WordPress Temalarında Özel Gezinme Menüleri Oluşturun
Yayınlanan: 2022-10-07WordPress temalarına özel gezinme menüleri eklemek, sitenizin görünümünü ve verdiği hissi iyileştirmenin harika bir yoludur. Varsayılan olarak, WordPress, çoğu site için ideal olmayan birkaç yerleşik gezinme menüsü konumuyla birlikte gelir. Neyse ki, WordPress temanıza özel gezinme menüleri eklemek nispeten kolaydır. Bu makalede, WordPress temalarına nasıl özel gezinme menüleri ekleyeceğinizi göstereceğiz.
Üst gezinme menüleri , yatay bağlantı akışına sahip grafik menülerdir. Yerleşik menü konumlarına ve düzenlerine sahip temalar, en yaygın WordPress temalarıdır. Bu makaledeki talimatlarımızı izleyerek, WordPress sitenize hızlı ve kolay bir şekilde özel gezinme menüleri oluşturabilecek ve ekleyebileceksiniz. Bu yazıda birkaç konuyu ele alacağız. Bir seedprod web sitesi, bir sürükle ve bırak oluşturucu kullanılarak oluşturulabilen özel bir gezinme menüsü ile yapılandırılabilir. İhtiyacınız olan kod, menünüzün görüneceği konumdaki şablon dosyasına eklenecektir. Gezinme menüsüne stil verme hakkında daha fazla bilgi edinmek istiyorsanız, bunun nasıl yapılacağına ilişkin ayrıntılı bir eğitim oluşturduk.
Kullanılabilmesi için önce Beaver Builder eklentisini yüklemeniz ve ardından etkinleştirmeniz gerekir. Etkinleştirildiğinde, gezinme menüsünü dahil etmek için mevcut bir sayfa oluşturabilir veya düzenleyebilirsiniz. Menülerin renklerini, tipografiyi ve diğer gelişmiş özellikleri uygun gördüğünüz şekilde ayarlayabilirsiniz. Yazı tipi boyutunu, hizalamayı ve mobil menüyü de değiştirebilirsiniz. Menünüz, Beaver Builder kullanılarak çeşitli stil ve renklerle özelleştirilebilir. Artan mobil kullanıcı sayısı ışığında menülerinizi mobil uyumlu hale getirmek isteyebilirsiniz. Örneğin, mobil menülerde dışarı kaydırma, açılır menü veya geçiş efekti kullanabilirsiniz.
WordPress'te Nasıl Özel Bir Gezinti Çubuğu Oluştururum?

WordPress'te özel bir gezinme çubuğu oluşturmanın birkaç farklı yolu vardır. Bunun bir yolu, Navbar Plus gibi bir eklenti kullanmaktır. Bu eklenti, kolaylıkla özel bir gezinme çubuğu oluşturmanıza olanak tanır. Başka bir yol da temanızın kodunu düzenlemektir. Kodu düzenleme konusunda rahatsanız, temanızın header.php dosyasına bazı kodlar ekleyerek özel bir gezinme çubuğu ekleyebilirsiniz.
Bir gezinme menüsü, web sitenizin ziyaretçileri için bir zorunluluktur. Aralarından seçim yapabileceğiniz birkaç farklı menü türü vardır, ancak en yaygın olanları statik ve kayan menülerdir. Bu derste, size sabit veya kayan bir menü oluşturmanın yanı sıra Max Mega Menü eklentisinin nasıl kullanılacağı konusunda yol göstereceğim. Yapışkan menü (veya herhangi bir şey!). On Scroll eklentisini kullanarak WordPress içinde yapışkan bir menü oluşturabilirsiniz. Web sitenizde zaten bir menünüz varsa, bu eklentiyi yüklemeniz gerekmez; bu kadar basit. Yeni Menü Oluştur menüsünden seçilerek yeni bir menü oluşturulabilir.
