สร้างเมนูการนำทางที่กำหนดเองในธีม WordPress
เผยแพร่แล้ว: 2022-10-07การเพิ่มเมนูการนำทางแบบกำหนดเองในธีม WordPress เป็นวิธีที่ยอดเยี่ยมในการปรับปรุงรูปลักษณ์ของไซต์ของคุณ ตามค่าเริ่มต้น WordPress มาพร้อมกับ ตำแหน่งเมนูนำทาง ในตัว ซึ่งมักจะไม่เหมาะสำหรับไซต์ส่วนใหญ่ โชคดีที่การเพิ่มเมนูนำทางแบบกำหนดเองให้กับธีม WordPress ของคุณนั้นค่อนข้างง่าย ในบทความนี้ เราจะแสดงวิธีเพิ่มเมนูการนำทางที่กำหนดเองในธีม WordPress
เมนูการนำทางด้านบนเป็นเมนู กราฟิกที่มีลำดับลิงก์ในแนวนอน ธีมที่มีตำแหน่งเมนูและเลย์เอาต์ในตัวเป็นธีม WordPress ที่พบบ่อยที่สุด โดยทำตามคำแนะนำของเราในบทความนี้ คุณจะสามารถสร้างและเพิ่มเมนูการนำทางที่กำหนดเองไปยังไซต์ WordPress ของคุณได้อย่างรวดเร็วและง่ายดาย ในบทความนี้ เราจะพูดถึงบางหัวข้อ เว็บไซต์ seedprod สามารถกำหนดค่าได้ด้วยเมนูการนำทางแบบกำหนดเองที่สามารถสร้างได้โดยใช้ตัวสร้างแบบลากและวาง รหัสที่คุณต้องการจะถูกเพิ่มลงในไฟล์เทมเพลตในตำแหน่งที่เมนูของคุณจะปรากฏขึ้น หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับการจัดรูปแบบเมนูการนำทาง เราได้สร้างบทแนะนำโดยละเอียดเกี่ยวกับวิธีการทำ
คุณต้องติดตั้งก่อนแล้วจึงเปิดใช้งานปลั๊กอิน Beaver Builder ก่อนจึงจะสามารถใช้งานได้ เมื่อเปิดใช้งานแล้ว คุณสามารถสร้างหรือแก้ไขหน้าที่มีอยู่เพื่อรวมเมนูการนำทาง คุณสามารถปรับสีของเมนู การออกแบบตัวอักษร และคุณสมบัติขั้นสูงอื่นๆ ได้ตามต้องการ คุณยังสามารถเปลี่ยนขนาดฟอนต์ การจัดแนว และเมนูมือถือได้อีกด้วย ปรับแต่งเมนูของคุณได้ด้วยสไตล์และสีที่หลากหลายโดยใช้ Beaver Builder คุณอาจต้องการทำให้เมนูของคุณเหมาะกับอุปกรณ์เคลื่อนที่ในแง่ของจำนวนผู้ใช้อุปกรณ์เคลื่อนที่ที่เพิ่มขึ้น คุณสามารถใช้เอฟเฟกต์แบบเลื่อนออก ดรอปดาวน์ หรือสลับกับเมนูมือถือได้ เป็นต้น
ฉันจะสร้างแถบนำทางที่กำหนดเองใน WordPress ได้อย่างไร

คุณสามารถสร้าง แถบนำทางที่กำหนดเอง ใน WordPress ได้หลายวิธี วิธีหนึ่งคือการใช้ปลั๊กอินเช่น Navbar Plus ปลั๊กอินนี้ช่วยให้คุณสร้างแถบนำทางที่กำหนดเองได้อย่างง่ายดาย อีกวิธีหนึ่งคือแก้ไขโค้ดธีมของคุณ หากคุณพอใจกับการแก้ไขโค้ด คุณสามารถเพิ่มแถบนำทางแบบกำหนดเองได้โดยเพิ่มโค้ดบางส่วนลงในไฟล์ header.php ของธีมของคุณ
