WordPressテーマにスライダーを追加する方法
公開: 2022-10-07WordPress テーマにスライダーを追加することは、Web サイトにインタラクティブな要素を追加する優れた方法です。 スライダーは、Web サイトでコンテンツ、画像、ビデオを紹介する一般的な方法です。 設定は簡単で、ウェブサイトのデザインに合わせてカスタマイズできます。 この記事では、WordPress テーマにスライダーを追加する方法を紹介します。
WordPress のどこにスライダー コードを配置しますか?

WordPress サイトにスライダーを追加するには、適切な場所にコードを挿入する必要があります。 これは、使用しているテーマによって異なりますが、通常、コードはヘッダー、フッター、またはサイドバーに追加できます。 適切な場所を見つけたら、コードをコピーしてその領域に貼り付け、変更を保存します。
Web サイトでは、スライダーは画像や動画を表示できるデザイン要素です。 読者の注意を引くために、最も重要なコンテンツを紹介する絶好の機会を提供します。 スライダーを使用する前に、まずいくつかのことを考慮する必要があります。 スライダーは複雑なため、初心者が使い方を習得するのは困難です。 いくつかの WordPress スライダー プラグインをテストし、それらの機能を比較しました。 すばやく簡単に使用でき、Soliloquy WordPress スライダーはモバイル フレンドリーです。 画像をドラッグ アンド ドロップして、新しいスライダーを作成できます。 必要なのは、公開ボタンを押してスライダーを保存することだけです。
WordPress ウェブサイトにスライダーを追加する方法
スライダーを WordPress Web サイトに追加して、対話性と洗練度を高め、サイトとの対話を容易にすることができます。 スライダーで問題が発生した場合は、トラブルシューティングの前に未使用のプラグインをすべて無効にし、WordPress Web サイトで適切なスライダー プラグインを使用しているかどうかを確認することをお勧めします。
WordPress にスライダーを無料で追加するにはどうすればよいですか?

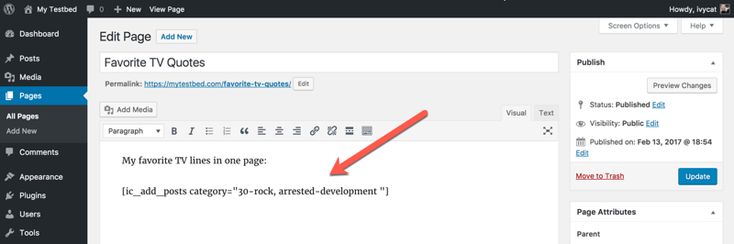
WordPress にスライダーを追加することは、インタラクティブな要素をサイトに追加する優れた方法です。 スライダーは、画像、注目のコンテンツ、さらには製品を紹介するために使用できます。 WordPress にスライダーを追加する方法はいくつかありますが、最も簡単な方法はプラグインを使用することです。 WordPress で利用できるスライダー プラグインは多数ありますが、Soliloquy Slider を使用することをお勧めします。 このプラグインは使いやすく、スライダーをカスタマイズするためのさまざまなオプションが付属しています。 プラグインをインストールしてアクティブ化したら、WordPress 管理画面の [Soliloquy] » [新規追加] に移動して、新しいスライダーを作成できます。 次の画面で、スライダーに含める画像を選択できます。 各画像にタイトルと説明を追加することもできます。 画像を追加したら、スライダー設定を選択できます。 ここで、スライダーのサイズ、トランジション効果、およびスライダーの速度を選択できます。 すべての設定が完了したら、「公開」ボタンをクリックしてスライダーを保存できます。 