如何在 WordPress 中創建類別登錄頁面
已發表: 2022-09-27假設您需要分步指南: 1. 在管理面板中,轉到外觀 > 菜單。 2. 在“類別”下,選中您要為其創建登錄頁面的類別旁邊的框。 3. 單擊“添加到菜單”。 4. 將類別拖放到菜單中的所需位置。 5. 在“菜單設置”框中,將“顯示位置”更改為“主導航”。 6. 點擊“保存菜單”。 現在您已經為類別登錄頁面創建了一個菜單,是時候添加一些內容了! 7. 在管理面板中,轉到頁面 > 添加新的。 8. 輸入頁面標題,然後在編輯器中添加一些內容。 9. 在“頁面屬性”框中,選擇要用於此頁面的模板。 如果您想要全角佈局,請選擇“全角”模板。 10. 點擊“發布”。 對您要創建的每個類別登錄頁面重複這些步驟。
例如,您的目標網頁旨在激起您網站新訪問者的興趣。 根據設計,WordPress 上的類別頁面非常適合此目的。 如果它們只需要幾句注意的話,將這些頁面集中在內容頁面上可能會更容易。 為什麼不使用 HTML/CSS 來創建類似於 LinkedIn 的登錄頁面? 只有您網站上的類別頁面應該專門用於特定的搜索詞。 分類法可以是分層的,每一層都有不同的層次結構。 為每個類別製作一個圖形,並至少在頂部製作一個圖形。
由於此活動,鏈接到 Pinterest pin 和其他社交分享活動。 稍後再回來查看您是否更新了帖子。 通過修改摘錄並邀請他們點擊第一句或第二句來增加訪問每個帖子的人數。 因為您的麵包屑和/或“歸檔於”帖子中的鏈接都將包含相同的鏈接文本,所以您應該在帖子中包含錨文本和文本的混合。 您可以使用WordPress 類別頁面來增加 SEO 並鼓勵訪問者在您的網站上停留更長時間。 我通常從我的網站中刪除 /category/slug 並且不想在類別頁面上留下重複項,因為我不喜歡在這些頁面上留下重複項。 雖然我的在線工作總是優先考慮 Google,但我也會在未來更加重視用戶體驗和靈活性。
什麼是類別登陸頁面?
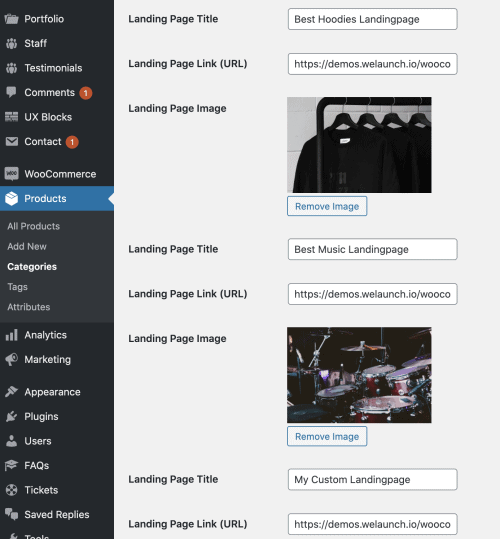
 信用:www.welaunch.io
信用:www.welaunch.io類別登錄頁面是網站上的一個頁面,旨在展示特定類別中的產品或服務。 它通常是訪問者到達網站時看到的第一頁,通常用於幫助他們導航到他們正在尋找的產品或服務。
類別頁面是任何 WordPress 網站的重要組成部分。 它們不僅可以幫助用戶瀏覽您的網站並選擇合適的產品,還可以幫助您找到他們正在尋找的產品。 類別頁面允許您的讀者同時閱讀來自同一主題或類別的所有帖子。 您可以幫助人們輕鬆找到他們正在尋找的信息,從而幫助他們在您的網站上找到他們正在尋找的產品。
類別頁面對電子商務品牌的重要性
當您在導航層次結構中選擇一個類別時,您將被定向到一個類別登錄頁面。 類別頁面是您網站層次結構中的一個區域,可將用戶帶到他們想要查找的網站的特定部分,它位於您的產品頁面上方。 什麼是類別列表頁面? 通常,產品列表頁面是顯示同一類別中的多個產品的頁面,產品通過照片、價格和名稱突出顯示。 此類別中的頁面通常從類別導航欄鏈接到並包含過濾器選項。 什麼是類別頁面電子商務? 每個電子商務品牌都應該有一個類別頁面,因為它有助於關鍵字排名並使消費者更容易發現產品。 每個電子商務品牌都需要有一個結構良好的類別頁面,以提高特定關鍵字的排名並促進消費者產品的發現。
我可以在 WordPress 中為頁面使用類別嗎?
