كيفية إضافة صورة رأس إلى موضوع WordPress الخاص بك
نشرت: 2022-10-07إذا كنت ترغب في إضافة صورة رأس إلى قالب WordPress الخاص بك ، فإن العملية بسيطة إلى حد ما. في معظم الحالات ، يمكنك فقط إضافة ملف صورة إلى مجلد "الصور" في النسق الخاص بك ثم تحديد الصورة في ملف header.php الخاص بالنسق. هناك بعض الأشياء التي يجب وضعها في الاعتبار عند إضافة صورة رأس إلى قالب WordPress الخاص بك. أولاً ، يجب أن تكون الصورة بنفس عرض منطقة المحتوى الرئيسية لموضوعك. ثانيًا ، ستحتاج إلى اختيار صورة تبدو جيدة عند تغيير حجمها إلى عرض المظهر الخاص بك. أخيرًا ، قد تحتاج إلى إضافة بعض أكواد CSS إلى ورقة أنماط القالب الخاص بك لعرض صورة الرأس بشكل صحيح.
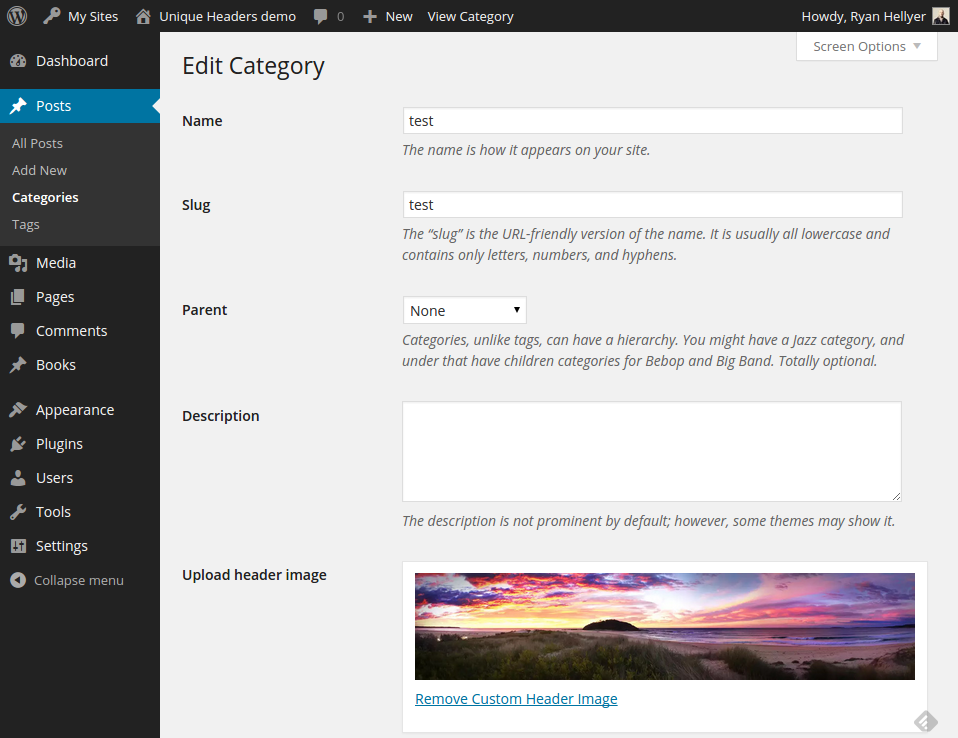
في WordPress ، يمكنك إنشاء صورة رأس. يمكن لصورة العنوان أو البطل في الجزء العلوي من موقع ويب أو مدونة للتصوير الفوتوغرافي أن تجعلها تبرز. من الأهمية بمكان تحديد سمة تتضمن إمكانيات صورة الرأس . إذا كنت لا تريد تبديل السمات ، فيمكنك تثبيت المكون الإضافي Custom Header Images WordPress. يتضمن WordPress القدرة على إضافة صورة رأس إلى موقع الويب الخاص بك من خلال ميزة إضافة صورة جديدة. يمكنك تحميل صورة من جهاز الكمبيوتر الخاص بك عن طريق سحبها وإفلاتها ، أو عن طريق تحديد صورة من تحميل سابق. إذا كان حجم الصورة ضمن الأبعاد الموصى بها (1280 × 280 ×) ، فسيتم تحميل الصورة كما هي. حدد Crop Image من القائمة المنسدلة. ستظهر صورة العنوان الآن على موقع الويب الخاص بك.
