WordPress テーマでカスタム ナビゲーション メニューを作成する
公開: 2022-10-07WordPress テーマにカスタム ナビゲーション メニューを追加することは、サイトのルック アンド フィールを向上させる優れた方法です。 デフォルトでは、WordPress にはナビゲーション メニューの場所がいくつか組み込まれていますが、これは多くの場合、ほとんどのサイトにとって理想的ではありません。 幸いなことに、WordPress テーマにカスタム ナビゲーション メニューを追加するのは比較的簡単です。 この記事では、WordPress テーマにカスタム ナビゲーション メニューを追加する方法を紹介します。
トップ ナビゲーション メニューは、リンクが水平方向に流れるグラフィカルなメニューです。 メニューの場所とレイアウトが組み込まれたテーマは、最も一般的な WordPress テーマです。 この記事の手順に従うことで、カスタム ナビゲーション メニューをすばやく簡単に作成して、WordPress サイトに追加することができます。 この記事では、いくつかのトピックについて説明します。 ドラッグ アンド ドロップ ビルダーを使用して構築できるカスタム ナビゲーション メニューを使用して、seedprod Web サイトを構成できます。 必要なコードは、メニューが表示される場所のテンプレート ファイルに追加されます。 ナビゲーション メニューのスタイル設定について詳しく知りたい場合は、その方法に関する詳細なチュートリアルを作成しました。
Beaver Builder プラグインを使用するには、まずインストールしてからアクティブ化する必要があります。 アクティブ化すると、既存のページを作成または編集して、ナビゲーション メニューを含めることができます。 メニュー、タイポグラフィ、およびその他の高度な機能の色を、必要に応じて調整できます。 フォント サイズ、配置、およびモバイル メニューを変更することもできます。 Beaver Builder を使用して、さまざまなスタイルや色でメニューをカスタマイズできます。 モバイル ユーザーの増加に合わせて、メニューをモバイル対応にしたい場合があります。 たとえば、モバイル メニューでスライドアウト、ドロップダウン、トグル効果を使用できます。
WordPress でカスタム ナビゲーション バーを作成するにはどうすればよいですか?

WordPress でカスタム ナビゲーション バーを作成するには、いくつかの方法があります。 1 つの方法は、Navbar Plus などのプラグインを使用することです。 このプラグインを使用すると、カスタム ナビゲーション バーを簡単に作成できます。 もう 1 つの方法は、テーマのコードを編集することです。 コードの編集に慣れている場合は、テーマの header.php ファイルにコードを追加して、カスタム ナビゲーション バーを追加できます。
ナビゲーション メニューは、Web サイトの訪問者にとって必須です。 選択できるメニューにはいくつかの異なるタイプがありますが、静的メニューとフローティング メニューが最も一般的です。 このレッスンでは、スティッキー メニューまたはフローティング メニューの作成方法と、Max Mega Menu プラグインの使用方法について説明します。 付箋メニュー (または何でも!)。 on Scroll プラグインを使用すると、WordPress 内にスティッキー メニューを作成できます。 Web サイトに既にメニューがある場合は、このプラグインをインストールする必要はありません。 それはそれと同じくらい簡単です。 「新規メニューの作成」メニューから選択することで、新しいメニューを作成できます。
現在のメニューの配置が気に入らない場合は、別のメニューに変更することをお勧めします。 Sticky Menu (または Anything! on Scroll) プラグインをダウンロードして有効にする必要があります。 ステップ 2: メニューの CSS ID をコピーして、Web サイトのライブ ページの最初のテキスト ボックスに貼り付けます。 ページを十分に下にスクロールしてもメニューは表示されません。 多くの開発者は、メニュー オプションを十分に制御できていません。 すでにWordPress メニューをお持ちの場合は、Max Mega Menu 拡張機能を使用してさらにカスタマイズできます。
これから説明するセクションでは、メニュー設定をさまざまなセクションに分けて説明します。 詳細な手順については、前のインストール手順を参照してください。 セクションは複数のタブに分割できます。 [一般設定] セクションで使用できるオプションは 1 つだけです。これは CSS 出力オプションです。 行間隔、影の効果、ホバー効果など、想像できるすべてのものを追加または削除することができます。 CSS を自分で書くことは、このプラグインに価値を追加する最も便利な方法です。
WordPressでナビゲーションメニューを追加するにはどうすればよいですか?

