Cum să adăugați o imagine de antet la tema dvs. WordPress
Publicat: 2022-10-07Dacă doriți să adăugați o imagine de antet la tema dvs. WordPress, procesul este destul de simplu. În cele mai multe cazuri, puteți doar să adăugați un fișier imagine în folderul „imagini” al temei și apoi să specificați imaginea în fișierul header.php al temei. Există câteva lucruri de reținut atunci când adăugați o imagine de antet la tema dvs. WordPress. În primul rând, imaginea ar trebui să aibă aceeași lățime ca și zona principală de conținut a temei dvs. În al doilea rând, va trebui să alegeți o imagine care să arate bine atunci când este scalată la lățimea temei. În cele din urmă, poate fi necesar să adăugați un cod CSS la foaia de stil a temei pentru ca imaginea antetului să se afișeze corect.
În WordPress, puteți crea o imagine de antet. Un antet sau o imagine eroică în partea de sus a unui site de fotografie sau a unui blog îl poate scoate în evidență. Este esențial să selectați o temă care să includă capabilități de imagine antet . Dacă nu doriți să schimbați temele, puteți instala pluginul WordPress cu imagini de antet personalizate. WordPress include posibilitatea de a adăuga o imagine de antet pe site-ul dvs. prin intermediul funcției Adăugați o imagine nouă. Puteți încărca o imagine de pe computer trăgând-o și plasând-o sau selectând o imagine dintr-o încărcare anterioară. Dacă dimensiunea imaginii se încadrează în dimensiunile recomandate (1280x280x), imaginea va fi încărcată ca atare. Selectați Decupați imaginea din meniul drop-down. Imaginea antet va apărea acum pe site-ul dvs. web.
Navigați la Inserare. Faceți dublu clic pe el în zona antetului sau subsolului. Puteți insera imaginea selectând din meniul Fișier, alegând imaginea dvs. și apoi Inserați. Selectând Închidere antet și subsol sau Esc, puteți ieși.
Completați sursa imaginii și câmpurile alt cu o sursă și un atribut alt atunci când inserați o imagine în HTML. Fiecare element din fișierul HTML, cum ar fi imaginile, va avea propria sa secțiune de corp. Un element HTML gol este un „element gol”, ceea ce înseamnă că nu are o etichetă de închidere.
Funcția fullPage este disponibilă pe site-ul dvs. WordPress, dar o pagină care nu are o dependență de temă va fi încărcată. Din acest motiv, antetul și subsolul dvs. nu apar pe site-ul dvs. web. Puteți re-afișa antetul și subsolul dvs. dezactivând opțiunea „Activați șablonul de pagină goală”.
Cum adaug o imagine la antetul meu în WordPress?

Pentru a adăuga o imagine la antetul dvs. în WordPress, va trebui să accesați mai întâi instrumentul de personalizare. Acest lucru se poate face accesând Aspect > Personalizare în tabloul de bord WordPress. Odată ce vă aflați în Personalizator, va trebui să navigați la secțiunea Antet > Imagine antet . Aici veți putea să încărcați imaginea dorită sau să alegeți una din biblioteca dvs. media WordPress. După ce ați selectat imaginea, va trebui să faceți clic pe butonul „Salvați și publicați” pentru a salva modificările.
Antetul aproape oricărui blog WordPress este fără îndoială cel mai important element vizual. Imaginea antetului este primul lucru pe care îl vor vedea vizitatorii dvs., așa că trebuie să o selectați și să o personalizați pentru ca aceasta să apară corect. Există multe teme WordPress care vin cu propriile imagini de antet, dar este întotdeauna de preferat să folosiți propriile teme. imaginile de antet ar trebui să fie măsurate în dimensiunile maxime disponibile în prezent. Puteți fie să salvați un fișier imagine pe computer, fie să utilizați Biblioteca Media WordPress pentru a salva un fișier imagine. Dacă selectați o temă, puteți, de asemenea, să schimbați culoarea antetului sau să o afișați în bara laterală. Dacă doriți să schimbați titlul textului antetului site-ului dvs., accesați meniul Setări.
Cum adaug un antet la o temă WordPress?

