Creați meniuri de navigare personalizate în temele WordPress
Publicat: 2022-10-07Adăugarea de meniuri de navigare personalizate în temele WordPress este o modalitate excelentă de a îmbunătăți aspectul site-ului dvs. În mod implicit, WordPress vine cu câteva locații de meniuri de navigare încorporate, care adesea nu sunt ideale pentru majoritatea site-urilor. Din fericire, adăugarea meniurilor de navigare personalizate la tema dvs. WordPress este relativ ușoară. În acest articol, vă vom arăta cum să adăugați meniuri de navigare personalizate în temele WordPress.
Meniurile de navigare de sus sunt meniuri grafice cu un flux orizontal de link-uri. Temele cu locații și machete de meniu încorporate sunt cele mai comune teme WordPress. Urmând instrucțiunile noastre din acest articol, veți putea crea și adăuga rapid și ușor meniuri de navigare personalizate pe site-ul dvs. WordPress. În acest articol, vom acoperi câteva subiecte. Un site web seedprod poate fi configurat cu un meniu de navigare personalizat care poate fi construit folosind un generator de glisare și plasare. Codul de care veți avea nevoie va fi adăugat la fișierul șablon în locația în care va apărea meniul dvs. Dacă doriți să aflați mai multe despre stilul unui meniu de navigare, am creat un tutorial detaliat despre cum să faceți acest lucru.
Mai întâi trebuie să instalați și apoi să activați pluginul Beaver Builder înainte de a putea fi utilizat. Odată activat, puteți crea sau edita o pagină existentă pentru a include meniul de navigare. Puteți ajusta culorile meniurilor, tipografia și alte funcții avansate după cum credeți de cuviință. De asemenea, puteți modifica dimensiunea fontului, alinierea și meniul mobil. Meniul dumneavoastră poate fi personalizat cu o varietate de stiluri și culori folosind Beaver Builder. Poate doriți să vă faceți meniurile prietenoase pentru dispozitive mobile, având în vedere numărul tot mai mare de utilizatori de dispozitive mobile. Puteți utiliza un efect de glisare, drop-down sau comutare în meniurile mobile, de exemplu.
Cum creez o bară de navigare personalizată în WordPress?

Există câteva moduri diferite prin care puteți crea o bară de navigare personalizată în WordPress. O modalitate este să utilizați un plugin precum Navbar Plus. Acest plugin vă permite să creați o bară de navigare personalizată cu ușurință. O altă modalitate este să editați codul temei. Dacă vă simțiți confortabil cu editarea codului, atunci puteți adăuga o bară de navigare personalizată adăugând un cod în fișierul header.php al temei.
Un meniu de navigare este o necesitate pentru vizitatorii site-ului dvs. Există mai multe tipuri diferite de meniuri din care puteți alege, dar meniurile statice și plutitoare sunt cele mai comune. În această lecție, vă voi prezenta cum să creați un meniu lipicios sau plutitor, precum și cum să utilizați pluginul Max Mega Menu. Meniu lipicios (sau orice!). Folosind pluginul on Scroll, puteți crea un meniu lipicios în WordPress. Dacă aveți deja un meniu pe site-ul dvs. web, nu va trebui să instalați acest plugin; e la fel de simplu. Un meniu nou poate fi creat selectând-l din meniul Creare meniu nou.
Dacă nu vă place modul în care este poziționat meniul actual, vă recomand să treceți la altul. Pluginul Sticky Menu (sau Anything! On Scroll) trebuie să fie descărcat și activat. Pasul 2: Copiați și inserați ID-ul CSS al meniului dvs. în prima casetă de text de pe pagina live a site-ului dvs. web. Meniul nu va fi afișat dacă derulați suficient de departe pe o pagină pentru a-l vedea. Mulți dezvoltatori pur și simplu nu au suficient control asupra opțiunilor de meniu. Dacă aveți deja un meniu WordPress , acesta poate fi personalizat în continuare cu extensia Max Mega Menu.
În secțiunile pe care le voi trece, voi împărți setările meniurilor în diferite secțiuni. Pentru instrucțiuni mai detaliate, consultați pasul anterior de instalare. O secțiune poate fi împărțită în mai multe file. O singură opțiune este disponibilă în secțiunea Setări generale, care este opțiunea de ieșire CSS. Este posibil să adăugați sau să eliminați orice altceva vă puteți imagina, inclusiv spațierea liniilor, efectele de umbră, efectele de hover și așa mai departe. Scrierea dvs. CSS este cea mai convenabilă modalitate de a adăuga valoare acestui plugin.
