Crear menús de navegación personalizados en temas de WordPress
Publicado: 2022-10-07Agregar menús de navegación personalizados en los temas de WordPress es una excelente manera de mejorar la apariencia de su sitio. De forma predeterminada, WordPress viene con algunas ubicaciones de menú de navegación integradas, que a menudo no son ideales para la mayoría de los sitios. Afortunadamente, agregar menús de navegación personalizados a su tema de WordPress es relativamente fácil. En este artículo, le mostraremos cómo agregar menús de navegación personalizados en los temas de WordPress.
Los menús de navegación superior son menús gráficos con un flujo horizontal de enlaces. Los temas con ubicaciones y diseños de menú incorporados son los temas de WordPress más comunes. Siguiendo nuestras instrucciones en este artículo, podrá crear y agregar menús de navegación personalizados a su sitio de WordPress de forma rápida y sencilla. En este artículo, cubriremos algunos temas. Un sitio web de seedprod se puede configurar con un menú de navegación personalizado que se puede construir usando un generador de arrastrar y soltar. El código que necesitará se agregará al archivo de plantilla en la ubicación donde aparecerá su menú. Si desea obtener más información sobre cómo diseñar un menú de navegación, hemos creado un tutorial detallado sobre cómo hacerlo.
Primero debe instalar y luego activar el complemento Beaver Builder antes de poder usarlo. Una vez activado, puede crear o editar una página existente para incluir el menú de navegación. Puede ajustar los colores de los menús, la tipografía y otras funciones avanzadas como mejor le parezca. También puede cambiar el tamaño de fuente, la alineación y el menú móvil. Su menú se puede personalizar con una variedad de estilos y colores utilizando Beaver Builder. Es posible que desee hacer que sus menús sean compatibles con dispositivos móviles a la luz del creciente número de usuarios de dispositivos móviles. Puede usar un efecto deslizante, desplegable o alternar en los menús móviles, por ejemplo.
¿Cómo creo una barra de navegación personalizada en WordPress?

Hay algunas formas diferentes de crear una barra de navegación personalizada en WordPress. Una forma es usar un complemento como Navbar Plus. Este complemento le permite crear una barra de navegación personalizada con facilidad. Otra forma es editar el código de tu tema. Si se siente cómodo con la edición de código, puede agregar una barra de navegación personalizada agregando algo de código al archivo header.php de su tema.
Un menú de navegación es imprescindible para los visitantes de su sitio web. Hay varios tipos diferentes de menús para elegir, pero los menús estáticos y flotantes son los más comunes. En esta lección, lo guiaré a través de cómo crear un menú fijo o flotante, así como también cómo usar el complemento Max Mega Menu. Menú pegajoso (¡o cualquier cosa!). Con el complemento de desplazamiento, puede crear un menú fijo dentro de WordPress. Si ya tiene un menú en su sitio web, no necesitará instalar este complemento; Es tan simple como eso. Se puede crear un nuevo menú seleccionándolo en el menú Crear nuevo menú.
Si no le gusta la posición de su menú actual, le recomiendo que cambie a uno diferente. El complemento Sticky Menu (o Anything! on Scroll) debe descargarse y activarse. Paso 2: Copie y pegue la ID de CSS de su menú en el primer cuadro de texto en la página activa de su sitio web. El menú no se mostrará si se desplaza lo suficiente hacia abajo en una página para verlo. Muchos desarrolladores simplemente no tienen suficiente control sobre las opciones del menú. Si ya tiene un menú de WordPress , puede personalizarlo aún más con la extensión Max Mega Menu.
En las secciones que revisaré, dividiré la configuración de los menús en varias secciones. Para obtener instrucciones más detalladas, consulte el paso de instalación anterior. Una sección se puede dividir en varias pestañas. Solo hay una opción disponible en la sección Configuración general, que es la opción de salida CSS. Es posible agregar o eliminar todo lo que pueda imaginar, incluido el espacio entre líneas, los efectos de sombra, los efectos de desplazamiento, etc. Escribir CSS usted mismo es la forma más conveniente de agregar valor a este complemento.
¿Cómo agrego un menú de navegación en WordPress?

