So fügen Sie Ihrem WordPress-Theme ein Header-Bild hinzu
Veröffentlicht: 2022-10-07Wenn Sie Ihrem WordPress-Theme ein Header-Bild hinzufügen möchten, ist der Vorgang ziemlich einfach. In den meisten Fällen können Sie einfach eine Bilddatei zum „images“-Ordner Ihres Themes hinzufügen und dann das Bild in der header.php-Datei des Themes angeben. Es gibt ein paar Dinge zu beachten, wenn Sie Ihrem WordPress-Theme ein Header-Bild hinzufügen. Erstens sollte das Bild die gleiche Breite wie der Hauptinhaltsbereich Ihres Designs haben. Zweitens müssen Sie ein Bild auswählen, das gut aussieht, wenn es auf die Breite Ihres Themas skaliert wird. Schließlich müssen Sie möglicherweise etwas CSS-Code zum Stylesheet Ihres Designs hinzufügen, damit das Header-Bild korrekt angezeigt wird.
In WordPress können Sie ein Header-Bild erstellen. Ein Header- oder Hero-Bild oben auf einer Foto-Website oder einem Blog kann diese hervorheben. Es ist wichtig , ein Design auszuwählen , das Kopfzeilenbildfunktionen enthält . Wenn Sie das Design nicht wechseln möchten, können Sie das WordPress-Plugin Custom Header Images installieren. WordPress bietet die Möglichkeit, Ihrer Website über die Funktion „Neues Bild hinzufügen“ ein Header-Bild hinzuzufügen. Sie können ein Bild von Ihrem Computer hochladen, indem Sie es ziehen und ablegen, oder indem Sie ein Bild aus einem früheren Upload auswählen. Wenn die Bildgröße innerhalb der empfohlenen Abmessungen (1280 x 280 x) liegt, wird das Bild so hochgeladen, wie es ist. Wählen Sie Bild zuschneiden aus dem Dropdown-Menü. Ihr Header-Bild erscheint nun auf Ihrer Website.
Navigieren Sie zu Einfügen. Doppelklicken Sie darauf im Kopf- oder Fußbereich. Sie können das Bild einfügen, indem Sie im Menü Datei auswählen, Ihr Bild auswählen und dann Einfügen. Durch Auswahl von Kopf- und Fußzeile schließen oder Esc können Sie das Menü verlassen.
Füllen Sie die Bildquellen- und Alt-Felder mit einem Quellen- und Alt-Attribut aus, wenn Sie ein Bild in HTML einfügen. Jedes Element in Ihrer HTML-Datei, wie z. B. Bilder, hat einen eigenen Body-Abschnitt. Ein leeres HTML-Element ist ein „leeres Element“, was bedeutet, dass es kein schließendes Tag hat.
Die FullPage-Funktion ist auf Ihrer WordPress-Site verfügbar, aber es wird eine Seite geladen, die keine Theme-Abhängigkeit hat. Aus diesem Grund erscheinen Ihre Kopf- und Fußzeile nicht auf Ihrer Website. Sie können Ihre Kopf- und Fußzeile wieder anzeigen, indem Sie die Option „Leere Seitenvorlage aktivieren“ deaktivieren.
Wie füge ich ein Bild zu meinem Header in WordPress hinzu?

Um ein Bild zu Ihrem Header in WordPress hinzuzufügen, müssen Sie zuerst auf das Customizer-Tool zugreifen. Gehen Sie dazu in Ihrem WordPress-Dashboard zu Aussehen > Anpassen. Sobald Sie sich im Customizer befinden, müssen Sie zum Abschnitt Header > Header Image navigieren. Hier können Sie Ihr gewünschtes Bild hochladen oder eines aus Ihrer WordPress-Medienbibliothek auswählen. Nachdem Sie Ihr Bild ausgewählt haben, müssen Sie auf die Schaltfläche „Speichern und veröffentlichen“ klicken, um Ihre Änderungen zu speichern.
