Cara Menambahkan Slider Ke Tema WordPress Anda
Diterbitkan: 2022-10-07Menambahkan slider ke tema WordPress Anda adalah cara yang bagus untuk menambahkan elemen interaktif ke situs web Anda. Slider adalah cara populer untuk menampilkan konten, gambar, dan video di situs web Anda. Mereka mudah diatur dan dapat disesuaikan agar sesuai dengan desain situs web Anda. Pada artikel ini, kami akan menunjukkan cara menambahkan slider ke tema WordPress Anda.
Di mana Saya Menempatkan Kode Slider Di WordPress?

Untuk menambahkan slider ke situs WordPress Anda, Anda harus memasukkan kode ke lokasi yang sesuai. Ini akan bervariasi tergantung pada tema yang Anda gunakan, tetapi biasanya kode dapat ditambahkan ke header, footer, atau sidebar. Setelah Anda menemukan tempat yang sesuai, cukup salin dan tempel kode ke area tersebut dan simpan perubahan Anda.
Di situs web, penggeser adalah elemen desain yang memungkinkan Anda menampilkan gambar dan video. Untuk menarik perhatian pembaca Anda, mereka memberikan kesempatan yang sangat baik untuk menunjukkan konten Anda yang paling penting. Sebelum menggunakan slider, Anda harus terlebih dahulu mempertimbangkan beberapa hal. Karena slider itu rumit, mempelajari cara menggunakannya sulit bagi pemula. Kami menguji beberapa plugin slider WordPress dan membandingkan fitur-fiturnya. Cepat dan mudah digunakan, dan bilah geser Soliloquy WordPress ramah seluler. Anda dapat membuat penggeser baru dengan menyeret dan menjatuhkan gambar ke dalamnya. Satu-satunya hal yang perlu Anda lakukan adalah menekan tombol publish untuk menyimpan slider.
Cara Menambahkan Slider ke Situs WordPress Anda
Penggeser dapat ditambahkan ke situs web WordPress untuk meningkatkan interaktivitas dan kecanggihan, membuatnya lebih mudah untuk berinteraksi dengan situs Anda. Jika Anda mengalami masalah dengan penggeser, sebaiknya nonaktifkan plugin yang tidak digunakan sebelum memecahkan masalah, dan periksa situs web WordPress Anda untuk melihat apakah Anda menggunakan plugin penggeser yang tepat .
Bagaimana Saya Menambahkan Slider ke WordPress Saya Gratis?

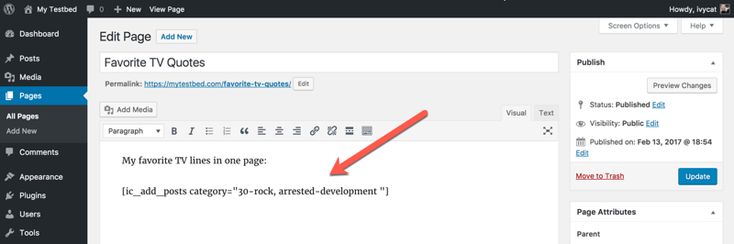
Menambahkan slider ke WordPress adalah cara yang bagus untuk menambahkan elemen interaktif ke situs Anda. Slider dapat digunakan untuk menampilkan gambar, konten unggulan, atau bahkan produk. Ada beberapa cara berbeda untuk menambahkan slider ke WordPress, tetapi cara termudah adalah dengan menggunakan plugin. Ada banyak plugin slider yang tersedia untuk WordPress, tetapi kami menyarankan untuk menggunakan Soliloquy Slider. Plugin ini mudah digunakan dan dilengkapi dengan berbagai opsi untuk menyesuaikan slider Anda. Setelah Anda menginstal dan mengaktifkan plugin, Anda dapat membuat slider baru dengan membuka Soliloquy »Tambah Baru di admin WordPress Anda. Pada layar berikutnya, Anda akan dapat memilih gambar yang ingin Anda sertakan dalam penggeser Anda. Anda juga dapat menambahkan judul dan deskripsi untuk setiap gambar. Setelah Anda menambahkan gambar Anda, Anda dapat memilih pengaturan slider Anda. Di sinilah Anda dapat memilih ukuran slider Anda, efek transisi, dan kecepatan slider. Setelah semuanya dikonfigurasi, Anda dapat mengklik tombol "Terbitkan" untuk menyimpan slider Anda. Sekarang setelah penggeser Anda disimpan, Anda dapat menambahkannya ke pos atau halaman mana pun di situs WordPress Anda. Cukup edit posting atau halaman tempat Anda ingin menambahkan slider dan klik tombol “Add Slider”. Ini akan memunculkan jendela popup di mana Anda dapat memilih slider yang ingin Anda tambahkan. Setelah Anda memilih slider Anda, klik tombol "Insert Slider". Slider Anda sekarang ditambahkan ke posting atau halaman Anda. Anda dapat melihat pratinjau posting atau halaman Anda untuk melihat tampilannya. Jika Anda puas dengan hasilnya, Anda dapat mempublikasikan posting atau halaman Anda.