เมนูนำทางเป็นสิ่งจำเป็นสำหรับผู้เยี่ยมชมเว็บไซต์ของคุณ มีเมนูหลายประเภทให้เลือก แต่เมนูแบบคงที่และแบบลอยเป็นเมนูที่พบบ่อยที่สุด ในบทเรียนนี้ ฉันจะแนะนำคุณเกี่ยวกับวิธีสร้างเมนูแบบติดหนึบหรือลอยได้ รวมถึงวิธีใช้ปลั๊กอิน Max Mega Menu เมนูเหนียว (หรืออะไรก็ได้!). เมื่อใช้ปลั๊กอิน on Scroll คุณสามารถสร้างเมนูติดหนึบใน WordPress หากคุณมีเมนูบนเว็บไซต์อยู่แล้ว คุณไม่จำเป็นต้องติดตั้งปลั๊กอินนี้ มันง่ายอย่างนั้น สามารถสร้างเมนูใหม่ได้โดยเลือกจากเมนูสร้างเมนูใหม่
หากคุณไม่ชอบการวางตำแหน่งเมนูปัจจุบัน ขอแนะนำให้เปลี่ยนไปใช้เมนูอื่น ต้องดาวน์โหลดและเปิดใช้งานปลั๊กอิน Sticky Menu (หรือ Anything! on Scroll) ขั้นตอนที่ 2: คัดลอกและวาง CSS ID ของเมนูของคุณลงในกล่องข้อความแรกบนหน้าเว็บที่ใช้งานจริงของเว็บไซต์ของคุณ เมนูจะไม่ปรากฏขึ้นหากคุณเลื่อนลงมาจนสุดในหน้าเพื่อดู นักพัฒนาหลายคนไม่สามารถควบคุมตัวเลือกเมนูได้เพียงพอ หากคุณมี เมนู WordPress อยู่แล้ว ก็สามารถปรับแต่งเพิ่มเติมได้ด้วยส่วนขยาย Max Mega Menu
ในส่วนที่ฉันจะพูดถึง ฉันจะแบ่งการตั้งค่าเมนูออกเป็นส่วนต่างๆ สำหรับคำแนะนำโดยละเอียดเพิ่มเติม โปรดดูขั้นตอนการติดตั้งก่อนหน้า ส่วนสามารถแบ่งออกเป็นหลายแท็บ มีเพียงตัวเลือกเดียวเท่านั้นที่อยู่ในส่วนการตั้งค่าทั่วไป ซึ่งเป็นตัวเลือกเอาต์พุต CSS คุณสามารถเพิ่มหรือลบทุกอย่างที่คุณสามารถจินตนาการได้ รวมถึงการเว้นวรรค เอฟเฟกต์เงา เอฟเฟกต์โฮเวอร์ และอื่นๆ การเขียน CSS ด้วยตัวเองเป็นวิธีที่สะดวกที่สุดในการเพิ่มมูลค่าให้กับปลั๊กอินนี้
ฉันจะเพิ่มเมนูนำทางใน WordPress ได้อย่างไร

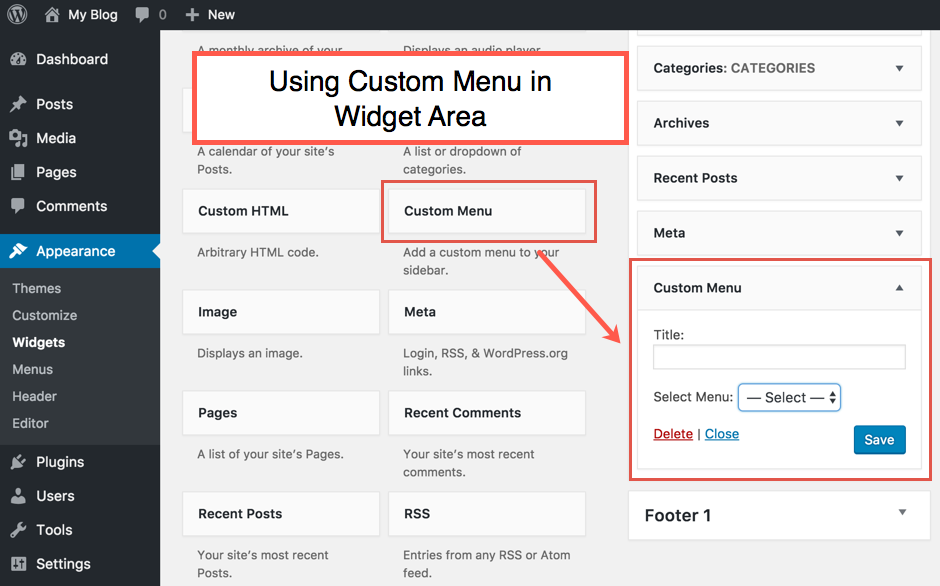
คุณสามารถเพิ่มเมนูการนำทางไปยังแถบด้านข้างหรือส่วนท้ายของคุณได้ในพื้นที่ที่ใช้วิดเจ็ตใดๆ คุณสามารถเปลี่ยนรูปลักษณ์ของคุณได้ในส่วนลักษณะที่ปรากฏของเว็บไซต์ของคุณ หลังจากที่คุณคลิก '+' ที่มุมบนขวาแล้ว ให้เพิ่มบล็อกวิดเจ็ต 'เมนูการนำทาง' ลงในแถบด้านข้างของคุณ