انتقل إلى إدراج. انقر نقرًا مزدوجًا فوقه في منطقة الرأس أو التذييل. يمكنك إدراج الصورة عن طريق التحديد من قائمة "ملف" واختيار صورتك ثم "إدراج". من خلال تحديد إغلاق الرأس والتذييل أو Esc ، يمكنك الخروج.
املأ مصدر الصورة وحقول بديل بسمة مصدر و alt عند إدراج صورة بتنسيق HTML. سيكون لكل عنصر في ملف HTML الخاص بك ، مثل الصور ، قسم خاص به. عنصر HTML الفارغ هو "عنصر فارغ" ، مما يعني أنه لا يحتوي على علامة إغلاق.
تتوفر ميزة fullPage على موقع WordPress الخاص بك ، ولكن سيتم تحميل الصفحة التي لا تحتوي على تبعية سمة. لهذا السبب ، لا يظهر رأس الصفحة وتذييلها على موقع الويب الخاص بك. يمكنك إعادة عرض رأس الصفحة وتذييلها عن طريق تعطيل خيار "تمكين قالب الصفحة الفارغة".
كيف أقوم بإضافة صورة إلى رأسي في WordPress؟

لإضافة صورة إلى العنوان الخاص بك في WordPress ، ستحتاج أولاً إلى الوصول إلى أداة Customizer. يمكن القيام بذلك عن طريق الانتقال إلى المظهر> تخصيص في لوحة معلومات WordPress الخاصة بك. بمجرد دخولك إلى Customizer ، ستحتاج إلى الانتقال إلى قسم Header> Header Image . هنا ستتمكن من تحميل الصورة التي تريدها أو اختيار واحدة من مكتبة وسائط WordPress الخاصة بك. بعد تحديد صورتك ، ستحتاج إلى النقر فوق الزر "حفظ ونشر" من أجل حفظ التغييرات.
إن رأس أي مدونة WordPress تقريبًا هو بلا شك العنصر المرئي الأكثر أهمية. صورة العنوان هي أول ما يراه زوارك ، لذلك يجب عليك تحديدها وتخصيصها حتى تظهر بشكل صحيح. هناك العديد من سمات WordPress التي تأتي مع صور رأس خاصة بها ، ولكن يفضل دائمًا استخدام سماتك الخاصة. يجب قياس صور الرأس بأقصى أبعاد متاحة حاليًا لك. يمكنك إما حفظ ملف صورة على جهاز الكمبيوتر الخاص بك أو استخدام مكتبة الوسائط في WordPress لحفظ ملف صورة. إذا قمت بتحديد سمة ، يمكنك أيضًا تغيير لون الرأس أو إظهاره في الشريط الجانبي. إذا كنت تريد تغيير عنوان نص رأس موقع الويب الخاص بك ، فانتقل إلى قائمة الإعدادات.