Slider gambar dapat digunakan untuk menampilkan konten yang relevan di situs Anda. Untuk membuat dan mengonfigurasi penggeser gambar di WordPress, ikuti sepuluh langkah berikut. Pada akhir tutorial ini, Anda akan memiliki slider gambar yang sepenuhnya disesuaikan yang menyerupai gambar berikut. Slider harus ditambahkan ke postingan atau halaman. Anda dapat menggunakan fungsi slider untuk menambahkan atau mengedit posting. Pada langkah kesepuluh, Anda seharusnya telah menambahkan fitur ke slider Anda. Setelah itu, langkah kesepuluh adalah memahami lisensi solilokui Anda. Setiap lisensi memberi Anda akses ke sejumlah add-on tertentu. Anda akan selalu memiliki akses ke fitur baru jika Anda meningkatkan lisensi Anda.
Cara Menambahkan Slider Di Elementor WordPress

Elementor Slides disertakan dengan plugin Elementor Pro, yang mencakup berbagai 'widget' (seret dan lepas blok fungsionalitas) yang dapat digunakan. Dengan kata lain, Anda tidak perlu menggunakan plugin tambahan untuk mempercepat situs web Anda.
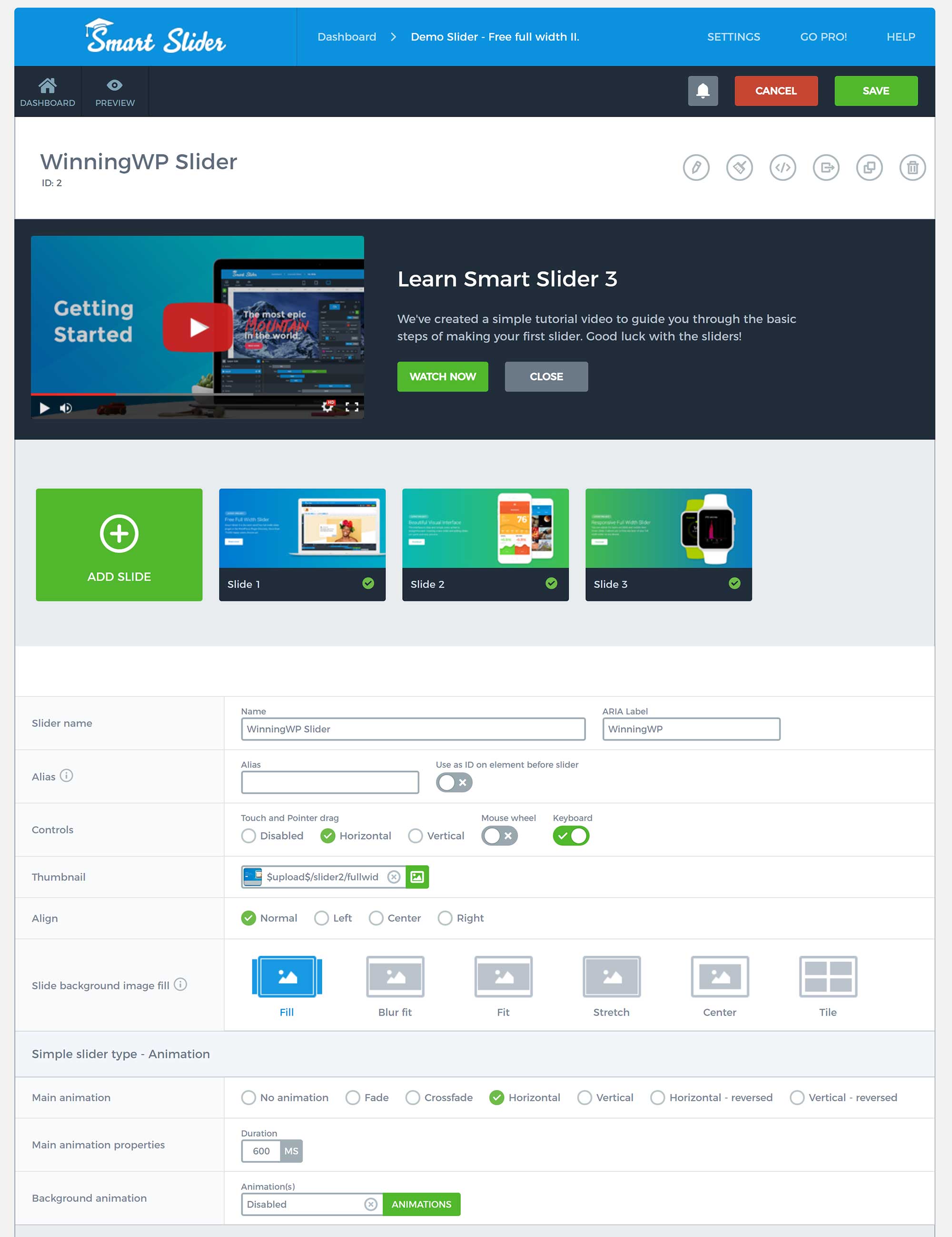
Square Internet memberikan petunjuk langkah demi langkah tentang cara membuat slider WordPress menggunakan Elementor. Selain pembuat seret dan lepas, Elementor memiliki antarmuka sederhana yang sangat ramah pengguna. Ada dua cara menggunakan Elementor untuk membuat slider. Elementor menyertakan widget untuk menyematkan tayangan slide slide di bagian mana pun dari antarmuka