WordPress テーマにヘッダー画像を追加する方法
公開: 2022-10-07WordPress テーマにヘッダー画像を追加する場合、プロセスは非常に簡単です。 ほとんどの場合、テーマの「images」フォルダに画像ファイルを追加し、テーマの header.php ファイルで画像を指定するだけです。 WordPress テーマにヘッダー画像を追加する際には、いくつかの注意事項があります。 まず、画像はテーマのメイン コンテンツ エリアと同じ幅にする必要があります。 次に、テーマの幅に合わせて拡大縮小したときに見栄えのする画像を選択する必要があります。 最後に、ヘッダー画像が正しく表示されるように、テーマのスタイルシートに CSS コードを追加する必要がある場合があります。
WordPress では、ヘッダー画像を作成できます。 写真のウェブサイトやブログの上部にあるヘッダーやヒーロー画像は、目立たせることができます。 ヘッダー画像機能を含むテーマを選択することが重要です。 テーマを切り替えたくない場合は、Custom Header Images WordPress プラグインをインストールできます。 WordPress には、新しい画像の追加機能を使用して Web サイトにヘッダー画像を追加する機能が含まれています。 画像をドラッグ アンド ドロップするか、以前のアップロードから画像を選択して、コンピューターから画像をアップロードできます。 画像サイズが推奨サイズ (1280x280x) 以内であれば、画像はそのままアップロードされます。 ドロップダウン メニューから [画像のトリミング] を選択します。 これで、ヘッダー画像が Web サイトに表示されます。
[挿入] に移動します。 ヘッダーまたはフッター領域でダブルクリックします。 [ファイル] メニューから画像を選択し、画像を選択してから [挿入] を選択すると、画像を挿入できます。 [ヘッダーとフッターを閉じる] または [Esc] を選択すると、終了できます。
HTML に画像を挿入するときは、画像のソース フィールドと代替フィールドに source 属性と alt 属性を入力します。 画像など、HTML ファイル内のすべての要素には、独自の本文セクションがあります。 空の HTML 要素は「空の要素」です。つまり、終了タグがありません。
フルページ機能は WordPress サイトで利用できますが、テーマに依存しないページが読み込まれます。 このため、ヘッダーとフッターは Web サイトに表示されません。 「空のページ テンプレートを有効にする」オプションを無効にすると、ヘッダーとフッターを再表示できます。
WordPress のヘッダーに画像を追加するにはどうすればよいですか?

WordPress のヘッダーに画像を追加するには、まずカスタマイザー ツールにアクセスする必要があります。 これは、WordPress ダッシュボードの [外観] > [カスタマイズ] に移動して行うことができます。 カスタマイザーに入ったら、[ヘッダー] > [ヘッダー画像] セクションに移動する必要があります。 ここで、目的の画像をアップロードするか、WordPress メディア ライブラリから画像を選択できます。 画像を選択したら、変更を保存するために「保存して公開」ボタンをクリックする必要があります。
ほとんどすべての WordPress ブログのヘッダーは、間違いなく最も重要な視覚的要素です。 ヘッダー画像は訪問者が最初に目にするものであるため、正しく表示されるように選択してカスタマイズする必要があります。 独自のヘッダー画像が付属する WordPress テーマは多数ありますが、独自のヘッダー画像を使用することをお勧めします。 ヘッダー画像は、現在利用可能な最大サイズで測定する必要があります。 画像ファイルをコンピュータに保存するか、WordPress のメディア ライブラリを使用して画像ファイルを保存できます。 テーマを選択すると、ヘッダーの色を変更したり、サイドバーに表示したりすることもできます。 Web サイトのヘッダー テキストのタイトルを変更する場合は、[設定] メニューに移動します。
WordPress テーマにヘッダーを追加するにはどうすればよいですか?