บทช่วยสอนนี้จะอธิบายวิธีการสร้างเมนูการนำทางใน WordPress บทแนะนำนี้จะแนะนำคุณเกี่ยวกับการเพิ่มเมนูไปยังแดชบอร์ดหรือการปรับแต่ง อย่างไรก็ตาม ในกรณีของผู้ที่มีความบกพร่องทางการมองเห็น การใช้เมนูย่อยในทางที่ผิดอาจทำได้ยาก ภาพหน้าจอรวมอยู่ในคำแนะนำในบทช่วยสอนนี้ หน้าจอการปรับแต่งช่วยให้คุณสามารถจัดการหรือสร้าง เมนู WordPress ได้ และคุณสามารถเลื่อนตัวชี้เมาส์ไปที่ลักษณะที่ปรากฏเพื่อเข้าถึงได้ ใต้เมนูแบบเลื่อนลง คุณจะพบเมนูย่อย เช่น บันได ดังที่แสดงในภาพด้านล่าง เพื่อให้บรรลุสิ่งนี้ เราต้องลากรายการที่กำหนดไว้ในขั้นตอนต่อไปนี้
เมนูที่คุณต้องการแก้ไขหรือลบจะแสดงอยู่ด้านล่างในรายการต่อไปนี้ สามารถลบเมนูได้โดยคลิกที่ตัวเลือก Delete Menu ในภาพด้านล่าง หรือสามารถปิดใช้งานได้โดยการเลือกจากเมนูด้านซ้ายมือดังที่แสดงในภาพด้านบน หากต้องการเพิ่มรายการลงในเมนู ให้กดปุ่มทางด้านซ้ายของหน้าจอ ในกรณีนี้ ประเภทรายการสามารถเป็นรายการทั้งหมดหรือทุกหมวดหมู่ก็ได้ ลากหมวดหมู่ไปทางขวาหากคุณต้องการกำหนดให้เป็นเมนูย่อย วิธีที่ง่ายที่สุดในการเข้าถึงวิดเจ็ตของคุณคือการเลื่อนเคอร์เซอร์ของเมาส์ไปที่ลักษณะที่ปรากฏจากแดชบอร์ด เมื่อเมนูการนำทางปรากฏขึ้น ให้กดปุ่มเมนูในช่องค้นหา บทช่วยสอนต่อไปนี้เป็นตัวอย่างของเมนูหลัก อย่างไรก็ตาม คุณสามารถเพิ่มเมนูด้านบนหรือส่วนท้ายในบทช่วยสอนอื่นๆ ได้ ด้วย WordPress คุณสามารถจัดการเมนูและรวมปลั๊กอินได้
ฉันจะเพิ่มรหัสเมนูที่กำหนดเองใน WordPress ได้อย่างไร

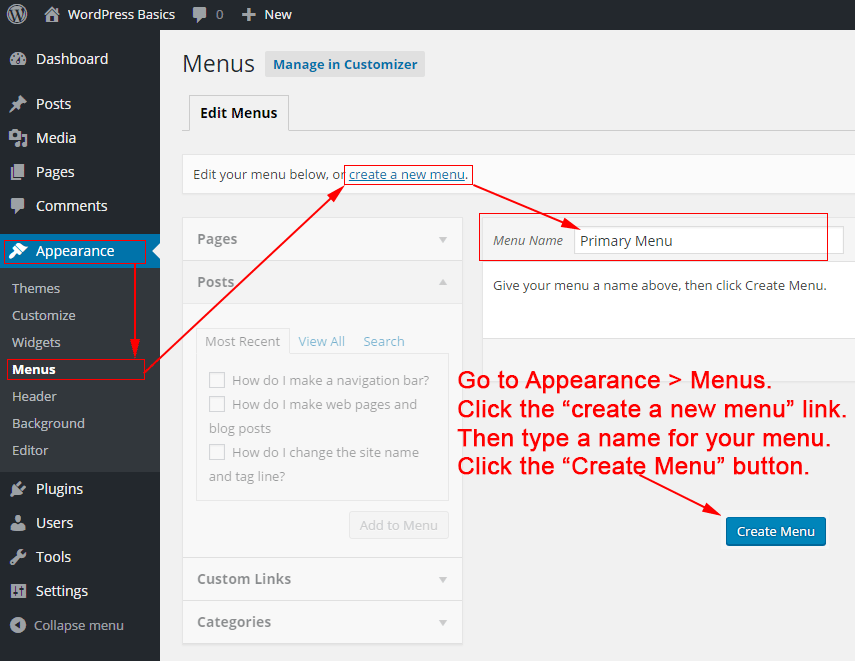
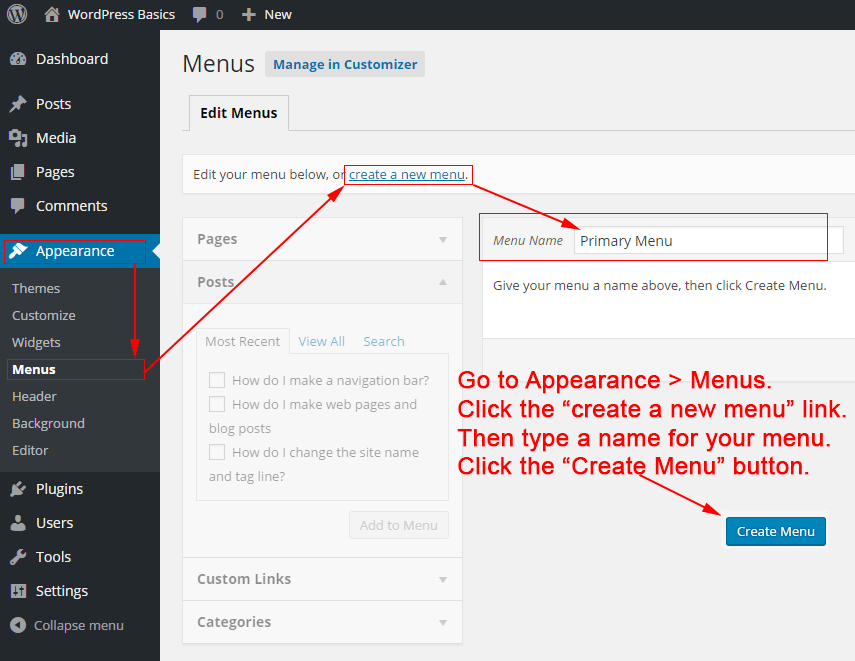
การเพิ่มเมนูที่กำหนดเองใน WordPress นั้นง่ายมาก เพียงไปที่หน้าลักษณะที่ปรากฏ> เมนู ในแดชบอร์ด WordPress ของคุณและคลิกที่ลิงก์ "สร้างเมนูใหม่" จากที่นั่น คุณสามารถเพิ่มรายการเมนูที่กำหนดเองและจัดเรียงได้ตามต้องการ
คู่มือสำหรับผู้เริ่มต้นในการสร้าง เมนู WordPress แบบกำหนดเอง เราจะสร้างเมนูที่ทำงานด้านล่างชื่อไซต์และสโลแกน แต่อยู่เหนือเนื้อหาหลัก เมื่อตำแหน่งเมนูได้รับการลงทะเบียนในไฟล์ functions.php ของธีมแล้ว จะต้องมองเห็นได้ในแดชบอร์ดผู้ดูแลระบบ WordPress เราสามารถปรับแต่งเมนูแดชบอร์ดของ WordPress ได้ เมนูใหม่ควรจะขับเคลื่อนโดย WordPress ขณะนี้แดชบอร์ดสามารถเข้าถึงเพื่อจัดการตำแหน่งของแดชบอร์ดได้ เราต้องการให้ปรากฏตรงที่เราใช้ฟังก์ชัน wp_nav_menu()
