Как добавить слайдер в вашу тему WordPress
Опубликовано: 2022-10-07Добавление слайдера в вашу тему WordPress — отличный способ добавить интерактивный элемент на ваш сайт. Слайдеры — это популярный способ демонстрации контента, изображений и видео на вашем веб-сайте. Они просты в настройке и могут быть настроены в соответствии с дизайном вашего сайта. В этой статье мы покажем вам, как добавить слайдер в вашу тему WordPress.
Где разместить код слайдера в WordPress?

Чтобы добавить слайдер на ваш сайт WordPress, вам нужно будет вставить код в соответствующее место. Это зависит от используемой вами темы, но обычно код можно добавить в верхний, нижний колонтитул или боковую панель. После того, как вы нашли подходящее место, просто скопируйте и вставьте код в эту область и сохраните изменения.
На веб-сайте слайдеры — это элемент дизайна, который позволяет отображать изображения и видео. Чтобы привлечь внимание ваших читателей, они предоставляют прекрасную возможность продемонстрировать ваш самый важный контент. Прежде чем использовать слайдер, вы должны сначала рассмотреть несколько вещей. Поскольку ползунки сложны, новичкам сложно научиться ими пользоваться. Мы протестировали несколько плагинов для слайдеров WordPress и сравнили их возможности. Он быстрый и простой в использовании, а слайдер Soliloquy WordPress удобен для мобильных устройств. Вы можете создать новый слайдер, перетащив в него изображения. Единственное, что вам нужно сделать, это нажать кнопку публикации, чтобы сохранить слайдер.
Как добавить слайдер на ваш сайт WordPress
На веб-сайт WordPress можно добавить слайдер, чтобы повысить интерактивность и сложность, упрощая взаимодействие с вашим сайтом. Если у вас возникли проблемы с вашим слайдером, перед устранением неполадок рекомендуется деактивировать все неиспользуемые плагины и проверить на своем веб-сайте WordPress, используете ли вы правильный плагин слайдера .
Как бесплатно добавить слайдер в WordPress?

Добавление слайдера в WordPress — отличный способ добавить интерактивный элемент на ваш сайт. Слайдеры можно использовать для демонстрации изображений, избранного контента или даже продуктов. Есть несколько разных способов добавить слайдер в WordPress, но проще всего использовать плагин. Для WordPress доступно множество плагинов для слайдеров, но мы рекомендуем использовать Soliloquy Slider. Этот плагин прост в использовании и поставляется с множеством опций для настройки вашего слайдера. После того, как вы установили и активировали плагин, вы можете создать новый слайдер, перейдя в Soliloquy »Добавить новый в панели администратора WordPress. На следующем экране вы сможете выбрать изображения, которые хотите включить в слайдер. Вы также можете добавить заголовок и описание для каждого изображения. После того, как вы добавили свои изображения, вы можете выбрать настройки слайдера . Здесь вы можете выбрать размер ползунка, эффект перехода и скорость ползунка. После того, как вы все настроите, вы можете нажать кнопку «Опубликовать», чтобы сохранить слайдер. Теперь, когда ваш слайдер сохранен, вы можете добавить его в любой пост или на страницу вашего сайта WordPress. Просто отредактируйте сообщение или страницу, на которую вы хотите добавить слайдер, и нажмите кнопку «Добавить слайдер». Появится всплывающее окно, в котором вы можете выбрать ползунок, который хотите добавить. После того, как вы выбрали слайдер, нажмите кнопку «Вставить слайдер». Теперь ваш слайдер добавлен в ваш пост или на страницу. Вы можете просмотреть свою публикацию или страницу, чтобы увидеть, как она выглядит. Если вы довольны результатами, вы можете опубликовать свой пост или страницу.
Слайдер изображений можно использовать для отображения соответствующего контента на вашем сайте. Чтобы создать и настроить слайдер изображений в WordPress, выполните следующие десять шагов. К концу этого руководства у вас будет полностью настроенный слайдер изображений, похожий на следующее изображение. Слайдер необходимо добавить в запись или на страницу. Вы можете использовать функцию ползунков, чтобы добавить или отредактировать сообщение. К десятому шагу у вас должны быть добавлены функции к вашему слайдеру. После этого десятый шаг — понять вашу лицензию на монолог. Каждая лицензия предоставляет вам доступ к определенному количеству дополнений. У вас всегда будет доступ к новым функциям, если вы обновите свою лицензию.
