WordPress 테마에서 사용자 정의 탐색 메뉴 만들기
게시 됨: 2022-10-07WordPress 테마에 사용자 정의 탐색 메뉴를 추가하는 것은 사이트의 모양과 느낌을 개선하는 좋은 방법입니다. 기본적으로 WordPress에는 대부분의 사이트에 적합하지 않은 몇 가지 기본 제공 탐색 메뉴 위치 가 있습니다. 운 좋게도 WordPress 테마에 사용자 정의 탐색 메뉴를 추가하는 것은 비교적 쉽습니다. 이 기사에서는 WordPress 테마에 사용자 정의 탐색 메뉴를 추가하는 방법을 보여줍니다.
상위 탐색 메뉴 는 링크의 수평 흐름이 있는 그래픽 메뉴입니다. 메뉴 위치와 레이아웃이 내장된 테마는 가장 일반적인 WordPress 테마입니다. 이 기사의 지침을 따르면 빠르고 쉽게 사용자 정의 탐색 메뉴를 만들고 WordPress 사이트에 추가할 수 있습니다. 이 기사에서는 몇 가지 주제를 다룰 것입니다. seedprod 웹사이트는 드래그 앤 드롭 빌더를 사용하여 구축할 수 있는 사용자 정의 탐색 메뉴로 구성할 수 있습니다. 필요한 코드는 메뉴가 나타날 위치의 템플릿 파일에 추가됩니다. 탐색 메뉴 스타일 지정에 대해 자세히 알아보려면 방법에 대한 자세한 자습서를 만들었습니다.
Beaver Builder 플러그인을 사용하려면 먼저 설치한 다음 활성화해야 합니다. 활성화되면 탐색 메뉴를 포함하도록 기존 페이지를 생성하거나 편집할 수 있습니다. 메뉴의 색상, 타이포그래피 및 기타 고급 기능을 원하는 대로 조정할 수 있습니다. 글꼴 크기, 정렬 및 모바일 메뉴를 변경할 수도 있습니다. 메뉴는 Beaver Builder를 사용하여 다양한 스타일과 색상으로 사용자 지정할 수 있습니다. 모바일 사용자가 증가함에 따라 메뉴를 모바일 친화적으로 만들 수 있습니다. 예를 들어 모바일 메뉴에서 슬라이드 아웃, 드롭다운 또는 토글 효과를 사용할 수 있습니다.
WordPress에서 사용자 정의 탐색 모음을 어떻게 만듭니 까?

WordPress에서 사용자 정의 탐색 모음 을 만들 수 있는 몇 가지 다른 방법이 있습니다. 한 가지 방법은 Navbar Plus와 같은 플러그인을 사용하는 것입니다. 이 플러그인을 사용하면 사용자 정의 탐색 모음을 쉽게 만들 수 있습니다. 또 다른 방법은 테마의 코드를 편집하는 것입니다. 코드 편집에 익숙하다면 테마의 header.php 파일에 일부 코드를 추가하여 사용자 정의 탐색 모음을 추가할 수 있습니다.
탐색 메뉴는 웹사이트 방문자에게 필수입니다. 선택할 수 있는 메뉴 유형에는 여러 가지가 있지만 정적 및 부동 메뉴가 가장 일반적입니다. 이 강의에서는 고정 메뉴 또는 부동 메뉴를 만드는 방법과 Max Mega Menu 플러그인을 사용하는 방법을 안내합니다. 끈적 끈적한 메뉴 (또는 무엇이든!). on Scroll 플러그인을 사용하여 WordPress 내에서 고정 메뉴를 만들 수 있습니다. 웹사이트에 이미 메뉴가 있는 경우 이 플러그인을 설치할 필요가 없습니다. 그것은 그것만큼 간단합니다. 새 메뉴 만들기 메뉴에서 선택하여 새 메뉴를 만들 수 있습니다.
