WordPress 테마에 헤더 이미지를 추가하는 방법
게시 됨: 2022-10-07WordPress 테마에 헤더 이미지를 추가하려는 경우 프로세스는 매우 간단합니다. 대부분의 경우 테마의 "images" 폴더에 이미지 파일을 추가한 다음 테마의 header.php 파일에 이미지를 지정할 수 있습니다. WordPress 테마에 헤더 이미지를 추가할 때 염두에 두어야 할 몇 가지 사항이 있습니다. 첫째, 이미지는 테마의 기본 콘텐츠 영역과 너비가 같아야 합니다. 둘째, 테마 너비에 맞게 크기를 조정할 때 보기 좋은 이미지를 선택해야 합니다. 마지막으로, 헤더 이미지가 올바르게 표시 되도록 하려면 테마의 스타일시트에 일부 CSS 코드를 추가해야 할 수도 있습니다.
워드프레스에서는 헤더 이미지를 생성할 수 있습니다. 사진 웹사이트나 블로그 상단의 헤더나 영웅 이미지는 눈에 띄게 만들 수 있습니다. 헤더 이미지 기능 이 포함된 테마를 선택하는 것이 중요합니다. 테마를 전환하지 않으려면 사용자 정의 헤더 이미지 WordPress 플러그인을 설치할 수 있습니다. WordPress에는 새 이미지 추가 기능을 통해 웹사이트에 헤더 이미지를 추가하는 기능이 포함되어 있습니다. 이미지를 끌어다 놓거나 이전 업로드에서 이미지를 선택하여 컴퓨터에서 이미지를 업로드할 수 있습니다. 이미지 크기가 권장 치수(1280x280x) 이내인 경우 이미지가 있는 그대로 업로드됩니다. 드롭다운 메뉴에서 이미지 자르기를 선택합니다. 이제 헤더 이미지가 웹사이트에 나타납니다.
삽입으로 이동합니다. 머리글 또는 바닥글 영역에서 두 번 클릭합니다. 파일 메뉴에서 선택하고 그림을 선택한 다음 삽입하여 그림을 삽입할 수 있습니다. 머리글 및 바닥글 닫기 또는 Esc를 선택하여 종료할 수 있습니다.
HTML에 이미지를 삽입할 때 이미지 소스 및 대체 필드를 소스 및 대체 속성으로 채우십시오. 이미지와 같은 HTML 파일의 모든 요소에는 자체 본문 섹션이 있습니다. 빈 HTML 요소는 닫는 태그가 없는 "빈 요소"입니다.
fullPage 기능은 WordPress 사이트에서 사용할 수 있지만 테마 종속성이 없는 페이지가 로드됩니다. 이 때문에 머리글과 바닥글이 웹사이트에 표시되지 않습니다. "빈 페이지 템플릿 활성화" 옵션을 비활성화하여 머리글과 바닥글을 다시 표시할 수 있습니다.
WordPress의 헤더에 이미지를 어떻게 추가합니까?

WordPress의 헤더에 이미지를 추가하려면 먼저 Customizer 도구에 액세스해야 합니다. 이것은 WordPress 대시보드에서 모양 > 사용자 정의로 이동하여 수행할 수 있습니다. 커스터마이저에 들어가면 헤더 > 헤더 이미지 섹션 으로 이동해야 합니다. 여기에서 원하는 이미지를 업로드하거나 WordPress 미디어 라이브러리에서 하나를 선택할 수 있습니다. 이미지를 선택한 후 변경 사항을 저장하려면 "저장 및 게시" 버튼을 클릭해야 합니다.
거의 모든 WordPress 블로그의 헤더는 의심할 여지 없이 가장 중요한 시각적 요소입니다. 헤더 이미지는 방문자가 가장 먼저 보게 되는 것이므로 올바르게 표시하려면 선택하고 사용자 지정해야 합니다. 자체 헤더 이미지와 함께 제공되는 WordPress 테마가 많이 있지만 항상 자체 헤더 이미지를 사용하는 것이 좋습니다. 헤더 이미지는 현재 사용할 수 있는 최대 크기로 측정해야 합니다. 이미지 파일을 컴퓨터에 저장하거나 WordPress의 미디어 라이브러리를 사용하여 이미지 파일을 저장할 수 있습니다. 테마를 선택하면 헤더 색상을 변경하거나 사이드바에 표시할 수도 있습니다. 웹사이트 헤더 텍스트의 제목을 변경하려면 설정 메뉴로 이동하십시오.
