WordPress Temanıza Bir Kaydırıcı Nasıl Eklenir
Yayınlanan: 2022-10-07WordPress temanıza bir kaydırıcı eklemek, web sitenize etkileşimli bir öğe eklemenin harika bir yoludur. Kaydırıcılar, web sitenizdeki içeriği, resimleri ve videoları sergilemenin popüler bir yoludur. Kurulumları kolaydır ve web sitenizin tasarımına uyacak şekilde özelleştirilebilirler. Bu yazıda, WordPress temanıza nasıl kaydırıcı ekleyeceğinizi göstereceğiz.
WordPress'te Slider Kodunu Nereye Koyabilirim?

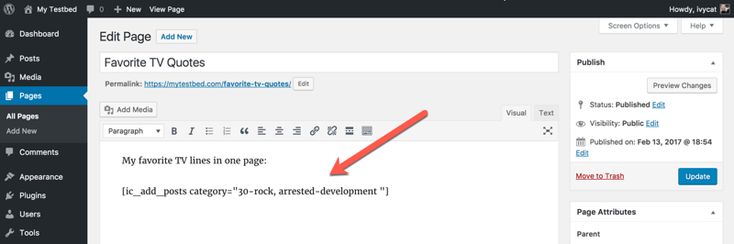
WordPress sitenize bir kaydırıcı eklemek için kodu uygun konuma eklemeniz gerekir. Bu, kullandığınız temaya göre değişir, ancak genellikle kod üstbilgiye, altbilgiye veya kenar çubuğuna eklenebilir. Uygun noktayı bulduktan sonra, kodu kopyalayıp alana yapıştırmanız ve değişikliklerinizi kaydetmeniz yeterlidir.
Bir web sitesinde kaydırıcılar, resimleri ve videoları görüntülemenize izin veren bir tasarım öğesidir. Okuyucularınızın dikkatini çekmek için en önemli içeriğinizi göstermek için mükemmel bir fırsat sağlarlar. Bir kaydırıcıyı kullanmadan önce, birkaç şeyi göz önünde bulundurmalısınız. Kaydırıcılar karmaşık olduğundan, yeni başlayanlar için bunların nasıl kullanılacağını öğrenmek zordur. Birkaç WordPress kaydırıcı eklentisini test ettik ve özelliklerini karşılaştırdık. Kullanımı hızlı ve basittir ve Soliloquy WordPress kaydırıcısı mobil uyumludur. Resimlerinizi içine sürükleyip bırakarak yeni bir kaydırıcı oluşturabilirsiniz. Yapmanız gereken tek şey, kaydırıcıyı kaydetmek için yayınla düğmesine basmaktır.
WordPress Web Sitenize Bir Kaydırıcı Nasıl Eklenir
Etkileşimi ve karmaşıklığı artırmak için bir WordPress web sitesine bir kaydırıcı eklenebilir, bu da sitenizle etkileşimi kolaylaştırır. Kaydırıcınızla ilgili sorunlar yaşıyorsanız, sorun gidermeden önce kullanılmayan eklentileri devre dışı bırakmanız ve uygun kaydırıcı eklentisini kullanıp kullanmadığınızı öğrenmek için WordPress web sitenize başvurmanız iyi bir fikirdir.
Ücretsiz WordPress'ime Nasıl Kaydırıcı Eklerim?

