قم بإنشاء قوائم تنقل مخصصة في سمات WordPress
نشرت: 2022-10-07تعد إضافة قوائم تنقل مخصصة في سمات WordPress طريقة رائعة لتحسين شكل ومظهر موقعك. بشكل افتراضي ، يأتي WordPress مع عدد قليل من مواقع قائمة التنقل المضمنة ، والتي لا تكون غالبًا مثالية لمعظم المواقع. لحسن الحظ ، فإن إضافة قوائم تنقل مخصصة إلى قالب WordPress الخاص بك أمر سهل نسبيًا. في هذه المقالة ، سنوضح لك كيفية إضافة قوائم تنقل مخصصة في سمات WordPress.
قوائم التنقل العلوية هي قوائم رسومية مع تدفق أفقي للروابط. تعد السمات ذات مواقع وتخطيطات القائمة المضمنة أكثر سمات WordPress شيوعًا. باتباع إرشاداتنا في هذه المقالة ، ستتمكن من إنشاء قوائم تنقل مخصصة وإضافتها بسرعة وسهولة إلى موقع WordPress الخاص بك. في هذه المقالة ، سنغطي بعض الموضوعات. يمكن تكوين موقع ويب seedprod بقائمة تنقل مخصصة يمكن إنشاؤها باستخدام أداة إنشاء السحب والإفلات. ستتم إضافة الرمز الذي ستحتاجه إلى ملف القالب في المكان الذي ستظهر فيه قائمتك. إذا كنت تريد معرفة المزيد حول تصميم قائمة التنقل ، فقد قمنا بإنشاء برنامج تعليمي مفصل حول كيفية القيام بذلك.
يجب عليك أولاً تثبيت المكون الإضافي Beaver Builder ثم تنشيطه قبل استخدامه. بمجرد التنشيط ، يمكنك إنشاء أو تحرير صفحة موجودة لتضمين قائمة التنقل. يمكنك ضبط ألوان القوائم والطباعة والميزات المتقدمة الأخرى على النحو الذي تراه مناسبًا. يمكنك أيضًا تغيير حجم الخط والمحاذاة وقائمة الجوال. يمكن تخصيص قائمتك بمجموعة متنوعة من الأنماط والألوان باستخدام Beaver Builder. قد ترغب في جعل قوائمك متوافقة مع الجوّال في ضوء العدد المتزايد لمستخدمي الأجهزة المحمولة. يمكنك استخدام تأثير الانزلاق أو القائمة المنسدلة أو التبديل على قوائم الهاتف المحمول ، على سبيل المثال.
كيف يمكنني إنشاء شريط تنقل مخصص في WordPress؟

هناك عدة طرق مختلفة يمكنك من خلالها إنشاء شريط تنقل مخصص في WordPress. إحدى الطرق هي استخدام مكون إضافي مثل Navbar Plus. يتيح لك هذا المكون الإضافي إنشاء شريط تنقل مخصص بسهولة. هناك طريقة أخرى وهي تعديل كود القالب الخاص بك. إذا كنت راضيًا عن تحرير التعليمات البرمجية ، فيمكنك إضافة شريط تنقل مخصص عن طريق إضافة بعض التعليمات البرمجية إلى ملف header.php الخاص بالسمة.
قائمة التنقل ضرورية لزوار موقع الويب الخاص بك. هناك عدة أنواع مختلفة من القوائم للاختيار من بينها ، ولكن القوائم الثابتة والعائمة هي الأكثر شيوعًا. في هذا الدرس ، سوف أطلعك على كيفية إنشاء قائمة ثابتة أو عائمة ، بالإضافة إلى كيفية استخدام المكون الإضافي Max Mega Menu. قائمة مثبتة (أو أي شيء!). باستخدام المكون الإضافي على Scroll ، يمكنك إنشاء قائمة ثابتة داخل WordPress. إذا كان لديك بالفعل قائمة على موقع الويب الخاص بك ، فلن تحتاج إلى تثبيت هذا المكون الإضافي ؛ إنها بهذه السهولة. يمكن إنشاء قائمة جديدة عن طريق تحديدها من قائمة إنشاء قائمة جديدة.