Как добавить слайдер в WordPress Elementor

Elementor Slides входит в состав плагина Elementor Pro, который включает в себя различные «виджеты» (функциональные блоки перетаскивания), которые можно использовать. Другими словами, вам не нужно использовать дополнительный плагин для ускорения вашего сайта.
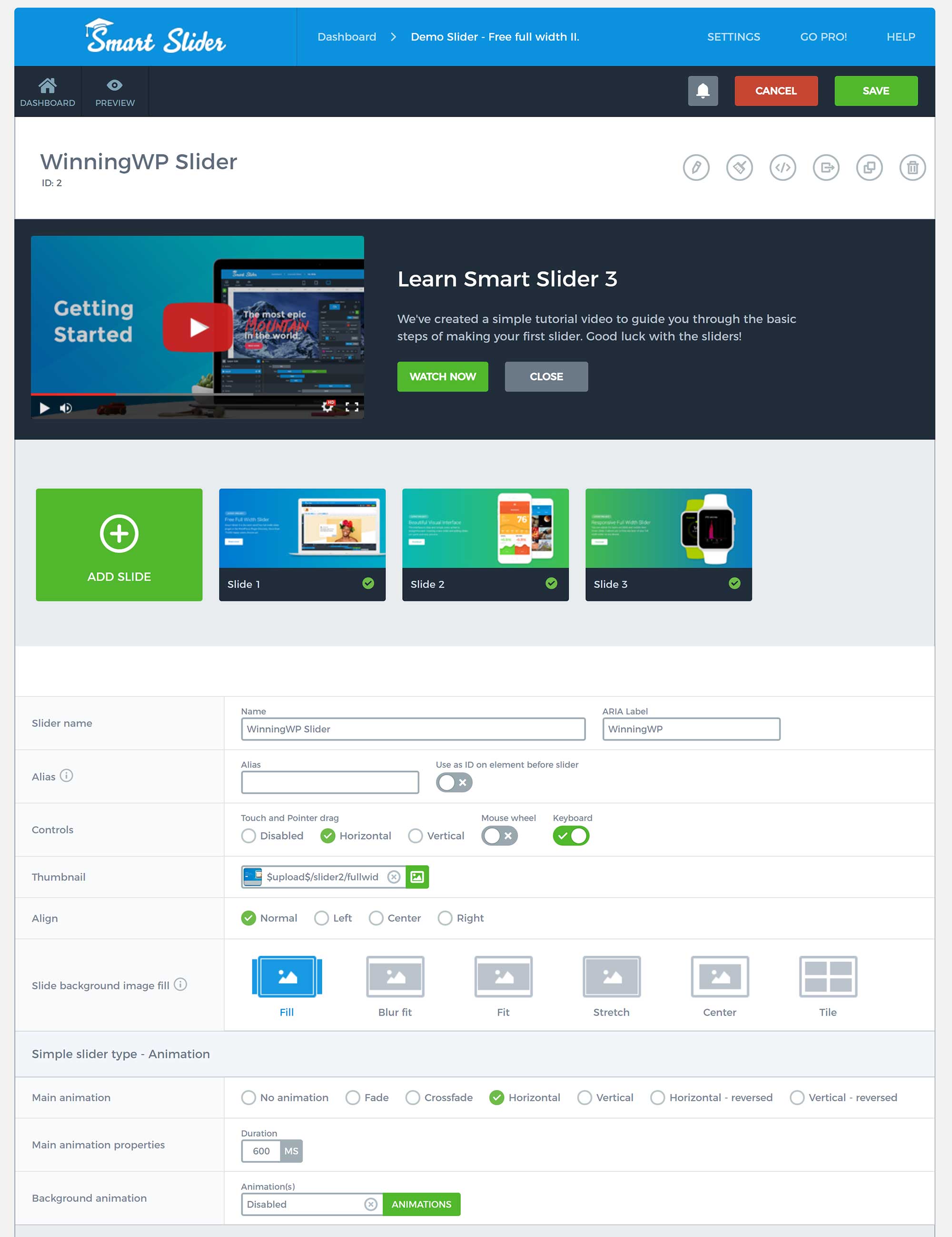
Square Internet предоставляет пошаговые инструкции о том, как создать слайдер WordPress с помощью Elementor. В дополнение к конструктору перетаскивания Elementor имеет простой интерфейс, который чрезвычайно удобен для пользователя. Есть два способа использовать Elementor для создания слайдеров. Elementor включает в себя виджет для встраивания слайд -шоу в любой раздел пользовательского интерфейса, или его можно встроить с небольшим слайд-шоу в любой раздел. Редактор слайдов в Elementor позволяет вам изменять внешний вид ваших слайдов на уровне виджета. Выберите раздел «Содержимое» каждого слайда, чтобы добавить текст, заголовок, описание и отредактировать текст. Когда вы нажимаете кнопку «Стиль», у вас есть возможность настроить пользовательские стили для слайдов по горизонтали, вертикали, выравниванию текста, цвету и тени.