スライダーが保存されたので、WordPress サイトの任意の投稿またはページに追加できます。 スライダーを追加する投稿またはページを編集し、[スライダーを追加] ボタンをクリックするだけです。 これにより、追加するスライダーを選択できるポップアップ ウィンドウが表示されます。 スライダーを選択したら、「スライダーを挿入」ボタンをクリックします。 スライダーが投稿またはページに追加されました。 投稿またはページをプレビューして、どのように表示されるかを確認できます。 結果に満足したら、投稿またはページを公開できます。
画像スライダーを使用して、サイトに関連するコンテンツを表示できます。 WordPress で画像スライダーを作成して構成するには、次の 10 の手順に従います。 このチュートリアルを終了すると、次の画像のような完全にカスタマイズされた画像スライダーが完成します。 スライダーは投稿またはページに追加する必要があります。 スライダー機能を使用して、投稿を追加または編集できます。 10 番目のステップまでに、スライダーに機能を追加する必要があります。 それに続く 10 番目のステップは、独り言のライセンスを理解することです。 各ライセンスは、特定の数のアドオンへのアクセスを提供します。 ライセンスをアップグレードすると、いつでも新しい機能にアクセスできます。
WordPress Elementor にスライダーを追加する方法

Elementor Slides は Elementor Pro プラグインに含まれています。これには、使用できるさまざまな「ウィジェット」(機能のドラッグ アンド ドロップ ブロック) が含まれています。 つまり、ウェブサイトを高速化するために追加のプラグインを使用する必要はありません。
Square Internet では、Elementor を使用して WordPress スライダーを作成する方法について、順を追って説明しています。 ドラッグ アンド ドロップ ビルダーに加えて、Elementor には非常に使いやすいシンプルなインターフェイスがあります。 Elementor を使用してスライダーを作成するには、2 つの方法があります。 Elementorには、ユーザーインターフェイスの任意のセクションにスライドスライドショーを埋め込むためのウィジェットが含まれています。または、任意のセクションに小さなスライドショーを埋め込むことができます. Elementor のスライド エディターを使用すると、ウィジェット レベルでスライドの外観を変更できます。 各スライドの [コンテンツ] セクションを選択して、テキスト、タイトル、説明を追加し、テキストを編集します。 [スタイル] ボタンをクリックすると、スライドの水平、垂直、テキストの配置、色、および影のカスタム スタイルを選択できます。
編集中に、さまざまなビューを切り替えることをお勧めします。 Elementor はレスポンシブですが、定期的に異なるビューを切り替えることをお勧めします。 Elementor のコンテンツ ウィジェット エディターを使用して、Web サイト用のシンプルなスライドショーを簡単に作成できます。 ウィジェット エディタの [詳細設定] セクションには、スライドショーを変更するために使用できる設定があります。 オートコンプリートを無効にするか、無限ループを有効にするには、設定ページに移動して機能のオンとオフを切り替えます。 Elementor のスライドショー要素は、スライドショーをカスタマイズできるという点でウィジェット要素に似ていますが、ウィジェット要素の柔軟性と制御に欠けています。 [スタイル] タブをクリックすると、Web サイトの任意のセクションにスライドショーを追加できます。 Ken Burns エフェクトのカスタマイズ、スライドショーへの画像の追加、無限ループの有効化など、他にも利用可能なオプションがあります。
