Come aggiungere un'immagine di intestazione al tuo tema WordPress
Pubblicato: 2022-10-07Se vuoi aggiungere un'immagine di intestazione al tuo tema WordPress, il processo è abbastanza semplice. Nella maggior parte dei casi, puoi semplicemente aggiungere un file immagine alla cartella "immagini" del tuo tema e quindi specificare l'immagine nel file header.php del tema. Ci sono alcune cose da tenere a mente quando aggiungi un'immagine di intestazione al tuo tema WordPress. Innanzitutto, l'immagine dovrebbe avere la stessa larghezza dell'area del contenuto principale del tuo tema. In secondo luogo, dovrai scegliere un'immagine che abbia un bell'aspetto se ridimensionata alla larghezza del tuo tema. Infine, potresti dover aggiungere del codice CSS al foglio di stile del tuo tema per visualizzare correttamente l'immagine dell'intestazione .
In WordPress, puoi creare un'immagine di intestazione. Un'immagine di intestazione o eroe nella parte superiore di un sito Web o blog di fotografia può farla risaltare. È fondamentale selezionare un tema che includa funzionalità per l'immagine di intestazione . Se non vuoi cambiare tema, puoi installare il plugin WordPress per immagini di intestazione personalizzate. WordPress include la possibilità di aggiungere un'immagine di intestazione al tuo sito Web tramite la funzione Aggiungi nuova immagine. Puoi caricare un'immagine dal tuo computer trascinandola e rilasciandola o selezionando un'immagine da un caricamento precedente. Se la dimensione dell'immagine rientra nelle dimensioni consigliate (1280x280x), l'immagine verrà caricata così com'è. Seleziona Ritaglia immagine dal menu a discesa. La tua immagine di intestazione apparirà ora sul tuo sito web.
Passa a Inserisci. Fare doppio clic su di esso nell'area dell'intestazione o del piè di pagina. È possibile inserire l'immagine selezionando dal menu File, scegliendo l'immagine e quindi Inserisci. Selezionando Chiudi intestazione e piè di pagina o Esc, puoi uscire.
Compila i campi sorgente e alt dell'immagine con un attributo sorgente e alt quando inserisci un'immagine in HTML. Ogni elemento nel tuo file HTML, come le immagini, avrà la propria sezione del corpo. Un elemento HTML vuoto è un "elemento vuoto", il che significa che non ha un tag di chiusura.
La funzione fullPage è disponibile sul tuo sito WordPress, ma verrà caricata una pagina che non ha una dipendenza dal tema. Per questo motivo, l'intestazione e il piè di pagina non vengono visualizzati sul tuo sito web. Puoi visualizzare nuovamente l'intestazione e il piè di pagina disabilitando l'opzione "Abilita modello di pagina vuota".
Come aggiungo un'immagine alla mia intestazione in WordPress?

Per aggiungere un'immagine alla tua intestazione in WordPress, dovrai prima accedere allo strumento Personalizza. Questo può essere fatto andando su Aspetto > Personalizza nella dashboard di WordPress. Una volta che sei nel Customizer, dovrai accedere alla sezione Header > Header Image . Qui potrai caricare l'immagine desiderata o sceglierne una dalla tua libreria multimediale di WordPress. Dopo aver selezionato l'immagine, dovrai fare clic sul pulsante "Salva e pubblica" per salvare le modifiche.
L'intestazione di quasi tutti i blog WordPress è senza dubbio l'elemento visivo più importante. L'immagine dell'intestazione è la prima cosa che vedranno i tuoi visitatori, quindi devi selezionarla e personalizzarla affinché appaia correttamente. Esistono molti temi WordPress che vengono forniti con le proprie immagini di intestazione, ma è sempre preferibile utilizzare la propria. le immagini di intestazione devono essere misurate nelle dimensioni massime attualmente disponibili per te. Puoi salvare un file immagine sul tuo computer o utilizzare la libreria multimediale di WordPress per salvare un file immagine. Se selezioni un tema, puoi anche cambiare il colore dell'intestazione o mostrarlo nella barra laterale. Se desideri modificare il titolo del testo dell'intestazione del tuo sito web, vai al menu Impostazioni.
Come aggiungo un'intestazione a un tema WordPress?