إذا لم تعجبك طريقة وضع قائمتك الحالية ، فإنني أوصي بالتغيير إلى قائمة مختلفة. يجب تنزيل المكون الإضافي Sticky Menu (أو أي شيء! في التمرير) وتنشيطه. الخطوة 2: انسخ والصق معرّف CSS لقائمتك في مربع النص الأول على الصفحة المباشرة لموقعك على الويب. لن يتم عرض القائمة إذا قمت بالتمرير لأسفل مسافة كافية على إحدى الصفحات لرؤيتها. العديد من المطورين ليس لديهم تحكم كافٍ في خيارات القائمة. إذا كان لديك بالفعل قائمة WordPress ، فيمكن تخصيصها بشكل أكبر باستخدام ملحق قائمة Max Mega.
في الأقسام التي سأنتقل إليها ، سأقسم إعدادات القوائم إلى أقسام مختلفة. للحصول على إرشادات أكثر تفصيلاً ، راجع خطوة التثبيت السابقة. يمكن تقسيم القسم إلى عدة علامات تبويب. يتوفر خيار واحد فقط ضمن قسم الإعدادات العامة ، وهو خيار إخراج CSS. من الممكن إضافة أو إزالة أي شيء آخر يمكنك تخيله ، بما في ذلك تباعد الأسطر وتأثيرات الظل وتأثيرات التمرير وما إلى ذلك. تعد كتابة CSS بنفسك الطريقة الأكثر ملاءمة لإضافة قيمة إلى هذا المكون الإضافي.
كيف أضيف قائمة تنقل في ووردبريس؟

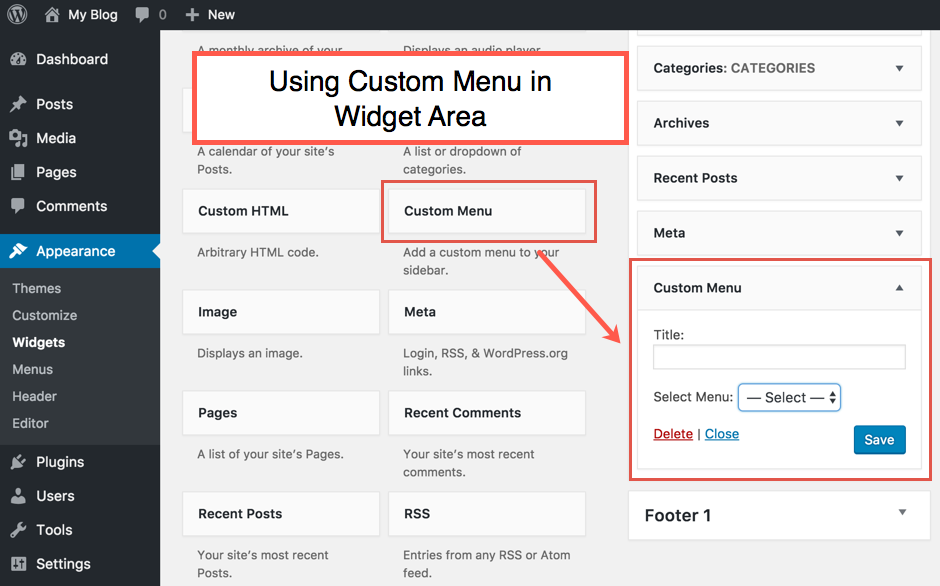
في أي منطقة قائمة على عنصر واجهة المستخدم ، يمكنك إضافة قوائم التنقل إلى الشريط الجانبي أو التذييل. يمكنك تغيير مظهرك في قسم المظهر على موقع الويب الخاص بك. بعد النقر فوق "+" في الزاوية اليمنى العليا ، أضف كتلة عنصر واجهة المستخدم "قائمة التنقل" إلى الشريط الجانبي.
