Buat Menu Navigasi Kustom Di Tema WordPress
Diterbitkan: 2022-10-07Menambahkan menu navigasi khusus di tema WordPress adalah cara yang bagus untuk meningkatkan tampilan dan nuansa situs Anda. Secara default, WordPress hadir dengan beberapa lokasi menu navigasi bawaan , yang seringkali tidak ideal untuk sebagian besar situs. Untungnya, menambahkan menu navigasi khusus ke tema WordPress Anda relatif mudah. Pada artikel ini, kami akan menunjukkan cara menambahkan menu navigasi khusus di tema WordPress.
Menu navigasi atas adalah menu grafis dengan aliran tautan horizontal. Tema dengan lokasi dan tata letak menu bawaan adalah tema WordPress yang paling umum. Dengan mengikuti instruksi kami di artikel ini, Anda akan dapat dengan cepat dan mudah membuat dan menambahkan menu navigasi khusus ke situs WordPress Anda. Dalam artikel ini, kami akan membahas beberapa topik. Situs web seedprod dapat dikonfigurasi dengan menu navigasi khusus yang dapat dibuat menggunakan pembuat seret dan lepas. Kode yang Anda perlukan akan ditambahkan ke file template di lokasi di mana menu Anda akan muncul. Jika Anda ingin mempelajari lebih lanjut tentang menata menu navigasi, kami telah membuat tutorial terperinci tentang cara melakukannya.
Anda harus menginstall terlebih dahulu kemudian mengaktifkan plugin Beaver Builder sebelum dapat digunakan. Setelah diaktifkan, Anda dapat membuat atau mengedit halaman yang ada untuk menyertakan menu navigasi. Anda dapat menyesuaikan warna menu, tipografi, dan fitur lanjutan lainnya sesuai keinginan Anda. Anda juga dapat mengubah ukuran font, perataan, dan menu seluler. Menu Anda dapat disesuaikan dengan berbagai gaya dan warna menggunakan Beaver Builder. Anda mungkin ingin membuat menu Anda ramah seluler mengingat meningkatnya jumlah pengguna seluler. Anda dapat menggunakan efek slide-out, dropdown, atau toggle pada menu seluler, misalnya.
Bagaimana Cara Membuat Bilah Navigasi Khusus Di WordPress?

Ada beberapa cara berbeda untuk membuat bilah navigasi khusus di WordPress. Salah satu caranya adalah dengan menggunakan plugin seperti Navbar Plus. Plugin ini memungkinkan Anda membuat bilah navigasi khusus dengan mudah. Cara lain adalah mengedit kode tema Anda. Jika Anda merasa nyaman dengan mengedit kode, maka Anda dapat menambahkan bilah navigasi khusus dengan menambahkan beberapa kode ke file header.php tema Anda.
Menu navigasi adalah suatu keharusan bagi pengunjung situs web Anda. Ada beberapa jenis menu yang berbeda untuk dipilih, tetapi menu statis dan mengambang adalah yang paling umum. Dalam pelajaran ini, saya akan memandu Anda melalui cara membuat menu lengket atau mengambang, serta cara menggunakan plugin Max Mega Menu. Menu lengket (atau apa pun!). Menggunakan plugin on Scroll, Anda dapat membuat menu lengket di WordPress. Jika Anda sudah memiliki menu di situs web Anda, Anda tidak perlu menginstal plugin ini; sesederhana itu. Menu baru dapat dibuat dengan memilihnya dari menu Create New Menu.
Jika Anda tidak menyukai cara menu Anda saat ini diposisikan, saya sarankan untuk mengubahnya ke yang lain. Plugin Sticky Menu (atau Anything! on Scroll) harus diunduh dan diaktifkan. Langkah 2: Salin dan tempel ID CSS menu Anda ke kotak teks pertama di halaman langsung situs web Anda. Menu tidak akan ditampilkan jika Anda menggulir ke bawah cukup jauh pada halaman untuk melihatnya. Banyak pengembang tidak memiliki kontrol yang cukup atas opsi menu. Jika Anda sudah memiliki menu WordPress , itu dapat disesuaikan lebih lanjut dengan ekstensi Max Mega Menu.
