在 WordPress 主题中创建自定义导航菜单
已发表: 2022-10-07在 WordPress 主题中添加自定义导航菜单是改善网站外观的好方法。 默认情况下,WordPress 带有一些内置的导航菜单位置,这对于大多数网站来说通常并不理想。 幸运的是,为您的 WordPress 主题添加自定义导航菜单相对容易。 在本文中,我们将向您展示如何在 WordPress 主题中添加自定义导航菜单。
顶部导航菜单是具有水平链接流的图形菜单。 具有内置菜单位置和布局的主题是最常见的 WordPress 主题。 按照本文中的说明,您将能够快速轻松地创建自定义导航菜单并将其添加到您的 WordPress 网站。 在本文中,我们将介绍几个主题。 可以使用可以使用拖放构建器构建的自定义导航菜单来配置 seedprod 网站。 您需要的代码将被添加到您的菜单将出现的位置的模板文件中。 如果您想了解有关设置导航菜单样式的更多信息,我们已经创建了一个详细的教程来介绍如何操作。
您必须先安装并激活 Beaver Builder 插件,然后才能使用它。 激活后,您可以创建或编辑现有页面以包含导航菜单。 您可以根据需要调整菜单、排版和其他高级功能的颜色。 您还可以更改字体大小、对齐方式和移动菜单。 您的菜单可以使用 Beaver Builder 定制各种样式和颜色。 鉴于越来越多的移动用户,您可能希望使您的菜单适合移动设备使用。 例如,您可以在移动菜单上使用滑出、下拉或切换效果。
如何在 WordPress 中创建自定义导航栏?

您可以通过几种不同的方式在 WordPress 中创建自定义导航栏。 一种方法是使用像 Navbar Plus 这样的插件。 该插件允许您轻松创建自定义导航栏。 另一种方法是编辑主题的代码。 如果您对编辑代码感到满意,那么您可以通过在主题的 header.php 文件中添加一些代码来添加自定义导航栏。
导航菜单对于您网站的访问者来说是必须的。 有几种不同类型的菜单可供选择,但最常见的是静态和浮动菜单。 在本课中,我将引导您了解如何创建粘性或浮动菜单,以及如何使用 Max Mega Menu 插件。 粘性菜单(或任何东西!)。 使用 on Scroll 插件,您可以在 WordPress 中创建一个粘性菜单。 如果您的网站上已有菜单,则无需安装此插件; 就这么简单。 可以通过从“创建新菜单”菜单中选择来创建新菜单。
如果您不喜欢当前菜单的放置方式,我建议您更换其他菜单。 必须下载并激活粘滞菜单(或任何东西!滚动)插件。 第 2 步:将菜单的 CSS ID 复制并粘贴到网站实时页面的第一个文本框中。 如果您在页面上向下滚动足够远以查看菜单,则不会显示该菜单。 许多开发人员根本没有对菜单选项进行足够的控制。 如果您已经拥有WordPress 菜单,则可以使用 Max Mega Menu 扩展进一步对其进行自定义。
在我将介绍的部分中,我会将菜单设置分解为不同的部分。 有关更详细的说明,请参阅前面的安装步骤。 一个部分可以分为几个选项卡。 常规设置部分下只有一个选项可用,即 CSS 输出选项。 可以添加或删除您可以想象的所有其他内容,包括行距、阴影效果、悬停效果等。 自己编写 CSS 是为这个插件增加价值的最方便的方法。
如何在 WordPress 中添加导航菜单?