pengguna, atau dapat disematkan dengan tayangan slide yang lebih kecil di bagian mana pun. Editor Slides di Elementor memungkinkan Anda untuk mengubah tampilan slide Anda pada tingkat widget. Pilih bagian Konten dari setiap slide untuk menambahkan teks, judul, deskripsi, dan mengedit teks. Saat Anda mengklik tombol Gaya, Anda memiliki opsi gaya khusus untuk horizontal, vertikal, perataan teks, warna, dan bayangan slide Anda.
Selama pengeditan Anda, ada baiknya untuk mengubah antara tampilan yang berbeda. Elementor responsif, tetapi merupakan ide bagus untuk mengubah tampilan yang berbeda secara teratur. Anda dapat dengan mudah membuat tayangan slide sederhana untuk situs web Anda menggunakan editor widget Konten di Elementor. Di bagian Lanjutan editor widget, ada pengaturan yang dapat digunakan untuk memodifikasi tampilan slide Anda. Untuk menonaktifkan pelengkapan otomatis atau mengaktifkan infinite loop, buka halaman pengaturan dan aktifkan atau nonaktifkan fitur tersebut. Elemen slideshow di Elementor mirip dengan elemen widget karena memungkinkan Anda untuk menyesuaikan slideshow Anda, tetapi tidak memiliki fleksibilitas dan kontrol elemen widget. Dengan mengeklik tab Gaya, Anda dapat menambahkan tayangan slide ke bagian mana pun di situs web Anda. Ada opsi lain yang tersedia untuk Anda, seperti menyesuaikan Ken Burns Effect, menambahkan gambar ke tayangan slide Anda, dan menyalakan infinite loop.