WordPressでスライダーを編集する方法

Soliloquy で WordPress スライダーを自由に作成できることに加えて、作成した投稿やページを変更することなく、どこからでも簡単に編集できます。 ステップバイステップのプロセスは次のとおりです。管理者サイドバーの独り言アイコンをクリックし、変更するスライダーの下にある [編集] リンクをクリックします。
Soliloquy でスライダーを編集するにはどうすればよいですか? 新しい画像を追加したり、サイズを変更したり、新しいオプションのアドオンでスライダーを更新したりする必要がある場合があります。 メインのスライダーを見つけやすくしたい場合は、タイトルの最初の単語にします。 クイック編集を使用して、名前、テーマ、公開ステータス、トランジション効果をその場で変更することもできます。 スライダーを別の場所に移動したい場合は、現在の投稿またはページからショートコードを削除する必要があります。 新しい画像、新しいキャプション、新しい外観、またはアドオンでスライダーを更新する必要がある場合があります。 スライダーを変更する場合は、編集方法を知っておく必要があります。

WordPressでスライダーのサイズを変更する方法
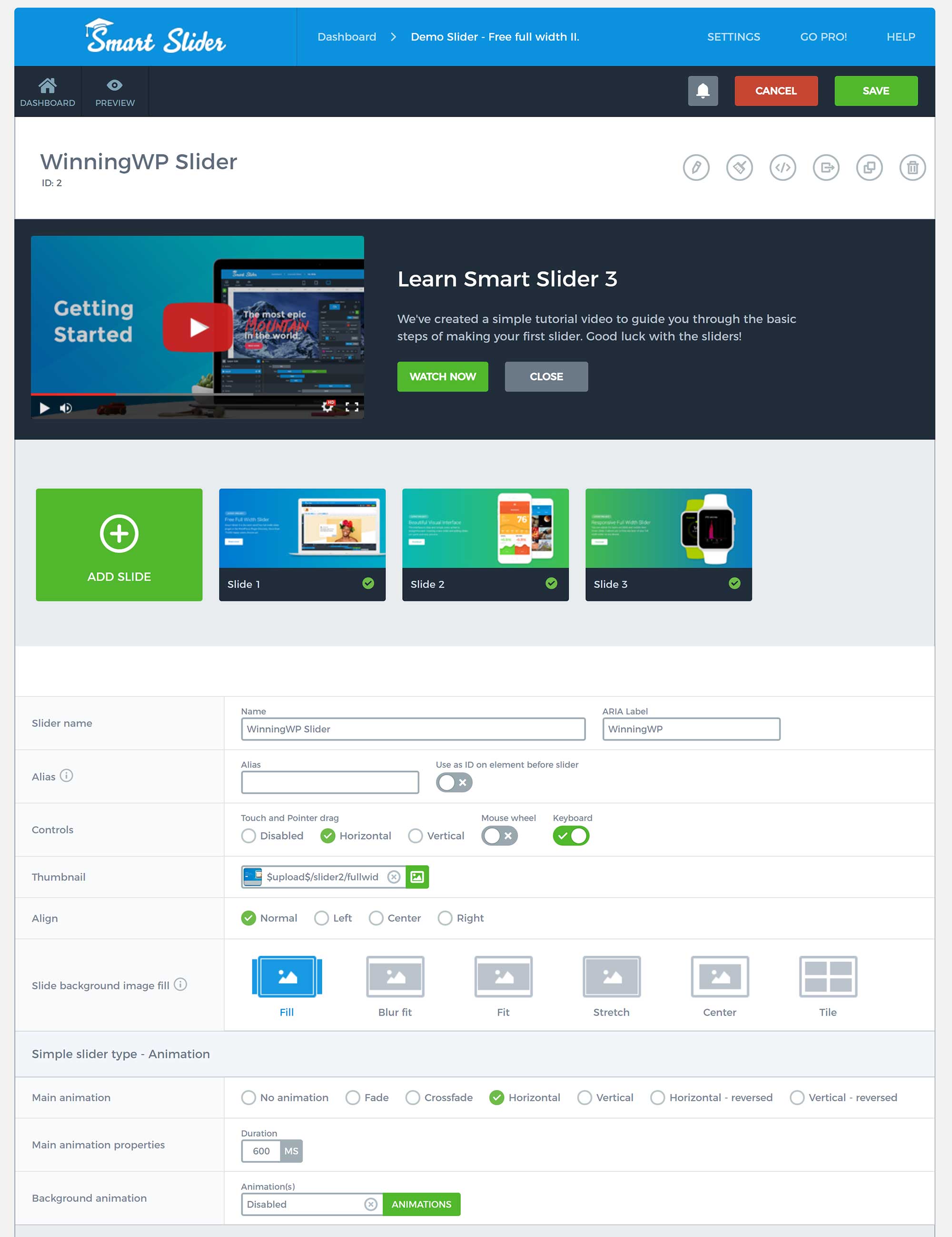
スライドを編集するには、編集するスライダー グループの青い [スライドの編集] ボタンをクリックします。 スライダー グループでスライドをクリックすると、スライドを選択できます。 テキストをスライドに貼り付けるには、スライドのサムネイルの下にある緑色の [スライドを編集] ボタンをクリックします。 スライドの何かを変更したい場合は、このページにアクセスしてください。
スライダーの高さを 500 ピクセル (カスタマイザーのデフォルト値) に設定することから始めます。 スライダー ハンドルを上にドラッグして、目的の高さを取得します。
プラグインなしで WordPress ホームページにスライダーを追加する方法
WordPress ホームページにスライダーを追加することは、最高のコンテンツを紹介し、より多くの訪問者がクリックしてサイトにアクセスできるようにする優れた方法です. ホームページにスライダーを追加する方法はいくつかありますが、最も簡単な方法はプラグインを使用することです。
WordPress で利用できるスライダー プラグインは多数ありますが、Soliloquy Slider を使用することをお勧めします。 プラグインをインストールして有効にすると、WordPress 管理画面の [Soliloquy] » [新規追加] に移動して、新しいスライダーを作成できます。
次の画面で、スライダーのタイトルを入力し、スライダーに含める画像を選択できます。 各画像にキャプションとリンクを追加することもできます。
スライダーに満足したら、[公開] ボタンをクリックして WordPress サイトに公開します。
