Como adicionar uma imagem de cabeçalho ao seu tema WordPress
Publicados: 2022-10-07Se você deseja adicionar uma imagem de cabeçalho ao seu tema WordPress, o processo é bastante simples. Na maioria dos casos, você pode simplesmente adicionar um arquivo de imagem à pasta “images” do seu tema e então especificar a imagem no arquivo header.php do tema. Há algumas coisas a serem lembradas ao adicionar uma imagem de cabeçalho ao seu tema WordPress. Primeiro, a imagem deve ter a mesma largura que a área de conteúdo principal do seu tema. Em segundo lugar, você precisará escolher uma imagem que pareça boa quando dimensionada para a largura do seu tema. Finalmente, você pode precisar adicionar algum código CSS à folha de estilo do seu tema para que a imagem do cabeçalho seja exibida corretamente.
No WordPress, você pode criar uma imagem de cabeçalho. Um cabeçalho ou imagem principal no topo de um site ou blog de fotografia pode destacá-lo. É fundamental selecionar um tema que inclua recursos de imagem de cabeçalho . Se você não quiser trocar de tema, você pode instalar o plugin Custom Header Images WordPress. O WordPress inclui a capacidade de adicionar uma imagem de cabeçalho ao seu site por meio do recurso Adicionar nova imagem. Você pode fazer upload de uma imagem do seu computador arrastando e soltando-a ou selecionando uma imagem de um upload anterior. Se o tamanho da imagem estiver dentro das dimensões recomendadas (1280x280x), a imagem será carregada como está. Selecione Cortar imagem no menu suspenso. Sua imagem de cabeçalho aparecerá agora em seu site.
Navegue até Inserir. Clique duas vezes nele na área de cabeçalho ou rodapé. Você pode inserir a imagem selecionando no menu Arquivo, escolhendo sua imagem e, em seguida, Inserir. Ao selecionar Fechar cabeçalho e rodapé ou Esc, você pode sair.
Preencha os campos source e alt da imagem com um atributo source e alt ao inserir uma imagem em HTML. Cada elemento em seu arquivo HTML, como imagens, terá sua própria seção de corpo. Um elemento HTML vazio é um “elemento vazio”, o que significa que não possui uma tag de fechamento.
O recurso fullPage está disponível em seu site WordPress, mas uma página que não possui uma dependência de tema será carregada. Por isso, seu cabeçalho e rodapé não aparecem em seu site. Você pode exibir novamente seu cabeçalho e rodapé desativando a opção “Ativar modelo de página vazia”.
Como adiciono uma imagem ao meu cabeçalho no WordPress?

Para adicionar uma imagem ao seu cabeçalho no WordPress, você precisará primeiro acessar a ferramenta Customizer. Isso pode ser feito acessando Aparência > Personalizar no painel do WordPress. Quando estiver no Personalizador, você precisará navegar até a seção Cabeçalho > Imagem do cabeçalho . Aqui você poderá fazer upload da imagem desejada ou escolher uma da sua biblioteca de mídia do WordPress. Depois de selecionar sua imagem, você precisará clicar no botão “Salvar e publicar” para salvar suas alterações.
O cabeçalho de quase qualquer blog WordPress é sem dúvida o elemento visual mais importante. A imagem do cabeçalho é a primeira coisa que seus visitantes verão, então você deve selecioná-la e personalizá-la para que ela apareça corretamente. Existem muitos temas do WordPress que vêm com suas próprias imagens de cabeçalho, mas é sempre preferível usar as suas próprias. as imagens de cabeçalho devem ser medidas nas dimensões máximas atualmente disponíveis para você. Você pode salvar um arquivo de imagem em seu computador ou usar a Biblioteca de Mídia do WordPress para salvar um arquivo de imagem. Se você selecionar um tema, também poderá alterar a cor do cabeçalho ou exibi-lo na barra lateral. Se você quiser alterar o título do texto do cabeçalho do seu site, vá para o menu Configurações.
Como adiciono um cabeçalho a um tema do WordPress?