Pada bagian yang akan saya bahas, saya akan membagi pengaturan menu menjadi beberapa bagian. Untuk petunjuk lebih rinci, lihat langkah instalasi sebelumnya. Bagian dapat dibagi menjadi beberapa tab. Hanya satu opsi yang tersedia di bawah bagian Pengaturan Umum, yang merupakan opsi keluaran CSS. Anda dapat menambahkan atau menghapus semua hal lain yang dapat Anda bayangkan, termasuk spasi baris, efek bayangan, efek melayang, dan sebagainya. Menulis CSS sendiri adalah cara paling nyaman untuk menambahkan nilai ke plugin ini.
Bagaimana Saya Menambahkan Menu Navigasi Di WordPress?

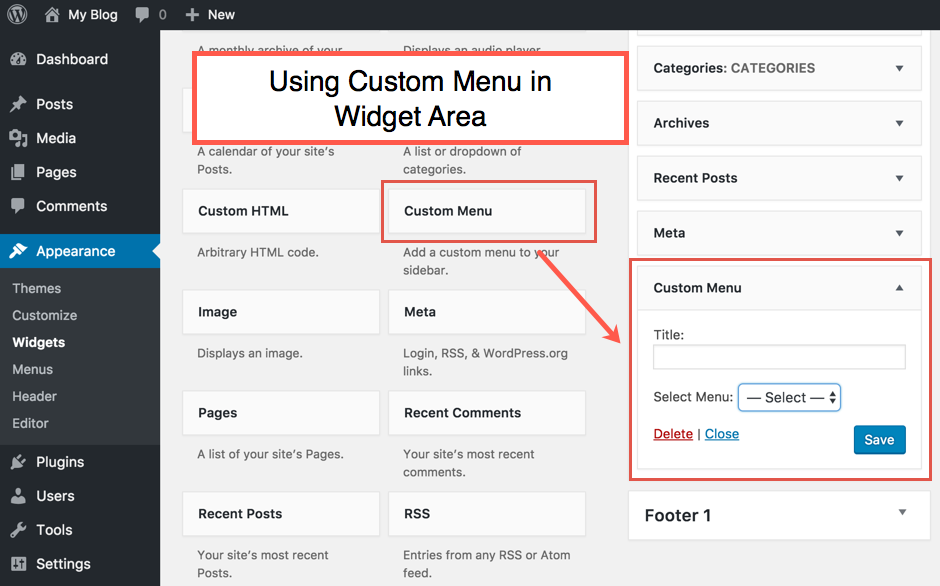
Di area berbasis widget, Anda dapat menambahkan menu navigasi ke sidebar atau footer Anda. Anda dapat mengubah penampilan Anda di bagian Penampilan situs web Anda. Setelah Anda mengklik '+' di sudut kanan atas, tambahkan blok widget 'Menu Navigasi' ke bilah sisi Anda.
Tutorial ini memandu Anda melalui cara membuat menu navigasi di WordPress. Tutorial ini akan memandu Anda menambahkan menu ke dasbor atau kustomisasi. Namun, dalam kasus orang yang memiliki gangguan penglihatan, menyalahgunakan submenu mungkin sulit. Tangkapan layar disertakan dalam petunjuk dalam tutorial ini. Layar kustomisasi memberi Anda kemampuan untuk mengelola atau membuat menu WordPress , dan Anda dapat menggerakkan penunjuk mouse ke atas Appearance untuk mengaksesnya. Di bawah menu dropdown, Anda akan menemukan submenu seperti tangga, seperti yang ditunjukkan pada gambar di bawah ini. Untuk mencapai ini, kita harus menyeret item yang telah ditentukan dalam langkah-langkah berikut.
