在 WordPress 主題中創建自定義導航菜單
已發表: 2022-10-07在 WordPress 主題中添加自定義導航菜單是改善網站外觀的好方法。 默認情況下,WordPress 帶有一些內置的導航菜單位置,這對於大多數網站來說通常並不理想。 幸運的是,為您的 WordPress 主題添加自定義導航菜單相對容易。 在本文中,我們將向您展示如何在 WordPress 主題中添加自定義導航菜單。
頂部導航菜單是具有水平鏈接流的圖形菜單。 具有內置菜單位置和佈局的主題是最常見的 WordPress 主題。 按照本文中的說明,您將能夠快速輕鬆地創建自定義導航菜單並將其添加到您的 WordPress 網站。 在本文中,我們將介紹幾個主題。 可以使用可以使用拖放構建器構建的自定義導航菜單來配置 seedprod 網站。 您需要的代碼將被添加到您的菜單將出現的位置的模板文件中。 如果您想了解有關設置導航菜單樣式的更多信息,我們已經創建了一個詳細的教程來介紹如何操作。
您必須先安裝並激活 Beaver Builder 插件,然後才能使用它。 激活後,您可以創建或編輯現有頁面以包含導航菜單。 您可以根據需要調整菜單、排版和其他高級功能的顏色。 您還可以更改字體大小、對齊方式和移動菜單。 您的菜單可以使用 Beaver Builder 定制各種樣式和顏色。 鑑於越來越多的移動用戶,您可能希望使您的菜單適合移動設備使用。 例如,您可以在移動菜單上使用滑出、下拉或切換效果。
如何在 WordPress 中創建自定義導航欄?

您可以通過幾種不同的方式在 WordPress 中創建自定義導航欄。 一種方法是使用像 Navbar Plus 這樣的插件。 該插件允許您輕鬆創建自定義導航欄。 另一種方法是編輯主題的代碼。 如果您對編輯代碼感到滿意,那麼您可以通過在主題的 header.php 文件中添加一些代碼來添加自定義導航欄。
導航菜單對於您網站的訪問者來說是必須的。 有幾種不同類型的菜單可供選擇,但最常見的是靜態和浮動菜單。 在本課中,我將引導您了解如何創建粘性或浮動菜單,以及如何使用 Max Mega Menu 插件。 粘性菜單(或任何東西!)。 使用 on Scroll 插件,您可以在 WordPress 中創建一個粘性菜單。 如果您的網站上已有菜單,則無需安裝此插件; 就這麼簡單。 可以通過從“創建新菜單”菜單中選擇來創建新菜單。
如果您不喜歡當前菜單的放置方式,我建議您更換其他菜單。 必須下載並激活粘滯菜單(或任何東西!滾動)插件。 第 2 步:將菜單的 CSS ID 複製並粘貼到網站實時頁面的第一個文本框中。 如果您在頁面上向下滾動足夠遠以查看菜單,則不會顯示該菜單。 許多開發人員根本沒有對菜單選項進行足夠的控制。 如果您已經擁有WordPress 菜單,則可以使用 Max Mega Menu 擴展進一步對其進行自定義。
在我將介紹的部分中,我會將菜單設置分解為不同的部分。 有關更詳細的說明,請參閱前面的安裝步驟。 一個部分可以分為幾個選項卡。 常規設置部分下只有一個選項可用,即 CSS 輸出選項。 可以添加或刪除您可以想像的所有其他內容,包括行距、陰影效果、懸停效果等。 自己編寫 CSS 是為這個插件增加價值的最方便的方法。
如何在 WordPress 中添加導航菜單?