Cum adaug un meniu de navigare în WordPress?

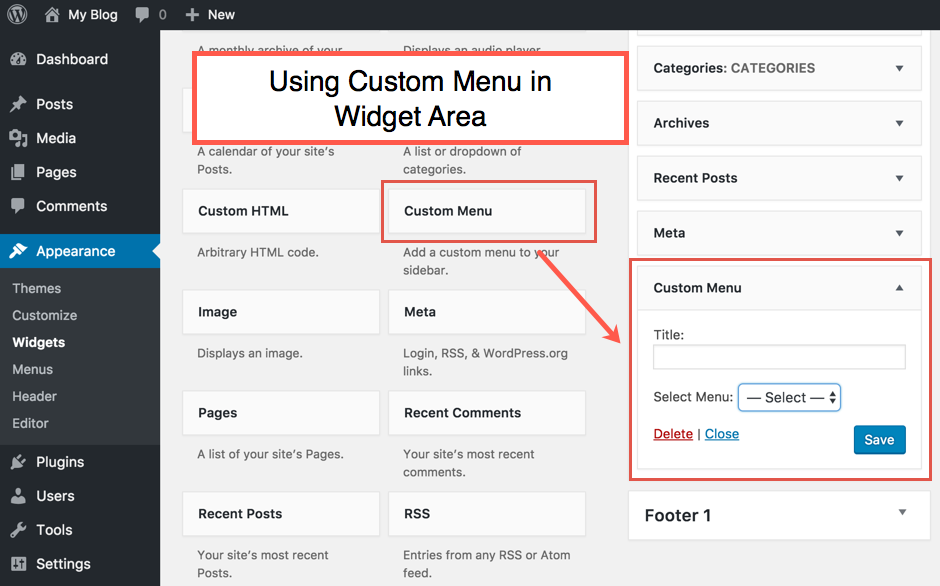
În orice zonă bazată pe widgeturi, puteți adăuga meniuri de navigare în bara laterală sau subsol. Vă puteți schimba aspectul în secțiunea Aspect a site-ului dvs. web. După ce ați făcut clic pe „+” în colțul din dreapta sus, adăugați blocul widget „Meniu de navigare” în bara laterală.
Acest tutorial vă prezintă cum să creați un meniu de navigare în WordPress. Acest tutorial vă va ghida prin adăugarea de meniuri la tabloul de bord sau personalizare. Cu toate acestea, în cazul persoanelor care au deficiențe de vedere, abuzul de submeniuri poate fi dificil. Capturile de ecran sunt incluse în instrucțiunile din acest tutorial. Ecranul de personalizare vă oferă posibilitatea de a gestiona sau crea meniuri WordPress și puteți muta cursorul mouse-ului peste Aspect pentru a-l accesa. Sub meniul derulant, veți găsi submeniuri, cum ar fi scări, așa cum se arată în imaginea de mai jos. Pentru a realiza acest lucru, trebuie să tragem elementele care au fost definite în următorii pași.
Meniul pe care doriți să îl editați sau să eliminați este afișat mai jos în lista următoare. Meniul poate fi eliminat făcând clic pe opțiunea Ștergere meniu din imaginea de mai jos sau poate fi dezactivat selectând-l din meniul din stânga așa cum se arată în imaginea de mai sus. Pentru a adăuga un element în meniu, pur și simplu apăsați butonul din partea stângă a ecranului. În acest caz, tipul articolului poate fi fie toate articolele, fie toate categoriile. Trageți categoriile spre dreapta dacă doriți să le definiți ca submeniuri. Cel mai simplu mod de a vă accesa widget-urile este să mutați cursorul mouse-ului la Aspect din tabloul de bord. Când apare meniul de navigare, apăsați tasta meniu din câmpul de căutare. Următorul tutorial este un exemplu de meniu principal; cu toate acestea, puteți adăuga meniuri de sus sau subsoluri în alte tutoriale. Cu WordPress, puteți gestiona meniurile, precum și integrați pluginuri.
Cum adaug un cod de meniu personalizat în WordPress?