Cara Mengedit Slider Di WordPress

Selain kebebasan untuk membuat slider WordPress dengan Soliloquy, Anda dapat dengan mudah mengeditnya dari lokasi mana pun tanpa harus mengubah posting atau halaman tempat ia dibuat. Proses langkah demi langkah adalah sebagai berikut: klik ikon Soliloquy di sidebar admin Anda, lalu klik tautan 'Edit' di bawah bilah geser yang ingin Anda ubah.
Bagaimana cara mengedit slider di Soliloquy? Anda mungkin perlu menambahkan gambar baru, mengubah ukuran, atau memperbarui slider dengan add-on opsional baru. Jika Anda ingin bilah geser utama Anda mudah ditemukan, jadikan itu sebagai kata pertama dari judul. Anda juga dapat mengubah nama, tema, status penerbitan, dan efek transisi dengan cepat dengan Edit Cepat. Jika Anda ingin memindahkan penggeser Anda ke tempat lain, kode pendek harus dihapus dari pos atau halaman tempat Anda berada. Anda mungkin perlu menyegarkan penggeser dengan gambar segar, teks baru, tampilan baru, atau add-on. Jika Anda akan mengubah penggeser, Anda harus tahu cara mengeditnya.

Cara Mengubah Ukuran Slider Di WordPress
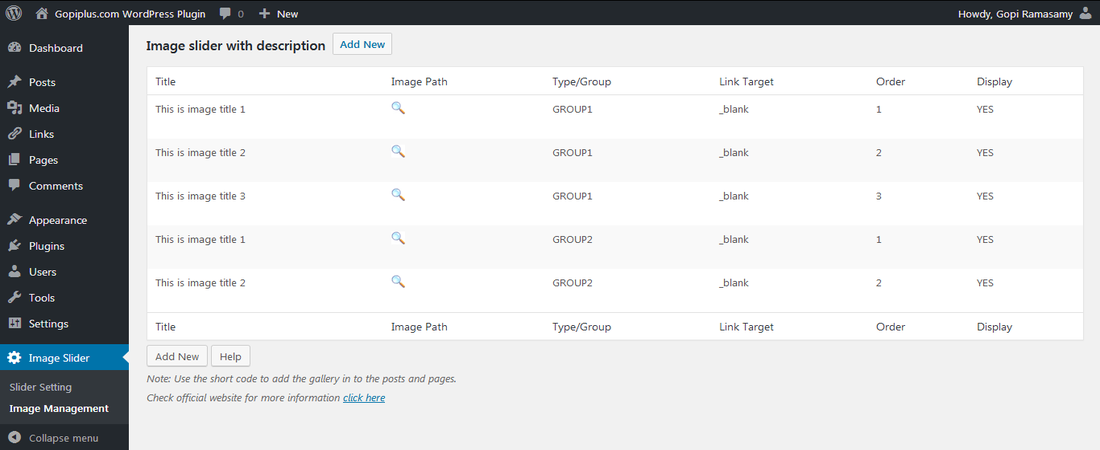
Untuk mengedit slide, klik tombol biru “Edit Slides” di grup slider yang ingin Anda edit. Anda dapat memilih slide dengan mengkliknya di grup slider. Untuk menempelkan teks Anda ke dalam slide, klik tombol hijau "Edit Slide" di bawah gambar mini slide. Jika Anda ingin mengubah apa pun di slide Anda, buka halaman ini.
Mulailah dengan mengatur tinggi slider ke 500 piksel (nilai default di penyesuai). Seret gagang penggeser ke atas untuk mendapatkan ketinggian yang diinginkan.