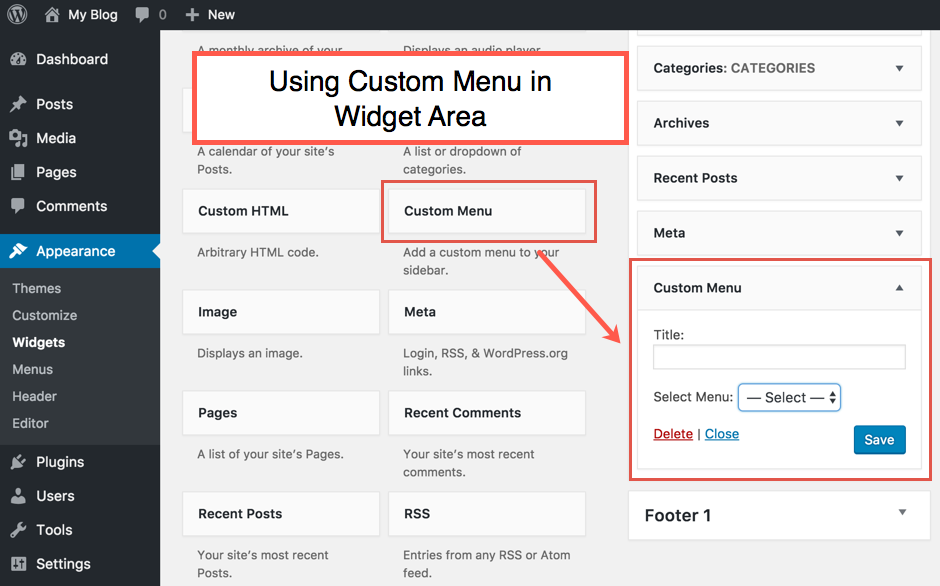
在任何基於小部件的區域中,您都可以將導航菜單添加到側邊欄或頁腳。 您可以在網站的外觀部分更改外觀。 單擊右上角的“+”後,將“導航菜單”小部件塊添加到側邊欄。
本教程將引導您了解如何在 WordPress 中創建導航菜單。 本教程將引導您完成向儀表板添加菜單或自定義。 但是,對於有視力障礙的人來說,濫用子菜單可能很困難。 本教程的說明中包含屏幕截圖。 自定義屏幕為您提供管理或創建WordPress 菜單的能力,您可以將鼠標指針移到外觀上來訪問它。 在下拉菜單下,您會找到樓梯等子菜單,如下圖所示。 為了做到這一點,我們必須拖動已在以下步驟中定義的項目。
您要編輯或刪除的菜單如下列表所示。 可以通過單擊下圖中的“刪除菜單”選項來刪除該菜單,或者可以通過從左側菜單中選擇它來禁用它,如上圖所示。 要將項目添加到菜單中,只需按下屏幕左側的按鈕。 在這種情況下,項目類型可以是所有項目或所有類別。 如果要將類別定義為子菜單,請將其向右拖動。 訪問小部件的最簡單方法是將鼠標光標從儀表板移至外觀。 出現導航菜單時,按搜索字段上的菜單鍵。 以下教程是主菜單的示例; 但是,您可以在其他教程中添加頂部菜單或頁腳。 使用 WordPress,您可以管理菜單以及集成插件。
如何在 WordPress 中添加自定義菜單代碼?

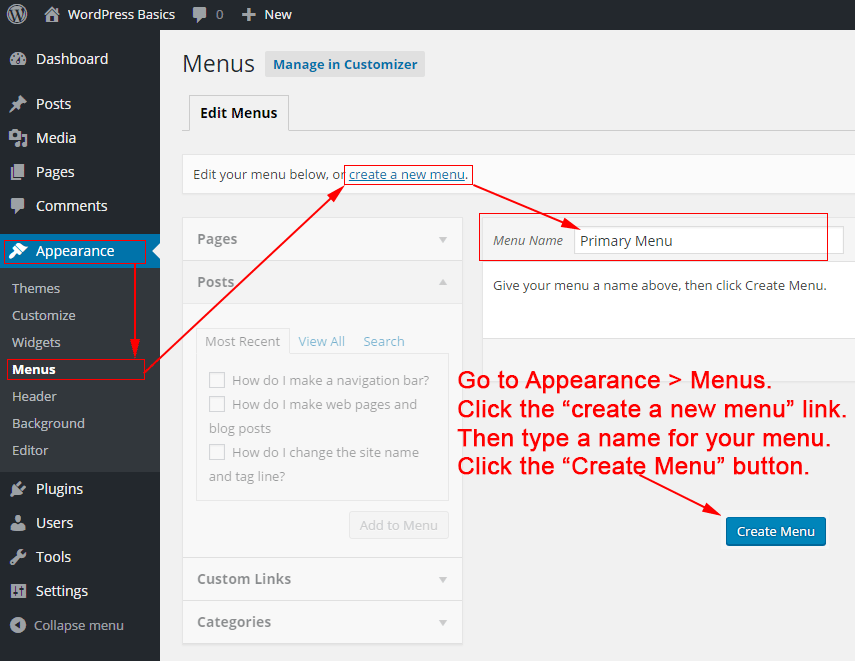
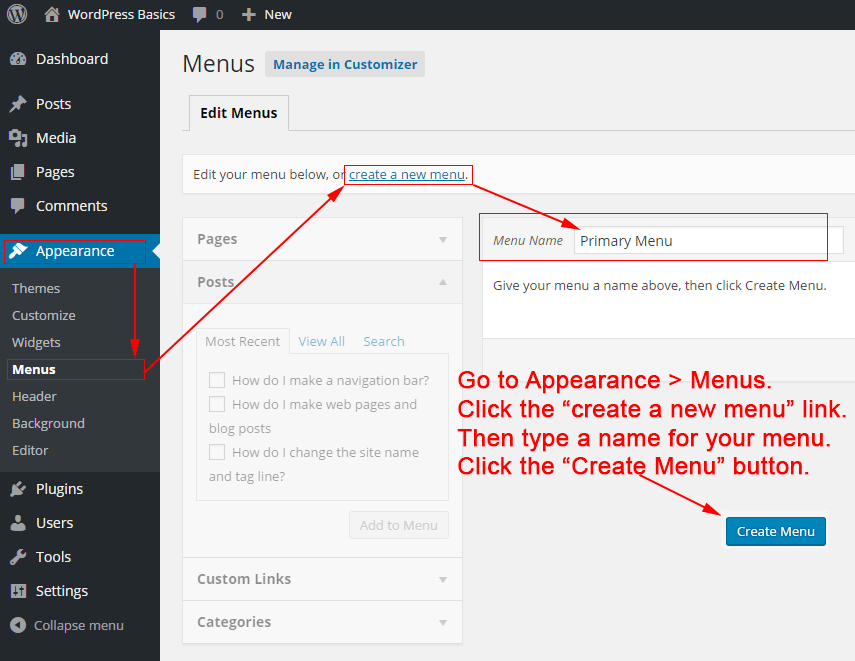
在 WordPress 中添加自定義菜單很簡單。 只需導航到 WordPress 儀表板中的外觀 >菜單頁面,然後單擊“創建新菜單”鏈接。 從那裡,您可以添加自定義菜單項並按您喜歡的方式排列它們。
製作自定義 WordPress 菜單的初學者指南。 我們將創建一個在站點名稱和標語下方但在主要內容上方運行的菜單。 在主題的 functions.php 文件中註冊菜單位置後,它必須在 WordPress 管理儀表板中可見。 我們可以自定義我們的 WordPress 儀表板菜單。 新菜單現在應該由 WordPress 提供支持。 現在可以訪問儀表板來管理儀表板的位置。 我們希望它準確地出現在我們使用 wp_nav_menu() 函數的位置。