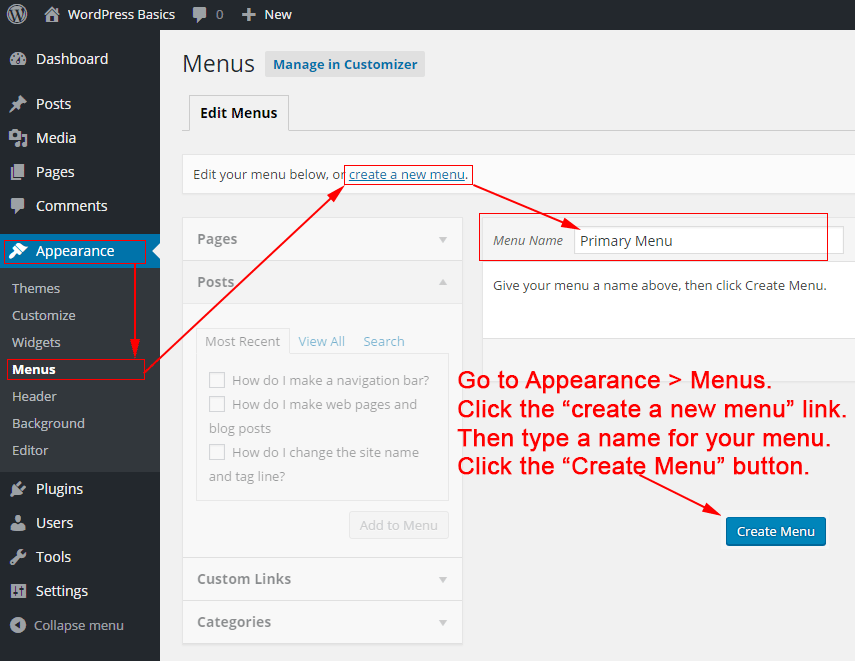
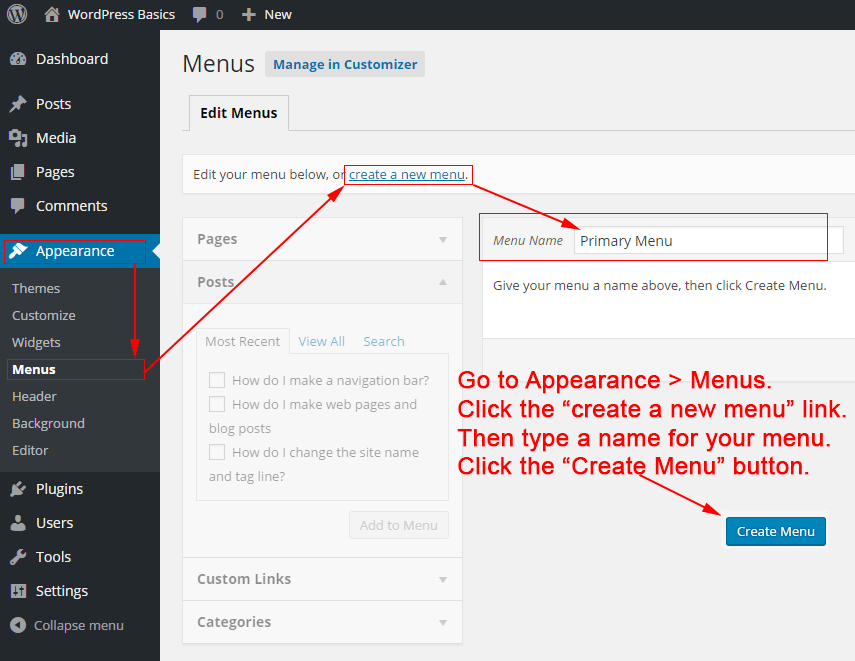
Adăugarea unui meniu personalizat în WordPress este simplă. Doar navigați la pagina Aspect > Meniuri din tabloul de bord WordPress și faceți clic pe linkul „creați un meniu nou”. De acolo, puteți adăuga elementele personalizate de meniu și le puteți aranja după cum doriți.
Un ghid pentru începători pentru realizarea unui meniu WordPress personalizat . Vom crea un meniu care rulează sub numele site-ului și sloganul, dar deasupra conținutului principal. Odată ce locația meniului a fost înregistrată în fișierul functions.php al temei, aceasta trebuie să fie vizibilă în tabloul de bord WordPress. Putem personaliza meniul nostru WordPress Dashboard. Noul meniu ar trebui să fie acum alimentat de WordPress. Tabloul de bord este acum accesibil pentru a gestiona locația tabloului de bord. Vrem să apară exact acolo unde am folosit funcția wp_nav_menu().
