Создавайте собственные меню навигации в темах WordPress
Опубликовано: 2022-10-07Добавление пользовательских навигационных меню в темы WordPress — отличный способ улучшить внешний вид вашего сайта. По умолчанию WordPress поставляется с несколькими встроенными пунктами меню навигации , которые часто не подходят для большинства сайтов. К счастью, добавить настраиваемые навигационные меню в вашу тему WordPress относительно просто. В этой статье мы покажем вам, как добавить настраиваемые меню навигации в темы WordPress.
Верхние навигационные меню представляют собой графические меню с горизонтальным потоком ссылок. Темы со встроенным расположением меню и макетами являются наиболее распространенными темами WordPress. Следуя нашим инструкциям в этой статье, вы сможете быстро и легко создавать и добавлять собственные навигационные меню на свой сайт WordPress. В этой статье мы рассмотрим несколько тем. Веб-сайт seedprod можно настроить с помощью пользовательского меню навигации, которое можно создать с помощью конструктора перетаскивания. Требуемый код будет добавлен в файл шаблона в том месте, где появится ваше меню. Если вы хотите узнать больше о стилевом меню навигации, мы создали подробное руководство о том, как это сделать.
Вы должны сначала установить, а затем активировать плагин Beaver Builder, прежде чем его можно будет использовать. После активации вы можете создать или отредактировать существующую страницу, включив в нее меню навигации. Вы можете настроить цвета меню, типографику и другие расширенные функции по своему усмотрению. Вы также можете изменить размер шрифта, выравнивание и мобильное меню. Ваше меню может быть настроено с использованием различных стилей и цветов с помощью Beaver Builder. Возможно, вы захотите сделать свое меню мобильным в свете растущего числа мобильных пользователей. Например, вы можете использовать слайдер, выпадающий список или эффект переключения в мобильных меню.
Как создать пользовательскую панель навигации в WordPress?

Существует несколько различных способов создания пользовательской панели навигации в WordPress. Один из способов — использовать плагин, такой как Navbar Plus. Этот плагин позволяет с легкостью создать пользовательскую панель навигации. Другой способ — отредактировать код вашей темы. Если вам удобно редактировать код, вы можете добавить пользовательскую панель навигации, добавив некоторый код в файл header.php вашей темы.
Навигационное меню является обязательным для посетителей вашего сайта. Существует несколько различных типов меню на выбор, но наиболее распространены статические и плавающие меню. В этом уроке я расскажу вам, как создать липкое или плавающее меню, а также как использовать плагин Max Mega Menu. Липкое меню (или что-то в этом роде!). Используя плагин on Scroll, вы можете создать липкое меню в WordPress. Если у вас уже есть меню на вашем сайте, вам не нужно устанавливать этот плагин; это так просто. Новое меню можно создать, выбрав его в меню «Создать новое меню».
Если вам не нравится, как расположено ваше текущее меню, я рекомендую изменить его на другое. Должен быть загружен и активирован плагин Sticky Menu (или Anything! on Scroll). Шаг 2: Скопируйте и вставьте идентификатор CSS вашего меню в первое текстовое поле на активной странице вашего веб-сайта. Меню не будет отображаться, если вы достаточно прокрутите страницу вниз, чтобы увидеть его. Многие разработчики просто не имеют достаточного контроля над параметрами меню. Если у вас уже есть меню WordPress , его можно дополнительно настроить с помощью расширения Max Mega Menu.
В разделах, которые я пройду, я разобью настройки меню на различные разделы. Для получения более подробных инструкций обратитесь к предыдущему шагу установки. Раздел можно разделить на несколько вкладок. В разделе «Общие настройки» доступен только один параметр — параметр вывода CSS. Можно добавить или удалить все, что вы можете себе представить, включая межстрочный интервал, эффекты тени, эффекты наведения и так далее. Самостоятельное написание CSS — это самый удобный способ повысить ценность этого плагина.
Как добавить меню навигации в WordPress?