يرشدك هذا البرنامج التعليمي إلى كيفية إنشاء قائمة تنقل في WordPress. سيرشدك هذا البرنامج التعليمي خلال إضافة القوائم إلى لوحة القيادة أو التخصيص. ومع ذلك ، في حالة الأشخاص الذين يعانون من ضعف في الرؤية ، قد يكون من الصعب إساءة استخدام القوائم الفرعية. يتم تضمين لقطات الشاشة في الإرشادات الموجودة في هذا البرنامج التعليمي. توفر لك شاشة التخصيص القدرة على إدارة أو إنشاء قوائم WordPress ، ويمكنك تحريك مؤشر الماوس فوق المظهر للوصول إليها. تحت القائمة المنسدلة ، ستجد قوائم فرعية مثل السلالم ، كما هو موضح في الصورة أدناه. من أجل تحقيق ذلك ، يجب علينا سحب العناصر التي تم تحديدها في الخطوات التالية.
القائمة التي تريد تحريرها أو إزالتها موضحة أدناه في القائمة التالية. يمكن إزالة القائمة من خلال النقر على خيار حذف القائمة في الصورة أدناه ، أو يمكن تعطيلها بتحديدها من القائمة اليسرى كما هو موضح في الصورة أعلاه. لإضافة عنصر إلى القائمة ، ما عليك سوى الضغط على الزر الموجود على الجانب الأيسر من الشاشة. في هذه الحالة ، يمكن أن يكون نوع العنصر إما كل العناصر أو كل الفئات. اسحب الفئات إلى اليمين إذا كنت تريد تعريفها كقوائم فرعية. إن أبسط طريقة للوصول إلى أدواتك هي تحريك مؤشر الماوس إلى "المظهر" من لوحة القيادة. عندما تظهر قائمة التنقل ، اضغط على مفتاح القائمة في حقل البحث. البرنامج التعليمي التالي هو مثال على قائمة أولية ؛ ومع ذلك ، يمكنك إضافة القوائم العليا أو التذييلات في البرامج التعليمية الأخرى. باستخدام WordPress ، يمكنك إدارة القوائم بالإضافة إلى دمج المكونات الإضافية.