Der Header fast jedes WordPress-Blogs ist ohne Zweifel das wichtigste visuelle Element. Das Header-Bild ist das erste, was Ihre Besucher sehen werden, also müssen Sie es auswählen und anpassen, damit es richtig angezeigt wird. Es gibt viele WordPress-Themes, die mit eigenen Header-Bildern geliefert werden, aber die Verwendung Ihrer eigenen ist immer vorzuziehen. Header-Bilder sollten in den maximalen Abmessungen gemessen werden, die Ihnen derzeit zur Verfügung stehen. Sie können entweder eine Bilddatei auf Ihrem Computer speichern oder die Medienbibliothek von WordPress verwenden, um eine Bilddatei zu speichern. Wenn Sie ein Thema auswählen, können Sie auch die Kopfzeilenfarbe ändern oder es in der Seitenleiste anzeigen. Wenn Sie den Titel des Kopfzeilentexts Ihrer Website ändern möchten, gehen Sie zum Menü Einstellungen.
Wie füge ich einem WordPress-Theme einen Header hinzu?

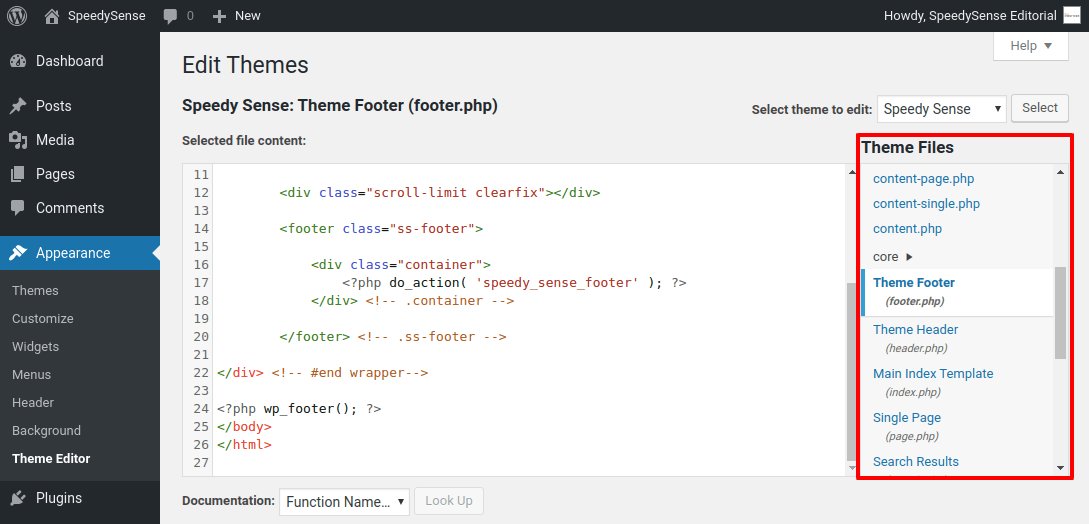
Sie können die Header-Dateien Ihres Designs anzeigen, indem Sie zu Aussehen gehen. Gehen Sie im WordPress-Admin-Panel zum Theme-Datei-Editor. Dies kann auf die oben beschriebene Weise erreicht werden. Sie können Code hinzufügen oder entfernen, indem Sie zum Kopfbereich der Website scrollen oder auf die CSS-Designdateien klicken.
Der Header Ihrer Website ist der sichtbarste Aspekt, der sich ganz oben befindet. Mit benutzerdefinierten Kopfzeilen können Sie Änderungen am Kopfzeilenbild vornehmen sowie Text und Widgets hinzufügen. Um einen benutzerdefinierten Header mit dem WordPress-Theme-Builder zu erstellen, sehen Sie sich die Website-Builder-Software Templatetoaster an. Jede Seite kann ihren eigenen benutzerdefinierten WordPress-Header haben. Sie können beispielsweise Produktfunktionen in die Kopfzeile des Abschnitts „Über uns“ und den Rest der Seite ohne sie einfügen. Sobald Sie Ihr Header-Bild zusammengestellt haben, können Sie es einfach bearbeiten. GIMP, paint.net und andere Programme können verwendet werden, um das Bild zu verjüngen.
In deinem WordPress-Header kannst du ein Logo, Video oder Hintergrundbild hinzufügen. Der folgende Code ist erforderlich, um einen Textbereich in der Kopfzeile des Abschnitts site-branding.php: hinzuzufügen. CSS ist auch erforderlich, um soziale Symbole in Ihrem eigenen Stil zu gestalten. Sie können die Kopfzeile des Videos, das Sie hinzufügen möchten, von Ihrem Computer aus durchsuchen. Abhängig von der Art der Seite, die Sie erstellen, können Sie den benutzerdefinierten WordPress-Header auf verschiedene Arten verwenden, einschließlich eines Hintergrundbilds, eines Videos oder eines Widgets. Ziehen Sie die Drop-Oberfläche gerade so oft, um einen benutzerdefinierten Header einzurichten. In dieser Lektion verwenden wir TemplateToaster, um einen benutzerdefinierten Header für WordPress zu erstellen.
