Crea menu di navigazione personalizzati nei temi di WordPress
Pubblicato: 2022-10-07L'aggiunta di menu di navigazione personalizzati nei temi di WordPress è un ottimo modo per migliorare l'aspetto grafico del tuo sito. Per impostazione predefinita, WordPress viene fornito con alcune posizioni dei menu di navigazione integrate, che spesso non sono l'ideale per la maggior parte dei siti. Fortunatamente, aggiungere menu di navigazione personalizzati al tuo tema WordPress è relativamente facile. In questo articolo, ti mostreremo come aggiungere menu di navigazione personalizzati nei temi di WordPress.
I menu di navigazione principali sono menu grafici con un flusso orizzontale di collegamenti. I temi con posizioni e layout dei menu integrati sono i temi WordPress più comuni. Seguendo le nostre istruzioni in questo articolo, sarai in grado di creare e aggiungere in modo semplice e veloce menu di navigazione personalizzati al tuo sito WordPress. In questo articolo tratteremo alcuni argomenti. Un sito Web seedprod può essere configurato con un menu di navigazione personalizzato che può essere creato utilizzando un generatore di trascinamento della selezione. Il codice che ti servirà verrà aggiunto al file modello nella posizione in cui apparirà il tuo menu. Se vuoi saperne di più sullo stile di un menu di navigazione, abbiamo creato un tutorial dettagliato su come farlo.
Devi prima installare e quindi attivare il plug-in Beaver Builder prima che possa essere utilizzato. Una volta attivato, puoi creare o modificare una pagina esistente per includere il menu di navigazione. Puoi regolare i colori dei menu, la tipografia e altre funzioni avanzate come meglio credi. Puoi anche modificare la dimensione del carattere, l'allineamento e il menu mobile. Il tuo menu può essere personalizzato con una varietà di stili e colori utilizzando Beaver Builder. Potresti voler rendere i tuoi menu ottimizzati per i dispositivi mobili alla luce del numero crescente di utenti mobili. Ad esempio, puoi utilizzare uno slide-out, un menu a discesa o un effetto di attivazione/disattivazione sui menu mobili.
Come posso creare una barra di navigazione personalizzata in WordPress?

Esistono diversi modi per creare una barra di navigazione personalizzata in WordPress. Un modo è usare un plugin come Navbar Plus. Questo plugin ti consente di creare facilmente una barra di navigazione personalizzata. Un altro modo è modificare il codice del tuo tema. Se hai dimestichezza con la modifica del codice, puoi aggiungere una barra di navigazione personalizzata aggiungendo del codice al file header.php del tuo tema.
Un menu di navigazione è un must per i visitatori del tuo sito web. Esistono diversi tipi di menu tra cui scegliere, ma i menu statici e mobili sono i più comuni. In questa lezione, ti illustrerò come creare un menu permanente o mobile, nonché come utilizzare il plug-in Max Mega Menu. Menu appiccicoso (o altro!). Utilizzando il plug-in on Scroll, puoi creare un menu permanente all'interno di WordPress. Se hai già un menu sul tuo sito web, non avrai bisogno di installare questo plugin; E 'così semplice. È possibile creare un nuovo menu selezionandolo dal menu Crea nuovo menu.
Se non ti piace il modo in cui è posizionato il tuo menu attuale, ti consiglio di cambiarne uno diverso. Il plug-in Sticky Menu (o Anything! on Scroll) deve essere scaricato e attivato. Passaggio 2: copia e incolla l'ID CSS del tuo menu nella prima casella di testo sulla pagina live del tuo sito web. Il menu non verrà visualizzato se scorri abbastanza in basso su una pagina per vederlo. Molti sviluppatori semplicemente non hanno abbastanza controllo sulle opzioni di menu. Se hai già un menu WordPress , può essere ulteriormente personalizzato con l'estensione Max Mega Menu.
Nelle sezioni che esaminerò, analizzerò le impostazioni dei menu in varie sezioni. Per istruzioni più dettagliate, fare riferimento alla fase di installazione precedente. Una sezione può essere suddivisa in più schede. Solo un'opzione è disponibile nella sezione Impostazioni generali, che è l'opzione di output CSS. È possibile aggiungere o rimuovere tutto ciò che puoi immaginare, inclusi l'interlinea, gli effetti ombra, gli effetti al passaggio del mouse e così via. Scrivere CSS da soli è il modo più conveniente per aggiungere valore a questo plugin.
