Crie menus de navegação personalizados em temas do WordPress
Publicados: 2022-10-07Adicionar menus de navegação personalizados em temas do WordPress é uma ótima maneira de melhorar a aparência do seu site. Por padrão, o WordPress vem com alguns locais de menu de navegação integrados, que geralmente não são ideais para a maioria dos sites. Felizmente, adicionar menus de navegação personalizados ao seu tema WordPress é relativamente fácil. Neste artigo, mostraremos como adicionar menus de navegação personalizados em temas do WordPress.
Os menus de navegação superiores são menus gráficos com um fluxo horizontal de links. Temas com locais de menu e layouts integrados são os temas mais comuns do WordPress. Seguindo nossas instruções neste artigo, você poderá criar e adicionar de forma rápida e fácil menus de navegação personalizados ao seu site WordPress. Neste artigo, abordaremos alguns tópicos. Um site seedprod pode ser configurado com um menu de navegação personalizado que pode ser construído usando um construtor de arrastar e soltar. O código necessário será adicionado ao arquivo de modelo no local onde seu menu aparecerá. Se você quiser saber mais sobre como estilizar um menu de navegação, criamos um tutorial detalhado sobre como fazer isso.
Você deve primeiro instalar e ativar o plug-in Beaver Builder antes que ele possa ser usado. Uma vez ativado, você pode criar ou editar uma página existente para incluir o menu de navegação. Você pode ajustar as cores dos menus, tipografia e outros recursos avançados como achar melhor. Você também pode alterar o tamanho da fonte, o alinhamento e o menu móvel. Seu menu pode ser personalizado com uma variedade de estilos e cores usando o Beaver Builder. Você pode querer tornar seus menus compatíveis com dispositivos móveis devido ao crescente número de usuários móveis. Você pode usar um efeito deslizante, suspenso ou alternado em menus móveis, por exemplo.
Como faço para criar uma barra de navegação personalizada no WordPress?

Existem algumas maneiras diferentes de criar uma barra de navegação personalizada no WordPress. Uma maneira é usar um plugin como o Navbar Plus. Este plugin permite que você crie uma barra de navegação personalizada com facilidade. Outra maneira é editar o código do seu tema. Se você estiver confortável com a edição de código, então você pode adicionar uma barra de navegação personalizada adicionando algum código ao arquivo header.php do seu tema.
Um menu de navegação é uma obrigação para os visitantes do seu site. Existem vários tipos diferentes de menus para escolher, mas os menus estáticos e flutuantes são os mais comuns. Nesta lição, mostrarei como criar um menu fixo ou flutuante, bem como usar o plug-in Max Mega Menu. Menu pegajoso (ou qualquer coisa!). Usando o plugin on Scroll, você pode criar um menu fixo no WordPress. Se você já possui um menu em seu site, não precisará instalar este plugin; É simples assim. Um novo menu pode ser criado selecionando-o no menu Criar novo menu.
Se você não gostar da forma como seu menu atual está posicionado, recomendo mudar para um diferente. O plugin Sticky Menu (ou Anything! on Scroll) deve ser baixado e ativado. Etapa 2: copie e cole o ID CSS do seu menu na primeira caixa de texto da página ativa do seu site. O menu não será exibido se você rolar para baixo o suficiente em uma página para vê-lo. Muitos desenvolvedores simplesmente não têm controle suficiente sobre as opções do menu. Se você já possui um menu WordPress , ele pode ser personalizado ainda mais com a extensão Max Mega Menu.
Nas seções que examinarei, dividirei as configurações dos menus em várias seções. Para obter instruções mais detalhadas, consulte a etapa de instalação anterior. Uma seção pode ser dividida em várias guias. Apenas uma opção está disponível na seção Configurações gerais, que é a opção de saída CSS. É possível adicionar ou remover tudo o que você pode imaginar, incluindo espaçamento entre linhas, efeitos de sombra, efeitos de foco e assim por diante. Escrever CSS você mesmo é a maneira mais conveniente de agregar valor a este plugin.