Во время редактирования рекомендуется переключаться между различными представлениями. Elementor отзывчив, но рекомендуется регулярно переключаться между различными представлениями. Вы можете легко создать простое слайд-шоу для своего веб-сайта с помощью редактора виджетов контента в Elementor. В разделе «Дополнительно» редактора виджетов есть настройки, которые можно использовать для изменения слайд-шоу. Чтобы отключить автозаполнение или включить бесконечный цикл, перейдите на страницу настроек и включите или выключите эту функцию. Элемент слайд-шоу в Elementor похож на элемент виджета, поскольку он позволяет настраивать слайд-шоу, но ему не хватает гибкости и контроля элемента виджета. Нажав на вкладку «Стиль», вы можете добавить слайд-шоу в любой раздел вашего сайта. Вам доступны и другие параметры, такие как настройка эффекта Кена Бернса, добавление изображений в слайд-шоу и включение бесконечного цикла.
Как редактировать слайдер в WordPress

Помимо свободы создания слайдера WordPress с помощью Soliloquy, вы можете легко редактировать его из любого места без необходимости изменять запись или страницу, на которой он был создан. Пошаговый процесс выглядит следующим образом: нажмите значок монолога на боковой панели администратора, затем нажмите ссылку «Изменить» под ползунком, который вы хотите изменить.
Как отредактировать ползунок в Soliloquy? Возможно, вам потребуется добавить новые изображения, изменить размер или обновить слайдер с помощью нового дополнительного дополнения. Если вы хотите, чтобы ваши основные ползунки было легко найти, сделайте их первым словом в заголовке. Вы также можете изменить имя, тему, статус публикации и эффект перехода на лету с помощью быстрого редактирования. Если вы хотите переместить ползунок в другое место, шорткод должен быть удален из публикации или страницы, на которой вы находитесь. Возможно, вам потребуется обновить слайдер свежими изображениями, новыми подписями, новым внешним видом или надстройками. Если вы собираетесь изменить свой ползунок, вам нужно знать, как его редактировать.

