Créer des menus de navigation personnalisés dans les thèmes WordPress
Publié: 2022-10-07L'ajout de menus de navigation personnalisés dans les thèmes WordPress est un excellent moyen d'améliorer l'apparence de votre site. Par défaut, WordPress est livré avec quelques emplacements de menu de navigation intégrés, qui ne sont souvent pas idéaux pour la plupart des sites. Heureusement, ajouter des menus de navigation personnalisés à votre thème WordPress est relativement facile. Dans cet article, nous allons vous montrer comment ajouter des menus de navigation personnalisés dans les thèmes WordPress.
Les menus de navigation supérieurs sont des menus graphiques avec un flux horizontal de liens. Les thèmes avec des emplacements de menu et des mises en page intégrés sont les thèmes WordPress les plus courants. En suivant nos instructions dans cet article, vous pourrez créer et ajouter rapidement et facilement des menus de navigation personnalisés à votre site WordPress. Dans cet article, nous aborderons quelques sujets. Un site Web seedprod peut être configuré avec un menu de navigation personnalisé qui peut être construit à l'aide d'un générateur de glisser-déposer. Le code dont vous aurez besoin sera ajouté au fichier de modèle à l'emplacement où votre menu apparaîtra. Si vous souhaitez en savoir plus sur le style d'un menu de navigation, nous avons créé un didacticiel détaillé sur la façon de le faire.
Vous devez d'abord installer puis activer le plugin Beaver Builder avant de pouvoir l'utiliser. Une fois activé, vous pouvez créer ou modifier une page existante pour inclure le menu de navigation. Vous pouvez ajuster les couleurs des menus, la typographie et d'autres fonctionnalités avancées comme bon vous semble. Vous pouvez également modifier la taille de la police, l'alignement et le menu mobile. Votre menu peut être personnalisé avec une variété de styles et de couleurs à l'aide de Beaver Builder. Vous voudrez peut-être rendre vos menus adaptés aux mobiles compte tenu du nombre croissant d'utilisateurs mobiles. Vous pouvez utiliser un effet coulissant, déroulant ou bascule sur les menus mobiles, par exemple.
Comment créer une barre de navigation personnalisée dans WordPress ?

Il existe plusieurs façons de créer une barre de navigation personnalisée dans WordPress. Une façon consiste à utiliser un plugin comme Navbar Plus. Ce plugin vous permet de créer facilement une barre de navigation personnalisée. Une autre façon consiste à modifier le code de votre thème. Si vous êtes à l'aise avec l'édition de code, vous pouvez ajouter une barre de navigation personnalisée en ajoutant du code au fichier header.php de votre thème.
Un menu de navigation est un must pour les visiteurs de votre site Web. Il existe plusieurs types de menus parmi lesquels choisir, mais les menus statiques et flottants sont les plus courants. Dans cette leçon, je vais vous expliquer comment créer un menu collant ou flottant, ainsi que comment utiliser le plugin Max Mega Menu. Menu collant (ou quoi que ce soit !). En utilisant le plugin on Scroll, vous pouvez créer un menu collant dans WordPress. Si vous avez déjà un menu sur votre site Web, vous n'aurez pas besoin d'installer ce plugin ; c'est aussi simple que ça. Un nouveau menu peut être créé en le sélectionnant dans le menu Créer un nouveau menu.
Si vous n'aimez pas la façon dont votre menu actuel est positionné, je vous recommande de changer pour un autre. Le plugin Sticky Menu (ou Anything! on Scroll) doit être téléchargé et activé. Étape 2 : Copiez et collez l'ID CSS de votre menu dans la première zone de texte de la page en direct de votre site Web. Le menu ne s'affichera pas si vous descendez suffisamment sur une page pour le voir. De nombreux développeurs n'ont tout simplement pas assez de contrôle sur les options de menu. Si vous avez déjà un menu WordPress , il peut être personnalisé davantage avec l'extension Max Mega Menu.
Dans les sections que je vais parcourir, je décomposerai les paramètres des menus en différentes sections. Pour des instructions plus détaillées, reportez-vous à l'étape d'installation précédente. Une section peut être divisée en plusieurs onglets. Une seule option est disponible dans la section Paramètres généraux, qui est l'option de sortie CSS. Il est possible d'ajouter ou de supprimer tout ce que vous pouvez imaginer, y compris l'interligne, les effets d'ombre, les effets de survol, etc. Écrire du CSS vous-même est le moyen le plus pratique d'ajouter de la valeur à ce plugin.