كيف يمكنني إضافة رمز قائمة مخصص في WordPress؟

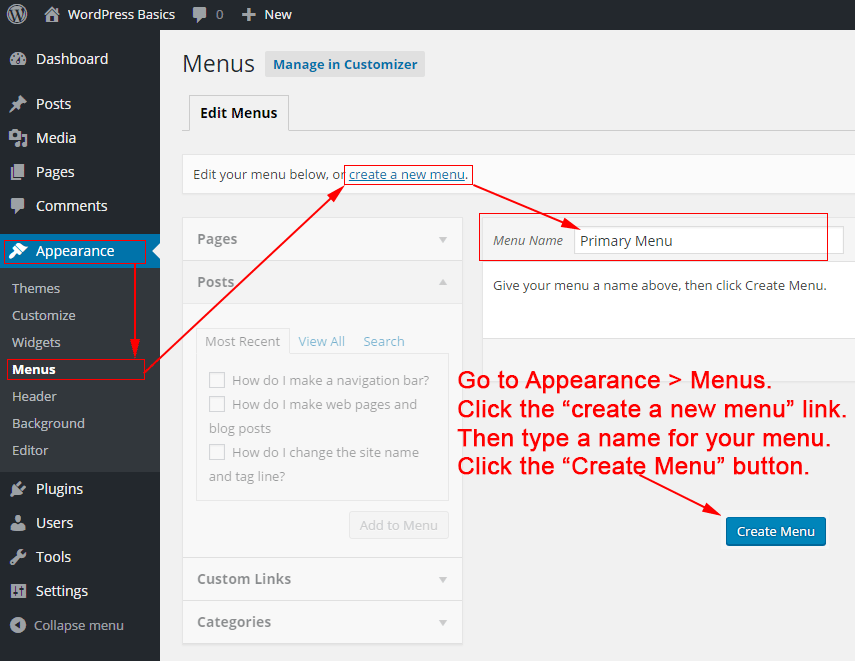
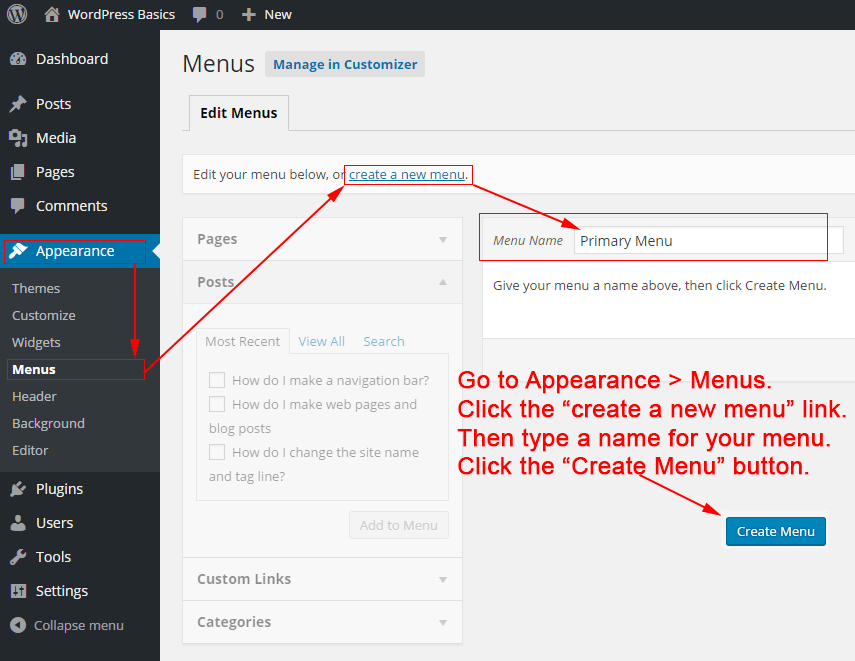
تعد إضافة قائمة مخصصة في WordPress أمرًا بسيطًا. ما عليك سوى الانتقال إلى صفحة المظهر> القوائم في لوحة معلومات WordPress الخاصة بك والنقر على رابط "إنشاء قائمة جديدة". من هناك ، يمكنك إضافة عناصر القائمة المخصصة الخاصة بك وترتيبها كيفما تشاء.
دليل المبتدئين لعمل قائمة ووردبريس مخصصة . سننشئ قائمة تعمل أسفل اسم الموقع وشعاره ، ولكن فوق المحتوى الرئيسي. بمجرد تسجيل موقع القائمة في ملف jobs.php الخاص بالقالب ، يجب أن يكون مرئيًا في لوحة تحكم مسؤول WordPress. يمكننا تخصيص قائمة لوحة معلومات WordPress الخاصة بنا. يجب الآن تشغيل القائمة الجديدة بواسطة WordPress. يمكن الوصول إلى لوحة المعلومات الآن لإدارة موقع لوحة المعلومات. نريده أن يظهر بالضبط حيث استخدمنا الدالة wp_nav_menu ().
سنقوم بالربط بجميع فئاتنا في هذه الخطوة. هناك فرصة أنه سيكون من الجيد أن يقوم أحدهم بتحريك الماوس فوق كل رابط لإنشاء تأثير التمرير. هذه هي الطريقة التي استخدمناها لإنشاء هذا التأثير في ملف style.css. بالإضافة إلى ذلك ، نود إزالة النقاط لكل عنصر وحشو وهامش وتسطير الروابط. في هذا البرنامج التعليمي ، سنوضح لك كيفية إنشاء قائمة مخصصة على WordPress. سننظر في كيفية إضافة قائمة مخصصة إلى سمة WordPress الخاصة بنا في هذا الفيديو. استخدمنا بعض وظائف WordPress لتحقيق أهدافنا. نظرًا لاستخدام WordPress لإنشاء قائمتنا الجديدة ، يمكننا بسهولة إضافة أو إزالة كل ما نرغب فيه.