Como adiciono um menu de navegação no WordPress?

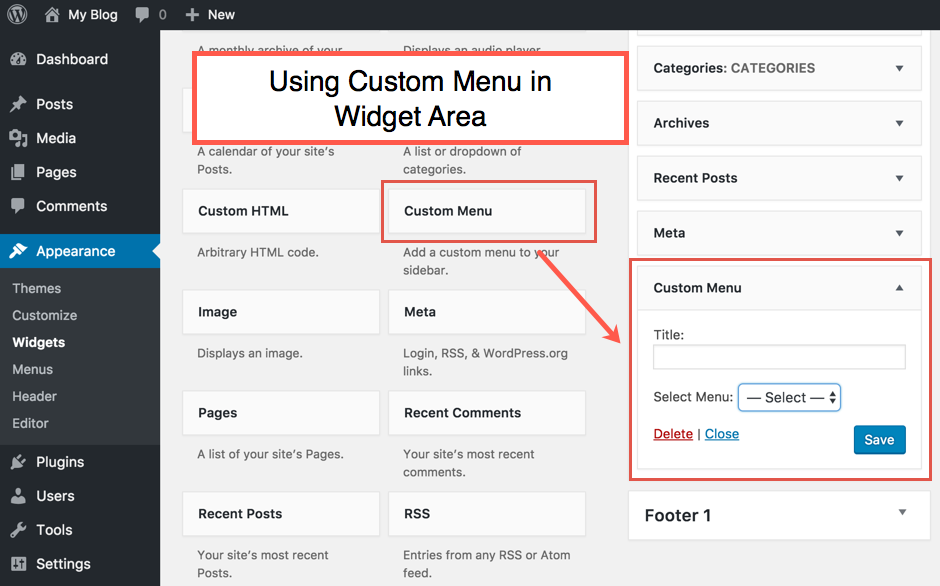
Em qualquer área baseada em widget, você pode adicionar menus de navegação à sua barra lateral ou rodapé. Você pode alterar sua aparência na seção Aparência do seu site. Depois de clicar em '+' no canto superior direito, adicione o bloco de widget 'Menu de navegação' à sua barra lateral.
Este tutorial mostra como criar um menu de navegação no WordPress. Este tutorial orientará você na adição de menus ao painel ou na personalização. No entanto, no caso de pessoas com deficiência visual, pode ser difícil abusar dos submenus. As capturas de tela estão incluídas nas instruções deste tutorial. A tela de personalização oferece a capacidade de gerenciar ou criar menus do WordPress e você pode mover o ponteiro do mouse sobre Aparência para acessá-lo. No menu suspenso, você encontrará submenus como escadas, conforme mostrado na imagem abaixo. Para fazer isso, devemos arrastar os itens que foram definidos nas etapas a seguir.
O menu que você deseja editar ou remover é mostrado abaixo na lista a seguir. O menu pode ser removido clicando na opção Excluir Menu na imagem abaixo, ou pode ser desabilitado selecionando-o no menu à esquerda, conforme mostrado na imagem acima. Para adicionar um item ao menu, basta pressionar o botão no lado esquerdo da tela. Nesse caso, o tipo de item pode ser todos os itens ou todas as categorias. Arraste as categorias para a direita se quiser defini-las como submenus. A maneira mais simples de acessar seus widgets é mover o cursor do mouse para Aparência no painel. Quando o Menu de Navegação aparecer, pressione a tecla de menu no campo de pesquisa. O tutorial a seguir é um exemplo de menu principal; no entanto, você pode adicionar menus superiores ou rodapés em outros tutoriais. Com o WordPress, você pode gerenciar menus e integrar plugins.
Como adiciono um código de menu personalizado no WordPress?