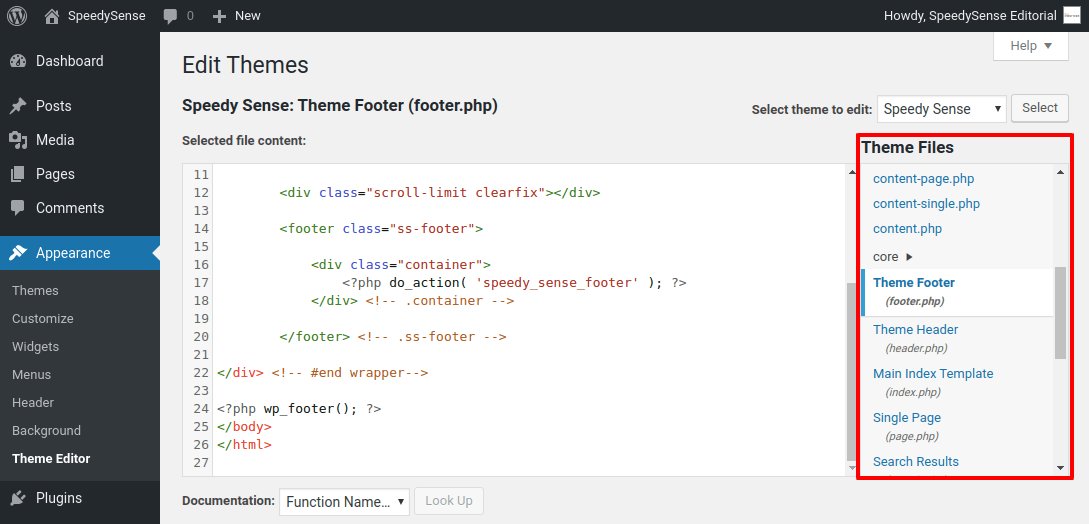
Puoi visualizzare i file di intestazione del tuo tema andando su Aspetto. Nel pannello di amministrazione di WordPress, vai su Editor file tema. Questo può essere ottenuto nel modo descritto sopra. Puoi aggiungere o rimuovere codice scorrendo fino alla sezione dell'intestazione del sito o facendo clic sui file del tema CSS.
L'intestazione del tuo sito è l'aspetto più visibile che si trova in alto. Le intestazioni personalizzate consentono di apportare modifiche all'immagine dell'intestazione, nonché di aggiungere testo e widget. Per creare un'intestazione personalizzata con il generatore di temi WordPress, dai un'occhiata al software di creazione di siti Web Templatetoaster. Ogni pagina può avere la propria intestazione WordPress personalizzata. Ad esempio, puoi includere le funzionalità del prodotto nell'intestazione della sezione Chi siamo e nel resto della pagina senza di esse. Dopo aver compilato l'immagine di intestazione, puoi semplicemente modificarla. GIMP, paint.net e altri programmi possono essere utilizzati per ringiovanire l'immagine.
Nell'intestazione di WordPress puoi aggiungere un logo, un video o un'immagine di sfondo. Per aggiungere un'area di testo nell'intestazione della sezione site-branding.php: è necessario il codice seguente. CSS è richiesto anche per lo stile delle icone social nel tuo stile distinto. Puoi sfogliare l'intestazione del video che desideri aggiungere dal tuo computer. A seconda del tipo di pagina che stai creando, puoi utilizzare l'intestazione personalizzata di WordPress in vari modi, tra cui un'immagine di sfondo, un video o un widget. Trascina l'interfaccia di rilascio il numero di volte sufficiente per impostare un'intestazione personalizzata. In questa lezione utilizzeremo TemplateToaster per creare un'intestazione personalizzata per WordPress.
È possibile aggiungere testo normale, un pulsante, un elenco e altre cose nell'area di testo. Selezionando l'opzione Aree di testo, è possibile modificare l'area di testo. Facendo doppio clic sul contenuto, puoi modellarlo. Cliccandoci sopra, puoi accedere a una scheda Editor. Nella scheda dell'intestazione, fai clic sul collegamento Icone social. Per selezionare un'immagine, vai alla galleria delle icone social e cliccaci sopra. Si prega di vedere i dettagli della tua icona personalizzata qui.
Come caricare un'immagine di intestazione in WordPress
Accedi alla dashboard di WordPress per caricare un'immagine di intestazione. Aspetto C'è un pannello multimediale di intestazione sul lato sinistro dello schermo. Per aggiungere una nuova immagine, vai all'immagine dell'intestazione e fai clic su Aggiungi nuova immagine. Dopo aver caricato l'immagine, dovrai attivarla. Andando su Aspetto, puoi abilitare questa impostazione inserendo "Abilita" nella casella "Abilita". Vedrai l'intestazione nell'area dell'intestazione del tuo sito Web una volta abilitato.

Come aggiungere un'immagine di sfondo dell'intestazione in WordPress
Cliccando sulla sezione Immagine di sfondo, puoi personalizzare la tua immagine di sfondo. Seleziona un'immagine, quindi caricala, quindi fai clic su Carica e scegli la tua immagine, proprio come con l' impostazione dell'immagine di intestazione . Non appena avrai aggiunto un'immagine di sfondo, potrai scegliere tra una serie di opzioni. È possibile modificare lo sfondo piastrellato predefinito oppure modificare le opzioni.