WordPress Navigation Menu Css
يتم إنشاء قوائم التنقل في WordPress باستخدام نظام قائمة WordPress . يتيح لك هذا النظام إنشاء قوائم ووضعها في أي مكان على موقع الويب الخاص بك. يمكنك أيضًا التحكم في مظهر قوائمك باستخدام CSS.
تعد قوائم التنقل في موقع الويب من المكونات الأساسية. يتم تزويد المستخدم بالمعلومات الضرورية عن الموقع من أجل استكشافه بشكل كامل. يمكنك الاختيار من بين خيارين لتكوين قائمة التنقل. الإضافات هي الطريقة الأكثر مباشرة للقيام بذلك ، بينما يمكن للمستخدمين المتقدمين استخدام CSS. يتم تناول هاتين الطريقتين بالتفصيل في الأقسام التالية. إذا كنت تريد موقعًا إلكترونيًا كبيرًا بنطاق ترددي عالٍ وتوسيع نطاق ، فإن استضافة VPS هي السبيل للذهاب. يمكنك أيضًا إضافة التنقل يدويًا عن طريق تحرير ملف CSS لموضوع WordPress الخاص بك. لقد انتهينا من دليل تصميم قائمة التنقل في WordPress باستخدام CSS ، لذلك سنصل إليه.
مستقبل الرعاية الصحية مستقبل الرعاية الصحية: ابتكارات تستحق المشاهدة
WordPress Navigation Menu Code
من خلال إضافة هذا الرمز إلى وظيفة المظهر الخاص بك ، يمكنك إنشاء قائمة تنقل مخصصة يمكنك استخدامها مع موقعك. تم تحسين هذه الطريقة بالذهاب إلى Appearance ('init'، 'WPB_custom_new_menu'). قم بإنشاء قائمة جديدة في صفحة مسؤول WordPress الخاصة بك وقم بإجراء أي تغييرات تريدها.
على الرغم من أن محرر القائمة المدمج في WordPress قوي جدًا ، إلا أن التعود عليه قد يكون صعبًا. من خلال تسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك ، يمكنك الوصول إلى قائمة المظهر. ستكون القائمة المنسدلة مرئية بالقرب من أعلى الصفحة إذا كان لديك أكثر من قائمة واحدة. إذا كنت تستخدم أداة تخصيص السمات ، فسترى قائمة بجميع القوائم الموجودة أعلى شاشتك عندما تفتح صفحة القوائم. من السهل جدًا إضافة إدخالات جديدة إلى القائمة. يمكن إعادة تسمية عناصر القائمة لإظهارها بترتيب مختلف. يمكنك إضافة فئة مدونة إلى قائمتك من خلال النقر عليها.

على غرار إضافة منشور أو صفحة ، إلا أنه بدلاً من النقر فوق القائمة المنسدلة ، يمكنك تحديد القائمة المنسدلة للفئات. يمكنك الاختيار من بين الفئات الأكثر شيوعًا ، أو التحقق من القائمة بأكملها ، أو البحث عن الفئات التي تفضلها. يمكن للزوار الاستمرار في التصفح من خلال النقر على الرابط في علامة التبويب الجديدة. التداخل هو عملية جعل عناصر قائمة معينة تظهر في موقع مختلف على الشاشة في منتصف التمرير. يمكنك تداخل العناصر بالعمق الذي تريده من خلال النقر عليها وسحبها إلى اليمين. عندما يكون لديك ارتباط عالي المستوى ، فربما تريد أن يكون نصًا فقط. إذا لم يكن المظهر الخاص بك يحتوي على واحد بالفعل ، فيمكنك تضمين رمز بحث أو شريط في قائمتك.