เราจะเชื่อมโยงไปยังหมวดหมู่ทั้งหมดของเราในขั้นตอนนี้ มีโอกาสจะดีถ้ามีใครเลื่อนเมาส์ไปวางเหนือแต่ละลิงก์เพื่อสร้างเอฟเฟกต์โฮเวอร์ นี่คือวิธีที่เราใช้สร้างเอฟเฟกต์นั้นในไฟล์ style.css นอกจากนี้ เราต้องการลบสัญลักษณ์แสดงหัวข้อย่อยสำหรับแต่ละองค์ประกอบ ช่องว่างภายใน และระยะขอบ และขีดเส้นใต้สำหรับลิงก์ ในบทช่วยสอนนี้ เราจะแสดงวิธีสร้างเมนูแบบกำหนดเองบน WordPress เราจะดูวิธีเพิ่มเมนูแบบกำหนดเองให้กับธีม WordPress ของเราในวิดีโอนี้ เราใช้ฟังก์ชัน WordPress สองสามอย่างเพื่อให้บรรลุเป้าหมายของเรา เนื่องจาก WordPress ถูกใช้เพื่อสร้างเมนูใหม่ของเรา เราจึงสามารถเพิ่มหรือลบสิ่งที่เราต้องการได้อย่างง่ายดาย
WordPress เมนูนำทาง Css
เมนูการนำทางของ WordPress ถูกสร้างขึ้นโดยใช้ ระบบเมนู WordPress ระบบนี้ช่วยให้คุณสร้างเมนูและวางไว้ที่ใดก็ได้บนเว็บไซต์ของคุณ คุณยังสามารถควบคุมรูปลักษณ์ของเมนูได้โดยใช้ CSS
เมนูการนำทางของเว็บไซต์เป็นองค์ประกอบที่สำคัญ ผู้ใช้จะได้รับข้อมูลที่จำเป็นเกี่ยวกับไซต์เพื่อสำรวจอย่างเต็มที่ คุณสามารถเลือกจากหนึ่งในสองตัวเลือกสำหรับการกำหนดค่าเมนูการนำทาง ปลั๊กอินเป็นวิธีที่ตรงไปตรงมาที่สุด ในขณะที่ผู้ใช้ขั้นสูงสามารถใช้ CSS ได้ ทั้งสองวิธีมีรายละเอียดอยู่ในส่วนต่อไปนี้ หากคุณต้องการเว็บไซต์ขนาดใหญ่ที่มีแบนด์วิดธ์และการปรับขนาดสูง โฮสติ้ง VPS คือคำตอบ คุณยังสามารถเพิ่มการนำทางด้วยตนเองโดยแก้ไขไฟล์ CSS ของธีม WordPress ของคุณ เราได้ทำ คู่มือแนะนำการจัดรูปแบบเมนูนำทาง WordPress ด้วย CSS เสร็จแล้ว ดังนั้นเรามาเริ่มกันเลย
อนาคตของการดูแลสุขภาพ อนาคตของการดูแลสุขภาพ: นวัตกรรมที่น่าจับตามอง
รหัสเมนูนำทาง WordPress
การเพิ่มโค้ดนี้ในฟังก์ชันของธีม คุณสามารถสร้างเมนูการนำทางแบบกำหนดเองที่คุณสามารถใช้กับไซต์ของคุณได้ วิธีนี้ได้รับการปรับปรุงโดยไปที่ Appearance ('init','WPB_custom_new_menu') สร้างเมนูใหม่บนหน้าผู้ดูแลระบบ WordPress ของคุณ และทำการเปลี่ยนแปลงตามที่คุณต้องการ