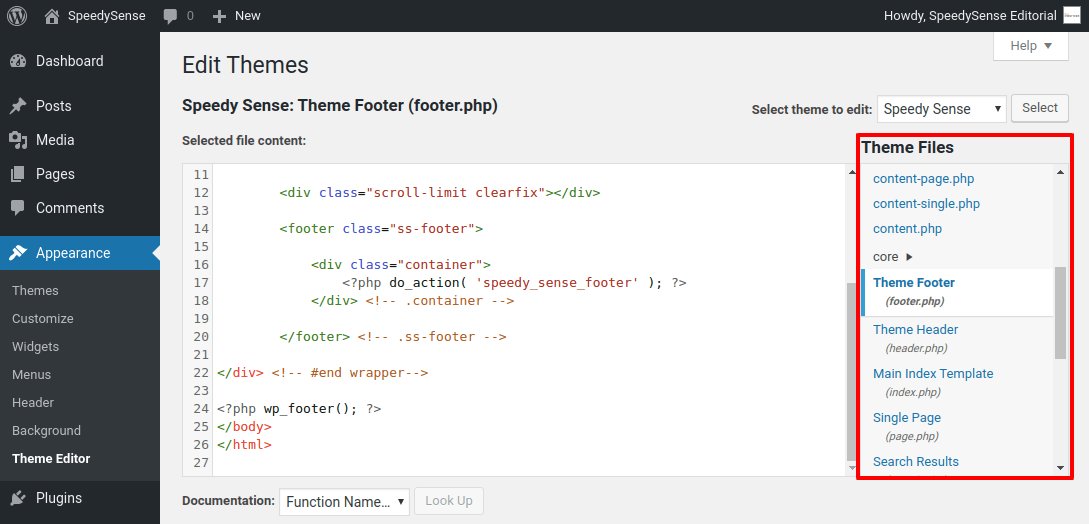
Puteți vizualiza fișierele de antet ale temei dvs. accesând Aspect. În panoul de administrare WordPress, accesați Editorul fișierelor tematice. Acest lucru poate fi realizat în modul descris mai sus. Puteți adăuga sau elimina cod derulând la secțiunea antet a site-ului sau făcând clic pe fișierele cu tema CSS.
Antetul site-ului dvs. este cel mai vizibil aspect al acestuia, care se află în partea de sus. Anteturile personalizate vă permit să faceți modificări imaginii antetului, precum și să adăugați text și widget. Pentru a crea un antet personalizat cu generatorul de teme WordPress, consultați software-ul de creare a site-ului web Templatetoaster. Fiecare pagină poate avea propriul antet WordPress personalizat. De exemplu, puteți include caracteristici ale produsului în antetul secțiunii Despre noi și restul paginii fără ele. După ce ați compilat imaginea antet, o puteți edita pur și simplu. GIMP, paint.net și alte programe pot fi folosite pentru a întineri imaginea.
În antetul dvs. WordPress, puteți adăuga o siglă, un videoclip sau o imagine de fundal. Următorul cod este necesar pentru a adăuga o zonă de text în antetul secțiunii site-branding.php:. CSS este, de asemenea, necesar pentru stilarea pictogramelor sociale în propriul stil distinct. Puteți răsfoi antetul videoclipului pe care doriți să-l adăugați de pe computer. În funcție de tipul de pagină pe care îl creați, puteți utiliza antetul personalizat WordPress într-o varietate de moduri, inclusiv o imagine de fundal, un videoclip sau un widget. Trageți interfața de plasare de câte ori pentru a configura un antet personalizat. În această lecție, vom folosi TemplateToaster pentru a crea un antet personalizat pentru WordPress.
Puteți adăuga text simplu, un buton, o listă și alte lucruri în zona de text. Selectând opțiunea Zone de text, puteți modifica zona de text. Făcând dublu clic pe conținut, îl puteți stila. Făcând clic pe el, puteți accesa o filă Editor. În fila antet, faceți clic pe linkul Pictograme sociale. Pentru a selecta o imagine, accesați galeria de pictograme sociale și faceți clic pe ea. Vă rugăm să vedeți detaliile pictogramei dvs. personalizate aici.
Cum să încărcați o imagine de antet în WordPress
Conectați-vă la tabloul de bord WordPress pentru a încărca o imagine de antet. Aspect Există un panou media antet în partea stângă a ecranului. Pentru a adăuga o nouă imagine, accesați imaginea antet și faceți clic pe Adăugați o imagine nouă. După ce ați încărcat imaginea, va trebui să o activați. Accesând Aspect, puteți activa această setare introducând „Activați” în caseta etichetată „Activați”. Veți vedea antetul în zona antetului site-ului dvs. odată ce este activat.
Cum să adăugați o imagine de fundal antet în WordPress
Făcând clic pe secțiunea Imagine de fundal, vă puteți personaliza imaginea de fundal. Selectați o imagine, apoi încărcați-o, apoi faceți clic pe Încărcare și alegeți-vă imaginea, la fel ca în setarea pentru imaginea antetului . De îndată ce ați adăugat o imagine de fundal, veți putea alege dintr-o serie de opțiuni. Fundalul implicit cu gresie poate fi modificat sau puteți modifica opțiunile.