[外観] » [ウィジェット] に移動し、Soliloquy Slider ウィジェットを選択したサイドバーに追加することで、スライダーをホームページに追加できるようになりました。
WordPress のホームページにスライダーを追加する方法は、チュートリアルの 3 番目のステップです。 この記事では、WordPress Web サイトのホームページにスライダーを追加する方法について説明します。 これらのスライダーは、ユーザー入力なしでスライドショーを自動的に生成するため、驚くべきものです。 さらに、クリックまたはスワイプしてアクティブにし、次または前のスライドを連続して表示できます。 Meta Slider プラグインは、150 万回以上ダウンロードされ、星 4.5 の評価を得ている無料のプラグインです。 無料版には、投稿やページに SEO フレンドリーなレスポンシブ スライダーを追加できるようにする、4 つの異なるスタイルと、多数の便利な設定とオプションが含まれています。 ディメンション、効果、およびナビゲーションを定義することもできます。
右側のメニューから [詳細設定] オプションにアクセスすることもできます。 Meta Slider ショートコードは、Genesis のヘッダー フックとホームページ コンディショナル タグを使用するカスタム関数で使用できます。 スライダーのサイズが大きいほど、訪問者はスライドショーのコンテンツを簡単に見ることができます. Meta Slider プレミアム バージョンは、プラグインの無料バージョンにプレミアム機能を追加する無料のアドオン パックです。 スライダーを選択すると、YouTube ビデオ (およびカスタム HTML コンテンツ) と Vimeo ビデオを表示できます。 ポートフォリオのアイテムや、WooCommerce を利用したオンライン ストアの製品を表示するオプションもあります。 プラグインを使用する予定の Web サイトの数に基づいて、Meta Slider Pro で使用する機能を簡単に選択できます。Meta Slider Pro の価格オプションは非常にシンプルです。 最も高価なプロのオファーは、サイトあたり 39 ドルから始まり、無制限のサイトあたり 319 ドルで終わります。 全額返金ポリシーと、30 日間のリスクのない試用期間もご利用いただけます。
WordPress 画像スライダー
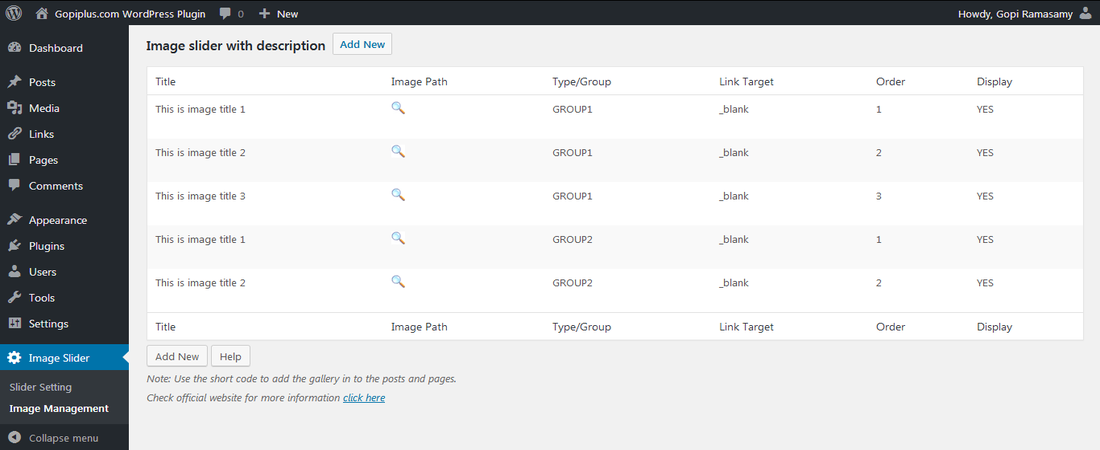
WordPress の画像スライダーは、ウェブサイトで画像を紹介する優れた方法です。 注目の画像、ギャラリーの画像、またはウェブサイトの訪問者にとって重要だと思われる画像の選択を表示するために使用できます. スライダーは設定が比較的簡単で、サイトに視覚的な興味を追加する優れた方法です。
Image Slider は、サイトに最適な WP 画像スライダー プラグインです。 完璧なトランジション効果、前/次のナビゲーション、サムネイル付きの箇条書き、自動再生、一時停止/停止など、変更する設定がたくさんあります。 iPhone、iPad、Android、Chrome、Safari、Opera、Internet Explorer 7/8、/10/11、および Microsoft Edge で 100% 使用できます。 Image Slider Pro は、すべての主要なブラウザーで動作するクロスブラウザー スライダー プラグインです。 最高のレスポンシブ スライダー カルーセル アプローチは、API メソッド $ScaleWidth を使用することです。これは、最高のパフォーマンスのレスポンシブ スライダー カルーセル アプローチです。 360° スライドショー エフェクト/トランジションと、最もスケーラブルなスライドショー トランジション ビルド ツールを使用して、無限のスライドショー トランジションを作成できます。 指でスワイプします (Pro Touch の場合)。
