So fügen Sie Ihrem WordPress-Theme einen Slider hinzu
Veröffentlicht: 2022-10-07Das Hinzufügen eines Schiebereglers zu Ihrem WordPress-Theme ist eine großartige Möglichkeit, Ihrer Website ein interaktives Element hinzuzufügen. Slider sind eine beliebte Methode, um Inhalte, Bilder und Videos auf Ihrer Website zu präsentieren. Sie sind einfach einzurichten und können an das Design Ihrer Website angepasst werden. In diesem Artikel zeigen wir Ihnen, wie Sie Ihrem WordPress-Theme einen Schieberegler hinzufügen.
Wo füge ich den Slider-Code in WordPress ein?

Um einen Slider zu Ihrer WordPress-Seite hinzuzufügen, müssen Sie den Code an der entsprechenden Stelle einfügen. Dies hängt vom verwendeten Design ab, aber normalerweise kann der Code zur Kopf-, Fuß- oder Seitenleiste hinzugefügt werden. Wenn Sie die entsprechende Stelle gefunden haben, kopieren Sie einfach den Code und fügen Sie ihn in den Bereich ein und speichern Sie Ihre Änderungen.
Auf einer Website sind Slider ein Gestaltungselement, mit dem Sie Bilder und Videos anzeigen können. Um die Aufmerksamkeit Ihrer Leser auf sich zu ziehen, bieten sie eine hervorragende Gelegenheit, Ihre wichtigsten Inhalte zu demonstrieren. Bevor Sie einen Schieberegler verwenden, müssen Sie zunächst einige Dinge beachten. Da Slider komplex sind, ist es für Anfänger schwierig zu lernen, wie man sie benutzt. Wir haben mehrere WordPress-Slider-Plugins getestet und ihre Funktionen verglichen. Es ist schnell und einfach zu bedienen und der Soliloquy WordPress-Schieberegler ist mobilfreundlich. Sie können einen neuen Schieberegler erstellen, indem Sie Ihre Bilder per Drag & Drop hineinziehen. Das Einzige, was Sie tun müssen, ist die Schaltfläche „Veröffentlichen“ zu drücken, um den Schieberegler zu speichern.
So fügen Sie Ihrer WordPress-Website einen Slider hinzu
Ein Schieberegler kann zu einer WordPress-Website hinzugefügt werden, um die Interaktivität und Raffinesse zu erhöhen und die Interaktion mit Ihrer Website zu vereinfachen. Wenn Sie Probleme mit Ihrem Slider haben, ist es eine gute Idee, alle nicht verwendeten Plugins vor der Fehlerbehebung zu deaktivieren und auf Ihrer WordPress-Website nachzusehen, ob Sie das richtige Slider-Plugin verwenden.
Wie füge ich einen Slider zu meinem kostenlosen WordPress hinzu?

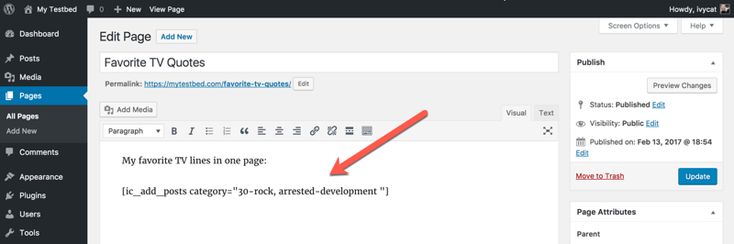
Das Hinzufügen eines Schiebereglers zu WordPress ist eine großartige Möglichkeit, Ihrer Website ein interaktives Element hinzuzufügen. Schieberegler können verwendet werden, um Bilder, vorgestellte Inhalte oder sogar Produkte zu präsentieren. Es gibt verschiedene Möglichkeiten, einen Slider zu WordPress hinzuzufügen, aber der einfachste Weg ist die Verwendung eines Plugins. Es gibt viele Slider-Plugins für WordPress, aber