在此步驟中,我們將鏈接到我們所有的類別。 如果將鼠標移到每個鏈接上以創建懸停效果,那會很好。 這是我們用來在 style.css 文件中創建該效果的方法。 此外,我們希望刪除每個元素的項目符號、填充和邊距以及鏈接的下劃線。 在本教程中,我們將向您展示如何在 WordPress 上構建自定義菜單。 我們將在本視頻中了解如何向我們的 WordPress 主題添加自定義菜單。 我們使用了一些 WordPress 功能來實現我們的目標。 因為 WordPress 用於創建我們的新菜單,所以我們可以輕鬆地添加或刪除我們想要的任何內容。
WordPress導航菜單CSS
WordPress 導航菜單是使用WordPress 菜單系統創建的。 該系統允許您創建菜單並將它們放置在您網站的任何位置。 您還可以使用 CSS 控制菜單的外觀。
網站的導航菜單是關鍵組件。 向用戶提供有關該站點的必要信息,以便充分探索它。 您可以從配置導航菜單的兩個選項中進行選擇。 插件是最直接的方法,而高級用戶可以使用 CSS。 以下部分將詳細介紹這兩種方法。 如果您想要一個具有高帶寬和可擴展性的大型網站,VPS 託管是您的最佳選擇。 您還可以通過編輯 WordPress 主題的 CSS 文件來手動添加導航。 我們已經用 CSS 完成了我們的WordPress 導航菜單樣式指南,所以我們將著手進行。
醫療保健的未來 醫療保健的未來:值得關注的創新
WordPress 導航菜單代碼
通過將此代碼添加到主題的功能中,您可以創建一個可用於您的站點的自定義導航菜單。 通過轉到外觀('init','WPB_custom_new_menu'),此方法已得到改進。 在您的 WordPress 管理頁面上創建一個新菜單並進行您想要的任何更改。

儘管 WordPress 的內置菜單編輯器非常強大,但要習慣它可能會很困難。 通過登錄您的 WordPress 儀表板,您可以訪問外觀菜單。 如果您有多個菜單,則下拉菜單將在頁面頂部附近可見。 如果您使用主題定制器,當您打開“菜單”頁面時,您會在屏幕頂部看到所有現有菜單的列表。 向菜單添加新條目非常簡單。 可以重命名菜單項以使它們以不同的順序顯示。 您可以通過單擊將博客類別添加到菜單中。
與添加帖子或頁麵類似,除了不是單擊下拉菜單,而是選擇類別下拉菜單。 您可以從最受歡迎的類別中進行選擇,查看整個列表,或尋找您喜歡的類別。 訪問者可以通過單擊新選項卡中的鏈接繼續瀏覽。 嵌套是使某些菜單項在懸停過程中出現在屏幕上不同位置的過程。 您可以通過單擊它們並將它們拖動到右側來盡可能深地嵌套項目。 當您擁有頂級鏈接時,您可能只希望它是文本。 如果您的主題還沒有,您可以在菜單中包含一個搜索圖標或欄。