WordPress 테마에 헤더를 어떻게 추가합니까?

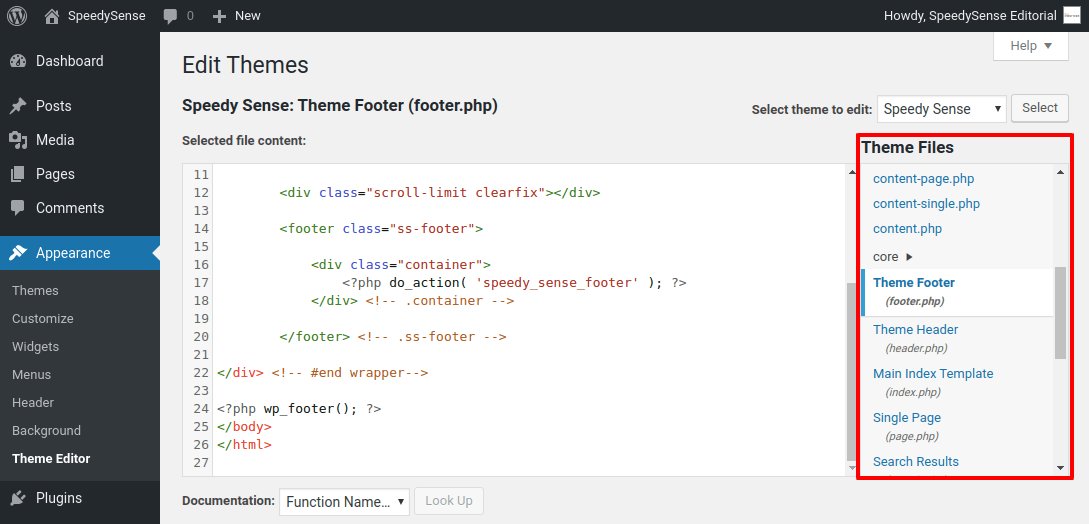
모양으로 이동하여 테마의 헤더 파일을 볼 수 있습니다. WordPress 관리자 패널에서 테마 파일 편집기로 이동합니다. 이것은 위에서 설명한 방식으로 수행할 수 있습니다. 사이트의 헤더 섹션으로 스크롤하거나 CSS 테마 파일을 클릭하여 코드를 추가하거나 제거할 수 있습니다.
사이트의 헤더는 상단에 있는 가장 눈에 잘 띄는 부분입니다. 사용자 정의 헤더 를 사용하면 헤더 이미지를 변경하고 텍스트와 위젯을 추가할 수 있습니다. WordPress 테마 빌더로 사용자 정의 헤더를 만들려면 Templatetoaster 웹 사이트 빌더 소프트웨어를 확인하십시오. 각 페이지에는 고유한 사용자 정의 WordPress 헤더가 있을 수 있습니다. 예를 들어 회사 소개 섹션의 머리글에 제품 기능을 포함하고 페이지의 나머지 부분에는 제품 기능을 포함하지 않을 수 있습니다. 헤더 이미지를 컴파일한 후에는 간단히 편집할 수 있습니다. GIMP, paint.net 및 기타 프로그램을 사용하여 이미지를 젊어지게 할 수 있습니다.
