WordPress Temanıza Başlık Resmi Nasıl Eklenir?
Yayınlanan: 2022-10-07WordPress temanıza bir başlık resmi eklemek istiyorsanız, işlem oldukça basittir. Çoğu durumda, temanızın “images” klasörüne bir resim dosyası ekleyebilir ve ardından resmi temanın header.php dosyasında belirtebilirsiniz. WordPress temanıza bir başlık resmi eklerken akılda tutulması gereken birkaç şey vardır. İlk olarak, görsel temanızın ana içerik alanıyla aynı genişlikte olmalıdır. İkinci olarak, temanızın genişliğine göre ölçeklendiğinde iyi görünen bir resim seçmeniz gerekecek. Son olarak, başlık görüntüsünün doğru görüntülenmesini sağlamak için temanızın stil sayfasına biraz CSS kodu eklemeniz gerekebilir.
WordPress'te bir başlık görüntüsü oluşturabilirsiniz. Bir fotoğrafçılık web sitesinin veya blogunun üst kısmındaki bir başlık veya kahraman resmi, onu öne çıkarabilir. Başlık görüntüsü özelliklerini içeren bir tema seçmek çok önemlidir. Temalar arasında geçiş yapmak istemiyorsanız Custom Header Images WordPress eklentisini yükleyebilirsiniz. WordPress, Yeni Resim Ekle özelliği aracılığıyla web sitenize bir başlık resmi ekleme özelliğini içerir. Sürükleyip bırakarak veya önceki yüklemeden bir resim seçerek bilgisayarınızdan bir resim yükleyebilirsiniz. Resim boyutu önerilen boyutlar içindeyse (1280x280x), resim olduğu gibi yüklenecektir. Açılır menüden Görüntüyü Kırp'ı seçin. Başlık resminiz artık web sitenizde görünecektir.
Ekle'ye gidin. Üstbilgi veya altbilgi alanında üzerine çift tıklayın. Resmi, Dosya menüsünden seçip, resminizi seçip ardından Ekle'yi seçerek ekleyebilirsiniz. Üstbilgi ve altbilgiyi kapat veya Esc'yi seçerek çıkabilirsiniz.
HTML'ye bir resim eklerken, resim kaynağı ve alt alanlarını kaynak ve alt özniteliği ile doldurun. HTML dosyanızdaki resimler gibi her öğenin kendi gövde bölümü olacaktır. Boş bir HTML öğesi, "boş bir öğedir", yani bir kapanış etiketine sahip değildir.
Tam Sayfa özelliği WordPress sitenizde mevcuttur, ancak tema bağımlılığı olmayan bir sayfa yüklenecektir. Bu nedenle, üstbilginiz ve altbilginiz web sitenizde görünmez. “Boş Sayfa Şablonunu Etkinleştir” seçeneğini devre dışı bırakarak üstbilginizi ve altbilginizi yeniden görüntüleyebilirsiniz.
WordPress'te Başlığıma Nasıl Resim Eklerim?