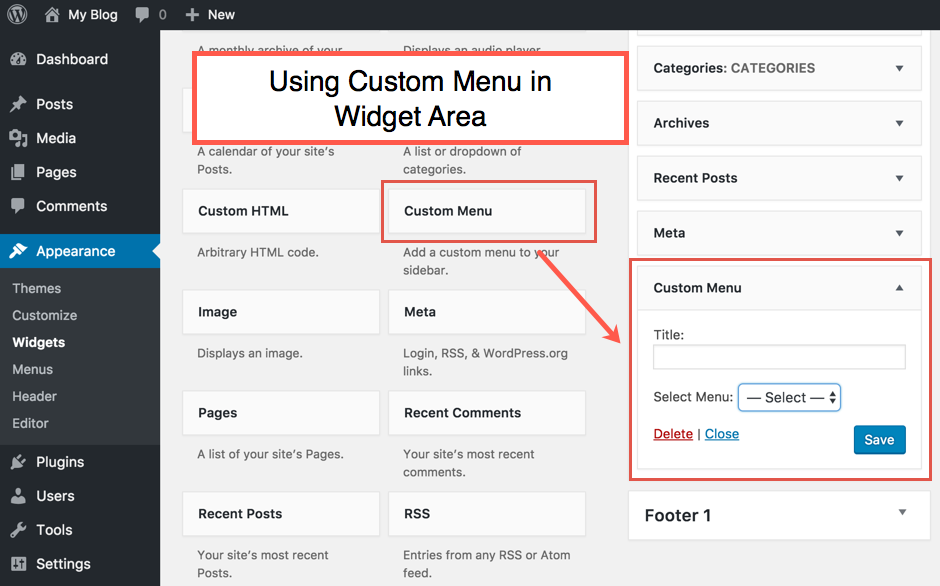
ウィジェット ベースの領域では、ナビゲーション メニューをサイドバーまたはフッターに追加できます。 Web サイトの [外観] セクションで外観を変更できます。 右上隅の「+」をクリックした後、「ナビゲーション メニュー」ウィジェット ブロックをサイドバーに追加します。
このチュートリアルでは、WordPress でナビゲーション メニューを作成する方法について説明します。 このチュートリアルでは、ダッシュボードまたはカスタマイズにメニューを追加する方法について説明します。 ただし、視覚障害のある人の場合、サブメニューを悪用するのは難しい場合があります。 このチュートリアルの手順には、スクリーンショットが含まれています。 カスタマイズ画面では、 WordPress メニューを管理または作成する機能が提供され、マウス ポインターを [外観] に移動してアクセスできます。 下の画像に示すように、ドロップダウン メニューの下に、階段などのサブメニューがあります。 これを行うには、次の手順で定義した項目をドラッグする必要があります。
編集または削除するメニューは、次のリストの下に表示されます。 メニューは、下の画像の [メニューの削除] オプションをクリックして削除するか、上の画像に示すように左側のメニューから選択して無効にすることができます。 メニューにアイテムを追加するには、画面の左側にあるボタンを押すだけです。 この場合、アイテム タイプは、すべてのアイテムまたはすべてのカテゴリのいずれかになります。 カテゴリをサブメニューとして定義する場合は、カテゴリを右にドラッグします。 ウィジェットにアクセスする最も簡単な方法は、ダッシュボードからマウス カーソルを外観に移動することです。 ナビゲーション メニューが表示されたら、検索フィールドのメニュー キーを押します。 次のチュートリアルは、プライマリ メニューの例です。 ただし、他のチュートリアルでトップ メニューまたはフッターを追加できます。 WordPress を使用すると、メニューを管理したり、プラグインを統合したりできます。
WordPress でカスタム メニュー コードを追加するにはどうすればよいですか?