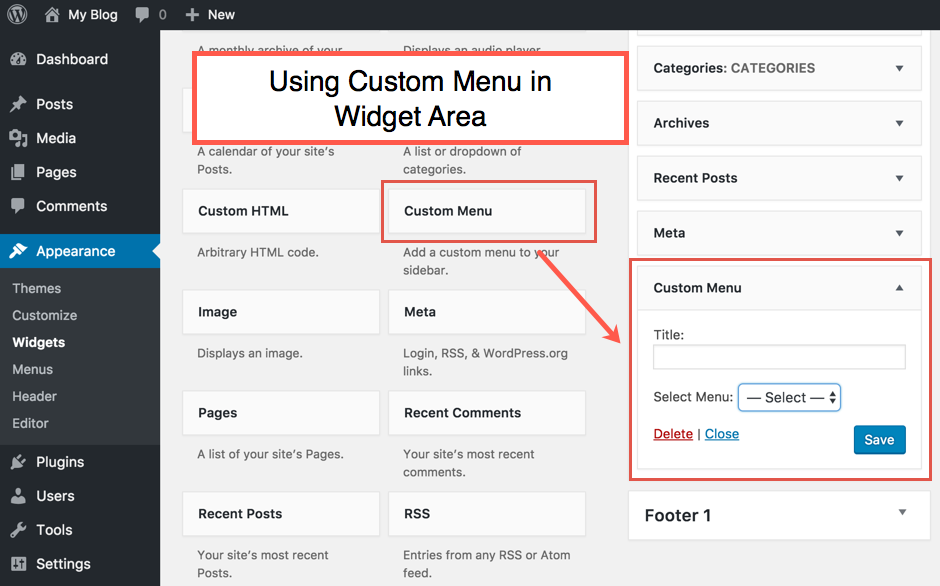
En cualquier área basada en widgets, puede agregar menús de navegación a su barra lateral o pie de página. Puede cambiar su apariencia en la sección Apariencia de su sitio web. Después de hacer clic en '+' en la esquina superior derecha, agregue el bloque de widgets 'Menú de navegación' a su barra lateral.
Este tutorial lo guía a través de cómo crear un menú de navegación en WordPress. Este tutorial lo guiará a través de la adición de menús al tablero o la personalización. Sin embargo, en el caso de personas con problemas de visión, puede ser difícil abusar de los submenús. Las capturas de pantalla se incluyen en las instrucciones de este tutorial. La pantalla de personalización le brinda la capacidad de administrar o crear menús de WordPress , y puede mover el puntero del mouse sobre Apariencia para acceder a ella. Debajo del menú desplegable, encontrará submenús como escaleras, como se muestra en la imagen a continuación. Para lograr esto, debemos arrastrar los elementos que se han definido en los siguientes pasos.
El menú que desea editar o eliminar se muestra a continuación en la siguiente lista. El menú se puede eliminar haciendo clic en la opción Eliminar menú en la imagen de abajo, o se puede deshabilitar seleccionándolo del menú de la izquierda como se muestra en la imagen de arriba. Para agregar un elemento al menú, simplemente presione el botón en el lado izquierdo de la pantalla. En este caso, el tipo de artículo puede ser todos los artículos o todas las categorías. Arrastra las categorías a la derecha si quieres definirlas como submenús. La forma más sencilla de acceder a sus widgets es mover el cursor del mouse a Apariencia desde el tablero. Cuando aparezca el menú de navegación, presione la tecla de menú en el campo de búsqueda. El siguiente tutorial es un ejemplo de un menú principal; sin embargo, puede agregar menús superiores o pies de página en otros tutoriales. Con WordPress, puede administrar menús e integrar complementos.
¿Cómo agrego un código de menú personalizado en WordPress?

