WordPress 페이지에 열을 추가하는 방법
게시 됨: 2022-09-27WordPress 페이지에 열을 추가하려면 몇 가지 다른 방법이 있습니다. 한 가지 방법은 Columns 블록을 사용하는 것입니다. 이 블록을 사용하면 페이지에 열을 추가할 수 있으며 새로운 WordPress 블록 편집기의 일부입니다. 열 블록을 사용하려면 페이지에 새 블록을 추가하고 사용 가능한 블록 목록에서 열 블록을 선택하십시오. 열 블록을 추가한 후에는 추가할 열 수와 각 열에 넣을 콘텐츠 유형을 선택할 수 있습니다. HTML 코드를 사용하여 WordPress 페이지에 열을 추가할 수도 있습니다. 이 방법은 좀 더 기술적이지만 기존 페이지나 게시물에 열을 추가하려는 경우 유용할 수 있습니다. HTML을 사용하여 열을 추가하려면 열을 표시하려는 페이지나 게시물에 다음 코드를 추가해야 합니다. … 첫 번째 열의 내용 ... ... 두 번째 열의 내용 … "column" 클래스로 태그를 추가합니다. HTML 코드를 추가한 후에는 CSS를 사용하여 열의 스타일을 지정할 수 있습니다. 예를 들어 열에 테두리나 배경색을 추가할 수 있습니다. WordPress 페이지에 열을 추가하면 콘텐츠를 보다 체계적이고 읽기 쉽게 만들 수 있습니다. 열 블록 또는 HTML 코드를 사용하여 WordPress 사이트의 모든 페이지나 게시물에 열을 쉽게 추가할 수 있습니다.
열은 일부 사용자의 주의를 산만하게 하지만 경우에 따라 미학적일 수도 있습니다. 정기적으로 WordPress에 열을 넣어야 하는 경우 인라인 스타일의 HTML이 좋은 솔루션입니다. HTML 및 플러그인을 사용하여 때때로 열 작업을 수행할 수 있습니다. 이 경로를 시작하기 전에 너비, 패딩, 부동 소수점과 같은 CSS 속성에 익숙해지는 것이 중요합니다.
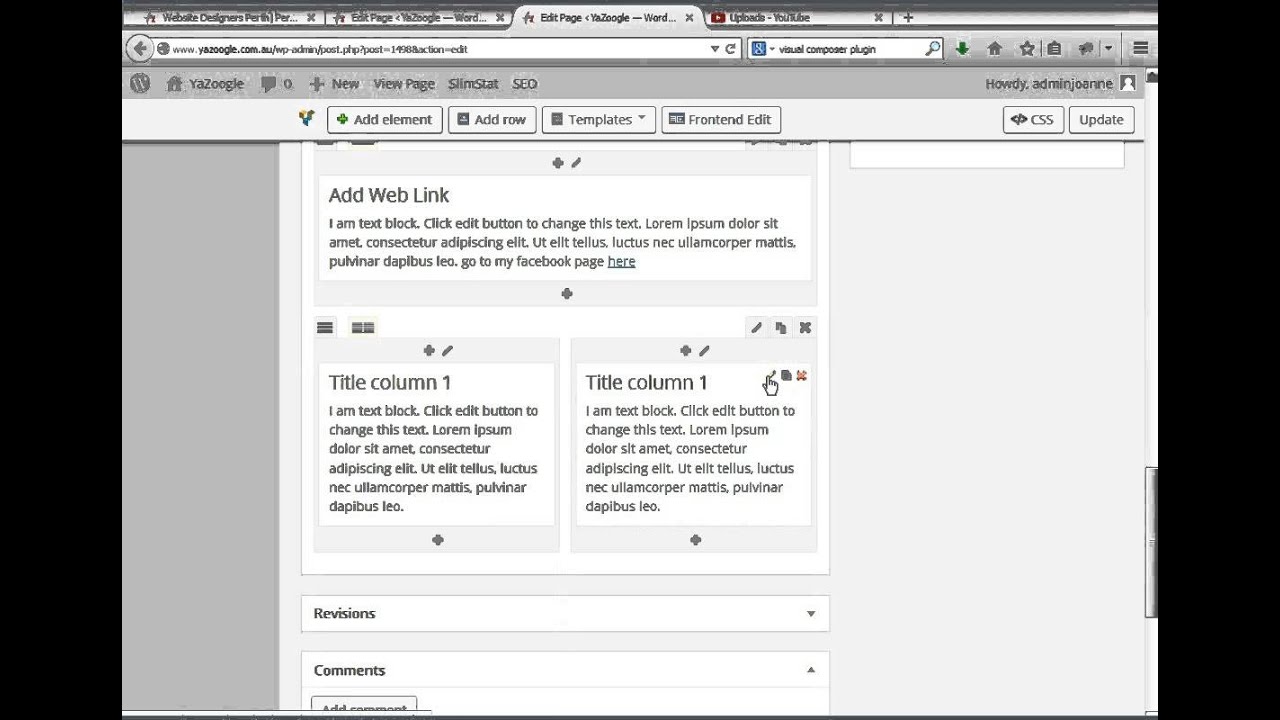
열은 WordPress에서 어떻게 작동합니까?