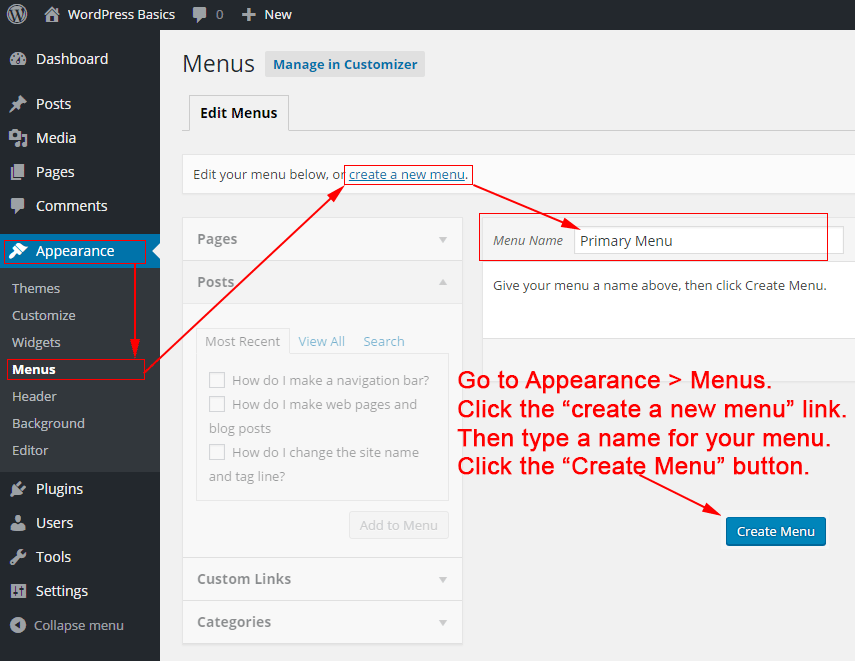
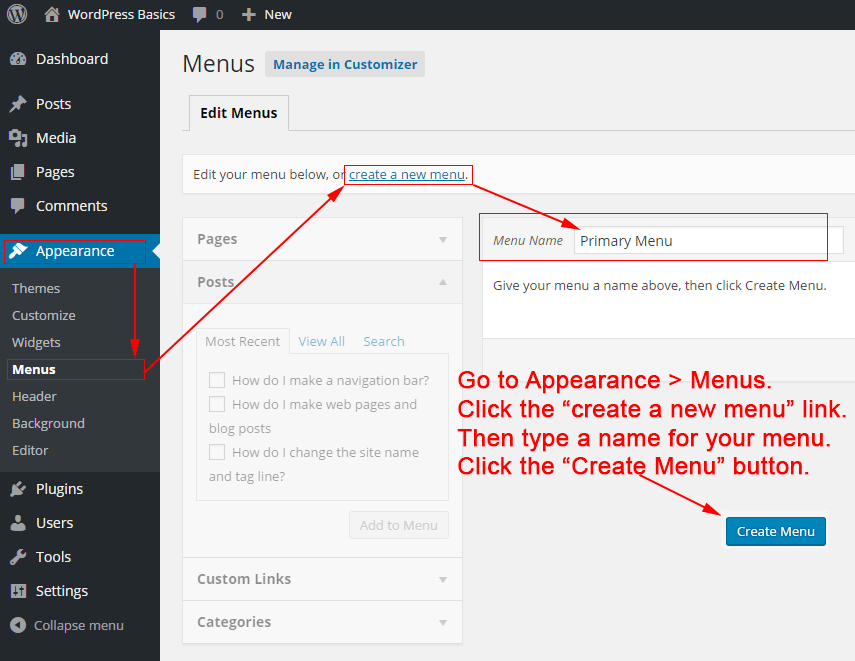
WordPress にカスタム メニューを追加するのは簡単です。 WordPress ダッシュボードの [外観] > [メニュー] ページに移動し、[新しいメニューを作成] リンクをクリックするだけです。 そこから、カスタム メニュー項目を追加して、好きなように配置できます。
カスタムWordPressメニューを作成するための初心者向けガイド . サイト名とキャッチフレーズの下、メイン コンテンツの上に表示されるメニューを作成します。 メニューの場所がテーマの functions.php ファイルに登録されたら、WordPress 管理ダッシュボードに表示される必要があります。 WordPress ダッシュボード メニューをカスタマイズできます。 新しいメニューは、WordPress を利用する必要があります。 ダッシュボードにアクセスして、ダッシュボードの場所を管理できるようになりました。 wp_nav_menu() 関数を使用した場所に正確に表示する必要があります。
このステップでは、すべてのカテゴリにリンクします。 マウスを各リンクの上に移動して、ホバー効果を作成すると便利な場合があります。 これは、style.css ファイルでその効果を作成するために使用した方法です。 さらに、各要素の箇条書き、パディングとマージン、およびリンクの下線を削除したいと考えています。 このチュートリアルでは、WordPress でカスタム メニューを作成する方法を紹介します。 このビデオでは、WordPress テーマにカスタム メニューを追加する方法を見ていきます。 目標を達成するために、いくつかの WordPress 関数を使用しました。 WordPress を使用して新しいメニューを作成しているため、必要なものを簡単に追加または削除できます。
WordPressナビゲーションメニューCss
WordPress ナビゲーション メニューは、 WordPress メニュー システムを使用して作成されます。 このシステムを使用すると、メニューを作成して、Web サイトのどこにでも配置できます。 CSS を使用して、メニューの外観を制御することもできます。
Web サイトのナビゲーション メニューは重要なコンポーネントです。 ユーザーには、サイトを完全に探索するために必要な情報が提供されます。 ナビゲーション メニューを構成するための 2 つのオプションのいずれかを選択できます。 そのための最も簡単な方法はプラグインですが、上級ユーザーは CSS を使用できます。 これら 2 つの方法については、以降のセクションで詳しく説明します。 高帯域幅とスケーリングを備えた大規模な Web サイトが必要な場合は、VPS ホスティングが最適です。 WordPress テーマの CSS ファイルを編集して、手動でナビゲーションを追加することもできます。 WordPress ナビゲーション メニューのスタイル ガイドを CSS で完成させたので、それに取り掛かります。
ヘルスケアの未来 ヘルスケアの未来: 注目すべきイノベーション
WordPress ナビゲーション メニュー コード
このコードをテーマの関数に追加すると、サイトで使用できるカスタム ナビゲーション メニューを作成できます。 このメソッドは、Appearance ('init','WPB_custom_new_menu') に移動することで改善されました。 WordPress 管理ページに新しいメニューを作成し、必要な変更を加えます。