Sie können einfachen Text, eine Schaltfläche, eine Liste und andere Dinge im Textbereich hinzufügen. Durch Auswahl der Option Textbereiche können Sie den Textbereich ändern. Per Doppelklick auf den Inhalt können Sie diesen formatieren. Wenn Sie darauf klicken, können Sie auf einen Editor-Tab zugreifen. Klicken Sie auf der Kopfzeilenregisterkarte auf den Link Soziale Symbole. Um ein Bild auszuwählen, gehen Sie zur Social-Icon-Galerie und klicken Sie darauf. Bitte sehen Sie sich die Details Ihres benutzerdefinierten Symbols hier an.
So laden Sie ein Header-Bild in WordPress hoch
Melden Sie sich bei Ihrem WordPress-Dashboard an, um ein Header-Bild hochzuladen. Aussehen Auf der linken Seite des Bildschirms befindet sich ein Header-Medienbereich. Um ein neues Bild hinzuzufügen, gehen Sie zum Header-Bild und klicken Sie auf Neues Bild hinzufügen. Nachdem Sie das Bild hochgeladen haben, müssen Sie es aktivieren. Wenn Sie zu Darstellung gehen, können Sie diese Einstellung aktivieren, indem Sie „Aktivieren“ in das Feld mit der Bezeichnung „Aktivieren“ eingeben. Sie sehen die Kopfzeile im Kopfzeilenbereich Ihrer Website, sobald sie aktiviert ist.

So fügen Sie ein Header-Hintergrundbild in WordPress hinzu
Durch Klicken auf den Abschnitt Hintergrundbild können Sie Ihr Hintergrundbild anpassen. Wählen Sie ein Bild aus, laden Sie es hoch und klicken Sie dann auf Hochladen und wählen Sie Ihr Bild aus, genau wie bei der Einstellung für das Kopfzeilenbild . Sobald Sie ein Hintergrundbild hinzugefügt haben, können Sie aus einer Reihe von Optionen wählen. Der gekachelte Standardhintergrund kann geändert werden, oder Sie können die Optionen ändern.
Das Standard-WordPress-Theme ist höchstwahrscheinlich das beliebteste. Befolgen Sie die nachstehenden Schritte, um die Kopfzeilenfarbe Ihres WordPress-Themes zu ändern. Wenn Sie die zu bearbeitenden Dateien kennen, können Sie die Schriftart in der Kopfzeile eines WordPress-Blog-Themes ändern. Der Code, den Sie hier finden, wird verwendet, um den Namen und die Beschreibung des Blogs abzurufen. Style.css (Designbearbeitung) ist die am häufigsten verwendete Datei bei den meisten Designbearbeitungen. Die Datei header.php enthält den zu bearbeitenden Code, wenn Sie die Schriftart der Kopfzeile ändern möchten. Die Tags für den Blognamen sind normalerweise mit <h1> gekennzeichnet; Tags, aber auch die Beschreibung oder der Slogan können verwendet werden.
Es wäre fast unmöglich, alle CSS-Stile, die verwendet werden können, um den Text in einem Stylesheet in diesem Beitrag anders aussehen zu lassen, einzubeziehen. Sehen Sie sich die enthaltenen CSS-Farbcodes an. Nachdem Sie Ihre Änderungen vorgenommen haben, klicken Sie auf Datei aktualisieren, um Ihre Arbeit in Ihrem Blog anzuzeigen. Änderungen können eine Aktualisierung Ihres Browsers erforderlich machen. Woher wissen Sie, ob das Header-Bild eines WordPress-Themes angezeigt wird? Klicken Sie mit der rechten Maustaste auf die Kopfzeile und wählen Sie Hintergrundbild anzeigen, um ein Bild am bequemsten anzuzeigen. Sie können auch das Stylesheet des Themas (style.
