Comment ajouter une image d'en-tête à votre thème WordPress
Publié: 2022-10-07Si vous souhaitez ajouter une image d'en-tête à votre thème WordPress, le processus est assez simple. Dans la plupart des cas, vous pouvez simplement ajouter un fichier image au dossier "images" de votre thème, puis spécifier l'image dans le fichier header.php du thème. Il y a quelques points à garder à l'esprit lors de l'ajout d'une image d'en-tête à votre thème WordPress. Tout d'abord, l'image doit avoir la même largeur que la zone de contenu principale de votre thème. Deuxièmement, vous devrez choisir une image qui a fière allure lorsqu'elle est adaptée à la largeur de votre thème. Enfin, vous devrez peut-être ajouter du code CSS à la feuille de style de votre thème pour que l' image d'en-tête s'affiche correctement.
Dans WordPress, vous pouvez créer une image d'en-tête. Un en-tête ou une image de héros en haut d'un site Web ou d'un blog de photographie peut le faire ressortir. Il est essentiel de sélectionner un thème qui inclut des fonctionnalités d'image d'en-tête . Si vous ne souhaitez pas changer de thème, vous pouvez installer le plugin WordPress Custom Header Images. WordPress inclut la possibilité d'ajouter une image d'en-tête à votre site Web via la fonction Ajouter une nouvelle image. Vous pouvez télécharger une image depuis votre ordinateur en la faisant glisser et en la déposant, ou en sélectionnant une image à partir d'un téléchargement précédent. Si la taille de l'image est dans les dimensions recommandées (1280x280x), l'image sera téléchargée telle quelle. Sélectionnez Recadrer l'image dans le menu déroulant. Votre image d'en-tête apparaîtra maintenant sur votre site Web.
Accédez à Insérer. Double-cliquez dessus dans la zone d'en-tête ou de pied de page. Vous pouvez insérer l'image en sélectionnant dans le menu Fichier, en choisissant votre image, puis Insérer. En sélectionnant Fermer l'en-tête et le pied de page ou Échap, vous pouvez quitter.
Remplissez les champs source et alt de l'image avec un attribut source et alt lors de l'insertion d'une image au format HTML. Chaque élément de votre fichier HTML, comme les images, aura sa propre section de corps. Un élément HTML vide est un "élément vide", ce qui signifie qu'il n'a pas de balise de fermeture.
La fonctionnalité fullPage est disponible sur votre site WordPress, mais une page qui n'a pas de dépendance de thème sera chargée. Pour cette raison, votre en-tête et votre pied de page n'apparaissent pas sur votre site Web. Vous pouvez réafficher votre en-tête et votre pied de page en désactivant l'option "Activer le modèle de page vide".
Comment ajouter une image à mon en-tête dans WordPress ?

Pour ajouter une image à votre en-tête dans WordPress, vous devez d'abord accéder à l'outil Customizer. Cela peut être fait en allant dans Apparence > Personnaliser dans votre tableau de bord WordPress. Une fois que vous êtes dans le Customizer, vous devrez naviguer jusqu'à la section Header > Header Image . Ici, vous pourrez télécharger l'image souhaitée ou en choisir une dans votre médiathèque WordPress. Après avoir sélectionné votre image, vous devrez cliquer sur le bouton "Enregistrer et publier" afin d'enregistrer vos modifications.
L'en-tête de presque tous les blogs WordPress est sans aucun doute l'élément visuel le plus important. L'image d'en-tête est la première chose que vos visiteurs verront, vous devez donc la sélectionner et la personnaliser pour qu'elle s'affiche correctement. Il existe de nombreux thèmes WordPress qui viennent avec leurs propres images d'en-tête, mais il est toujours préférable d'utiliser les vôtres. les images d'en-tête doivent être mesurées dans les dimensions maximales qui vous sont actuellement disponibles. Vous pouvez soit enregistrer un fichier image sur votre ordinateur, soit utiliser la bibliothèque multimédia de WordPress pour enregistrer un fichier image. Si vous sélectionnez un thème, vous pouvez également modifier la couleur de l'en-tête ou l'afficher dans la barre latérale. Si vous souhaitez modifier le titre du texte d'en-tête de votre site Web, accédez au menu Paramètres.
Comment ajouter un en-tête à un thème WordPress ?