WordPress 헤더에 로고, 비디오 또는 배경 이미지를 추가할 수 있습니다. site-branding.php: 섹션의 헤더에 텍스트 영역을 추가하려면 다음 코드가 필요합니다. CSS는 소셜 아이콘을 고유한 스타일로 스타일링하는 데도 필요합니다. 컴퓨터에서 추가하려는 비디오의 헤더를 탐색할 수 있습니다. 생성하는 페이지 유형에 따라 배경 이미지, 비디오 또는 위젯을 포함하여 다양한 방법으로 WordPress 사용자 정의 헤더 를 사용할 수 있습니다. 드롭 인터페이스를 사용자 정의 헤더를 설정할 만큼만 드래그합니다. 이 레슨에서는 TemplateToaster를 사용하여 WordPress용 사용자 정의 헤더를 생성합니다.
텍스트 영역에 일반 텍스트, 버튼, 목록 및 기타 항목을 추가할 수 있습니다. 텍스트 영역 옵션을 선택하여 텍스트 영역을 변경할 수 있습니다. 콘텐츠를 더블 클릭하여 스타일을 지정할 수 있습니다. 그것을 클릭하면 편집기 탭에 액세스할 수 있습니다. 헤더 탭에서 소셜 아이콘 링크를 클릭하십시오. 이미지를 선택하려면 소셜 아이콘 갤러리로 이동하여 이미지를 클릭하십시오. 여기에서 사용자 정의 아이콘의 세부 정보를 확인하십시오.
WordPress에서 헤더 이미지를 업로드하는 방법
헤더 이미지를 업로드하려면 WordPress 대시보드에 로그인하십시오. 모양 화면 왼쪽에 헤더 미디어 창이 있습니다. 새 이미지를 추가하려면 헤더 이미지로 이동하여 새 이미지 추가를 클릭합니다. 이미지를 업로드했으면 활성화해야 합니다. 모양으로 이동하여 "활성화"라고 표시된 상자에 "활성화"를 입력하여 이 설정을 활성화할 수 있습니다. 활성화되면 웹사이트의 헤더 영역에 헤더가 표시됩니다.

WordPress에 헤더 배경 이미지를 추가하는 방법
배경 이미지 섹션을 클릭하여 배경 이미지를 사용자 정의할 수 있습니다. 이미지를 선택하고 업로드한 다음 업로드를 클릭하고 헤더 이미지 설정 과 마찬가지로 이미지를 선택합니다. 배경 이미지를 추가하자마자 여러 옵션 중에서 선택할 수 있습니다. 기본 타일 배경을 변경하거나 옵션을 변경할 수 있습니다.
기본 WordPress 테마가 가장 많이 사용됩니다. 아래 단계에 따라 WordPress 테마의 헤더 색상을 변경할 수 있습니다. 편집할 파일을 알고 있다면 WordPress 블로그 테마의 헤더에서 글꼴을 변경할 수 있습니다. 여기에서 찾을 코드는 블로그 이름과 설명을 호출하는 데 사용됩니다. Style.css(테마 편집)는 대부분의 테마 편집에서 가장 많이 사용되는 파일입니다. header.php 파일에는 헤더의 글꼴을 변경하려는 경우 편집할 코드가 포함되어 있습니다. 블로그 이름에 대한 태그는 일반적으로 <h1> 레이블이 지정됩니다. 태그이지만 설명이나 태그라인도 사용할 수 있습니다.
이 게시물의 스타일시트에 텍스트를 다르게 표시하는 데 사용할 수 있는 모든 CSS 스타일을 포함하는 것은 거의 불가능합니다. 포함된 CSS 색상 코드를 확인하십시오. 변경한 후 파일 업데이트를 클릭하여 블로그에서 작업을 봅니다. 변경 사항으로 인해 브라우저를 새로 고쳐야 할 수 있습니다. WordPress 테마의 헤더 이미지가 표시되는지 어떻게 알 수 있습니까? 머리글을 마우스 오른쪽 버튼으로 클릭하고 사진을 보는 가장 편리한 방법으로 배경 이미지 보기를 선택합니다. 테마의 스타일시트(style.xml)를 통해 볼 수도 있습니다.
