Twórz niestandardowe menu nawigacyjne w motywach WordPress
Opublikowany: 2022-10-07Dodanie niestandardowych menu nawigacyjnych w motywach WordPress to świetny sposób na poprawę wyglądu i działania witryny. Domyślnie WordPress ma kilka wbudowanych lokalizacji menu nawigacji , które często nie są idealne dla większości witryn. Na szczęście dodanie niestandardowych menu nawigacyjnych do motywu WordPress jest stosunkowo łatwe. W tym artykule pokażemy, jak dodać niestandardowe menu nawigacyjne w motywach WordPress.
Górne menu nawigacyjne to menu graficzne z poziomym przepływem łączy. Motywy z wbudowanymi lokalizacjami i układami menu to najpopularniejsze motywy WordPress. Postępując zgodnie z naszymi instrukcjami w tym artykule, będziesz mógł szybko i łatwo tworzyć i dodawać niestandardowe menu nawigacyjne do swojej witryny WordPress. W tym artykule omówimy kilka tematów. Witrynę seedprod można skonfigurować za pomocą niestandardowego menu nawigacyjnego, które można zbudować za pomocą narzędzia do przeciągania i upuszczania. Kod, którego będziesz potrzebować, zostanie dodany do pliku szablonu w lokalizacji, w której pojawi się Twoje menu. Jeśli chcesz dowiedzieć się więcej o stylizacji menu nawigacyjnego, stworzyliśmy szczegółowy samouczek, jak to zrobić.
Musisz najpierw zainstalować, a następnie aktywować wtyczkę Beaver Builder, zanim będzie można z niej korzystać. Po aktywacji możesz utworzyć lub edytować istniejącą stronę, aby zawierała menu nawigacyjne. Możesz dostosować kolory menu, typografię i inne zaawansowane funkcje według własnego uznania. Możesz także zmienić rozmiar czcionki, wyrównanie i menu mobilne. Twoje menu można dostosować za pomocą różnych stylów i kolorów za pomocą Beaver Builder. Ze względu na rosnącą liczbę użytkowników mobilnych możesz chcieć dostosować swoje menu do urządzeń mobilnych. Możesz na przykład użyć efektu wysuwania, rozwijania lub przełączania w menu mobilnych.
Jak utworzyć niestandardowy pasek nawigacyjny w WordPress?

Istnieje kilka różnych sposobów tworzenia niestandardowego paska nawigacyjnego w WordPress. Jednym ze sposobów jest użycie wtyczki takiej jak Navbar Plus. Ta wtyczka umożliwia łatwe tworzenie niestandardowego paska nawigacyjnego. Innym sposobem jest edycja kodu motywu. Jeśli nie masz nic przeciwko edycji kodu, możesz dodać niestandardowy pasek nawigacyjny, dodając kod do pliku header.php motywu.
Menu nawigacyjne jest koniecznością dla odwiedzających Twoją witrynę. Do wyboru jest kilka różnych typów menu, ale najczęściej spotykane są menu statyczne i pływające. W tej lekcji przeprowadzę Cię przez proces tworzenia przyklejonego lub pływającego menu, a także jak korzystać z wtyczki Max Mega Menu. Lepkie menu (lub cokolwiek!). Korzystając z wtyczki on Scroll, możesz utworzyć lepkie menu w WordPressie. Jeśli masz już menu na swojej stronie, nie musisz instalować tej wtyczki; to takie proste. Nowe menu można utworzyć, wybierając je z menu Utwórz nowe menu.
Jeśli nie podoba Ci się sposób, w jaki Twoje obecne menu jest ustawione, polecam zmienić na inne. Wtyczka Sticky Menu (lub Anything! on Scroll) musi zostać pobrana i aktywowana. Krok 2: Skopiuj i wklej identyfikator CSS swojego menu w pierwszym polu tekstowym na aktywnej stronie Twojej witryny. Menu nie zostanie wyświetlone, jeśli przewiniesz stronę wystarczająco daleko, aby je zobaczyć. Wielu programistów po prostu nie ma wystarczającej kontroli nad opcjami menu. Jeśli masz już menu WordPress , możesz je dodatkowo dostosować za pomocą rozszerzenia Max Mega Menu.