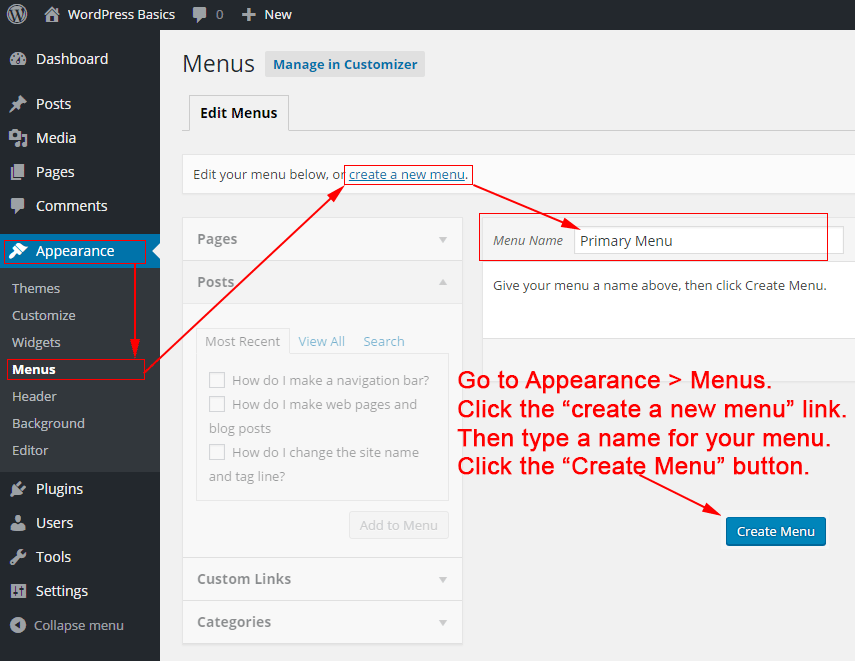
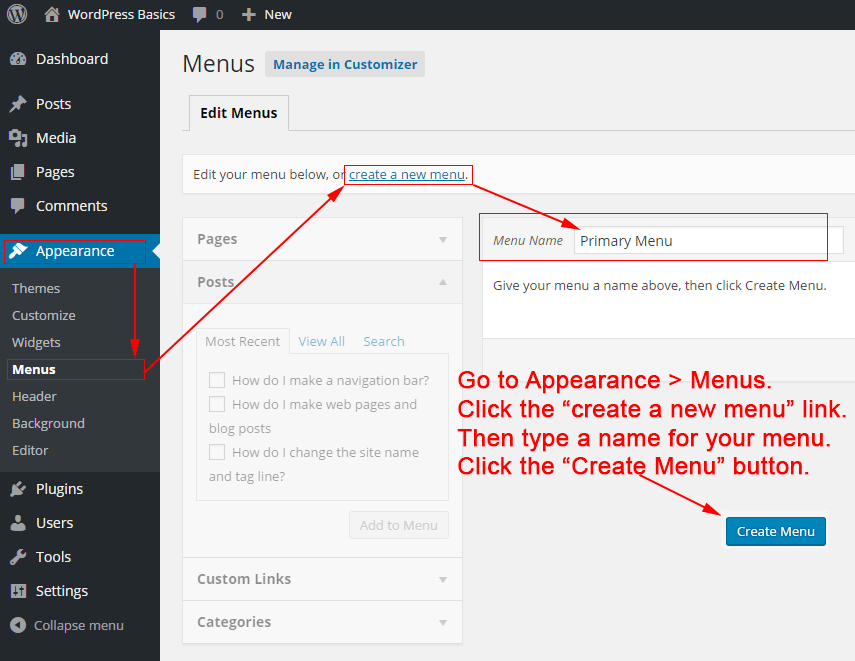
Adicionar um menu personalizado no WordPress é simples. Basta navegar até a página Aparência > Menus no painel do WordPress e clicar no link “criar um novo menu”. A partir daí, você pode adicionar seus itens de menu personalizados e organizá-los como quiser.