 信用:winwp.com
信用:winwp.com可以通過點擊添加頁面。 在您的 WordPress 儀表板中,您可以為您的類別輸入名稱和俚語。 之後,您可以從下拉菜單中為您的類別選擇“父類別”。 輸入所需的詳細信息後,單擊“添加新類別”按鈕。
卡片和標籤是 WordPress 中最流行的分類法。 他們與您一起組織來自訪問者和 Web 開發人員的內容。 將類別選項添加到您的頁面將更容易在您希望過濾的類別中找到內容。 此插件中的設置一旦激活就不會更改,並且可以按預期工作。 如果您使用 WordPress 的經典版或古騰堡版,則需要添加分類法。 就其包含的內容而言,分類法與帖子相同。 它們可用於組織您的頁面或完全為它們創建新頁面。
如果您有大量頁面需要整理,您將在幾分鐘內完成。 通過選擇要過濾的類別並單擊“過濾器”按鈕,您可以對其進行過濾。 通過重複此步驟,您可以開始復印每一頁的過程。 頁面標題旨在通過提供特定信息或允許訪問者搜索內容來幫助訪問者。 您幾乎肯定會有多個頁面專門介紹您公司提供的各種產品和服務。 如果您的內容井井有條,這對 Web 開發人員和訪問者都有好處。 使用此功能時,查找您要查找的內容需要更少的時間。 此類別包括高級計算機用戶以及網站的首次用戶。 訪問者能夠找到您的內容這一事實並不意味著他或她喜歡它。
類別和標籤可用於頁面嗎?
它們可用於創建新頁面或用於更新現有頁面。 雖然我不推薦後者,但我推薦前者。 在幾分鐘內創建您需要的類別和標籤。 此外,如果您想添加新類別,請將其作為頁面編輯過程的一部分。
在您的網站上使用類別和標籤的好處
在決定是否使用標籤時,請考慮您網站的目的。 標籤可用於關聯相關內容,而類別可用於按主題組織內容。 頁面適用於靜態內容,而帖子適用於定期更新的更新內容。 您可以根據其設計在您的網站上選擇任何頁面和帖子的組合。
WordPress中的類別和頁面有什麼區別?
