Erstellen Sie benutzerdefinierte Navigationsmenüs in WordPress-Designs
Veröffentlicht: 2022-10-07Das Hinzufügen von benutzerdefinierten Navigationsmenüs in WordPress-Designs ist eine großartige Möglichkeit, das Erscheinungsbild Ihrer Website zu verbessern. Standardmäßig verfügt WordPress über einige integrierte Navigationsmenüpositionen , die für die meisten Websites oft nicht ideal sind. Glücklicherweise ist das Hinzufügen benutzerdefinierter Navigationsmenüs zu Ihrem WordPress-Theme relativ einfach. In diesem Artikel zeigen wir Ihnen, wie Sie benutzerdefinierte Navigationsmenüs in WordPress-Designs hinzufügen.
Top-Navigationsmenüs sind grafische Menüs mit einem horizontalen Fluss von Links. Themen mit integrierten Menüpositionen und Layouts sind die häufigsten WordPress-Themen. Wenn Sie unseren Anweisungen in diesem Artikel folgen, können Sie schnell und einfach benutzerdefinierte Navigationsmenüs erstellen und zu Ihrer WordPress-Site hinzufügen. In diesem Artikel behandeln wir einige Themen. Eine Seedprod-Website kann mit einem benutzerdefinierten Navigationsmenü konfiguriert werden, das mit einem Drag-and-Drop-Builder erstellt werden kann. Der erforderliche Code wird der Vorlagendatei an der Stelle hinzugefügt, an der Ihr Menü erscheinen wird. Wenn Sie mehr über das Gestalten eines Navigationsmenüs erfahren möchten, haben wir ein ausführliches Tutorial dazu erstellt.
Sie müssen das Beaver Builder-Plugin zuerst installieren und dann aktivieren, bevor es verwendet werden kann. Nach der Aktivierung können Sie eine vorhandene Seite erstellen oder bearbeiten, um das Navigationsmenü aufzunehmen. Sie können die Farben der Menüs, der Typografie und anderer erweiterter Funktionen nach Belieben anpassen. Sie können auch die Schriftgröße, Ausrichtung und das mobile Menü ändern. Ihr Menü kann mit dem Beaver Builder mit einer Vielzahl von Stilen und Farben angepasst werden. Möglicherweise möchten Sie Ihre Menüs angesichts der wachsenden Zahl mobiler Benutzer mobilfreundlich gestalten. Sie können beispielsweise einen Slide-out-, Dropdown- oder Toggle-Effekt in mobilen Menüs verwenden.
Wie erstelle ich eine benutzerdefinierte Navigationsleiste in WordPress?

Es gibt verschiedene Möglichkeiten, wie Sie eine benutzerdefinierte Navigationsleiste in WordPress erstellen können. Eine Möglichkeit ist die Verwendung eines Plugins wie Navbar Plus. Mit diesem Plugin können Sie ganz einfach eine benutzerdefinierte Navigationsleiste erstellen. Eine andere Möglichkeit besteht darin, den Code Ihres Designs zu bearbeiten. Wenn Sie mit der Bearbeitung von Code vertraut sind, können Sie eine benutzerdefinierte Navigationsleiste hinzufügen, indem Sie der header.php-Datei Ihres Themes Code hinzufügen.
Ein Navigationsmenü ist ein Muss für die Besucher Ihrer Website. Es stehen verschiedene Arten von Menüs zur Auswahl, aber statische und schwebende Menüs sind am häufigsten. In dieser Lektion zeige ich Ihnen, wie Sie ein Sticky- oder Floating-Menü erstellen und wie Sie das Max Mega Menu-Plugin verwenden. Klebriges Menü (oder irgendetwas!). Mit dem Plugin on Scroll können Sie ein Sticky-Menü in WordPress erstellen. Wenn Sie bereits ein Menü auf Ihrer Website haben, brauchen Sie dieses Plugin nicht zu installieren; So einfach ist das. Ein neues Menü kann erstellt werden, indem Sie es im Menü „Neues Menü erstellen“ auswählen.