WordPress'e kaydırıcı eklemek, sitenize etkileşimli bir öğe eklemenin harika bir yoludur. Kaydırıcılar, resimleri, öne çıkan içeriği ve hatta ürünleri sergilemek için kullanılabilir. WordPress'e kaydırıcı eklemenin birkaç farklı yolu vardır, ancak en kolay yol bir eklenti kullanmaktır. WordPress için birçok kaydırıcı eklentisi mevcuttur, ancak Soliloquy Slider'ı kullanmanızı öneririz. Bu eklentinin kullanımı kolaydır ve kaydırıcınızı özelleştirmek için çeşitli seçeneklerle birlikte gelir. Eklentiyi kurup etkinleştirdikten sonra, WordPress yöneticinizde Soliloquy »Yeni Ekle'ye giderek yeni bir kaydırıcı oluşturabilirsiniz. Bir sonraki ekranda, kaydırıcınıza eklemek istediğiniz görüntüleri seçebileceksiniz. Ayrıca her resim için bir başlık ve açıklama ekleyebilirsiniz. Resimlerinizi ekledikten sonra kaydırıcı ayarlarınızı seçebilirsiniz. Burada kaydırıcınızın boyutunu, geçiş efektini ve kaydırıcının hızını seçebilirsiniz. Her şeyi yapılandırdıktan sonra, kaydırıcınızı kaydetmek için “Yayınla” düğmesine tıklayabilirsiniz. Kaydırıcınız kaydedildiğine göre, onu WordPress sitenizdeki herhangi bir gönderiye veya sayfaya ekleyebilirsiniz. Kaydırıcıyı eklemek istediğiniz gönderiyi veya sayfayı düzenleyin ve “Kaydırıcı Ekle” düğmesini tıklayın. Bu, eklemek istediğiniz kaydırıcıyı seçebileceğiniz bir açılır pencere açacaktır. Kaydırıcınızı seçtikten sonra, “Kaydırıcı Ekle” düğmesine tıklayın. Kaydırıcınız artık gönderinize veya sayfanıza eklendi. Nasıl göründüğünü görmek için yayınınızı veya sayfanızı önizleyebilirsiniz. Sonuçlardan memnunsanız, yazınızı veya sayfanızı yayınlayabilirsiniz.
Sitenizde ilgili içeriği görüntülemek için bir resim kaydırıcı kullanılabilir. WordPress'te bir görüntü kaydırıcısı oluşturmak ve yapılandırmak için bu on adımı izleyin. Bu öğreticinin sonunda, aşağıdaki resme benzeyen tamamen özelleştirilmiş bir resim kaydırıcınız olacak. Kaydırıcı bir gönderiye veya sayfaya eklenmelidir. Bir gönderi eklemek veya düzenlemek için kaydırıcı işlevini kullanabilirsiniz. Onuncu adımda, kaydırıcınıza özellikler eklemiş olmalısınız. Bunu takiben, onuncu adım, soliloquy lisansınızı anlamaktır. Her lisans, belirli sayıda eklentiye erişim sağlar. Lisansınızı yükseltirseniz her zaman yeni özelliklere erişebilirsiniz.
