كيفية إضافة أعمدة إلى صفحة WordPress
نشرت: 2022-09-27إذا كنت ترغب في إضافة أعمدة إلى صفحة WordPress ، فهناك عدة طرق مختلفة للقيام بذلك. طريقة واحدة هي استخدام كتلة الأعمدة. تتيح لك هذه الكتلة إضافة أعمدة إلى صفحتك وهي جزء من محرر قوالب WordPress الجديد. لاستخدام كتلة الأعمدة ، أضف كتلة جديدة إلى صفحتك وحدد كتلة الأعمدة من قائمة الكتل المتاحة. بمجرد إضافة كتلة الأعمدة ، يمكنك اختيار عدد الأعمدة التي تريد إضافتها ونوع المحتوى الذي تريد وضعه في كل عمود. يمكنك أيضًا إضافة أعمدة إلى صفحة WordPress الخاصة بك باستخدام كود HTML. هذه الطريقة تقنية أكثر قليلاً ، لكنها قد تكون مفيدة إذا كنت ترغب في إضافة أعمدة إلى صفحة أو منشور موجود. لإضافة أعمدة باستخدام HTML ، ستحتاج إلى إضافة الشفرة التالية إلى الصفحة أو النشر حيث تريد ظهور الأعمدة: ... محتوى للعمود الأول ... ... محتوى للعمود الثاني ... يمكنك إضافة أي عدد تريده من الأعمدة عن طريق إضافة علامات إضافية بالفئة "العمود". بمجرد إضافة كود HTML ، يمكنك تصميم الأعمدة باستخدام CSS. على سبيل المثال ، يمكنك إضافة حدود أو ألوان خلفية إلى الأعمدة. تعد إضافة أعمدة إلى صفحة WordPress طريقة رائعة لجعل المحتوى الخاص بك أكثر تنظيماً وسهولة في القراءة. باستخدام كتلة الأعمدة أو كود HTML ، يمكنك بسهولة إضافة أعمدة إلى أي صفحة أو منشور على موقع WordPress الخاص بك.
تعمل الأعمدة على تشتيت انتباه بعض المستخدمين ، ولكنها قد تكون أيضًا جمالية في بعض الحالات. إذا كنت بحاجة إلى وضع أعمدة في WordPress بشكل منتظم ، فإن HTML مع الأنماط المضمنة يعد حلاً جيدًا. يمكن استخدام HTML والمكونات الإضافية لإجراء عمليات العمود على أساس عرضي. من الأهمية بمكان أن تكون على دراية بخصائص CSS مثل العرض والحشو والعائمة قبل بدء هذا المسار.
كيف تعمل الأعمدة في ووردبريس؟
 الائتمان: يوتيوب
الائتمان: يوتيوب يتم إنشاء الأعمدة في WordPress برمز قصير. هناك نوعان من الرموز القصيرة المتاحة ، [one_half] و [one_third]. [one_half] سينشئ عمودًا بنصف عرض منطقة المحتوى ، و [واحد_ثالث] سينشئ عمودًا بثلث عرض منطقة المحتوى.
لاستخدام أي من هذه الرموز القصيرة ، ما عليك سوى إدخال الرمز القصير في منطقة المحتوى حيث تريد ظهور العمود. ثم أضف المحتوى الخاص بك داخل الرمز القصير. على سبيل المثال ، إذا أردت إنشاء عمودين ، كل نصف عرض منطقة المحتوى ، يمكنك استخدام الكود التالي:
[نصف]
يتم وضع محتوى العمود 1 هنا
[/نصف]
[نصف]
يتم وضع محتوى العمود 2 هنا
[/نصف]
يمكنك إضافة أي عدد تريده من الأعمدة ، ببساطة عن طريق استخدام المزيد من الرموز القصيرة.
كيفية إزالة عمود في Slack
نتيجة لذلك ، إذا كنت تريد إزالة عمود ، فاكتب "/ أعمدة إزالة * اسم العمود" في مربع البحث.