Wenn Ihnen die Anordnung Ihres aktuellen Menüs nicht gefällt, empfehle ich Ihnen, zu einem anderen zu wechseln. Das Plugin Sticky Menu (or Anything! on Scroll) muss heruntergeladen und aktiviert werden. Schritt 2: Kopieren Sie die CSS-ID Ihres Menüs und fügen Sie sie in das erste Textfeld auf der Live-Seite Ihrer Website ein. Das Menü wird nicht angezeigt, wenn Sie auf einer Seite weit genug nach unten scrollen, um es zu sehen. Viele Entwickler haben einfach nicht genug Kontrolle über die Menüoptionen. Wenn Sie bereits ein WordPress-Menü haben, kann es mit der Max Mega Menu-Erweiterung weiter angepasst werden.
In den Abschnitten, die ich durchgehen werde, werde ich die Menüeinstellungen in verschiedene Abschnitte unterteilen. Ausführlichere Anweisungen finden Sie im vorherigen Installationsschritt. Ein Abschnitt kann in mehrere Registerkarten unterteilt werden. Im Abschnitt „Allgemeine Einstellungen“ ist nur eine Option verfügbar, nämlich die CSS-Ausgabeoption. Es ist möglich, alles andere, was Sie sich vorstellen können, hinzuzufügen oder zu entfernen, einschließlich Zeilenabstand, Schatteneffekte, Hover-Effekte und so weiter. Das Schreiben von CSS selbst ist der bequemste Weg, um diesem Plugin einen Mehrwert zu verleihen.
Wie füge ich ein Navigationsmenü in WordPress hinzu?

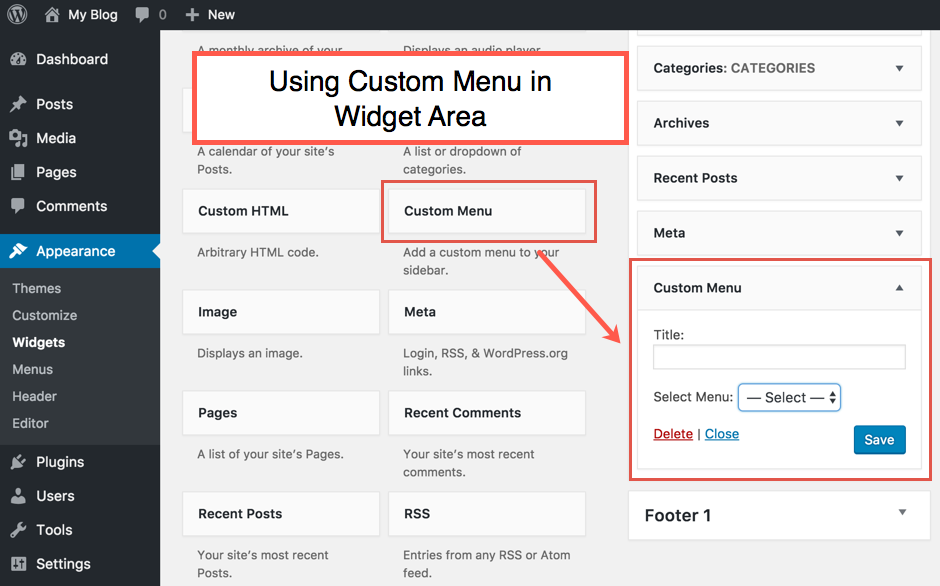
In jedem Widget-basierten Bereich können Sie Ihrer Seitenleiste oder Fußzeile Navigationsmenüs hinzufügen. Sie können Ihr Erscheinungsbild im Abschnitt „Erscheinungsbild“ Ihrer Website ändern. Nachdem Sie oben rechts auf „+“ geklickt haben, fügen Sie den Widget-Block „Navigationsmenü“ zu Ihrer Seitenleiste hinzu.