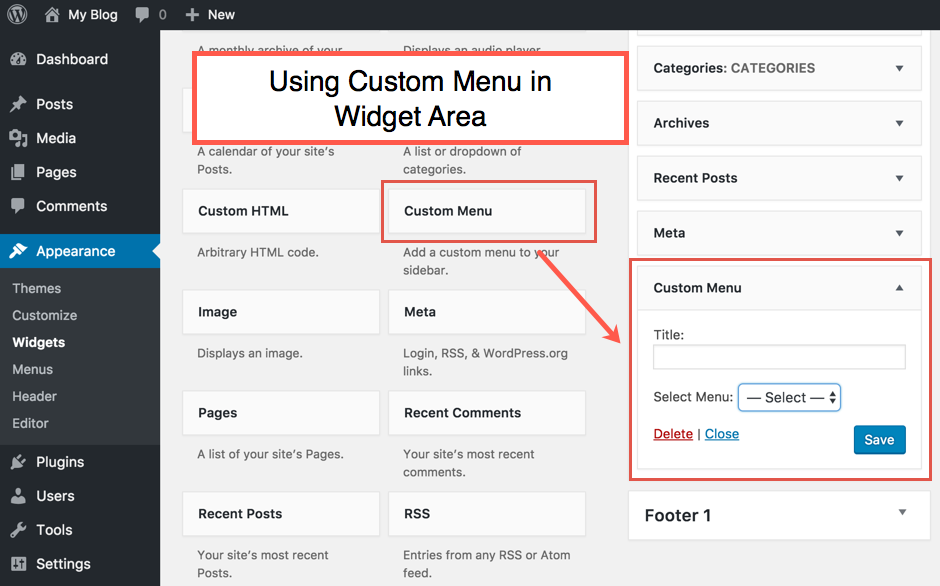
В любой области на основе виджетов вы можете добавить меню навигации на боковую панель или нижний колонтитул. Вы можете изменить свой внешний вид в разделе «Внешний вид» вашего сайта. После того, как вы нажали «+» в правом верхнем углу, добавьте блок виджета «Меню навигации» на боковую панель.
В этом руководстве вы узнаете, как создать меню навигации в WordPress. В этом руководстве вы узнаете, как добавить меню на панель инструментов или настроить ее. Однако в случае людей с нарушениями зрения злоупотребление подменю может быть затруднено. Скриншоты включены в инструкции в этом руководстве. Экран настройки предоставляет вам возможность управлять или создавать меню WordPress , и вы можете навести указатель мыши на внешний вид, чтобы получить к нему доступ. В раскрывающемся меню вы найдете подменю, такие как лестницы, как показано на изображении ниже. Для этого мы должны перетащить элементы, которые были определены на следующих шагах.
Меню, которое вы хотите отредактировать или удалить, показано ниже в следующем списке. Меню можно удалить, щелкнув параметр «Удалить меню» на изображении ниже, или его можно отключить, выбрав его в левом меню, как показано на изображении выше. Чтобы добавить пункт в меню, просто нажмите кнопку в левой части экрана. В этом случае тип элемента может быть либо все элементы, либо все категории. Перетащите категории вправо, если вы хотите определить их как подменю. Самый простой способ получить доступ к вашим виджетам — переместить курсор мыши на Внешний вид с панели инструментов. Когда появится меню навигации, нажмите клавишу меню в поле поиска. Следующий учебник является примером основного меню; однако вы можете добавить верхние меню или нижние колонтитулы в другие руководства. С WordPress вы можете управлять меню, а также интегрировать плагины.
Как добавить пользовательский код меню в WordPress?