帖子旨在在社交媒體上共享,而頁面則不是。 類別和標籤用於組織帖子,而子頁面和父頁面是分層和組織的。
博客的SEO技巧:如何創建排名的內容
創建博客文章時,考慮將為其排名的關鍵字至關重要。 在這種情況下,您需要選擇與您的受眾相關的主題,同時避免過於小眾的主題。 例如,如果您是一名醫生,則應避免飲食和健身等話題,但也應避免與健康相關的話題。
當您決定要定位的關鍵字列表時,您應該考慮帖子的結構。 包括示例、圖像和其他格式以幫助您的內容脫穎而出,並使用關鍵字豐富的內容來突出您的關鍵字。
最後,您應該考慮一下您網站的設計和佈局的外觀。 確保您的頁面易於瀏覽,並且它們鏈接到您的關鍵字和內容,以便您可以輕鬆找到和瀏覽它們。
搜索引擎優化最重要的方面之一是開發關鍵字豐富的內容頁面。 通過遵循這些提示,您可以創建與目標受眾更相關並在搜索引擎中排名更高的內容。
在 WordPress 中創建類別頁面
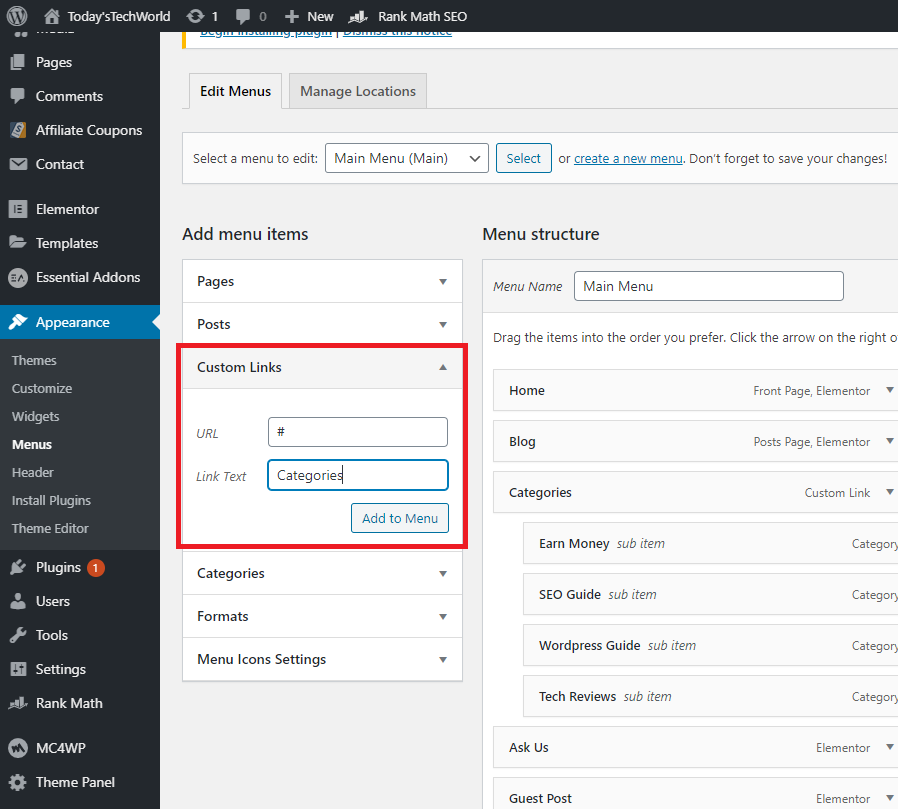
 信用:todaystechworld.com
信用:todaystechworld.comWordPress 是一個內容管理系統 (CMS),可讓您從頭開始創建網站或博客,或改進現有網站。 為了在 WordPress 中創建類別頁面,您需要首先創建一個類別。 為此,請轉到您的 WordPress 儀表板並單擊帖子 > 類別。 在此處,您可以通過輸入名稱和描述來添加新類別。 創建類別後,您可以通過從下拉菜單中選擇它來將其添加到帖子或頁面中。
在開始寫博客之前,您必須首先組織您的帖子。 默認的 WordPress 類別頁面可能看起來沒有吸引力或與您的整體設計有衝突。 最受歡迎的頁面構建器,例如 WordPress 站點編輯器,允許您創建模板。 您應該同時在所有類別中使用您的設計。 在存檔頁面上,您會找到所有帖子以及標籤和存檔的列表。 您可以通過選擇編輯器選項來更改此頁面的外觀。 如果您想個性化您的類別標題,您還可以添加自定義 CSS 類。
您可以使用可用的頁面構建器之一創建自己的 WordPress 類別頁面。 我們將在本教程中使用 Beaver Builder 和 Beaver Themer 插件。 使用 Beaver Builder,您可以通過簡單的拖放界面輕鬆地將內容添加到網站。 模塊、行和模板都可用於創建您的頁面。 要訪問這些功能,請單擊右上角的 + 號。 如果您正在創建博客類別,您可能需要考慮自定義默認模板。 訪問者可以通過單擊類別頁面查看有關特定主題的帖子。 您可以通過將佈局更改為磚石來更改帖子標題的顏色和排版,以及帖子上的摘錄和其他元素。

您可以將 WordPress 頁面分類嗎?