Um guia para iniciantes para criar um menu personalizado do WordPress . Criaremos um menu que será executado abaixo do nome do site e do slogan, mas acima do conteúdo principal. Depois que o local do menu for registrado no arquivo functions.php do tema, ele deverá estar visível no painel de administração do WordPress. Podemos personalizar nosso menu WordPress Dashboard. O novo menu agora deve ser alimentado por WordPress. O painel agora está acessível para gerenciar a localização do painel. Queremos que apareça exatamente onde usamos a função wp_nav_menu().
Vamos vincular a todas as nossas categorias nesta etapa. Há uma chance de que seja bom se alguém mover o mouse sobre cada link para criar um efeito de foco. Este é o método que usamos para criar esse efeito no arquivo style.css. Além disso, gostaríamos de remover marcadores para cada elemento, preenchimento e margem e sublinhar os links. Neste tutorial, mostraremos como criar um menu personalizado no WordPress. Veremos como adicionar um menu personalizado ao nosso tema WordPress neste vídeo. Usamos algumas funções do WordPress para atingir nossos objetivos. Como o WordPress é usado para criar nosso novo menu, podemos facilmente adicionar ou remover o que quisermos dele.
CSS do menu de navegação do WordPress
Os menus de navegação do WordPress são criados usando o sistema de menus do WordPress . Este sistema permite criar menus e colocá-los em qualquer lugar do seu site. Você também pode controlar a aparência de seus menus usando CSS.
Os menus de navegação de um site são componentes críticos. O usuário recebe as informações necessárias sobre o site para explorá-lo completamente. Você pode escolher uma das duas opções para configurar um menu de navegação. Plugins são a maneira mais direta de fazer isso, enquanto usuários avançados podem usar CSS. Esses dois métodos são abordados em detalhes nas seções a seguir. Se você deseja um site grande com alta largura de banda e dimensionamento, a hospedagem VPS é o caminho a percorrer. Você também pode adicionar navegação manualmente editando o arquivo CSS do seu tema WordPress. Nós terminamos nosso guia de estilo do menu de navegação do WordPress com CSS, então vamos lá.
O futuro dos cuidados de saúde O futuro dos cuidados de saúde: inovações a serem observadas
Código do menu de navegação do WordPress
Ao adicionar este código à função do seu tema, você pode criar um menu de navegação personalizado que pode ser usado com seu site. Este método foi melhorado indo para Aparência ('init','WPB_custom_new_menu'). Crie um novo menu na sua página de administração do WordPress e faça as alterações desejadas.
Embora o editor de menus embutido do WordPress seja bastante poderoso, se acostumar com ele pode ser difícil. Ao fazer login no seu painel do WordPress, você pode acessar o menu Aparência. O menu suspenso ficará visível próximo ao topo da página se você tiver mais de um menu. Se você usar o Personalizador de Temas, verá uma lista de todos os menus existentes na parte superior da tela ao abrir a página Menus. É muito simples adicionar novas entradas a um menu. Os itens de menu podem ser renomeados para que apareçam em uma ordem diferente. Você pode adicionar uma categoria de blog ao seu menu clicando nela.

Semelhante a adicionar uma postagem ou página, exceto que, em vez de clicar no menu suspenso, você seleciona o menu suspenso de categorias. Você pode escolher entre as categorias mais populares, verificar a lista inteira ou procurar as que preferir. Os visitantes podem continuar a navegar clicando no link na nova guia. Aninhamento é o processo de fazer com que certos itens de menu apareçam em um local diferente na tela no meio de um foco. Você pode aninhar itens na profundidade que desejar clicando neles e arrastando-os para a direita. Quando você tem um link de nível superior, provavelmente desejará que seja apenas texto. Se o seu tema ainda não tiver um, você pode incluir um ícone ou barra de pesquisa em seu menu.
Se você não gosta de onde seu menu está localizado, é muito simples alterar a localização do menu no WordPress. Sem um local de exibição, todos os visitantes não podem ver o menu. Você pode fazer isso selecionando Gerenciar locais, personalizando sua aparência ou usando o Personalizador ao vivo. É possível criar e gerenciar vários menus para o seu site WordPress ao mesmo tempo. A tela Gerenciar locais simplifica a atribuição de cada menu a um local de exibição com apenas alguns cliques do mouse. Além disso, você pode controlar a aparência do seu menu usando CSS ou a ferramenta CSS personalizada do Jetpack. Você pode encontrar sua classe clicando com o botão direito do mouse em seu menu e usando a ferramenta Inspecionar Elemento.