현재 메뉴의 위치가 마음에 들지 않으면 다른 메뉴로 변경하는 것이 좋습니다. 고정 메뉴(또는 스크롤의 모든 것!) 플러그인을 다운로드하고 활성화해야 합니다. 2단계: 메뉴의 CSS ID를 복사하여 웹사이트 라이브 페이지의 첫 번째 텍스트 상자에 붙여넣습니다. 페이지에서 볼 수 있을 만큼 충분히 아래로 스크롤하면 메뉴가 표시되지 않습니다. 많은 개발자는 메뉴 옵션을 충분히 제어하지 못합니다. 이미 WordPress 메뉴 가 있는 경우 Max Mega Menu 확장을 사용하여 추가로 사용자 정의할 수 있습니다.
내가 살펴볼 섹션에서는 메뉴 설정을 다양한 섹션으로 나눌 것입니다. 자세한 지침은 이전 설치 단계를 참조하십시오. 섹션은 여러 탭으로 나눌 수 있습니다. CSS 출력 옵션인 일반 설정 섹션에서는 하나의 옵션만 사용할 수 있습니다. 줄 간격, 그림자 효과, 호버 효과 등 상상할 수 있는 모든 것을 추가하거나 제거할 수 있습니다. CSS를 직접 작성하는 것은 이 플러그인에 가치를 추가하는 가장 편리한 방법입니다.
WordPress에 탐색 메뉴를 어떻게 추가합니까?

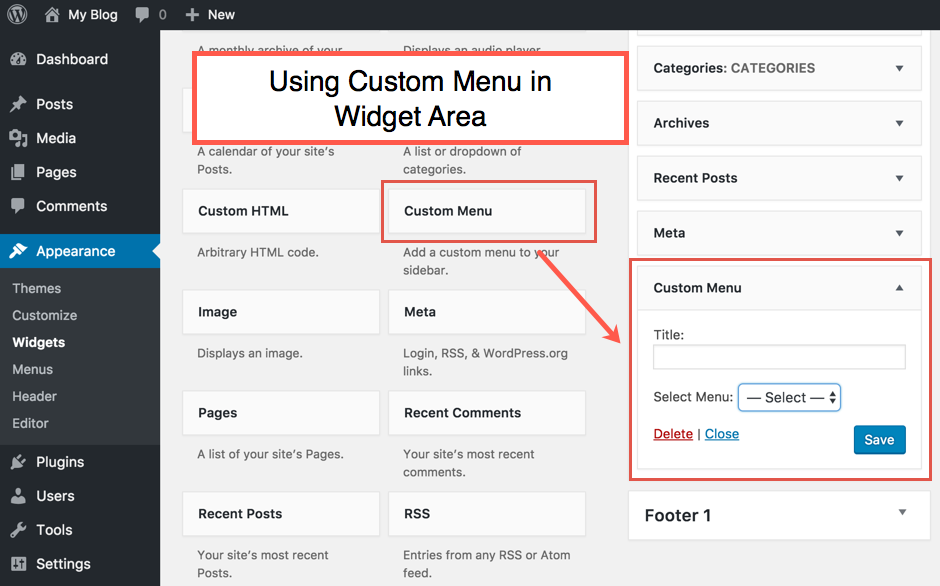
모든 위젯 기반 영역에서 사이드바 또는 바닥글에 탐색 메뉴를 추가할 수 있습니다. 웹사이트의 모양 섹션에서 모양을 변경할 수 있습니다. 오른쪽 상단 모서리에 있는 '+'를 클릭한 후 사이드바에 '탐색 메뉴' 위젯 블록을 추가합니다.
이 튜토리얼은 WordPress에서 탐색 메뉴를 만드는 방법을 안내합니다. 이 자습서에서는 대시보드에 메뉴를 추가하거나 사용자 지정하는 방법을 안내합니다. 다만, 시각 장애가 있는 사람의 경우 하위 메뉴를 남용하기 어려울 수 있습니다. 스크린샷은 이 자습서의 지침에 포함되어 있습니다. 사용자 정의 화면은 WordPress 메뉴 를 관리하거나 생성하는 기능을 제공하며, 모양 위로 마우스 포인터를 이동하여 액세스할 수 있습니다. 드롭다운 메뉴 아래에는 아래 이미지와 같이 계단과 같은 하위 메뉴가 있습니다. 이를 수행하려면 다음 단계에서 정의된 항목을 끌어야 합니다.