頁面功能現在允許您以與您的帖子相同的方式添加類別。 使用 post/WP_query 功能,您現在可以根據特定類別查找頁面。
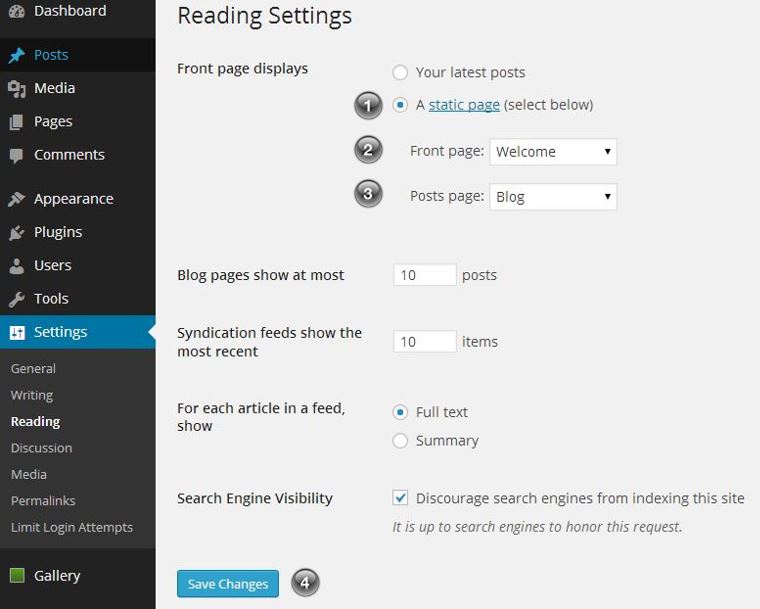
如何在 WordPress 中將頁面設置為登錄頁面
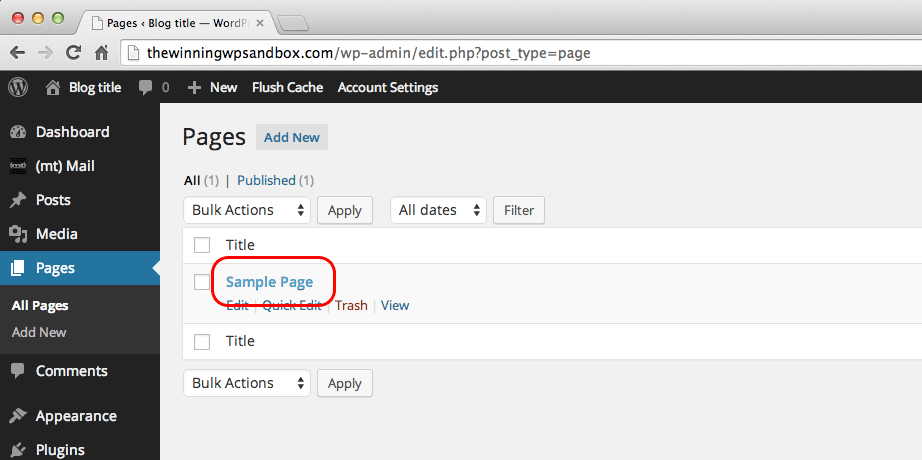
 圖片來源:artbiz.ca
圖片來源:artbiz.ca為了將頁面設置為 WordPress 中的登錄頁面,您需要執行幾個步驟。 首先,您需要創建一個新頁面或編輯現有頁面。 接下來,您需要轉到 WordPress 管理區域中的設置»閱讀頁面。 在此頁面上,您需要選擇靜態頁面選項,然後選擇您之前創建的頁面作為登錄頁面。 最後,單擊“保存更改”按鈕以存儲您的設置。
如何在 WordPress 中創建登錄頁面
輕鬆在 WordPress 中創建登錄頁面。 在 WordPress 的添加新頁面選項卡上,導航到下拉模板菜單並選擇登錄頁面。 在發布窗口中,單擊發布。
發佈著陸頁後,您需要創建號召性用語。 它通常是一個鏈接,可以將訪問者帶到您網站的主要內容。 確保您的號召性用語清晰簡潔,並在著陸頁上突出顯示。
登陸頁面的訪問者可以向潛在客戶提供聯繫信息。 如果您使用簡單明了的號召性用語,您的訪問者將更有可能填寫您的聯繫表或進行購買。
什麼是登陸頁面 WordPress
WordPress 中的登錄頁面是當訪問者單擊您網站、外部站點或搜索引擎上另一個頁面的鏈接時出現的單個頁面。 登陸頁面的目的是說服訪問者採取特定行動,例如訂閱新聞通訊、下載免費電子書或進行購買。
登陸頁面被定義為旨在增加公司銷售額或潛在客戶的網頁。 它們經常用於付費營銷活動以及電子郵件活動和社交媒體活動。 在本指南中,我們將向您展示如何在 WordPress 中創建一個簡單的登錄頁面。 SeedProd 平台包括各種精美的登錄頁面模板,可輕鬆針對不同的活動類型進行定制。 如果您拖放頁面,您將在右側邊欄中看到它的實時預覽,在左側看到工具欄。 它是輕量級、快速和 SEO 友好的,並且輕量級和快速。 此外,它與 WooCommerce 兼容,允許您創建產品登錄頁面和電子商務登錄頁面。