Come aggiungo un menu di navigazione in WordPress?

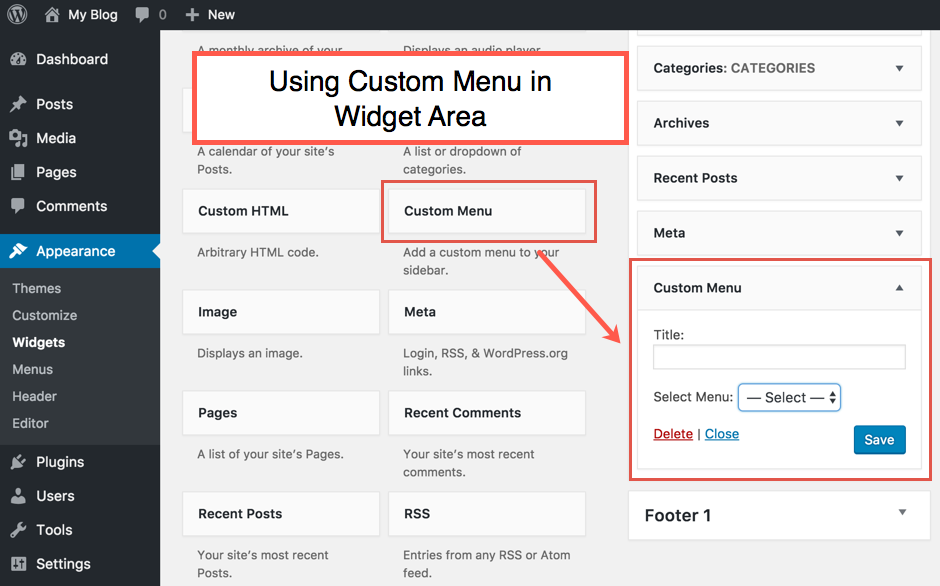
In qualsiasi area basata su widget, puoi aggiungere menu di navigazione alla barra laterale o al piè di pagina. Puoi modificare il tuo aspetto nella sezione Aspetto del tuo sito web. Dopo aver fatto clic su "+" nell'angolo in alto a destra, aggiungi il blocco widget "Menu di navigazione" alla barra laterale.
Questo tutorial ti guida attraverso come creare un menu di navigazione in WordPress. Questo tutorial ti guiderà attraverso l'aggiunta di menu alla dashboard o la personalizzazione. Tuttavia, nel caso di persone con problemi di vista, può essere difficile abusare dei sottomenu. Gli screenshot sono inclusi nelle istruzioni di questo tutorial. La schermata di personalizzazione ti offre la possibilità di gestire o creare menu di WordPress e puoi spostare il puntatore del mouse su Aspetto per accedervi. Sotto il menu a discesa, troverai sottomenu come le scale, come mostrato nell'immagine qui sotto. Per fare ciò, dobbiamo trascinare gli elementi che sono stati definiti nei passaggi seguenti.
Il menu che si desidera modificare o rimuovere è mostrato di seguito nell'elenco seguente. Il menu può essere rimosso facendo clic sull'opzione Elimina menu nell'immagine sottostante, oppure può essere disabilitato selezionandolo dal menu di sinistra come mostrato nell'immagine sopra. Per aggiungere una voce al menu è sufficiente premere il pulsante sul lato sinistro dello schermo. In questo caso, il tipo di articolo può essere tutti gli articoli o tutte le categorie. Trascina le categorie a destra se vuoi definirle come sottomenu. Il modo più semplice per accedere ai tuoi widget è spostare il cursore del mouse su Aspetto dalla dashboard. Quando viene visualizzato il menu di navigazione, premere il tasto menu nel campo di ricerca. Il seguente tutorial è un esempio di menu principale; tuttavia, puoi aggiungere menu in alto o piè di pagina in altri tutorial. Con WordPress puoi gestire i menu e integrare i plugin.
Come aggiungo un codice menu personalizzato in WordPress?