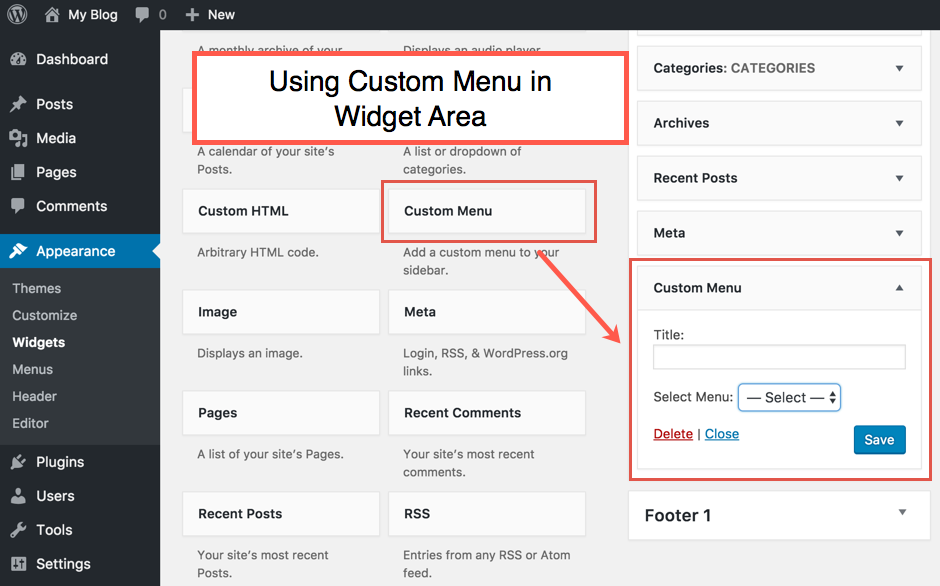
在任何基于小部件的区域中,您都可以将导航菜单添加到侧边栏或页脚。 您可以在网站的外观部分更改外观。 单击右上角的“+”后,将“导航菜单”小部件块添加到侧边栏。
本教程将引导您了解如何在 WordPress 中创建导航菜单。 本教程将引导您完成向仪表板添加菜单或自定义。 但是,对于有视力障碍的人来说,滥用子菜单可能很困难。 本教程的说明中包含屏幕截图。 自定义屏幕为您提供管理或创建WordPress 菜单的能力,您可以将鼠标指针移到外观上来访问它。 在下拉菜单下,您会找到楼梯等子菜单,如下图所示。 为了做到这一点,我们必须拖动已在以下步骤中定义的项目。
您要编辑或删除的菜单如下列表所示。 可以通过单击下图中的“删除菜单”选项来删除该菜单,或者可以通过从左侧菜单中选择它来禁用它,如上图所示。 要将项目添加到菜单中,只需按下屏幕左侧的按钮。 在这种情况下,项目类型可以是所有项目或所有类别。 如果要将类别定义为子菜单,请将其向右拖动。 访问小部件的最简单方法是将鼠标光标从仪表板移至外观。 出现导航菜单时,按搜索字段上的菜单键。 以下教程是主菜单的示例; 但是,您可以在其他教程中添加顶部菜单或页脚。 使用 WordPress,您可以管理菜单以及集成插件。
如何在 WordPress 中添加自定义菜单代码?

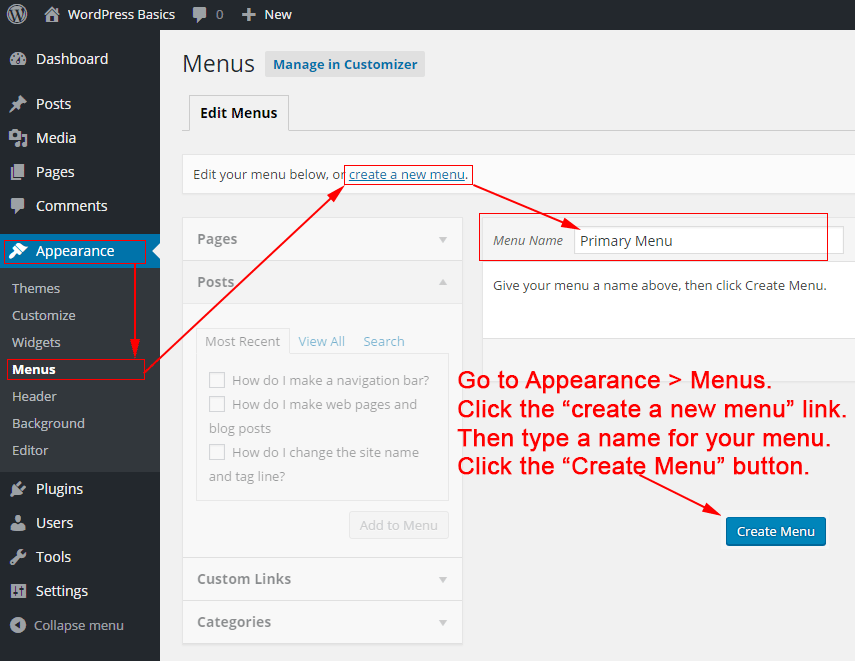
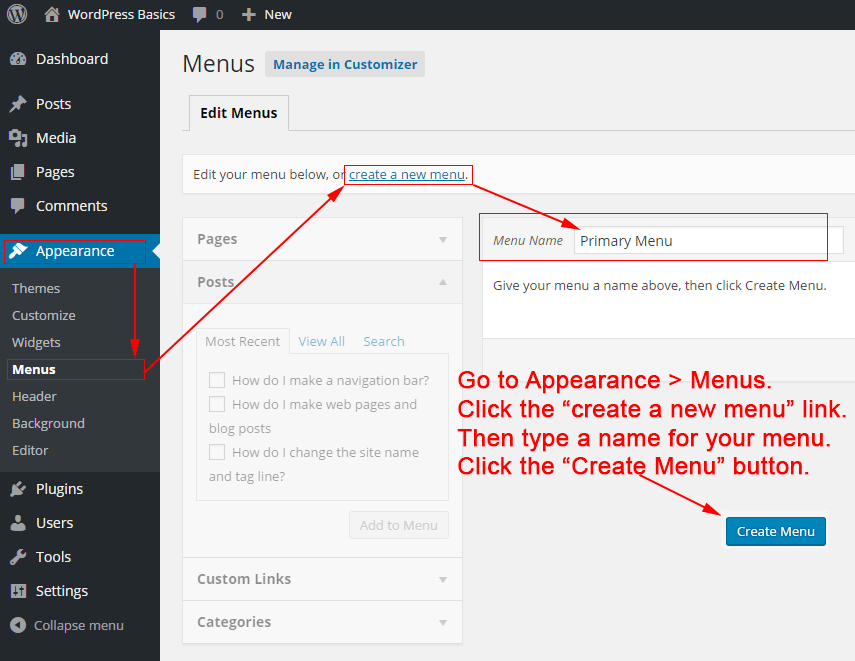
在 WordPress 中添加自定义菜单很简单。 只需导航到 WordPress 仪表板中的外观 >菜单页面,然后单击“创建新菜单”链接。 从那里,您可以添加自定义菜单项并按您喜欢的方式排列它们。
制作自定义 WordPress 菜单的初学者指南。 我们将创建一个在站点名称和标语下方但在主要内容上方运行的菜单。 在主题的 functions.php 文件中注册菜单位置后,它必须在 WordPress 管理仪表板中可见。 我们可以自定义我们的 WordPress 仪表板菜单。 新菜单现在应该由 WordPress 提供支持。 现在可以访问仪表板来管理仪表板的位置。 我们希望它准确地出现在我们使用 wp_nav_menu() 函数的位置。