편집하거나 제거하려는 메뉴는 아래 목록에 나와 있습니다. 메뉴는 아래 이미지에서 메뉴 삭제 옵션을 클릭하여 제거하거나 위 이미지와 같이 왼쪽 메뉴에서 선택하여 비활성화할 수 있습니다. 메뉴에 항목을 추가하려면 화면 왼쪽에 있는 버튼을 누르기만 하면 됩니다. 이 경우 항목 유형은 모든 항목 또는 모든 범주일 수 있습니다. 범주를 하위 메뉴로 정의하려면 범주를 오른쪽으로 끕니다. 위젯에 액세스하는 가장 간단한 방법은 대시보드에서 마우스 커서를 모양으로 이동하는 것입니다. 탐색 메뉴가 나타나면 검색 필드의 메뉴 키를 누릅니다. 다음 자습서는 기본 메뉴의 예입니다. 그러나 다른 자습서에서 상위 메뉴 또는 바닥글을 추가할 수 있습니다. WordPress를 사용하면 메뉴를 관리하고 플러그인을 통합할 수 있습니다.
WordPress에서 사용자 정의 메뉴 코드를 어떻게 추가합니까?

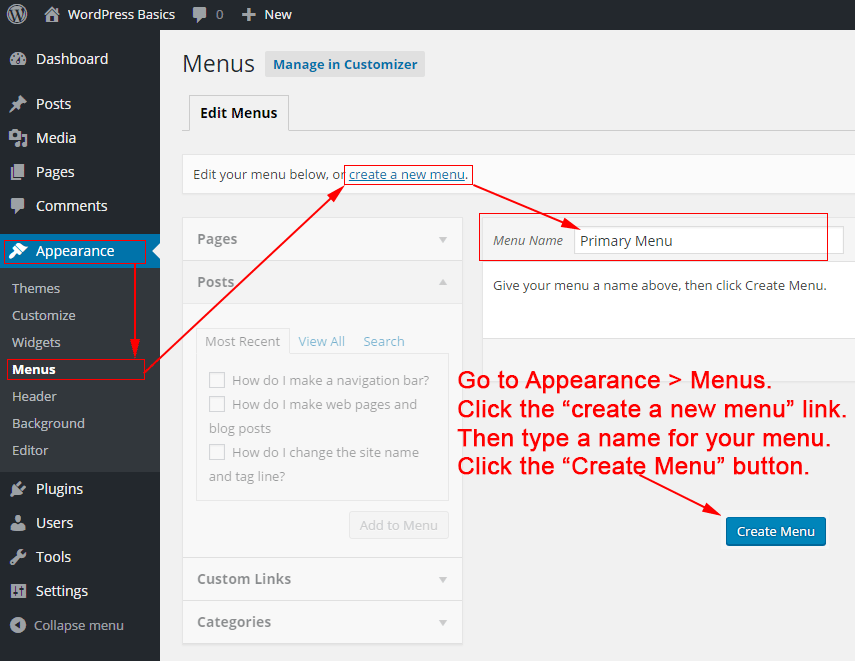
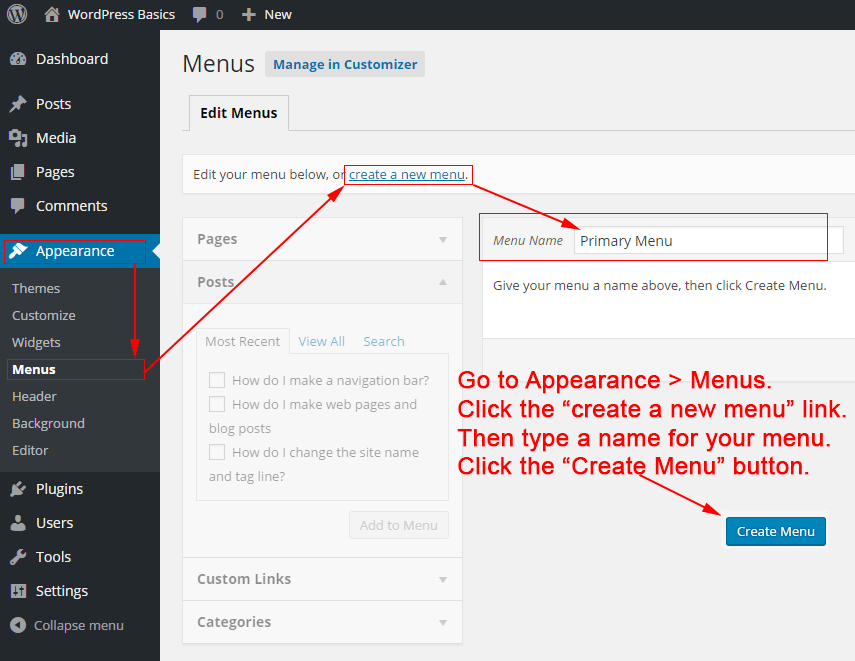
WordPress에 사용자 정의 메뉴를 추가하는 것은 간단합니다. WordPress 대시보드의 모양 > 메뉴 페이지 로 이동하여 "새 메뉴 만들기" 링크를 클릭하기만 하면 됩니다. 거기에서 사용자 정의 메뉴 항목을 추가하고 원하는 대로 정렬할 수 있습니다.