Image Slider は、Linux を使用するオープンソース プロジェクトです。 「プラグイン」、「追加」、検索フィールドに「ImageSlider Widget」と入力するだけで簡単にインストールできます。 レビュー: レビュー担当者は非常にユーザー フレンドリーです。 シンプルさと柔軟性を備えたこのプラグインは、あらゆる Web サイトに適しています。
WordPress スライダー プラグイン
WordPress サイトにスライダーを追加するのに役立つ、さまざまな WordPress スライダー プラグインが用意されています。 最も人気のあるスライダー プラグインには、Soliloquy、Master Slider、Slider Revolution などがあります。 各プラグインには独自の機能と利点があるため、ニーズに最適なプラグインを選択してください。 WordPress スライダーは、ダイナミックで視覚的に魅力的な方法でコンテンツを紹介する優れた方法です。
カルーセル スライダー WordPress
カルーセル スライダーは、WordPress サイトの小さなスペースに多くの情報を表示する優れた方法です。 カルーセル スライダーを使用すると、一連の画像またはコンテンツ パネルをスクロールできます。各パネルにはテキストや画像が含まれています。 カルーセルのスクロール速度を制御でき、自動的にスクロールするように設定することもできます。
WordPress サイトの動的なカルーセル スライダーは、Web コンテンツを提示するための創造的な方法です。 Web サイトにビジュアルを配置すると、潜在的な顧客の注目を集めることができます。 スライダー スライドは、特定の速度、モーション、および時間でスライドするように構成できます。 手動でナビゲートすることもできます。 電子商取引サイト、ニュース Web サイト、写真 Web サイト、またはその他のビジュアルを多用する Web サイトでカルーセル スライダーを使用することをお勧めします。 スライドの下部には、いくつかの箇条書き、短い行、および番号が付けられています。 シリーズのどのスライドを表示しているかを指定していることに気付くでしょう。
多数の WordPress カルーセルには、完全にオプションの追加機能が付属しています。 この WooCommerce スライダー パックには、多数のスライダーとカルーセルが含まれています。 画像と動画が高品質でよくできている場合に使用するのに最適なカルーセルです。 入手可能な最高品質のメディアを常に使用してください。 Web サイトでカルーセル スライダーの使用を検討する理由は他にもいくつかあります。 これらのカルーセル スライダーを使用して、Web サイト上の多数のメディアまたはページを整理できます。 スライダーでは、YouTube や Vimeo のビデオ コンテンツも表示できます。 カルーセル スライダーにナビゲーション コントロールを含める場合は、そうする必要があります。 コントロールが明確であればあるほど、より優れたものになります。