Il tema predefinito di WordPress è molto probabilmente il più popolare. Seguendo i passaggi seguenti, puoi cambiare il colore dell'intestazione del tuo tema WordPress. Se conosci i file da modificare, puoi cambiare il carattere nell'intestazione di un tema del blog WordPress. Il codice che troverai qui verrà utilizzato per chiamare il nome e la descrizione del blog. Style.css (modifica del tema) è il file più comunemente utilizzato nella maggior parte della modifica del tema. Il file header.php contiene il codice da modificare se si desidera modificare il carattere dell'intestazione. I tag per il nome del blog sono generalmente etichettati con <h1>; tag, ma è possibile utilizzare anche la descrizione o lo slogan.
Sarebbe quasi impossibile includere tutti gli stili CSS che possono essere utilizzati per far apparire il testo diverso in un foglio di stile in questo post. Dai un'occhiata ai codici colore CSS inclusi. Dopo aver apportato le modifiche, fai clic su Aggiorna file per visualizzare il tuo lavoro nel tuo blog. Le modifiche potrebbero richiedere un aggiornamento del browser. Come fai a sapere se viene visualizzata l'immagine di intestazione di un tema WordPress? Fare clic con il pulsante destro del mouse sull'intestazione e selezionare Visualizza immagine di sfondo come il modo più conveniente per visualizzare un'immagine. Puoi anche guardare attraverso il foglio di stile del tema (style.
CSS) per vedere l'immagine dell'intestazione corrente. Nei paragrafi seguenti, ti mostrerò come modificare l'immagine dell'intestazione. Per posizionare il foglio di stile nell'editor di WordPress, apri il menu Editor di temi e seleziona il foglio di stile. Un codice come questo può essere trovato qui: specificando la larghezza, l'altezza, il colore di sfondo del file (#253B86) e infine il suo percorso. Se desideri modificare questo file, prima di farlo devi modificare i permessi del file su 777 nel tuo account di hosting. Facendo clic su Aggiorna file, puoi modificare il nome del file con la nuova intestazione . WPArena è un team all-star di esperti di WordPress guidato da Jazib Zaman. Ho tentato di coprire quasi tutto ciò che riguarda la modifica dell'intestazione di WordPress, ma se hai una richiesta specifica, commenta di seguito. Se vuoi solo che un individuo faccia qualcosa per te, le tariffe sono molto ragionevoli; vai alla pagina Contatti nel menu a piè di pagina o inviami un'e-mail.
Temi WordPress con immagine di intestazione
Ci sono molti temi WordPress che vengono forniti con un'immagine di intestazione. Questo può essere un ottimo modo per aggiungere un po' di personalità al tuo sito e farlo risaltare dal resto. Un'immagine di intestazione può anche essere un ottimo modo per mostrare il tuo marchio o logo. Se stai cercando un tema WordPress con un'immagine di intestazione, ci sono molte ottime opzioni tra cui scegliere.
Un'immagine forte può essere utilizzata per commercializzare una varietà di prodotti, siti di social network e persino post di blog. Questi sono i migliori temi WordPress con immagini eroe integrate per il tuo sito web. L'intestazione di ogni pagina è pulita e animata, con una forte immagine dell'eroe nella parte superiore. Saloni, centri termali, centri benessere e negozi di barbiere sono tutti inclusi nel salone. I temi Seasons Restaurant, uno dei temi WordPress più popolari, sono uno dei temi più popolari. Questo tema può essere utilizzato per creare foto sia per progetti commerciali che residenziali, rendendolo ideale per gli interior designer. Usare un po' di olio di gomito è un ottimo modo per iniziare con l'equilibrio.
VideoBox è compatibile con tutti i più diffusi servizi di hosting video, inclusi YouTube e Vimeo. Shopkeeper è un ottimo punto di partenza se desideri creare un negozio online con un'intestazione Hero. Se vendi prodotti basati sul loro aspetto, è fondamentale che il tema che usano abbia un'immagine di grande eroe. WordPress ha reso possibile lo sviluppo di Massive Dynamic, un framework completo di editing del sito costruito sulla piattaforma. Kalium è un tema creativo gratuito e open source che supporta le versioni più recenti di WordPress, WooCommerce e PHP 7. L'enorme immagine in Jevelin si fonde naturalmente con lo sfondo, dove sono disponibili un titolo accattivante e un invito all'azione. Abbiamo progettato questo tema di beneficenza con un design pulito in bianco e nero, che lo rende estremamente semplice da usare.