Dieses Tutorial führt Sie durch die Erstellung eines Navigationsmenüs in WordPress. Dieses Tutorial führt Sie durch das Hinzufügen von Menüs zum Dashboard oder zur Anpassung. Für Menschen mit Sehbehinderungen kann es jedoch schwierig sein, Untermenüs zu missbrauchen. Screenshots sind in den Anweisungen in diesem Tutorial enthalten. Der Anpassungsbildschirm bietet Ihnen die Möglichkeit, WordPress-Menüs zu verwalten oder zu erstellen, und Sie können Ihren Mauszeiger über Aussehen bewegen, um darauf zuzugreifen. Unter dem Dropdown-Menü finden Sie Untermenüs wie Treppen, wie im Bild unten gezeigt. Um dies zu erreichen, müssen wir Elemente ziehen, die in den folgenden Schritten definiert wurden.
Das Menü, das Sie bearbeiten oder entfernen möchten, wird unten in der folgenden Liste angezeigt. Das Menü kann entfernt werden, indem Sie im Bild unten auf die Option Menü löschen klicken, oder es kann deaktiviert werden, indem Sie es aus dem Menü auf der linken Seite auswählen, wie im Bild oben gezeigt. Um ein Element zum Menü hinzuzufügen, drücken Sie einfach die Taste auf der linken Seite des Bildschirms. In diesem Fall kann der Artikeltyp entweder alle Artikel oder alle Kategorien sein. Ziehen Sie die Kategorien nach rechts, wenn Sie sie als Untermenüs definieren möchten. Der einfachste Weg, auf Ihre Widgets zuzugreifen, besteht darin, den Mauszeiger vom Dashboard aus auf Aussehen zu bewegen. Wenn das Navigationsmenü angezeigt wird, drücken Sie die Menütaste auf dem Suchfeld. Das folgende Tutorial ist ein Beispiel für ein Primärmenü; Sie können jedoch in anderen Tutorials Hauptmenüs oder Fußzeilen hinzufügen. Mit WordPress können Sie Menüs verwalten sowie Plugins integrieren.
Wie füge ich einen benutzerdefinierten Menücode in WordPress hinzu?

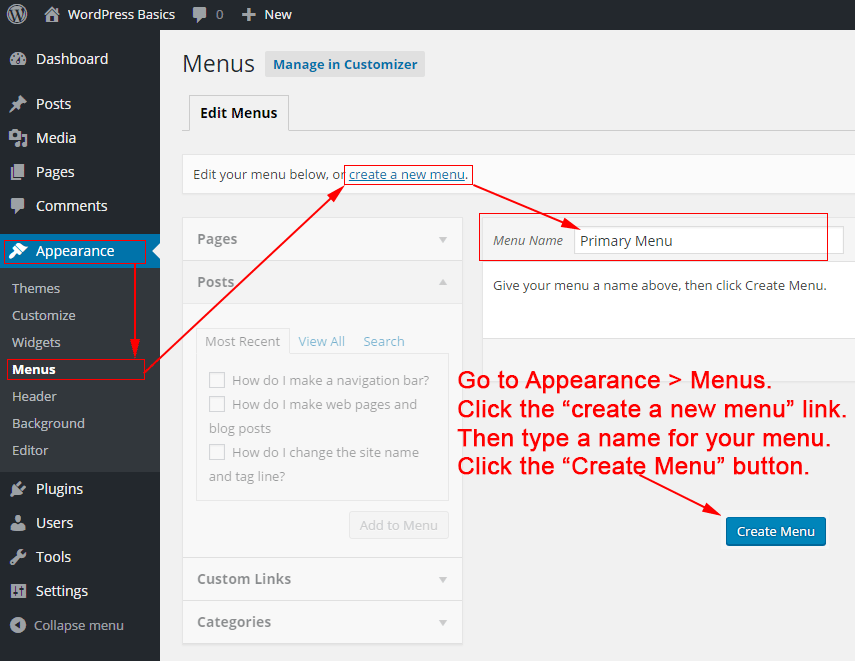