사용자 정의 WordPress 메뉴 를 만드는 초보자 가이드 . 사이트 이름과 태그라인 아래에 있지만 기본 콘텐츠 위에 있는 메뉴를 만들 것입니다. 메뉴 위치가 테마의 functions.php 파일에 등록되면 WordPress 관리자 대시보드에서 볼 수 있어야 합니다. WordPress 대시보드 메뉴를 사용자 정의할 수 있습니다. 새 메뉴는 이제 WordPress에서 제공해야 합니다. 이제 대시보드에 액세스하여 대시보드 위치를 관리할 수 있습니다. wp_nav_menu() 함수를 사용한 위치에 정확히 나타나길 원합니다.
이 단계에서 모든 범주에 연결합니다. 마우스를 각 링크 위로 이동하여 호버 효과를 만드는 것이 좋을 가능성이 있습니다. 이것이 style.css 파일에서 해당 효과를 만드는 데 사용한 방법입니다. 또한 각 요소의 글머리 기호, 패딩 및 여백, 링크의 밑줄을 제거하고자 합니다. 이 튜토리얼에서는 WordPress에서 사용자 정의 메뉴를 만드는 방법을 보여줍니다. 이 비디오에서 WordPress 테마에 사용자 정의 메뉴를 추가하는 방법을 살펴보겠습니다. 우리는 목표를 달성하기 위해 몇 가지 WordPress 기능을 사용했습니다. WordPress는 새 메뉴를 만드는 데 사용되기 때문에 원하는 항목을 쉽게 추가하거나 제거할 수 있습니다.
WordPress 탐색 메뉴 CSS
WordPress 탐색 메뉴는 WordPress 메뉴 시스템 을 사용하여 생성됩니다. 이 시스템을 사용하면 메뉴를 만들고 웹사이트의 아무 곳에나 배치할 수 있습니다. CSS를 사용하여 메뉴 모양을 제어할 수도 있습니다.
웹사이트의 탐색 메뉴는 중요한 구성 요소입니다. 사용자는 사이트를 완전히 탐색하기 위해 사이트에 대한 필요한 정보를 제공받습니다. 탐색 메뉴를 구성하기 위한 두 가지 옵션 중 하나를 선택할 수 있습니다. 플러그인은 그렇게 하는 가장 간단한 방법이지만 고급 사용자는 CSS를 사용할 수 있습니다. 이 두 가지 방법은 다음 섹션에서 자세히 다룹니다. 높은 대역폭과 확장성을 갖춘 대규모 웹사이트를 원하신다면 VPS 호스팅이 정답입니다. WordPress 테마의 CSS 파일을 편집하여 수동으로 탐색을 추가할 수도 있습니다. CSS로 WordPress 탐색 메뉴 스타일 지정 가이드 를 완료했으므로 시작하겠습니다.
건강 관리의 미래 건강 관리의 미래: 주목해야 할 혁신
WordPress 탐색 메뉴 코드
이 코드를 테마 기능에 추가하면 사이트에서 사용할 수 있는 사용자 지정 탐색 메뉴를 만들 수 있습니다. 이 방법은 모양('초기화','WPB_custom_new_menu')으로 이동하여 개선되었습니다. WordPress 관리 페이지에서 새 메뉴를 만들고 원하는 대로 변경합니다.