Cara Menambahkan Slider Di Beranda WordPress Tanpa Plugin
Menambahkan penggeser ke beranda WordPress Anda adalah cara yang bagus untuk menampilkan konten terbaik Anda dan mendapatkan lebih banyak pengunjung untuk mengklik ke situs Anda. Ada beberapa cara berbeda untuk menambahkan bilah geser ke beranda Anda, tetapi cara termudah adalah menggunakan plugin.
Ada banyak plugin slider yang tersedia untuk WordPress, tetapi kami menyarankan untuk menggunakan Soliloquy Slider. Setelah Anda menginstal dan mengaktifkan plugin, Anda dapat membuat slider baru dengan membuka Soliloquy »Tambah Baru di admin WordPress Anda.
Pada layar berikutnya, Anda dapat memasukkan judul untuk penggeser Anda dan memilih gambar yang ingin Anda sertakan dalam penggeser. Anda juga dapat menambahkan teks dan tautan untuk setiap gambar.
Setelah Anda puas dengan slider Anda, klik tombol 'Publish' untuk mempublikasikannya di situs WordPress Anda.
Anda sekarang dapat menambahkan slider ke beranda Anda dengan masuk ke Appearance »Widgets dan menambahkan widget Soliloquy Slider ke sidebar pilihan Anda.
Cara Menambahkan Slider di Home Page di WordPress adalah langkah ketiga dalam tutorial. Pada artikel ini, kami akan memandu Anda melalui cara menambahkan slider ke halaman beranda situs web WordPress. Slider ini menakjubkan karena secara otomatis menghasilkan tayangan slide tanpa masukan pengguna. Selanjutnya, mereka dapat diaktifkan dengan mengklik atau menggesek untuk melihat slide berikutnya atau sebelumnya secara berurutan. Plugin Meta Slider adalah plugin gratis yang telah diunduh lebih dari 1,5 juta kali dan memiliki peringkat bintang 4,5. Versi gratisnya mencakup empat gaya berbeda, serta sejumlah pengaturan dan opsi yang berguna, yang memungkinkan Anda menambahkan slider responsif yang ramah SEO ke posting dan halaman Anda. Dimungkinkan juga untuk menentukan dimensi, efek, dan navigasi.
Anda juga dapat mengakses opsi Pengaturan lanjutan di menu sebelah kanan. Kode pendek Meta Slider dapat digunakan dalam fungsi khusus yang menggunakan kait tajuk Genesis dan tag kondisional beranda. Semakin besar ukuran slider Anda, semakin mudah bagi pengunjung Anda untuk melihat konten slideshow Anda. Versi premium Meta Slider adalah paket tambahan gratis yang menambahkan fitur premium ke versi gratis plugin. Dengan memilih penggeser, Anda dapat menampilkan video YouTube (serta konten HTML khusus) serta video Vimeo. Ada juga opsi untuk menampilkan item dari portofolio Anda atau produk dari toko online yang didukung oleh WooCommerce. Anda dapat dengan mudah memilih fitur yang ingin Anda gunakan dengan Meta Slider Pro berdasarkan jumlah situs web tempat Anda ingin menggunakan plugin, dan opsi harga untuk Meta Slider Pro sangat sederhana. Penawaran pro paling mahal mulai dari 39 dolar per situs dan berakhir pada 319 dolar per situs tanpa batas. Kebijakan pengembalian dana penuh, serta masa percobaan bebas risiko 30 hari, juga tersedia.
Penggeser Gambar WordPress
Penggeser gambar WordPress adalah cara yang bagus untuk menampilkan gambar di situs web Anda. Mereka dapat digunakan untuk menampilkan gambar unggulan, gambar galeri, atau bahkan hanya pilihan gambar yang menurut Anda penting bagi pengunjung situs web Anda. Slider relatif mudah diatur dan bisa menjadi cara yang bagus untuk menambahkan beberapa minat visual ke situs Anda.