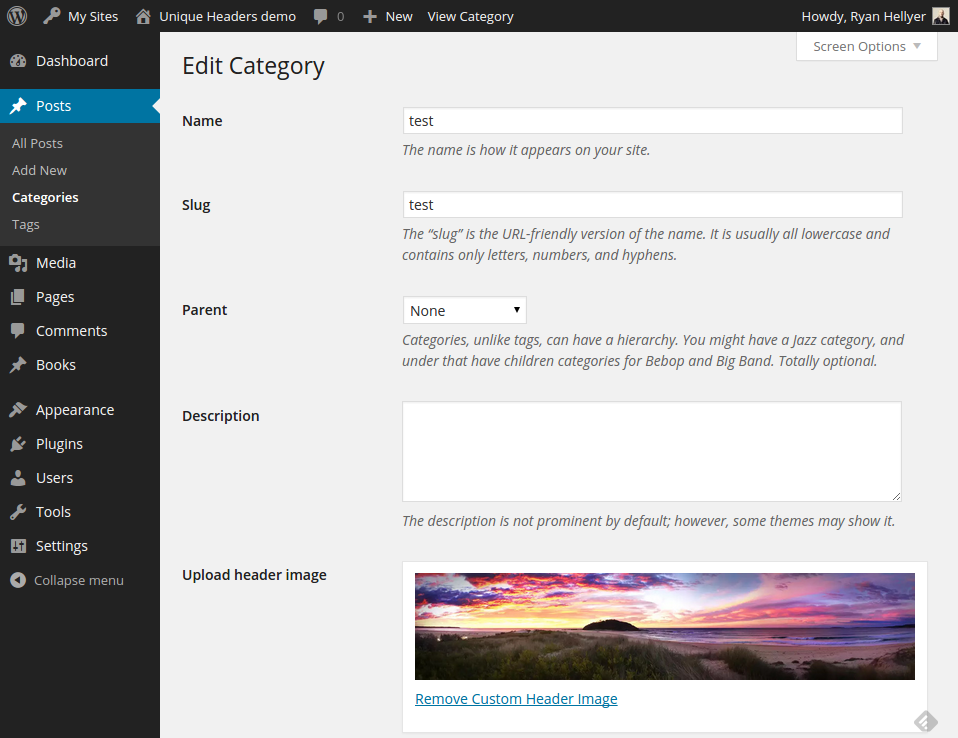
WordPress'te başlığınıza bir resim eklemek için önce Özelleştirici aracına erişmeniz gerekir. Bu, WordPress kontrol panelinizde Görünüm > Özelleştir'e giderek yapılabilir. Özelleştiriciye girdikten sonra, Header > Header Image bölümüne gitmeniz gerekecektir. Burada istediğiniz görseli yükleyebilir veya WordPress medya kitaplığınızdan birini seçebilirsiniz. Resminizi seçtikten sonra, değişikliklerinizi kaydetmek için “Kaydet ve Yayınla” düğmesine tıklamanız gerekecektir.
Hemen hemen her WordPress blogunun başlığı şüphesiz en önemli görsel unsurdur. Başlık resmi, ziyaretçilerinizin göreceği ilk şeydir, bu nedenle doğru görünmesi için onu seçip özelleştirmelisiniz. Kendi başlık görselleriyle birlikte gelen birçok WordPress teması vardır, ancak kendinizinkini kullanmak her zaman tercih edilir. başlık resimleri, şu anda sizin için mevcut olan maksimum boyutlarda ölçülmelidir. Bir görüntü dosyasını bilgisayarınıza kaydedebilir veya bir görüntü dosyasını kaydetmek için WordPress' Medya Kitaplığını kullanabilirsiniz. Bir tema seçerseniz, başlık rengini de değiştirebilir veya kenar çubuğunda gösterebilirsiniz. Web sitenizin başlık metninin başlığını değiştirmek istiyorsanız Ayarlar menüsüne gidin.
Bir WordPress Temasına Nasıl Başlık Eklerim?

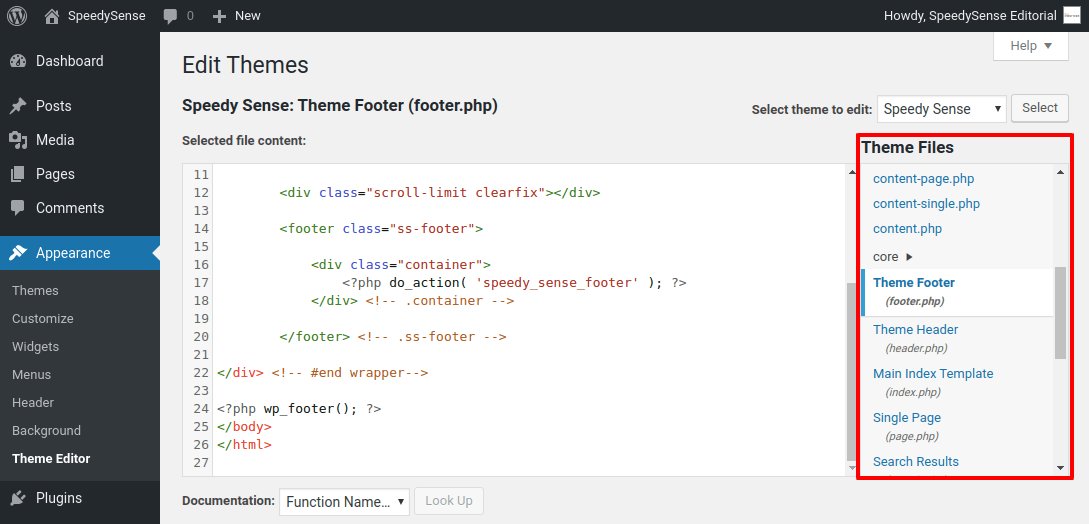
Görünüm'e giderek temanızın başlık dosyalarını görüntüleyebilirsiniz. WordPress yönetici panelinde Tema Dosyası Düzenleyicisine gidin. Bu, yukarıda belirtilen şekilde gerçekleştirilebilir. Sitenin başlık bölümüne giderek veya CSS tema dosyalarına tıklayarak kod ekleyebilir veya kaldırabilirsiniz.