W sekcjach, które omówię, podzielę ustawienia menu na różne sekcje. Aby uzyskać bardziej szczegółowe instrukcje, zapoznaj się z poprzednim krokiem instalacji. Sekcja może być podzielona na kilka zakładek. W sekcji Ustawienia ogólne dostępna jest tylko jedna opcja, czyli opcja wyjścia CSS. Możliwe jest dodanie lub usunięcie wszystkiego, co można sobie wyobrazić, w tym odstępów między liniami, efektów cienia, efektów najechania i tak dalej. Samodzielne pisanie CSS to najwygodniejszy sposób na dodanie wartości do tej wtyczki.
Jak dodać menu nawigacyjne w WordPressie?

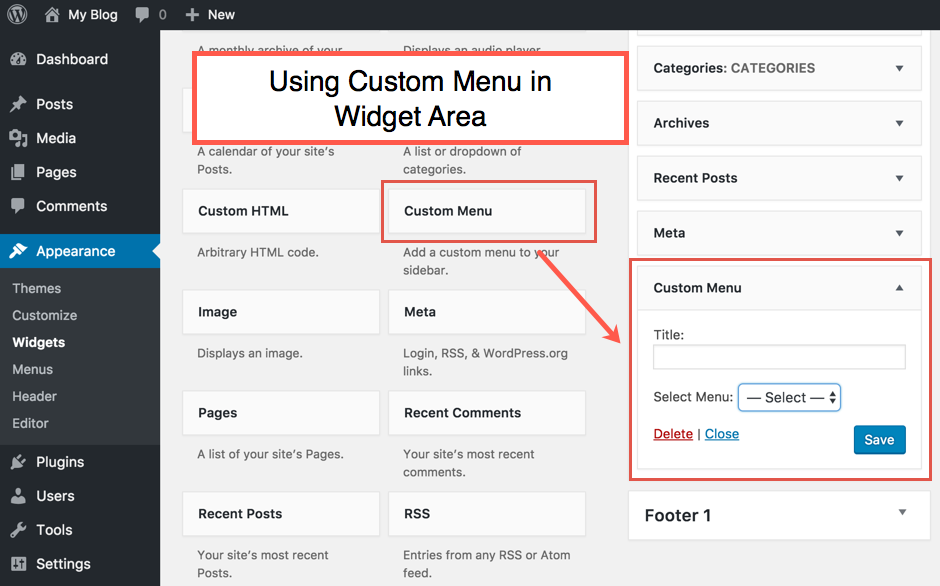
W dowolnym obszarze opartym na widżetach możesz dodać menu nawigacyjne do paska bocznego lub stopki. Możesz zmienić swój wygląd w sekcji Wygląd swojej witryny. Po kliknięciu „+” w prawym górnym rogu dodaj blok widżetu „Menu nawigacyjne” do paska bocznego.
Ten samouczek przeprowadzi Cię przez proces tworzenia menu nawigacyjnego w WordPress. Ten samouczek przeprowadzi Cię przez proces dodawania menu do pulpitu nawigacyjnego lub dostosowywania. Jednak w przypadku osób z wadami wzroku nadużywanie podmenu może być trudne. Zrzuty ekranu znajdują się w instrukcjach w tym samouczku. Ekran dostosowywania zapewnia możliwość zarządzania lub tworzenia menu WordPress , a możesz przesunąć wskaźnik myszy na Wygląd, aby uzyskać do niego dostęp. W rozwijanym menu znajdziesz podmenu, takie jak schody, jak pokazano na poniższym obrazku. W tym celu musimy przeciągnąć elementy, które zostały zdefiniowane w kolejnych krokach.