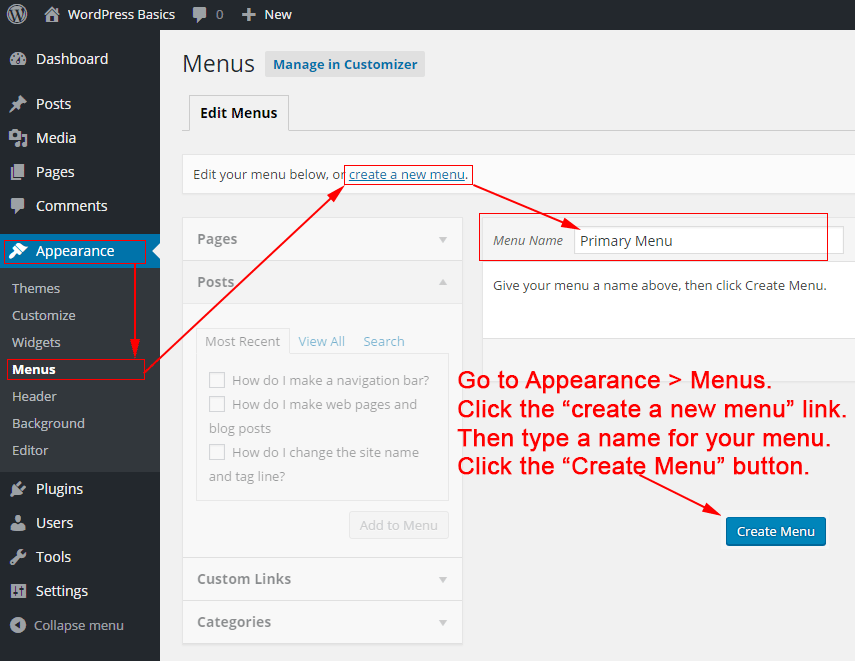
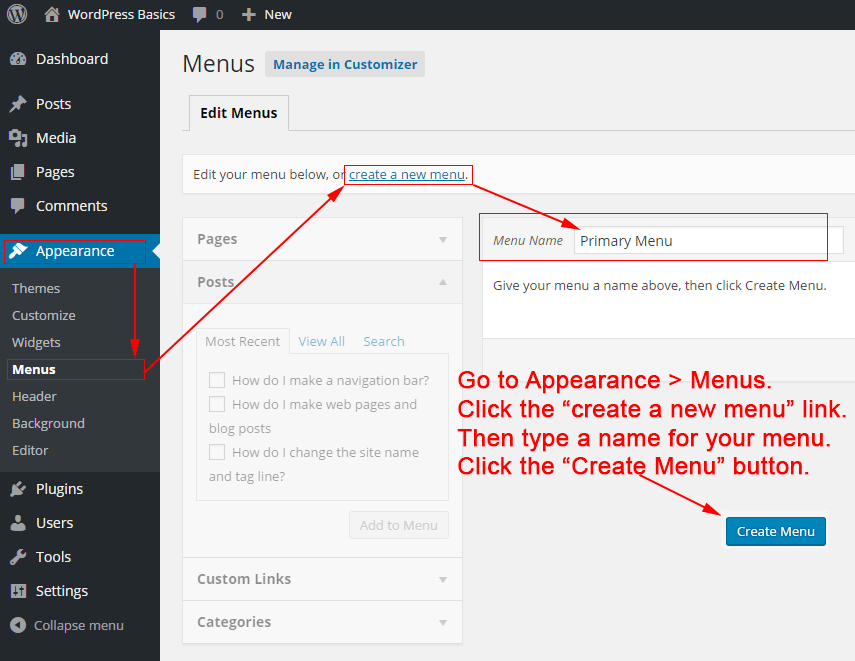
Добавить пользовательское меню в WordPress очень просто. Просто перейдите на страницу «Внешний вид» > «Меню» на панели инструментов WordPress и нажмите ссылку «Создать новое меню». Оттуда вы можете добавить свои пользовательские пункты меню и расположить их по своему усмотрению.
Руководство для начинающих по созданию пользовательского меню WordPress . Мы создадим меню, которое будет располагаться под названием сайта и слоганом, но над основным содержанием. После того, как расположение меню было зарегистрировано в файле functions.php темы, оно должно отображаться в панели администратора WordPress. Мы можем настроить меню панели инструментов WordPress. Новое меню теперь должно работать на WordPress. Панель инструментов теперь доступна для управления расположением панели инструментов. Мы хотим, чтобы он появился именно там, где мы использовали функцию wp_nav_menu().