WordPress의 내장 메뉴 편집기는 매우 강력하지만 익숙해지기가 어려울 수 있습니다. WordPress 대시보드에 로그인하면 모양 메뉴에 액세스할 수 있습니다. 메뉴가 두 개 이상인 경우 드롭다운이 페이지 상단 근처에 표시됩니다. 테마 사용자 지정 프로그램을 사용하는 경우 메뉴 페이지를 열면 화면 상단에 모든 기존 메뉴 목록이 표시됩니다. 메뉴에 새 항목을 추가하는 것은 매우 간단합니다. 메뉴 항목은 다른 순서로 나타나도록 이름을 바꿀 수 있습니다. 블로그 카테고리를 클릭하여 메뉴에 추가할 수 있습니다.

드롭다운 메뉴를 클릭하는 대신 카테고리 드롭다운 메뉴를 선택한다는 점을 제외하고 게시물이나 페이지를 추가하는 것과 유사합니다. 가장 인기 있는 카테고리에서 선택하거나 전체 목록을 확인하거나 선호하는 카테고리를 찾을 수 있습니다. 방문자는 새 탭의 링크를 클릭하여 계속 탐색할 수 있습니다. 중첩은 특정 메뉴 항목이 호버 중간에 화면의 다른 위치에 나타나도록 하는 프로세스입니다. 항목을 클릭하고 오른쪽으로 끌어 원하는 만큼 항목을 중첩할 수 있습니다. 최상위 링크가 있는 경우 텍스트로만 표시되기를 원할 것입니다. 테마에 아직 없는 경우 메뉴에 검색 아이콘이나 막대를 포함할 수 있습니다.
메뉴 위치가 마음에 들지 않는 경우 WordPress에서 메뉴 위치를 변경하는 것은 매우 간단합니다. 디스플레이 위치가 없으면 모든 방문자가 메뉴를 볼 수 없습니다. 위치 관리를 선택하거나 외모를 사용자 지정하거나 라이브 사용자 지정 프로그램을 사용하여 이를 수행할 수 있습니다. WordPress 웹사이트의 여러 메뉴를 동시에 만들고 관리할 수 있습니다. 위치 관리 화면을 사용하면 몇 번의 마우스 클릭만으로 각 메뉴를 디스플레이 위치에 간단하게 할당할 수 있습니다. 또한 CSS 또는 Jetpack의 Custom CSS 도구를 사용하여 메뉴 모양을 제어할 수 있습니다. 메뉴를 마우스 오른쪽 버튼으로 클릭하고 요소 검사 도구를 사용하여 클래스를 찾을 수 있습니다.
메뉴 항목에 대한 사용자 정의 CSS 클래스는 CSS 클래스를 편집하고 제공한 다음 기본 메뉴를 대체하여 생성할 수 있습니다. WordPress 메뉴를 고정으로 만드는 첫 번째 단계는 아래로 스크롤하여 고정 또는 고정되어 있는지 확인하는 것입니다. WordPress 메뉴에서 버튼을 사용하려면 사용자 정의 클래스를 생성해야 합니다. 메뉴에 태그를 어떻게 추가합니까? 메뉴 기능에 내장되어 있으므로 활성화할 필요가 없습니다. 플러그인을 사용하면 방문자에게 실시간 변경 사항을 방송하지 않고 메뉴 작업을 할 수 있습니다. 메뉴가 같은 위치에 함께 들어갈 수 없기 때문에 표시되지 않는 표시 위치를 제외하고는 모든 것이 일정하게 유지됩니다.
방문자는 표시 위치를 구성하거나 제거할 때까지 새 메뉴를 볼 수 없습니다. Simple Custom CSS and JS는 자바스크립트를 포함하기 위해 워드프레스 사이트에 설치할 수 있는 플러그인의 예입니다. 메가 메뉴의 특정 측면에 액세스하려면 모양 * 메뉴를 클릭하십시오. 단일 메뉴 항목을 결정하는 데 문제가 있는 경우 모양 탭을 클릭한 다음 화면 옵션을 선택하십시오. 맞춤 게시물 유형이기 때문에 탐색 메뉴는 사이드바에서 찾을 수 있습니다. 탐색 메뉴를 원하는 대로 정확하게 얻으려면 약간의 편집과 약간의 CSS가 필요합니다. 데이터베이스를 변경하기 전에 Jetpack Backup과 같은 서비스를 사용하여 백업했는지 확인하십시오.