Comment ajouter un menu de navigation dans WordPress ?

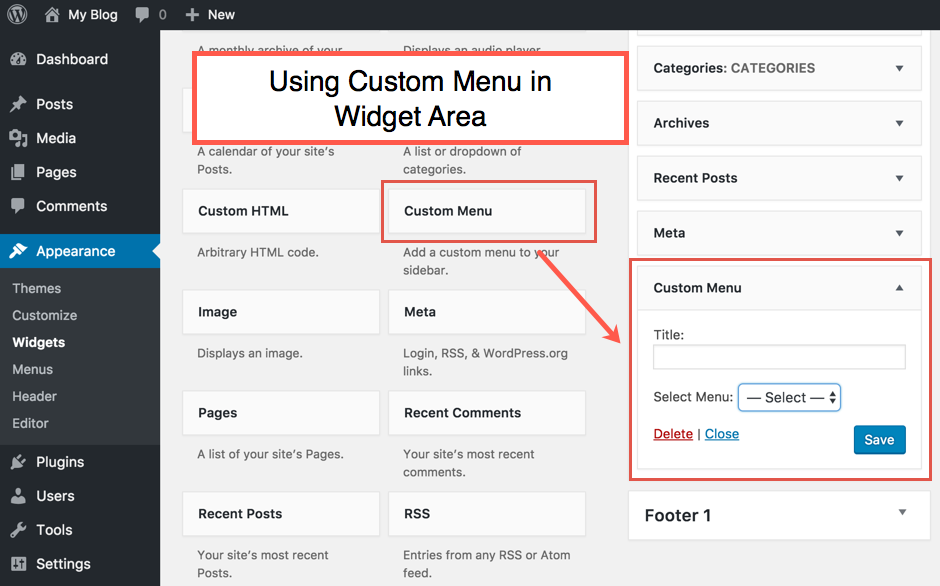
Dans n'importe quelle zone basée sur des widgets, vous pouvez ajouter des menus de navigation à votre barre latérale ou à votre pied de page. Vous pouvez modifier votre apparence dans la section Apparence de votre site Web. Après avoir cliqué sur « + » dans le coin supérieur droit, ajoutez le bloc de widget « Menu de navigation » à votre barre latérale.
Ce tutoriel vous explique comment créer un menu de navigation dans WordPress. Ce tutoriel vous guidera à travers l'ajout de menus au tableau de bord ou la personnalisation. Cependant, dans le cas des personnes ayant une déficience visuelle, abuser des sous-menus peut être difficile. Des captures d'écran sont incluses dans les instructions de ce didacticiel. L'écran de personnalisation vous offre la possibilité de gérer ou de créer des menus WordPress , et vous pouvez déplacer le pointeur de votre souris sur Apparence pour y accéder. Sous le menu déroulant, vous trouverez des sous-menus tels que des escaliers, comme indiqué dans l'image ci-dessous. Pour ce faire, nous devons faire glisser les éléments qui ont été définis dans les étapes suivantes.
Le menu que vous souhaitez modifier ou supprimer est indiqué ci-dessous dans la liste suivante. Le menu peut être supprimé en cliquant sur l'option Supprimer le menu dans l'image ci-dessous, ou il peut être désactivé en le sélectionnant dans le menu de gauche, comme indiqué dans l'image ci-dessus. Pour ajouter un élément au menu, appuyez simplement sur le bouton sur le côté gauche de l'écran. Dans ce cas, le type d'élément peut être tous les éléments ou toutes les catégories. Faites glisser les catégories vers la droite si vous souhaitez les définir comme sous-menus. Le moyen le plus simple d'accéder à vos widgets est de déplacer le curseur de votre souris sur Apparence à partir du tableau de bord. Lorsque le menu de navigation apparaît, appuyez sur la touche de menu dans le champ de recherche. Le didacticiel suivant est un exemple de menu principal ; cependant, vous pouvez ajouter des menus supérieurs ou des pieds de page dans d'autres didacticiels. Avec WordPress, vous pouvez gérer des menus ainsi qu'intégrer des plugins.
Comment ajouter un code de menu personnalisé dans WordPress ?