Menu yang ingin Anda edit atau hapus ditampilkan di bawah dalam daftar berikut. Menu dapat dihapus dengan mengklik opsi Hapus Menu pada gambar di bawah, atau dapat dinonaktifkan dengan memilihnya dari menu sebelah kiri seperti yang ditunjukkan pada gambar di atas. Untuk menambahkan item ke menu, cukup tekan tombol di sisi kiri layar. Dalam hal ini, tipe item dapat berupa semua item atau semua kategori. Seret kategori ke kanan jika Anda ingin mendefinisikannya sebagai submenu. Cara termudah untuk mengakses widget Anda adalah dengan memindahkan kursor mouse Anda ke Penampilan dari dasbor. Saat Menu Navigasi muncul, tekan tombol menu pada bidang pencarian. Tutorial berikut adalah contoh menu utama; namun, Anda dapat menambahkan menu atau footer teratas di tutorial lain. Dengan WordPress, Anda dapat mengelola menu serta mengintegrasikan plugin.
Bagaimana Saya Menambahkan Kode Menu Kustom Di WordPress?

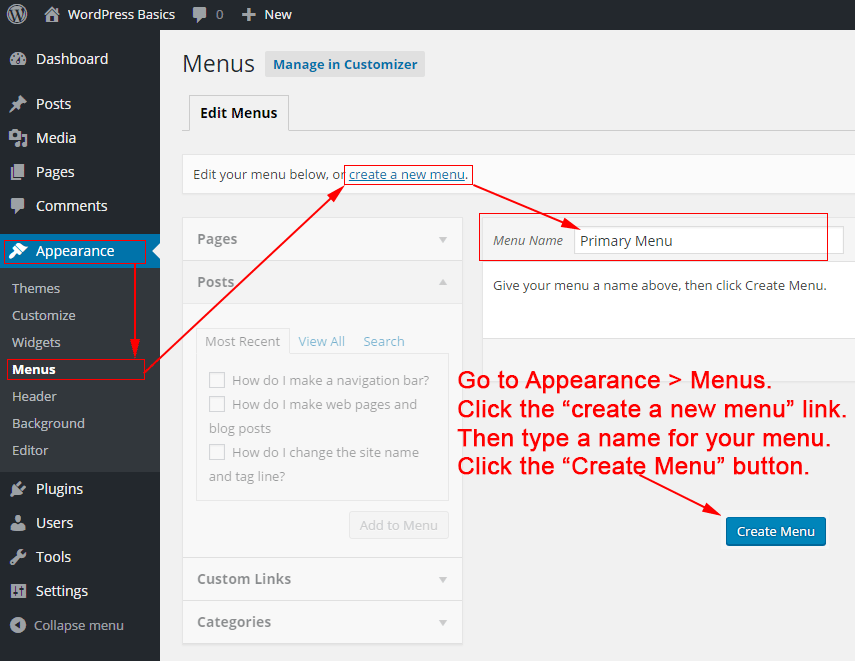
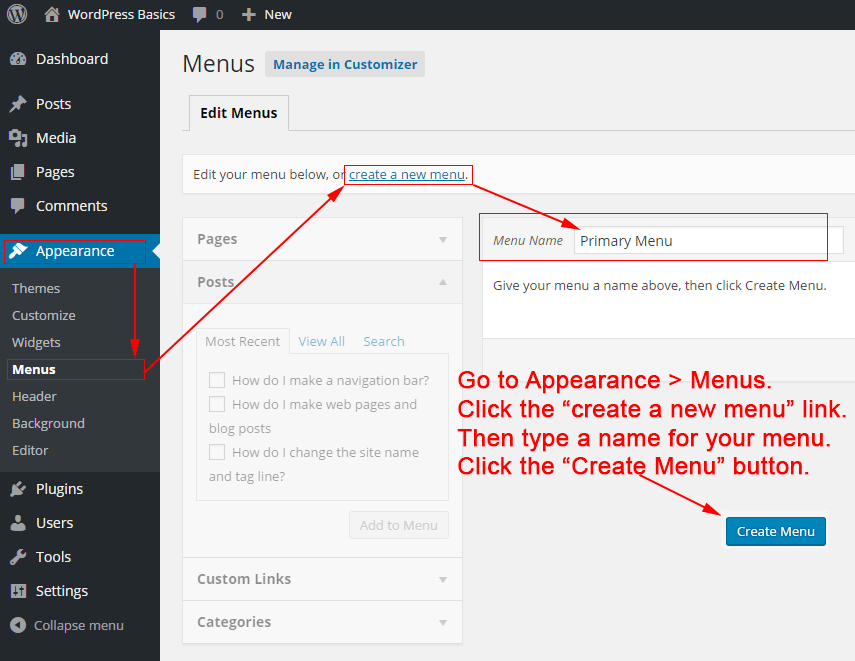
Menambahkan menu khusus di WordPress itu sederhana. Cukup navigasikan ke halaman Appearance > Menus di dashboard WordPress Anda dan klik link “create a new menu”. Dari sana, Anda dapat menambahkan item menu khusus dan mengaturnya sesuka Anda.