wir empfehlen die Verwendung von Soliloquy Slider. Dieses Plugin ist einfach zu bedienen und bietet eine Vielzahl von Optionen zum Anpassen Ihres Schiebereglers. Sobald Sie das Plugin installiert und aktiviert haben, können Sie einen neuen Slider erstellen, indem Sie in Ihrem WordPress-Adminbereich zu Soliloquy » Add New gehen. Auf dem nächsten Bildschirm können Sie die Bilder auswählen, die Sie in Ihren Slider aufnehmen möchten. Sie können auch einen Titel und eine Beschreibung für jedes Bild hinzufügen. Nachdem Sie Ihre Bilder hinzugefügt haben, können Sie Ihre Slider-Einstellungen auswählen. Hier können Sie die Größe Ihres Schiebereglers, den Übergangseffekt und die Geschwindigkeit des Schiebereglers auswählen. Sobald Sie alles konfiguriert haben, können Sie auf die Schaltfläche „Veröffentlichen“ klicken, um Ihren Slider zu speichern. Nachdem Ihr Slider nun gespeichert ist, können Sie ihn zu jedem Beitrag oder jeder Seite auf Ihrer WordPress-Site hinzufügen. Bearbeiten Sie einfach den Beitrag oder die Seite, auf der Sie den Schieberegler hinzufügen möchten, und klicken Sie auf die Schaltfläche „Schieberegler hinzufügen“. Dadurch wird ein Popup-Fenster geöffnet, in dem Sie den Schieberegler auswählen können, den Sie hinzufügen möchten. Nachdem Sie Ihren Slider ausgewählt haben, klicken Sie auf die Schaltfläche „Slider einfügen“. Ihr Slider wird jetzt zu Ihrem Beitrag oder Ihrer Seite hinzugefügt. Sie können Ihren Beitrag oder Ihre Seite in der Vorschau anzeigen, um zu sehen, wie er aussieht. Wenn Sie mit den Ergebnissen zufrieden sind, können Sie Ihren Beitrag oder Ihre Seite veröffentlichen.
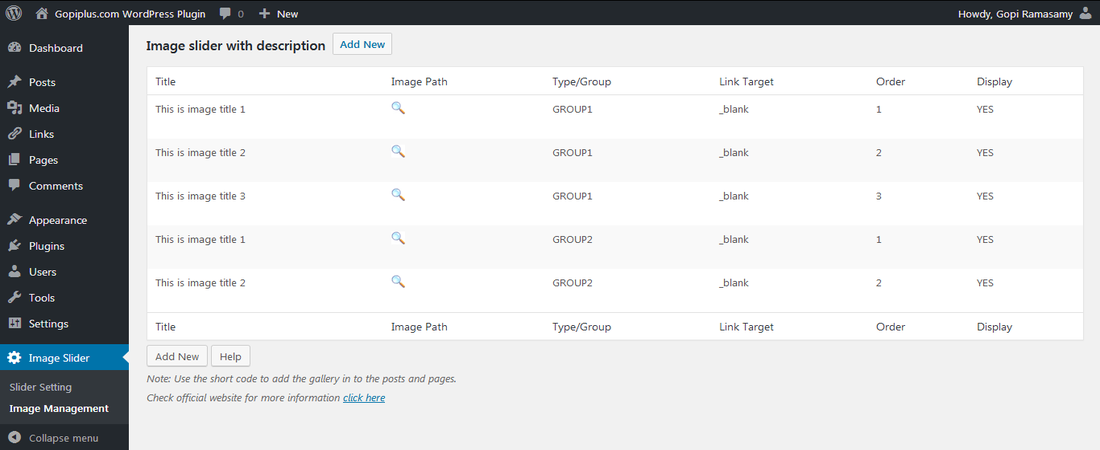
Ein Bild-Slider kann verwendet werden, um relevante Inhalte auf Ihrer Website anzuzeigen. Befolgen Sie diese zehn Schritte, um einen Bild-Slider in WordPress zu erstellen und zu konfigurieren. Am Ende dieses Tutorials haben Sie einen vollständig angepassten Bild-Slider, der dem folgenden Bild ähnelt. Slider muss zu einem Beitrag oder einer Seite hinzugefügt werden. Sie können die Schiebereglerfunktion verwenden, um einen Beitrag hinzuzufügen oder zu bearbeiten. Im zehnten Schritt sollten Sie Ihrem Slider Funktionen hinzugefügt haben. Danach besteht der zehnte Schritt darin, Ihre Monolog-Lizenz zu verstehen. Jede Lizenz bietet Ihnen Zugriff auf eine bestimmte Anzahl von Add-Ons. Sie haben immer Zugriff auf neue Funktionen, wenn Sie Ihre Lizenz aktualisieren.
So fügen Sie einen Slider in WordPress Elementor hinzu

Elementor Slides ist im Elementor Pro-Plugin enthalten, das eine Vielzahl von „Widgets“ (Drag-and-Drop-Funktionsblöcke) enthält, die verwendet werden können. Mit anderen Worten, Sie müssen kein zusätzliches Plugin verwenden, um Ihre Website zu beschleunigen.