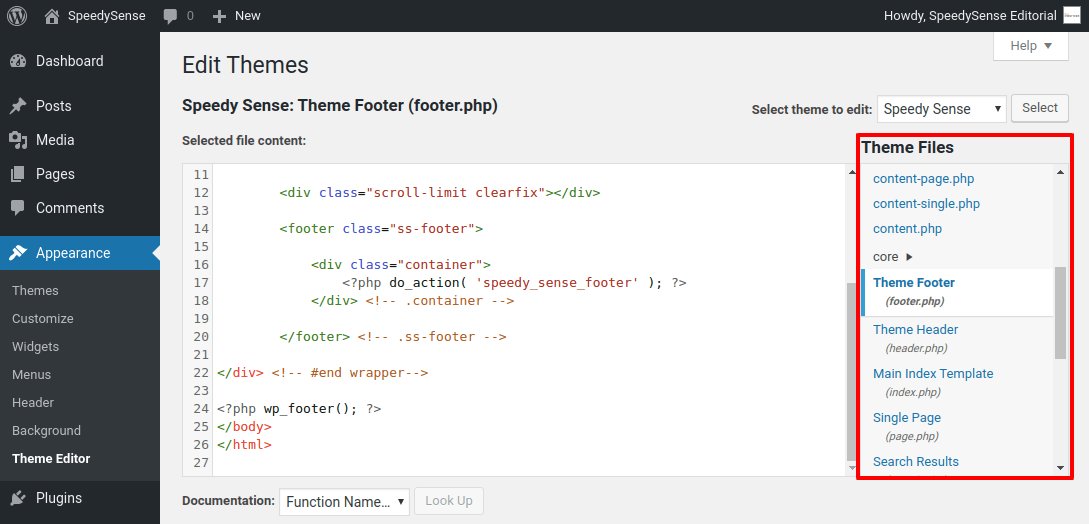
Você pode visualizar os arquivos de cabeçalho do seu tema acessando Aparência. No painel de administração do WordPress, vá para Editor de arquivo de tema. Isso pode ser feito da maneira descrita acima. Você pode adicionar ou remover código rolando até a seção de cabeçalho do site ou clicando nos arquivos de tema CSS.
O cabeçalho do seu site é o aspecto mais visível dele que está no topo. Os cabeçalhos personalizados permitem que você faça alterações na imagem do cabeçalho, além de adicionar texto e widget. Para criar um cabeçalho personalizado com o construtor de temas WordPress, confira o software construtor de sites Templatetoaster. Cada página pode ter seu próprio cabeçalho WordPress personalizado. Por exemplo, você pode incluir recursos do produto no cabeçalho da seção Sobre nós e no restante da página sem eles. Depois de compilar sua imagem de cabeçalho, você pode simplesmente editá-la. GIMP, paint.net e outros programas podem ser usados para rejuvenescer a imagem.
No cabeçalho do WordPress, você pode adicionar um logotipo, vídeo ou imagem de fundo. O código a seguir é necessário para adicionar uma área de texto no cabeçalho do site-branding.php: section. CSS também é necessário para estilizar ícones sociais em seu próprio estilo distinto. Você pode navegar pelo cabeçalho do vídeo que deseja adicionar do seu computador. Dependendo do tipo de página que você está criando, você pode usar o cabeçalho personalizado do WordPress de várias maneiras, incluindo uma imagem de fundo, um vídeo ou um widget. Arraste a interface de soltar apenas o suficiente para configurar um cabeçalho personalizado. Nesta lição, usaremos o TemplateToaster para criar um cabeçalho personalizado para o WordPress.
Você pode adicionar texto simples, um botão, uma lista e outras coisas na área de texto. Ao selecionar a opção Áreas de texto, você pode alterar a área de texto. Ao clicar duas vezes no conteúdo, você pode estilizá-lo. Ao clicar nele, você pode acessar uma guia Editor. Na guia do cabeçalho, clique no link Ícones sociais. Para selecionar uma imagem, vá para a galeria de ícones sociais e clique nela. Por favor, veja os detalhes do seu ícone personalizado aqui.
Como fazer upload de uma imagem de cabeçalho no WordPress
Faça login no seu painel do WordPress para fazer upload de uma imagem de cabeçalho. Aparência Há um painel de mídia de cabeçalho no lado esquerdo da tela. Para adicionar uma nova imagem, vá para a imagem do cabeçalho e clique em Adicionar nova imagem. Depois de carregar a imagem, você precisará ativá-la. Ao acessar Aparência, você pode ativar essa configuração digitando “Ativar” na caixa “Ativar”. Você verá o cabeçalho na área de cabeçalho do seu site assim que estiver ativado.

Como adicionar uma imagem de fundo de cabeçalho no WordPress
Ao clicar na seção Imagem de fundo, você pode personalizar sua imagem de fundo. Selecione uma imagem, carregue-a e clique em Carregar e escolha sua imagem, assim como na configuração da imagem do cabeçalho . Assim que você adicionar uma imagem de fundo, poderá escolher entre várias opções. O plano de fundo padrão lado a lado pode ser alterado ou você pode alterar as opções.