แม้ว่าตัวแก้ไขเมนูในตัวของ WordPress จะค่อนข้างมีประสิทธิภาพ แต่การทำความคุ้นเคยอาจเป็นเรื่องยาก เมื่อเข้าสู่แดชบอร์ด WordPress คุณจะสามารถเข้าถึงเมนูลักษณะที่ปรากฏ เมนูแบบเลื่อนลงจะปรากฏใกล้กับด้านบนของหน้าหากคุณมีเมนูมากกว่าหนึ่งเมนู หากคุณใช้เครื่องมือปรับแต่งธีม คุณจะเห็นรายการเมนูที่มีอยู่ทั้งหมดของคุณที่ด้านบนของหน้าจอเมื่อคุณเปิดหน้าเมนู การเพิ่มรายการใหม่ลงในเมนูทำได้ง่ายมาก รายการเมนูสามารถเปลี่ยนชื่อเพื่อให้ปรากฏในลำดับที่แตกต่างกัน คุณสามารถเพิ่มหมวดหมู่บล็อกลงในเมนูของคุณได้โดยคลิกที่หมวดหมู่นั้น

คล้ายกับการเพิ่มโพสต์หรือเพจ ยกเว้นแทนที่จะคลิกเมนูดรอปดาวน์ คุณเลือกเมนูดรอปดาวน์หมวดหมู่แทน คุณสามารถเลือกจากหมวดหมู่ที่ได้รับความนิยมสูงสุด ตรวจสอบรายการทั้งหมด หรือค้นหาหมวดหมู่ที่คุณต้องการ ผู้เยี่ยมชมสามารถเรียกดูต่อได้โดยคลิกที่ลิงค์ในแท็บใหม่ การทำรังเป็นกระบวนการในการทำให้รายการเมนูบางรายการปรากฏในตำแหน่งอื่นบนหน้าจอระหว่างที่โฮเวอร์ คุณสามารถซ้อนรายการได้ลึกเท่าที่คุณต้องการโดยคลิกที่รายการแล้วลากไปทางขวา เมื่อคุณมีลิงก์ระดับบนสุด คุณอาจต้องการให้เป็นข้อความเท่านั้น หากธีมของคุณยังไม่มี คุณสามารถรวมไอคอนค้นหาหรือแถบในเมนูของคุณ
หากคุณไม่ชอบตำแหน่งของเมนู คุณสามารถเปลี่ยนตำแหน่งของเมนูใน WordPress ได้ง่ายมาก หากไม่มีตำแหน่งแสดง ผู้เข้าชมทั้งหมดจะไม่เห็นเมนู คุณสามารถทำได้โดยเลือก จัดการสถานที่ ปรับแต่งรูปลักษณ์ของคุณ หรือใช้ Live Customizer สามารถสร้างและจัดการหลายเมนูสำหรับเว็บไซต์ WordPress ของคุณได้ในเวลาเดียวกัน หน้าจอ Manage Locations ทำให้ง่ายต่อการกำหนดแต่ละเมนูให้กับตำแหน่งที่แสดงด้วยการคลิกเมาส์เพียงไม่กี่ครั้ง นอกจากนี้ คุณสามารถควบคุมลักษณะที่ปรากฏของเมนูของคุณโดยใช้ CSS หรือเครื่องมือ CSS แบบกำหนดเองของ Jetpack คุณสามารถค้นหาชั้นเรียนของคุณได้โดยคลิกขวาที่เมนูของคุณและใช้เครื่องมือตรวจสอบองค์ประกอบ