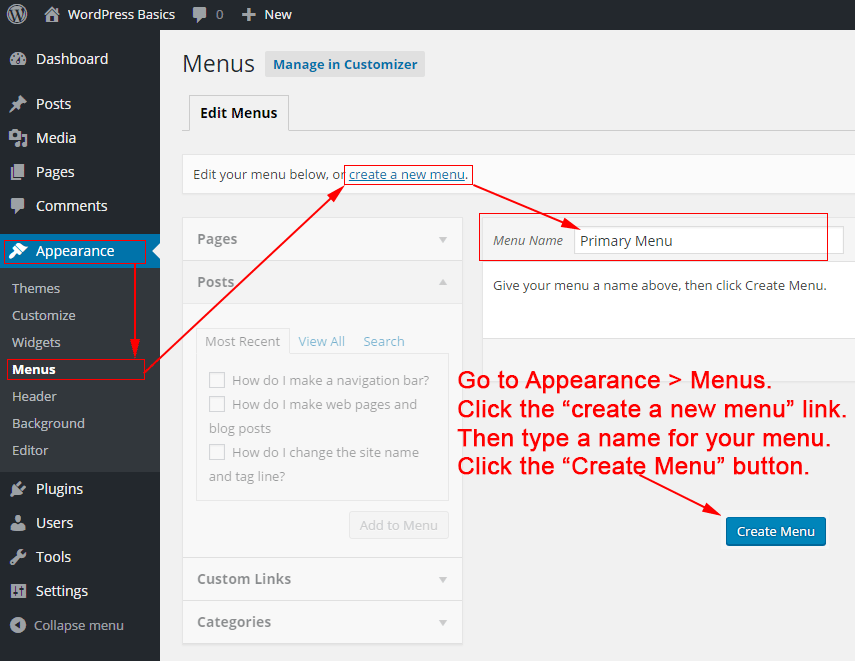
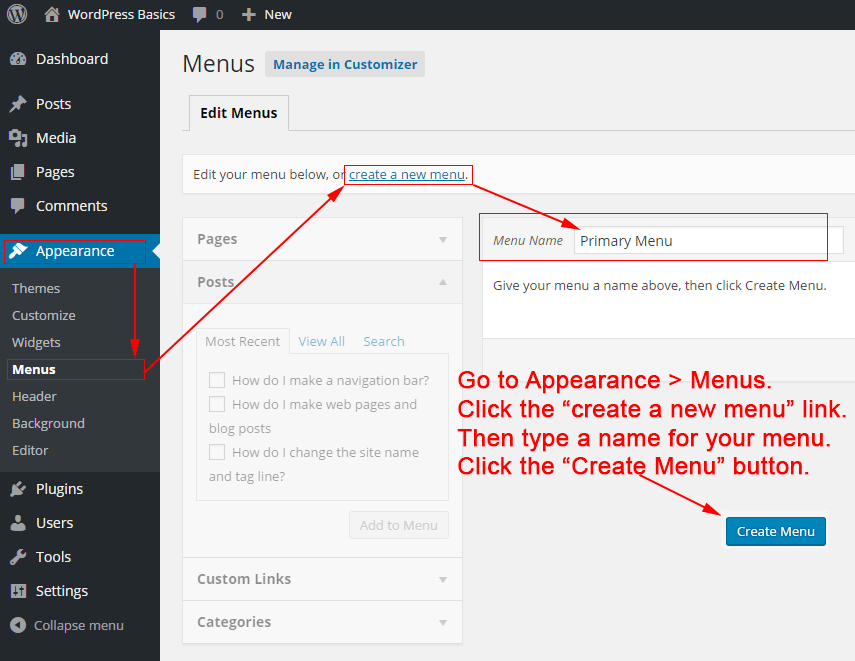
Ajouter un menu personnalisé dans WordPress est simple. Accédez simplement à la page Apparence > Menus de votre tableau de bord WordPress et cliquez sur le lien « créer un nouveau menu ». À partir de là, vous pouvez ajouter vos éléments de menu personnalisés et les organiser comme vous le souhaitez.
Guide du débutant pour créer un menu WordPress personnalisé . Nous allons créer un menu qui s'exécute sous le nom du site et le slogan, mais au-dessus du contenu principal. Une fois l'emplacement du menu enregistré dans le fichier functions.php du thème, il doit être visible dans le tableau de bord de l'administrateur WordPress. Nous pouvons personnaliser notre menu WordPress Dashboard. Le nouveau menu devrait maintenant être propulsé par WordPress. Le tableau de bord est maintenant accessible pour gérer l'emplacement du tableau de bord. Nous voulons qu'il apparaisse exactement là où nous avons utilisé la fonction wp_nav_menu().