Sitenizin başlığı, en üstteki en görünür yönüdür. Özel başlıklar , başlık görüntüsünde değişiklik yapmanıza ve ayrıca metin ve widget eklemenize olanak tanır. WordPress tema oluşturucu ile özel bir başlık oluşturmak için Templatetoaster web sitesi oluşturucu yazılımına göz atın. Her sayfanın kendi özel WordPress başlığı olabilir. Örneğin, Hakkımızda bölümünün başlığına ve sayfanın geri kalanına ürün özelliklerini bunlar olmadan ekleyebilirsiniz. Başlık resminizi derledikten sonra, basitçe düzenleyebilirsiniz. Görüntüyü canlandırmak için GIMP, paint.net ve diğer programlar kullanılabilir.
WordPress başlığınıza bir logo, video veya arka plan resmi ekleyebilirsiniz. site-branding.php: bölümünün başlığına bir metin alanı eklemek için aşağıdaki kod gereklidir. Sosyal simgeleri kendi farklı stilinize göre şekillendirmek için CSS de gereklidir. Eklemek istediğiniz videonun başlığına bilgisayarınızdan göz atabilirsiniz. Oluşturduğunuz sayfanın türüne bağlı olarak, WordPress özel başlığını arka plan resmi, video veya widget gibi çeşitli şekillerde kullanabilirsiniz. Özel bir başlık oluşturmak için bırakma arayüzünü yalnızca yeterince sürükleyin. Bu derste, WordPress için özel bir başlık oluşturmak için TemplateToaster'ı kullanacağız.
Metin alanına düz metin, düğme, liste ve başka şeyler ekleyebilirsiniz. Metin Alanları seçeneğini seçerek metin alanını değiştirebilirsiniz. İçeriğe çift tıklayarak stil verebilirsiniz. Üzerine tıklayarak, bir Düzenleyici sekmesine erişebilirsiniz. Başlık sekmesinde, Sosyal Simgeler bağlantısını tıklayın. Bir resim seçmek için sosyal simge galerisine gidin ve üzerine tıklayın. Lütfen özel simgenizin ayrıntılarına buradan bakın.
WordPress'te Bir Başlık Resmi Nasıl Yüklenir
Bir başlık resmi yüklemek için WordPress kontrol panelinize giriş yapın. Görünüm Ekranın sol tarafında bir başlık medya bölmesi vardır. Yeni bir resim eklemek için başlık resmine gidin ve Yeni Resim Ekle'yi tıklayın. Resmi yükledikten sonra, etkinleştirmeniz gerekir. Görünüm'e giderek, "Etkinleştir" etiketli kutuya "Etkinleştir" yazarak bu ayarı etkinleştirebilirsiniz. Etkinleştirildiğinde, web sitenizin başlık alanında başlığı göreceksiniz.