WordPress のビルトイン メニュー エディターは非常に強力ですが、慣れるのは難しい場合があります。 WordPress ダッシュボードにログインすると、外観メニューにアクセスできます。 複数のメニューがある場合、ドロップダウンはページの上部近くに表示されます。 テーマ カスタマイザーを使用している場合、[メニュー] ページを開くと、既存のすべてのメニューのリストが画面の上部に表示されます。 メニューに新しいエントリを追加するのは非常に簡単です。 メニュー項目の名前を変更して、異なる順序で表示することができます。 ブログのカテゴリをクリックしてメニューに追加できます。
ドロップダウン メニューをクリックする代わりに、カテゴリのドロップダウン メニューを選択することを除いて、投稿またはページの追加と同様です。 最も人気のあるカテゴリから選択するか、リスト全体を確認するか、好みのカテゴリを探すことができます。 訪問者は、新しいタブのリンクをクリックして引き続き閲覧できます。 ネスティングとは、特定のメニュー項目をホバー中に画面上の別の場所に表示するプロセスです。 項目をクリックして右にドラッグすると、項目を好きなだけネストできます。 トップレベルのリンクがある場合、テキストだけにしたいでしょう。 テーマにまだない場合は、メニューに検索アイコンまたはバーを含めることができます。
メニューの場所が気に入らない場合は、WordPress でメニューの場所を簡単に変更できます。 表示場所がないと、すべての訪問者がメニューを見ることができません。 これを行うには、場所の管理を選択するか、外観をカスタマイズするか、ライブ カスタマイザーを使用します。 WordPress Web サイトの複数のメニューを同時に作成および管理することができます。 場所の管理画面では、マウスを数回クリックするだけで、各メニューを表示場所に簡単に割り当てることができます。 さらに、CSS または Jetpack のカスタム CSS ツールを使用して、メニューの外観を制御できます。 メニューを右クリックして要素の検査ツールを使用すると、クラスを見つけることができます。
メニュー項目のカスタム CSS クラスは、CSS クラスを編集して指定し、プライマリ メニューをそれで置き換えることによって作成できます。 WordPress メニューを固定するための最初のステップは、下にスクロールして固定されているかどうかを確認することです。 WordPress メニューでボタンを使用するには、カスタム クラスを作成する必要があります。 メニューにタグを追加するにはどうすればよいですか? これはメニュー機能に組み込まれているため、有効にする必要はありません。 プラグインを使用すると、ライブの変更を訪問者にブロードキャストせずにメニューを操作できます。 メニューが同じ場所に収まらないため表示されない表示場所を除いて、すべてが一定のままです。
表示場所を設定するか削除するまで、訪問者は新しいメニューを表示できません。 Simple Custom CSS and JS は、WordPress サイトにインストールして Javascript を組み込むことができるプラグインの例です。 メガ メニューの特定の側面にアクセスするには、[外観] * [メニュー] をクリックします。 メニュー項目を 1 つに絞るのが難しい場合は、[外観] タブをクリックし、[画面オプション] を選択します。 カスタム投稿タイプであるため、サイドバーにナビゲーション メニューがあります。 ナビゲーション メニューを希望どおりに表示するには、多少の編集と、場合によっては少しの CSS が必要になります。 データベースに変更を加える前に、Jetpack Backup などのサービスを使用してデータベースがバックアップされていることを確認してください。