Nous établirons un lien vers toutes nos catégories dans cette étape. Il y a une chance que ce soit bien si l'on déplace sa souris sur chaque lien pour créer un effet de survol. C'est la méthode que nous avons utilisée pour créer cet effet dans le fichier style.css. De plus, nous aimerions supprimer les puces pour chaque élément, le rembourrage et la marge, et le soulignement pour les liens. Dans ce tutoriel, nous allons vous montrer comment créer un menu personnalisé sur WordPress. Nous verrons comment ajouter un menu personnalisé à notre thème WordPress dans cette vidéo. Nous avons utilisé quelques fonctions WordPress pour atteindre nos objectifs. Parce que WordPress est utilisé pour créer notre nouveau menu, nous pourrions facilement ajouter ou supprimer tout ce que nous souhaitions.
CSS du menu de navigation WordPress
Les menus de navigation WordPress sont créés à l'aide du système de menu WordPress . Ce système vous permet de créer des menus et de les placer n'importe où sur votre site Web. Vous pouvez également contrôler l'apparence de vos menus en utilisant CSS.
Les menus de navigation d'un site Web sont des composants essentiels. L'utilisateur reçoit les informations nécessaires sur le site afin de l'explorer pleinement. Vous pouvez choisir l'une des deux options de configuration d'un menu de navigation. Les plugins sont le moyen le plus simple de le faire, tandis que les utilisateurs avancés peuvent utiliser CSS. Ces deux méthodes sont décrites en détail dans les sections suivantes. Si vous voulez un grand site Web avec une bande passante et une mise à l'échelle élevées, l'hébergement VPS est la solution. Vous pouvez également ajouter la navigation manuellement en éditant le fichier CSS de votre thème WordPress. Nous avons terminé notre guide de style de menu de navigation WordPress avec CSS, nous y reviendrons donc.
L'avenir des soins de santé L'avenir des soins de santé : innovations à surveiller
Code du menu de navigation WordPress
En ajoutant ce code à la fonction de votre thème, vous pouvez créer un menu de navigation personnalisé que vous pouvez utiliser avec votre site. Cette méthode a été améliorée en allant dans Apparence ('init','WPB_custom_new_menu'). Créez un nouveau menu sur votre page d'administration WordPress et apportez les modifications souhaitées.
Bien que l'éditeur de menu intégré de WordPress soit assez puissant, il peut être difficile de s'y habituer. En vous connectant à votre tableau de bord WordPress, vous pouvez accéder au menu Apparence. La liste déroulante sera visible en haut de la page si vous avez plusieurs menus. Si vous utilisez le personnalisateur de thème, vous verrez une liste de tous vos menus existants en haut de votre écran lorsque vous ouvrirez la page Menus. Il est très simple d'ajouter de nouvelles entrées à un menu. Les éléments de menu peuvent être renommés pour les faire apparaître dans un ordre différent. Vous pouvez ajouter une catégorie de blog à votre menu en cliquant dessus.

Semblable à l'ajout d'un article ou d'une page, sauf qu'au lieu de cliquer sur le menu déroulant, vous sélectionnez le menu déroulant des catégories. Vous pouvez choisir parmi vos catégories les plus populaires, consulter la liste complète ou rechercher celles que vous préférez. Les visiteurs peuvent continuer à naviguer en cliquant sur le lien dans le nouvel onglet. L'imbrication est le processus qui consiste à faire apparaître certains éléments de menu à un emplacement différent sur l'écran au milieu d'un survol. Vous pouvez imbriquer des éléments aussi profondément que vous le souhaitez en cliquant dessus et en les faisant glisser vers la droite. Lorsque vous avez un lien de niveau supérieur, vous souhaiterez probablement qu'il ne s'agisse que de texte. Si votre thème n'en a pas déjà un, vous pouvez inclure une icône ou une barre de recherche dans votre menu.
Si vous n'aimez pas l'emplacement de votre menu, il est très simple de changer l'emplacement du menu dans WordPress. Sans emplacement d'affichage, tous les visiteurs ne peuvent pas voir le menu. Vous pouvez le faire en sélectionnant Gérer les emplacements, en personnalisant votre apparence ou en utilisant le Live Customizer. Il est possible de créer et de gérer plusieurs menus pour votre site WordPress en même temps. L'écran Gérer les emplacements simplifie l'affectation de chaque menu à un emplacement d'affichage en quelques clics de souris. De plus, vous pouvez contrôler l'apparence de votre menu en utilisant CSS ou l'outil CSS personnalisé de Jetpack. Vous pouvez trouver votre classe en cliquant avec le bouton droit sur votre menu et en utilisant l'outil Inspecter l'élément.