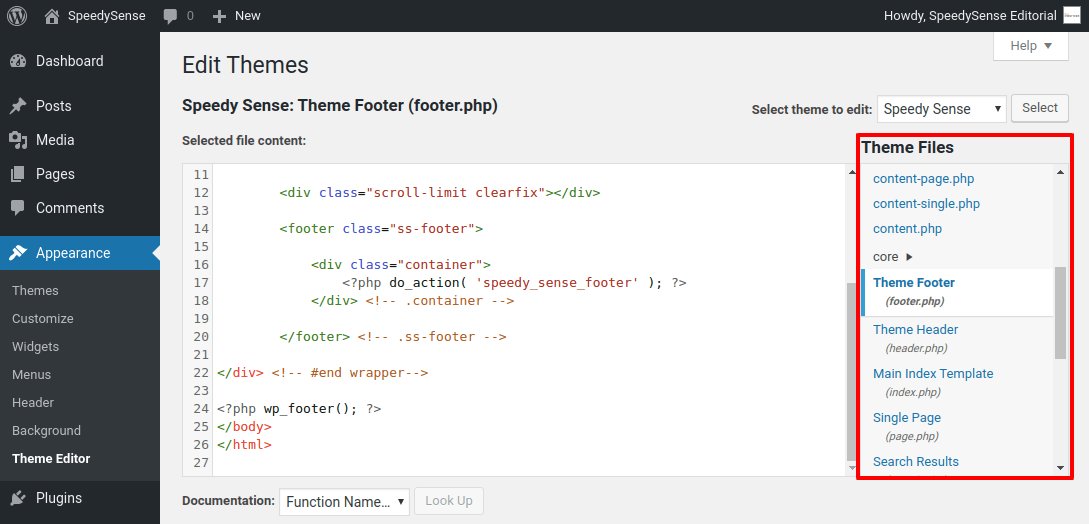
Vous pouvez afficher les fichiers d'en-tête de votre thème en allant dans Apparence. Dans le panneau d'administration de WordPress, accédez à l'éditeur de fichiers de thème. Cela peut être accompli de la manière décrite ci-dessus. Vous pouvez ajouter ou supprimer du code en faisant défiler jusqu'à la section d'en-tête du site ou en cliquant sur les fichiers de thème CSS.
L'en-tête de votre site est l'aspect le plus visible de celui-ci qui se trouve en haut. Les en-têtes personnalisés vous permettent d'apporter des modifications à l'image d'en-tête ainsi que d'ajouter du texte et un widget. Pour créer un en-tête personnalisé avec le générateur de thème WordPress, consultez le logiciel de création de site Web Templatetoaster. Chaque page peut avoir son propre en-tête WordPress personnalisé. Par exemple, vous pouvez inclure les fonctionnalités du produit dans l'en-tête de la section À propos de nous et le reste de la page sans elles. Une fois que vous avez compilé votre image d'en-tête, vous pouvez simplement la modifier. GIMP, paint.net et d'autres programmes peuvent être utilisés pour rajeunir l'image.
Dans votre en-tête WordPress, vous pouvez ajouter un logo, une vidéo ou une image d'arrière-plan. Le code suivant est nécessaire pour ajouter une zone de texte dans l'en-tête de la section site-branding.php:. CSS est également requis pour styliser les icônes sociales dans votre propre style distinct. Vous pouvez parcourir l'en-tête de la vidéo que vous souhaitez ajouter depuis votre ordinateur. Selon le type de page que vous créez, vous pouvez utiliser l'en -tête personnalisé WordPress de différentes manières, notamment une image d'arrière-plan, une vidéo ou un widget. Faites glisser l'interface de dépôt juste assez de fois pour configurer un en-tête personnalisé. Dans cette leçon, nous utiliserons TemplateToaster pour créer un en-tête personnalisé pour WordPress.
Vous pouvez ajouter du texte brut, un bouton, une liste et d'autres éléments dans la zone de texte. En sélectionnant l'option Zones de texte, vous pouvez modifier la zone de texte. En double-cliquant sur le contenu, vous pouvez le styler. En cliquant dessus, vous accédez à un onglet Éditeur. Dans l'onglet d'en-tête, cliquez sur le lien Icônes sociales. Pour sélectionner une image, accédez à la galerie d'icônes sociales et cliquez dessus. Veuillez consulter les détails de votre icône personnalisée ici.
Comment télécharger une image d'en-tête dans WordPress
Connectez-vous à votre tableau de bord WordPress pour télécharger une image d'en-tête. Apparence Il y a un volet multimédia d'en-tête sur le côté gauche de l'écran. Pour ajouter une nouvelle image, accédez à l'image d'en-tête et cliquez sur Ajouter une nouvelle image. Une fois que vous avez téléchargé l'image, vous devrez l'activer. En allant dans Apparence, vous pouvez activer ce paramètre en entrant "Activer" dans la case intitulée "Activer". Vous verrez l'en-tête dans la zone d'en-tête de votre site Web une fois qu'il est activé.