Menu, które chcesz edytować lub usunąć, jest pokazane poniżej na poniższej liście. Menu można usunąć, klikając opcję Usuń menu na poniższym obrazku lub można je wyłączyć, wybierając je z menu po lewej stronie, jak pokazano na powyższym obrazku. Aby dodać pozycję do menu, wystarczy nacisnąć przycisk po lewej stronie ekranu. W takim przypadku typem elementu mogą być wszystkie elementy lub wszystkie kategorie. Przeciągnij kategorie w prawo, jeśli chcesz zdefiniować je jako podmenu. Najprostszym sposobem uzyskania dostępu do widżetów jest przesunięcie kursora myszy na Wygląd z pulpitu nawigacyjnego. Gdy pojawi się Menu nawigacji, naciśnij klawisz menu w polu wyszukiwania. Poniższy samouczek jest przykładem menu głównego; jednak możesz dodać górne menu lub stopki w innych samouczkach. Dzięki WordPress możesz zarządzać menu, a także integrować wtyczki.
Jak dodać niestandardowy kod menu w WordPressie?

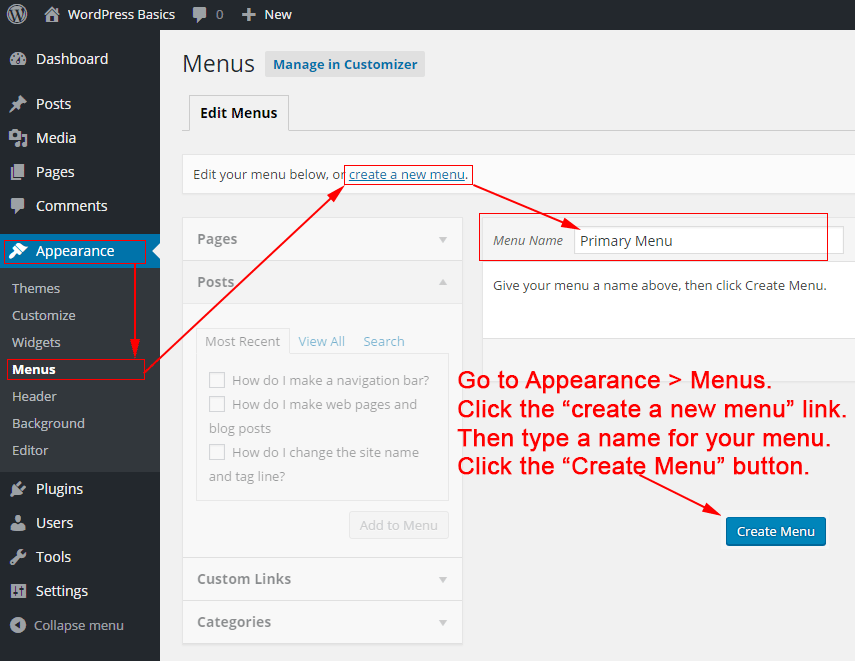
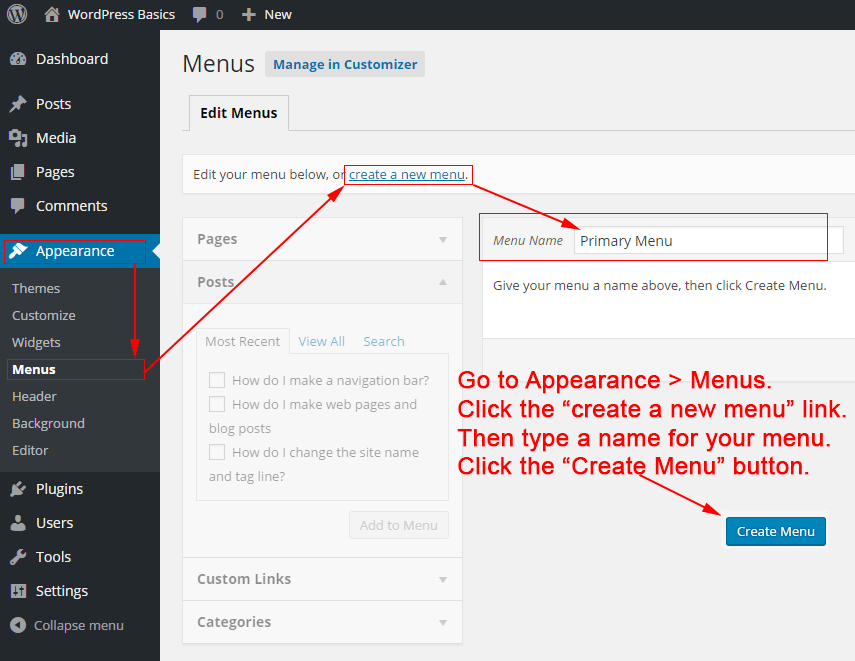
Dodanie niestandardowego menu w WordPressie jest proste. Po prostu przejdź do strony Wygląd > Menu na pulpicie WordPress i kliknij link „utwórz nowe menu”. Stamtąd możesz dodawać niestandardowe pozycje menu i układać je w dowolny sposób.