WordPress Elementor'da Slider Nasıl Eklenir

Elementor Slides, kullanılabilecek çeşitli 'widget'lar (sürükle ve bırak işlevsellik blokları) içeren Elementor Pro eklentisine dahildir. Başka bir deyişle, web sitenizi hızlandırmak için ekstra bir eklenti kullanmanıza gerek yok.
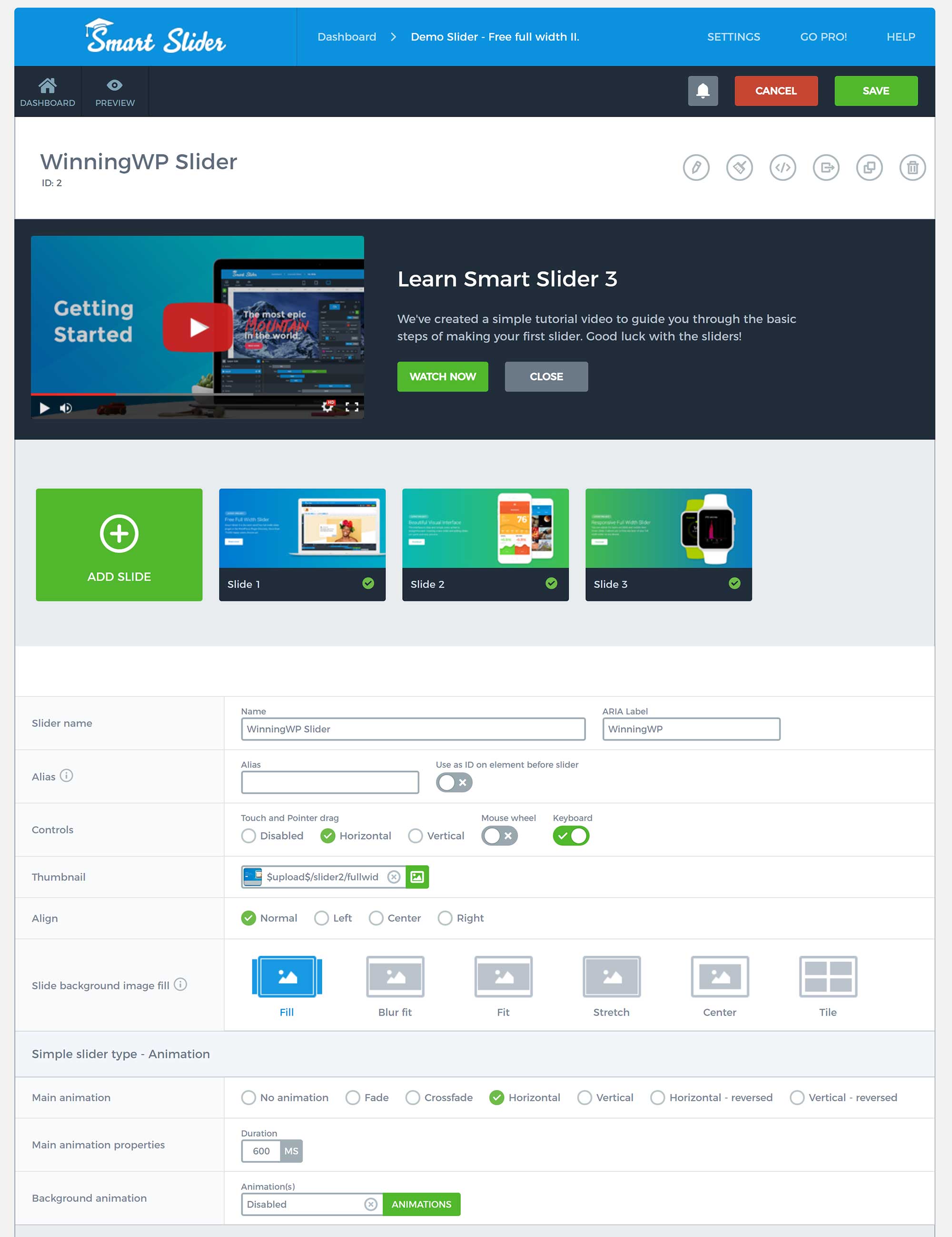
Square Internet, Elementor kullanarak bir WordPress kaydırıcısının nasıl oluşturulacağına ilişkin adım adım talimatlar sağlar. Sürükle ve bırak oluşturucusuna ek olarak Elementor, son derece kullanıcı dostu olan basit bir arayüze sahiptir. Kaydırıcı oluşturmak için Elementor'u kullanmanın iki yolu vardır. Elementor, slayt slayt gösterilerini kullanıcı arayüzünün herhangi bir bölümüne gömmek için bir widget içerir veya herhangi bir bölüme daha küçük bir slayt gösterisi ile gömülebilir. Elementor'daki Slaytlar düzenleyicisi, slaytlarınızın görünümünü bir widget düzeyinde değiştirmenize olanak tanır. Metin, başlık, açıklama eklemek ve metni düzenlemek için her slaydın İçerik bölümünü seçin. Stil düğmesini tıkladığınızda, slaytlarınızın yatay, dikey, metin hizalaması, rengi ve gölgesi için özel stiller seçeneğiniz vardır.
Düzenlemeniz sırasında farklı görünümler arasında geçiş yapmak iyi bir fikirdir. Elementor duyarlıdır, ancak farklı görüşler arasında düzenli olarak değişiklik yapmak iyi bir fikirdir. Elementor'daki İçerik widget düzenleyicisini kullanarak web siteniz için kolayca basit bir slayt gösterisi oluşturabilirsiniz. Widget düzenleyicinin Gelişmiş bölümünde, slayt gösterinizi değiştirmek için kullanılabilecek ayarlar vardır. Otomatik tamamlamayı devre dışı bırakmak veya sonsuz bir döngüyü etkinleştirmek için ayarlar sayfasına gidin ve özelliği açın veya kapatın. Elementor'daki slayt gösterisi öğesi, slayt gösterinizi özelleştirmenize izin verdiği için widget öğesine benzer, ancak widget öğesinin esnekliği ve kontrolünden yoksundur. Stil sekmesine tıklayarak web sitenizin herhangi bir bölümüne bir slayt gösterisi ekleyebilirsiniz. Ken Burns Etkisini özelleştirme, slayt gösterinize resim ekleme ve sonsuz bir döngüyü açma gibi kullanabileceğiniz başka seçenekler de vardır.