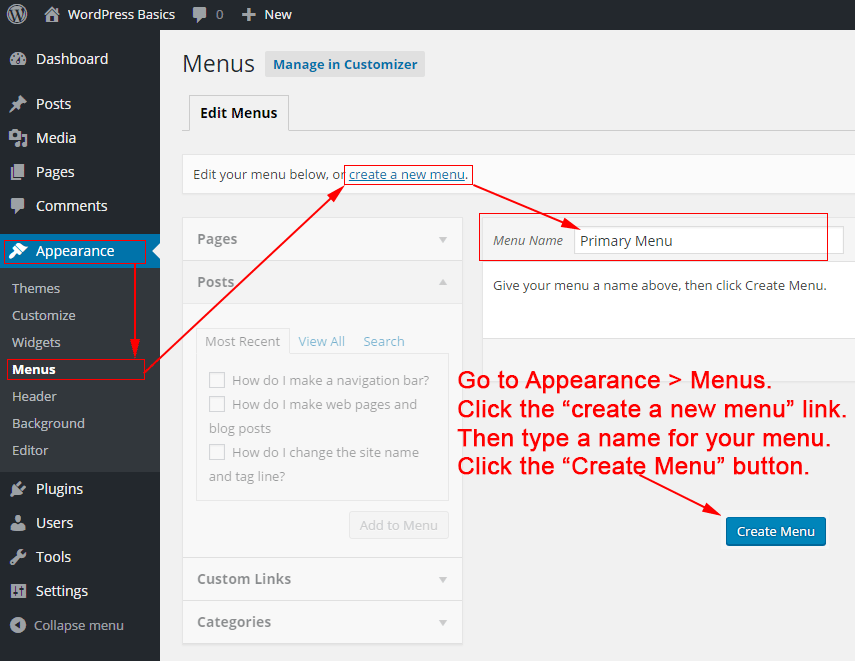
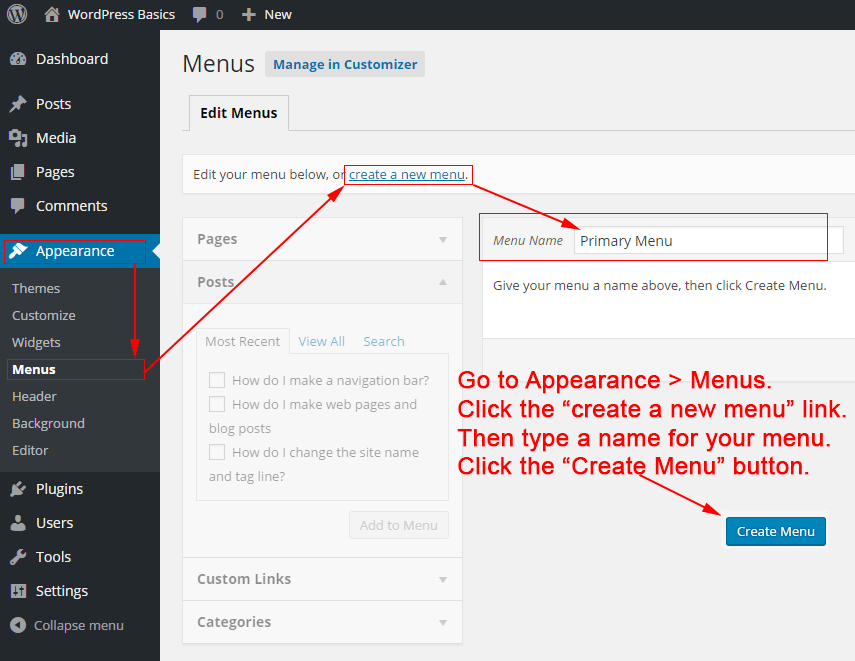
Agregar un menú personalizado en WordPress es simple. Simplemente navegue a la página Apariencia > Menús en su tablero de WordPress y haga clic en el enlace "crear un nuevo menú". Desde allí, puede agregar sus elementos de menú personalizados y organizarlos como desee.
Una guía para principiantes para hacer un menú de WordPress personalizado . Crearemos un menú que se ejecuta debajo del nombre del sitio y el eslogan, pero arriba del contenido principal. Una vez que la ubicación del menú se haya registrado en el archivo functions.php del tema, debe estar visible en el panel de administración de WordPress. Podemos personalizar nuestro menú de WordPress Dashboard. El nuevo menú ahora debería funcionar con WordPress. Ahora se puede acceder al tablero para administrar la ubicación del tablero. Queremos que aparezca exactamente donde usamos la función wp_nav_menu().