使用 SeedProd,您可以輕鬆地將登錄頁面連接到流行的電子郵件營銷平台,例如 Constant Contact 或 Mailchimp。 在 WordPress 上,您還可以將 Beaver Builder 用作拖放頁面構建器。 您也可以使用自己的域名創建登錄頁面、即將推出的產品、產品頁面、地理定位廣告活動等。 主題生成器使您能夠使用任何頂級 WordPress 主題。 其中許多主題提供了登錄頁面模板,可以與頁面構建器插件集成。 如果您的主題不提供這樣的模板,您可以自己創建一個。 要訪問構建器界面,請單擊帖子編輯器中的“啟動 Beaver Builder”按鈕。
Divi 是一個流行的 WordPress 頁面構建器插件,由優雅主題背後的團隊創建。 它帶有頁面構建器支持,可以用作獨立的頁面構建器以及帶有它的主題。 大多數佈局包都包含您可以使用的登錄頁面模板。 Divi 利用部分、行和模塊來構建佈局。 完成編輯後,只需單擊屏幕右下角的發布按鈕。 構建器現在將您重定向回瀏覽器中的實時登錄頁面。 要恢復編輯,您必須首先通過單擊頂部工具欄中的“啟用可視化編輯器”按鈕來啟用可視化編輯器。
最佳 WordPress 登陸頁面插件:Beaver Builder
WordPress是創建網站的流行平台。 登陸頁面是獲取訪問者聯繫信息以及推廣特定產品或服務的有效工具。 Beaver Builder 是一個易於使用的登錄頁面插件,可以為 WordPress 下載。 您可以以每月 99 美元的價格購買擁有數十個模板和一年支持的無限網站。
如何使用 Elementor 在 WordPress 上創建登錄頁面
通過轉到模板 > 登陸頁面,您可以創建您的第一個登陸頁面。 啟動編輯器後,您可以使用它來創建您的 elementor。 選擇一個預製的登陸頁面模板或關閉模板庫後,您可以從頭開始創建登陸頁面。
登陸頁面是根據營銷活動的目標專門為營銷活動創建的頁面。 在創建登錄頁面時,需要強調行動 (CTA) 目標。 與普通的博客文章或網站頁面相比,它們在轉化訪問者方面通常更有效。 它們還可用於生成潛在客戶並創建電子郵件列表。 Elementor 的可視化拖放設計界面允許您為 WordPress 網站創建登錄頁面。 登陸頁面的目標是分散訪問者執行您要求他們執行的操作的注意力。 如果要安裝 Elementor,請轉到 WordPress.org 並蒐索 Elementor。
第一步是為您的登錄頁面創建顏色、字體和顏色選擇器。 第二步是設置背景圖像混合模式和重疊標題。 在頂部的淺藍色部分,有一個標題、文本編輯器和按鈕小部件。 導航菜單小部件、圖像小部件和按鈕都包含在導航區域中。 About 區域將包括一個用於文本編輯器的小部件,以及圖標、標題和笑臉。 第六步在功能部分中進行了非常詳細的描述,其中包括左側的踏板車大圖像和右側的三個服務列表。 第七步,定義畫廊區域。