WordPress'te Slider Nasıl Düzenlenir

Soliloquy ile bir WordPress kaydırıcısı oluşturma özgürlüğüne ek olarak, gönderiyi veya oluşturulduğu sayfayı değiştirmek zorunda kalmadan herhangi bir yerden kolayca düzenleyebilirsiniz. Adım adım süreç şu şekildedir: yönetici kenar çubuğunuzdaki Soliloquy simgesine tıklayın, ardından değiştirmek istediğiniz kaydırıcının altındaki 'Düzenle' bağlantısını tıklayın.
Soliloquy'de kaydırıcıyı nasıl düzenlerim? Yeni görüntüler eklemeniz, boyutu değiştirmeniz veya yeni bir isteğe bağlı eklentiyle bir kaydırıcıyı güncellemeniz gerekebilir. Ana kaydırıcılarınızın kolay bulunmasını istiyorsanız, onları başlığın ilk kelimesi yapın. Ayrıca Hızlı Düzenleme ile adı, temayı, yayınlama durumunu ve geçiş efektini anında değiştirebilirsiniz. Kaydırıcınızı başka bir yere taşımak istiyorsanız, bulunduğunuz gönderiden veya sayfadan kısa kod kaldırılmalıdır. Kaydırıcınızı yeni görüntüler, yeni altyazılar, yeni bir görünüm veya eklentilerle yenilemeniz gerekebilir. Kaydırıcınızı değiştirecekseniz, onu nasıl düzenleyeceğinizi bilmeniz gerekir.

WordPress'te Kaydırıcı Nasıl Yeniden Boyutlandırılır
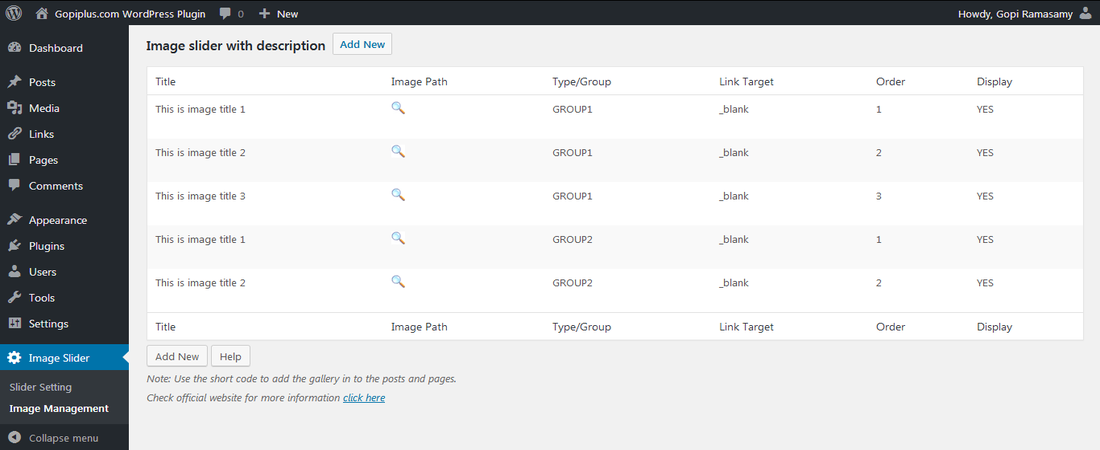
Slaytları düzenlemek için düzenlemek istediğiniz kaydırıcı grubundaki mavi "Slaytları Düzenle" düğmesini tıklayın. Kaydırıcı grubunda üzerine tıklayarak bir slayt seçebilirsiniz. Metninizi bir slayda yapıştırmak için slayt küçük resminin altındaki yeşil “Slayt Düzenle” düğmesini tıklayın. Slaydınızdaki herhangi bir şeyi değiştirmek isterseniz, bu sayfaya gidin.
Kaydırıcı yüksekliğini 500 piksele ayarlayarak başlayın (özelleştiricideki varsayılan değer). İstenilen yüksekliği elde etmek için kaydırma kolunu yukarı doğru sürükleyin.