Mevcut menünüzün konumlanma şeklini beğenmiyorsanız, farklı bir menüye geçmenizi tavsiye ederim. Yapışkan Menü (veya Herhangi Bir Şey! on Scroll) eklentisi indirilmeli ve etkinleştirilmelidir. Adım 2: Menünüzün CSS kimliğini kopyalayıp web sitenizin canlı sayfasındaki ilk metin kutusuna yapıştırın. Bir sayfayı görmek için yeterince aşağı kaydırırsanız menü görüntülenmez. Çoğu geliştirici, menü seçenekleri üzerinde yeterli kontrole sahip değildir. Zaten bir WordPress menünüz varsa, Max Mega Menü uzantısıyla daha da özelleştirilebilir.
Üzerinden geçeceğim bölümlerde menü ayarlarını çeşitli bölümlere ayıracağım. Daha ayrıntılı talimatlar için önceki kurulum adımına bakın. Bir bölüm birkaç sekmeye ayrılabilir. Genel Ayarlar bölümünün altında CSS çıktı seçeneği olan yalnızca bir seçenek mevcuttur. Satır aralığı, gölge efektleri, fareyle üzerine gelme efektleri vb. dahil olmak üzere hayal edebileceğiniz her şeyi eklemek veya kaldırmak mümkündür. CSS'yi kendiniz yazmak, bu eklentiye değer katmanın en uygun yoludur.
WordPress'te Nasıl Gezinme Menüsü Eklerim?

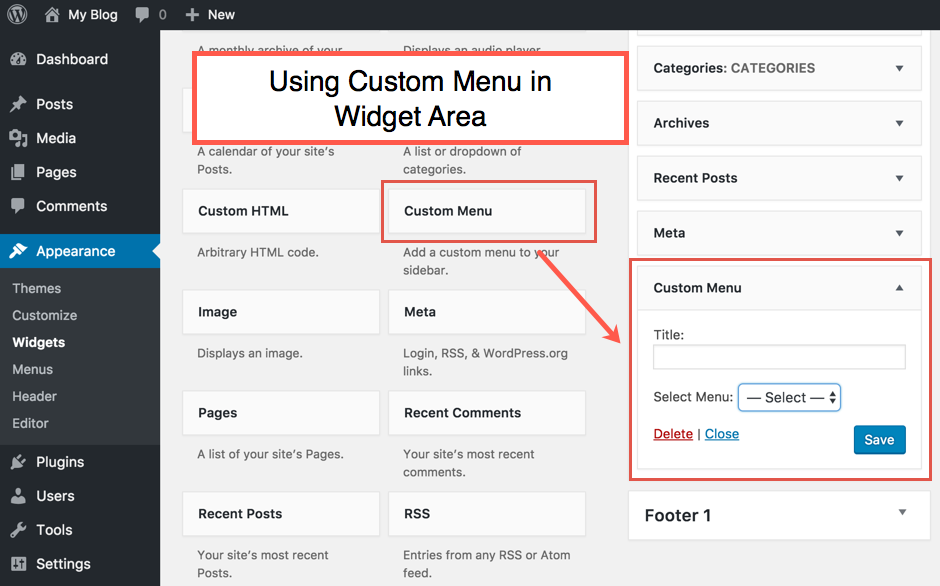
Widget tabanlı herhangi bir alanda, kenar çubuğunuza veya altbilginize gezinme menüleri ekleyebilirsiniz. Web sitenizin Görünüm bölümünde görünümünüzü değiştirebilirsiniz. Sağ üst köşedeki '+' işaretini tıkladıktan sonra, 'Gezinme Menüsü' widget bloğunu kenar çubuğunuza ekleyin.
Bu eğitim, WordPress'te bir gezinme menüsünün nasıl oluşturulacağı konusunda size yol gösterir. Bu eğitici, gösterge panosuna veya özelleştirmeye menü ekleme konusunda size yol gösterecektir. Ancak görme bozukluğu olan kişilerde alt menüleri kötüye kullanmak zor olabilir. Ekran görüntüleri bu eğitimdeki talimatlara dahil edilmiştir. Özelleştirme ekranı size WordPress menülerini yönetme veya oluşturma olanağı sağlar ve erişmek için fare imlecinizi Görünüm üzerine getirebilirsiniz. Açılır menünün altında, aşağıdaki resimde gösterildiği gibi merdivenler gibi alt menüler bulacaksınız. Bunu yapabilmek için aşağıdaki adımlarda tanımlanmış olan itemleri sürüklemeliyiz.