Ne vom conecta la toate categoriile noastre în acest pas. Există o șansă să fie frumos dacă cineva își mută mouse-ul peste fiecare link pentru a crea un efect de hover. Aceasta este metoda pe care am folosit-o pentru a crea acel efect în fișierul style.css. În plus, am dori să eliminăm punctele marcatoare pentru fiecare element, umplutură și marjă și sublinierea pentru link-uri. În acest tutorial, vă vom arăta cum să creați un meniu personalizat pe WordPress. Vom vedea cum să adăugați un meniu personalizat la tema noastră WordPress în acest videoclip. Am folosit câteva funcții WordPress pentru a ne îndeplini obiectivele. Deoarece WordPress este folosit pentru a crea noul nostru meniu, am putea adăuga sau elimina cu ușurință tot ceea ce dorim din el.
Meniul de navigare WordPress Css
Meniurile de navigare WordPress sunt create folosind sistemul WordPress Meniu . Acest sistem vă permite să creați meniuri și să le plasați oriunde pe site-ul dvs. De asemenea, puteți controla aspectul meniurilor dvs. folosind CSS.
Meniurile de navigare ale unui site web sunt componente critice. Utilizatorului i se oferă informațiile necesare despre site pentru a-l explora pe deplin. Puteți alege una dintre cele două opțiuni pentru configurarea unui meniu de navigare. Pluginurile sunt cel mai simplu mod de a face acest lucru, în timp ce utilizatorii avansați pot folosi CSS. Aceste două metode sunt tratate în detaliu în secțiunile următoare. Dacă doriți un site web mare, cu lățime de bandă mare și scalare, găzduirea VPS este calea de urmat. De asemenea, puteți adăuga manual navigare prin editarea fișierului CSS al temei dvs. WordPress. Am terminat ghidul nostru de stil al meniului de navigare WordPress cu CSS, așa că vom ajunge la el.
Viitorul asistenței medicale Viitorul asistenței medicale: inovații de urmărit
Codul meniului de navigare WordPress
Adăugând acest cod la funcția temei dvs., puteți crea un meniu de navigare personalizat pe care îl puteți utiliza cu site-ul dvs. Această metodă a fost îmbunătățită accesând Aspect ('init','WPB_custom_new_menu'). Creați un nou meniu pe pagina dvs. de administrare WordPress și faceți orice modificări doriți.
Deși editorul de meniu încorporat al WordPress este destul de puternic, obișnuirea cu el poate fi dificilă. Conectându-vă la tabloul de bord WordPress, puteți accesa meniul Aspect. Meniul drop-down va fi vizibil în partea de sus a paginii dacă aveți mai multe meniuri. Dacă utilizați Personalizarea temei, veți vedea o listă cu toate meniurile existente în partea de sus a ecranului când deschideți pagina Meniuri. Este foarte simplu să adăugați intrări noi într-un meniu. Elementele din meniu pot fi redenumite pentru a le face să apară într-o ordine diferită. Puteți adăuga o categorie de blog în meniul dvs. făcând clic pe ea.

Similar cu adăugarea unei postări sau a unei pagini, cu excepția faptului că în loc să dați clic pe meniul drop-down, selectați meniul drop-down categorii. Puteți alege dintre cele mai populare categorii, puteți verifica întreaga listă sau le puteți căuta pe cele pe care le preferați. Vizitatorii pot continua să navigheze făcând clic pe linkul din noua filă. Imbricarea este procesul de a face anumite elemente de meniu să apară într-o locație diferită de pe ecran în mijlocul unui hover. Puteți cuibări elemente cât de adânc doriți făcând clic pe ele și trăgându-le la dreapta. Când aveți un link de nivel superior, probabil că veți dori să fie doar text. Dacă tema dvs. nu are deja una, puteți include o pictogramă sau o bară de căutare în meniu.
Dacă nu-ți place locul în care se află meniul tău, este foarte simplu să schimbi locația meniului în WordPress. Fără o locație de afișare, toți vizitatorii nu pot vedea meniul. Puteți face acest lucru selectând Gestionați locații, personalizându-vă aspectul sau folosind Live Customizer. Este posibil să creați și să gestionați mai multe meniuri pentru site-ul dvs. WordPress în același timp. Ecranul Gestionare locații simplifică atribuirea fiecărui meniu unei locații de afișare cu doar câteva clicuri de mouse. În plus, puteți controla aspectul meniului folosind CSS sau instrumentul CSS personalizat al Jetpack. Puteți găsi clasa dvs. făcând clic dreapta pe meniu și utilizând instrumentul Inspectați elementul.