Как изменить размер слайдера в WordPress
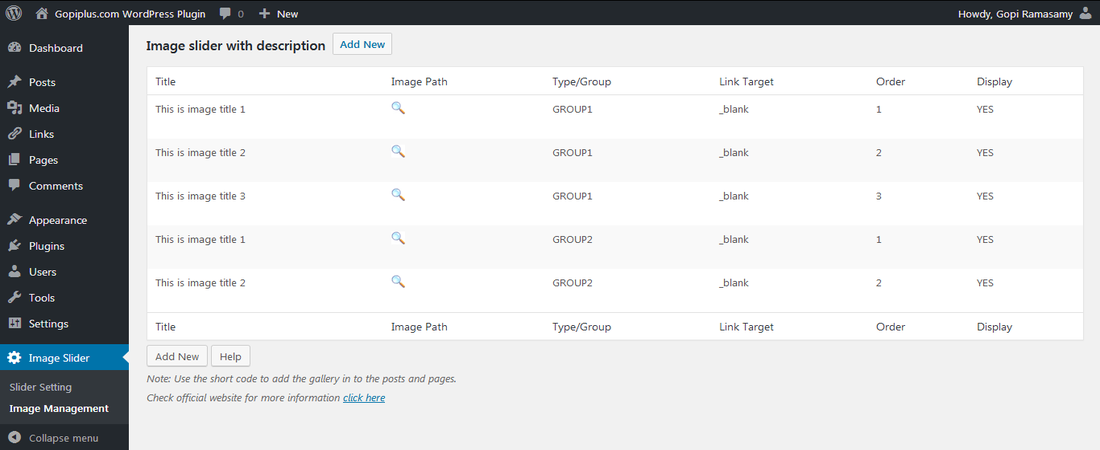
Чтобы редактировать слайды, нажмите синюю кнопку «Редактировать слайды» в группе слайдеров, которую вы хотите изменить. Вы можете выбрать слайд, нажав на него в группе слайдеров. Чтобы вставить текст в слайд, нажмите зеленую кнопку «Редактировать слайд» под миниатюрой слайда. Если вы хотите что-то изменить на слайде, перейдите на эту страницу.
Начните с установки высоты ползунка на 500 пикселей (значение по умолчанию в настройщике). Перетащите ползунок вверх, чтобы получить желаемую высоту.
Как добавить слайдер на главную страницу WordPress без плагина
Добавление слайдера на главную страницу WordPress — отличный способ продемонстрировать свой лучший контент и привлечь больше посетителей на ваш сайт. Есть несколько способов добавить слайдер на домашнюю страницу, но проще всего использовать плагин.
Для WordPress доступно множество плагинов для слайдеров, но мы рекомендуем использовать Soliloquy Slider. После того, как вы установите и активируете плагин, вы можете создать новый слайдер, перейдя в Soliloquy »Добавить новый в панели администратора WordPress.
На следующем экране вы можете ввести название слайдера и выбрать изображения, которые хотите включить в слайдер. Вы также можете добавить подписи и ссылки для каждого изображения.
Если вы довольны своим слайдером, нажмите кнопку «Опубликовать», чтобы опубликовать его на своем сайте WordPress.
Теперь вы можете добавить слайдер на свою домашнюю страницу, выбрав «Внешний вид» «Виджеты» и добавив виджет Soliloquy Slider на боковую панель по вашему выбору.
Как добавить слайдер на домашнюю страницу в WordPress — это третий шаг в руководстве. В этой статье мы расскажем вам, как добавить слайдер на домашнюю страницу веб-сайта WordPress. Эти слайдеры потрясающие, потому что они автоматически генерируют слайд-шоу без участия пользователя. Кроме того, их можно активировать, щелкнув или проведя пальцем по экрану, чтобы просмотреть следующий или предыдущий слайды подряд. Плагин Meta Slider — это бесплатный плагин, который был загружен более 1,5 миллиона раз и имеет рейтинг 4,5 звезды. Бесплатная версия включает в себя четыре разных стиля, а также ряд полезных настроек и опций, которые позволяют вам добавлять адаптивные ползунки, оптимизированные для SEO, к вашим сообщениям и страницам. Также можно определить размер, эффект и навигацию.
Вы также можете получить доступ к опции «Дополнительные настройки» в правом меню. Шорткод Meta Slider можно использовать в пользовательской функции, которая использует хук заголовка Genesis и условный тег домашней страницы. Чем больше размер вашего слайдера, тем легче вашим посетителям будет просматривать содержимое вашего слайд-шоу. Премиум-версия Meta Slider — это бесплатный пакет дополнений, который добавляет премиальные функции к бесплатной версии плагина. Выбрав ползунок, вы можете отображать видео YouTube (а также пользовательский HTML-контент), а также видео Vimeo. Существует также возможность отображать товары из вашего портфолио или товары из интернет-магазина на базе WooCommerce. Вы можете легко выбрать функции, которые хотите использовать с Meta Slider Pro, в зависимости от количества веб-сайтов, на которых вы собираетесь использовать плагин, а варианты ценообразования для Meta Slider Pro очень просты. Самые дорогие профессиональные предложения начинаются с 39 долларов за сайт и заканчиваются 319 долларами за сайт без ограничений. Также доступна политика полного возврата средств, а также 30-дневный пробный период без риска.