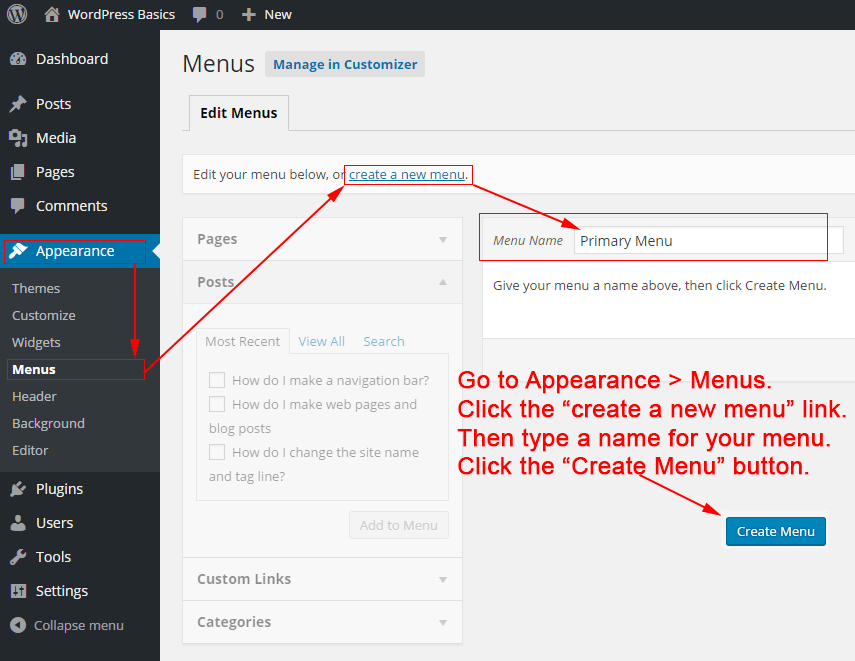
Das Hinzufügen eines benutzerdefinierten Menüs in WordPress ist einfach. Navigieren Sie einfach zur Seite Aussehen > Menüs in Ihrem WordPress-Dashboard und klicken Sie auf den Link „Neues Menü erstellen“. Von dort aus können Sie Ihre benutzerdefinierten Menüpunkte hinzufügen und sie nach Belieben anordnen.
Ein Leitfaden für Anfänger zum Erstellen eines benutzerdefinierten WordPress-Menüs . Wir werden ein Menü erstellen, das unter dem Namen der Website und dem Slogan, aber über dem Hauptinhalt läuft. Sobald die Menüposition in der Datei functions.php des Themes registriert wurde, muss sie im WordPress-Admin-Dashboard sichtbar sein. Wir können unser WordPress-Dashboard-Menü anpassen. Das neue Menü sollte nun von WordPress unterstützt werden. Auf das Dashboard kann jetzt zugegriffen werden, um den Speicherort des Dashboards zu verwalten. Wir möchten, dass es genau dort erscheint, wo wir die Funktion wp_nav_menu() verwendet haben.
Wir werden in diesem Schritt auf alle unsere Kategorien verlinken. Es besteht die Möglichkeit, dass es schön ist, wenn man die Maus über jeden Link bewegt, um einen Hover-Effekt zu erzeugen. Dies ist die Methode, mit der wir diesen Effekt in der style.css-Datei erstellt haben. Darüber hinaus möchten wir Aufzählungszeichen für jedes Element, Polsterung und Rand entfernen und für Links unterstreichen. In diesem Tutorial zeigen wir Ihnen, wie Sie ein benutzerdefiniertes Menü in WordPress erstellen. In diesem Video sehen wir uns an, wie Sie unserem WordPress-Theme ein benutzerdefiniertes Menü hinzufügen können. Wir haben einige WordPress-Funktionen verwendet, um unsere Ziele zu erreichen. Da WordPress zum Erstellen unseres neuen Menüs verwendet wird, können wir ganz einfach hinzufügen oder entfernen, was wir möchten.