Clasa CSS personalizată pentru un element de meniu poate fi creată prin editarea și atribuirea unei clase CSS, apoi înlocuirea meniului principal cu aceasta. Primul pas pentru a vă face meniurile WordPress lipicioase este să derulați în jos și să vedeți dacă sunt lipicioase sau fixe. Pentru a utiliza un buton într-un meniu WordPress, va trebui să creați o clasă personalizată. Cum adaug etichete în meniul meu? Nu este nevoie să activați acest lucru, deoarece este încorporat în funcționalitatea meniului. Un plugin poate fi folosit pentru a lucra într-un meniu fără a transmite modificări în direct vizitatorilor tăi. Totul va rămâne constant, cu excepția locațiilor de afișare, care nu sunt vizibile deoarece meniurile nu se pot potrivi în aceeași locație.
Vizitatorii nu vor putea vedea noul meniu până când nu ați configurat o locație de afișare sau ați eliminat-o. Simple Custom CSS and JS este un exemplu de plugin care poate fi instalat pe un site WordPress pentru a include Javascript. Pentru a accesa un aspect specific al Mega Meniului, faceți clic pe Aspect * Meniuri. Dacă întâmpinați probleme la alegerea unui singur element de meniu, faceți clic pe fila Aspect și apoi selectați Opțiuni ecran. Deoarece sunt tipuri de postări personalizate, meniurile de navigare pot fi găsite în bara laterală. Va necesita ceva editare și poate puțin CSS pentru a obține meniul de navigare exact așa cum doriți. Înainte de a face orice modificări în baza de date, asigurați-vă că este făcută o copie de rezervă folosind un serviciu precum Jetpack Backup.
Plugin pentru meniul de navigare WordPress
Adăugarea unui meniu de navigare pe site-ul dvs. WordPress este o modalitate excelentă de a îmbunătăți experiența utilizatorului. Există câteva moduri diferite de a adăuga un meniu, dar cel mai simplu mod este să utilizați un plugin.
Există multe pluginuri diferite disponibile, dar vă recomandăm să utilizați pluginul WP Menu Maker. Este ușor de utilizat și are o mulțime de funcții grozave.
După ce ați instalat și activat pluginul, puteți crea un nou meniu accesând Aspect > Meniuri. De aici, puteți adăuga elemente în meniu, le puteți aranja așa cum doriți și apoi puteți salva modificările.
Noul tău meniu va fi acum vizibil pe site-ul tău. Puteți schimba locația meniului accesând Aspect > Meniuri și făcând clic pe fila „Gestionați locații”. Aici puteți selecta unde doriți să apară meniul dvs.
Asta este tot ce trebuie să adaugi un meniu de navigare pe site-ul tău WordPress!
Un meniu de navigare este o colecție de link-uri care indică cele mai importante secțiuni ale unui site web. Pe site-urile WordPress, de obicei, puteți găsi o bară orizontală de link-uri în partea de sus a fiecărei pagini. În acest articol, vă vom arăta cum să adăugați cu ușurință un meniu de navigare pe site-ul dvs. WordPress. Când creați un blog folosind WordPress, este posibil să doriți să includeți categorii de blog ca meniu derulant. Drept urmare, WPBeginner oferă o gamă largă de categorii, inclusiv știri, teme, tutoriale și multe altele. Puteți salva meniul selectând zona în care doriți să-l afișați și făcând clic pe butonul „Salvați meniul” după ce ați adăugat paginile în meniu. Apoi, pentru a adăuga categoriile pe care doriți să le adăugați, faceți clic pe „Adăugați la meniu”.
Puteți apoi să le trageți la locul lor trăgându-le la locul lor. Puteți modifica orice element de meniu făcând clic pe săgeata în jos. Adăugarea pictogramelor rețelelor sociale în meniul dvs. nu este atât de dificilă pe cât ați putea crede. Pentru a adăuga un meniu de navigare pe site-ul dvs. web, accesați Aspect >. Un editor WordPress poate fi accesat prin intermediul tabloului de bord. În plus, puteți personaliza tema Twenty Twenty-Two făcând clic pe butonul „Personalizare”. Aveți mai multe opțiuni cu opțiunea „Selectare meniu”, care poate fi folosită pentru a schimba meniul, pentru a adăuga un alt element sau pentru a crea unul nou.
Meniurile de navigare sunt o alegere excelentă dacă aveți un site web mare, cum ar fi un magazin online sau un site de știri. Un meniu de acest tip este folosit de site-uri web precum Reuters, Buzzfeed, Starbucks și așa mai departe. WordPress vă permite să creați câte meniuri doriți. În tutorialul nostru, vă vom prezenta cum să creați mai multe meniuri pe site-ul dvs. web.