كيف أقوم بإضافة رأس لموضوع WordPress؟

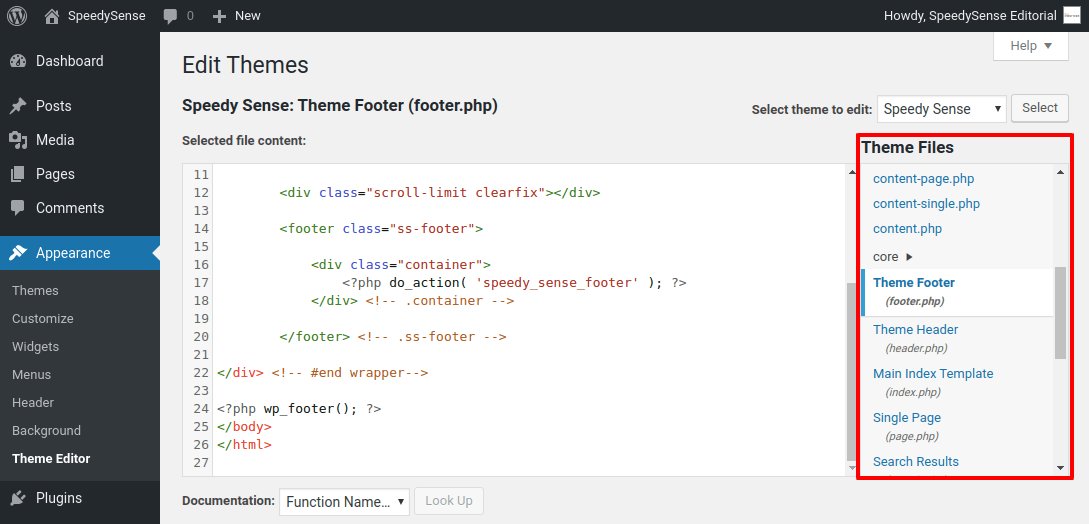
يمكنك عرض ملفات الرأس لموضوعك بالانتقال إلى المظهر. في لوحة إدارة WordPress ، انتقل إلى Theme File Editor. يمكن تحقيق ذلك بالطريقة الموضحة أعلاه. يمكنك إضافة أو إزالة التعليمات البرمجية عن طريق التمرير إلى قسم رأس الموقع أو بالنقر فوق ملفات سمة CSS.
رأس موقعك هو الجانب الأكثر وضوحا في الجزء العلوي. تسمح لك الرؤوس المخصصة بإجراء تغييرات على صورة الرأس بالإضافة إلى إضافة نص وعناصر واجهة مستخدم. لإنشاء رأس مخصص باستخدام مُنشئ قوالب WordPress ، تحقق من برنامج Templatetoaster منشئ مواقع الويب. يمكن أن تحتوي كل صفحة على رأس WordPress المخصص الخاص بها. على سبيل المثال ، يمكنك تضمين ميزات المنتج في رأس قسم "نبذة عنا" وبقية الصفحة بدونها. بمجرد قيامك بتجميع صورة الرأس الخاصة بك ، يمكنك ببساطة تحريرها. يمكن استخدام برامج GIMP و paint.net وغيرها من البرامج لتجديد شباب الصورة.
في رأس WordPress الخاص بك ، يمكنك إضافة شعار أو مقطع فيديو أو صورة خلفية. الكود التالي مطلوب لإضافة منطقة نصية في رأس site-branding.php: section. CSS مطلوب أيضًا لتصميم الرموز الاجتماعية بأسلوبك المميز. يمكنك تصفح رأس الفيديو الذي تريد إضافته من جهاز الكمبيوتر الخاص بك. اعتمادًا على نوع الصفحة التي تقوم بإنشائها ، يمكنك استخدام رأس WordPress المخصص بعدة طرق ، بما في ذلك صورة الخلفية أو مقطع فيديو أو عنصر واجهة مستخدم. اسحب واجهة الإسقاط عدة مرات فقط لإعداد رأس مخصص. في هذا الدرس ، سنستخدم TemplateToaster لإنشاء رأس مخصص لـ WordPress.
يمكنك إضافة نص عادي وزر وقائمة وأشياء أخرى في منطقة النص. بتحديد خيار مناطق النص ، يمكنك تغيير منطقة النص. من خلال النقر المزدوج على المحتوى ، يمكنك تصميمه. بالنقر فوقه ، يمكنك الوصول إلى علامة تبويب محرر. في علامة تبويب الرأس ، انقر فوق ارتباط الرموز الاجتماعية. لتحديد صورة ، انتقل إلى معرض الرموز الاجتماعية وانقر عليها. يرجى الاطلاع على تفاصيل رمزك المخصص هنا.
كيفية تحميل صورة رأس في WordPress
قم بتسجيل الدخول إلى لوحة تحكم WordPress الخاصة بك لتحميل صورة رأس. المظهر يوجد جزء وسائط رأس على الجانب الأيسر من الشاشة. لإضافة صورة جديدة ، انتقل إلى صورة العنوان وانقر على إضافة صورة جديدة. بمجرد تحميل الصورة ، ستحتاج إلى تنشيطها. بالانتقال إلى المظهر ، يمكنك تمكين هذا الإعداد عن طريق إدخال "تمكين" في المربع المسمى "تمكين". سترى العنوان في منطقة الرأس لموقع الويب الخاص بك بمجرد تمكينه.