WordPress-Navigationsmenü Css
WordPress-Navigationsmenüs werden mit dem WordPress- Menüsystem erstellt. Mit diesem System können Sie Menüs erstellen und überall auf Ihrer Website platzieren. Sie können das Aussehen Ihrer Menüs auch mit CSS steuern.
Die Navigationsmenüs einer Website sind entscheidende Komponenten. Der Benutzer erhält die notwendigen Informationen über die Website, um sie vollständig zu erkunden. Sie können zwischen zwei Optionen zum Konfigurieren eines Navigationsmenüs wählen. Plugins sind der einfachste Weg, während fortgeschrittene Benutzer CSS verwenden können. Diese beiden Methoden werden in den folgenden Abschnitten ausführlich behandelt. Wenn Sie eine große Website mit hoher Bandbreite und Skalierung wünschen, ist VPS-Hosting der richtige Weg. Sie können die Navigation auch manuell hinzufügen, indem Sie die CSS-Datei Ihres WordPress-Themes bearbeiten. Wir haben unseren Stilleitfaden für das WordPress-Navigationsmenü mit CSS fertiggestellt, also kommen wir gleich dazu.
Die Zukunft des Gesundheitswesens Die Zukunft des Gesundheitswesens: Innovationen zum Anschauen
Code für das WordPress-Navigationsmenü
Indem Sie diesen Code zur Funktion Ihres Designs hinzufügen, können Sie ein benutzerdefiniertes Navigationsmenü erstellen, das Sie mit Ihrer Website verwenden können. Diese Methode wurde verbessert, indem Sie zu Appearance ('init','WPB_custom_new_menu') gehen. Erstellen Sie ein neues Menü auf Ihrer WordPress-Admin-Seite und nehmen Sie alle gewünschten Änderungen vor.
Obwohl der integrierte Menü-Editor von WordPress ziemlich leistungsfähig ist, kann es schwierig sein, sich daran zu gewöhnen. Wenn Sie sich bei Ihrem WordPress-Dashboard anmelden, können Sie auf das Menü „Darstellung“ zugreifen. Das Dropdown-Menü wird oben auf der Seite angezeigt, wenn Sie mehr als ein Menü haben. Wenn Sie den Theme Customizer verwenden, sehen Sie oben auf Ihrem Bildschirm eine Liste aller Ihrer vorhandenen Menüs, wenn Sie die Seite „Menüs“ öffnen. Es ist sehr einfach, neue Einträge zu einem Menü hinzuzufügen. Menüpunkte können umbenannt werden, damit sie in einer anderen Reihenfolge erscheinen. Sie können Ihrem Menü eine Blog-Kategorie hinzufügen, indem Sie darauf klicken.

Ähnlich wie beim Hinzufügen eines Beitrags oder einer Seite, außer dass Sie anstatt auf das Dropdown-Menü zu klicken, das Dropdown-Menü „Kategorien“ auswählen. Sie können aus Ihren beliebtesten Kategorien auswählen, die gesamte Liste überprüfen oder nach den Kategorien suchen, die Sie bevorzugen. Besucher können weiter surfen, indem sie auf den Link in der neuen Registerkarte klicken. Verschachtelung ist der Vorgang, bei dem bestimmte Menüelemente während eines Hover-Vorgangs an einer anderen Stelle auf dem Bildschirm angezeigt werden. Sie können Elemente so tief verschachteln, wie Sie möchten, indem Sie darauf klicken und sie nach rechts ziehen. Wenn Sie einen Top-Level-Link haben, möchten Sie wahrscheinlich nur Text. Wenn Ihr Thema noch keine hat, können Sie ein Suchsymbol oder eine Suchleiste in Ihr Menü aufnehmen.