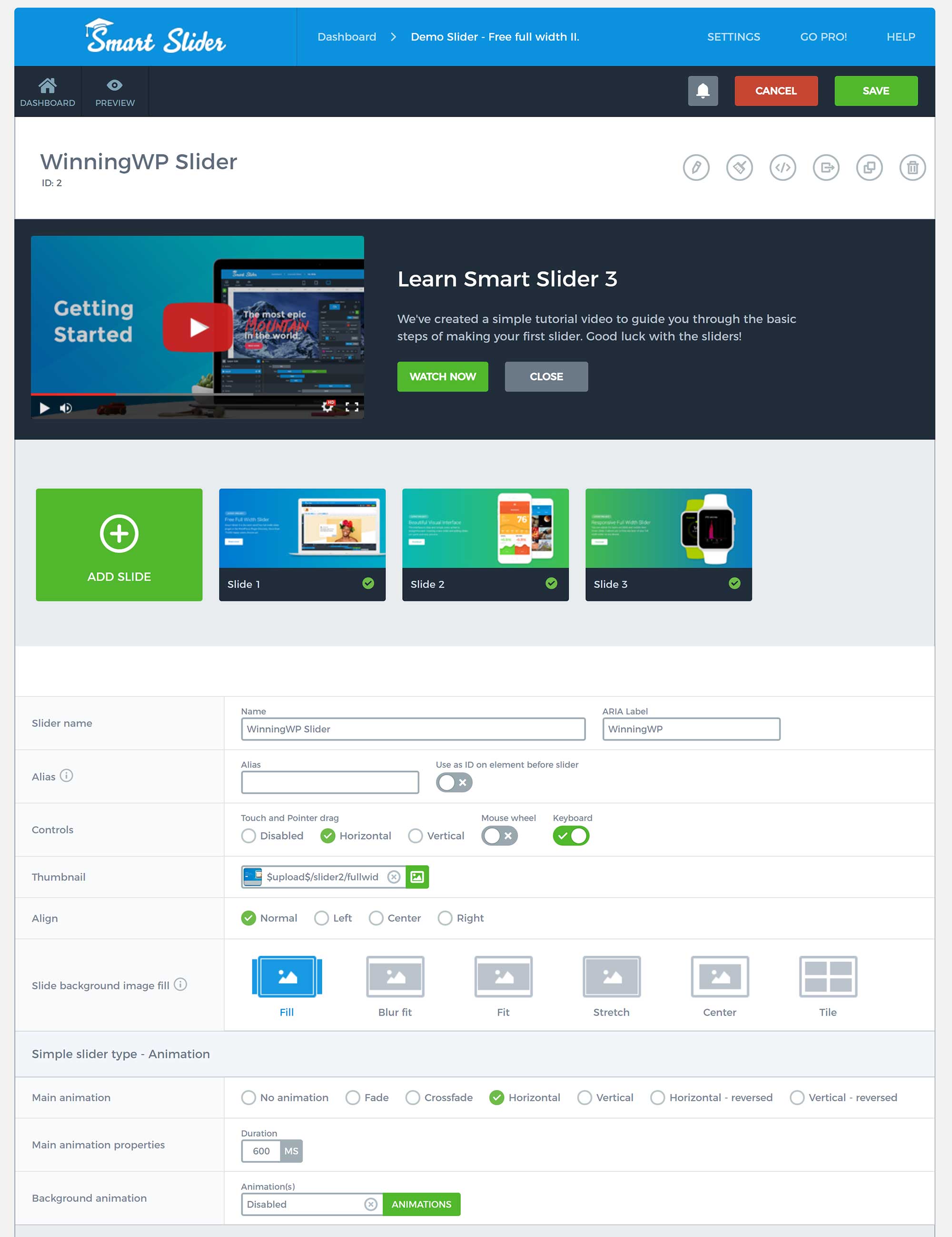
Square Internet bietet Schritt-für-Schritt-Anleitungen zum Erstellen eines WordPress-Sliders mit Elementor. Zusätzlich zu seinem Drag-and-Drop-Builder verfügt Elementor über eine einfache Benutzeroberfläche, die äußerst benutzerfreundlich ist. Es gibt zwei Möglichkeiten, Elementor zum Erstellen von Schiebereglern zu verwenden. Elementor enthält ein Widget zum Einbetten von Diashows in einen beliebigen Abschnitt der Benutzeroberfläche oder es kann in einen beliebigen Abschnitt mit einer kleineren Diashow eingebettet werden. Mit dem Folien-Editor in Elementor können Sie das Aussehen Ihrer Folien auf Widget-Ebene ändern. Wählen Sie den Abschnitt Inhalt jeder Folie aus, um Text, einen Titel und eine Beschreibung hinzuzufügen und den Text zu bearbeiten. Wenn Sie auf die Schaltfläche Stil klicken, haben Sie die Möglichkeit, benutzerdefinierte Stile für die horizontale, vertikale, Textausrichtung, Farbe und den Schatten Ihrer Folien festzulegen.