在此步骤中,我们将链接到我们所有的类别。 如果将鼠标移到每个链接上以创建悬停效果,那会很好。 这是我们用来在 style.css 文件中创建该效果的方法。 此外,我们希望删除每个元素的项目符号、填充和边距以及链接的下划线。 在本教程中,我们将向您展示如何在 WordPress 上构建自定义菜单。 我们将在本视频中了解如何向我们的 WordPress 主题添加自定义菜单。 我们使用了一些 WordPress 功能来实现我们的目标。 因为 WordPress 用于创建我们的新菜单,所以我们可以轻松地添加或删除我们想要的任何内容。
WordPress导航菜单CSS
WordPress 导航菜单是使用WordPress 菜单系统创建的。 该系统允许您创建菜单并将它们放置在您网站的任何位置。 您还可以使用 CSS 控制菜单的外观。
网站的导航菜单是关键组件。 向用户提供有关该站点的必要信息,以便充分探索它。 您可以从配置导航菜单的两个选项中进行选择。 插件是最直接的方法,而高级用户可以使用 CSS。 以下部分将详细介绍这两种方法。 如果您想要一个具有高带宽和可扩展性的大型网站,VPS 托管是您的最佳选择。 您还可以通过编辑 WordPress 主题的 CSS 文件来手动添加导航。 我们已经用 CSS 完成了我们的WordPress 导航菜单样式指南,所以我们将着手进行。
医疗保健的未来 医疗保健的未来:值得关注的创新
WordPress 导航菜单代码
通过将此代码添加到主题的功能中,您可以创建一个可用于您的站点的自定义导航菜单。 通过转到外观('init','WPB_custom_new_menu'),此方法已得到改进。 在您的 WordPress 管理页面上创建一个新菜单并进行您想要的任何更改。

尽管 WordPress 的内置菜单编辑器非常强大,但要习惯它可能会很困难。 通过登录您的 WordPress 仪表板,您可以访问外观菜单。 如果您有多个菜单,则下拉菜单将在页面顶部附近可见。 如果您使用主题定制器,当您打开“菜单”页面时,您会在屏幕顶部看到所有现有菜单的列表。 向菜单添加新条目非常简单。 可以重命名菜单项以使它们以不同的顺序显示。 您可以通过单击将博客类别添加到菜单中。
与添加帖子或页面类似,除了不是单击下拉菜单,而是选择类别下拉菜单。 您可以从最受欢迎的类别中进行选择,查看整个列表,或寻找您喜欢的类别。 访问者可以通过单击新选项卡中的链接继续浏览。 嵌套是使某些菜单项在悬停过程中出现在屏幕上不同位置的过程。 您可以通过单击它们并将它们拖动到右侧来尽可能深地嵌套项目。 当您拥有顶级链接时,您可能只希望它是文本。 如果您的主题还没有,您可以在菜单中包含一个搜索图标或栏。