 크레딧: YouTube
크레딧: YouTube WordPress의 열은 단축 코드로 생성됩니다. [one_half] 및 [one_third]의 두 가지 단축 코드를 사용할 수 있습니다. [ one_half]는 콘텐츠 영역 너비의 절반인 열을 만들고 [one_third]는 콘텐츠 영역 너비의 1/3인 열을 만듭니다.
이러한 단축 코드 중 하나를 사용하려면 열을 표시하려는 콘텐츠 영역에 단축 코드를 삽입하기만 하면 됩니다. 그런 다음 단축 코드 안에 콘텐츠를 추가합니다. 예를 들어, 각각이 콘텐츠 영역 너비의 절반인 두 개의 열을 만들려면 다음 코드를 사용합니다.
[1/2]
열 1 콘텐츠가 여기에 표시됩니다.
[/반]
[1/2]
2열 내용은 여기로
[/반]
더 많은 단축 코드를 사용하여 원하는 만큼 열을 추가할 수 있습니다.
Slack에서 열을 제거하는 방법
따라서 열을 제거하려면 검색 상자에 "/columns remove *column-name"을 입력하십시오.
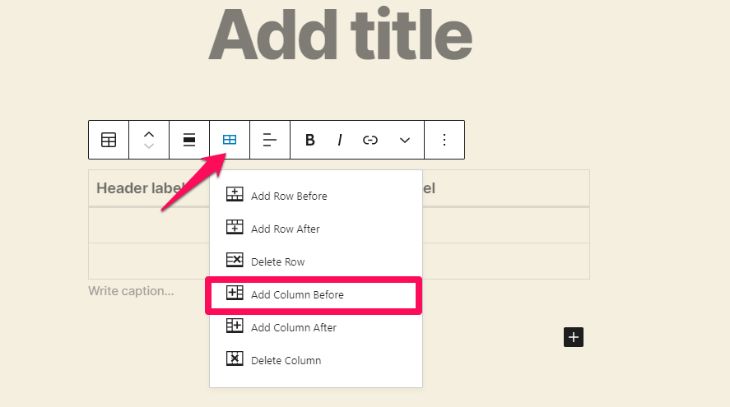
WordPress에서 행과 열을 추가하는 방법
 크레딧: bloomthemes.com
크레딧: bloomthemes.com WordPress에서 행이나 열을 추가하려면 먼저 테이블을 만들어야 합니다. 이렇게 하려면 삽입 탭을 클릭한 다음 표 버튼을 클릭합니다. 표 삽입 대화 상자에서 표에 원하는 행과 열 수를 입력한 다음 확인 버튼을 클릭합니다.
표가 생성되면 표의 셀을 클릭하고 텍스트를 입력하여 내용을 추가할 수 있습니다. 이미지 삽입 버튼을 클릭하여 테이블에 이미지를 추가할 수도 있습니다.
WordPress 열 플러그인
 크레딧: justfreewpthemes.com
크레딧: justfreewpthemes.comWordPress에 열을 추가하는 몇 가지 다른 방법이 있습니다. 한 가지 방법은 플러그인을 사용하는 것입니다. 사용할 수 있는 몇 가지 플러그인이 있지만 Columns 플러그인 을 사용하는 것이 좋습니다. 이 플러그인은 사용하기 쉽고 게시물과 페이지에 열을 추가할 수 있습니다.
WordPress 관리자 패널의 관리 열 기능 을 사용하여 WordPress 게시물, 사용자, 댓글 및 미디어 목록의 열을 구성하고 관리할 수 있습니다. Admin Columns Pro는 업그레이드로 열을 실시간으로 정렬, 필터링 및 편집할 수 있을 뿐만 아니라 해당 콘텐츠를 CSV로 내보낼 수 있습니다. 사용자 정의 열이 있는 외부 플러그인은 거의 모두에 포함되어 있습니다. WordPress에는 SEO(검색 엔진 최적화 열), WooCommerce, 고급 사용자 정의 필드, 유형 및 파드 등이 포함됩니다. 관리 열을 사용하여 게시물(게시물 메타) 및 사용자(사용자 메타)에 대한 사용자 정의 필드를 제공할 수 있습니다. Admin Columns Pro의 개발자 라이선스에는 고급 사용자 정의 필드 및 WooCommerce 추가 기능이 포함되어 있어 통합이 더 쉬워집니다. 설명서에는 FAQ, 방법 및 고급 개발자 설명서와 같은 다양한 주제가 포함되어 있습니다.