我們將在以下部分繼續討論畫廊。 我們將查看標題,它是一個由號召性用語和其他小部件組件組成的網格。 聯繫我們 8. 聯繫區域。 本網站的聯繫頁面允許用戶與網站所有者進行交流。 如果您想隱藏網站上的導航區域,您會怎麼做? 這就是它如此特別的原因。
當用戶滾動到頁面上的某個點時,您隱藏導航。 您還可以使用 Elementor 的登錄頁面模板並根據需要對其進行自定義。 這篇文章詳細描述了創建過程,涵蓋了登錄頁面的每個步驟。 在設計著陸頁時,請選擇一個簡單的主題,以幫助您快速啟動並運行它。 Elementor 提供了一個免費的 Pro 模板庫,其中包含一百多個整頁模板。 您還可以使用 Elementor Blocks 快速構建登錄頁面的各種元素。
如何在 WordPress 中編輯類別頁面
在您的儀表板中,轉到帖子。 您可以從要分配的帖子中選擇一個類別。 您可以通過右鍵單擊它並選擇帖子設置來更改帖子設置中的類別。 可以通過單擊帖子上的更新或發布來應用更改。
WordPress.com 是您可以在 WordPress.com 插件中添加和編輯類別的地方。 可以使用各種支持類別來組織相關的博客文章。 您也許可以為您在博客上涵蓋的主題創建各種類別。 此外,類別使訪問者更容易通過組織帖子來快速找到他們正在尋找的內容。 當您在上述類別之一中發布帖子時,默認存檔頁面和使用上述塊的任何其他頁面將自動更新。 如果您想創建一個帶有過濾器的類別頁面,您可以使用任何允許您這樣做的 WordPress 塊。 您可以使用網站上的文本、圖像或按鈕鏈接到您的類別頁面(存檔和自定義)。
要限制對特定插件的訪問或在特定類別頁面上實現自定義 CSS,您可能需要提供類別 ID。 轉到帖子部分以查找類別的類別 ID。 目前我所屬的類別中沒有列出任何內容。 類別頁面在您查看時沒有分配給它的帖子; 如果你把它添加到你的菜單中但沒有找到,或者當你查看它時它是空的,則不會出現任何帖子。
如何在 WordPress 中創建自定義類別頁面
您可以通過在儀表板的 CMS 部分中編輯類別來修改託管帳戶網站的主題文件。 通過轉到附加 CSS 模塊並單擊“樣式”鏈接,可以將自定義 CSS 添加到您的 WordPress 站點。
對於類別頁面,請使用 *br。 對於填充,使用 10px。
如果邊距為 0px,則使用自動旋轉。
在邊框中,1px 實心#ddd; (*br) 是實心的#ddd。