Eklenti Olmadan WordPress Ana Sayfasına Slider Nasıl Eklenir
WordPress ana sayfanıza bir kaydırıcı eklemek, en iyi içeriğinizi sergilemenin ve sitenize tıklamak için daha fazla ziyaretçi çekmenin harika bir yoludur. Ana sayfanıza kaydırıcı eklemenin birkaç farklı yolu vardır, ancak en kolay yol bir eklenti kullanmaktır.
WordPress için birçok kaydırıcı eklentisi mevcuttur, ancak Soliloquy Slider'ı kullanmanızı öneririz. Eklentiyi kurup etkinleştirdikten sonra, WordPress yöneticinizde Soliloquy »Yeni Ekle'ye giderek yeni bir kaydırıcı oluşturabilirsiniz.
Bir sonraki ekranda kaydırıcınız için bir başlık girebilir ve kaydırıcıya dahil etmek istediğiniz görüntüleri seçebilirsiniz. Ayrıca her resim için başlıklar ve bağlantılar ekleyebilirsiniz.
Kaydırıcınızdan memnun kaldığınızda, WordPress sitenizde yayınlamak için 'Yayınla' düğmesini tıklayın.
Artık Görünüm » Widget'lara gidip Soliloquy Slider widget'ını istediğiniz kenar çubuğuna ekleyerek kaydırıcıyı ana sayfanıza ekleyebilirsiniz.
WordPress'te Ana Sayfaya Kaydırıcı Ekleme, öğreticideki üçüncü adımdır. Bu makalede, bir WordPress web sitesinin ana sayfasına nasıl kaydırıcı ekleyeceğiniz konusunda size yol göstereceğiz. Bu kaydırıcılar çarpıcıdır çünkü kullanıcı girişi olmadan otomatik olarak slayt gösterileri oluştururlar. Ayrıca, arka arkaya sonraki veya önceki slaytları görüntülemek için tıklayarak veya kaydırarak etkinleştirilebilirler. Meta Slider eklentisi, 1,5 milyondan fazla kez indirilen ve 4,5 yıldız derecesine sahip ücretsiz bir eklentidir. Ücretsiz sürüm, yazılarınıza ve sayfalarınıza SEO dostu duyarlı kaydırıcılar eklemenizi sağlayan dört farklı stilin yanı sıra bir dizi kullanışlı ayar ve seçenek içerir. Boyut, efekt ve navigasyonu tanımlamak da mümkündür.
Sağdaki menüden Gelişmiş ayarlar seçeneğine de erişebilirsiniz. Meta Slider kısa kodu, Genesis'in başlık kancasını ve ana sayfa koşullu etiketini kullanan özel bir işlevde kullanılabilir. Kaydırıcınızın boyutu ne kadar büyük olursa, ziyaretçilerinizin slayt gösterisi içeriğinizi görüntülemesi o kadar kolay olur. Meta Slider premium sürümü, eklentinin ücretsiz sürümüne premium özellikler ekleyen ücretsiz bir eklenti paketidir. Kaydırıcıyı seçerek, Vimeo videolarının yanı sıra YouTube videolarını (özel HTML içeriğinin yanı sıra) görüntüleyebilirsiniz. Ayrıca, portföyünüzdeki öğeleri veya WooCommerce tarafından desteklenen bir çevrimiçi mağazadaki ürünleri görüntüleme seçeneği de vardır. Eklentiyi kullanmayı düşündüğünüz web sitelerinin sayısına göre Meta Slider Pro ile kullanmak istediğiniz özellikleri kolayca seçebilirsiniz ve Meta Slider Pro için fiyatlandırma seçenekleri çok basittir. En pahalı profesyonel teklifler site başına 39 dolardan başlar ve site başına sınırsız 319 dolardan biter. Tam bir geri ödeme politikasının yanı sıra 30 günlük risksiz deneme süresi de mevcuttur.
WordPress Resim Kaydırıcısı
Bir WordPress resim kaydırıcısı , resimleri web sitenizde sergilemenin harika bir yoludur. Öne çıkan resimleri, galeri resimlerini ve hatta web sitenizin ziyaretçileri için önemli olduğunu düşündüğünüz bir dizi resmi görüntülemek için kullanılabilirler. Kaydırıcıların kurulumu nispeten kolaydır ve sitenize biraz görsel ilgi katmanın harika bir yolu olabilir.