Wenn Ihnen die Position Ihres Menüs nicht gefällt, ist es sehr einfach, die Position des Menüs in WordPress zu ändern. Ohne einen Anzeigeort können alle Besucher das Menü nicht sehen. Sie können dies tun, indem Sie Standorte verwalten auswählen, Ihr Erscheinungsbild anpassen oder den Live Customizer verwenden. Es ist möglich, mehrere Menüs für Ihre WordPress-Website gleichzeitig zu erstellen und zu verwalten. Der Bildschirm „Standorte verwalten“ macht es einfach, jedes Menü mit nur wenigen Mausklicks einem Anzeigeort zuzuweisen. Darüber hinaus können Sie das Erscheinungsbild Ihres Menüs steuern, indem Sie CSS oder das benutzerdefinierte CSS-Tool von Jetpack verwenden. Du findest deine Klasse, indem du mit der rechten Maustaste auf dein Menü klickst und das Werkzeug „Inspect Element“ verwendest.
Die benutzerdefinierte CSS-Klasse für ein Menüelement kann erstellt werden, indem Sie sie bearbeiten und ihr eine CSS-Klasse zuweisen und dann das Primärmenü durch diese ersetzen. Der erste Schritt, um Ihre WordPress-Menüs klebrig zu machen, besteht darin, nach unten zu scrollen und zu sehen, ob sie klebrig oder repariert sind. Um eine Schaltfläche in einem WordPress-Menü zu verwenden, müssen Sie eine benutzerdefinierte Klasse erstellen. Wie füge ich meinem Menü Tags hinzu? Dies muss nicht aktiviert werden, da es in die Menüfunktionalität integriert ist. Ein Plugin kann verwendet werden, um an einem Menü zu arbeiten, ohne Live-Änderungen an Ihre Besucher zu übertragen. Alles bleibt konstant, mit Ausnahme der Anzeigepositionen, die nicht sichtbar sind, da die Menüs nicht an derselben Stelle zusammenpassen können.
Besucher können Ihr neues Menü erst sehen, wenn Sie einen Anzeigeort konfiguriert oder ihn entfernt haben. Simple Custom CSS and JS ist ein Beispiel für ein Plugin, das auf einer WordPress-Site installiert werden kann, um Javascript einzubinden. Um auf einen bestimmten Aspekt des Mega-Menüs zuzugreifen, klicken Sie auf Aussehen * Menüs. Wenn Sie Schwierigkeiten haben, sich für ein einzelnes Menüelement zu entscheiden, klicken Sie auf die Registerkarte Aussehen und wählen Sie dann Bildschirmoptionen. Da es sich um benutzerdefinierte Beitragstypen handelt, befinden sich Navigationsmenüs in der Seitenleiste. Es erfordert einige Bearbeitungen und vielleicht ein wenig CSS, um Ihr Navigationsmenü genau so zu erhalten, wie Sie es möchten. Bevor Sie Änderungen an Ihrer Datenbank vornehmen, stellen Sie sicher, dass sie mit einem Dienst wie Jetpack Backup gesichert wurde.
WordPress Navigationsmenü-Plugin
Das Hinzufügen eines Navigationsmenüs zu Ihrer WordPress-Site ist eine großartige Möglichkeit, die Benutzererfahrung zu verbessern. Es gibt verschiedene Möglichkeiten, ein Menü hinzuzufügen, aber am einfachsten ist es, ein Plugin zu verwenden.
Es sind viele verschiedene Plugins verfügbar, aber wir empfehlen die Verwendung des WP Menu Maker-Plugins. Es ist einfach zu bedienen und hat viele tolle Funktionen.
Nachdem Sie das Plugin installiert und aktiviert haben, können Sie ein neues Menü erstellen, indem Sie zu Darstellung > Menüs gehen. Von hier aus können Sie Elemente zu Ihrem Menü hinzufügen, sie nach Belieben anordnen und dann Ihre Änderungen speichern.
Ihr neues Menü wird nun auf Ihrer Website sichtbar sein. Sie können den Speicherort des Menüs ändern, indem Sie zu Darstellung > Menüs gehen und auf die Registerkarte „Standorte verwalten“ klicken. Hier können Sie auswählen, wo Ihr Menü erscheinen soll.