สามารถสร้างคลาส CSS แบบกำหนดเองสำหรับรายการเมนูได้โดยการแก้ไขและกำหนดคลาส CSS จากนั้นแทนที่เมนูหลักด้วย ขั้นตอนแรกในการทำให้เมนู WordPress ของคุณติดหนึบ คือการเลื่อนลงมาและดูว่าเมนูเหล่านั้นติดหนึบหรือแก้ไขแล้ว หากต้องการใช้ปุ่มในเมนู WordPress คุณจะต้องสร้างคลาสที่กำหนดเอง ฉันจะเพิ่มแท็กในเมนูของฉันได้อย่างไร ไม่จำเป็นต้องเปิดใช้งานสิ่งนี้เพราะมันมีอยู่ในฟังก์ชั่นเมนู ปลั๊กอินสามารถใช้ในการทำงานกับเมนูโดยไม่ต้องเผยแพร่การเปลี่ยนแปลงสดไปยังผู้เยี่ยมชมของคุณ ทุกอย่างจะคงที่ยกเว้นตำแหน่งที่แสดงซึ่งไม่สามารถมองเห็นได้เนื่องจากเมนูไม่สามารถวางรวมกันในตำแหน่งเดียวกันได้
ผู้เยี่ยมชมจะไม่สามารถดูเมนูใหม่ของคุณได้จนกว่าคุณจะกำหนดค่าตำแหน่งที่แสดงหรือลบออก Simple Custom CSS และ JS เป็นตัวอย่างของปลั๊กอินที่สามารถติดตั้งบนเว็บไซต์ WordPress เพื่อรวม Javascript หากต้องการเข้าถึงลักษณะเฉพาะของ Mega Menu ให้คลิกที่ Appearance * Menus หากคุณมีปัญหาในการตัดสินใจเลือกรายการเมนูเดียว ให้คลิกแท็บ ลักษณะที่ปรากฏ แล้วเลือก ตัวเลือกหน้าจอ เนื่องจากเป็นประเภทโพสต์ที่กำหนดเอง เมนูการนำทางจึงอยู่ในแถบด้านข้าง จะต้องมีการแก้ไขและอาจต้องใช้ CSS เล็กน้อยเพื่อให้เมนูการนำทางของคุณตรงตามที่ต้องการ ก่อนทำการเปลี่ยนแปลงใดๆ กับฐานข้อมูลของคุณ ตรวจสอบให้แน่ใจว่าได้สำรองข้อมูลไว้โดยใช้บริการ เช่น Jetpack Backup
ปลั๊กอินเมนูนำทาง WordPress
การเพิ่มเมนูนำทางไปยังไซต์ WordPress ของคุณเป็นวิธีที่ยอดเยี่ยมในการปรับปรุงประสบการณ์ผู้ใช้ มีหลายวิธีในการเพิ่มเมนู แต่วิธีที่ง่ายที่สุดคือการใช้ปลั๊กอิน
มีปลั๊กอินต่างๆ มากมาย แต่เราขอแนะนำให้ใช้ปลั๊กอิน WP Menu Maker ใช้งานง่ายและมีคุณสมบัติที่ยอดเยี่ยมมากมาย
เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอินแล้ว คุณสามารถสร้างเมนูใหม่ได้โดยไปที่ ลักษณะที่ปรากฏ > เมนู จากที่นี่ คุณสามารถเพิ่มรายการลงในเมนู จัดเรียงตามที่คุณต้องการ แล้วบันทึกการเปลี่ยนแปลงของคุณ
เมนูใหม่ของคุณจะปรากฏบนเว็บไซต์ของคุณ คุณสามารถเปลี่ยนตำแหน่งของเมนูได้โดยไปที่ ลักษณะที่ปรากฏ > เมนู และคลิกที่แท็บ “จัดการสถานที่” ที่นี่คุณสามารถเลือกตำแหน่งที่คุณต้องการให้เมนูของคุณปรากฏ
นั่นคือทั้งหมดที่มีในการเพิ่มเมนูนำทางไปยังไซต์ WordPress ของคุณ!