إذا كنت لا تحب مكان وجود قائمتك ، فمن السهل جدًا تغيير موقع القائمة في WordPress. بدون موقع العرض ، لا يمكن لجميع الزوار رؤية القائمة. يمكنك القيام بذلك عن طريق تحديد إدارة المواقع أو تخصيص مظهرك أو استخدام Live Customizer. من الممكن إنشاء وإدارة قوائم متعددة لموقع WordPress الخاص بك في نفس الوقت. تسهل شاشة إدارة المواقع تعيين كل قائمة إلى موقع عرض ببضع نقرات بالماوس. بالإضافة إلى ذلك ، يمكنك التحكم في مظهر قائمتك باستخدام CSS أو أداة CSS المخصصة من Jetpack. يمكنك العثور على فصلك عن طريق النقر بزر الماوس الأيمن على القائمة الخاصة بك واستخدام أداة فحص العنصر.
يمكن إنشاء فئة CSS المخصصة لعنصر قائمة عن طريق التحرير ومنحها فئة CSS ، ثم استبدال القائمة الأساسية بها. الخطوة الأولى في جعل قوائم WordPress الخاصة بك ثابتة هي التمرير لأسفل ومعرفة ما إذا كانت ثابتة أم ثابتة. لاستخدام زر في قائمة WordPress ، ستحتاج إلى إنشاء فصل دراسي مخصص. كيف أضيف علامات إلى قائمتي؟ ليست هناك حاجة لتنشيط هذا لأنه مدمج في وظائف القائمة. يمكن استخدام المكوِّن الإضافي للعمل في قائمة بدون بث تغييرات مباشرة للزائرين. سيبقى كل شيء ثابتًا باستثناء مواقع العرض ، والتي لا تكون مرئية لأن القوائم لا يمكن أن تتلاءم معًا في نفس الموقع.
لن يتمكن الزوار من عرض قائمتك الجديدة حتى تقوم بتهيئة موقع العرض أو إزالته. يعد Simple Custom CSS و JS مثالاً على مكون إضافي يمكن تثبيته على موقع WordPress لتضمين Javascript. للوصول إلى جانب معين من قائمة Mega ، انقر فوق Appearance * Menus. إذا كنت تواجه مشكلة في تحديد عنصر قائمة واحد ، فانقر فوق علامة التبويب المظهر ثم حدد خيارات الشاشة. نظرًا لأنها أنواع منشورات مخصصة ، يمكن العثور على قوائم التنقل في الشريط الجانبي. سيتطلب الأمر بعض التحرير وربما القليل من CSS للحصول على قائمة التنقل الخاصة بك تمامًا كما تريدها. قبل إجراء أي تغييرات على قاعدة البيانات الخاصة بك ، تأكد من نسخها احتياطيًا باستخدام خدمة مثل Jetpack Backup.
WordPress Navigation Menu Plugin
تعد إضافة قائمة تنقل إلى موقع WordPress الخاص بك طريقة رائعة لتحسين تجربة المستخدم. هناك عدة طرق مختلفة لإضافة قائمة ، ولكن أسهل طريقة هي استخدام مكون إضافي.
هناك العديد من المكونات الإضافية المختلفة المتاحة ، لكننا نوصي باستخدام المكون الإضافي WP Menu Maker. إنه سهل الاستخدام ويحتوي على الكثير من الميزات الرائعة.
بمجرد تثبيت البرنامج المساعد وتنشيطه ، يمكنك إنشاء قائمة جديدة بالانتقال إلى المظهر> القوائم. من هنا ، يمكنك إضافة عناصر إلى قائمتك ، وترتيبها بالطريقة التي تريدها ، ثم حفظ التغييرات.