Tema implicită WordPress este cel mai probabil cea mai populară. Urmând pașii de mai jos, puteți schimba culoarea antetului temei dvs. WordPress. Dacă știți fișierele de editat, puteți schimba fontul din antetul unei teme de blog WordPress. Codul pe care îl veți găsi aici va fi folosit pentru a solicita numele și descrierea blogului. Style.css (editarea temei) este fișierul cel mai frecvent utilizat în majoritatea editării temei. Fișierul header.php conține codul de editat dacă doriți să schimbați fontul antetului. Etichetele pentru numele blogului sunt de obicei etichetate <h1>; etichete, dar poate fi folosită și descrierea sau sloganul.
Ar fi aproape imposibil să includeți toate stilurile CSS care pot fi folosite pentru a face textul să apară diferit într-o foaie de stil în această postare. Consultați codurile de culoare CSS care sunt incluse. După ce ați făcut modificările, faceți clic pe Actualizare fișier pentru a vă vedea munca pe blogul dvs. Modificările ar putea necesita o reîmprospătare a browserului. Cum știi dacă este afișată imaginea antetului unei teme WordPress? Faceți clic dreapta pe antet și selectați Vizualizare imagine de fundal ca modalitate cea mai convenabilă de a vizualiza o imagine. De asemenea, puteți căuta prin foaia de stil a temei (style.
CSS) pentru a vedea imaginea de antet curentă. În paragrafele următoare, vă voi arăta cum să schimbați imaginea antetului. Pentru a plasa foaia de stil în editorul WordPress, deschideți meniul Editor de teme și selectați foaia de stil. Un astfel de cod poate fi găsit aici: specificând lățimea fișierului, înălțimea, culoarea de fundal (#253B86) și, în final, calea acestuia. Dacă doriți să editați acest fișier, ar trebui să modificați permisiunile de fișier la 777 în contul dvs. de găzduire înainte de a face acest lucru. Făcând clic pe Actualizare fișier, puteți schimba numele fișierului în noul antet . WPArena este o echipă de stele de experți WordPress condusă de Jazib Zaman. Am încercat să acopăr aproape tot ce are legătură cu modificarea antetului WordPress, dar dacă aveți o solicitare specifică, vă rugăm să comentați mai jos. Dacă vrei doar ca o persoană să facă ceva pentru tine, taxele sunt foarte rezonabile; accesați pagina Contact din meniul de subsol sau trimiteți-mi un e-mail.
Teme WordPress cu imagine de antet
Există multe teme WordPress care vin cu o imagine de antet. Aceasta poate fi o modalitate excelentă de a adăuga ceva personalitate site-ului dvs. și de a-l face să iasă în evidență de restul. O imagine de antet poate fi, de asemenea, o modalitate excelentă de a vă prezenta marca sau logo-ul. Dacă sunteți în căutarea unei teme WordPress cu o imagine de antet, există multe opțiuni excelente din care să alegeți.
O imagine puternică poate fi folosită pentru a comercializa o varietate de produse, site-uri de rețele sociale și chiar postări pe blog. Acestea sunt cele mai bune teme WordPress cu imagini eroi încorporate pentru site-ul dvs. Antetul fiecărei pagini este curat și animat, cu o imagine puternică de erou în partea de sus. Saloanele, spa-urile, cluburile de sănătate și frizeria sunt toate incluse în salon. Temele Seasons Restaurant, una dintre cele mai populare teme WordPress, sunt una dintre cele mai populare teme. Această temă poate fi folosită pentru a crea fotografii atât pentru proiecte comerciale, cât și pentru cele rezidențiale, ceea ce o face ideală pentru designerii de interior. Utilizarea puțină unsoare pentru cot este o modalitate excelentă de a începe să echilibrați.
VideoBox este compatibil cu toate serviciile de găzduire video populare, inclusiv YouTube și Vimeo. Shopkeeper este un loc minunat de a începe dacă doriți să creați un magazin online cu un antet erou. Dacă vindeți produse care se bazează pe aspectul lor, este esențial ca tema pe care o folosesc să aibă o imagine mare de erou. WordPress a făcut posibilă dezvoltarea Massive Dynamic, un cadru complet de editare a site-ului care este construit deasupra platformei. Kalium este o temă creativă gratuită și open-source care acceptă cele mai recente versiuni de WordPress, WooCommerce și PHP 7. Imaginea masivă din Jevelin se îmbină în mod natural în fundal, unde sunt disponibile un titlu captivant și un îndemn la acțiune. Am conceput această temă de caritate cu un design curat alb-negru, ceea ce o face extrem de simplu de utilizat.