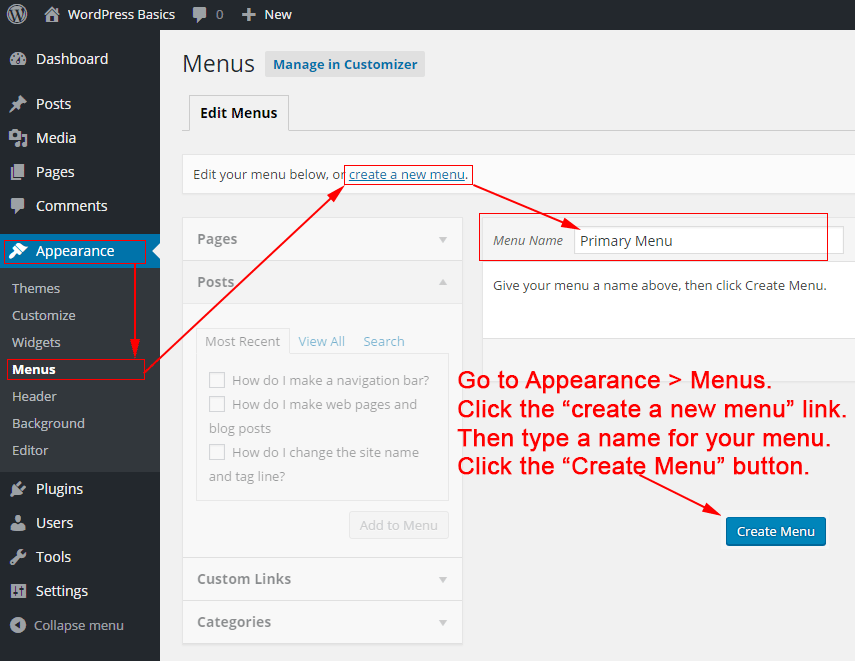
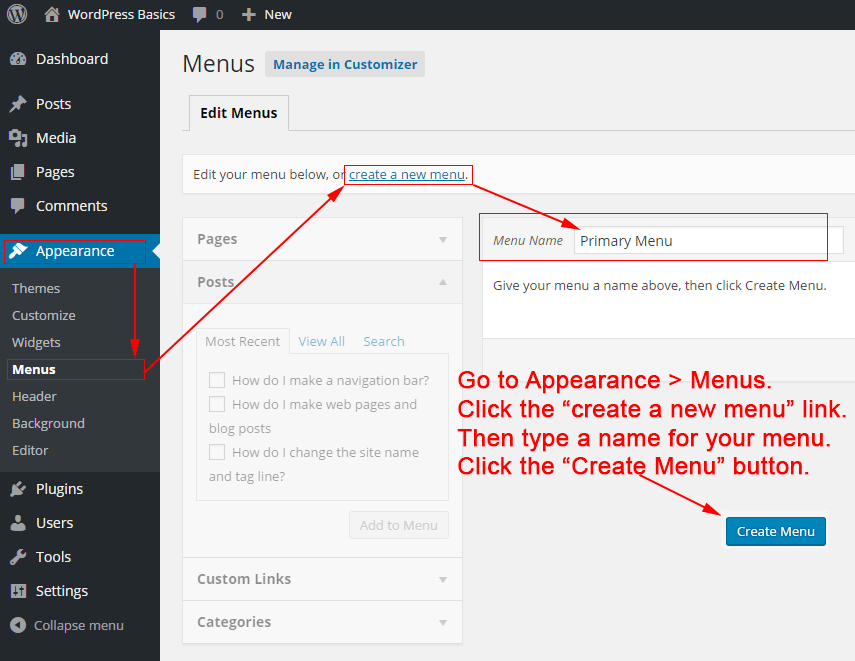
Aggiungere un menu personalizzato in WordPress è semplice. Basta accedere alla pagina Aspetto > Menu nella dashboard di WordPress e fare clic sul collegamento "crea un nuovo menu". Da lì, puoi aggiungere le tue voci di menu personalizzate e disporle come preferisci.
Una guida per principianti alla creazione di un menu WordPress personalizzato . Creeremo un menu che scorre sotto il nome e lo slogan del sito, ma sopra il contenuto principale. Una volta che la posizione del menu è stata registrata nel file functions.php del tema, deve essere visibile nella dashboard di amministrazione di WordPress. Possiamo personalizzare il nostro menu Dashboard di WordPress. Il nuovo menu ora dovrebbe essere alimentato da WordPress. La dashboard è ora accessibile per gestire la posizione della dashboard. Vogliamo che appaia esattamente dove abbiamo usato la funzione wp_nav_menu().