Penggeser Gambar adalah plugin penggeser gambar WP terbaik untuk situs Anda. Ada banyak pengaturan yang harus diubah, seperti efek transisi sempurna, navigasi prev/next, bullet dengan thumbnail, auto play, pause/stop, dan sebagainya. Anda dapat menggunakannya di iPhone, iPad, Android, Chrome, Safari, Opera, Internet Explorer 7/8,/10/11, dan Microsoft Edge 100% setiap saat. Image Slider Pro adalah plugin slider lintas browser yang bekerja dengan semua browser utama. Pendekatan carousel slider responsif terbaik menggunakan metode API $ScaleWidth, yang merupakan pendekatan carousel slider responsif kinerja terbaik. Anda dapat membuat transisi tayangan slide tanpa batas dengan efek/transisi tayangan slide 360 dan alat pembuatan transisi tayangan slide yang paling skalabel. Gesek dengan jari Anda (untuk Pro Touch).
Image Slider adalah proyek sumber terbuka yang menggunakan Linux. Pemasangannya semudah membuka 'Plugins', lalu 'Add', dan memasukkan 'ImageSlider Widget' ke dalam kolom pencarian. Ulasan: Pengulasnya sangat ramah pengguna. Plugin ini, dengan kesederhanaan dan fleksibilitasnya, cocok untuk situs web apa pun.
Plugin Penggeser WordPress
Ada berbagai plugin slider WordPress yang tersedia untuk membantu Anda menambahkan slider ke situs WordPress Anda. Beberapa plugin slider yang paling populer adalah Soliloquy, Master Slider, dan Slider Revolution. Setiap plugin memiliki fitur dan manfaat uniknya sendiri, jadi pastikan untuk memilih salah satu yang paling sesuai dengan kebutuhan Anda. Slider WordPress bisa menjadi cara yang bagus untuk menampilkan konten Anda dengan cara yang dinamis dan menarik secara visual.
Penggeser Korsel WordPress
Slider carousel adalah cara yang bagus untuk menampilkan banyak informasi dalam ruang kecil di situs WordPress Anda. Penggeser korsel memungkinkan Anda menggulir serangkaian gambar atau panel konten, dengan setiap panel berisi teks dan/atau gambar. Anda dapat mengontrol seberapa cepat korsel bergulir, dan Anda juga dapat mengaturnya untuk menggulir secara otomatis.
Slider carousel dinamis di situs WordPress Anda adalah cara kreatif untuk menyajikan konten web. Memiliki visual di situs web Anda menarik perhatian dari pelanggan potensial. slide slider dapat dikonfigurasi untuk meluncur pada kecepatan, gerakan, dan waktu tertentu. Anda juga dapat menavigasi secara manual melaluinya. Menggunakan penggeser korsel di situs e-niaga, situs web berita, situs web fotografi, atau situs web lain dengan visual yang berat adalah ide yang bagus. Di bagian bawah slide, ada beberapa poin, garis pendek, dan nomor berlabel. Anda akan melihat bahwa itu menentukan slide mana dalam seri yang Anda ikuti.
Sejumlah besar carousel WordPress hadir dengan fitur tambahan yang sepenuhnya opsional. Paket slider WooCommerce ini mencakup banyak slider dan carousel. Ini adalah korsel terbaik untuk digunakan jika gambar dan video berkualitas tinggi dan dibuat dengan baik. Selalu gunakan media dengan kualitas terbaik yang tersedia untuk Anda. Ada beberapa alasan lain untuk mempertimbangkan penggunaan penggeser korsel di situs web Anda. Dengan menggunakan penggeser korsel ini, Anda dapat mengatur banyak media atau halaman di situs web Anda. Di penggeser, Anda juga dapat melihat konten video dari YouTube dan Vimeo. Jika Anda akan menyertakan kontrol navigasi di penggeser korsel, Anda pasti ingin melakukannya. Semakin jelas kontrolnya, semakin baik.