Il tema musicale di Themify è uno dei migliori temi per musicisti con una forte intestazione di eroe. Il tema figlio in Studio 8 ti consente di apportare piccole modifiche al nucleo mentre personalizzi il design. Riteniamo che questo metodo sia un modo eccellente per personalizzare il proprio layout e non dover codificare una singola riga di codice. Ogni tema Themify viene fornito con una varietà di sofisticate opzioni di layout che ti consentono di cambiare facilmente il modo in cui appare la pagina. La home page di Flatshop è progettata con uno stile a pagina singola in un design parallasse. Utilizzando più immagini dal tuo negozio, puoi suscitare l'interesse dei tuoi clienti fornendo alcune immagini ben posizionate.
L'immagine dell'intestazione di WordPress non cambia
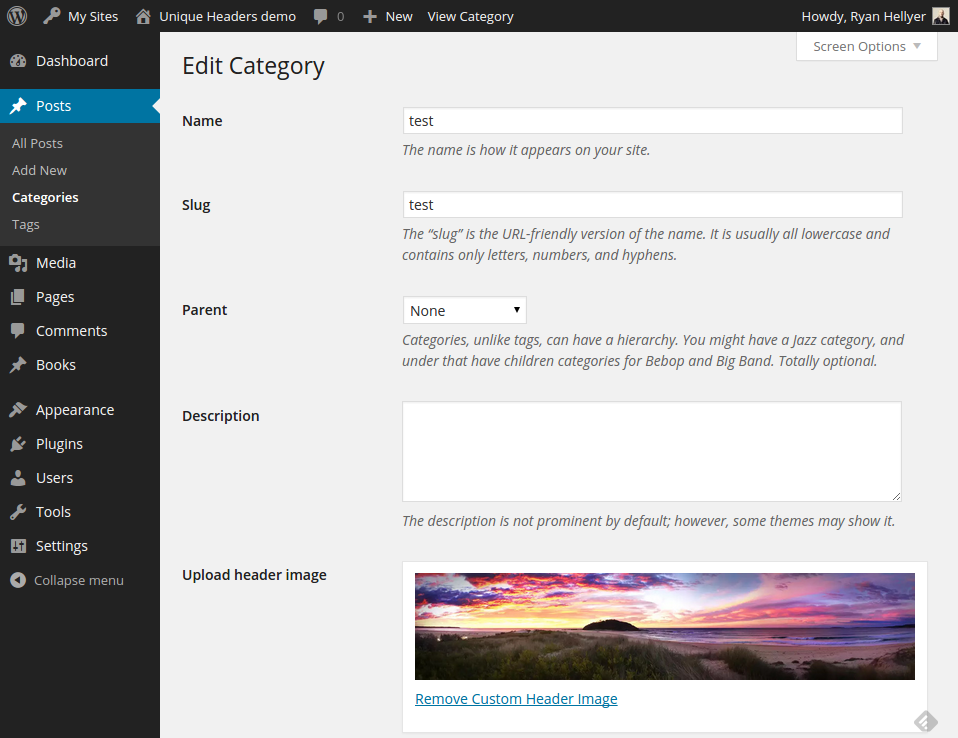
Per modificare la foto dell'intestazione , devi prima abilitare il plug-in dell'intestazione Unique. Dopo averlo attivato, vai all'editor della tua pagina e fai clic sul collegamento dell'immagine dell'intestazione di caricamento.
Carico una nuova immagine di intestazione, ma dice "Cancella immagine di intestazione esistente". Cosa posso fare per cancellare l'immagine di intestazione esistente? Ho provato a cancellare completamente l'intestazione, a reimpostarla su un'immagine di intestazione predefinita e a caricare una nuova immagine, ma l'anteprima e l'aggiornamento dell'annuncio di salvataggio non sono riusciti entrambi. Perché le immagini dell'intestazione non cambiano? Se lo desideri, puoi anche utilizzare un'immagine in primo piano come sfondo per l'intestazione. Se non viene assegnata un'immagine in evidenza, verrà utilizzata l'immagine di intestazione personalizzata. L'ho trovato estremamente frustrante quando stavo modificando la pagina di personalizzazione del tema perché l'impostazione dell'immagine dell'intestazione indicava che avevo selezionato la nuova immagine, ma la prima pagina ne mostrava una diversa.
Come posso cambiare il logo dell'intestazione in WordPress?
Per modificare l'identità del tuo sito, vai su Aspetto > Personalizza > Identità del sito. Seleziona il logo per visualizzare i media del tuo sito. Puoi caricare una nuova immagine o sceglierne una dai tuoi media.