In questo passaggio ci collegheremo a tutte le nostre categorie. C'è la possibilità che sia bello se si sposta il mouse su ciascun collegamento per creare un effetto al passaggio del mouse. Questo è il metodo che abbiamo usato per creare quell'effetto nel file style.css. Inoltre, vorremmo rimuovere i punti elenco per ogni elemento, il riempimento e il margine e la sottolineatura per i collegamenti. In questo tutorial, ti mostreremo come creare un menu personalizzato su WordPress. Vedremo come aggiungere un menu personalizzato al nostro tema WordPress in questo video. Abbiamo utilizzato alcune funzioni di WordPress per raggiungere i nostri obiettivi. Poiché WordPress viene utilizzato per creare il nostro nuovo menu, potremmo facilmente aggiungere o rimuovere ciò che desideriamo da esso.
Menu di navigazione WordPress Css
I menu di navigazione di WordPress vengono creati utilizzando il sistema di menu di WordPress . Questo sistema ti consente di creare menu e posizionarli ovunque sul tuo sito web. Puoi anche controllare l'aspetto dei tuoi menu usando i CSS.
I menu di navigazione di un sito Web sono componenti critici. All'utente vengono fornite le informazioni necessarie sul sito per esplorarlo a fondo. È possibile scegliere tra una delle due opzioni per la configurazione di un menu di navigazione. I plugin sono il modo più semplice per farlo, mentre gli utenti avanzati possono utilizzare CSS. Questi due metodi sono trattati in dettaglio nelle sezioni seguenti. Se desideri un sito Web di grandi dimensioni con larghezza di banda e scalabilità elevate, l'hosting VPS è la strada da percorrere. Puoi anche aggiungere la navigazione manualmente modificando il file CSS del tuo tema WordPress. Abbiamo terminato la nostra guida allo stile del menu di navigazione di WordPress con CSS, quindi ci arriveremo.
Il futuro dell'assistenza sanitaria Il futuro dell'assistenza sanitaria: innovazioni da tenere d'occhio
Codice del menu di navigazione di WordPress
Aggiungendo questo codice alla funzione del tuo tema, puoi creare un menu di navigazione personalizzato che puoi utilizzare con il tuo sito. Questo metodo è stato migliorato andando su Aspetto ("init", "WPB_custom_new_menu"). Crea un nuovo menu nella pagina di amministrazione di WordPress e apporta le modifiche desiderate.
Sebbene l'editor di menu integrato di WordPress sia abbastanza potente, abituarsi può essere difficile. Accedendo alla dashboard di WordPress, puoi accedere al menu Aspetto. Il menu a discesa sarà visibile nella parte superiore della pagina se hai più di un menu. Se utilizzi il Customizer del tema, vedrai un elenco di tutti i menu esistenti nella parte superiore dello schermo quando apri la pagina Menu. È molto semplice aggiungere nuove voci a un menu. Le voci di menu possono essere rinominate per farle apparire in un ordine diverso. Puoi aggiungere una categoria blog al tuo menu facendo clic su di essa.

Simile all'aggiunta di un post o di una pagina, tranne per il fatto che invece di fare clic sul menu a discesa, selezioni il menu a discesa delle categorie. Puoi scegliere tra le tue categorie più popolari, controllare l'intero elenco o cercare quelle che preferisci. I visitatori possono continuare a navigare facendo clic sul collegamento nella nuova scheda. L'annidamento è il processo per far apparire determinate voci di menu in una posizione diversa sullo schermo nel mezzo di un passaggio del mouse. Puoi nidificare gli elementi alla profondità che desideri facendo clic su di essi e trascinandoli a destra. Quando hai un link di primo livello, probabilmente vorrai solo che sia testo. Se il tuo tema non ne ha già uno, puoi includere un'icona di ricerca o una barra nel menu.
Se non ti piace dove si trova il tuo menu, è molto semplice cambiare la posizione del menu in WordPress. Senza una posizione di visualizzazione, tutti i visitatori non possono vedere il menu. Puoi farlo selezionando Gestisci posizioni, personalizzando il tuo aspetto o usando il Live Customizer. È possibile creare e gestire più menu per il tuo sito Web WordPress contemporaneamente. La schermata Gestisci posizioni semplifica l'assegnazione di ciascun menu a una posizione di visualizzazione con pochi clic del mouse. Inoltre, puoi controllare l'aspetto del tuo menu utilizzando CSS o lo strumento CSS personalizzato di Jetpack. Puoi trovare la tua classe facendo clic con il pulsante destro del mouse sul menu e utilizzando lo strumento Ispeziona elemento.