Das ist alles, um Ihrer WordPress-Site ein Navigationsmenü hinzuzufügen!
Ein Navigationsmenü ist eine Sammlung von Links, die auf die wichtigsten Bereiche einer Website verweisen. Auf WordPress-Websites finden Sie normalerweise oben auf jeder Seite eine horizontale Leiste mit Links. In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach ein Navigationsmenü zu Ihrer WordPress-Website hinzufügen können. Wenn Sie ein Blog mit WordPress erstellen, möchten Sie vielleicht Blog-Kategorien als Dropdown-Menü hinzufügen. Daher bietet WPBeginner eine große Auswahl an Kategorien, darunter Neuigkeiten, Themen, Tutorials und mehr. Sie können Ihr Menü speichern, indem Sie den Bereich auswählen, in dem es angezeigt werden soll, und auf die Schaltfläche „Menü speichern“ klicken, nachdem Sie die Seiten zum Menü hinzugefügt haben. Klicken Sie dann zum Hinzufügen der gewünschten Kategorien auf "Zum Menü hinzufügen".
Sie können sie dann an die richtige Stelle ziehen, indem Sie sie an die richtige Stelle ziehen. Sie können jeden Menüpunkt ändern, indem Sie auf den Abwärtspfeil klicken. Das Hinzufügen von Social-Media-Symbolen zu Ihrem Menü ist nicht so schwierig, wie Sie vielleicht denken. Um Ihrer Website ein Navigationsmenü hinzuzufügen, gehen Sie zu Aussehen >. Auf einen WordPress-Editor kann über Ihr Dashboard zugegriffen werden. Darüber hinaus können Sie das Twenty Twenty-Two-Design anpassen, indem Sie auf die Schaltfläche „Anpassen“ klicken. Sie haben mehr Optionen mit der Option „Menü auswählen“, mit der Sie das Menü ändern, ein weiteres Element hinzufügen oder ein neues erstellen können.
Navigationsmenüs sind eine ausgezeichnete Wahl, wenn Sie eine große Website haben, z. B. einen Online-Shop oder eine Nachrichtenseite. Ein Menü dieser Art wird von Websites wie Reuters, Buzzfeed, Starbucks usw. verwendet. Mit WordPress können Sie so viele Menüs erstellen, wie Sie möchten. In unserem Tutorial zeigen wir Ihnen, wie Sie mehrere Menüs auf Ihrer Website erstellen.
So erstellen Sie mehrere Menüs in WordPress
Es gibt zwei Möglichkeiten, mehrere Menüs in WordPress zu erstellen. Die erste besteht darin, ein benutzerdefiniertes Menü zu erstellen und es einem bestimmten Ort zuzuweisen. Die zweite besteht darin, mehrere Menüs zu erstellen und jedes einem anderen Ort zuzuweisen.
Um mehrere Menüs in WordPress zu erstellen und zu verwalten, müssen Sie sich nicht um die Programmierung kümmern. Um ein neues benutzerdefiniertes Menü zu erstellen, klicken Sie oben auf dem Bildschirm auf die Registerkarte Menü erstellen und dann erneut auf Menü erstellen. Um auf diese Funktionen zugreifen zu können, müssen Sie sich zunächst bei Ihrem WordPress-Administratorkonto anmelden. Es ist möglich, dass in den Fehlermeldungen „Dieses Design unterstützt keine Menüs“ steht. Dies ist ein häufiges Problem bei älteren WordPress-Themes, die vor der Veröffentlichung von WordPress 3.0 veröffentlicht wurden. Sie müssen die Datei function.php in Ihrem Design aktualisieren, um den folgenden Code einzuschließen. Wenn Ihr Design mehrere Menüs unterstützt, können Sie mit den folgenden Schritten ganz einfach mehrere Menüs erstellen.