เมนูการนำทางคือชุดของลิงก์ที่ชี้ไปยังส่วนที่สำคัญที่สุดของเว็บไซต์ ในเว็บไซต์ WordPress ปกติคุณจะพบแถบลิงก์แนวนอนที่ด้านบนของทุกหน้า ในบทความนี้ เราจะแสดงวิธีเพิ่มเมนูการนำทางไปยังเว็บไซต์ WordPress ของคุณอย่างง่ายดาย เมื่อคุณสร้างบล็อกโดยใช้ WordPress คุณอาจต้องการรวมหมวดหมู่บล็อกเป็นเมนูแบบเลื่อนลง ด้วยเหตุนี้ WPBeginner จึงนำเสนอหมวดหมู่ที่หลากหลาย รวมถึงข่าวสาร ธีม บทช่วยสอน และอื่นๆ คุณสามารถบันทึกเมนูของคุณโดยเลือกพื้นที่ที่คุณต้องการแสดงและคลิกปุ่ม 'บันทึกเมนู' หลังจากที่คุณได้เพิ่มหน้าลงในเมนูแล้ว จากนั้น หากต้องการเพิ่มหมวดหมู่ที่คุณต้องการเพิ่ม ให้คลิก 'เพิ่มในเมนู'
จากนั้นคุณสามารถลากเข้าที่โดยลากเข้าที่ คุณสามารถเปลี่ยนรายการเมนูได้โดยคลิกที่ลูกศรชี้ลง การเพิ่มไอคอนโซเชียลมีเดียลงในเมนูของคุณนั้นไม่ยากอย่างที่คิด หากต้องการเพิ่มเมนูการนำทางในเว็บไซต์ของคุณ ให้ไปที่ ลักษณะที่ปรากฏ > สามารถเข้าถึงตัวแก้ไข WordPress ได้ผ่านแดชบอร์ดของคุณ นอกจากนี้ คุณสามารถปรับแต่งธีม Twenty Twenty-Two ได้โดยคลิกปุ่ม 'ปรับแต่ง' คุณมีตัวเลือกเพิ่มเติมด้วยตัวเลือก 'เลือกเมนู' ที่สามารถใช้เพื่อเปลี่ยนเมนู เพิ่มรายการอื่น หรือสร้างรายการใหม่
เมนูการนำทางเป็นทางเลือกที่ดีถ้าคุณมีเว็บไซต์ขนาดใหญ่ เช่น ร้านค้าออนไลน์หรือเว็บไซต์ข่าว เมนูประเภทนี้ถูกใช้โดยเว็บไซต์เช่น Reuters, Buzzfeed, Starbucks เป็นต้น WordPress ให้คุณสร้างเมนูได้มากเท่าที่คุณต้องการ ในบทช่วยสอนของเรา เราจะแนะนำวิธีการสร้างเมนูหลายเมนูบนเว็บไซต์ของคุณ
วิธีสร้างหลายเมนูใน WordPress
มีสองวิธีในการสร้างหลายเมนูใน WordPress อย่างแรกคือการสร้างเมนูที่กำหนดเองและกำหนดให้กับตำแหน่งเฉพาะ ประการที่สองคือการสร้างหลายเมนูและกำหนดแต่ละเมนูไปยังตำแหน่งอื่น
ในการสร้างและจัดการหลายเมนูใน WordPress คุณไม่จำเป็นต้องกังวลกับการเข้ารหัส หากต้องการสร้างเมนูที่กำหนดเองใหม่ ให้คลิกแท็บที่ด้านบนของหน้าจอที่ระบุว่าสร้างเมนู จากนั้นคลิกสร้างเมนูอีกครั้ง ในการเข้าถึงฟังก์ชันเหล่านี้ คุณต้องลงชื่อเข้าใช้บัญชีผู้ดูแลระบบ WordPress ของคุณก่อน เป็นไปได้ว่าข้อความแสดงข้อผิดพลาดจะระบุว่า "ธีมนี้ไม่รองรับเมนู" นี่เป็นปัญหาทั่วไปของธีม WordPress รุ่นเก่าที่เผยแพร่ก่อน WordPress 3.0 ออกวางจำหน่าย คุณจะต้องอัปเดตไฟล์ function.php ในธีมของคุณเพื่อรวมโค้ดต่อไปนี้ หากธีมของคุณรองรับหลายเมนู คุณสามารถสร้างหลายเมนูได้อย่างง่ายดายโดยใช้ขั้นตอนด้านล่าง
ประโยชน์ของการเพิ่มเมนูในเว็บไซต์ของคุณ