WordPress'te Başlık Arkaplan Resmi Nasıl Eklenir
Arka Plan Resmi bölümüne tıklayarak arka plan resminizi özelleştirebilirsiniz. Bir resim seçin, ardından yükleyin ve ardından Yükle'ye tıklayın ve tıpkı başlık resmi ayarında olduğu gibi resminizi seçin. Bir Arka Plan Resmi eklediğiniz anda, bir dizi seçenek arasından seçim yapabileceksiniz. Varsayılan döşenmiş arka plan değiştirilebilir veya seçenekleri değiştirebilirsiniz.

Varsayılan WordPress teması büyük olasılıkla en popüler olanıdır. Aşağıdaki adımları izleyerek WordPress temanızın başlık rengini değiştirebilirsiniz. Düzenlenecek dosyaları biliyorsanız, bir WordPress blog temasının başlığındaki yazı tipini değiştirebilirsiniz. Burada bulacağınız kod, blog adını ve açıklamasını aramak için kullanılacaktır. Style.css (tema düzenleme), çoğu tema düzenlemede en sık kullanılan dosyadır. Header.php dosyası, başlığın yazı tipini değiştirmek istiyorsanız düzenleyeceğiniz kodu içerir. Blog adının etiketleri genellikle <h1> olarak etiketlenir; etiketler, ancak açıklama veya kısa açıklama da kullanılabilir.
Metnin bir stil sayfasında farklı görünmesini sağlamak için kullanılabilecek tüm CSS stillerini bu gönderiye dahil etmek neredeyse imkansız olurdu. Dahil edilen CSS renk kodlarına göz atın. Değişikliklerinizi yaptıktan sonra, çalışmanızı blogunuzda görüntülemek için Dosyayı Güncelle'yi tıklayın. Değişiklikler, tarayıcınızın yenilenmesini gerektirebilir. Bir WordPress temasının başlık görüntüsünün görüntülenip görüntülenmediğini nasıl anlarsınız? Başlığa sağ tıklayın ve bir resmi görüntülemenin en uygun yolu olarak Arka Plan Resmini Görüntüle'yi seçin. Ayrıca temanın stil sayfasına da bakabilirsiniz (style.
CSS) mevcut başlık resmini görmek için. Aşağıdaki paragraflarda, size başlık görüntüsünü nasıl değiştireceğinizi göstereceğim. Stil sayfasını WordPress düzenleyicisine yerleştirmek için Tema Düzenleyici menüsünü açın ve stil sayfasını seçin. Bunun gibi bir kod burada bulunabilir: dosyanın genişliğini, yüksekliğini, arka plan rengini (#253B86) ve son olarak yolunu belirtmek. Bu dosyayı düzenlemek istiyorsanız, bunu yapmadan önce hosting hesabınızda dosya izinlerini 777 olarak değiştirmelisiniz. Dosyayı Güncelle'yi tıklatarak dosya adını yeni başlığa değiştirebilirsiniz. WPArena, Jazib Zaman liderliğindeki WordPress uzmanlarından oluşan bir all-star ekibidir. WordPress başlık değişikliği ile ilgili hemen hemen her şeyi ele almaya çalıştım, ancak belirli bir isteğiniz varsa lütfen aşağıya yorum yapın. Sadece bir kişinin sizin için bir şey yapmasını istiyorsanız, ücretler çok makul; altbilgi menüsündeki İletişim sayfasına gidin veya bana bir e-posta gönderin.
Başlık Görüntüsü ile WordPress Temaları
Başlık resmiyle gelen birçok WordPress teması vardır. Bu, sitenize biraz kişilik katmanın ve onu diğerlerinden farklı kılmanın harika bir yolu olabilir. Bir başlık resmi, markanızı veya logonuzu göstermenin harika bir yolu olabilir. Başlık resmi olan bir WordPress teması arıyorsanız, aralarından seçim yapabileceğiniz birçok harika seçenek var.