Während der Bearbeitung empfiehlt es sich, zwischen den verschiedenen Ansichten zu wechseln. Elementor ist responsiv, aber es ist eine gute Idee, regelmäßig zwischen den verschiedenen Ansichten zu wechseln. Mit dem Inhalts-Widget-Editor in Elementor können Sie ganz einfach eine einfache Diashow für Ihre Website erstellen. Im Abschnitt Erweitert des Widget-Editors gibt es Einstellungen, mit denen Sie Ihre Diashow ändern können. Um die automatische Vervollständigung zu deaktivieren oder eine Endlosschleife zu aktivieren, gehen Sie zur Einstellungsseite und schalten Sie die Funktion ein oder aus. Das Diashow-Element in Elementor ähnelt dem Widget-Element, da es Ihnen ermöglicht, Ihre Diashow anzupassen, aber ihm fehlt die Flexibilität und Kontrolle des Widget-Elements. Durch Klicken auf die Registerkarte Stil können Sie jedem Bereich Ihrer Website eine Diashow hinzufügen. Es stehen Ihnen weitere Optionen zur Verfügung, z. B. das Anpassen des Ken Burns-Effekts, das Hinzufügen von Bildern zu Ihrer Diashow und das Aktivieren einer Endlosschleife.
So bearbeiten Sie den Slider in WordPress

Zusätzlich zu der Freiheit, einen WordPress-Slider mit Soliloquy zu erstellen, können Sie ihn einfach von jedem Ort aus bearbeiten, ohne den Beitrag oder die Seite, auf der er erstellt wurde, ändern zu müssen. Der schrittweise Prozess ist wie folgt: Klicken Sie auf das Soliloquy-Symbol in Ihrer Admin-Seitenleiste und dann auf den Link „Bearbeiten“ unter dem Schieberegler, den Sie ändern möchten.
Wie bearbeite ich den Schieberegler in Soliloquiy? Möglicherweise müssen Sie neue Bilder hinzufügen, die Größe ändern oder einen Schieberegler mit einem neuen optionalen Add-on aktualisieren. Wenn Sie möchten, dass Ihre Haupt-Slider leicht zu finden sind, machen Sie sie zum ersten Wort des Titels. Sie können den Namen, das Design, den Veröffentlichungsstatus und den Übergangseffekt auch spontan mit der Schnellbearbeitung ändern. Wenn Sie Ihren Slider an eine andere Stelle verschieben möchten, sollte der Shortcode aus dem Beitrag oder der Seite, auf der Sie sich befinden, entfernt werden. Möglicherweise müssen Sie Ihren Slider mit frischen Bildern, neuen Bildunterschriften, einem neuen Aussehen oder Add-Ons aktualisieren. Wenn Sie Ihren Schieberegler ändern möchten, müssen Sie wissen, wie man ihn bearbeitet.

So ändern Sie die Größe des Sliders in WordPress
Um Folien zu bearbeiten, klicken Sie in der Schiebereglergruppe, die Sie bearbeiten möchten, auf die blaue Schaltfläche „Folien bearbeiten“. Sie können eine Folie auswählen, indem Sie in der Schiebereglergruppe darauf klicken. Um Ihren Text in eine Folie einzufügen, klicken Sie auf die grüne Schaltfläche „Folie bearbeiten“ unter der Miniaturansicht der Folie. Wenn Sie etwas auf Ihrer Folie ändern möchten, gehen Sie zu dieser Seite.
Beginnen Sie, indem Sie die Höhe des Schiebereglers auf 500 Pixel einstellen (Standardwert im Customizer). Ziehen Sie den Schieberegler nach oben, um die gewünschte Höhe zu erhalten.