كيفية إضافة صورة خلفية الرأس في WordPress
من خلال النقر على قسم صورة الخلفية ، يمكنك تخصيص صورة الخلفية الخاصة بك. حدد صورة ، ثم قم بتحميلها ، ثم انقر فوق تحميل واختر صورتك ، تمامًا كما هو الحال مع إعداد صورة الرأس . بمجرد إضافة صورة الخلفية ، ستتمكن من الاختيار من بين عدد من الخيارات. يمكن تغيير الخلفية المبلطة الافتراضية ، أو يمكنك تغيير الخيارات.
من المرجح أن يكون موضوع WordPress الافتراضي هو الأكثر شيوعًا. باتباع الخطوات أدناه ، يمكنك تغيير لون رأس قالب WordPress الخاص بك. إذا كنت تعرف الملفات المراد تعديلها ، فيمكنك تغيير الخط في رأس سمة مدونة WordPress. سيتم استخدام الرمز الذي ستجده هنا للاتصال باسم المدونة ووصفها. يعد Style.css (تحرير السمة) هو الملف الأكثر استخدامًا في معظم عمليات تحرير السمات. يحتوي ملف header.php على التعليمات البرمجية لتحريرها إذا كنت تريد تغيير خط الرأس. عادةً ما يتم تسمية علامات اسم المدونة <h1> ؛ العلامات ، ولكن يمكن أيضًا استخدام الوصف أو سطر الوصف.
سيكون من المستحيل تقريبًا تضمين جميع أنماط CSS التي يمكن استخدامها لجعل النص يظهر بشكل مختلف في ورقة الأنماط في هذا المنشور. تحقق من رموز ألوان CSS المضمنة. بعد إجراء التغييرات ، انقر فوق تحديث الملف لعرض عملك في مدونتك. قد تتطلب التغييرات تحديث المتصفح الخاص بك. كيف تعرف ما إذا تم عرض صورة رأس قالب WordPress؟ انقر بزر الماوس الأيمن فوق الرأس وحدد عرض صورة الخلفية باعتبارها الطريقة الأكثر ملاءمة لعرض الصورة. يمكنك أيضًا الاطلاع على ورقة أنماط السمة (style.
CSS) لمشاهدة صورة العنوان الحالية. في الفقرات التالية ، سأوضح لك كيفية تغيير صورة الرأس. لوضع ورقة الأنماط في محرر WordPress ، افتح قائمة Theme Editor وحدد ورقة الأنماط. يمكن العثور على رمز مثل هذا هنا: تحديد عرض الملف وارتفاعه ولون الخلفية (# 253B86) ، وأخيرًا مساره. إذا كنت تريد تحرير هذا الملف ، فيجب عليك تغيير أذونات الملف الخاصة به إلى 777 في حساب الاستضافة الخاص بك قبل القيام بذلك. بالنقر فوق تحديث الملف ، يمكنك تغيير اسم الملف إلى العنوان الجديد . WPArena هو فريق كل النجوم من خبراء WordPress بقيادة جازيب زمان. لقد حاولت تغطية كل شيء تقريبًا يتعلق بتعديل رأس WordPress ، ولكن إذا كان لديك طلب محدد ، فيرجى التعليق أدناه. إذا كنت تريد فقط أن يفعل الفرد شيئًا من أجلك ، فإن الرسوم معقولة جدًا ؛ انتقل إلى صفحة الاتصال في قائمة التذييل ، أو أرسل لي بريدًا إلكترونيًا.
ثيمات WordPress مع صورة الرأس
هناك العديد من سمات WordPress التي تأتي مع صورة رأس. يمكن أن تكون هذه طريقة رائعة لإضافة بعض السمات إلى موقعك وجعله متميزًا عن البقية. يمكن أن تكون صورة العنوان أيضًا طريقة رائعة لإظهار علامتك التجارية أو شعارك. إذا كنت تبحث عن سمة WordPress مع صورة رأس ، فهناك العديد من الخيارات الرائعة للاختيار من بينها.