WordPressナビゲーションメニュープラグイン
WordPress サイトにナビゲーション メニューを追加することは、ユーザー エクスペリエンスを向上させる優れた方法です。 メニューを追加するにはいくつかの方法がありますが、最も簡単な方法はプラグインを使用することです。
さまざまなプラグインが利用可能ですが、WP Menu Maker プラグインの使用をお勧めします。 使いやすく、多くの優れた機能を備えています。
プラグインをインストールして有効化したら、[外観] > [メニュー] に移動して新しいメニューを作成できます。 ここから、項目をメニューに追加し、必要に応じて配置して、変更を保存できます。
新しいメニューがサイトに表示されます。 メニューの場所を変更するには、[外観] > [メニュー] に移動し、[場所の管理] タブをクリックします。 ここで、メニューを表示する場所を選択できます。
WordPress サイトにナビゲーション メニューを追加する手順はこれですべてです。
ナビゲーション メニューは、Web サイトの最も重要なセクションへのリンクの集まりです。 WordPress Web サイトでは、通常、すべてのページの上部にリンクの水平バーがあります。 この記事では、WordPress Web サイトにナビゲーション メニューを簡単に追加する方法を紹介します。 WordPress を使用してブログを作成する場合、ブログのカテゴリをドロップダウン メニューとして含めることができます。 その結果、WPBeginner は、ニュース、テーマ、チュートリアルなど、幅広いカテゴリを提供します。 メニューにページを追加した後、メニューを表示する領域を選択し、[メニューを保存] ボタンをクリックすると、メニューを保存できます。 次に、追加するカテゴリを追加するには、[メニューに追加] をクリックします。
次に、それらを所定の位置にドラッグすることで、それらを所定の位置にドラッグできます。 下向き矢印をクリックすると、メニュー項目を変更できます。 メニューにソーシャル メディアのアイコンを追加することは、思ったほど難しくありません。 Web サイトにナビゲーション メニューを追加するには、[外観] > に移動します。 ダッシュボードから WordPress エディターにアクセスできます。 さらに、「カスタマイズ」ボタンをクリックすると、Twenty Twenty-Two テーマをカスタマイズできます。 メニューの変更、別のアイテムの追加、または新しいアイテムの作成に使用できる [メニューの選択] オプションには、さらに多くのオプションがあります。
ナビゲーション メニューは、オンライン ストアやニュース サイトなどの大規模な Web サイトの場合に最適です。 このタイプのメニューは、Reuters、Buzzfeed、Starbucks などの Web サイトで使用されています。 WordPress では、必要な数のメニューを作成できます。 このチュートリアルでは、Web サイトに複数のメニューを作成する方法について説明します。
WordPressで複数のメニューを作成する方法
WordPress で複数のメニューを作成するには、2 つの方法があります。 1 つ目は、カスタム メニューを作成し、特定の場所に割り当てることです。 2 つ目は、複数のメニューを作成し、それぞれを別の場所に割り当てることです。