Düzenlemek veya kaldırmak istediğiniz menü aşağıdaki listede gösterilmiştir. Aşağıdaki resimde bulunan Menüyü Sil seçeneği tıklanarak menü kaldırılabilir veya yukarıdaki resimde gösterildiği gibi sol menüden seçilerek devre dışı bırakılabilir. Menüye bir öğe eklemek için ekranın sol tarafındaki düğmeye basmanız yeterlidir. Bu durumda, öğe türü tüm öğeler veya tüm kategoriler olabilir. Alt menüler olarak tanımlamak istiyorsanız kategorileri sağa sürükleyin. Widget'larınıza erişmenin en basit yolu, fare imlecinizi panodan Görünüm'e getirmektir. Navigasyon Menüsü göründüğünde, arama alanında menü tuşuna basın. Aşağıdaki öğretici, bir birincil menü örneğidir; ancak, diğer öğreticilere üst menüler veya alt bilgiler ekleyebilirsiniz. WordPress ile menüleri yönetebilir ve eklentileri entegre edebilirsiniz.
WordPress'te Özel Menü Kodunu Nasıl Eklerim?

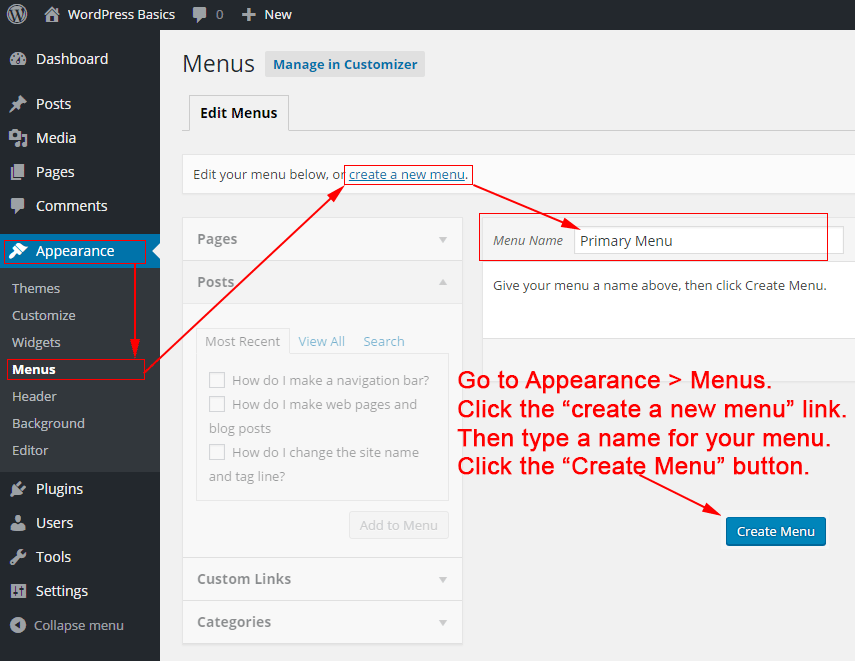
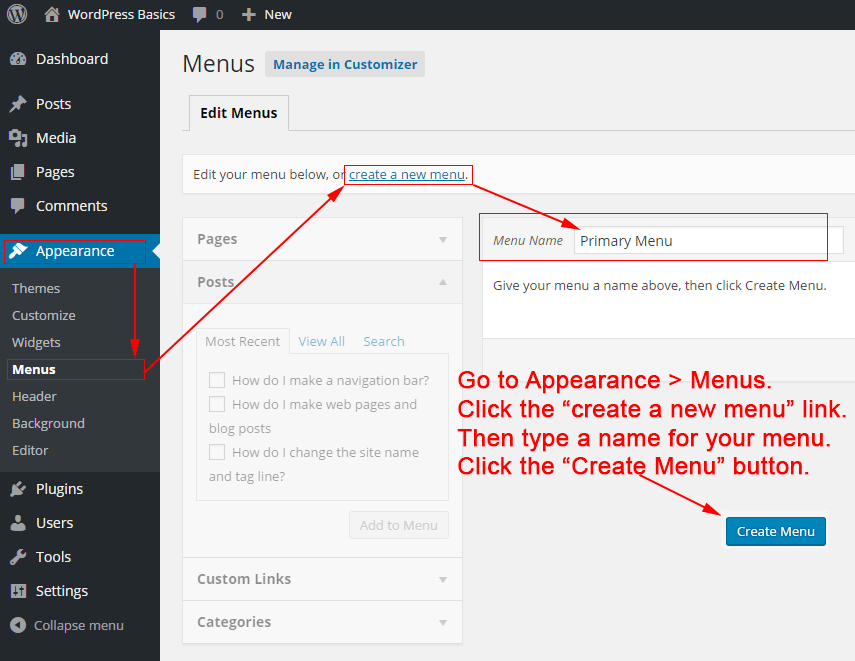
WordPress'te özel bir menü eklemek basittir. WordPress kontrol panelinizdeki Görünüm > Menüler sayfasına gidin ve “yeni bir menü oluştur” bağlantısını tıklayın. Buradan özel menü öğelerinizi ekleyebilir ve istediğiniz gibi düzenleyebilirsiniz.