Panduan Pemula Untuk Membuat Menu WordPress Kustom . Kami akan membuat menu yang berjalan di bawah nama situs dan tagline, tetapi di atas konten utama. Setelah lokasi menu terdaftar di file functions.php tema, itu harus terlihat di dashboard admin WordPress. Kami dapat menyesuaikan menu Dasbor WordPress kami. Menu baru sekarang harus didukung oleh WordPress. Dasbor sekarang dapat diakses untuk mengelola lokasi dasbor. Kami ingin itu muncul persis di tempat kami menggunakan fungsi wp_nav_menu() .
Kami akan menautkan ke semua kategori kami di langkah ini. Ada kemungkinan akan lebih baik jika seseorang menggerakkan mouse ke setiap tautan untuk membuat efek melayang. Ini adalah metode yang kami gunakan untuk membuat efek itu di file style.css. Selain itu, kami ingin menghapus poin-poin untuk setiap elemen, padding dan margin, dan garis bawah untuk tautan. Dalam tutorial ini, kami akan menunjukkan cara membuat menu kustom di WordPress. Kita akan melihat cara menambahkan menu kustom ke tema WordPress kita di video ini. Kami menggunakan beberapa fungsi WordPress untuk mencapai tujuan kami. Karena WordPress digunakan untuk membuat menu baru kami, kami dapat dengan mudah menambahkan atau menghapus apa pun yang kami inginkan darinya.
Css Menu Navigasi WordPress
Menu navigasi WordPress dibuat menggunakan sistem Menu WordPress . Sistem ini memungkinkan Anda untuk membuat menu dan menempatkannya di mana saja di situs web Anda. Anda juga dapat mengontrol tampilan menu Anda dengan menggunakan CSS.
Menu navigasi situs web adalah komponen penting. Pengguna diberikan informasi yang diperlukan tentang situs untuk menjelajahinya sepenuhnya. Anda dapat memilih salah satu dari dua opsi untuk mengonfigurasi menu navigasi. Plugin adalah cara paling mudah untuk melakukannya, sedangkan pengguna tingkat lanjut dapat menggunakan CSS. Kedua metode ini dibahas secara rinci di bagian berikut. Jika Anda menginginkan situs web besar dengan bandwidth dan skala tinggi, hosting VPS adalah cara yang tepat. Anda juga dapat menambahkan navigasi secara manual dengan mengedit file CSS tema WordPress Anda. Kami telah menyelesaikan panduan penataan menu navigasi WordPress kami dengan CSS, jadi kami akan melakukannya.
Masa Depan Perawatan Kesehatan Masa Depan Perawatan Kesehatan: Inovasi Yang Harus Diperhatikan
Kode Menu Navigasi WordPress
Dengan menambahkan kode ini ke fungsi tema Anda, Anda dapat membuat menu navigasi khusus yang dapat Anda gunakan dengan situs Anda. Metode ini telah diperbaiki dengan masuk ke Appearance ('init','WPB_custom_new_menu'). Buat menu baru di halaman admin WordPress Anda dan buat perubahan apa pun yang Anda inginkan.