Przewodnik dla początkujących dotyczący tworzenia niestandardowego menu WordPress . Stworzymy menu, które będzie wyświetlane pod nazwą witryny i sloganem, ale nad główną treścią. Gdy lokalizacja menu zostanie zarejestrowana w pliku functions.php motywu, musi być widoczna w panelu administratora WordPress. Możemy dostosować nasze menu pulpitu WordPress. Nowe menu powinno być teraz obsługiwane przez WordPress. Pulpit nawigacyjny jest teraz dostępny do zarządzania lokalizacją pulpitu nawigacyjnego. Chcemy, aby pojawił się dokładnie tam, gdzie użyliśmy funkcji wp_nav_menu().
W tym kroku połączymy się ze wszystkimi naszymi kategoriami. Jest szansa, że będzie fajnie, jeśli najedzie się myszą na każdy link, aby uzyskać efekt najechania. Jest to metoda, której użyliśmy do stworzenia tego efektu w pliku style.css. Ponadto chcielibyśmy usunąć punktory dla każdego elementu, dopełnienie i margines oraz podkreślenie dla linków. W tym samouczku pokażemy, jak zbudować niestandardowe menu na WordPress. W tym filmie przyjrzymy się, jak dodać niestandardowe menu do naszego motywu WordPress. Do realizacji naszych celów wykorzystaliśmy kilka funkcji WordPressa. Ponieważ WordPress jest używany do tworzenia naszego nowego menu, możemy łatwo dodawać lub usuwać z niego wszystko, co chcieliśmy.
Css menu nawigacji WordPress
Menu nawigacyjne WordPress są tworzone przy użyciu systemu menu WordPress . Ten system pozwala tworzyć menu i umieszczać je w dowolnym miejscu na Twojej stronie. Możesz także kontrolować wygląd swoich menu za pomocą CSS.
Menu nawigacyjne witryny to kluczowe elementy. Użytkownik otrzymuje niezbędne informacje o serwisie, aby móc go w pełni poznać. Możesz wybrać jedną z dwóch opcji konfiguracji menu nawigacyjnego. Wtyczki to najprostszy sposób, podczas gdy zaawansowani użytkownicy mogą korzystać z CSS. Te dwie metody zostały szczegółowo omówione w kolejnych sekcjach. Jeśli chcesz mieć dużą witrynę internetową o dużej przepustowości i skalowaniu, hosting VPS jest najlepszym rozwiązaniem. Możesz także dodać nawigację ręcznie, edytując plik CSS swojego motywu WordPress. Zakończyliśmy nasz przewodnik po stylach menu nawigacyjnego WordPress za pomocą CSS, więc przejdziemy do tego.
Przyszłość opieki zdrowotnej Przyszłość opieki zdrowotnej: innowacje do obejrzenia
Kod menu nawigacji WordPress
Dodając ten kod do funkcji motywu, możesz utworzyć niestandardowe menu nawigacyjne, którego możesz używać w swojej witrynie. Ta metoda została ulepszona poprzez przejście do Wygląd ('init', 'WPB_custom_new_menu'). Utwórz nowe menu na stronie administratora WordPress i wprowadź dowolne zmiany.