Yeni Başlayanlar İçin Özel Bir WordPress Menüsü Hazırlama Kılavuzu. Site adının ve sloganın altında, ancak ana içeriğin üstünde çalışan bir menü oluşturacağız. Menü konumu temanın function.php dosyasına kaydedildiğinde, WordPress yönetici panosunda görünür olmalıdır. WordPress Dashboard menümüzü özelleştirebiliriz. Yeni menü artık WordPress tarafından desteklenmelidir. Panonun konumunu yönetmek için panoya artık erişilebilir. Tam olarak wp_nav_menu() işlevini kullandığımız yerde görünmesini istiyoruz.
Bu adımda tüm kategorilerimize bağlantı vereceğiz. Bir fareyle üzerine gelme efekti oluşturmak için fareyi her bağlantının üzerinde hareket ettirirseniz iyi olur. Bu, style.css dosyasında bu efekti oluşturmak için kullandığımız yöntemdir. Ek olarak, her öğe, dolgu ve kenar boşluğu için madde işaretlerini kaldırmak ve bağlantıların altını çizmek istiyoruz. Bu eğitimde, size WordPress'te nasıl özel bir menü oluşturacağınızı göstereceğiz. Bu videoda WordPress temamıza nasıl özel bir menü ekleyeceğimize bakacağız. Hedeflerimizi gerçekleştirmek için birkaç WordPress işlevi kullandık. WordPress yeni menümüzü oluşturmak için kullanıldığından, istediğimizi kolayca ekleyebilir veya çıkarabilirdik.
WordPress Gezinme Menüsü Css
WordPress gezinme menüleri, WordPress Menü sistemi kullanılarak oluşturulur. Bu sistem, menüler oluşturmanıza ve bunları web sitenizin herhangi bir yerine yerleştirmenize olanak tanır. Menülerinizin görünümünü CSS kullanarak da kontrol edebilirsiniz.
Bir web sitesinin gezinme menüleri kritik bileşenlerdir. Kullanıcıya, siteyi tam olarak keşfetmesi için gerekli bilgiler sağlanır. Bir gezinme menüsü yapılandırmak için iki seçenekten birini seçebilirsiniz. Eklentiler bunu yapmanın en basit yoludur, ileri düzey kullanıcılar ise CSS kullanabilir. Bu iki yöntem aşağıdaki bölümlerde ayrıntılı olarak ele alınmaktadır. Yüksek bant genişliğine ve ölçeklendirmeye sahip büyük bir web sitesi istiyorsanız, VPS barındırma doğru yoldur. WordPress temanızın CSS dosyasını düzenleyerek manuel olarak da navigasyon ekleyebilirsiniz. CSS ile WordPress gezinme menüsü stil kılavuzumuzu tamamladık, bu yüzden ona ulaşacağız.
Sağlık Hizmetlerinin Geleceği Sağlık Hizmetlerinin Geleceği: İzlenecek Yenilikler
WordPress Gezinme Menü Kodu
Bu kodu temanızın işlevine ekleyerek sitenizde kullanabileceğiniz özel bir gezinme menüsü oluşturabilirsiniz. Bu yöntem, Görünüm'e ('init','WPB_custom_new_menu') gidilerek geliştirilmiştir. WordPress yönetici sayfanızda yeni bir menü oluşturun ve istediğiniz değişiklikleri yapın.