Meskipun editor menu bawaan WordPress cukup kuat, membiasakannya bisa jadi sulit. Dengan masuk ke dashboard WordPress Anda, Anda dapat mengakses menu Appearance. Dropdown akan terlihat di dekat bagian atas halaman jika Anda memiliki lebih dari satu menu. Jika Anda menggunakan Penyesuai Tema, Anda akan melihat daftar semua menu yang ada di bagian atas layar saat membuka halaman Menu. Sangat mudah untuk menambahkan entri baru ke menu. Item menu dapat diganti namanya untuk membuatnya muncul dalam urutan yang berbeda. Anda dapat menambahkan kategori blog ke menu Anda dengan mengkliknya.

Mirip dengan menambahkan posting atau halaman, kecuali daripada mengklik menu dropdown, Anda memilih menu dropdown kategori. Anda dapat memilih dari kategori yang paling populer, memeriksa seluruh daftar, atau mencari yang Anda sukai. Pengunjung dapat melanjutkan browsing dengan mengklik link di tab baru. Nesting adalah proses membuat item menu tertentu muncul di lokasi berbeda di layar di tengah hover. Anda dapat menyusun item sedalam yang Anda inginkan dengan mengkliknya dan menyeretnya ke kanan. Saat Anda memiliki tautan tingkat atas, Anda mungkin hanya menginginkannya berupa teks. Jika tema Anda belum memilikinya, Anda dapat menyertakan ikon atau bilah pencarian di menu Anda.
Jika Anda tidak suka di mana letak menu Anda, sangat mudah untuk mengubah lokasi menu di WordPress. Tanpa tampilan lokasi, semua pengunjung tidak dapat melihat menu. Anda dapat melakukannya dengan memilih Kelola Lokasi, menyesuaikan tampilan Anda, atau menggunakan Penyesuai Langsung. Dimungkinkan untuk membuat dan mengelola beberapa menu untuk situs web WordPress Anda secara bersamaan. Layar Kelola Lokasi memudahkan untuk menetapkan setiap menu ke lokasi tampilan hanya dengan beberapa klik mouse. Selain itu, Anda dapat mengontrol tampilan menu Anda dengan menggunakan CSS atau alat CSS Kustom Jetpack. Anda dapat menemukan kelas Anda dengan mengklik kanan pada menu Anda dan menggunakan alat Inspect Element.
Kelas CSS khusus untuk item menu dapat dibuat dengan mengedit dan memberinya kelas CSS, lalu mengganti menu utama dengannya. Langkah pertama untuk membuat menu WordPress Anda lengket adalah dengan menggulir ke bawah dan melihat apakah menu itu lengket atau sudah diperbaiki. Untuk menggunakan tombol di menu WordPress, Anda harus membuat kelas khusus. Bagaimana cara menambahkan tag ke menu saya? Tidak perlu mengaktifkan ini karena sudah ada di dalam fungsi menu. Plugin dapat digunakan untuk bekerja pada menu tanpa menyiarkan perubahan langsung kepada pengunjung Anda. Semuanya akan tetap konstan kecuali untuk lokasi tampilan, yang tidak terlihat karena menu tidak dapat disatukan di lokasi yang sama.
Pengunjung tidak akan dapat melihat menu baru Anda sampai Anda mengonfigurasi lokasi tampilan atau menghapusnya. CSS dan JS Kustom Sederhana adalah contoh plugin yang dapat diinstal di situs WordPress untuk menyertakan Javascript. Untuk mengakses aspek tertentu dari Mega Menu, klik Appearance * Menus. Jika Anda kesulitan menentukan satu item menu, klik tab Appearance lalu pilih Screen Options. Karena mereka adalah jenis posting khusus, menu navigasi dapat ditemukan di bilah sisi. Ini akan membutuhkan beberapa pengeditan dan mungkin sedikit CSS untuk mendapatkan menu navigasi Anda persis seperti yang Anda inginkan. Sebelum membuat perubahan apa pun pada database Anda, pastikan database dicadangkan menggunakan layanan seperti Jetpack Backup.