На этом шаге мы будем ссылаться на все наши категории. Есть шанс, что будет неплохо, если вы наведете указатель мыши на каждую ссылку, чтобы создать эффект наведения. Это метод, который мы использовали для создания эффекта в файле style.css. Кроме того, мы хотели бы удалить маркеры для каждого элемента, отступы и поля, а также подчеркивание для ссылок. В этом уроке мы покажем вам, как создать собственное меню на WordPress. В этом видео мы рассмотрим, как добавить пользовательское меню в нашу тему WordPress. Мы использовали несколько функций WordPress для достижения наших целей. Поскольку WordPress используется для создания нашего нового меню, мы можем легко добавить или удалить из него все, что захотим.
Css меню навигации WordPress
Навигационные меню WordPress создаются с использованием системы меню WordPress . Эта система позволяет создавать меню и размещать их в любом месте вашего сайта. Вы также можете управлять внешним видом своих меню с помощью CSS.
Меню навигации веб-сайта являются важными компонентами. Пользователю предоставляется необходимая информация о сайте для полноценного его изучения. Вы можете выбрать один из двух вариантов настройки навигационного меню. Плагины — самый простой способ сделать это, тогда как опытные пользователи могут использовать CSS. Эти два метода подробно рассматриваются в следующих разделах. Если вам нужен большой веб-сайт с высокой пропускной способностью и масштабируемостью, вам подойдет VPS-хостинг. Вы также можете добавить навигацию вручную, отредактировав файл CSS вашей темы WordPress. Мы закончили наше руководство по стилю меню навигации WordPress с помощью CSS, так что мы приступим к нему.
Будущее здравоохранения Будущее здравоохранения: инновации, за которыми стоит следить
Код меню навигации WordPress
Добавив этот код в функцию вашей темы, вы можете создать собственное меню навигации, которое сможете использовать на своем сайте. Этот метод был улучшен путем перехода к внешнему виду ('init', 'WPB_custom_new_menu'). Создайте новое меню на странице администратора WordPress и внесите необходимые изменения.
Хотя встроенный редактор меню WordPress довольно мощный, привыкнуть к нему может быть непросто. Войдя в панель управления WordPress, вы можете получить доступ к меню «Внешний вид». Выпадающий список будет отображаться в верхней части страницы, если у вас более одного меню. Если вы используете настройщик тем, вы увидите список всех существующих меню в верхней части экрана, когда откроете страницу меню. Добавлять новые записи в меню очень просто. Пункты меню можно переименовать, чтобы они отображались в другом порядке. Вы можете добавить категорию блога в свое меню, нажав на нее.

Аналогично добавлению публикации или страницы, за исключением того, что вместо раскрывающегося меню вы выбираете раскрывающееся меню категорий. Вы можете выбрать одну из самых популярных категорий, просмотреть весь список или найти те, которые вам нравятся. Посетители могут продолжить просмотр, щелкнув ссылку в новой вкладке. Вложение — это процесс отображения определенных элементов меню в другом месте на экране в середине наведения. Вы можете вкладывать элементы так глубоко, как хотите, щелкая по ним и перетаскивая их вправо. Если у вас есть ссылка верхнего уровня, вы, вероятно, захотите, чтобы она была только текстовой. Если в вашей теме его еще нет, вы можете включить значок поиска или строку поиска в свое меню.
Если вам не нравится, где расположено ваше меню, очень просто изменить расположение меню в WordPress. Без места отображения все посетители не могут видеть меню. Вы можете сделать это, выбрав «Управление местоположениями», настроив свой внешний вид или используя Live Customizer. Вы можете создавать и управлять несколькими меню для вашего сайта WordPress одновременно. Экран «Управление местоположениями» упрощает назначение каждого меню месту отображения всего несколькими щелчками мыши. Кроме того, вы можете управлять внешним видом своего меню с помощью CSS или специального инструмента CSS Jetpack. Вы можете найти свой класс, щелкнув правой кнопкой мыши в меню и используя инструмент «Проверить элемент».