ستكون قائمتك الجديدة مرئية الآن على موقعك. يمكنك تغيير موقع القائمة بالذهاب إلى المظهر> القوائم والنقر فوق علامة التبويب "إدارة المواقع". هنا يمكنك تحديد المكان الذي تريد ظهور قائمتك فيه.
هذا كل ما في الأمر لإضافة قائمة تنقل إلى موقع WordPress الخاص بك!
قائمة التنقل هي مجموعة من الروابط التي تشير إلى أهم أقسام موقع الويب. في مواقع الويب الخاصة بـ WordPress ، يمكنك عادةً العثور على شريط أفقي للروابط في أعلى كل صفحة. في هذه المقالة ، سنوضح لك كيفية إضافة قائمة تنقل بسهولة إلى موقع WordPress الخاص بك. عند إنشاء مدونة باستخدام WordPress ، قد ترغب في تضمين فئات المدونة كقائمة منسدلة. نتيجة لذلك ، يوفر WPBeginner مجموعة واسعة من الفئات ، بما في ذلك الأخبار والموضوعات والبرامج التعليمية والمزيد. يمكنك حفظ القائمة الخاصة بك عن طريق تحديد المنطقة التي تريد عرضها والنقر فوق الزر "حفظ القائمة" بعد إضافة الصفحات إلى القائمة. بعد ذلك ، لإضافة الفئات التي تريد إضافتها ، انقر فوق "إضافة إلى القائمة".
يمكنك بعد ذلك سحبها إلى مكانها عن طريق سحبها إلى مكانها. يمكنك تغيير أي عنصر في القائمة بالنقر فوق السهم المتجه لأسفل. إن إضافة أيقونات الوسائط الاجتماعية إلى قائمتك ليست صعبة كما قد تعتقد. لإضافة قائمة تنقل إلى موقع الويب الخاص بك ، انتقل إلى المظهر>. يمكن الوصول إلى محرر WordPress عبر لوحة القيادة الخاصة بك. بالإضافة إلى ذلك ، يمكنك تخصيص قالب Twenty-Two عن طريق النقر فوق الزر "تخصيص". لديك المزيد من الخيارات مع خيار "تحديد القائمة" الذي يمكن استخدامه لتغيير القائمة أو إضافة عنصر آخر أو إنشاء عنصر جديد.
تعد قوائم التنقل اختيارًا ممتازًا إذا كان لديك موقع ويب كبير ، مثل متجر عبر الإنترنت أو موقع إخباري. يتم استخدام قائمة من هذا النوع بواسطة مواقع الويب مثل Reuters و Buzzfeed و Starbucks وما إلى ذلك. يتيح لك WordPress إنشاء أي عدد تريده من القوائم. في برنامجنا التعليمي ، سنرشدك إلى كيفية إنشاء قوائم متعددة على موقع الويب الخاص بك.
كيفية إنشاء قوائم متعددة في ووردبريس
هناك طريقتان لإنشاء قوائم متعددة في WordPress. الأول هو إنشاء قائمة مخصصة وتعيينها إلى موقع معين. والثاني هو إنشاء قوائم متعددة وتخصيص كل واحدة إلى موقع مختلف.
لإنشاء قوائم متعددة وإدارتها في WordPress ، لا تحتاج إلى عناء الترميز. لإنشاء قائمة مخصصة جديدة ، انقر فوق علامة التبويب في الجزء العلوي من الشاشة التي تشير إلى إنشاء قائمة ، ثم انقر فوق إنشاء قائمة مرة أخرى. للوصول إلى هذه الوظائف ، يجب عليك أولاً تسجيل الدخول إلى حساب مسؤول WordPress الخاص بك. من الممكن أن تنص رسائل الخطأ على "هذا الموضوع لا يدعم القوائم". هذه مشكلة شائعة مع سمات WordPress القديمة التي تم إصدارها قبل إصدار WordPress 3.0. ستحتاج إلى تحديث ملف function.php في السمة الخاصة بك لتضمين الكود التالي. إذا كان المظهر الخاص بك يتضمن دعمًا لقوائم متعددة ، فيمكنك بسهولة إنشاء قوائم متعددة باستخدام الخطوات أدناه.