Plugin Menu Navigasi WordPress
Menambahkan menu navigasi ke situs WordPress Anda adalah cara yang bagus untuk meningkatkan pengalaman pengguna. Ada beberapa cara berbeda untuk menambahkan menu, tetapi cara termudah adalah dengan menggunakan plugin.
Ada banyak plugin berbeda yang tersedia, tetapi kami menyarankan untuk menggunakan plugin WP Menu Maker. Sangat mudah digunakan dan memiliki banyak fitur hebat.
Setelah Anda menginstal dan mengaktifkan plugin, Anda dapat membuat menu baru dengan membuka Appearance > Menus. Dari sini, Anda dapat menambahkan item ke menu Anda, mengaturnya sesuai keinginan Anda, lalu menyimpan perubahan Anda.
Menu baru Anda sekarang akan terlihat di situs Anda. Anda dapat mengubah lokasi menu dengan membuka Appearance > Menus dan mengklik tab “Manage Locations”. Di sini Anda dapat memilih di mana Anda ingin menu Anda muncul.
Itu saja untuk menambahkan menu navigasi ke situs WordPress Anda!
Menu navigasi adalah kumpulan tautan yang menunjuk ke bagian terpenting dari sebuah situs web. Di situs WordPress, Anda biasanya dapat menemukan bilah tautan horizontal di bagian atas setiap halaman. Pada artikel ini, kami akan menunjukkan cara menambahkan menu navigasi dengan mudah ke situs WordPress Anda. Saat Anda membuat blog menggunakan WordPress, Anda mungkin ingin memasukkan kategori blog sebagai menu tarik-turun. Akibatnya, WPBeginner menyediakan berbagai kategori, termasuk berita, tema, tutorial, dan banyak lagi. Anda dapat menyimpan menu Anda dengan memilih area di mana Anda ingin menampilkannya dan mengklik tombol 'Simpan Menu' setelah Anda menambahkan halaman ke menu. Kemudian, untuk menambahkan kategori yang ingin Anda tambahkan, klik 'Tambahkan ke Menu'.
Anda kemudian dapat menyeretnya ke tempatnya dengan menyeretnya ke tempatnya. Anda dapat mengubah item menu apa pun dengan mengklik panah ke bawah. Menambahkan ikon media sosial ke menu Anda tidak sesulit yang Anda bayangkan. Untuk menambahkan menu navigasi ke situs web Anda, buka Penampilan >. Editor WordPress dapat diakses melalui dasbor Anda. Selain itu, Anda dapat menyesuaikan tema Dua Puluh Dua Puluh Dua dengan mengeklik tombol 'Sesuaikan'. Anda memiliki lebih banyak opsi dengan opsi 'Pilih Menu' yang dapat digunakan untuk mengubah menu, menambahkan item lain, atau membuat yang baru.
Menu navigasi adalah pilihan yang sangat baik jika Anda memiliki situs web besar, seperti toko online atau situs berita. Menu jenis ini digunakan oleh situs web seperti Reuters, Buzzfeed, Starbucks, dan sebagainya. WordPress memungkinkan Anda membuat menu sebanyak yang Anda inginkan. Dalam tutorial kami, kami akan memandu Anda melalui cara membuat banyak menu di situs web Anda.
Cara Membuat Banyak Menu Di WordPress
Ada dua cara untuk membuat beberapa menu di WordPress. Yang pertama adalah membuat menu khusus dan menetapkannya ke lokasi tertentu. Yang kedua adalah membuat beberapa menu dan menetapkan masing-masing menu ke lokasi yang berbeda.