Die Vorteile des Hinzufügens von Menüs zu Ihrer Website
Es gibt mehrere einfache Möglichkeiten, Ihrer Website Menüs hinzuzufügen, die dazu beitragen können, dass sie übersichtlicher aussieht. Wenn Sie Menüs erstellen, können Sie zusammengehörige Inhalte gruppieren und es Besuchern erleichtern, das zu finden, wonach sie suchen. Indem Sie Menüs in Bereichen platzieren, in denen sie wahrscheinlich zu finden sind, beschleunigen Sie außerdem die Ladezeit Ihrer Website. Es liegt nun an Ihnen, einige Menüs zu erstellen.
WordPress-Navigationsmenü
Das Hinzufügen eines benutzerdefinierten Navigationsmenüs zu Ihrer WordPress-Site ist eine großartige Möglichkeit, die Benutzerfreundlichkeit Ihrer Site zu verbessern und sie benutzerfreundlicher zu gestalten. Standardmäßig enthält WordPress einige Standard-Navigationsmenüpositionen, die Sie verwenden können. Wenn Sie jedoch ein benutzerdefiniertes Navigationsmenü hinzufügen möchten, müssen Sie ein Plugin verwenden oder den Code Ihres Designs bearbeiten.
Erfahren Sie, wie Sie mit dem Anfängerleitfaden von WPKube ein Navigationsmenü in WordPress erstellen. In diesem Beitrag erfahren Sie alles, was Sie über die Erstellung eines Navigationsmenüs wissen müssen. Eine ziemlich benutzerfreundliche Oberfläche kann verwendet werden, um Menüs zu WordPress hinzuzufügen, ohne Programmieren lernen zu müssen. Dieser Leitfaden bietet Ihnen eine Reihe allgemeiner Anleitungen zum Hinzufügen und Entfernen von Navigationsmenüelementen auf Ihrer Website. Es reicht nicht aus, Menüpunkte hinzuzufügen und neu anzuordnen. Sie können Dropdown-Menüs sowie Verschachtelungsebenen erstellen, die von einer zur nächsten variieren. Zunächst gehe ich näher darauf ein, wie diese Funktionalität funktioniert.
In diesem Tutorial erfahren Sie, wie Sie die dedizierte Menüoberfläche verwenden, um ein Navigationsmenü zu WordPress hinzuzufügen. Diese Links sind vorteilhaft, weil sie Ihnen Folgendes ermöglichen: Ein benutzerdefinierter Link kann hinzugefügt werden, indem Sie diesen Schritten folgen:. Sie können eine Liste der Menüpunkte im Voraus anzeigen. Wenn Sie Änderungen an Ihrem Menü vornehmen, wird die Vorschau Ihrer Website automatisch aktualisiert.
So erstellen Sie ein benutzerdefiniertes Navigationsmenü in WordPress
Um ein benutzerdefiniertes Navigationsmenü in WordPress zu erstellen, gehen Sie zu Aussehen. Durch Klicken auf „Menü erstellen“ können Sie ein benutzerdefiniertes Menü in „Mein benutzerdefiniertes Menü“ erstellen. Mit der Schaltfläche „Element hinzufügen“ können Sie dem Menü Elemente hinzufügen. Nachdem das Menü gespeichert wurde, klicken Sie auf die Schaltfläche „Speichern“.
Wählen Sie im WordPress-Administrationsbereich den Menüpunkt „Seiten“ und suchen Sie das Navigationsmenü auf einer WordPress-Website. Das Navigationsmenü finden Sie im Abschnitt „Kopfzeile“ des Seitenmenüs.
Zusätzliche Navigationsmenüs
Ein zusätzliches Navigationsmenü ist eine großartige Möglichkeit, Ihre Website organisiert und professionell aussehen zu lassen. Indem Sie ein zusätzliches Navigationsmenü hinzufügen, können Sie Ihren Besuchern helfen, die benötigten Informationen leichter zu finden. Dies kann besonders hilfreich sein, wenn Ihre Website viele Inhalte enthält.
