So fügen Sie einer WordPress-Seite Spalten hinzu
Veröffentlicht: 2022-09-27Wenn Sie einer WordPress-Seite Spalten hinzufügen möchten, gibt es verschiedene Möglichkeiten, dies zu tun. Eine Möglichkeit ist die Verwendung des Spaltenblocks. Mit diesem Block können Sie Ihrer Seite Spalten hinzufügen und ist Teil des neuen WordPress-Blockeditors. Um den Spaltenblock zu verwenden, fügen Sie Ihrer Seite einen neuen Block hinzu und wählen Sie den Spaltenblock aus der Liste der verfügbaren Blöcke aus. Nachdem Sie den Spaltenblock hinzugefügt haben, können Sie auswählen, wie viele Spalten Sie hinzufügen möchten und welche Art von Inhalt Sie in jede Spalte einfügen möchten. Sie können Ihrer WordPress-Seite auch Spalten hinzufügen, indem Sie den HTML-Code verwenden. Diese Methode ist etwas technischer, kann aber nützlich sein, wenn Sie einer bestehenden Seite oder einem bestehenden Beitrag Spalten hinzufügen möchten. Um Spalten mit HTML hinzuzufügen, müssen Sie den folgenden Code zu der Seite oder dem Beitrag hinzufügen, auf der die Spalten erscheinen sollen: … Inhalt für die erste Spalte … … Inhalt für die zweite Spalte … Sie können so viele Spalten hinzufügen, wie Sie möchten Hinzufügen zusätzlicher Tags mit der Klasse „Spalte“. Nachdem Sie den HTML-Code hinzugefügt haben, können Sie die Spalten mit CSS formatieren. Beispielsweise können Sie den Spalten Rahmen oder Hintergrundfarben hinzufügen. Das Hinzufügen von Spalten zu einer WordPress-Seite ist eine großartige Möglichkeit, Ihre Inhalte organisierter und leichter lesbar zu machen. Durch die Verwendung des Spaltenblocks oder des HTML-Codes können Sie ganz einfach Spalten zu jeder Seite oder jedem Beitrag auf Ihrer WordPress-Site hinzufügen.