La classe CSS personalizzata per una voce di menu può essere creata modificandola e assegnandole una classe CSS, quindi sostituendo con essa il menu principale. Il primo passo per rendere appiccicosi i menu di WordPress è scorrere verso il basso e vedere se sono appiccicosi o fissi. Per utilizzare un pulsante in un menu di WordPress, dovrai creare una classe personalizzata. Come aggiungo tag al mio menu? Non è necessario attivarlo perché è integrato nella funzionalità del menu. Un plug-in può essere utilizzato per lavorare su un menu senza trasmettere modifiche in tempo reale ai tuoi visitatori. Tutto rimarrà costante tranne che per le posizioni di visualizzazione, che non sono visibili perché i menu non possono combaciare nella stessa posizione.
I visitatori non potranno visualizzare il tuo nuovo menu finché non avrai configurato una posizione di visualizzazione o rimosso. Simple Custom CSS e JS è un esempio di plugin che può essere installato su un sito WordPress per includere Javascript. Per accedere a un aspetto specifico del Mega Menu, clicca su Aspetto * Menu. Se hai problemi a decidere su una singola voce di menu, fai clic sulla scheda Aspetto e quindi seleziona Opzioni schermo. Poiché sono tipi di post personalizzati, i menu di navigazione possono essere trovati nella barra laterale. Richiederà alcune modifiche e forse un po' di CSS per ottenere il menu di navigazione esattamente come lo desideri. Prima di apportare modifiche al database, assicurarsi che venga eseguito il backup utilizzando un servizio come Jetpack Backup.
Plugin del menu di navigazione di WordPress
L'aggiunta di un menu di navigazione al tuo sito WordPress è un ottimo modo per migliorare l'esperienza dell'utente. Esistono diversi modi per aggiungere un menu, ma il modo più semplice è utilizzare un plug-in.
Sono disponibili molti plug-in diversi, ma ti consigliamo di utilizzare il plug-in WP Menu Maker. È facile da usare e ha molte fantastiche funzionalità.
Dopo aver installato e attivato il plugin, puoi creare un nuovo menu andando su Aspetto > Menu. Da qui, puoi aggiungere elementi al tuo menu, disporli come desideri e quindi salvare le modifiche.
Il tuo nuovo menu sarà ora visibile sul tuo sito. Puoi modificare la posizione del menu andando su Aspetto > Menu e facendo clic sulla scheda "Gestisci posizioni". Qui puoi selezionare dove desideri che appaia il tuo menu.
Questo è tutto ciò che serve per aggiungere un menu di navigazione al tuo sito WordPress!
Un menu di navigazione è una raccolta di collegamenti che puntano alle sezioni più importanti di un sito web. Sui siti Web WordPress, di solito puoi trovare una barra orizzontale di collegamenti nella parte superiore di ogni pagina. In questo articolo, ti mostreremo come aggiungere facilmente un menu di navigazione al tuo sito Web WordPress. Quando crei un blog utilizzando WordPress, potresti voler includere le categorie di blog come menu a discesa. Di conseguenza, WPBeginner offre un'ampia gamma di categorie, tra cui notizie, temi, tutorial e altro ancora. Puoi salvare il tuo menu selezionando l'area in cui desideri visualizzarlo e facendo clic sul pulsante "Salva menu" dopo aver aggiunto le pagine al menu. Quindi, per aggiungere le categorie che desideri aggiungere, fai clic su "Aggiungi al menu".
Puoi quindi trascinarli in posizione trascinandoli in posizione. È possibile modificare qualsiasi voce di menu facendo clic sulla freccia verso il basso. Aggiungere le icone dei social media al tuo menu non è così difficile come potresti pensare. Per aggiungere un menu di navigazione al tuo sito web, vai su Aspetto >. È possibile accedere a un editor di WordPress tramite la dashboard. Inoltre, puoi personalizzare il tema Twenty Twenty-Two facendo clic sul pulsante "Personalizza". Hai più opzioni con l'opzione "Seleziona menu" che può essere utilizzata per modificare il menu, aggiungere un altro elemento o crearne uno nuovo.
