Cum să adăugați coloane la o pagină WordPress
Publicat: 2022-09-27Dacă doriți să adăugați coloane la o pagină WordPress, există câteva moduri diferite de a face acest lucru. O modalitate este de a folosi blocul Coloane. Acest bloc vă permite să adăugați coloane în pagina dvs. și face parte din noul editor de blocuri WordPress. Pentru a utiliza blocul Coloane, adăugați un nou bloc la pagina dvs. și selectați blocul Coloane din lista de blocuri disponibile. După ce ați adăugat blocul Coloane, puteți alege câte coloane doriți să adăugați și ce tip de conținut doriți să puneți în fiecare coloană. De asemenea, puteți adăuga coloane la pagina dvs. WordPress utilizând codul HTML. Această metodă este puțin mai tehnică, dar poate fi utilă dacă doriți să adăugați coloane la o pagină sau postare existentă. Pentru a adăuga coloane folosind HTML, va trebui să adăugați următorul cod la pagina sau postarea în care doriți să apară coloanele: … conținut pentru prima coloană … … conținut pentru a doua coloană … Puteți adăuga câte coloane doriți prin adăugarea de etichete suplimentare cu clasa „coloană”. După ce ați adăugat codul HTML, puteți stila coloanele folosind CSS. De exemplu, puteți adăuga margini sau culori de fundal coloanelor. Adăugarea de coloane la o pagină WordPress este o modalitate excelentă de a vă face conținutul mai organizat și mai ușor de citit. Folosind blocul Coloane sau codul HTML, puteți adăuga cu ușurință coloane la orice pagină sau postare pe site-ul dvs. WordPress.
Coloanele distrag atenția pentru unii utilizatori, dar pot fi și estetice în unele cazuri. Dacă trebuie să puneți coloane în WordPress în mod regulat, HTML cu stiluri inline este o soluție bună. HTML și pluginurile pot fi folosite pentru a efectua operațiuni pe coloane ocazional. Este esențial să fii familiarizat cu proprietățile CSS, cum ar fi lățimea, umplutura și flotarea înainte de a începe această cale.
Cum funcționează coloanele în WordPress?
 Credit: YouTube
Credit: YouTube Coloanele din WordPress sunt create cu un shortcode. Există două coduri scurte disponibile, [one_half] și [one_third]. [ one_half] va crea o coloană care are jumătate din lățimea zonei de conținut, iar [one_third] va crea o coloană care are o treime din lățimea zonei de conținut.
Pentru a utiliza oricare dintre aceste coduri scurte, pur și simplu introduceți codul scurt în zona de conținut în care doriți să apară coloana. Apoi, adăugați conținutul dvs. în codul scurt. De exemplu, dacă doriți să creați două coloane, fiecare jumătate din lățimea zonei de conținut, ați folosi următorul cod:
[o jumatate]
Conținutul coloanei 1 merge aici
[/o jumatate]
[o jumatate]
Conținutul coloanei 2 merge aici
[/o jumatate]
Puteți adăuga câte coloane doriți, pur și simplu folosind mai multe shortcodes.
Cum să eliminați o coloană în Slack
Ca rezultat, dacă doriți să eliminați o coloană, tastați „/columns remove *column-name” în caseta de căutare.
Cum să adăugați rânduri și coloane în WordPress
 Credit: blossomthemes.com
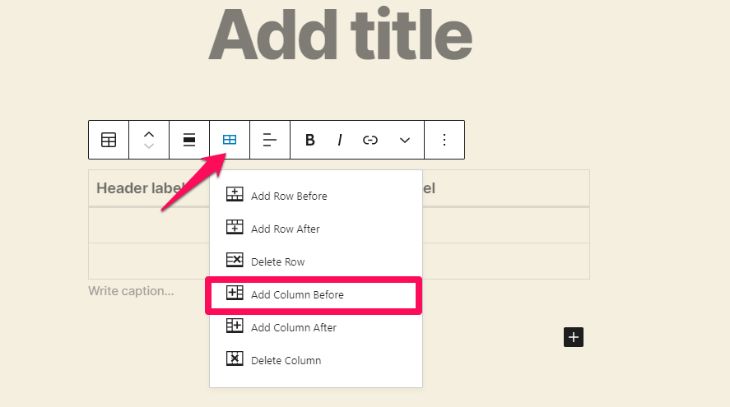
Credit: blossomthemes.com Pentru a adăuga un rând sau o coloană în WordPress, trebuie mai întâi să creați un tabel. Pentru a face acest lucru, faceți clic pe fila Inserare și apoi pe butonul Tabel. În caseta de dialog Inserare tabel, introduceți numărul de rânduri și coloane dorite în tabel și apoi faceți clic pe butonul OK.
Odată ce tabelul dvs. a fost creat, puteți adăuga conținut la acesta făcând clic pe celulele din tabel și introducând textul dvs. De asemenea, puteți adăuga imagini în tabelul dvs. făcând clic pe butonul Inserare imagine.
Pluginul Coloane WordPress
 Credit: justfreewpthemes.com
Credit: justfreewpthemes.comExistă câteva moduri diferite de a adăuga coloane în WordPress. O modalitate este de a folosi un plugin. Există câteva pluginuri diferite pe care le puteți utiliza, dar vă recomandăm să utilizați pluginul Coloane . Acest plugin este ușor de utilizat și vă va permite să adăugați coloane la postările și paginile dvs.