A classe CSS personalizada para um item de menu pode ser criada editando e dando a ela uma classe CSS, substituindo o menu principal por ela. O primeiro passo para tornar seus menus do WordPress fixos é rolar para baixo e ver se eles são fixos ou fixos. Para usar um botão em um menu do WordPress, você precisará criar uma classe personalizada. Como adiciono tags ao meu menu? Não há necessidade de ativar isso porque está embutido na funcionalidade do menu. Um plug-in pode ser usado para trabalhar em um menu sem transmitir alterações ao vivo para seus visitantes. Tudo permanecerá constante, exceto os locais de exibição, que não são visíveis porque os menus não podem se encaixar no mesmo local.
Os visitantes não poderão visualizar seu novo menu até que você configure um local de exibição ou o remova. Simple Custom CSS and JS é um exemplo de plugin que pode ser instalado em um site WordPress para incluir Javascript. Para acessar um aspecto específico do Mega Menu, clique em Aparência * Menus. Se você estiver tendo problemas para decidir sobre um único item de menu, clique na guia Aparência e selecione Opções de tela. Por serem tipos de postagem personalizados, os menus de navegação podem ser encontrados na barra lateral. Isso exigirá alguma edição e talvez um pouco de CSS para obter seu menu de navegação exatamente como você deseja. Antes de fazer qualquer alteração no banco de dados, verifique se o backup foi feito usando um serviço como o Jetpack Backup.
Plugin do menu de navegação do WordPress
Adicionar um menu de navegação ao seu site WordPress é uma ótima maneira de melhorar a experiência do usuário. Existem algumas maneiras diferentes de adicionar um menu, mas a maneira mais fácil é usar um plugin.
Existem muitos plugins diferentes disponíveis, mas recomendamos o uso do plugin WP Menu Maker. É fácil de usar e tem muitos recursos excelentes.
Depois de instalar e ativar o plugin, você pode criar um novo menu acessando Aparência > Menus. A partir daqui, você pode adicionar itens ao seu menu, organizá-los como quiser e salvar suas alterações.
Seu novo menu agora estará visível em seu site. Você pode alterar a localização do menu acessando Aparência > Menus e clicando na guia "Gerenciar locais". Aqui você pode selecionar onde deseja que seu menu apareça.
Isso é tudo para adicionar um menu de navegação ao seu site WordPress!
Um menu de navegação é uma coleção de links que apontam para as seções mais importantes de um site. Em sites WordPress, geralmente você pode encontrar uma barra horizontal de links na parte superior de cada página. Neste artigo, mostraremos como adicionar facilmente um menu de navegação ao seu site WordPress. Ao criar um blog usando o WordPress, você pode incluir categorias de blog como um menu suspenso. Como resultado, o WPBeginner oferece uma ampla variedade de categorias, incluindo notícias, temas, tutoriais e muito mais. Você pode salvar seu menu selecionando a área onde deseja exibi-lo e clicando no botão 'Salvar menu' depois de adicionar as páginas ao menu. Em seguida, para adicionar as categorias que deseja adicionar, clique em 'Adicionar ao menu'.
Você pode então arrastá-los para o lugar arrastando-os para o lugar. Você pode alterar qualquer item de menu clicando na seta para baixo. Adicionar ícones de mídia social ao seu menu não é tão difícil quanto você imagina. Para adicionar um menu de navegação ao seu site, vá para Aparência >. Um editor do WordPress pode ser acessado através do seu painel. Além disso, você pode personalizar o tema Twenty Twenty-Two clicando no botão 'Personalizar'. Você tem mais opções com a opção 'Selecionar Menu' que pode ser usada para alterar o menu, adicionar outro item ou criar um novo.