La classe CSS personnalisée d'un élément de menu peut être créée en l'éditant et en lui attribuant une classe CSS, puis en remplaçant le menu principal par celle-ci. La première étape pour rendre vos menus WordPress collants est de faire défiler vers le bas et de voir s'ils sont collants ou fixes. Pour utiliser un bouton dans un menu WordPress, vous devrez créer une classe personnalisée. Comment ajouter des balises à mon menu ? Il n'est pas nécessaire de l'activer car il est intégré à la fonctionnalité de menu. Un plugin peut être utilisé pour travailler sur un menu sans diffuser les modifications en direct à vos visiteurs. Tout restera constant à l'exception des emplacements d'affichage, qui ne sont pas visibles car les menus ne peuvent pas s'emboîter au même endroit.
Les visiteurs ne pourront pas voir votre nouveau menu jusqu'à ce que vous ayez configuré un emplacement d'affichage ou que vous l'ayez supprimé. Simple Custom CSS and JS est un exemple de plugin qui peut être installé sur un site WordPress pour inclure Javascript. Pour accéder à un aspect spécifique du Mega Menu, cliquez sur Apparence * Menus. Si vous ne parvenez pas à choisir un seul élément de menu, cliquez sur l'onglet Apparence, puis sélectionnez Options d'écran. Parce qu'il s'agit de types de publication personnalisés, les menus de navigation se trouvent dans la barre latérale. Cela nécessitera quelques modifications et peut-être un peu de CSS pour obtenir votre menu de navigation exactement comme vous le souhaitez. Avant d'apporter des modifications à votre base de données, assurez-vous qu'elle est sauvegardée à l'aide d'un service tel que Jetpack Backup.
Plug-in de menu de navigation WordPress
L'ajout d'un menu de navigation à votre site WordPress est un excellent moyen d'améliorer l'expérience utilisateur. Il existe plusieurs façons d'ajouter un menu, mais la plus simple consiste à utiliser un plugin.
Il existe de nombreux plugins différents disponibles, mais nous vous recommandons d'utiliser le plugin WP Menu Maker. Il est facile à utiliser et possède de nombreuses fonctionnalités intéressantes.
Une fois que vous avez installé et activé le plugin, vous pouvez créer un nouveau menu en allant dans Apparence > Menus. À partir de là, vous pouvez ajouter des éléments à votre menu, les organiser comme vous le souhaitez, puis enregistrer vos modifications.
Votre nouveau menu sera désormais visible sur votre site. Vous pouvez modifier l'emplacement du menu en allant dans Apparence > Menus et en cliquant sur l'onglet « Gérer les emplacements ». Ici, vous pouvez sélectionner l'endroit où vous souhaitez que votre menu apparaisse.
C'est tout ce qu'il y a à faire pour ajouter un menu de navigation à votre site WordPress !
Un menu de navigation est un ensemble de liens pointant vers les sections les plus importantes d'un site Web. Sur les sites Web WordPress, vous pouvez généralement trouver une barre horizontale de liens en haut de chaque page. Dans cet article, nous allons vous montrer comment ajouter facilement un menu de navigation à votre site WordPress. Lorsque vous créez un blog à l'aide de WordPress, vous souhaiterez peut-être inclure des catégories de blog sous forme de menu déroulant. En conséquence, WPBeginner propose un large éventail de catégories, notamment des actualités, des thèmes, des didacticiels, etc. Vous pouvez enregistrer votre menu en sélectionnant la zone où vous souhaitez l'afficher et en cliquant sur le bouton "Enregistrer le menu" après avoir ajouté les pages au menu. Ensuite, pour ajouter les catégories que vous souhaitez ajouter, cliquez sur "Ajouter au menu".
Vous pouvez ensuite les faire glisser en place en les faisant glisser en place. Vous pouvez modifier n'importe quel élément du menu en cliquant sur la flèche vers le bas. Ajouter des icônes de médias sociaux à votre menu n'est pas aussi difficile que vous pourriez le penser. Pour ajouter un menu de navigation à votre site Web, accédez à Apparence >. Un éditeur WordPress est accessible via votre tableau de bord. De plus, vous pouvez personnaliser le thème Twenty Twenty-Two en cliquant sur le bouton « Personnaliser ». Vous avez plus d'options avec l'option "Sélectionner le menu" qui peut être utilisée pour changer le menu, ajouter un autre élément ou en créer un nouveau.