Chociaż wbudowany edytor menu WordPressa jest dość potężny, przyzwyczajenie się do niego może być trudne. Logując się do pulpitu WordPress, możesz uzyskać dostęp do menu Wygląd. Menu rozwijane będzie widoczne u góry strony, jeśli masz więcej niż jedno menu. Jeśli używasz Konfiguratora motywów, po otwarciu strony Menu u góry ekranu zobaczysz listę wszystkich istniejących menu. Dodawanie nowych wpisów do menu jest bardzo proste. Pozycjom menu można zmieniać nazwy, aby były wyświetlane w innej kolejności. Możesz dodać kategorię bloga do swojego menu, klikając ją.

Podobnie jak w przypadku dodawania posta lub strony, z wyjątkiem tego, że zamiast klikać menu rozwijane, wybierasz menu rozwijane kategorii. Możesz wybierać spośród najpopularniejszych kategorii, sprawdzić całą listę lub poszukać tych, które preferujesz. Odwiedzający mogą kontynuować przeglądanie, klikając link w nowej karcie. Zagnieżdżanie to proces polegający na tym, że niektóre elementy menu pojawiają się w innym miejscu na ekranie w środku najechania kursorem. Możesz zagnieżdżać elementy tak głęboko, jak chcesz, klikając je i przeciągając w prawo. Jeśli masz link najwyższego poziomu, prawdopodobnie będziesz chciał, aby był tylko tekstem. Jeśli Twój motyw jeszcze go nie ma, możesz dołączyć ikonę wyszukiwania lub pasek w swoim menu.
Jeśli nie podoba Ci się, gdzie znajduje się Twoje menu, bardzo łatwo jest zmienić lokalizację menu w WordPressie. Bez lokalizacji wyświetlania wszyscy odwiedzający nie mogą zobaczyć menu. Możesz to zrobić, wybierając Zarządzaj lokalizacjami, dostosowując swój wygląd lub używając Live Customizer. Możliwe jest jednoczesne tworzenie wielu menu i zarządzanie nimi w witrynie WordPress. Ekran Zarządzaj lokalizacjami ułatwia przypisanie każdego menu do lokalizacji wyświetlania za pomocą zaledwie kilku kliknięć myszą. Ponadto możesz kontrolować wygląd swojego menu za pomocą niestandardowego narzędzia CSS CSS lub Jetpack. Możesz znaleźć swoją klasę, klikając prawym przyciskiem myszy menu i używając narzędzia Zbadaj element.
Niestandardową klasę CSS dla elementu menu można utworzyć, edytując i nadając jej klasę CSS, a następnie zastępując nią menu główne. Pierwszym krokiem do przyklejenia menu WordPressa jest przewinięcie w dół i sprawdzenie, czy są one przyklejone, czy naprawione. Aby użyć przycisku w menu WordPress, musisz utworzyć niestandardową klasę. Jak dodać tagi do mojego menu? Nie ma potrzeby aktywowania tej funkcji, ponieważ jest ona wbudowana w funkcjonalność menu. Wtyczka może być używana do pracy z menu bez nadawania zmian na żywo odwiedzającym. Wszystko pozostanie niezmienione z wyjątkiem lokalizacji wyświetlania, które nie są widoczne, ponieważ menu nie mogą się zmieścić w tej samej lokalizacji.