Os menus de navegação são uma excelente opção se você tiver um site grande, como uma loja online ou um site de notícias. Um menu desse tipo é usado por sites como Reuters, Buzzfeed, Starbucks e assim por diante. O WordPress permite que você crie quantos menus você quiser. Em nosso tutorial, vamos orientá-lo sobre como criar vários menus em seu site.
Como criar vários menus no WordPress
Existem duas maneiras de criar vários menus no WordPress. A primeira é criar um menu personalizado e atribuí-lo a um local específico. A segunda é criar vários menus e atribuir cada um a um local diferente.
Para criar e gerenciar vários menus no WordPress, você não precisa se preocupar com codificação. Para criar um novo menu personalizado, clique na guia na parte superior da tela que diz Criar menu e clique em Criar menu novamente. Para acessar essas funções, você deve primeiro fazer login na sua conta de administrador do WordPress. É possível que as mensagens de erro indiquem “Este tema não suporta menus”. Este é um problema comum com temas mais antigos do WordPress que foram lançados antes do lançamento do WordPress 3.0. Você precisará atualizar o arquivo function.php em seu tema para incluir o código a seguir. Se o seu tema inclui suporte para vários menus, você pode facilmente criar vários menus usando as etapas abaixo.
Os benefícios de adicionar menus ao seu site
Existem várias maneiras simples de adicionar menus ao seu site, o que pode ajudá-lo a parecer mais organizado. Ao criar menus, você pode agrupar conteúdo relacionado e tornar mais fácil para os visitantes encontrarem o que estão procurando. Além disso, ao colocar menus em áreas onde eles provavelmente serão encontrados, você acelerará o tempo de carregamento do seu site. Agora cabe a você criar alguns menus.
Menu de navegação do WordPress
Adicionar um menu de navegação personalizado ao seu site WordPress é uma ótima maneira de melhorar a usabilidade do seu site e torná-lo mais amigável. Por padrão, o WordPress vem com alguns locais de menu de navegação padrão que você pode usar. No entanto, se você quiser adicionar um menu de navegação personalizado, precisará usar um plug-in ou editar o código do seu tema.
Aprenda como criar um menu de navegação no WordPress usando o Guia para Iniciantes do WPKube. Você pode aprender tudo o que precisa saber sobre como criar um menu de navegação neste post. Uma interface bastante amigável pode ser usada para adicionar menus ao WordPress sem ter que aprender nenhuma codificação. Este guia fornecerá uma série de guias gerais sobre como adicionar e remover itens de menu de navegação em seu site. Não é suficiente adicionar e reorganizar itens de menu. Você pode criar menus suspensos, bem como níveis de aninhamento que variam de um para o outro. Primeiro, falarei mais detalhadamente sobre como essa funcionalidade funciona.
Neste tutorial, veremos como usar a interface de menu dedicada para adicionar um menu de navegação ao WordPress. Esses links são benéficos porque permitem que você: Um link personalizado pode ser adicionado seguindo estas etapas:. Você pode visualizar uma lista de itens de menu com antecedência. Quando você faz alterações em seu menu, a visualização do seu site é atualizada automaticamente.
Como criar um menu de navegação personalizado no WordPress
Para criar um menu de navegação personalizado no WordPress, vá para Aparência. Ao clicar em “Criar menu”, você pode criar um menu personalizado em “Meu menu personalizado”. O botão “Adicionar um item” permite adicionar itens ao menu. Após salvar o menu, clique no botão “Salvar”.
Selecione o item de menu “Páginas” na área de administração do WordPress e procure o menu de navegação em um site WordPress. O menu de navegação pode ser encontrado na seção “Cabeçalho” do menu Páginas.
Menus de navegação extras
Um menu de navegação extra é uma ótima maneira de manter seu site organizado e profissional. Ao adicionar um menu de navegação extra, você pode ajudar seus visitantes a encontrar as informações de que precisam com mais facilidade. Isso pode ser especialmente útil se o seu site tiver muito conteúdo.