Пользовательский класс CSS для пункта меню можно создать, отредактировав и присвоив ему класс CSS, а затем заменив им основное меню. Первый шаг к тому, чтобы сделать ваши меню WordPress липкими, — это прокрутить вниз и посмотреть, являются ли они липкими или фиксированными. Чтобы использовать кнопку в меню WordPress, вам нужно создать собственный класс. Как добавить теги в меню? Нет необходимости активировать это, потому что это встроено в функции меню. Плагин можно использовать для работы с меню без прямой трансляции изменений вашим посетителям. Все останется неизменным, за исключением мест отображения, которые не видны, потому что меню не могут располагаться вместе в одном месте.
Посетители не смогут просматривать ваше новое меню, пока вы не настроите место отображения или не удалите его. Simple Custom CSS and JS — это пример плагина, который можно установить на сайт WordPress для включения Javascript. Чтобы получить доступ к определенному аспекту Мегаменю, нажмите Внешний вид * Меню. Если у вас возникли проблемы с выбором одного элемента меню, щелкните вкладку «Внешний вид» и выберите «Параметры экрана». Поскольку это настраиваемые типы сообщений, меню навигации можно найти на боковой панели. Потребуется некоторое редактирование и, возможно, немного CSS, чтобы ваше меню навигации выглядело именно так, как вы этого хотите. Прежде чем вносить какие-либо изменения в базу данных, убедитесь, что для нее создана резервная копия с помощью такой службы, как Jetpack Backup.
Плагин меню навигации WordPress
Добавление навигационного меню на ваш сайт WordPress — отличный способ улучшить взаимодействие с пользователем. Есть несколько разных способов добавить меню, но проще всего использовать плагин.
Доступно множество различных плагинов, но мы рекомендуем использовать плагин WP Menu Maker. Он прост в использовании и имеет много замечательных функций.
После того, как вы установили и активировали плагин, вы можете создать новое меню, выбрав «Внешний вид» > «Меню». Отсюда вы можете добавлять элементы в свое меню, упорядочивать их по своему усмотрению, а затем сохранять изменения.
Теперь ваше новое меню будет отображаться на вашем сайте. Вы можете изменить расположение меню, выбрав «Внешний вид» > «Меню» и щелкнув вкладку «Управление расположением». Здесь вы можете выбрать, где вы хотите, чтобы ваше меню отображалось.
Это все, что нужно для добавления навигационного меню на ваш сайт WordPress!
Навигационное меню — это набор ссылок, указывающих на наиболее важные разделы веб-сайта. На веб-сайтах WordPress вы обычно можете найти горизонтальную полосу ссылок вверху каждой страницы. В этой статье мы покажем вам, как легко добавить меню навигации на ваш сайт WordPress. Когда вы создаете блог с помощью WordPress, вы можете включить категории блога в виде раскрывающегося меню. В результате WPBeginner предоставляет широкий спектр категорий, включая новости, темы, учебные пособия и многое другое. Вы можете сохранить свое меню, выбрав область, в которой вы хотите его отобразить, и нажав кнопку «Сохранить меню» после добавления страниц в меню. Затем, чтобы добавить категории, которые вы хотите добавить, нажмите «Добавить в меню».
Затем вы можете перетащить их на место, перетащив их на место. Вы можете изменить любой пункт меню, щелкнув стрелку вниз. Добавить значки социальных сетей в ваше меню не так сложно, как вы думаете. Чтобы добавить меню навигации на свой веб-сайт, перейдите в раздел Внешний вид >. Доступ к редактору WordPress можно получить через панель инструментов. Кроме того, вы можете настроить тему Twenty Twenty-Two, нажав кнопку «Настроить». У вас есть больше возможностей с опцией «Выбрать меню», которую можно использовать для изменения меню, добавления другого элемента или создания нового.