Comment ajouter une image d'arrière-plan d'en-tête dans WordPress
En cliquant sur la section Image d'arrière-plan, vous pouvez personnaliser votre image d'arrière-plan. Sélectionnez une image, puis téléchargez-la, puis cliquez sur Télécharger et choisissez votre image, comme avec le paramètre d'image d'en-tête . Dès que vous aurez ajouté une image d'arrière-plan, vous pourrez choisir parmi un certain nombre d'options. L'arrière-plan en mosaïque par défaut peut être modifié ou vous pouvez modifier les options.
Le thème WordPress par défaut est probablement le plus populaire. En suivant les étapes ci-dessous, vous pouvez modifier la couleur de l'en-tête de votre thème WordPress. Si vous connaissez les fichiers à modifier, vous pouvez modifier la police dans l'en-tête d'un thème de blog WordPress. Le code que vous trouverez ici sera utilisé pour appeler le nom et la description du blog. Style.css (édition de thème) est le fichier le plus couramment utilisé dans la plupart des éditions de thème. Le fichier header.php contient le code à éditer si vous souhaitez changer la police de l'en-tête. Les balises pour le nom du blog sont généralement étiquetées <h1> ; balises, mais la description ou le slogan peuvent également être utilisés.
Il serait presque impossible d'inclure tous les styles CSS qui peuvent être utilisés pour faire apparaître le texte différemment dans une feuille de style dans cet article. Découvrez les codes de couleur CSS qui sont inclus. Après avoir apporté vos modifications, cliquez sur Mettre à jour le fichier pour afficher votre travail dans votre blog. Les modifications peuvent nécessiter une actualisation de votre navigateur. Comment savoir si l'image d'en-tête d'un thème WordPress est affichée ? Cliquez avec le bouton droit sur l'en-tête et sélectionnez Afficher l'image d'arrière-plan comme moyen le plus pratique d'afficher une image. Vous pouvez également parcourir la feuille de style du thème (style.
CSS) pour voir l'image d'en-tête actuelle. Dans les paragraphes suivants, je vais vous montrer comment changer l'image d'en-tête. Pour placer la feuille de style dans l'éditeur WordPress, ouvrez le menu de l'éditeur de thème et sélectionnez la feuille de style. Un code comme celui-ci peut être trouvé ici : spécifiant la largeur, la hauteur, la couleur d'arrière-plan du fichier (#253B86) et enfin son chemin. Si vous souhaitez modifier ce fichier, vous devez modifier ses autorisations de fichier sur 777 dans votre compte d'hébergement avant de le faire. En cliquant sur Mettre à jour le fichier, vous pouvez remplacer le nom du fichier par le nouvel en-tête . WPArena est une équipe d'experts WordPress dirigée par Jazib Zaman. J'ai essayé de couvrir presque tout ce qui concerne la modification de l'en-tête WordPress, mais si vous avez une demande spécifique, veuillez commenter ci-dessous. Si vous voulez qu'un individu fasse quelque chose pour vous, les frais sont très raisonnables ; rendez-vous sur la page Contact dans le menu du pied de page, ou envoyez-moi un e-mail.
Thèmes WordPress avec image d'en-tête
Il existe de nombreux thèmes WordPress qui viennent avec une image d'en-tête. Cela peut être un excellent moyen d'ajouter de la personnalité à votre site et de le démarquer des autres. Une image d'en-tête peut également être un excellent moyen de montrer votre marque ou votre logo. Si vous recherchez un thème WordPress avec une image d'en-tête, vous avez le choix entre de nombreuses options intéressantes.
Une image forte peut être utilisée pour commercialiser une variété de produits, des sites de réseaux sociaux et même des articles de blog. Ce sont les meilleurs thèmes WordPress avec des images de héros intégrées pour votre site Web. L'en-tête de chaque page est propre et animé, avec une image de héros forte en haut. Des salons, des spas, des clubs de santé et des salons de coiffure sont tous inclus dans le salon. Les thèmes Seasons Restaurant, l'un des thèmes WordPress les plus populaires, sont l'un des thèmes les plus populaires. Ce thème peut être utilisé pour créer des photos pour des projets commerciaux et résidentiels, ce qui le rend idéal pour les architectes d'intérieur. L'utilisation d'un peu d'huile de coude est un excellent moyen de commencer avec l'équilibre.
VideoBox est compatible avec tous les services d'hébergement vidéo populaires, y compris YouTube et Vimeo. Shopkeeper est un excellent point de départ si vous souhaitez créer une boutique en ligne avec un en-tête de héros. Si vous vendez des produits basés sur leur apparence, il est essentiel que le thème qu'ils utilisent ait une grande image de héros. WordPress a permis de développer Massive Dynamic, un cadre d'édition de site complet qui est construit au-dessus de la plate-forme. Kalium est un thème créatif gratuit et open source qui prend en charge les versions les plus récentes de WordPress, WooCommerce et PHP 7. L'image massive de Jevelin se fond naturellement dans l'arrière-plan, où un titre captivant et un appel à l'action sont disponibles. Nous avons conçu ce thème caritatif avec un design épuré en noir et blanc, ce qui le rend extrêmement simple à utiliser.