CSS)를 사용하여 현재 헤더 이미지를 확인합니다. 다음 단락에서는 헤더 이미지를 변경하는 방법을 보여 드리겠습니다. WordPress 편집기에 스타일시트를 배치하려면 테마 편집기 메뉴를 열고 스타일시트를 선택하십시오. 다음과 같은 코드는 파일의 너비, 높이, 배경색(#253B86) 및 마지막으로 경로 지정에서 찾을 수 있습니다. 이 파일을 편집하려면 그렇게 하기 전에 호스팅 계정에서 파일 권한을 777로 변경해야 합니다. 파일 업데이트를 클릭하여 파일 이름을 새 헤더 로 변경할 수 있습니다. WPArena는 Jazib Zaman이 이끄는 올스타 WordPress 전문가 팀입니다. 워드프레스 헤더 수정과 관련된 거의 모든 것을 다루려고 했지만, 구체적인 요청 사항이 있으시면 아래에 댓글을 달아주세요. 개인이 당신을 위해 무언가를 해주기만을 원한다면 수수료는 매우 합리적입니다. 바닥글 메뉴의 연락처 페이지로 이동하거나 저에게 이메일을 보내주십시오.
헤더 이미지가 있는 WordPress 테마
헤더 이미지와 함께 제공되는 많은 WordPress 테마가 있습니다. 이것은 사이트에 개성을 추가하고 다른 사이트와 차별화할 수 있는 좋은 방법입니다. 헤더 이미지는 또한 브랜드나 로고를 과시하는 좋은 방법이 될 수 있습니다. 헤더 이미지가 있는 WordPress 테마를 찾고 있다면 선택할 수 있는 훌륭한 옵션이 많이 있습니다.
강력한 이미지는 다양한 제품, 소셜 네트워킹 사이트 및 블로그 게시물을 마케팅하는 데 사용할 수 있습니다. 웹사이트용 영웅 이미지가 내장된 최고의 WordPress 테마입니다. 각 페이지의 헤더는 깨끗하고 애니메이션이 있으며 상단 근처에 강한 영웅 이미지가 있습니다. 살롱, 스파, 헬스 클럽, 이발소가 모두 응접실에 포함되어 있습니다. 가장 인기 있는 WordPress 테마 중 하나인 Seasons Restaurant 테마는 가장 인기 있는 테마 중 하나입니다. 이 테마는 상업 및 주거 프로젝트용 사진을 만드는 데 사용할 수 있으므로 인테리어 디자이너에게 이상적입니다. 약간의 팔꿈치 그리스를 사용하는 것은 균형을 시작하는 좋은 방법입니다.
VideoBox는 YouTube 및 Vimeo를 포함한 모든 인기 있는 비디오 호스팅 서비스와 호환됩니다. Shopkeeper는 영웅 헤더가 있는 온라인 상점을 만들고 싶다면 시작하기에 좋은 곳입니다. 외모에 기반한 제품을 판매하는 경우 사용하는 테마에 큰 영웅 이미지가 있어야 합니다. WordPress를 통해 플랫폼 위에 구축된 완전한 사이트 편집 프레임워크인 Massive Dynamic을 개발할 수 있습니다. Kalium은 최신 버전의 WordPress, WooCommerce 및 PHP 7을 지원하는 무료 오픈 소스 크리에이티브 테마입니다. Jevelin의 방대한 이미지는 매혹적인 헤드라인과 클릭 유도문안을 사용할 수 있는 배경과 자연스럽게 조화를 이룹니다. 우리는 이 자선 테마를 깨끗한 흑백 디자인으로 디자인하여 사용이 매우 간편합니다.
Themify의 음악 테마는 강력한 영웅 헤더가 있는 최고의 음악가 테마 중 하나입니다. Studio 8의 하위 테마를 사용하면 디자인을 사용자 정의하는 동안 핵심을 약간 변경할 수 있습니다. 우리는 이 방법이 자신의 레이아웃을 사용자 정의하고 코드 한 줄을 코딩할 필요가 없는 훌륭한 방법이라고 믿습니다. 각 Themify 테마에는 페이지가 표시되는 방식을 쉽게 변경할 수 있는 다양한 정교한 레이아웃 옵션이 있습니다. Flatshop 홈페이지는 시차 디자인의 단일 페이지 스타일로 디자인되었습니다. 상점의 여러 이미지를 사용하여 잘 배치된 몇 개의 이미지를 제공하여 고객의 관심을 끌 수 있습니다.