CSS), um das aktuelle Kopfzeilenbild anzuzeigen. In den folgenden Abschnitten zeige ich Ihnen, wie Sie das Header-Bild ändern können. Um das Stylesheet im WordPress-Editor zu platzieren, öffne das Theme-Editor-Menü und wähle das Stylesheet aus. Code wie diesen finden Sie hier: Angabe der Breite, Höhe, Hintergrundfarbe (#253B86) und schließlich des Pfads der Datei. Wenn Sie diese Datei bearbeiten möchten, sollten Sie zuvor die Dateiberechtigungen in Ihrem Hosting-Konto auf 777 ändern. Durch Klicken auf Datei aktualisieren können Sie den Dateinamen in den neuen Header ändern. WPArena ist ein All-Star-Team von WordPress-Experten unter der Leitung von Jazib Zaman. Ich habe versucht, fast alles abzudecken, was mit der Änderung des WordPress-Headers zu tun hat, aber wenn Sie eine bestimmte Anfrage haben, kommentieren Sie bitte unten. Wenn Sie nur möchten, dass eine Einzelperson etwas für Sie tut, sind die Gebühren sehr angemessen; Gehen Sie zur Kontaktseite im Fußzeilenmenü oder senden Sie mir eine E-Mail.
WordPress-Themes mit Header-Bild
Es gibt viele WordPress-Themes, die mit einem Header-Bild geliefert werden. Dies kann eine großartige Möglichkeit sein, Ihrer Website etwas Persönlichkeit zu verleihen und sie von den anderen abzuheben. Ein Header-Bild kann auch eine großartige Möglichkeit sein, Ihre Marke oder Ihr Logo zu präsentieren. Wenn Sie nach einem WordPress-Theme mit einem Header-Bild suchen, stehen viele großartige Optionen zur Auswahl.
Ein starkes Image kann verwendet werden, um eine Vielzahl von Produkten, Websites für soziale Netzwerke und sogar Blog-Beiträge zu vermarkten. Dies sind die besten WordPress-Themes mit integrierten Heldenbildern für Ihre Website. Die Kopfzeile jeder Seite ist sauber und animiert, mit einem starken Heldenbild oben. Salons, Spas, Gesundheitsclubs und Friseurläden sind alle im Salon enthalten. Seasons Restaurant Themes, eines der beliebtesten WordPress-Themes, sind eines der beliebtesten Themes. Dieses Thema kann verwendet werden, um Fotos für gewerbliche und private Projekte zu erstellen, was es ideal für Innenarchitekten macht. Die Verwendung von ein wenig Ellbogenfett ist eine großartige Möglichkeit, um mit dem Gleichgewicht zu beginnen.
VideoBox ist mit allen gängigen Video-Hosting-Diensten kompatibel, einschließlich YouTube und Vimeo. Shopkeeper ist ein großartiger Ausgangspunkt, wenn Sie einen Online-Shop mit einem Hero-Header erstellen möchten. Wenn Sie Produkte verkaufen, die auf ihrem Aussehen basieren, ist es wichtig, dass das verwendete Thema ein großes Heldenbild hat. WordPress hat es ermöglicht, Massive Dynamic zu entwickeln, ein vollständiges Framework zur Bearbeitung von Websites, das auf der Plattform aufbaut. Kalium ist ein kostenloses und Open-Source-Kreativthema, das die neuesten Versionen von WordPress, WooCommerce und PHP 7 unterstützt. Das massive Bild in Jevelin fügt sich natürlich in den Hintergrund ein, wo eine fesselnde Überschrift und ein Aufruf zum Handeln verfügbar sind. Wir haben dieses Wohltätigkeitsthema mit einem sauberen Schwarz-Weiß-Design entworfen, das es extrem einfach zu verwenden macht.
Das Musikthema von Themify ist eines der besten Musikerthemen mit einem starken Heldenkopf. Das untergeordnete Thema in Studio 8 ermöglicht es Ihnen, kleinere Änderungen am Kern vorzunehmen, während Sie das Design anpassen. Wir glauben, dass diese Methode eine hervorragende Möglichkeit ist, Ihr eigenes Layout anzupassen, ohne eine einzige Codezeile codieren zu müssen. Jedes Themify-Design verfügt über eine Vielzahl ausgefeilter Layoutoptionen, mit denen Sie die Darstellung der Seite einfach ändern können. Die Flatshop-Homepage ist im Single-Page-Stil im Parallax-Design gestaltet. Wenn Sie mehrere Bilder aus Ihrem Shop verwenden, können Sie das Interesse Ihrer Kunden wecken, indem Sie einige gut platzierte Bilder bereitstellen.