Tema Muzică de la Themify este una dintre cele mai bune teme de muzicien cu un antet puternic de erou. Tema copil din Studio 8 vă permite să faceți modificări minore la bază în timp ce personalizați designul. Credem că această metodă este o modalitate excelentă de a vă personaliza propriul aspect și nu trebuie să codificați o singură linie de cod. Fiecare temă Themify vine cu o varietate de opțiuni de aspect sofisticate care vă permit să schimbați cu ușurință modul în care apare pagina. Pagina principală Flatshop este proiectată cu un stil de o singură pagină într-un design paralax. Folosind mai multe imagini din magazinul dvs., puteți stârni interesul clienților dvs. oferind câteva imagini bine plasate.
Imaginea antetului WordPress nu se schimbă
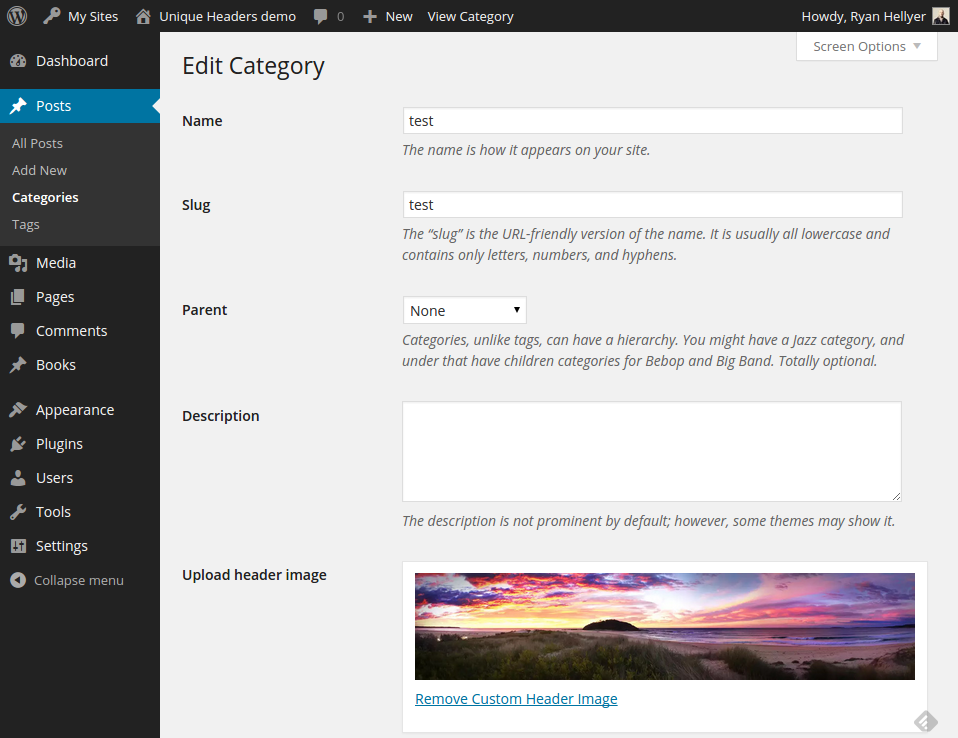
Pentru a schimba fotografia antetului , trebuie mai întâi să activați pluginul antet unic. După ce l-ați activat, accesați editorul paginii și faceți clic pe linkul de încărcare a imaginii antetului.
Încarc o nouă imagine de antet, dar scrie „Șterge imaginea antet existentă”. Ce pot face pentru a șterge imaginea antetului existentă? Am încercat să șterg complet antetul, să-l resetez la o imagine de antet prestabilită și să încărc o nouă imagine, dar previzualizarea și salvarea actualizării anunțului au eșuat. De ce nu se vor schimba imaginile de antet? Dacă doriți, puteți utiliza și o imagine recomandată ca fundal pentru antet. Dacă nu este atribuită o imagine recomandată, va fi folosită imaginea de antet personalizată. Mi s-a părut extrem de frustrant când editam pagina de personalizare a temei, deoarece setarea pentru imaginea antetului indica că am selectat noua imagine, dar prima pagină a afișat una diferită.
Cum schimb logo-ul antetului în WordPress?
Pentru a schimba identitatea site-ului, accesați Aspect > Personalizare > Identitate site. Selectați sigla pentru a vizualiza media site-ului dvs. Puteți fie să încărcați o imagine nouă, fie să alegeți una din Media dvs.