WordPress 헤더 이미지가 변경되지 않음
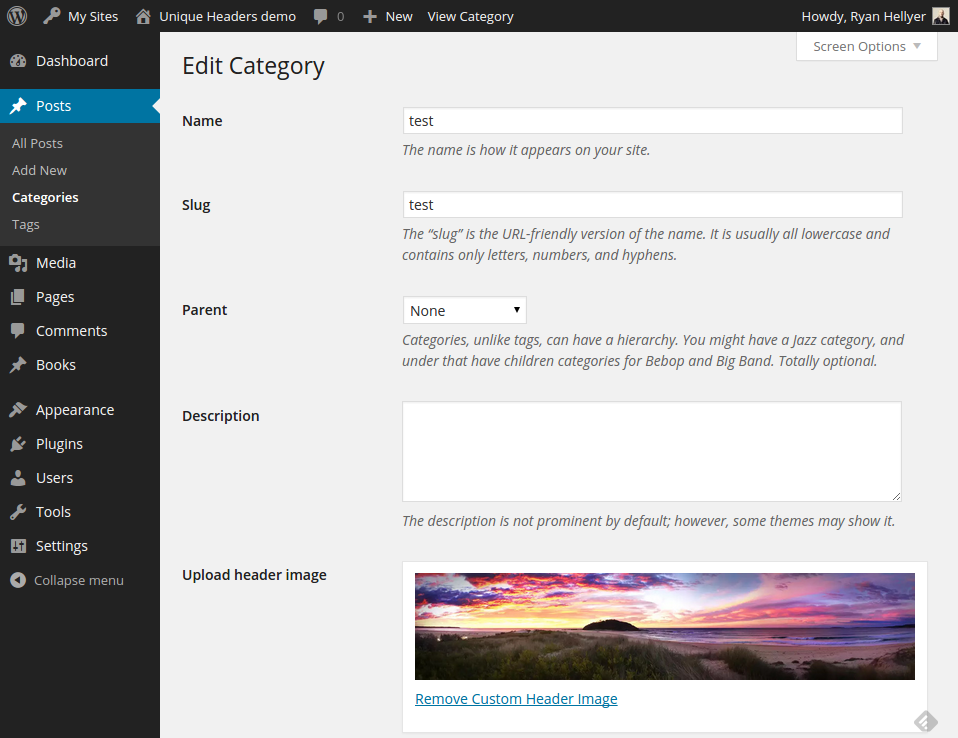
헤더 사진 을 변경하려면 먼저 고유 헤더 플러그인을 활성화해야 합니다. 활성화한 후 페이지 편집기로 이동하여 헤더 이미지 업로드 링크를 클릭하십시오.
새 헤더 이미지를 업로드했는데 '기존 헤더 이미지 지우기'라고 표시됩니다. 기존 헤더 이미지를 지우려면 어떻게 해야 합니까? 헤더를 완전히 지우고 기본 헤더 이미지 로 다시 설정하고 새 이미지를 업로드하려고 시도했지만 미리보기 및 광고 업데이트 저장 모두에 실패했습니다. 헤더 이미지가 변경되지 않는 이유는 무엇입니까? 원하는 경우 추천 이미지를 헤더의 배경으로 사용할 수도 있습니다. 추천 이미지가 할당되지 않은 경우 사용자 정의 헤더 이미지가 사용됩니다. 헤더 이미지 설정이 새 이미지를 선택했음을 나타내었지만 첫 페이지에 다른 이미지가 표시되었기 때문에 테마 사용자 지정 페이지를 편집할 때 매우 실망스러웠습니다.
WordPress에서 헤더 로고를 어떻게 변경합니까?
사이트의 ID를 변경하려면 모양 > 사용자 정의 > 사이트 ID로 이동하십시오. 사이트의 미디어를 보려면 로고를 선택하십시오. 새 이미지를 업로드하거나 미디어에서 하나를 선택할 수 있습니다.