Слайдер изображений WordPress
Слайдер изображений WordPress — отличный способ продемонстрировать изображения на вашем веб-сайте. Их можно использовать для отображения избранных изображений, изображений галереи или даже просто подборки изображений, которые, по вашему мнению, важны для посетителей вашего сайта. Слайдеры относительно просты в настройке и могут стать отличным способом добавить визуального интереса к вашему сайту.
Image Slider — лучший плагин слайдера изображений WP для вашего сайта. Можно изменить множество настроек, таких как идеальные эффекты перехода, предыдущая/следующая навигация, маркеры с миниатюрами, автовоспроизведение, пауза/остановка и так далее. Вы можете использовать его на iPhone, iPad, Android, Chrome, Safari, Opera, Internet Explorer 7/8,/10/11 и Microsoft Edge в 100% случаев. Image Slider Pro — это кроссбраузерный плагин слайдера, который работает со всеми основными браузерами. Лучший адаптивный карусель слайдеров — это использование метода API $ScaleWidth, который является лучшим подходом карусели слайдеров, реагирующим на производительность. Вы можете создавать бесконечные переходы слайд-шоу с помощью эффектов / переходов слайд-шоу 360 и самого масштабируемого инструмента создания переходов слайд-шоу. Проведите по нему пальцем (для Pro Touch).
Image Slider — это проект с открытым исходным кодом, использующий Linux. Его так же просто установить, как перейти к «Плагины», затем «Добавить» и ввести «ImageSlider Widget» в поле поиска. Обзоры: Рецензент очень удобен для пользователя. Этот плагин с его простотой и гибкостью подходит для любого веб-сайта.
Плагин слайдера WordPress
Существует множество плагинов для слайдеров WordPress, которые помогут вам добавить слайдер на ваш сайт WordPress. Одними из самых популярных плагинов для слайдеров являются Soliloquy, Master Slider и Slider Revolution. Каждый плагин имеет свои уникальные функции и преимущества, поэтому обязательно выберите тот, который лучше всего соответствует вашим потребностям. Слайдер WordPress может быть отличным способом продемонстрировать ваш контент динамичным и визуально привлекательным способом.
Слайдер-карусель WordPress
Слайдер-карусель — отличный способ отобразить большой объем информации на небольшом пространстве вашего сайта WordPress. Ползунок-карусель позволяет прокручивать набор изображений или панелей контента, причем каждая панель содержит текст и/или изображения. Вы можете контролировать скорость прокрутки карусели, а также настроить ее на автоматическую прокрутку.
Динамический слайдер-карусель на вашем сайте WordPress — это творческий способ представить веб-контент. Наличие визуальных эффектов на вашем сайте привлекает внимание потенциальных клиентов. слайдеры могут быть настроены на скольжение с заданной скоростью, движением и временем. Вы также можете вручную перемещаться по нему. Использование слайдера-карусели на сайте электронной коммерции, новостном веб-сайте, веб-сайте с фотографиями или другом веб-сайте с большим количеством визуальных эффектов — отличная идея. В нижней части слайда есть несколько маркеров, коротких строк и цифр. Вы заметите, что он указывает, на каком слайде из серии вы находитесь.
Большое количество каруселей WordPress поставляется с дополнительными функциями, которые являются совершенно необязательными. Этот пакет слайдеров WooCommerce включает в себя множество слайдеров и каруселей. Лучше всего использовать карусель, если изображения и видео высокого качества и хорошо обработаны. Всегда используйте доступный вам носитель самого высокого качества. Есть еще несколько причин, по которым следует рассмотреть возможность использования слайдера-карусели на вашем веб-сайте. Используя эти слайдеры-карусели, вы можете организовать большое количество медиа или страниц на своем веб-сайте. В слайдере также можно увидеть видеоконтент с YouTube и Vimeo. Если вы собираетесь включить элементы управления навигацией в слайдер-карусель, вам нужно это сделать. Чем четче элементы управления, тем они лучше.