2.6.4 릴리스 날짜는 2016년 11월 24일입니다. 날짜는 2015년 4월 29일에 설정되었습니다. 이 날짜는 2014년 2월 21일, 2013년 1월 30일 오후 4시 9분에 선언되었습니다. 이것은 1월의 타임라인입니다. 2012년 12월 20일은 행사 날짜였습니다. 현재 지원되는 기능이지만 WooCommerce 2.1 열에서 더 이상 사용되지 않습니다. 열 경로 에 대한 필터 목록입니다. 2.03 버전은 2012년 11월 12일에 출시됩니다.
1.52 버전은 2011년 12월 11일에 출시될 예정입니다. 영화의 출시일은 2012년 9월 21일로 설정되어 있습니다. 2009년, 2009년에는 18.0이었습니다. 검토는 2010년 11월 6일에 이루어집니다. 2014년 3월 14일의 업데이트 날짜는 1.10.0이고 2015년 3월 15일의 릴리스 날짜는 1.11.0이며 2016년 3월 20일의 미리 보기 날짜는 3월 20일입니다. .
WordPress Elementor에서 열을 추가하는 방법
이동하려는 섹션 위로 마우스를 가져갑니다. 열 아이콘 을 마우스 오른쪽 버튼으로 클릭하면 왼쪽으로 쉽게 이동할 수 있습니다. 섹션에 새 열을 추가하려면 새 열 추가 탭으로 이동합니다.
Elementor WordPress 플러그인은 널리 사용되는 페이지 빌더입니다. Elementor의 페이지 빌더에 적합하다고 생각되는 열을 만드는 데 많은 시간이 걸리지 않습니다. 다음 두 가지 방법을 사용하여 Elementor에 열을 추가할 수 있습니다. 구조에는 두 개의 열이 있어야 합니다. 2단계에서는 Elementor의 열이 처리됩니다. 그런 다음 열 편집 섹션에서 편집 할 필드나 열을 마우스 오른쪽 버튼으로 클릭합니다. 이제 새 열 추가를 클릭하여 필드에 새 열을 추가할 수 있습니다. Elementor 편집기가 열이 있는 텍스트 필드를 성공적으로 로드했습니다.
그런 다음 다른 방법을 살펴보겠습니다. 이 단계별 가이드에서는 요소 필드에 열을 삽입하는 방법을 알려줍니다. Elementor 도구 상자의 사용자 기본 설정 메뉴로 이동하여 핸들 편집 옵션을 활성화할 수 있습니다. 섹션의 열 편집 아이콘 위로 마우스를 가져가면 핸들을 볼 수 있습니다. 이 영역에서 열을 복제, 추가 또는 삭제할 수 있습니다.
WordPress 열 단축 코드
WordPress 열 단축 코드는 게시물과 페이지에 열을 쉽게 만들 수 있는 간단한 단축 코드입니다. 이 단축 코드를 사용할 때 염두에 두어야 할 몇 가지 사항이 있습니다. 1. 단축 코드는 테마가 열을 지원하는 경우에만 작동합니다. 2. 머리글 및 바닥글과 같은 다른 WordPress 템플릿이 아닌 게시물 및 페이지에만 단축 코드를 사용할 수 있습니다. 3. 열 단축 코드는 최대 4개의 열만 지원합니다. 4. 단축 코드를 사용하여 중첩 열을 생성할 수 있지만 각 중첩 열은 상위 열 너비의 절반을 차지합니다. 다음은 열 단축 코드를 사용하는 방법의 예입니다. [columns] [column]This is column 1[/column] [column]This is column 2[/column] [column]This is column 3[/column] [column ]이것은 열 4[/열] [/열] "크기" 속성을 사용하여 각 열의 너비를 지정할 수도 있습니다. 값은 "1/2" 또는 "1/3"일 수 있습니다. 예를 들어, 동일한 너비의 열 3개를 원하면 다음 코드를 사용합니다. [columns size=”1/3″] [column]This is column 1[/column] [column]This is column 2[/column ] [열]3열입니다[/열] [/열]
이 플러그인을 사용하면 단축 코드를 선택하기만 하면 해당 열이 페이지에 추가됩니다. 또한 UI에서 각 열의 패딩을 변경할 수 있습니다. 10가지 다른 너비의 열을 사용할 수 있으므로 어떤 것이 가장 적합한지 알 수 있습니다. 기본 스타일시트 외에도 테마에는 원하는 대로 덮어쓰기와 같은 추가 옵션이 포함되어 있습니다. shorcode를 선택하면 지정한 편집기에 표시됩니다. 콘텐츠(텍스트, 이미지 등)가 두 개의 단축 코드와 분리되어 있는지 확인합니다. 플러그인의 패치 0.6에서 패딩 설정(선택 사항)을 도입했습니다. functions.php 파일에 넣어 메뉴에서 특정 열 을 숨길 수 있습니다.