Меню навигации — отличный выбор, если у вас большой веб-сайт, например интернет-магазин или новостной сайт. Меню такого типа используют такие сайты, как Reuters, Buzzfeed, Starbucks и так далее. WordPress позволяет создавать столько меню, сколько вы хотите. В нашем руководстве мы покажем вам, как создать несколько меню на вашем веб-сайте.
Как создать несколько меню в WordPress
Есть два способа создать несколько меню в WordPress. Первый — создать пользовательское меню и назначить его определенному месту. Во-вторых, создать несколько меню и назначить каждому из них свое местоположение.
Чтобы создавать несколько меню в WordPress и управлять ими, вам не нужно заморачиваться программированием. Чтобы создать новое пользовательское меню, щелкните вкладку в верхней части экрана с надписью «Создать меню», затем снова нажмите «Создать меню». Чтобы получить доступ к этим функциям, вы должны сначала войти в свою учетную запись администратора WordPress. Возможно, в сообщениях об ошибках будет указано «Эта тема не поддерживает меню». Это распространенная проблема со старыми темами WordPress, которые были выпущены до выпуска WordPress 3.0. Вам нужно будет обновить файл function.php в вашей теме, чтобы включить в него следующий код. Если ваша тема включает поддержку нескольких меню, вы можете легко создать несколько меню, выполнив следующие действия.
Преимущества добавления меню на ваш сайт
Есть несколько простых способов добавить меню на ваш веб-сайт, которые сделают его более организованным. Когда вы создаете меню, вы можете сгруппировать связанный контент вместе, чтобы посетителям было проще находить то, что они ищут. Кроме того, разместив меню в местах, где они могут быть найдены, вы ускорите время загрузки своего веб-сайта. Теперь вам нужно придумать несколько меню.
Меню навигации WordPress
Добавление пользовательского меню навигации на ваш сайт WordPress — отличный способ улучшить удобство использования вашего сайта и сделать его более удобным для пользователя. По умолчанию WordPress поставляется с несколькими стандартными местами меню навигации, которые вы можете использовать. Однако, если вы хотите добавить пользовательское меню навигации, вам нужно будет использовать плагин или отредактировать код вашей темы.
Узнайте, как создать меню навигации в WordPress, используя Руководство для начинающих WPKube. Вы можете узнать все, что вам нужно знать о создании навигационного меню, в этом посте. Довольно удобный интерфейс можно использовать для добавления меню в WordPress без необходимости изучения кода. Это руководство предоставит вам серию общих руководств о том, как добавлять и удалять элементы меню навигации на вашем сайте. Недостаточно добавлять и переставлять пункты меню. Вы можете создавать раскрывающиеся меню, а также уровни вложенности, которые варьируются от одного к другому. Во-первых, я более подробно рассмотрю, как работает эта функция.
В этом уроке мы рассмотрим, как использовать специальный интерфейс меню для добавления меню навигации в WordPress. Эти ссылки полезны, потому что они позволяют: Пользовательскую ссылку можно добавить, выполнив следующие действия: Вы можете просмотреть список пунктов меню заранее. Когда вы вносите изменения в свое меню, предварительный просмотр вашего сайта автоматически обновляется.
Как создать пользовательское меню навигации в WordPress
Чтобы создать пользовательское меню навигации в WordPress, перейдите в раздел «Внешний вид». Нажав «Создать меню», вы можете создать собственное меню в «Моем пользовательском меню». Кнопка «Добавить элемент» позволяет добавлять элементы в меню. После сохранения меню нажмите кнопку «Сохранить».
Выберите пункт меню «Страницы» в области администрирования WordPress и найдите меню навигации на веб-сайте WordPress. Меню навигации находится в разделе «Заголовок» меню «Страницы».
Дополнительные навигационные меню
Дополнительное навигационное меню — отличный способ сделать ваш сайт организованным и профессиональным. Добавив дополнительное навигационное меню, вы можете помочь своим посетителям легче находить нужную им информацию. Это может быть особенно полезно, если на вашем сайте много контента.