มีวิธีง่ายๆ หลายวิธีในการเพิ่มเมนูลงในเว็บไซต์ของคุณ ซึ่งจะช่วยให้ดูเป็นระเบียบมากขึ้น เมื่อคุณสร้างเมนู คุณสามารถจัดกลุ่มเนื้อหาที่เกี่ยวข้องเข้าด้วยกันและทำให้ผู้เยี่ยมชมพบสิ่งที่พวกเขากำลังมองหาได้ง่ายขึ้น นอกจากนี้ การวางเมนูในพื้นที่ที่อาจพบได้ จะช่วยเร่งความเร็วในการโหลดเว็บไซต์ของคุณ ตอนนี้มันขึ้นอยู่กับคุณแล้วที่จะคิดเมนูบางอย่าง
เมนูนำทาง WordPress
การเพิ่มเมนูการนำทางที่กำหนดเองลงในไซต์ WordPress ของคุณเป็นวิธีที่ยอดเยี่ยมในการปรับปรุงความสามารถในการใช้งานไซต์ของคุณและทำให้ใช้งานง่ายขึ้น ตามค่าเริ่มต้น WordPress มาพร้อมกับตำแหน่งเมนูนำทางมาตรฐานบางตำแหน่งที่คุณสามารถใช้ได้ อย่างไรก็ตาม หากคุณต้องการเพิ่มเมนูการนำทางแบบกำหนดเอง คุณจะต้องใช้ปลั๊กอินหรือแก้ไขโค้ดของธีมของคุณ
เรียนรู้วิธีสร้างเมนูนำทางบน WordPress โดยใช้ WPKube's Beginners Guide คุณสามารถเรียนรู้ทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับการสร้างเมนูการนำทางในโพสต์นี้ คุณสามารถใช้อินเทอร์เฟซที่เป็นมิตรต่อผู้ใช้เพื่อเพิ่มเมนูใน WordPress ได้โดยไม่ต้องเรียนรู้การเขียนโค้ดใดๆ คู่มือนี้จะให้ชุดคำแนะนำทั่วไปเกี่ยวกับวิธีเพิ่มและลบ รายการเมนูการนำทาง บนไซต์ของคุณ การเพิ่มและจัดเรียงรายการเมนูใหม่ไม่เพียงพอ คุณสามารถสร้างเมนูแบบเลื่อนลงและระดับการซ้อนที่แตกต่างกันออกไป ขั้นแรก ฉันจะอธิบายวิธีการทำงานของฟังก์ชันนี้ในเชิงลึกมากขึ้น
ในบทช่วยสอนนี้ เราจะพูดถึงวิธีใช้อินเทอร์เฟซเมนูเฉพาะเพื่อเพิ่มเมนูการนำทางไปยัง WordPress ลิงค์เหล่านี้มีประโยชน์เพราะช่วยให้คุณ: สามารถเพิ่มลิงค์ที่กำหนดเองได้โดยทำตามขั้นตอนเหล่านี้:. คุณสามารถดูตัวอย่างรายการเมนูล่วงหน้าได้ เมื่อคุณเปลี่ยนแปลงเมนู การแสดงตัวอย่างไซต์ของคุณจะอัปเดตโดยอัตโนมัติ
วิธีสร้างเมนูนำทางที่กำหนดเองใน WordPress
หากต้องการสร้างเมนูการนำทางที่กำหนดเองใน WordPress ให้ไปที่ลักษณะที่ปรากฏ เมื่อคลิก "สร้างเมนู" คุณสามารถสร้างเมนูที่กำหนดเองได้ใน "เมนูกำหนดเองของฉัน" ปุ่ม "เพิ่มรายการ" ช่วยให้คุณสามารถเพิ่มรายการลงในเมนูได้ เมื่อบันทึกเมนูแล้วให้คลิกปุ่ม "บันทึก"
เลือกรายการเมนู "หน้า" จากส่วนการดูแลระบบ WordPress และค้นหาเมนูนำทางบนเว็บไซต์ WordPress เมนูการนำทางสามารถพบได้ในส่วน "ส่วนหัว" ของเมนูหน้า
เมนูการนำทางพิเศษ
เมนูการนำทางพิเศษ เป็นวิธีที่ยอดเยี่ยมในการทำให้เว็บไซต์ของคุณดูเป็นระเบียบและเป็นมืออาชีพ การเพิ่มเมนูการนำทางพิเศษช่วยให้ผู้เยี่ยมชมพบข้อมูลที่ต้องการได้ง่ายขึ้น ซึ่งจะเป็นประโยชน์อย่างยิ่งหากเว็บไซต์ของคุณมีเนื้อหาจำนวนมาก