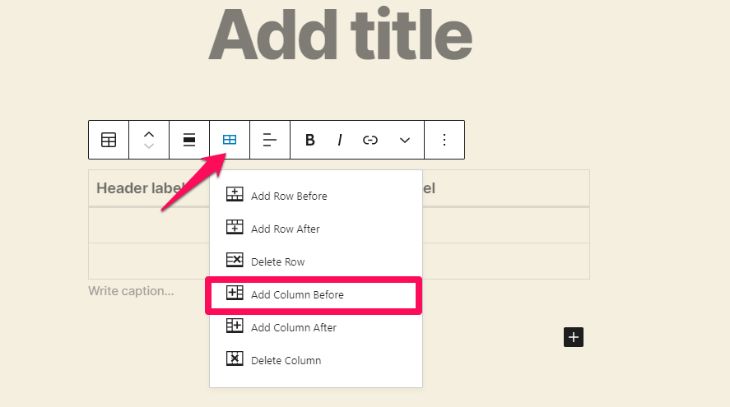
كيفية إضافة صف وعمود في WordPress
 الائتمان: blossomthemes.com
الائتمان: blossomthemes.com لإضافة صف أو عمود في WordPress ، عليك أولاً إنشاء جدول. للقيام بذلك ، انقر فوق علامة التبويب إدراج ، ثم انقر فوق الزر جدول. في مربع الحوار "إدراج جدول" ، أدخل عدد الصفوف والأعمدة التي تريدها في الجدول الخاص بك ، ثم انقر فوق الزر "موافق".
بمجرد إنشاء الجدول الخاص بك ، يمكنك بعد ذلك إضافة محتوى إليه بالنقر فوق الخلايا الموجودة في الجدول وكتابة النص الخاص بك. يمكنك أيضًا إضافة صور إلى الجدول الخاص بك عن طريق النقر فوق الزر "إدراج صورة".
البرنامج المساعد لأعمدة ووردبريس
 الائتمان: justfreewpthemes.com
الائتمان: justfreewpthemes.comهناك عدة طرق مختلفة لإضافة أعمدة في WordPress. طريقة واحدة هي استخدام البرنامج المساعد. هناك عدد قليل من المكونات الإضافية المختلفة التي يمكنك استخدامها ، لكننا نوصي باستخدام المكوِّن الإضافي Columns . هذا البرنامج المساعد سهل الاستخدام وسيسمح لك بإضافة أعمدة إلى مشاركاتك وصفحاتك.
يمكنك تنظيم وإدارة الأعمدة في منشورات WordPress والمستخدمين والتعليقات وقوائم الوسائط باستخدام وظيفة أعمدة الإدارة في لوحة إدارة WordPress. سيسمح Admin Columns Pro ، كترقية ، بفرز الأعمدة وتصفيتها وتحريرها في الوقت الفعلي ، بالإضافة إلى تصدير محتواها إلى CSV. يتم تضمين المكونات الإضافية الخارجية ذات الأعمدة المخصصة في جميعها تقريبًا. يتضمن WordPress SEO (أعمدة تحسين محرك البحث) و WooCommerce و Advanced Custom Fields و Types و Pods ، من بين أشياء أخرى. باستخدام أعمدة المسؤول ، يمكنك توفير حقول مخصصة للمنشورات (نشر التعريف) والمستخدمين (تعريف المستخدم). يتضمن ترخيص مطور Admin Columns Pro الحقول المخصصة المتقدمة ووظائف WooCommerce الإضافية ، مما يجعل التكامل أسهل. تتضمن وثائقنا مجموعة متنوعة من الموضوعات مثل الأسئلة الشائعة ، والإرشادات ، ووثائق المطور المتقدمة.

سيتم تحديد تاريخ الإصدار 2.6.4 في 24 نوفمبر 2016. في 29 أبريل 2015 ، تم تحديد التاريخ. تم الإعلان عن هذا التاريخ في 21 فبراير 2014 ، الساعة 4.9 مساءً في 30 يناير 2013: هذا جدول زمني لشهر يناير. 20 ديسمبر 2012 كان تاريخ الحدث. إنها حاليًا ميزة مدعومة ولكنها مهملة في أعمدة WooCommerce 2.1. قائمة عوامل التصفية لمسارات الأعمدة . سيصدر الإصدار 2.03 في 12 نوفمبر 2012.
سيصدر الإصدار 1.52 في 11 ديسمبر 2011. تم تحديد تاريخ إصدار الفيلم في 21 سبتمبر 2012. في عام 2009 ، عام 2009 ، كان 18.0. ستتم المراجعة في 6 نوفمبر 2010. كان تاريخ التحديث ليوم 14 مارس 2014 هو 1.10.0 ، وكان تاريخ الإصدار في 15 مارس 2015 هو 1.11.0 ، مع تاريخ معاينة 20 مارس 2016 هو 20 مارس .