يمكن استخدام الصورة القوية لتسويق مجموعة متنوعة من المنتجات ومواقع الشبكات الاجتماعية وحتى منشورات المدونات. هذه هي أفضل سمات WordPress مع صور بطل مدمجة لموقعك على الويب. رأس كل صفحة نظيف ومتحرك ، مع صورة بطل قوية بالقرب من الأعلى. يتم تضمين جميع الصالونات والمنتجعات الصحية والنوادي الصحية ومحلات الحلاقة في الصالون. تعد سمات مطعم Seasons ، أحد أكثر سمات WordPress شيوعًا ، واحدة من أكثر السمات شيوعًا. يمكن استخدام هذا المظهر لإنشاء صور لكل من المشاريع التجارية والسكنية ، مما يجعلها مثالية لمصممي الديكور الداخلي. يعد استخدام القليل من شحم الكوع طريقة رائعة لبدء التوازن.
VideoBox متوافق مع جميع خدمات استضافة الفيديو الشهيرة ، بما في ذلك YouTube و Vimeo. يعد Shopkeeper مكانًا رائعًا للبدء إذا كنت ترغب في إنشاء متجر عبر الإنترنت باستخدام عنوان رئيسي. إذا كنت تبيع منتجات تستند إلى مظهرها ، فمن المهم أن يكون للموضوع الذي يستخدمونه صورة بطل كبيرة. أتاح WordPress إمكانية تطوير Massive Dynamic ، وهو إطار عمل تحرير موقع كامل مبني على قمة النظام الأساسي. Kalium هو موضوع إبداعي مجاني ومفتوح المصدر يدعم أحدث إصدارات WordPress و WooCommerce و PHP 7. تمتزج الصورة الضخمة في Jevelin بشكل طبيعي في الخلفية ، حيث يتوفر عنوان جذاب وعبارة تحث المستخدم على اتخاذ إجراء. لقد صممنا هذا المظهر الخيري بتصميم نظيف باللونين الأبيض والأسود ، مما يجعله سهل الاستخدام للغاية.
يعد موضوع الموسيقى من Themify أحد أفضل سمات الموسيقيين برأس بطل قوي. يتيح لك المظهر الفرعي في Studio 8 إجراء تغييرات طفيفة على الجوهر أثناء تخصيص التصميم. نعتقد أن هذه الطريقة هي طريقة ممتازة لتخصيص التخطيط الخاص بك وليس عليك كتابة سطر واحد من التعليمات البرمجية. يأتي كل سمة من سمات Themify مع مجموعة متنوعة من خيارات التخطيط المعقدة التي تتيح لك تغيير طريقة ظهور الصفحة بسهولة. تم تصميم الصفحة الرئيسية لـ Flatshop بنمط صفحة واحدة في تصميم المنظر. باستخدام صور متعددة من متجرك ، يمكنك إثارة اهتمام عملائك من خلال تقديم بعض الصور في وضع جيد.
WordPress Header Image لا تتغير
لتغيير صورة العنوان ، يجب عليك أولاً تمكين المكون الإضافي الفريد للرأس. بعد تنشيطه ، انتقل إلى محرر صفحتك وانقر على رابط تحميل صورة رأس الصفحة.
أقوم بتحميل صورة رأس جديدة ، لكنها تقول "محو صورة العنوان الموجودة". ما الذي يمكنني فعله لمسح صورة العنوان الموجودة؟ لقد حاولت مسح العنوان تمامًا ، وإعادة تعيينه إلى صورة رأس افتراضية ، وتحميل صورة جديدة ، ولكن فشل كل من معاينة الإعلان وحفظه. لماذا لا تتغير صور الرأس؟ إذا كنت تريد ، يمكنك أيضًا استخدام صورة مميزة كخلفية للرأس. إذا لم يتم تعيين صورة مميزة ، فسيتم استخدام صورة رأس مخصصة. لقد وجدت الأمر محبطًا للغاية عندما كنت أقوم بتحرير صفحة أداة تخصيص السمات لأن إعداد صورة الرأس يشير إلى أنني حددت الصورة الجديدة ، لكن الصفحة الأولى عرضت صورة مختلفة.
كيف يمكنني تغيير شعار الرأس في WordPress؟
لتغيير هوية موقعك ، انتقل إلى المظهر> التخصيص> هوية الموقع. حدد الشعار لعرض وسائط موقعك. يمكنك إما تحميل صورة جديدة أو اختيار واحدة من الوسائط الخاصة بك.