Vincularemos a todas nuestras categorías en este paso. Existe la posibilidad de que sea agradable si uno mueve el mouse sobre cada enlace para crear un efecto de desplazamiento. Este es el método que usamos para crear ese efecto en el archivo style.css. Además, nos gustaría eliminar las viñetas de cada elemento, el relleno y el margen, y el subrayado de los enlaces. En este tutorial, le mostraremos cómo crear un menú personalizado en WordPress. Veremos cómo agregar un menú personalizado a nuestro tema de WordPress en este video. Utilizamos algunas funciones de WordPress para lograr nuestros objetivos. Debido a que WordPress se usa para crear nuestro nuevo menú, podemos agregar o eliminar fácilmente lo que deseemos de él.
Menú de navegación de WordPress Css
Los menús de navegación de WordPress se crean utilizando el sistema de menús de WordPress . Este sistema le permite crear menús y colocarlos en cualquier lugar de su sitio web. También puede controlar la apariencia de sus menús usando CSS.
Los menús de navegación de un sitio web son componentes críticos. Se proporciona al usuario la información necesaria sobre el sitio para poder explorarlo en su totalidad. Puede elegir una de las dos opciones para configurar un menú de navegación. Los complementos son la forma más sencilla de hacerlo, mientras que los usuarios avanzados pueden usar CSS. Estos dos métodos se tratan en detalle en las siguientes secciones. Si desea un sitio web grande con alto ancho de banda y escalabilidad, el alojamiento VPS es el camino a seguir. También puede agregar navegación manualmente editando el archivo CSS de su tema de WordPress. Hemos terminado nuestra guía de estilo del menú de navegación de WordPress con CSS, así que nos pondremos manos a la obra.
El futuro de la atención médica El futuro de la atención médica: innovaciones a observar
Código del menú de navegación de WordPress
Al agregar este código a la función de su tema, puede crear un menú de navegación personalizado que puede usar con su sitio. Este método se ha mejorado yendo a Apariencia ('init', 'WPB_custom_new_menu'). Cree un nuevo menú en su página de administración de WordPress y realice los cambios que desee.
Aunque el editor de menús incorporado de WordPress es bastante poderoso, acostumbrarse a él puede ser difícil. Al iniciar sesión en su panel de WordPress, puede acceder al menú Apariencia. El menú desplegable estará visible cerca de la parte superior de la página si tiene más de un menú. Si usa el personalizador de temas, verá una lista de todos sus menús existentes en la parte superior de su pantalla cuando abra la página Menús. Es muy simple agregar nuevas entradas a un menú. Los elementos del menú se pueden renombrar para que aparezcan en un orden diferente. Puede agregar una categoría de blog a su menú haciendo clic en ella.

Similar a agregar una publicación o página, excepto que en lugar de hacer clic en el menú desplegable, selecciona el menú desplegable de categorías. Puedes elegir entre tus categorías más populares, consultar la lista completa o buscar las que prefieras. Los visitantes pueden continuar navegando haciendo clic en el enlace en la nueva pestaña. El anidamiento es el proceso de hacer que ciertos elementos del menú aparezcan en una ubicación diferente en la pantalla en medio de un desplazamiento. Puede anidar elementos tan profundamente como desee haciendo clic en ellos y arrastrándolos hacia la derecha. Cuando tenga un enlace de nivel superior, probablemente solo querrá que sea texto. Si su tema aún no tiene uno, puede incluir un ícono de búsqueda o una barra en su menú.
Si no le gusta dónde se encuentra su menú, es muy sencillo cambiar la ubicación del menú en WordPress. Sin una ubicación de visualización, todos los visitantes no pueden ver el menú. Puede hacerlo seleccionando Administrar ubicaciones, personalizando su apariencia o usando el Personalizador en vivo. Es posible crear y administrar varios menús para su sitio web de WordPress al mismo tiempo. La pantalla Administrar ubicaciones simplifica la asignación de cada menú a una ubicación de visualización con solo unos pocos clics del mouse. Además, puedes controlar la apariencia de tu menú usando CSS o la herramienta Custom CSS de Jetpack. Puede encontrar su clase haciendo clic derecho en su menú y usando la herramienta Inspeccionar elemento.