Spalten sind für einige Benutzer ablenkend, können aber in manchen Fällen auch ästhetisch sein. Wenn Sie regelmäßig Spalten in WordPress einfügen müssen, ist HTML mit Inline-Stilen eine gute Lösung. HTML und Plugins können verwendet werden, um gelegentlich Spaltenoperationen durchzuführen. Es ist wichtig, sich mit CSS-Eigenschaften wie Breite, Auffüllung und Float vertraut zu machen, bevor Sie mit diesem Pfad beginnen.
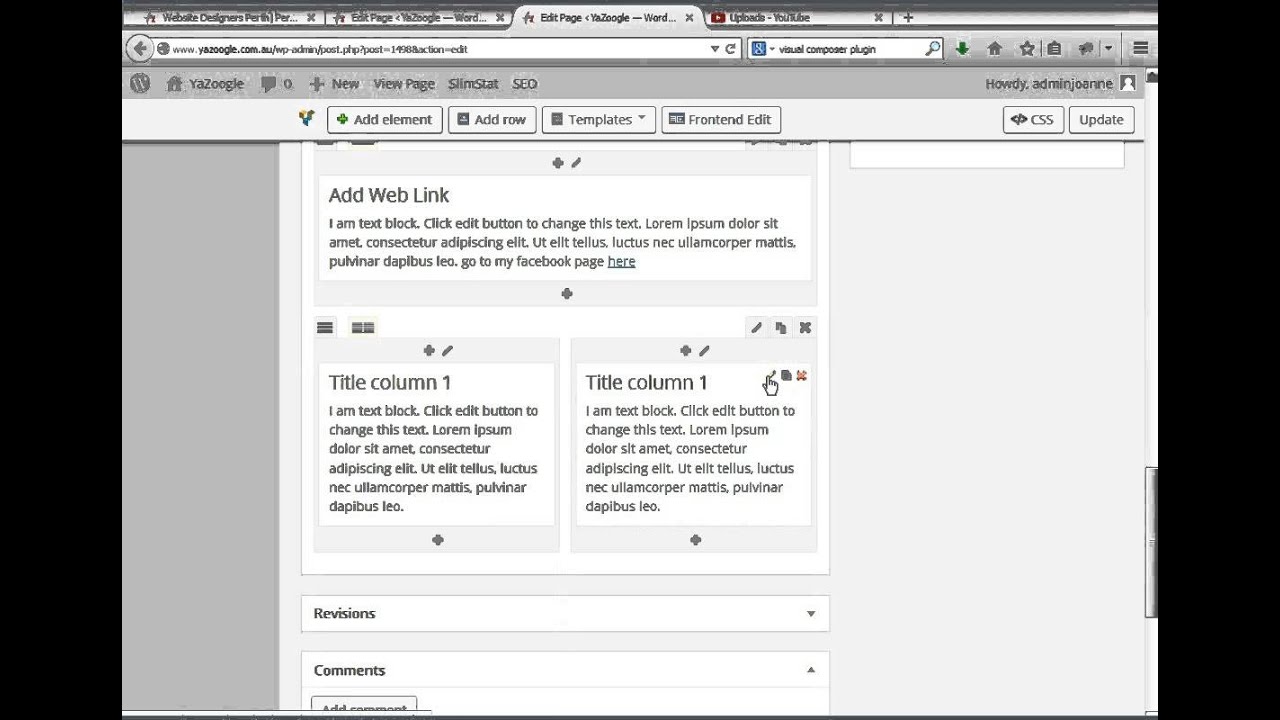
Wie funktionieren Spalten in WordPress?
 Bildnachweis: YouTube
Bildnachweis: YouTube Spalten in WordPress werden mit einem Shortcode erstellt. Es sind zwei Shortcodes verfügbar, [one_half] und [one_third]. [one_half] erstellt eine Spalte, die halb so breit wie der Inhaltsbereich ist, und [one_third] erstellt eine Spalte, die ein Drittel so breit wie der Inhaltsbereich ist.
Um einen dieser Shortcodes zu verwenden, fügen Sie einfach den Shortcode in den Inhaltsbereich ein, wo die Spalte erscheinen soll. Fügen Sie dann Ihren Inhalt in den Shortcode ein. Wenn Sie beispielsweise zwei Spalten erstellen möchten, die jeweils die Hälfte der Breite des Inhaltsbereichs haben, würden Sie den folgenden Code verwenden:
[eine Hälfte]
Der Inhalt von Spalte 1 gehört hierher
[/eine Hälfte]
[eine Hälfte]
Der Inhalt von Spalte 2 gehört hierher
[/eine Hälfte]
Sie können beliebig viele Spalten hinzufügen, indem Sie einfach mehr Shortcodes verwenden.
So entfernen Sie eine Spalte in Slack
Wenn Sie also eine Spalte entfernen möchten, geben Sie „/columns remove *column-name“ in das Suchfeld ein.
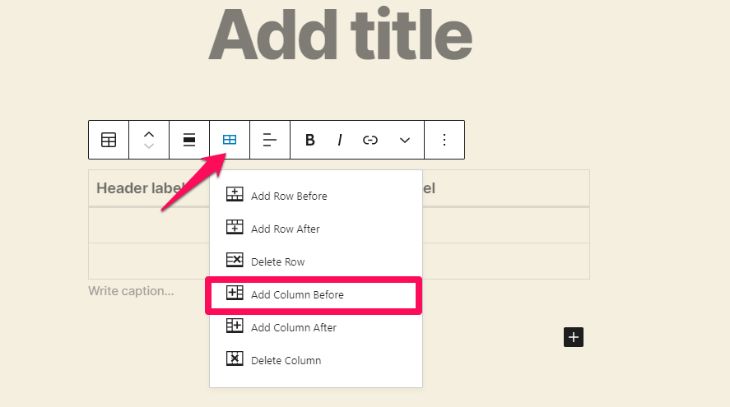
So fügen Sie in WordPress Zeilen und Spalten hinzu
 Bildnachweis: blossomthemes.com
Bildnachweis: blossomthemes.com Um eine Zeile oder Spalte in WordPress hinzuzufügen, müssen Sie zuerst eine Tabelle erstellen. Klicken Sie dazu auf die Registerkarte Einfügen und dann auf die Schaltfläche Tabelle. Geben Sie im Dialogfeld Tabelle einfügen die Anzahl der Zeilen und Spalten ein, die Sie in Ihrer Tabelle haben möchten, und klicken Sie dann auf die Schaltfläche OK.