WordPress'in yerleşik menü düzenleyicisi oldukça güçlü olmasına rağmen, buna alışmak zor olabilir. WordPress kontrol panelinize giriş yaparak Görünüm menüsüne erişebilirsiniz. Birden fazla menünüz varsa, açılır menü sayfanın üst kısmına yakın bir yerde görünecektir. Tema Özelleştirici kullanıyorsanız, Menüler sayfasını açtığınızda ekranınızın üst kısmında mevcut tüm menülerinizin bir listesini görürsünüz. Bir menüye yeni girişler eklemek çok basittir. Menü öğeleri, farklı bir sırada görünmelerini sağlamak için yeniden adlandırılabilir. Menünüze bir blog kategorisi ekleyebilirsiniz.

Bir gönderi veya sayfa eklemeye benzer şekilde, açılır menüyü tıklamak yerine kategoriler açılır menüsünü seçersiniz. En popüler kategorileriniz arasından seçim yapabilir, tüm listeyi kontrol edebilir veya tercih ettiğiniz kategorileri arayabilirsiniz. Ziyaretçiler yeni sekmedeki bağlantıya tıklayarak göz atmaya devam edebilir. Yuvalama, belirli menü öğelerinin, fareyle üzerine gelindiğinde ekranda farklı bir konumda görünmesini sağlama işlemidir. Öğeleri üzerlerine tıklayıp sağa sürükleyerek istediğiniz kadar iç içe yerleştirebilirsiniz. Üst düzey bir bağlantınız olduğunda, muhtemelen yalnızca metin olmasını isteyeceksiniz. Temanızda zaten yoksa, menünüze bir arama simgesi veya çubuğu ekleyebilirsiniz.
Menünüzün bulunduğu yeri beğenmiyorsanız, WordPress'te menünün konumunu değiştirmek çok basittir. Görüntüleme konumu olmadan tüm ziyaretçiler menüyü göremez. Bunu Konumları Yönet'i seçerek, görünümünüzü özelleştirerek veya Canlı Özelleştirici'yi kullanarak yapabilirsiniz. WordPress web siteniz için aynı anda birden fazla menü oluşturmak ve yönetmek mümkündür. Konumları Yönet ekranı, yalnızca birkaç fare tıklamasıyla her menüyü bir görüntüleme konumuna atamayı kolaylaştırır. Ayrıca CSS veya Jetpack'in Özel CSS aracını kullanarak menünüzün görünümünü kontrol edebilirsiniz. Menünüze sağ tıklayarak ve Inspect Element aracını kullanarak sınıfınızı bulabilirsiniz.
Bir menü öğesi için özel CSS sınıfı, düzenlenip ona bir CSS sınıfı verilerek ve ardından birincil menüyü onunla değiştirerek oluşturulabilir. WordPress menülerinizi yapışkan hale getirmenin ilk adımı, aşağı kaydırıp yapışkan mı yoksa sabit mi olduklarını görmektir. WordPress menüsünde bir düğme kullanmak için özel bir sınıf oluşturmanız gerekir. Menüme nasıl etiket eklerim? Menü işlevinde yerleşik olduğundan bunu etkinleştirmeye gerek yoktur. Ziyaretçilerinize canlı değişiklikler yayınlamadan bir menü üzerinde çalışmak için bir eklenti kullanılabilir. Menüler aynı yerde bir araya gelemediği için görünmeyen görüntüleme konumları dışında her şey sabit kalacaktır.
Ziyaretçiler, siz bir görüntüleme konumu yapılandırana veya kaldırana kadar yeni menünüzü göremez. Basit Özel CSS ve JS, Javascript'i içerecek şekilde bir WordPress sitesine yüklenebilecek bir eklenti örneğidir. Mega Menünün belirli bir yönüne erişmek için Görünüm * Menüler'e tıklayın. Tek bir menü öğesine karar vermekte sorun yaşıyorsanız, Görünüm sekmesine tıklayın ve ardından Ekran Seçenekleri'ni seçin. Özel gönderi türleri oldukları için gezinme menüleri kenar çubuğunda bulunabilir. Gezinme menünüzü tam istediğiniz gibi elde etmek için biraz düzenleme ve belki biraz CSS gerekecektir. Veritabanınızda herhangi bir değişiklik yapmadan önce, Jetpack Backup gibi bir hizmet kullanılarak yedeklendiğinden emin olun.