Cum să creezi mai multe meniuri în WordPress
Există două moduri de a crea mai multe meniuri în WordPress. Primul este să creați un meniu personalizat și să-l atribuiți unei anumite locații. Al doilea este de a crea mai multe meniuri și de a le atribui fiecăruia la o locație diferită.
Pentru a crea și gestiona mai multe meniuri în WordPress, nu trebuie să vă deranjați cu codificarea. Pentru a crea un nou meniu personalizat, faceți clic pe fila din partea de sus a ecranului care spune Creare meniu, apoi faceți clic din nou pe Creare meniu. Pentru a accesa aceste funcții, trebuie mai întâi să vă conectați la contul dvs. de administrator WordPress. Este posibil ca mesajele de eroare să arate „Această temă nu acceptă meniuri”. Aceasta este o problemă comună cu temele WordPress mai vechi care au fost lansate înainte de lansarea WordPress 3.0. Va trebui să actualizați fișierul function.php din tema pentru a include următorul cod. Dacă tema dvs. include suport pentru mai multe meniuri, puteți crea cu ușurință mai multe meniuri utilizând pașii de mai jos.
Beneficiile adăugării de meniuri pe site-ul dvs. web
Există mai multe moduri simple de a adăuga meniuri pe site-ul dvs. web, care îl pot ajuta să arate mai organizat. Atunci când creați meniuri, puteți grupa conținutul similar și puteți face mai ușor pentru vizitatori să găsească ceea ce caută. În plus, plasând meniuri în zonele în care acestea pot fi găsite, veți accelera timpul de încărcare a site-ului dvs. Acum depinde de tine să vină cu niște meniuri.
Meniul de navigare WordPress
Adăugarea unui meniu de navigare personalizat pe site-ul dvs. WordPress este o modalitate excelentă de a îmbunătăți capacitatea de utilizare a site-ului dvs. și de a-l face mai ușor de utilizat. În mod implicit, WordPress vine cu câteva locații standard de meniuri de navigare pe care le puteți utiliza. Cu toate acestea, dacă doriți să adăugați un meniu de navigare personalizat, va trebui să utilizați un plugin sau să editați codul temei.
Aflați cum să creați un meniu de navigare pe WordPress folosind Ghidul pentru începători WPKube. Puteți afla tot ce trebuie să știți despre crearea unui meniu de navigare în această postare. O interfață destul de ușor de utilizat poate fi folosită pentru a adăuga meniuri la WordPress fără a fi nevoie să învețe vreo codificare. Acest ghid vă va oferi o serie de ghiduri generale despre cum să adăugați și să eliminați elementele din meniul de navigare de pe site-ul dvs. Nu este suficient să adăugați și să rearanjați elementele de meniu. Puteți crea meniuri derulante, precum și niveluri de imbricare care variază de la unul la altul. În primul rând, voi analiza mai în profunzime cum funcționează această funcționalitate.
În acest tutorial, vom analiza cum să folosiți interfața de meniu dedicată pentru a adăuga un meniu de navigare la WordPress. Aceste link-uri sunt benefice deoarece vă permit: Un link personalizat poate fi adăugat urmând acești pași:. Puteți previzualiza o listă de elemente de meniu din timp. Când faceți modificări în meniul dvs., previzualizarea site-ului dvs. se va actualiza automat.
Cum se creează un meniu de navigare personalizat în WordPress
Pentru a crea un meniu de navigare personalizat în WordPress, accesați Aspect. Făcând clic pe „Creați meniu”, puteți crea un meniu personalizat în „Meniul meu personalizat”. Butonul „Adăugați un articol” vă permite să adăugați elemente în meniu. Odată ce meniul a fost salvat, faceți clic pe butonul „Salvare”.
Selectați elementul de meniu „Pagini” din zona de administrare WordPress și căutați meniul de navigare pe un site web WordPress. Meniul de navigare poate fi găsit în secțiunea „Header” din meniul Pagini.
Meniuri de navigare suplimentare
Un meniu de navigare suplimentar este o modalitate excelentă de a vă menține site-ul web să arate organizat și profesionist. Adăugând un meniu de navigare suplimentar, vă puteți ajuta vizitatorii să găsească mai ușor informațiile de care au nevoie. Acest lucru poate fi util în special dacă site-ul dvs. are mult conținut.