WordPress 탐색 메뉴 플러그인
WordPress 사이트에 탐색 메뉴를 추가하는 것은 사용자 경험을 개선하는 좋은 방법입니다. 메뉴를 추가하는 방법은 여러 가지가 있지만 가장 쉬운 방법은 플러그인을 사용하는 것입니다.
다양한 플러그인을 사용할 수 있지만 WP Menu Maker 플러그인을 사용하는 것이 좋습니다. 그것은 사용하기 쉽고 많은 훌륭한 기능을 가지고 있습니다.
플러그인을 설치하고 활성화하면 모양 > 메뉴로 이동하여 새 메뉴를 만들 수 있습니다. 여기에서 메뉴에 항목을 추가하고 원하는 대로 정렬한 다음 변경 사항을 저장할 수 있습니다.
이제 새 메뉴가 사이트에 표시됩니다. 모양 > 메뉴로 이동하고 "위치 관리" 탭을 클릭하여 메뉴의 위치를 변경할 수 있습니다. 여기에서 메뉴를 표시할 위치를 선택할 수 있습니다.
WordPress 사이트에 탐색 메뉴를 추가하기만 하면 됩니다!
탐색 메뉴는 웹 사이트의 가장 중요한 섹션을 가리키는 링크 모음입니다. 워드프레스 웹사이트에서는 일반적으로 모든 페이지 상단에서 수평 링크 막대를 찾을 수 있습니다. 이 기사에서는 WordPress 웹 사이트에 탐색 메뉴를 쉽게 추가하는 방법을 보여줍니다. WordPress를 사용하여 블로그를 만들 때 블로그 카테고리를 드롭다운 메뉴로 포함할 수 있습니다. 결과적으로 WPBeginner는 뉴스, 테마, 자습서 등을 포함한 광범위한 범주를 제공합니다. 메뉴를 표시할 영역을 선택하고 메뉴에 페이지를 추가한 후 '메뉴 저장' 버튼을 클릭하여 메뉴를 저장할 수 있습니다. 그런 다음 추가하려는 카테고리를 추가하려면 '메뉴에 추가'를 클릭하십시오.
그런 다음 해당 위치로 드래그하여 해당 위치로 드래그할 수 있습니다. 아래쪽 화살표를 클릭하여 메뉴 항목을 변경할 수 있습니다. 메뉴에 소셜 미디어 아이콘을 추가하는 것은 생각보다 어렵지 않습니다. 웹사이트에 탐색 메뉴를 추가하려면 모양 >으로 이동합니다. 대시보드를 통해 WordPress 편집기에 액세스할 수 있습니다. 또한 '사용자 지정' 버튼을 클릭하여 Twenty Twenty-Two 테마를 사용자 지정할 수 있습니다. 메뉴를 변경하거나 다른 항목을 추가하거나 새 항목을 만드는 데 사용할 수 있는 '메뉴 선택' 옵션에는 더 많은 옵션이 있습니다.
탐색 메뉴는 온라인 상점이나 뉴스 사이트와 같은 대규모 웹 사이트가 있는 경우 탁월한 선택입니다. 이 유형의 메뉴는 Reuters, Buzzfeed, Starbucks 등과 같은 웹 사이트에서 사용됩니다. WordPress를 사용하면 원하는 만큼 메뉴를 만들 수 있습니다. 튜토리얼에서는 웹사이트에서 여러 메뉴를 만드는 방법을 안내합니다.
WordPress에서 여러 메뉴를 만드는 방법
WordPress에서 여러 메뉴를 만드는 방법에는 두 가지가 있습니다. 첫 번째는 사용자 지정 메뉴를 만들어 특정 위치에 할당하는 것입니다. 두 번째는 여러 메뉴를 만들고 각각을 다른 위치에 할당하는 것입니다.