WordPress Gezinme Menü Eklentisi
WordPress sitenize bir gezinme menüsü eklemek, kullanıcı deneyimini iyileştirmenin harika bir yoludur. Menü eklemenin birkaç farklı yolu vardır, ancak en kolay yol bir eklenti kullanmaktır.
Kullanılabilir birçok farklı eklenti var, ancak WP Menu Maker eklentisini kullanmanızı öneririz. Kullanımı kolaydır ve birçok harika özelliğe sahiptir.
Eklentiyi kurup etkinleştirdikten sonra Görünüm > Menüler'e giderek yeni bir menü oluşturabilirsiniz. Buradan menünüze öğeler ekleyebilir, bunları istediğiniz gibi düzenleyebilir ve ardından değişikliklerinizi kaydedebilirsiniz.
Yeni menünüz artık sitenizde görünecek. Görünüm > Menüler'e gidip “Konumları Yönet” sekmesine tıklayarak menünün konumunu değiştirebilirsiniz. Burada menünüzün görünmesini istediğiniz yeri seçebilirsiniz.
WordPress sitenize bir gezinme menüsü eklemek için hepsi bu kadar!
Gezinme menüsü, bir web sitesinin en önemli bölümlerine işaret eden bir bağlantı koleksiyonudur. WordPress web sitelerinde, genellikle her sayfanın üstünde yatay bir bağlantı çubuğu bulabilirsiniz. Bu makalede, WordPress web sitenize nasıl kolayca gezinme menüsü ekleyeceğinizi göstereceğiz. WordPress kullanarak bir blog oluşturduğunuzda, açılır menü olarak blog kategorilerini dahil etmek isteyebilirsiniz. Sonuç olarak, WPBeginner haberler, temalar, öğreticiler ve daha fazlasını içeren çok çeşitli kategoriler sunar. Sayfaları menüye ekledikten sonra görüntülemek istediğiniz alanı seçip 'Menüyü Kaydet' butonuna tıklayarak menünüzü kaydedebilirsiniz. Ardından, eklemek istediğiniz kategorileri eklemek için 'Menüye Ekle'yi tıklayın.
Daha sonra onları yerlerine sürükleyerek yerlerine sürükleyebilirsiniz. Aşağı oku tıklayarak herhangi bir menü öğesini değiştirebilirsiniz. Menünüze sosyal medya ikonları eklemek sandığınız kadar zor değil. Web sitenize bir gezinme menüsü eklemek için Görünüm > seçeneğine gidin. Bir WordPress düzenleyicisine kontrol panelinizden erişilebilir. Ayrıca Twenty Twenty-Two temasını 'Özelleştir' butonuna tıklayarak özelleştirebilirsiniz. Menüyü değiştirmek, başka bir öğe eklemek veya yeni bir tane oluşturmak için kullanılabilecek 'Menü Seç' seçeneğiyle daha fazla seçeneğiniz var.
Çevrimiçi mağaza veya haber sitesi gibi büyük bir web siteniz varsa, gezinme menüleri mükemmel bir seçimdir. Bu tür bir menü Reuters, Buzzfeed, Starbucks ve benzeri web siteleri tarafından kullanılır. WordPress, istediğiniz kadar menü oluşturmanıza olanak tanır. Eğitimimizde, web sitenizde birden çok menü oluşturma konusunda size yol göstereceğiz.
WordPress'te Birden Çok Menü Nasıl Oluşturulur
WordPress'te birden çok menü oluşturmanın iki yolu vardır. Birincisi, özel bir menü oluşturmak ve onu belirli bir konuma atamak. İkincisi, birden fazla menü oluşturmak ve her birini farklı bir konuma atamak.