Sobald Ihre Tabelle erstellt wurde, können Sie ihr Inhalt hinzufügen, indem Sie auf die Zellen in der Tabelle klicken und Ihren Text eingeben. Sie können Ihrer Tabelle auch Bilder hinzufügen, indem Sie auf die Schaltfläche Bild einfügen klicken.
WordPress-Spalten-Plugin
 Bildnachweis: justfreewpthemes.com
Bildnachweis: justfreewpthemes.comEs gibt verschiedene Möglichkeiten, Spalten in WordPress hinzuzufügen. Eine Möglichkeit ist die Verwendung eines Plugins. Es gibt ein paar verschiedene Plugins, die Sie verwenden können, aber wir empfehlen die Verwendung des Columns-Plugins . Dieses Plugin ist einfach zu bedienen und ermöglicht es Ihnen, Spalten zu Ihren Beiträgen und Seiten hinzuzufügen.
Sie können Spalten in WordPress-Posts, -Benutzern, -Kommentaren und -Medienlisten organisieren und verwalten, indem Sie die Admin-Spalten-Funktion des WordPress-Admin-Panels verwenden. Admin Columns Pro ermöglicht als Upgrade das Sortieren, Filtern und Bearbeiten von Spalten in Echtzeit sowie den Export ihres Inhalts in CSV. Externe Plugins mit benutzerdefinierten Spalten sind in fast allen enthalten. WordPress umfasst unter anderem SEO (Spalten zur Suchmaschinenoptimierung), WooCommerce, erweiterte benutzerdefinierte Felder, Typen und Pods. Mit Admin-Spalten können Sie benutzerdefinierte Felder für Beiträge (Post-Meta) und Benutzer (Benutzer-Meta) bereitstellen. Die Entwicklerlizenz von Admin Columns Pro enthält die Add-ons Advanced Custom Fields und WooCommerce, was die Integration vereinfacht. Unsere Dokumentation umfasst eine Vielzahl von Themen wie FAQs, Anleitungen und erweiterte Entwicklerdokumentation.

Das Veröffentlichungsdatum von 2.6.4 wird am 24. November 2016 stattfinden. Am 29. April 2015 wurde das Datum festgelegt. Dieses Datum wurde am 21. Februar 2014 um 16.90 Uhr bekannt gegeben. 30. Januar 2013: Dies ist eine Zeitleiste für den Monat Januar. Der 20. Dezember 2012 war das Datum der Veranstaltung. Es ist derzeit eine unterstützte Funktion, aber in WooCommerce 2.1-Spalten veraltet. Eine Liste mit Filtern für Spaltenpfade . Die Version 2.03 wird am 12. November 2012 veröffentlicht.
Die Version 1.52 wird am 11. Dezember 2011 veröffentlicht. Der Veröffentlichungstermin für den Film ist auf den 21. September 2012 festgelegt. Im Jahr 2009, 2009, war es 18,0. Die Überprüfung findet am 6. November 2010 statt. Das Aktualisierungsdatum für den 14. März 2014 war 1.10.0 und das Veröffentlichungsdatum für den 15. März 2015 war 1.11.0, wobei das Vorschaudatum für den 20. März 2016 der 20. März war .
So fügen Sie eine Spalte in WordPress Elementor hinzu
Bewegen Sie die Maus über den Abschnitt, zu dem Sie wechseln möchten. Durch einen Rechtsklick auf das Spaltensymbol können Sie bequem nach links navigieren. Um Ihrem Abschnitt eine neue Spalte hinzuzufügen, gehen Sie zur Registerkarte Neue Spalte hinzufügen.