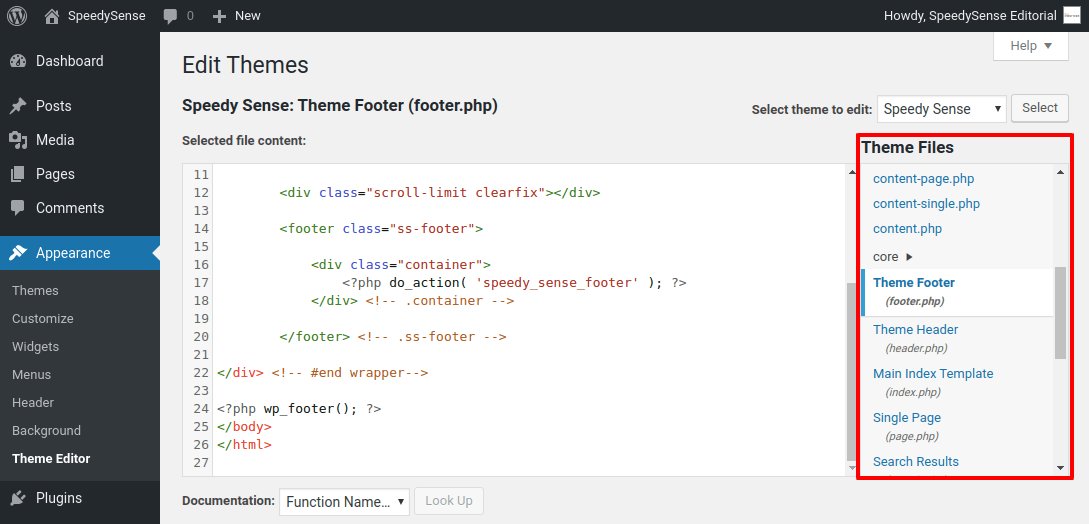
外観に移動して、テーマのヘッダー ファイルを表示できます。 WordPress 管理パネルで、テーマ ファイル エディターに移動します。 これは、上で概説した方法で実現できます。 サイトのヘッダー セクションまでスクロールするか、CSS テーマ ファイルをクリックして、コードを追加または削除できます。
サイトのヘッダーは、一番上にある最も目立つ部分です。 カスタム ヘッダーを使用すると、ヘッダー画像を変更したり、テキストやウィジェットを追加したりできます。 WordPress テーマ ビルダーでカスタム ヘッダーを作成するには、Templatetoaster ウェブサイト ビルダー ソフトウェアを確認してください。 各ページには、独自のカスタム WordPress ヘッダーを設定できます。 たとえば、製品の機能を [会社情報] セクションのヘッダーに含めて、ページの残りの部分には含めないようにすることができます。 ヘッダー画像をコンパイルしたら、簡単に編集できます。 GIMP、paint.net、およびその他のプログラムを使用して、画像を若返らせることができます。
WordPress ヘッダーには、ロゴ、動画、または背景画像を追加できます。 次のコードは、site-branding.php: セクションのヘッダーにテキスト領域を追加するために必要です。 独自のスタイルでソーシャル アイコンをスタイリングするには、CSS も必要です。 追加したいビデオのヘッダーをコンピューターから参照できます。 作成しているページの種類に応じて、背景画像、動画、ウィジェットなど、さまざまな方法でWordPress カスタム ヘッダーを使用できます。 カスタム ヘッダーを設定するのに十分な回数、ドロップ インターフェイスをドラッグします。 このレッスンでは、TemplateToaster を使用して WordPress のカスタム ヘッダーを作成します。
テキストエリアには、プレーンテキスト、ボタン、リストなどを追加できます。 [テキスト エリア] オプションを選択すると、テキスト エリアを変更できます。 コンテンツをダブルクリックすると、スタイルを設定できます。 それをクリックすると、[エディタ] タブにアクセスできます。 ヘッダー タブで、[ソーシャル アイコン] リンクをクリックします。 画像を選択するには、ソーシャル アイコン ギャラリーに移動してクリックします。 カスタムアイコンの詳細はこちらをご覧ください。
WordPressでヘッダー画像をアップロードする方法
WordPress ダッシュボードにログインして、ヘッダー画像をアップロードします。 外観 画面の左側にヘッダー メディア ペインがあります。 新しい画像を追加するには、ヘッダー画像に移動し、[新しい画像を追加] をクリックします。 画像をアップロードしたら、有効化する必要があります。 [外観] に移動すると、[有効にする] というラベルの付いたボックスに「有効にする」と入力して、この設定を有効にすることができます。 有効にすると、Web サイトのヘッダー領域にヘッダーが表示されます。

WordPressでヘッダーの背景画像を追加する方法
[背景画像] セクションをクリックすると、背景画像をカスタマイズできます。 画像を選択してアップロードし、[アップロード] をクリックして、ヘッダー画像の設定と同様に画像を選択します。 背景画像を追加するとすぐに、多数のオプションから選択できるようになります。 デフォルトのタイル張りの背景を変更したり、オプションを変更したりできます。
デフォルトの WordPress テーマは、おそらく最も人気があります。 以下の手順に従って、WordPress テーマのヘッダーの色を変更できます。 編集するファイルがわかっている場合は、WordPress ブログ テーマのヘッダーのフォントを変更できます。 ここにあるコードは、ブログの名前と説明を呼び出すために使用されます。 Style.css (テーマ編集) は、ほとんどのテーマ編集で最も一般的に使用されるファイルです。 header.php ファイルには、ヘッダーのフォントを変更する場合に編集するコードが含まれています。 通常、ブログ名のタグには <h1> というラベルが付いています。 タグですが、説明やキャッチフレーズも使用できます。
この投稿のスタイルシートで、テキストを異なって表示するために使用できるすべての CSS スタイルを含めることはほぼ不可能です。 含まれている CSS カラーコードを確認してください。 変更を加えたら、[ファイルを更新] をクリックして、ブログで作業内容を表示します。 変更により、ブラウザの更新が必要になる場合があります。 WordPress テーマのヘッダー画像が表示されているかどうかはどうやってわかりますか? ヘッダーを右クリックし、画像を表示する最も便利な方法として [背景画像を表示] を選択します。 テーマのスタイルシート (style.