فوائد إضافة القوائم إلى موقع الويب الخاص بك
هناك عدة طرق بسيطة لإضافة القوائم إلى موقع الويب الخاص بك ، والتي يمكن أن تساعد في ظهوره بشكل أكثر تنظيماً. عند إنشاء القوائم ، يمكنك تجميع المحتوى ذي الصلة معًا وتسهيل عثور الزائرين على ما يبحثون عنه. علاوة على ذلك ، من خلال وضع القوائم في المناطق التي من المحتمل أن توجد فيها ، سوف تسرع وقت تحميل موقع الويب الخاص بك. الأمر متروك لك الآن لإعداد بعض القوائم.
قائمة التنقل في WordPress
تعد إضافة قائمة تنقل مخصصة إلى موقع WordPress الخاص بك طريقة رائعة لتحسين قابلية استخدام موقعك وجعله أكثر سهولة في الاستخدام. بشكل افتراضي ، يأتي WordPress مع عدد قليل من مواقع قائمة التنقل القياسية التي يمكنك استخدامها. ومع ذلك ، إذا كنت ترغب في إضافة قائمة تنقل مخصصة ، فستحتاج إلى استخدام مكون إضافي أو تعديل رمز المظهر الخاص بك.
تعرف على كيفية إنشاء قائمة تنقل على WordPress باستخدام WPKube's Beginners Guide. يمكنك معرفة كل ما تحتاج لمعرفته حول إنشاء قائمة التنقل في هذا المنشور. يمكن استخدام واجهة سهلة الاستخدام إلى حد ما لإضافة قوائم إلى WordPress دون الحاجة إلى تعلم أي تشفير. سيوفر لك هذا الدليل سلسلة من الإرشادات العامة حول كيفية إضافة عناصر قائمة التنقل وإزالتها على موقعك. لا يكفي إضافة عناصر القائمة وإعادة ترتيبها. يمكنك إنشاء قوائم منسدلة بالإضافة إلى مستويات متداخلة تختلف من قائمة إلى أخرى. أولاً ، سأستعرض كيفية عمل هذه الوظيفة بعمق أكبر.
في هذا البرنامج التعليمي ، سنتعرف على كيفية استخدام واجهة القائمة المخصصة لإضافة قائمة تنقل إلى WordPress. هذه الروابط مفيدة لأنها تسمح لك بما يلي: يمكن إضافة ارتباط مخصص باتباع الخطوات التالية:. يمكنك معاينة قائمة عناصر القائمة مسبقًا. عند إجراء تغييرات على قائمتك ، سيتم تحديث معاينة موقعك تلقائيًا.
كيفية إنشاء قائمة تنقل مخصصة في WordPress
لإنشاء قائمة تنقل مخصصة في WordPress ، انتقل إلى المظهر. بالنقر على "إنشاء قائمة" ، يمكنك إنشاء قائمة مخصصة في "قائمتي المخصصة". يتيح لك زر "إضافة عنصر" إضافة عناصر إلى القائمة. بمجرد حفظ القائمة ، انقر فوق الزر "حفظ".
حدد عنصر قائمة "الصفحات" من منطقة إدارة WordPress وابحث عن قائمة التنقل على موقع ويب WordPress. يمكن العثور على قائمة التنقل في قسم "العنوان" في قائمة الصفحات.
قوائم التنقل الإضافية
تعد قائمة التنقل الإضافية طريقة رائعة للحفاظ على مظهر موقع الويب الخاص بك منظمًا واحترافيًا. من خلال إضافة قائمة تنقل إضافية ، يمكنك مساعدة زوارك في العثور على المعلومات التي يحتاجون إليها بسهولة أكبر. يمكن أن يكون هذا مفيدًا بشكل خاص إذا كان موقع الويب الخاص بك يحتوي على الكثير من المحتوى.