La clase CSS personalizada para un elemento de menú se puede crear editándola y asignándole una clase CSS, y luego reemplazando el menú principal con ella. El primer paso para hacer que sus menús de WordPress sean fijos es desplazarse hacia abajo y ver si son fijos o fijos. Para usar un botón en un menú de WordPress, deberá crear una clase personalizada. ¿Cómo agrego etiquetas a mi menú? No hay necesidad de activar esto porque está integrado en la funcionalidad del menú. Se puede usar un complemento para trabajar en un menú sin transmitir cambios en vivo a sus visitantes. Todo permanecerá constante, excepto las ubicaciones de visualización, que no son visibles porque los menús no pueden encajar en la misma ubicación.
Los visitantes no podrán ver su nuevo menú hasta que haya configurado una ubicación de visualización o la elimine. Simple Custom CSS and JS es un ejemplo de un complemento que se puede instalar en un sitio de WordPress para incluir Javascript. Para acceder a un aspecto específico del Mega Menú, haga clic en Apariencia * Menús. Si tiene problemas para decidirse por un solo elemento del menú, haga clic en la pestaña Apariencia y luego seleccione Opciones de pantalla. Debido a que son tipos de publicaciones personalizadas, los menús de navegación se pueden encontrar en la barra lateral. Requerirá algo de edición y tal vez un poco de CSS para obtener su menú de navegación exactamente como lo desea. Antes de realizar cualquier cambio en su base de datos, asegúrese de realizar una copia de seguridad mediante un servicio como Jetpack Backup.
Complemento del menú de navegación de WordPress
Agregar un menú de navegación a su sitio de WordPress es una excelente manera de mejorar la experiencia del usuario. Hay algunas formas diferentes de agregar un menú, pero la forma más fácil es usar un complemento.
Hay muchos complementos diferentes disponibles, pero recomendamos usar el complemento WP Menu Maker. Es fácil de usar y tiene muchas funciones excelentes.
Una vez que haya instalado y activado el complemento, puede crear un nuevo menú yendo a Apariencia> Menús. Desde aquí, puede agregar elementos a su menú, organizarlos como desee y luego guardar los cambios.
Su nuevo menú ahora será visible en su sitio. Puede cambiar la ubicación del menú yendo a Apariencia > Menús y haciendo clic en la pestaña "Administrar ubicaciones". Aquí puede seleccionar dónde desea que aparezca su menú.
¡Eso es todo lo que hay que hacer para agregar un menú de navegación a su sitio de WordPress!
Un menú de navegación es una colección de enlaces que apuntan a las secciones más importantes de un sitio web. En los sitios web de WordPress, generalmente puede encontrar una barra horizontal de enlaces en la parte superior de cada página. En este artículo, le mostraremos cómo agregar fácilmente un menú de navegación a su sitio web de WordPress. Cuando crea un blog con WordPress, es posible que desee incluir categorías de blog como un menú desplegable. Como resultado, WPBeginner ofrece una amplia gama de categorías, que incluyen noticias, temas, tutoriales y más. Puede guardar su menú seleccionando el área donde desea mostrarlo y haciendo clic en el botón 'Guardar menú' después de haber agregado las páginas al menú. Luego, para agregar las categorías que desea agregar, haga clic en 'Agregar al menú'.
Luego puede arrastrarlos a su lugar arrastrándolos a su lugar. Puede cambiar cualquier elemento del menú haciendo clic en la flecha hacia abajo. Agregar íconos de redes sociales a su menú no es tan difícil como podría pensar. Para agregar un menú de navegación a su sitio web, vaya a Apariencia >. Se puede acceder a un editor de WordPress a través de su tablero. Además, puede personalizar el tema Twenty Twenty-Two haciendo clic en el botón 'Personalizar'. Tiene más opciones con la opción 'Seleccionar menú' que se puede usar para cambiar el menú, agregar otro elemento o crear uno nuevo.