Untuk membuat dan mengelola banyak menu di WordPress, Anda tidak perlu repot dengan coding. Untuk membuat menu kustom baru, klik tab di bagian atas layar yang bertuliskan Create Menu, lalu klik Create Menu lagi. Untuk mengakses fungsi-fungsi ini, Anda harus terlebih dahulu masuk ke akun administrator WordPress Anda. Ada kemungkinan pesan kesalahan akan menyatakan "Tema ini tidak mendukung menu." Ini adalah masalah umum dengan tema WordPress lama yang dirilis sebelum rilis WordPress 3.0. Anda harus memperbarui file function.php di tema Anda untuk menyertakan kode berikut. Jika tema Anda menyertakan dukungan untuk beberapa menu, Anda dapat dengan mudah membuat beberapa menu menggunakan langkah-langkah di bawah ini.
Manfaat Menambahkan Menu ke Situs Web Anda
Ada beberapa cara sederhana untuk menambahkan menu ke situs web Anda, yang dapat membuatnya terlihat lebih teratur. Saat membuat menu, Anda dapat mengelompokkan konten terkait dan memudahkan pengunjung menemukan apa yang mereka cari. Selanjutnya, dengan menempatkan menu di area yang kemungkinan besar akan ditemukan, Anda akan mempercepat waktu buka situs web Anda. Sekarang terserah Anda untuk membuat beberapa menu.
Menu Navigasi WordPress
Menambahkan menu navigasi khusus ke situs WordPress Anda adalah cara yang bagus untuk meningkatkan kegunaan situs Anda dan membuatnya lebih ramah pengguna. Secara default, WordPress hadir dengan beberapa lokasi menu navigasi standar yang dapat Anda gunakan. Namun, jika Anda ingin menambahkan menu navigasi khusus, Anda harus menggunakan plugin atau mengedit kode tema Anda.
Pelajari cara membuat menu navigasi di WordPress menggunakan Panduan Pemula WPKube. Anda dapat mempelajari semua yang perlu Anda ketahui tentang membuat menu navigasi di posting ini. Antarmuka yang cukup ramah pengguna dapat digunakan untuk menambahkan menu ke WordPress tanpa harus mempelajari pengkodean apa pun. Panduan ini akan memberi Anda serangkaian panduan umum tentang cara menambah dan menghapus item menu navigasi di situs Anda. Tidaklah cukup untuk menambah dan mengatur ulang item menu. Anda dapat membangun menu tarik-turun serta tingkat bersarang yang bervariasi dari satu ke yang berikutnya. Pertama, saya akan membahas bagaimana fungsi ini bekerja secara lebih mendalam.
Dalam tutorial ini, kita akan membahas cara menggunakan antarmuka menu khusus untuk menambahkan menu navigasi ke WordPress. Tautan ini bermanfaat karena memungkinkan Anda untuk: Tautan khusus dapat ditambahkan dengan mengikuti langkah-langkah berikut:. Anda dapat melihat pratinjau daftar item menu sebelumnya. Saat Anda membuat perubahan pada menu, pratinjau situs Anda akan diperbarui secara otomatis.
Cara Membuat Menu Navigasi Kustom Di WordPress
Untuk membuat menu navigasi khusus di WordPress, buka Appearance. Dengan mengklik "Buat Menu", Anda dapat membuat menu khusus di "Menu Kustom Saya". Tombol “Tambahkan item” memungkinkan Anda menambahkan item ke menu. Setelah menu disimpan, klik tombol "Simpan".
Pilih item menu "Halaman" dari area administrasi WordPress dan cari menu navigasi di situs web WordPress. Menu navigasi dapat ditemukan di bagian “Header” pada menu Halaman.
Menu Navigasi Ekstra
Menu navigasi tambahan adalah cara yang bagus untuk menjaga situs web Anda terlihat teratur dan profesional. Dengan menambahkan menu navigasi tambahan, Anda dapat membantu pengunjung Anda menemukan informasi yang mereka butuhkan dengan lebih mudah. Ini bisa sangat membantu jika situs web Anda memiliki banyak konten.