So fügen Sie einen Slider auf der WordPress-Homepage ohne Plugin hinzu
Das Hinzufügen eines Schiebereglers zu Ihrer WordPress-Homepage ist eine großartige Möglichkeit, Ihre besten Inhalte zu präsentieren und mehr Besucher dazu zu bringen, sich zu Ihrer Website durchzuklicken. Es gibt verschiedene Möglichkeiten, einen Slider zu Ihrer Homepage hinzuzufügen, aber der einfachste Weg ist die Verwendung eines Plugins.
Es gibt viele Slider-Plugins für WordPress, aber wir empfehlen die Verwendung von Soliloquy Slider. Sobald Sie das Plugin installiert und aktiviert haben, können Sie einen neuen Schieberegler erstellen, indem Sie in Ihrem WordPress-Adminbereich zu Soliloquy » Neu hinzufügen gehen.
Auf dem nächsten Bildschirm können Sie einen Titel für Ihren Slider eingeben und die Bilder auswählen, die Sie in den Slider aufnehmen möchten. Sie können auch Beschriftungen und Links für jedes Bild hinzufügen.
Wenn Sie mit Ihrem Slider zufrieden sind, klicken Sie auf die Schaltfläche „Veröffentlichen“, um ihn auf Ihrer WordPress-Seite zu veröffentlichen.
Sie können den Schieberegler jetzt zu Ihrer Homepage hinzufügen, indem Sie zu Aussehen » Widgets gehen und das Soliloquy-Schieberegler-Widget zur Seitenleiste Ihrer Wahl hinzufügen.
Wie man einen Slider auf der Startseite in WordPress hinzufügt, ist der dritte Schritt im Tutorial. In diesem Artikel führen wir Sie durch das Hinzufügen eines Schiebereglers zur Startseite einer WordPress-Website. Diese Schieberegler sind atemberaubend, weil sie automatisch Diashows ohne Benutzereingaben generieren. Darüber hinaus können sie durch Klicken oder Wischen aktiviert werden, um die nächste oder vorherige Folie in einer Reihe anzuzeigen. Das Meta Slider-Plugin ist ein kostenloses Plugin, das mehr als 1,5 Millionen Mal heruntergeladen wurde und eine Bewertung von 4,5 Sternen hat. Die kostenlose Version enthält vier verschiedene Stile sowie eine Reihe nützlicher Einstellungen und Optionen, mit denen Sie Ihren Beiträgen und Seiten SEO-freundliche responsive Schieberegler hinzufügen können. Auch Dimension, Wirkung und Navigation können definiert werden.
Sie können auch im Menü auf der rechten Seite auf die Option Erweiterte Einstellungen zugreifen. Der Shortcode Meta Slider kann in einer benutzerdefinierten Funktion verwendet werden, die den Header-Hook und das Bedingungs-Tag der Homepage von Genesis verwendet. Je größer Ihr Slider ist, desto einfacher ist es für Ihre Besucher, Ihre Diashow-Inhalte anzuzeigen. Die Premium-Version von Meta Slider ist ein kostenloses Add-On-Paket, das der kostenlosen Version des Plugins Premium-Funktionen hinzufügt. Durch Auswahl des Schiebereglers können Sie YouTube-Videos (sowie benutzerdefinierte HTML-Inhalte) sowie Vimeo-Videos anzeigen. Es besteht auch die Möglichkeit, Artikel aus Ihrem Portfolio oder Produkte aus einem von WooCommerce betriebenen Online-Shop anzuzeigen. Sie können die Funktionen, die Sie mit Meta Slider Pro verwenden möchten, einfach auswählen, basierend auf der Anzahl der Websites, auf denen Sie das Plugin verwenden möchten, und die Preisoptionen für Meta Slider Pro sind sehr einfach. Die teuersten Pro-Angebote beginnen bei 39 Dollar pro Seite und enden bei 319 Dollar pro Seite unlimitiert. Eine vollständige Rückerstattungsrichtlinie sowie eine risikofreie 30-tägige Testphase sind ebenfalls verfügbar.
WordPress-Bild-Slider
Ein WordPress-Bild-Slider ist eine großartige Möglichkeit, Bilder auf Ihrer Website zu präsentieren. Sie können verwendet werden, um vorgestellte Bilder, Galeriebilder oder sogar nur eine Auswahl von Bildern anzuzeigen, die Ihrer Meinung nach für Ihre Website-Besucher wichtig sind. Schieberegler sind relativ einfach einzurichten und können eine großartige Möglichkeit sein, Ihrer Website visuelles Interesse zu verleihen.