CSS) を使用して、現在のヘッダー画像を表示します。 次の段落では、ヘッダー画像を変更する方法を紹介します。 スタイルシートを WordPress エディターに配置するには、[テーマ エディター] メニューを開き、スタイルシートを選択します。 このようなコードはここにあります: ファイルの幅、高さ、背景色 (#253B86)、そして最後にそのパスを指定します。 このファイルを編集する場合は、その前にホスティング アカウントでファイルのアクセス許可を 777 に変更する必要があります。 [ファイルの更新] をクリックすると、ファイル名を新しいヘッダーに変更できます。 WPArena は、Jazib Zaman が率いる WordPress エキスパートのオールスター チームです。 WordPress ヘッダーの変更に関連するほぼすべてをカバーしようとしましたが、特定のリクエストがある場合は、以下にコメントしてください。 個人に何かしてもらいたいだけの場合、料金は非常にリーズナブルです。 フッターメニューの連絡先ページに移動するか、メールを送ってください。
ヘッダー画像付きのWordPressテーマ
ヘッダー画像付きのWordPressテーマはたくさんあります。 これは、サイトに個性を追加し、他のサイトより目立つようにするための優れた方法です。 ヘッダー画像は、ブランドやロゴをアピールするのにも最適です。 ヘッダー画像付きの WordPress テーマを探している場合、選択できる優れたオプションがたくさんあります。
強力なイメージは、さまざまな製品、ソーシャル ネットワーキング サイト、さらにはブログ投稿のマーケティングに使用できます。 これらは、Web サイトに組み込みのヒーロー画像を備えた最高の WordPress テーマです。 各ページのヘッダーはすっきりとアニメーション化されており、上部に力強いヒーローのイメージがあります。 サロン、スパ、ヘルス クラブ、理髪店はすべてパーラーに含まれています。 最も人気のある WordPress テーマの 1 つである Seasons Restaurant テーマは、最も人気のあるテーマの 1 つです。 このテーマは、商業プロジェクトと住宅プロジェクトの両方の写真を作成するために使用できるため、インテリア デザイナーに最適です。 少量のエルボー グリースを使用すると、バランスを取り始めるのに最適な方法です。
VideoBox は、YouTube や Vimeo など、人気のあるすべてのビデオ ホスティング サービスと互換性があります。 Shopkeeper は、ヒーロー ヘッダーを使用してオンライン ショップを作成する場合に最適な場所です。 見た目に基づいた製品を販売する場合、使用するテーマに大きなヒーロー イメージが含まれていることが重要です。 