Güçlü bir imaj, çeşitli ürünleri, sosyal ağ sitelerini ve hatta blog gönderilerini pazarlamak için kullanılabilir. Bunlar, web siteniz için yerleşik kahraman resimlerine sahip en iyi WordPress temalarıdır. Her sayfanın başlığı temiz ve hareketli, üste yakın güçlü bir kahraman resmi. Salonlar, kaplıcalar, sağlık kulüpleri ve berber dükkanlarının tümü salona dahildir. En popüler WordPress temalarından biri olan Seasons Restaurant temaları en popüler temalardan biridir. Bu tema hem ticari hem de konut projeleri için fotoğraflar oluşturmak için kullanılabilir ve bu da onu iç mimarlar için ideal kılar. Biraz dirsek yağı kullanmak, dengeye başlamak için harika bir yoldur.
VideoBox, YouTube ve Vimeo dahil tüm popüler video barındırma hizmetleriyle uyumludur. Shopkeeper, bir kahraman başlığına sahip bir çevrimiçi mağaza oluşturmak istiyorsanız başlamak için harika bir yerdir. Görünümlerine dayalı ürünler satıyorsanız, kullandıkları temanın büyük bir kahraman imajına sahip olması çok önemlidir. WordPress, platformun üzerine inşa edilmiş eksiksiz bir site düzenleme çerçevesi olan Massive Dynamic'i geliştirmeyi mümkün kılmıştır. Kalium, WordPress, WooCommerce ve PHP 7'nin en yeni sürümlerini destekleyen ücretsiz ve açık kaynaklı bir yaratıcı temadır. Jevelin'deki devasa görüntü, büyüleyici bir başlığın ve harekete geçirici mesajın bulunduğu arka plana doğal olarak karışır. Bu yardım temasını, kullanımı son derece basit hale getiren temiz siyah beyaz bir tasarımla tasarladık.
Themify'ın Müzik teması, güçlü bir kahraman başlığına sahip en iyi müzisyen temalarından biridir. Studio 8'deki alt tema, tasarımı özelleştirirken çekirdekte küçük değişiklikler yapmanıza olanak tanır. Bu yöntemin kendi düzeninizi özelleştirmek için mükemmel bir yol olduğuna ve tek bir kod satırı kodlamanıza gerek olmadığına inanıyoruz. Her Themify teması, sayfanın görüntülenme şeklini kolayca değiştirmenize olanak tanıyan çeşitli karmaşık düzen seçenekleriyle birlikte gelir. Flatshop ana sayfası, paralaks tasarımında tek sayfalık bir stilde tasarlanmıştır. Mağazanızdan birden fazla görsel kullanarak, iyi yerleştirilmiş birkaç görsel sunarak müşterilerinizin ilgisini çekebilirsiniz.
WordPress Başlık Resmi Değişmiyor
Başlık fotoğrafını değiştirmek için önce Benzersiz başlık eklentisini etkinleştirmelisiniz. Etkinleştirdikten sonra sayfa düzenleyicinize gidin ve başlık resmi yükle bağlantısını tıklayın.
Yeni bir başlık resmi yüklüyorum, ancak 'Mevcut başlık resmini temizle' yazıyor. Mevcut başlık görüntüsünü temizlemek için ne yapabilirim? Başlığı tamamen temizlemeyi, varsayılan bir başlık resmine geri ayarlamayı ve yeni bir resim yüklemeyi denedim, ancak hem önizleme hem de reklam kaydetme güncellemesi başarısız oldu. Başlık resimleri neden değişmiyor? İsterseniz, bir Öne Çıkan Görseli başlığın arka planı olarak da kullanabilirsiniz. Bir Öne Çıkan Resim atanmamışsa, Özel başlık resmi kullanılacaktır. Tema özelleştirici sayfasını düzenlerken son derece sinir bozucu buldum çünkü başlık resmi ayarı yeni resmi seçtiğimi gösteriyordu, ancak ön sayfada farklı bir resim gösteriliyordu.
WordPress'te Başlık Logosunu Nasıl Değiştiririm?
Sitenizin kimliğini değiştirmek için Görünüm > Özelleştir > Site Kimliği'ne gidin. Sitenizin Medyasını görüntülemek için logoyu seçin. Yeni bir resim yükleyebilir veya Medyanızdan birini seçebilirsiniz.