Le thème Musique de Themify est l'un des meilleurs thèmes de musicien avec un fort en-tête de héros. Le thème enfant de Studio 8 vous permet d'apporter des modifications mineures au noyau tout en personnalisant le design. Nous pensons que cette méthode est un excellent moyen de personnaliser votre propre mise en page et de ne pas avoir à coder une seule ligne de code. Chaque thème Themify est livré avec une variété d'options de mise en page sophistiquées qui vous permettent de modifier facilement la façon dont la page apparaît. La page d'accueil de Flatshop est conçue avec un style de page unique dans une conception de parallaxe. En utilisant plusieurs images de votre boutique, vous pouvez piquer l'intérêt de vos clients en fournissant quelques images bien placées.
L'image d'en-tête WordPress ne change pas
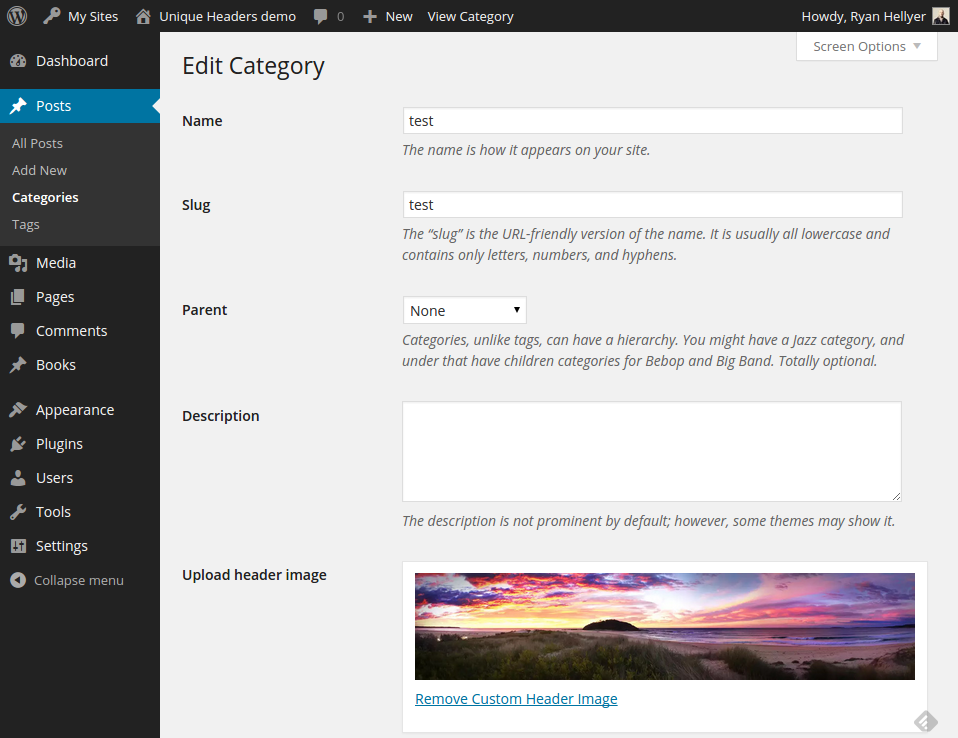
Pour changer la photo d'en-tête , vous devez d'abord activer le plugin d'en-tête unique. Après l'avoir activé, rendez-vous dans votre éditeur de page et cliquez sur le lien télécharger l'image d'en-tête.
Je télécharge une nouvelle image d'en-tête, mais elle indique "Effacer l'image d'en-tête existante". Que puis-je faire pour effacer l'image d'en-tête existante ? J'ai essayé d'effacer complètement l'en-tête, de le redéfinir sur une image d' en-tête par défaut et de télécharger une nouvelle image, mais l'aperçu et l'enregistrement de la mise à jour de l'annonce ont tous deux échoué. Pourquoi les images d'en-tête ne changent-elles pas ? Si vous le souhaitez, vous pouvez également utiliser une image en vedette comme arrière-plan de l'en-tête. Si aucune image en vedette n'est attribuée, l'image d'en-tête personnalisée sera utilisée. J'ai trouvé cela extrêmement frustrant lorsque j'éditais la page de personnalisation du thème, car le paramètre d'image d'en-tête indiquait que j'avais sélectionné la nouvelle image, mais la page d'accueil en affichait une autre.
Comment changer le logo d'en-tête dans WordPress ?
Pour modifier l'identité de votre site, accédez à Apparence > Personnaliser > Identité du site. Sélectionnez le logo pour afficher les médias de votre site. Vous pouvez soit télécharger une nouvelle image, soit en choisir une dans votre média.