I menu di navigazione sono una scelta eccellente se si dispone di un sito Web di grandi dimensioni, come un negozio online o un sito di notizie. Un menu di questo tipo viene utilizzato da siti Web come Reuters, Buzzfeed, Starbucks e così via. WordPress ti consente di creare tutti i menu che desideri. Nel nostro tutorial, ti guideremo attraverso come creare più menu sul tuo sito web.
Come creare più menu in WordPress
Esistono due modi per creare più menu in WordPress. Il primo è creare un menu personalizzato e assegnarlo a una posizione specifica. Il secondo è creare più menu e assegnarli a una posizione diversa.
Per creare e gestire più menu in WordPress, non devi preoccuparti della codifica. Per creare un nuovo menu personalizzato, fai clic sulla scheda nella parte superiore dello schermo che dice Crea menu, quindi fai nuovamente clic su Crea menu. Per accedere a queste funzioni, devi prima accedere al tuo account amministratore di WordPress. È possibile che i messaggi di errore indichino "Questo tema non supporta i menu". Questo è un problema comune con i vecchi temi WordPress rilasciati prima del rilascio di WordPress 3.0. Dovrai aggiornare il file function.php nel tuo tema per includere il codice seguente. Se il tuo tema include il supporto per più menu, puoi facilmente creare più menu utilizzando i passaggi seguenti.
I vantaggi dell'aggiunta di menu al tuo sito web
Esistono diversi modi semplici per aggiungere menu al tuo sito Web, che possono aiutarlo a sembrare più organizzato. Quando crei i menu, puoi raggruppare i contenuti correlati e rendere più facile per i visitatori trovare ciò che stanno cercando. Inoltre, posizionando i menu nelle aree in cui è probabile che si trovino, accelererai il tempo di caricamento del tuo sito web. Ora sta a te inventare alcuni menu.
Menu di navigazione di WordPress
L'aggiunta di un menu di navigazione personalizzato al tuo sito WordPress è un ottimo modo per migliorare l'usabilità del tuo sito e renderlo più intuitivo. Per impostazione predefinita, WordPress viene fornito con alcune posizioni dei menu di navigazione standard che puoi utilizzare. Tuttavia, se desideri aggiungere un menu di navigazione personalizzato, dovrai utilizzare un plug-in o modificare il codice del tuo tema.
Scopri come creare un menu di navigazione su WordPress utilizzando la Guida per principianti di WPKube. Puoi imparare tutto ciò che devi sapere sulla creazione di un menu di navigazione in questo post. Un'interfaccia abbastanza intuitiva può essere utilizzata per aggiungere menu a WordPress senza dover imparare alcun codice. Questa guida ti fornirà una serie di guide generali su come aggiungere e rimuovere voci di menu di navigazione sul tuo sito. Non è sufficiente aggiungere e riordinare le voci di menu. Puoi creare menu a discesa e livelli di nidificazione che variano da uno all'altro. Innanzitutto, esaminerò in modo più approfondito come funziona questa funzionalità.
In questo tutorial, esamineremo come utilizzare l'interfaccia del menu dedicata per aggiungere un menu di navigazione a WordPress. Questi collegamenti sono utili perché consentono di: È possibile aggiungere un collegamento personalizzato seguendo questi passaggi:. È possibile visualizzare in anteprima un elenco di voci di menu in anticipo. Quando apporti modifiche al tuo menu, l'anteprima del tuo sito si aggiornerà automaticamente.
Come creare un menu di navigazione personalizzato in WordPress
Per creare un menu di navigazione personalizzato in WordPress, vai su Aspetto. Facendo clic su "Crea menu", puoi creare un menu personalizzato in "Il mio menu personalizzato". Il pulsante "Aggiungi un elemento" consente di aggiungere elementi al menu. Una volta salvato il menu, fare clic sul pulsante "Salva".
Seleziona la voce di menu "Pagine" dall'area di amministrazione di WordPress e cerca il menu di navigazione su un sito Web WordPress. Il menu di navigazione si trova nella sezione "Intestazione" del menu Pagine.
Menu di navigazione extra
Un menu di navigazione aggiuntivo è un ottimo modo per mantenere il tuo sito web organizzato e professionale. Aggiungendo un menu di navigazione aggiuntivo, puoi aiutare i tuoi visitatori a trovare più facilmente le informazioni di cui hanno bisogno. Questo può essere particolarmente utile se il tuo sito web ha molti contenuti.