Der Image Slider ist das beste WP-Image-Slider-Plugin für Ihre Website. Es gibt viele Einstellungen, die geändert werden müssen, wie z. B. perfekte Übergangseffekte, vorherige/nächste Navigation, Aufzählungszeichen mit Miniaturansichten, automatische Wiedergabe, Pause/Stopp und so weiter. Sie können es zu 100 % auf iPhone, iPad, Android, Chrome, Safari, Opera, Internet Explorer 7/8,/10/11 und Microsoft Edge verwenden. Der Image Slider Pro ist ein Cross-Browser-Slider-Plugin, das mit allen gängigen Browsern funktioniert. Der beste reaktionsschnelle Slider-Karussell-Ansatz ist die Verwendung der API-Methode $ScaleWidth, die der leistungsstärkste responsive Slider-Karussell-Ansatz ist. Mit den 360-Grad-Diashow-Effekten/Übergängen und dem skalierbarsten Tool zum Erstellen von Diashow-Übergängen können Sie unendlich viele Diashow-Übergänge erstellen. Wischen Sie mit Ihrem Finger darüber (für Pro Touch).
Image Slider ist ein Open-Source-Projekt, das Linux verwendet. Es ist so einfach zu installieren, wie zu „Plugins“ zu gehen, dann „Hinzufügen“ und „ImageSlider Widget“ in das Suchfeld einzugeben. Bewertungen: Der Bewerter ist sehr benutzerfreundlich. Dieses Plugin ist mit seiner Einfachheit und Flexibilität für jede Website geeignet.
WordPress Slider-Plugin
Es gibt eine Vielzahl von WordPress-Slider-Plugins, mit denen Sie Ihrer WordPress-Site einen Slider hinzufügen können. Einige der beliebtesten Slider-Plugins sind Soliloquy, Master Slider und Slider Revolution. Jedes Plugin hat seine eigenen einzigartigen Funktionen und Vorteile, also wählen Sie dasjenige, das Ihren Bedürfnissen am besten entspricht. Ein WordPress-Slider kann eine großartige Möglichkeit sein, Ihre Inhalte dynamisch und optisch ansprechend zu präsentieren.
Karussell-Slider WordPress
Ein Karussell-Schieberegler ist eine großartige Möglichkeit, viele Informationen auf kleinem Raum auf deiner WordPress-Seite anzuzeigen. Mit einem Karussell-Schieberegler können Sie durch eine Reihe von Bildern oder Inhaltsfeldern scrollen, wobei jedes Feld Text und/oder Bilder enthält. Sie können steuern, wie schnell das Karussell scrollt, und Sie können es auch so einstellen, dass es automatisch scrollt.
Ein dynamischer Karussell-Schieberegler auf Ihrer WordPress-Seite ist eine kreative Möglichkeit, Webinhalte zu präsentieren. Visuelle Elemente auf Ihrer Website ziehen die Aufmerksamkeit potenzieller Kunden auf sich. Schieberegler können so konfiguriert werden, dass sie mit einer bestimmten Geschwindigkeit, Bewegung und Zeit gleiten. Sie können auch manuell darin navigieren. Die Verwendung eines Karussell-Schiebereglers auf einer E-Commerce-Website, einer Nachrichten-Website, einer Foto-Website oder einer anderen Website mit starken visuellen Elementen ist eine großartige Idee. Am unteren Rand einer Folie befinden sich mehrere Aufzählungszeichen, kurze Linien und beschriftete Zahlen. Sie werden feststellen, dass es angibt, auf welcher Folie in der Reihe Sie sich befinden.
Eine große Anzahl von WordPress-Karussells verfügt über zusätzliche Funktionen, die völlig optional sind. Dieses WooCommerce-Slider-Paket enthält zahlreiche Slider und Karussells. Es ist das beste Karussell, wenn die Bilder und Videos von hoher Qualität und gut gemacht sind. Verwenden Sie immer die hochwertigsten Medien, die Ihnen zur Verfügung stehen. Es gibt noch einige andere Gründe, die Verwendung eines Karussell-Schiebereglers auf Ihrer Website in Betracht zu ziehen. Mit diesen Karussell-Schiebereglern können Sie eine große Anzahl von Medien oder Seiten auf Ihrer Website organisieren. In einem Slider können Sie auch Videoinhalte von YouTube und Vimeo sehen. Wenn Sie Navigationssteuerelemente in einen Karussell-Schieberegler aufnehmen möchten, sollten Sie dies tun. Je übersichtlicher die Steuerung, desto besser.