Das Elementor WordPress-Plugin ist ein weit verbreiteter Seitenersteller. Das Erstellen von Spalten nach Belieben mit dem Seitenersteller von Elementor nimmt nicht viel Zeit in Anspruch. Sie können Elementor mit diesen beiden Methoden Spalten hinzufügen: Die Struktur sollte zwei Spalten haben. In Schritt 2 werden die Spalten im Elementor bearbeitet. Klicken Sie dann im Abschnitt Spalte bearbeiten mit der rechten Maustaste auf das Feld oder in die Spalte, die Sie bearbeiten möchten. Sie können dem Feld jetzt eine neue Spalte hinzufügen, indem Sie auf Neue Spalte hinzufügen klicken. Der Elementor-Editor hat das Textfeld erfolgreich mit einer Spalte geladen.
Danach gehen wir die andere Methode durch: Diese Schritt-für-Schritt-Anleitung zeigt Ihnen, wie Sie Spalten in ein Elementor-Feld einfügen. Indem Sie in der Elementor-Toolbox zum Menü Benutzereinstellungen gehen, können Sie die Option Bearbeitungsgriffe aktivieren. Die Griffe können angezeigt werden, indem Sie den Mauszeiger über das Symbol „Spalte bearbeiten“ im Abschnitt bewegen. In diesem Bereich können Sie Spalten duplizieren, hinzufügen oder löschen.
WordPress-Spalten-Shortcode
Der WordPress Column Shortcode ist ein einfacher Shortcode, mit dem Sie ganz einfach Spalten in Ihren Beiträgen und Seiten erstellen können. Bei der Verwendung dieses Shortcodes sind einige Dinge zu beachten: 1. Der Shortcode funktioniert nur, wenn Ihr Theme Spalten unterstützt. 2. Sie können den Shortcode nur auf Beiträgen und Seiten verwenden, nicht auf anderen WordPress-Vorlagen wie Kopf- und Fußzeilen. 3. Der Spalten-Shortcode unterstützt nur maximal vier Spalten. 4. Sie können den Shortcode verwenden, um verschachtelte Spalten zu erstellen, aber denken Sie daran, dass jede verschachtelte Spalte die Hälfte der Breite der übergeordneten Spalte einnimmt. Hier ist ein Beispiel für die Verwendung des Spalten-Shortcodes: [Spalten] [Spalte]Das ist Spalte 1[/Spalte] [Spalte]Das ist Spalte 2[/Spalte] [Spalte]Das ist Spalte 3[/Spalte] [Spalte ]Das ist Spalte 4[/column] [/columns] Sie können auch das Attribut „Größe“ verwenden, um die Breite jeder Spalte anzugeben. Der Wert kann entweder „1/2“ oder „1/3“ sein. Wenn Sie beispielsweise drei Spalten mit gleicher Breite wünschen, würden Sie den folgenden Code verwenden: [columns size=”1/3″] [column]This is column 1[/column] [column]This is column 2[/column ] [column]Das ist Spalte 3[/column] [/columns]
Mit diesem Plugin müssen Sie nur einen Shortcode auswählen und die Spalte wird der Seite hinzugefügt. Darüber hinaus können Sie über die Benutzeroberfläche die Auffüllung für jede Spalte ändern. Es stehen zehn verschiedene Spaltenbreiten zur Verfügung, sodass Sie herausfinden können, welche für Sie am besten geeignet ist. Zusätzlich zum Standard-Stylesheet enthält Ihr Design optionale Extras wie eine Überschreibung nach Ihren Wünschen. Wenn Sie einen Kurzcode auswählen, wird er im Editor dort angezeigt, wo Sie ihn angeben. Stellen Sie sicher, dass Ihre Inhalte (Text, Bilder usw.) von den beiden Shortcodes getrennt sind. Wir haben Padding-Einstellungen (optional) in Patch 0.6 des Plugins eingeführt. Sie können eine bestimmte Spalte im Menü ausblenden, indem Sie sie in Ihre Datei functions.php einfügen.