Odwiedzający nie będą mogli zobaczyć nowego menu, dopóki nie skonfigurujesz lokalizacji wyświetlania lub nie usuniesz jej. Simple Custom CSS i JS to przykład wtyczki, którą można zainstalować w witrynie WordPress, aby uwzględnić JavaScript. Aby uzyskać dostęp do konkretnego aspektu Mega Menu, kliknij Wygląd * Menu. Jeśli masz problem z wyborem pojedynczego elementu menu, kliknij kartę Wygląd, a następnie wybierz Opcje ekranu. Ponieważ są to niestandardowe typy postów, menu nawigacyjne można znaleźć na pasku bocznym. Będzie to wymagało pewnej edycji i może trochę CSS, aby uzyskać dokładnie takie menu nawigacyjne, jak chcesz. Przed wprowadzeniem jakichkolwiek zmian w bazie danych upewnij się, że została utworzona jej kopia zapasowa przy użyciu usługi takiej jak Jetpack Backup.
Wtyczka menu nawigacji WordPress
Dodanie menu nawigacyjnego do witryny WordPress to świetny sposób na poprawę komfortu użytkowania. Istnieje kilka różnych sposobów dodawania menu, ale najłatwiej jest użyć wtyczki.
Dostępnych jest wiele różnych wtyczek, ale zalecamy korzystanie z wtyczki WP Menu Maker. Jest łatwy w użyciu i ma wiele wspaniałych funkcji.
Po zainstalowaniu i aktywacji wtyczki możesz utworzyć nowe menu, przechodząc do Wygląd > Menu. W tym miejscu możesz dodawać elementy do menu, rozmieszczać je w dowolny sposób, a następnie zapisywać zmiany.
Twoje nowe menu będzie teraz widoczne w Twojej witrynie. Możesz zmienić lokalizację menu, przechodząc do Wygląd> Menu i klikając kartę "Zarządzaj lokalizacjami". Tutaj możesz wybrać, gdzie ma się pojawiać Twoje menu.
To wszystko, aby dodać menu nawigacyjne do witryny WordPress!
Menu nawigacyjne to zbiór linków kierujących do najważniejszych sekcji witryny. W witrynach WordPress zazwyczaj można znaleźć poziomy pasek linków u góry każdej strony. W tym artykule pokażemy, jak łatwo dodać menu nawigacyjne do swojej witryny WordPress. Kiedy tworzysz bloga za pomocą WordPressa, możesz chcieć dołączyć kategorie blogów jako menu rozwijane. W rezultacie WPBeginner zapewnia szeroką gamę kategorii, w tym wiadomości, motywy, samouczki i inne. Możesz zapisać swoje menu, wybierając obszar, w którym chcesz je wyświetlić, i klikając przycisk „Zapisz menu” po dodaniu stron do menu. Następnie, aby dodać kategorie, które chcesz dodać, kliknij „Dodaj do menu”.
Następnie możesz przeciągnąć je na miejsce, przeciągając je na miejsce. Możesz zmienić dowolny element menu, klikając strzałkę w dół. Dodawanie ikon mediów społecznościowych do menu nie jest tak trudne, jak mogłoby się wydawać. Aby dodać menu nawigacyjne do swojej witryny, przejdź do Wygląd >. Dostęp do edytora WordPress można uzyskać za pośrednictwem pulpitu nawigacyjnego. Ponadto możesz dostosować motyw Twenty Twenty-Two, klikając przycisk „Dostosuj”. Masz więcej opcji dzięki opcji „Wybierz menu”, której można użyć do zmiany menu, dodania kolejnego elementu lub utworzenia nowego.
Menu nawigacyjne to doskonały wybór, jeśli masz dużą witrynę internetową, taką jak sklep internetowy lub witryna z wiadomościami. Menu tego typu jest używane przez strony internetowe, takie jak Reuters, Buzzfeed, Starbucks i tak dalej. WordPress pozwala tworzyć tyle menu, ile chcesz. W naszym samouczku przeprowadzimy Cię przez proces tworzenia wielu menu w Twojej witrynie.
Jak tworzyć wiele menu w WordPress
Istnieją dwa sposoby tworzenia wielu menu w WordPress. Pierwszym z nich jest stworzenie własnego menu i przypisanie go do określonej lokalizacji. Drugim jest utworzenie wielu menu i przypisanie każdego z nich do innej lokalizacji.