WordPress は、プラットフォーム上に構築された完全なサイト編集フレームワークである Massive Dynamic の開発を可能にしました。 Kalium は、WordPress、WooCommerce、および PHP 7 の最新バージョンをサポートする無料のオープンソースのクリエイティブ テーマです。Jevelin の巨大な画像は、魅力的な見出しと行動を促すフレーズが利用できる背景に自然に溶け込みます。 このチャリティー テーマは、すっきりとした白黒のデザインでデザインされているため、非常に使いやすくなっています。
Themify の音楽テーマは、強力なヒーロー ヘッダーを備えた最高のミュージシャン テーマの 1 つです。 Studio 8 の子テーマを使用すると、デザインをカスタマイズしながらコアにマイナーな変更を加えることができます。 この方法は、独自のレイアウトをカスタマイズするための優れた方法であり、コードを 1 行もコーディングする必要はないと考えています。 Themify の各テーマには、ページの表示方法を簡単に変更できるさまざまな洗練されたレイアウト オプションが付属しています。 Flatshop のホームページは、パララックス デザインの単一ページ スタイルで設計されています。 ショップの複数の画像を使用して、適切に配置された画像をいくつか提供することで、顧客の関心を引くことができます。
WordPress ヘッダー画像が変更されない
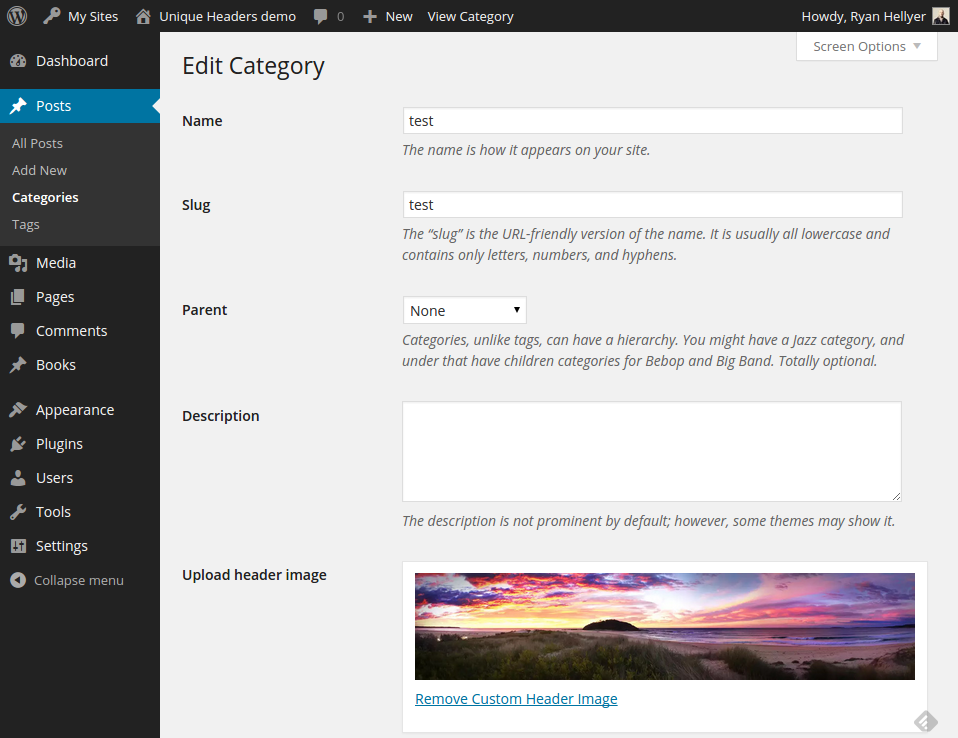
ヘッダーの写真を変更するには、最初に Unique ヘッダー プラグインを有効にする必要があります。 有効化したら、ページ エディターに移動し、ヘッダー画像のアップロード リンクをクリックします。
新しいヘッダー画像をアップロードしましたが、「既存のヘッダー画像を消去してください」と表示されます。 既存のヘッダー画像をクリアするにはどうすればよいですか? ヘッダーを完全にクリアし、デフォルトのヘッダー画像に戻し、新しい画像をアップロードしようとしましたが、プレビューと保存広告の更新の両方が失敗しました。 ヘッダー画像が変更されないのはなぜですか? 必要に応じて、アイキャッチ画像をヘッダーの背景として使用することもできます。 アイキャッチ画像が割り当てられていない場合は、カスタム ヘッダー画像が使用されます。 テーマ カスタマイザー ページを編集しているときに、ヘッダー画像の設定では新しい画像を選択したことが示されていましたが、フロント ページには別の画像が表示されていたため、非常にイライラしました。
WordPressのヘッダーロゴを変更するにはどうすればよいですか?
サイトの ID を変更するには、[外観] > [カスタマイズ] > [サイト ID] に移動します。 ロゴを選択して、サイトのメディアを表示します。 新しい画像をアップロードするか、メディアから画像を選択できます。