Los menús de navegación son una excelente opción si tiene un sitio web grande, como una tienda en línea o un sitio de noticias. Un menú de este tipo es utilizado por sitios web como Reuters, Buzzfeed, Starbucks, etc. WordPress te permite crear tantos menús como quieras. En nuestro tutorial, lo guiaremos a través de cómo crear múltiples menús en su sitio web.
Cómo crear múltiples menús en WordPress
Hay dos formas de crear múltiples menús en WordPress. El primero es crear un menú personalizado y asignarlo a una ubicación específica. El segundo es crear varios menús y asignar cada uno a una ubicación diferente.
Para crear y administrar múltiples menús en WordPress, no necesita preocuparse por la codificación. Para crear un nuevo menú personalizado, haga clic en la pestaña en la parte superior de la pantalla que dice Crear menú, luego haga clic en Crear menú nuevamente. Para acceder a estas funciones, primero debe iniciar sesión en su cuenta de administrador de WordPress. Es posible que los mensajes de error indiquen "Este tema no admite menús". Este es un problema común con los temas de WordPress más antiguos que se lanzaron antes del lanzamiento de WordPress 3.0. Deberá actualizar el archivo function.php en su tema para incluir el siguiente código. Si su tema incluye soporte para múltiples menús, puede crear fácilmente múltiples menús siguiendo los pasos a continuación.
Los beneficios de agregar menús a su sitio web
Hay varias formas sencillas de agregar menús a su sitio web, lo que puede ayudar a que se vea más organizado. Cuando crea menús, puede agrupar contenido relacionado y facilitar que los visitantes encuentren lo que buscan. Además, al colocar los menús en áreas donde es probable que se encuentren, acelerará el tiempo de carga de su sitio web. Ahora depende de usted crear algunos menús.
Menú de navegación de WordPress
Agregar un menú de navegación personalizado a su sitio de WordPress es una excelente manera de mejorar la usabilidad de su sitio y hacerlo más fácil de usar. De forma predeterminada, WordPress viene con algunas ubicaciones de menú de navegación estándar que puede usar. Sin embargo, si desea agregar un menú de navegación personalizado, deberá usar un complemento o editar el código de su tema.
Aprenda a crear un menú de navegación en WordPress utilizando la Guía para principiantes de WPKube. Puede aprender todo lo que necesita saber sobre la creación de un menú de navegación en esta publicación. Se puede usar una interfaz bastante fácil de usar para agregar menús a WordPress sin tener que aprender a codificar. Esta guía le proporcionará una serie de guías generales sobre cómo agregar y eliminar elementos del menú de navegación en su sitio. No es suficiente agregar y reorganizar los elementos del menú. Puede crear menús desplegables y niveles de anidamiento que varían de uno a otro. Primero, repasaré cómo funciona esta funcionalidad con mayor profundidad.
En este tutorial, veremos cómo usar la interfaz de menú dedicada para agregar un menú de navegación a WordPress. Estos enlaces son beneficiosos porque le permiten: Se puede agregar un enlace personalizado siguiendo estos pasos:. Puede obtener una vista previa de una lista de elementos del menú con anticipación. Cuando realice cambios en su menú, la vista previa de su sitio se actualizará automáticamente.
Cómo crear un menú de navegación personalizado en WordPress
Para crear un menú de navegación personalizado en WordPress, vaya a Apariencia. Al hacer clic en "Crear menú", puede crear un menú personalizado en "Mi menú personalizado". El botón "Agregar un elemento" le permite agregar elementos al menú. Una vez guardado el menú, haga clic en el botón "Guardar".
Seleccione el elemento de menú "Páginas" del área de administración de WordPress y busque el menú de navegación en un sitio web de WordPress. El menú de navegación se puede encontrar en la sección "Encabezado" del menú Páginas.
Menús de navegación adicionales
Un menú de navegación adicional es una excelente manera de mantener su sitio web con un aspecto organizado y profesional. Al agregar un menú de navegación adicional, puede ayudar a sus visitantes a encontrar la información que necesitan más fácilmente. Esto puede ser especialmente útil si su sitio web tiene mucho contenido.