WordPress에서 여러 메뉴를 만들고 관리하기 위해 코딩에 신경 쓸 필요가 없습니다. 새 사용자 정의 메뉴를 만들려면 화면 상단에서 메뉴 만들기라고 표시된 탭을 클릭한 다음 메뉴 만들기를 다시 클릭합니다. 이러한 기능에 액세스하려면 먼저 WordPress 관리자 계정에 로그인해야 합니다. "이 테마는 메뉴를 지원하지 않습니다."라는 오류 메시지가 표시될 수 있습니다. 이것은 WordPress 3.0 릴리스 이전에 릴리스된 이전 WordPress 테마의 일반적인 문제입니다. 다음 코드를 포함하도록 테마의 function.php 파일을 업데이트해야 합니다. 테마에 여러 메뉴에 대한 지원이 포함되어 있는 경우 아래 단계를 사용하여 여러 메뉴를 쉽게 만들 수 있습니다.
웹사이트에 메뉴를 추가할 때의 이점
웹사이트에 메뉴를 추가할 수 있는 몇 가지 간단한 방법이 있으며, 이를 통해 보다 체계적으로 보일 수 있습니다. 메뉴를 만들 때 관련 콘텐츠를 그룹화하여 방문자가 원하는 것을 더 쉽게 찾을 수 있습니다. 또한 메뉴를 찾을 가능성이 높은 영역에 배치하면 웹사이트 로드 시간을 단축할 수 있습니다. 이제 몇 가지 메뉴를 선택하는 것은 귀하의 몫입니다.
워드프레스 탐색 메뉴
WordPress 사이트에 사용자 정의 탐색 메뉴를 추가하는 것은 사이트의 사용성을 개선하고 더 사용자 친화적으로 만드는 좋은 방법입니다. 기본적으로 WordPress에는 사용할 수 있는 몇 가지 표준 탐색 메뉴 위치가 있습니다. 그러나 사용자 정의 탐색 메뉴를 추가하려면 플러그인을 사용하거나 테마 코드를 편집해야 합니다.
WPKube의 초보자 가이드를 사용하여 WordPress에서 탐색 메뉴를 만드는 방법을 알아보세요. 이 게시물에서 탐색 메뉴를 만드는 데 필요한 모든 것을 배울 수 있습니다. 코딩을 배우지 않고도 상당히 사용자 친화적인 인터페이스를 사용하여 WordPress에 메뉴를 추가할 수 있습니다. 이 가이드는 사이트에서 탐색 메뉴 항목 을 추가 및 제거하는 방법에 대한 일련의 일반 가이드를 제공합니다. 메뉴 항목을 추가하고 재정렬하는 것만으로는 충분하지 않습니다. 드롭다운 메뉴와 중첩 수준을 만들 수 있습니다. 먼저 이 기능이 어떻게 작동하는지 자세히 살펴보겠습니다.
이 튜토리얼에서는 전용 메뉴 인터페이스를 사용하여 WordPress에 탐색 메뉴를 추가하는 방법을 살펴봅니다. 이러한 링크를 통해 다음을 수행할 수 있으므로 유용합니다. 사용자 지정 링크는 다음 단계에 따라 추가할 수 있습니다. 미리 메뉴 항목 목록을 미리 볼 수 있습니다. 메뉴를 변경하면 사이트 미리보기가 자동으로 업데이트됩니다.
WordPress에서 사용자 정의 탐색 메뉴를 만드는 방법
WordPress에서 사용자 정의 탐색 메뉴를 만들려면 모양으로 이동하십시오. "메뉴 만들기"를 클릭하면 "마이 커스텀 메뉴"에서 커스텀 메뉴를 만들 수 있습니다. "항목 추가" 버튼을 사용하면 메뉴에 항목을 추가할 수 있습니다. 메뉴가 저장되면 "저장" 버튼을 클릭합니다.
WordPress 관리 영역에서 "페이지" 메뉴 항목을 선택하고 WordPress 웹사이트에서 탐색 메뉴를 찾습니다. 탐색 메뉴는 페이지 메뉴의 "헤더" 섹션에서 찾을 수 있습니다.
추가 탐색 메뉴
추가 탐색 메뉴 는 웹사이트를 조직적이고 전문적으로 보이게 하는 좋은 방법입니다. 탐색 메뉴를 추가하면 방문자가 필요한 정보를 더 쉽게 찾을 수 있습니다. 이는 웹 사이트에 콘텐츠가 많은 경우 특히 유용할 수 있습니다.