WordPress で複数のメニューを作成して管理するために、わざわざコーディングする必要はありません。 新しいカスタム メニューを作成するには、画面上部の [メニューの作成] というタブをクリックし、もう一度 [メニューの作成] をクリックします。 これらの機能にアクセスするには、まず WordPress 管理者アカウントにログインする必要があります。 「このテーマはメニューをサポートしていません」というエラー メッセージが表示される可能性があります。 これは、WordPress 3.0 のリリース前にリリースされた古い WordPress テーマでよくある問題です。 テーマの function.php ファイルを更新して、次のコードを含める必要があります。 テーマに複数のメニューのサポートが含まれている場合、以下の手順を使用して複数のメニューを簡単に作成できます。
ウェブサイトにメニューを追加する利点
Web サイトにメニューを追加する簡単な方法がいくつかあります。 メニューを作成すると、関連するコンテンツをグループ化して、訪問者が探しているものを見つけやすくなります。 さらに、メニューを見つけやすい場所に配置することで、Web サイトの読み込み時間を短縮できます。 いくつかのメニューを考え出すのはあなた次第です。
WordPress ナビゲーションメニュー
WordPress サイトにカスタム ナビゲーション メニューを追加することは、サイトの使いやすさを向上させ、よりユーザー フレンドリーにする優れた方法です。 デフォルトでは、WordPress には、使用できるいくつかの標準的なナビゲーション メニューの場所が付属しています。 ただし、カスタム ナビゲーション メニューを追加する場合は、プラグインを使用するか、テーマのコードを編集する必要があります。
WPKube の初心者向けガイドを使用して、WordPress でナビゲーション メニューを作成する方法を学びます。 この投稿では、ナビゲーション メニューの作成について知っておく必要があるすべてのことを学ぶことができます。 非常にユーザーフレンドリーなインターフェイスを使用して、コーディングを学ぶことなく WordPress にメニューを追加できます. このガイドでは、サイトのナビゲーション メニュー項目を追加および削除する方法に関する一連の一般的なガイドを提供します。 メニュー項目を追加して再配置するだけでは十分ではありません。 ドロップダウン メニューと、次から次へと変化するネスト レベルを作成できます。 まず、この機能がどのように機能するかを詳しく説明します。
このチュートリアルでは、専用のメニュー インターフェイスを使用して WordPress にナビゲーション メニューを追加する方法について説明します。 これらのリンクは、次のことができるため有益です。 カスタム リンクは、次の手順に従って追加できます。 メニュー項目のリストを事前にプレビューできます。 メニューに変更を加えると、サイトのプレビューが自動的に更新されます。
WordPress でカスタム ナビゲーション メニューを作成する方法
WordPress でカスタム ナビゲーション メニューを作成するには、外観に移動します。 「メニュー作成」をクリックすると、「マイカスタムメニュー」にカスタムメニューを作成できます。 「アイテムを追加」ボタンを使用すると、メニューにアイテムを追加できます。 メニューが保存されたら、「保存」ボタンをクリックします。
WordPress 管理エリアから「ページ」メニュー項目を選択し、WordPress Web サイトのナビゲーション メニューを探します。 ナビゲーション メニューは、[ページ] メニューの [ヘッダー] セクションにあります。
追加のナビゲーション メニュー
追加のナビゲーション メニューは、Web サイトを整理されたプロフェッショナルな外観に保つための優れた方法です。 追加のナビゲーション メニューを追加することで、訪問者が必要な情報をより簡単に見つけられるようにすることができます。 これは、Web サイトに多くのコンテンツがある場合に特に役立ちます。