Puteți organiza și gestiona coloanele în postările, utilizatorii, comentariile și listele media din WordPress utilizând funcționalitatea Coloane de administrare a panoului de administrare WordPress . Admin Columns Pro, ca o actualizare, va permite coloanelor să fie sortate, filtrate și editate în timp real, precum și ca conținutul lor să fie exportat în CSV. Pluginurile externe cu coloane personalizate sunt incluse în aproape toate. WordPress include SEO (coloane de optimizare pentru motoarele de căutare), WooCommerce, câmpuri personalizate avansate, tipuri și poduri, printre altele. Cu Coloanele Admin, puteți furniza câmpuri personalizate pentru postări (meta postare) și utilizatori (meta utilizator). Licența de dezvoltator a Admin Columns Pro include Add-on-urile Advanced Custom Fields și WooCommerce, facilitând integrarea. Documentația noastră include o varietate de subiecte, cum ar fi întrebări frecvente, instrucțiuni și documentație avansată pentru dezvoltatori.

Data lansării 2.6.4 va avea loc pe 24 noiembrie 2016. Pe 29 aprilie 2015, data a fost stabilită. Această dată a fost declarată la 21 februarie 2014, la 16.9 30 ianuarie 2013: Aceasta este o cronologie pentru luna ianuarie. 20 decembrie 2012 a fost data evenimentului. În prezent, este o funcție acceptată, dar este depreciată în coloanele WooCommerce 2.1. O listă de filtre pentru căile coloanelor . Versiunea 2.03 va fi lansată pe 12 noiembrie 2012.
Versiunea 1.52 va fi lansată pe 11 decembrie 2011. Data de lansare a filmului este stabilită pentru 21 septembrie 2012. În 2009, anul 2009, a fost 18.0. Revizuirea va avea loc pe 6 noiembrie 2010. Data de actualizare pentru 14 martie 2014 a fost 1.10.0, iar data de lansare pentru 15 martie 2015 a fost 1.11.0, cu o dată de previzualizare pentru 20 martie 2016 fiind 20 martie .
Cum să adăugați o coloană în WordPress Elementor
Treceți mouse-ul peste secțiunea la care doriți să mergeți. Făcând clic dreapta pe pictograma coloanei , puteți naviga cu ușurință spre stânga. Pentru a adăuga o nouă coloană la secțiunea dvs., accesați fila Adăugați o coloană nouă.
Pluginul WordPress Elementor este un generator de pagini utilizat pe scară largă. Crearea coloanelor după cum credeți de cuviință cu generatorul de pagini Elementor nu necesită mult timp. Puteți adăuga coloane la Elementor utilizând aceste două metode: Structura ar trebui să aibă două coloane. În pasul 2, coloanele din Elementor sunt gestionate. Apoi, în secțiunea Editare coloană , faceți clic dreapta pe câmpul sau în coloana pe care doriți să o editați. Acum puteți adăuga o coloană nouă în câmp făcând clic pe Adăugare coloană nouă. Editorul Elementor a încărcat cu succes câmpul de text cu o coloană.
După aceea, vom trece prin cealaltă metodă: Acest ghid pas cu pas vă învață cum să inserați coloane într-un câmp elementor. Accesând meniul Preferințe utilizator din caseta de instrumente Elementor, puteți activa opțiunea Editare mânere. Mânerele pot fi vizualizate trecând cu mouse-ul peste pictograma de editare a coloanei din secțiune. Puteți duplica, adăuga sau șterge coloane din această zonă.
Cod scurt pentru coloana WordPress
Codul scurt pentru coloane WordPress este un cod scurt simplu care vă permite să creați cu ușurință coloane în postările și paginile dvs. Există câteva lucruri de reținut atunci când utilizați acest cod scurt: 1. Codul scurt va funcționa numai dacă tema dvs. acceptă coloane. 2. Puteți utiliza codul scurt doar pe postări și pagini, nu și pe alte șabloane WordPress, cum ar fi anteturile și subsolurile. 3. Codul scurt al coloanei acceptă doar maximum patru coloane. 4. Puteți folosi codul scurt pentru a crea coloane imbricate, dar rețineți că fiecare coloană imbricată va ocupa jumătate din lățimea coloanei părinte. Iată un exemplu de utilizare a codului scurt al coloanei: [coloana] [coloana]Aceasta este coloana 1[/coloana] [coloana]Aceasta este coloana 2[/coloana] [coloana]Aceasta este coloana 3[/coloana] [coloana] ]Aceasta este coloana 4[/column] [/columns] De asemenea, puteți utiliza atributul „size” pentru a specifica lățimea fiecărei coloane. Valoarea poate fi fie „1/2”, fie „1/3”. De exemplu, dacă doriți trei coloane cu lățime egală, veți folosi următorul cod: [dimensiunea coloanelor=”1/3″] [coloana]Aceasta este coloana 1[/coloana] [coloana]Aceasta este coloana 2[/coloana ] [coloana]Aceasta este coloana 3[/column] [/columns]
Cu acest plugin, tot ce trebuie să faceți este să selectați un shortcode și coloana va fi adăugată în pagină. În plus, din interfața de utilizare, puteți modifica umplutura pentru fiecare coloană. Există zece lățimi diferite de coloane disponibile, astfel încât să vă puteți da seama care dintre ele funcționează cel mai bine pentru dvs. Pe lângă foaia de stil implicită, tema dvs. include accesorii opționale, cum ar fi o suprascriere după bunul plac. Dacă selectați un shorcode, acesta va fi afișat în editorul unde îl specificați. Asigurați-vă că conținutul dvs. (text, imagini și așa mai departe) este separat de cele două coduri scurte. Am introdus setări de umplutură (opțional) în patch-ul 0.6 al pluginului. Puteți ascunde o anumită coloană din meniu punând-o în fișierul functions.php.