如果您不喜欢菜单的位置,在 WordPress 中更改菜单的位置非常简单。 没有显示位置,所有访问者都看不到菜单。 您可以通过选择管理位置、自定义外观或使用实时定制器来执行此操作。 可以同时为您的 WordPress 网站创建和管理多个菜单。 管理位置屏幕只需点击几下鼠标即可轻松将每个菜单分配到显示位置。 此外,您可以使用 CSS 或 Jetpack 的自定义 CSS 工具来控制菜单的外观。 您可以通过右键单击菜单并使用“检查元素”工具找到您的班级。
可以通过编辑并给它一个 CSS 类,然后用它替换主菜单来创建菜单项的自定义 CSS 类。 使您的 WordPress 菜单具有粘性的第一步是向下滚动并查看它们是粘性的还是固定的。 要使用 WordPress 菜单中的按钮,您需要创建一个自定义类。 如何在我的菜单中添加标签? 无需激活它,因为它内置在菜单功能中。 插件可用于在菜单上工作,而无需向访问者广播实时更改。 除显示位置外,所有内容都将保持不变,因为菜单无法在同一位置组合在一起,所以显示位置不可见。
在您配置显示位置或将其删除之前,访客将无法查看您的新菜单。 Simple Custom CSS and JS 是一个可以安装在 WordPress 网站上以包含 Javascript 的插件示例。 要访问超级菜单的特定方面,请单击外观 * 菜单。 如果您在决定单个菜单项时遇到问题,请单击外观选项卡,然后选择屏幕选项。 因为它们是自定义帖子类型,所以可以在侧边栏中找到导航菜单。 它将需要一些编辑,也许还有一点 CSS 才能让您的导航菜单完全符合您的要求。 在对数据库进行任何更改之前,请确保使用 Jetpack Backup 等服务对其进行备份。
WordPress 导航菜单插件
向您的 WordPress 网站添加导航菜单是改善用户体验的好方法。 添加菜单有几种不同的方法,但最简单的方法是使用插件。
有许多不同的插件可用,但我们建议使用 WP Menu Maker 插件。 它易于使用并具有许多出色的功能。
安装并激活插件后,您可以通过转到外观 > 菜单来创建新菜单。 从这里,您可以将项目添加到菜单中,按照您的意愿排列它们,然后保存您的更改。
您的新菜单现在将显示在您的网站上。 您可以通过转到外观 > 菜单并单击“管理位置”选项卡来更改菜单的位置。 在这里,您可以选择您希望菜单出现的位置。
这就是向您的 WordPress 网站添加导航菜单的全部内容!