如果您不喜歡菜單的位置,在 WordPress 中更改菜單的位置非常簡單。 沒有顯示位置,所有訪問者都看不到菜單。 您可以通過選擇管理位置、自定義外觀或使用實時定制器來執行此操作。 可以同時為您的 WordPress 網站創建和管理多個菜單。 管理位置屏幕只需點擊幾下鼠標即可輕鬆將每個菜單分配到顯示位置。 此外,您可以使用 CSS 或 Jetpack 的自定義 CSS 工具來控制菜單的外觀。 您可以通過右鍵單擊菜單並使用“檢查元素”工具找到您的班級。
可以通過編輯並給它一個 CSS 類,然後用它替換主菜單來創建菜單項的自定義 CSS 類。 使您的 WordPress 菜單具有粘性的第一步是向下滾動並查看它們是粘性的還是固定的。 要使用 WordPress 菜單中的按鈕,您需要創建一個自定義類。 如何在我的菜單中添加標籤? 無需激活它,因為它內置在菜單功能中。 插件可用於在菜單上工作,而無需向訪問者廣播實時更改。 除顯示位置外,所有內容都將保持不變,因為菜單無法在同一位置組合在一起,所以顯示位置不可見。
在您配置顯示位置或將其刪除之前,訪客將無法查看您的新菜單。 Simple Custom CSS and JS 是一個可以安裝在 WordPress 網站上以包含 Javascript 的插件示例。 要訪問超級菜單的特定方面,請單擊外觀 * 菜單。 如果您在決定單個菜單項時遇到問題,請單擊外觀選項卡,然後選擇屏幕選項。 因為它們是自定義帖子類型,所以可以在側邊欄中找到導航菜單。 它將需要一些編輯,也許還有一點 CSS 才能讓您的導航菜單完全符合您的要求。 在對數據庫進行任何更改之前,請確保使用 Jetpack Backup 等服務對其進行備份。
WordPress 導航菜單插件
向您的 WordPress 網站添加導航菜單是改善用戶體驗的好方法。 添加菜單有幾種不同的方法,但最簡單的方法是使用插件。
有許多不同的插件可用,但我們建議使用 WP Menu Maker 插件。 它易於使用並具有許多出色的功能。
安裝並激活插件後,您可以通過轉到外觀 > 菜單來創建新菜單。 從這裡,您可以將項目添加到菜單中,按照您的意願排列它們,然後保存您的更改。
您的新菜單現在將顯示在您的網站上。 您可以通過轉到外觀 > 菜單並單擊“管理位置”選項卡來更改菜單的位置。 在這裡,您可以選擇您希望菜單出現的位置。
這就是向您的 WordPress 網站添加導航菜單的全部內容!