كيفية إضافة عمود في WordPress Elementor
حرك مؤشر الماوس فوق القسم الذي تريد الانتقال إليه. من خلال النقر بزر الماوس الأيمن على أيقونة العمود ، يمكنك التنقل بسهولة إلى اليسار. لإضافة عمود جديد إلى القسم الخاص بك ، انتقل إلى علامة التبويب إضافة عمود جديد.
يعد المكون الإضافي Elementor WordPress منشئ الصفحات المستخدم على نطاق واسع. لا يستغرق إنشاء الأعمدة بالشكل الذي تراه مناسبًا باستخدام أداة إنشاء الصفحات في Elementor الكثير من الوقت. يمكنك إضافة أعمدة إلى Elementor باستخدام هاتين الطريقتين: يجب أن تحتوي البنية على عمودين. في الخطوة 2 ، تتم معالجة الأعمدة الموجودة في العنصر. بعد ذلك ، في قسم تحرير العمود ، انقر بزر الماوس الأيمن فوق الحقل أو في العمود الذي تريد تحريره. يمكنك الآن إضافة عمود جديد إلى الحقل بالنقر فوق إضافة عمود جديد. قام محرر Elementor بتحميل حقل النص بعمود بنجاح.
بعد ذلك ، سنتعرف على الطريقة الأخرى: يعلمك هذا الدليل التفصيلي خطوة بخطوة كيفية إدراج أعمدة في حقل عنصر. بالانتقال إلى قائمة تفضيلات المستخدم في مربع أدوات Elementor ، يمكنك تمكين خيار مقابض التحرير. يمكن عرض المقابض من خلال التمرير فوق رمز عمود التحرير في القسم. يمكنك تكرار أو إضافة أو حذف أعمدة في هذه المنطقة.
الرمز المختصر لعمود ووردبريس
يعد الرمز المختصر لعمود WordPress رمزًا قصيرًا بسيطًا يتيح لك إنشاء أعمدة في منشوراتك وصفحاتك بسهولة. هناك بعض الأشياء التي يجب وضعها في الاعتبار عند استخدام هذا الرمز القصير: 1. لن يعمل الرمز المختصر إلا إذا كان قالبك يدعم الأعمدة. 2. يمكنك فقط استخدام الرمز المختصر في المنشورات والصفحات ، وليس في قوالب WordPress الأخرى مثل الرؤوس والتذييلات. 3. يدعم الرمز المختصر للعمود أربعة أعمدة كحد أقصى. 4. يمكنك استخدام الرمز المختصر لإنشاء أعمدة متداخلة ، ولكن ضع في اعتبارك أن كل عمود متداخل سيشغل نصف عرض العمود الأصلي. فيما يلي مثال على كيفية استخدام الرمز المختصر للعمود: [الأعمدة] [العمود] هذا هو العمود 1 [/ العمود] [العمود] هذا العمود 2 [/ العمود] [العمود] هذا العمود 3 [/ العمود] [العمود ] هذا هو العمود 4 [/ عمود] [/ أعمدة] يمكنك أيضًا استخدام سمة "الحجم" لتحديد عرض كل عمود. يمكن أن تكون القيمة "1/2" أو "1/3". على سبيل المثال ، إذا كنت تريد ثلاثة أعمدة متساوية العرض ، يمكنك استخدام الكود التالي: [حجم الأعمدة = ”1/3 ″] [عمود] هذا هو العمود 1 [/ عمود] [عمود] هذا هو العمود 2 [/ عمود ] [عمود] هذا هو العمود 3 [/ عمود] [/ أعمدة]
باستخدام هذا المكون الإضافي ، كل ما عليك فعله هو تحديد رمز قصير وستتم إضافة العمود إلى الصفحة. علاوة على ذلك ، من واجهة المستخدم ، يمكنك تغيير المساحة المتروكة لكل عمود. هناك عشرة أعمدة عرض مختلفة متاحة ، حتى تتمكن من معرفة أيها يناسبك بشكل أفضل. بالإضافة إلى ورقة الأنماط الافتراضية ، يتضمن المظهر الخاص بك إضافات اختيارية مثل الكتابة الفوقية حسب رغبتك. إذا قمت بتحديد رمز شري ، فسيتم عرضه في المحرر حيث تحدده. تأكد من فصل المحتوى الخاص بك (النص والصور وما إلى ذلك) عن الرمزين القصيرين. قدمنا إعدادات الحشو (اختياري) في التصحيح 0.6 من الملحق. يمكنك إخفاء عمود معين في القائمة عن طريق وضعه في ملف function.php الخاص بك.