WordPress'te birden fazla menü oluşturmak ve yönetmek için kodlama ile uğraşmanıza gerek yok. Yeni bir özel menü oluşturmak için ekranın üst kısmında Menü Oluştur yazan sekmeye tıklayın, ardından tekrar Menü Oluştur'a tıklayın. Bu işlevlere erişmek için önce WordPress yönetici hesabınızda oturum açmalısınız. Hata mesajlarının “Bu tema menüleri desteklemiyor” şeklinde görünmesi mümkündür. Bu, WordPress 3.0'ın yayınlanmasından önce piyasaya sürülen eski WordPress temalarında yaygın bir sorundur. Aşağıdaki kodu eklemek için temanızdaki function.php dosyasını güncellemeniz gerekir. Temanız birden çok menü için destek içeriyorsa, aşağıdaki adımları kullanarak kolayca birden çok menü oluşturabilirsiniz.
Web Sitenize Menü Eklemenin Faydaları
Web sitenize daha düzenli görünmesine yardımcı olabilecek menüler eklemenin birkaç basit yolu vardır. Menüler oluşturduğunuzda, ilgili içeriği birlikte gruplayabilir ve ziyaretçilerin aradıklarını bulmalarını kolaylaştırabilirsiniz. Ayrıca menüleri bulunma olasılığı olan alanlara yerleştirerek web sitenizin yüklenme süresini hızlandırmış olursunuz. Bazı menüler oluşturmak artık size kalmış.
WordPress Gezinme Menüsü
WordPress sitenize özel bir gezinme menüsü eklemek, sitenizin kullanılabilirliğini iyileştirmenin ve daha kullanıcı dostu hale getirmenin harika bir yoludur. Varsayılan olarak WordPress, kullanabileceğiniz birkaç standart gezinme menüsü konumuyla birlikte gelir. Ancak, özel bir gezinme menüsü eklemek istiyorsanız, bir eklenti kullanmanız veya temanızın kodunu düzenlemeniz gerekir.
WPKube'un Yeni Başlayanlar Kılavuzunu kullanarak WordPress'te bir gezinme menüsünün nasıl oluşturulacağını öğrenin. Navigasyon menüsü oluşturma hakkında bilmeniz gereken her şeyi bu yazıdan öğrenebilirsiniz. Oldukça kullanıcı dostu bir arayüz, herhangi bir kodlama öğrenmek zorunda kalmadan WordPress'e menü eklemek için kullanılabilir. Bu kılavuz, sitenize gezinme menüsü öğelerini nasıl ekleyeceğiniz ve kaldıracağınız konusunda size bir dizi genel kılavuz sağlayacaktır. Menü öğelerini eklemek ve yeniden düzenlemek yeterli değildir. Birinden diğerine değişen iç içe yerleştirme düzeylerinin yanı sıra açılır menüler oluşturabilirsiniz. İlk olarak, bu işlevselliğin daha derinlemesine nasıl çalıştığını gözden geçireceğim.
Bu eğitimde, WordPress'e bir gezinme menüsü eklemek için özel menü arayüzünün nasıl kullanılacağını gözden geçireceğiz. Bu bağlantılar aşağıdakileri yapmanıza izin verdikleri için faydalıdır: Aşağıdaki adımlar izlenerek özel bir bağlantı eklenebilir:. Önceden menü öğelerinin listesini önizleyebilirsiniz. Menünüzde değişiklik yaptığınızda sitenizin önizlemesi otomatik olarak güncellenecektir.
WordPress'te Özel Gezinme Menüsü Nasıl Oluşturulur
WordPress'te özel bir gezinme menüsü oluşturmak için Görünüm'e gidin. “Menü Oluştur”a tıklayarak “Özel Menüm”de özel bir menü oluşturabilirsiniz. “Bir öğe ekle” düğmesi, menüye öğe eklemenizi sağlar. Menü kaydedildikten sonra “Kaydet” düğmesine tıklayın.
WordPress yönetim alanından “Sayfalar” menü öğesini seçin ve bir WordPress web sitesinde gezinme menüsünü arayın. Gezinme menüsü, Sayfalar menüsünün “Başlık” bölümünde bulunabilir.
Ekstra Gezinme Menüleri
Ek bir gezinme menüsü , web sitenizin düzenli ve profesyonel görünmesini sağlamanın harika bir yoludur. Ekstra bir gezinme menüsü ekleyerek ziyaretçilerinizin ihtiyaç duydukları bilgileri daha kolay bulmalarına yardımcı olabilirsiniz. Bu, özellikle web sitenizde çok fazla içerik varsa yardımcı olabilir.