WordPress-Header-Bild ändert sich nicht
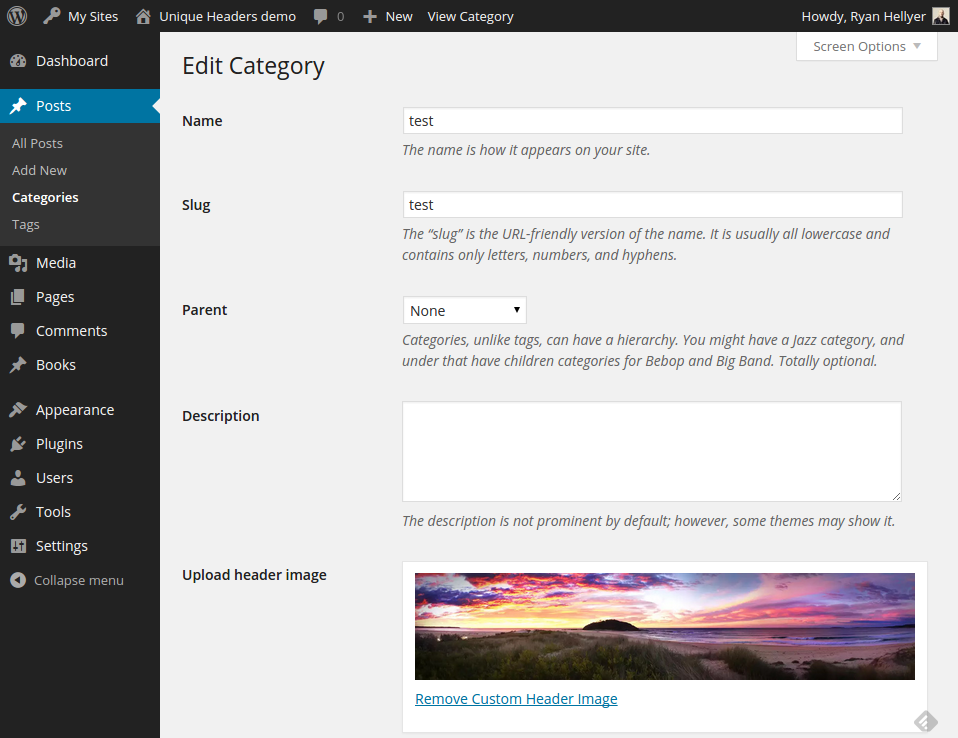
Um das Header-Foto zu ändern, müssen Sie zuerst das Unique-Header-Plugin aktivieren. Nachdem Sie es aktiviert haben, gehen Sie zu Ihrem Seiteneditor und klicken Sie auf den Link zum Hochladen des Header-Bildes.
Ich lade ein neues Header-Bild hoch, aber es heißt „Vorhandenes Header-Bild löschen“. Was kann ich tun, um das vorhandene Header-Bild zu löschen? Ich habe versucht, den Header vollständig zu löschen, ihn auf ein Standard-Header-Bild zurückzusetzen und ein neues Bild hochzuladen, aber sowohl die Vorschau als auch das Speichern der Anzeigenaktualisierung sind fehlgeschlagen. Warum ändern sich die Header-Bilder nicht? Wenn Sie möchten, können Sie auch ein Beitragsbild als Hintergrund für die Kopfzeile verwenden. Wenn kein Beitragsbild zugewiesen ist, wird das benutzerdefinierte Kopfzeilenbild verwendet. Ich fand es extrem frustrierend, als ich die Design-Anpassungsseite bearbeitete, weil die Header-Bildeinstellung anzeigte, dass ich das neue Bild ausgewählt hatte, aber die Startseite ein anderes anzeigte.
Wie ändere ich das Header-Logo in WordPress?
Um die Identität Ihrer Website zu ändern, gehen Sie zu Darstellung > Anpassen > Website-Identität. Wählen Sie das Logo aus, um die Medien Ihrer Website anzuzeigen. Sie können entweder ein neues Bild hochladen oder eines aus Ihren Medien auswählen.