導航菜單是指向網站最重要部分的鏈接集合。 在 WordPress 網站上,您通常可以在每個頁面的頂部找到一個水平鏈接欄。 在本文中,我們將向您展示如何輕鬆地將導航菜單添加到您的 WordPress 網站。 當您使用 WordPress 創建博客時,您可能希望將博客類別作為下拉菜單包括在內。 因此,WPBeginner 提供了廣泛的類別,包括新聞、主題、教程等。 您可以通過選擇要顯示菜單的區域並在將頁面添加到菜單後單擊“保存菜單”按鈕來保存菜單。 然後,要添加要添加的類別,請單擊“添加到菜單”。
然後,您可以通過將它們拖動到位來將它們拖動到位。 您可以通過單擊向下箭頭更改任何菜單項。 在您的菜單中添加社交媒體圖標並不像您想像的那麼困難。 要將導航菜單添加到您的網站,請轉到外觀 >。 可以通過儀表板訪問 WordPress 編輯器。 此外,您可以通過單擊“自定義”按鈕自定義二十二十二主題。 “選擇菜單”選項有更多選項,可用於更改菜單、添加其他項目或創建新菜單。
如果您有一個大型網站,例如在線商店或新聞網站,導航菜單是一個很好的選擇。 路透社、Buzzfeed、星巴克等網站使用這種類型的菜單。 WordPress 允許您創建任意數量的菜單。 在我們的教程中,我們將引導您了解如何在您的網站上創建多個菜單。
如何在 WordPress 中創建多個菜單
在 WordPress 中創建多個菜單有兩種方法。 第一個是創建自定義菜單並將其分配到特定位置。 第二種是創建多個菜單並將每個菜單分配到不同的位置。
要在 WordPress 中創建和管理多個菜單,您無需費心編寫代碼。 要創建新的自定義菜單,請單擊屏幕頂部的“創建菜單”選項卡,然後再次單擊“創建菜單”。 要訪問這些功能,您必須先登錄您的 WordPress 管理員帳戶。 錯誤消息可能會顯示“此主題不支持菜單”。 這是在 WordPress 3.0 發布之前發布的舊 WordPress 主題的常見問題。 您需要更新主題中的 function.php 文件以包含以下代碼。 如果您的主題包括對多個菜單的支持,您可以使用以下步驟輕鬆創建多個菜單。
向您的網站添加菜單的好處
有幾種簡單的方法可以將菜單添加到您的網站,這可以幫助它看起來更有條理。 創建菜單時,您可以將相關內容組合在一起,讓訪問者更容易找到他們正在尋找的內容。 此外,通過將菜單放置在可能找到它們的區域,您將加快網站加載時間。 現在由你來設計一些菜單。
WordPress 導航菜單
向您的 WordPress 網站添加自定義導航菜單是提高網站可用性並使其更加用戶友好的好方法。 默認情況下,WordPress 帶有一些您可以使用的標準導航菜單位置。 但是,如果要添加自定義導航菜單,則需要使用插件或編輯主題代碼。
了解如何使用 WPKube 的初學者指南在 WordPress 上創建導航菜單。 您可以在這篇文章中了解有關創建導航菜單的所有信息。 一個相當用戶友好的界面可用於向 WordPress 添加菜單,而無需學習任何編碼。 本指南將為您提供一系列關於如何在您的站點上添加和刪除導航菜單項的一般指南。 添加和重新排列菜單項是不夠的。 您可以構建下拉菜單以及從一個到下一個不同的嵌套級別。 首先,我將更深入地介紹此功能的工作原理。
在本教程中,我們將介紹如何使用專用菜單界面向 WordPress 添加導航菜單。 這些鏈接是有益的,因為它們允許您: 可以按照以下步驟添加自定義鏈接:。 您可以提前預覽菜單項列表。 當您更改菜單時,您網站的預覽將自動更新。
如何在 WordPress 中創建自定義導航菜單
要在 WordPress 中創建自定義導航菜單,請轉到外觀。 通過單擊“創建菜單”,您可以在“我的自定義菜單”中創建自定義菜單。 “添加項目”按鈕允許您將項目添加到菜單中。 保存菜單後,單擊“保存”按鈕。
從 WordPress 管理區域中選擇“頁面”菜單項,然後在 WordPress 網站上查找導航菜單。 導航菜單可以在“頁面”菜單的“標題”部分中找到。
額外的導航菜單
額外的導航菜單是讓您的網站看起來井井有條和專業的好方法。 通過添加額外的導航菜單,您可以幫助訪問者更輕鬆地找到他們需要的信息。 如果您的網站有很多內容,這將特別有用。