Aby tworzyć i zarządzać wieloma menu w WordPressie, nie musisz zawracać sobie głowy kodowaniem. Aby utworzyć nowe niestandardowe menu, kliknij kartę u góry ekranu z napisem Utwórz menu, a następnie ponownie kliknij Utwórz menu. Aby uzyskać dostęp do tych funkcji, musisz najpierw zalogować się na swoje konto administratora WordPress. Możliwe, że komunikaty o błędach będą zawierać komunikat „Ten motyw nie obsługuje menu”. Jest to częsty problem ze starszymi motywami WordPress, które zostały wydane przed wydaniem WordPress 3.0. Musisz zaktualizować plik function.php w swoim motywie, aby zawierał następujący kod. Jeśli Twój motyw obejmuje obsługę wielu menu, możesz łatwo utworzyć wiele menu, wykonując poniższe czynności.
Korzyści z dodawania menu do Twojej witryny
Istnieje kilka prostych sposobów dodawania menu do witryny, dzięki czemu wygląda ona lepiej. Tworząc menu, możesz pogrupować powiązane treści i ułatwić odwiedzającym znalezienie tego, czego szukają. Co więcej, umieszczając menu w obszarach, w których mogą się one znajdować, przyspieszysz czas ładowania witryny. Teraz musisz wymyślić kilka menu.
Menu nawigacyjne WordPress
Dodanie niestandardowego menu nawigacyjnego do witryny WordPress to świetny sposób na poprawę użyteczności witryny i uczynienie jej bardziej przyjazną dla użytkownika. Domyślnie WordPress zawiera kilka standardowych lokalizacji menu nawigacji, których możesz użyć. Jeśli jednak chcesz dodać niestandardowe menu nawigacyjne, musisz użyć wtyczki lub edytować kod motywu.
Dowiedz się, jak utworzyć menu nawigacyjne na WordPress, korzystając z Przewodnika dla początkujących WPKube. W tym poście dowiesz się wszystkiego, co musisz wiedzieć o tworzeniu menu nawigacyjnego. Dość przyjazny dla użytkownika interfejs może być używany do dodawania menu do WordPressa bez konieczności uczenia się jakiegokolwiek kodowania. Ten przewodnik zawiera szereg ogólnych wskazówek dotyczących dodawania i usuwania elementów menu nawigacyjnego w witrynie. Nie wystarczy dodawać i zmieniać kolejność elementów menu. Możesz tworzyć rozwijane menu, a także poziomy zagnieżdżania, które różnią się w zależności od jednego. Najpierw omówię bardziej szczegółowo działanie tej funkcji.
W tym samouczku omówimy, jak korzystać z dedykowanego interfejsu menu, aby dodać menu nawigacyjne do WordPress. Te linki są korzystne, ponieważ umożliwiają: Niestandardowy link można dodać, wykonując następujące kroki:. Możesz wyświetlić podgląd listy pozycji menu z wyprzedzeniem. Po wprowadzeniu zmian w menu podgląd witryny zostanie automatycznie zaktualizowany.
Jak stworzyć niestandardowe menu nawigacyjne w WordPress
Aby utworzyć niestandardowe menu nawigacyjne w WordPress, przejdź do Wygląd. Klikając „Utwórz menu”, możesz utworzyć niestandardowe menu w „Moim menu niestandardowym”. Przycisk „Dodaj element” umożliwia dodawanie elementów do menu. Po zapisaniu menu kliknij przycisk „Zapisz”.
Wybierz pozycję menu „Strony” w obszarze administracyjnym WordPress i poszukaj menu nawigacyjnego w witrynie WordPress. Menu nawigacyjne można znaleźć w sekcji „Nagłówek” menu Strony.
Dodatkowe menu nawigacyjne
Dodatkowe menu nawigacyjne to świetny sposób na uporządkowanie i profesjonalizm witryny. Dodając dodatkowe menu nawigacyjne, możesz ułatwić odwiedzającym znajdowanie potrzebnych im informacji. Może to być szczególnie przydatne, jeśli Twoja witryna zawiera dużo treści.