Image Slider, siteniz için en iyi WP resim kaydırıcı eklentisidir. Mükemmel geçiş efektleri, önceki/sonraki gezinme, küçük resimli madde işaretleri, otomatik oynatma, duraklatma/durdurma vb. gibi değiştirilecek birçok ayar vardır. iPhone, iPad, Android, Chrome, Safari, Opera, Internet Explorer 7/8,/10/11 ve Microsoft Edge'de zamanın %100'ünü kullanabilirsiniz. Image Slider Pro, tüm büyük tarayıcılarla çalışan bir çapraz tarayıcı kaydırıcı eklentisidir. En iyi yanıt veren kaydırıcı carousel yaklaşımı, en iyi performansa duyarlı kaydırıcı carousel yaklaşımı olan $ScaleWidth API yöntemini kullanmaktır. 360 slayt gösterisi efektleri/geçişleri ve en ölçeklenebilir slayt gösterisi geçiş oluşturma aracıyla sonsuz slayt gösterisi geçişleri oluşturabilirsiniz. Parmağınızla kaydırın (Pro Touch için).
Image Slider, Linux kullanan açık kaynaklı bir projedir. Kurulumu 'Eklentiler'e, ardından 'Ekle'ye gidip arama alanına 'ImageSlider Widget'ı girmek kadar basittir. İncelemeler: İncelemeci çok kullanıcı dostudur. Bu eklenti, sadeliği ve esnekliği ile herhangi bir web sitesi için uygundur.
WordPress Kaydırıcı Eklentisi
WordPress sitenize bir kaydırıcı eklemenize yardımcı olacak çeşitli WordPress kaydırıcı eklentileri vardır. En popüler kaydırıcı eklentilerinden bazıları Soliloquy, Master Slider ve Slider Revolution'dır. Her eklentinin kendine özgü özellikleri ve avantajları vardır, bu nedenle ihtiyaçlarınıza en uygun olanı seçtiğinizden emin olun. Bir WordPress kaydırıcı, içeriğinizi dinamik ve görsel olarak çekici bir şekilde sergilemenin harika bir yolu olabilir.
Döner Kaydırıcı WordPress
Dönen bir kaydırıcı , WordPress sitenizdeki küçük bir alanda birçok bilgiyi görüntülemenin harika bir yoludur. Dönen bir kaydırıcı, her panelde metin ve/veya görüntü içeren bir dizi görüntü veya içerik paneli arasında gezinmenize olanak tanır. Atlıkarıncanın ne kadar hızlı kaydırılacağını kontrol edebilir ve ayrıca otomatik olarak kaydırılacak şekilde ayarlayabilirsiniz.
WordPress sitenizdeki dinamik bir dönen kaydırıcı, web içeriğini sunmanın yaratıcı bir yoludur. Web sitenizde görsellerin olması potansiyel müşterilerin ilgisini çeker. kaydırıcı slaytlar , belirli bir hız, hareket ve zamanda kaymak üzere yapılandırılabilir. Ayrıca, içinde manuel olarak gezinebilirsiniz. Bir e-ticaret sitesinde, haber sitesinde, fotoğraf sitesinde veya yoğun görsellere sahip başka bir web sitesinde dönen kaydırıcı kullanmak harika bir fikirdir. Bir slaydın altında, etiketlenmiş birkaç madde işareti, kısa çizgi ve numara vardır. Dizide hangi slaytta olduğunuzu belirlediğini fark edeceksiniz.
Çok sayıda WordPress karuseli, tamamen isteğe bağlı ek özelliklerle birlikte gelir. Bu WooCommerce kaydırıcı paketi, çok sayıda kaydırıcı ve karusel içerir. Görüntüler ve videolar yüksek kaliteli ve iyi hazırlanmışsa, kullanmak için en iyi atlıkarıncadır. Daima size sunulan en kaliteli medyayı kullanın. Web sitenizde dönen bir kaydırıcı kullanmayı düşünmenin birkaç başka nedeni daha vardır. Bu dönen kaydırıcıları kullanarak web sitenizde çok sayıda medya veya sayfa düzenleyebilirsiniz. Kaydırıcıda, YouTube ve Vimeo'dan video içeriğini de görebilirsiniz. Döngü kontrollerini bir döner kaydırıcıya dahil edecekseniz, bunu yapmak isteyeceksiniz. Kontroller ne kadar net olursa, o kadar iyi olurlar.