导航菜单是指向网站最重要部分的链接集合。 在 WordPress 网站上,您通常可以在每个页面的顶部找到一个水平链接栏。 在本文中,我们将向您展示如何轻松地将导航菜单添加到您的 WordPress 网站。 当您使用 WordPress 创建博客时,您可能希望将博客类别作为下拉菜单包括在内。 因此,WPBeginner 提供了广泛的类别,包括新闻、主题、教程等。 您可以通过选择要显示菜单的区域并在将页面添加到菜单后单击“保存菜单”按钮来保存菜单。 然后,要添加要添加的类别,请单击“添加到菜单”。
然后,您可以通过将它们拖动到位来将它们拖动到位。 您可以通过单击向下箭头更改任何菜单项。 在您的菜单中添加社交媒体图标并不像您想象的那么困难。 要将导航菜单添加到您的网站,请转到外观 >。 可以通过仪表板访问 WordPress 编辑器。 此外,您可以通过单击“自定义”按钮自定义二十二十二主题。 “选择菜单”选项有更多选项,可用于更改菜单、添加其他项目或创建新菜单。
如果您有一个大型网站,例如在线商店或新闻网站,导航菜单是一个很好的选择。 路透社、Buzzfeed、星巴克等网站使用这种类型的菜单。 WordPress 允许您创建任意数量的菜单。 在我们的教程中,我们将引导您了解如何在您的网站上创建多个菜单。
如何在 WordPress 中创建多个菜单
在 WordPress 中创建多个菜单有两种方法。 第一个是创建自定义菜单并将其分配到特定位置。 第二种是创建多个菜单并将每个菜单分配到不同的位置。
要在 WordPress 中创建和管理多个菜单,您无需费心编写代码。 要创建新的自定义菜单,请单击屏幕顶部的“创建菜单”选项卡,然后再次单击“创建菜单”。 要访问这些功能,您必须先登录您的 WordPress 管理员帐户。 错误消息可能会显示“此主题不支持菜单”。 这是在 WordPress 3.0 发布之前发布的旧 WordPress 主题的常见问题。 您需要更新主题中的 function.php 文件以包含以下代码。 如果您的主题包括对多个菜单的支持,您可以使用以下步骤轻松创建多个菜单。
向您的网站添加菜单的好处
有几种简单的方法可以将菜单添加到您的网站,这可以帮助它看起来更有条理。 创建菜单时,您可以将相关内容组合在一起,让访问者更容易找到他们正在寻找的内容。 此外,通过将菜单放置在可能找到它们的区域,您将加快网站加载时间。 现在由你来设计一些菜单。
WordPress 导航菜单
向您的 WordPress 网站添加自定义导航菜单是提高网站可用性并使其更加用户友好的好方法。 默认情况下,WordPress 带有一些您可以使用的标准导航菜单位置。 但是,如果要添加自定义导航菜单,则需要使用插件或编辑主题代码。
了解如何使用 WPKube 的初学者指南在 WordPress 上创建导航菜单。 您可以在这篇文章中了解有关创建导航菜单的所有信息。 一个相当用户友好的界面可用于向 WordPress 添加菜单,而无需学习任何编码。 本指南将为您提供一系列关于如何在您的站点上添加和删除导航菜单项的一般指南。 添加和重新排列菜单项是不够的。 您可以构建下拉菜单以及从一个到下一个不同的嵌套级别。 首先,我将更深入地介绍此功能的工作原理。
在本教程中,我们将介绍如何使用专用菜单界面向 WordPress 添加导航菜单。 这些链接是有益的,因为它们允许您: 可以按照以下步骤添加自定义链接:。 您可以提前预览菜单项列表。 当您更改菜单时,您网站的预览将自动更新。
如何在 WordPress 中创建自定义导航菜单
要在 WordPress 中创建自定义导航菜单,请转到外观。 通过单击“创建菜单”,您可以在“我的自定义菜单”中创建自定义菜单。 “添加项目”按钮允许您将项目添加到菜单中。 保存菜单后,单击“保存”按钮。
从 WordPress 管理区域中选择“页面”菜单项,然后在 WordPress 网站上查找导航菜单。 导航菜单可以在“页面”菜单的“标题”部分中找到。
额外的导航菜单
额外的导航菜单是让您的网站看起来井井有条和专业的好方法。 通过添加额外的导航菜单,您可以帮助访问者更轻松地找到他们需要的信息。 如果您的网站有很多内容,这将特别有用。