Les menus de navigation sont un excellent choix si vous avez un grand site Web, comme une boutique en ligne ou un site d'actualités. Un menu de ce type est utilisé par des sites Web tels que Reuters, Buzzfeed, Starbucks, etc. WordPress vous permet de créer autant de menus que vous le souhaitez. Dans notre didacticiel, nous vous expliquerons comment créer plusieurs menus sur votre site Web.
Comment créer plusieurs menus dans WordPress
Il existe deux façons de créer plusieurs menus dans WordPress. La première consiste à créer un menu personnalisé et à l'affecter à un emplacement spécifique. La seconde consiste à créer plusieurs menus et à attribuer chacun à un emplacement différent.
Pour créer et gérer plusieurs menus dans WordPress, vous n'avez pas besoin de vous soucier du codage. Pour créer un nouveau menu personnalisé, cliquez sur l'onglet en haut de l'écran qui indique Créer un menu, puis cliquez à nouveau sur Créer un menu. Pour accéder à ces fonctions, vous devez d'abord vous connecter à votre compte administrateur WordPress. Il est possible que des messages d'erreur indiquent "Ce thème ne prend pas en charge les menus". Il s'agit d'un problème courant avec les anciens thèmes WordPress qui ont été publiés avant la sortie de WordPress 3.0. Vous devrez mettre à jour le fichier function.php dans votre thème pour inclure le code suivant. Si votre thème inclut la prise en charge de plusieurs menus, vous pouvez facilement créer plusieurs menus en suivant les étapes ci-dessous.
Les avantages d'ajouter des menus à votre site Web
Il existe plusieurs façons simples d'ajouter des menus à votre site Web, ce qui peut l'aider à paraître plus organisé. Lorsque vous créez des menus, vous pouvez regrouper du contenu connexe et permettre aux visiteurs de trouver plus facilement ce qu'ils recherchent. De plus, en plaçant les menus dans les zones où ils sont susceptibles de se trouver, vous accélérerez le temps de chargement de votre site Web. C'est maintenant à vous de proposer quelques menus.
Menu de navigation WordPress
L'ajout d'un menu de navigation personnalisé à votre site WordPress est un excellent moyen d'améliorer la convivialité de votre site et de le rendre plus convivial. Par défaut, WordPress est livré avec quelques emplacements de menu de navigation standard que vous pouvez utiliser. Cependant, si vous souhaitez ajouter un menu de navigation personnalisé, vous devrez utiliser un plugin ou modifier le code de votre thème.
Apprenez à créer un menu de navigation sur WordPress à l'aide du Guide du débutant de WPKube. Vous pouvez apprendre tout ce que vous devez savoir sur la création d'un menu de navigation dans cet article. Une interface assez conviviale peut être utilisée pour ajouter des menus à WordPress sans avoir à apprendre de codage. Ce guide vous fournira une série de guides généraux sur la façon d'ajouter et de supprimer des éléments de menu de navigation sur votre site. Il ne suffit pas d'ajouter et de réorganiser des éléments de menu. Vous pouvez construire des menus déroulants ainsi que des niveaux d'imbrication qui varient de l'un à l'autre. Tout d'abord, je vais expliquer plus en détail le fonctionnement de cette fonctionnalité.
Dans ce tutoriel, nous verrons comment utiliser l'interface de menu dédiée pour ajouter un menu de navigation à WordPress. Ces liens sont bénéfiques car ils vous permettent de : Un lien personnalisé peut être ajouté en suivant ces étapes :. Vous pouvez prévisualiser une liste d'éléments de menu à l'avance. Lorsque vous apportez des modifications à votre menu, l'aperçu de votre site se met automatiquement à jour.
Comment créer un menu de navigation personnalisé dans WordPress
Pour créer un menu de navigation personnalisé dans WordPress, accédez à Apparence. En cliquant sur "Créer un menu", vous pouvez créer un menu personnalisé dans "Mon menu personnalisé". Le bouton "Ajouter un élément" vous permet d'ajouter des éléments au menu. Une fois le menu enregistré, cliquez sur le bouton "Enregistrer".
Sélectionnez l'élément de menu "Pages" dans la zone d'administration de WordPress et recherchez le menu de navigation sur un site Web WordPress. Le menu de navigation se trouve dans la section "En-tête" du menu Pages.
Menus de navigation supplémentaires
Un menu de navigation supplémentaire est un excellent moyen de garder votre site Web organisé et professionnel. En ajoutant un menu de navigation supplémentaire, vous pouvez aider vos visiteurs à trouver plus facilement les informations dont ils ont besoin. Cela peut être particulièrement utile si votre site Web a beaucoup de contenu.