O tema padrão do WordPress é provavelmente o mais popular. Seguindo os passos abaixo, você pode alterar a cor do cabeçalho do seu tema WordPress. Se você conhece os arquivos a serem editados, pode alterar a fonte no cabeçalho de um tema de blog do WordPress. O código que você encontrará aqui será usado para chamar o nome e a descrição do blog. Style.css (edição de temas) é o arquivo mais comumente usado na maioria das edições de temas. O arquivo header.php contém o código a ser editado se você quiser alterar a fonte do cabeçalho. As tags para o nome do blog geralmente são rotuladas como <h1>; tags, mas a descrição ou o slogan também podem ser usados.
Seria quase impossível incluir todos os estilos CSS que podem ser usados para fazer o texto parecer diferente em uma folha de estilo neste post. Confira os códigos de cores CSS incluídos. Depois de fazer as alterações, clique em Atualizar arquivo para visualizar seu trabalho em seu blog. As alterações podem exigir uma atualização do seu navegador. Como você sabe se a imagem de cabeçalho de um tema WordPress é exibida? Clique com o botão direito do mouse no cabeçalho e selecione Visualizar imagem de fundo como a maneira mais conveniente de visualizar uma imagem. Você também pode examinar a folha de estilo do tema (style.
CSS) para ver a imagem de cabeçalho atual. Nos parágrafos a seguir, mostrarei como alterar a imagem do cabeçalho. Para colocar a folha de estilo no editor do WordPress, abra o menu Editor de Temas e selecione a folha de estilo. Código como este pode ser encontrado aqui: especificando a largura, altura, cor de fundo do arquivo (#253B86) e, finalmente, seu caminho. Se você quiser editar este arquivo, você deve alterar suas permissões de arquivo para 777 em sua conta de hospedagem antes de fazê-lo. Ao clicar em Atualizar Arquivo, você pode alterar o nome do arquivo para o novo cabeçalho . A WPArena é uma equipe de especialistas em WordPress liderada por Jazib Zaman. Tentei cobrir quase tudo relacionado à modificação do cabeçalho do WordPress, mas se você tiver uma solicitação específica, comente abaixo. Se você quer apenas que um indivíduo faça algo por você, as taxas são muito razoáveis; vá para a página de contato no menu de rodapé ou envie-me um e-mail.
Temas WordPress com imagem de cabeçalho
Existem muitos temas do WordPress que vêm com uma imagem de cabeçalho. Esta pode ser uma ótima maneira de adicionar alguma personalidade ao seu site e destacá-lo do resto. Uma imagem de cabeçalho também pode ser uma ótima maneira de mostrar sua marca ou logotipo. Se você estiver procurando por um tema WordPress com uma imagem de cabeçalho, há muitas ótimas opções para escolher.
Uma imagem forte pode ser usada para comercializar uma variedade de produtos, sites de redes sociais e até mesmo postagens em blogs. Estes são os melhores temas do WordPress com imagens de heróis embutidas para o seu site. O cabeçalho de cada página é limpo e animado, com uma forte imagem de herói perto do topo. Salões, spas, clubes de saúde e barbearias estão todos incluídos no salão. Os temas do Seasons Restaurant, um dos temas mais populares do WordPress, são um dos temas mais populares. Este tema pode ser usado para criar fotos para projetos comerciais e residenciais, tornando-o ideal para designers de interiores. Usar um pouco de graxa de cotovelo é uma ótima maneira de começar com o equilíbrio.
VideoBox é compatível com todos os serviços de hospedagem de vídeo populares, incluindo YouTube e Vimeo. Shopkeeper é um ótimo lugar para começar se você deseja criar uma loja online com um cabeçalho de herói. Se você vende produtos baseados em sua aparência, é fundamental que o tema que eles usam tenha uma grande imagem de herói. O WordPress tornou possível desenvolver o Massive Dynamic, uma estrutura completa de edição de sites construída sobre a plataforma. Kalium é um tema criativo gratuito e de código aberto que suporta as versões mais recentes do WordPress, WooCommerce e PHP 7. A imagem massiva em Jevelin combina naturalmente com o plano de fundo, onde um título cativante e uma chamada à ação estão disponíveis. Projetamos este tema de caridade com um design limpo em preto e branco, o que o torna extremamente simples de usar.
O tema Música do Themify é um dos melhores temas musicais com um forte cabeçalho de herói. O tema filho no Studio 8 permite que você faça pequenas alterações no núcleo enquanto personaliza o design. Acreditamos que esse método é uma excelente maneira de personalizar seu próprio layout e não precisar codificar uma única linha de código. Cada tema Themify vem com uma variedade de opções de layout sofisticadas que permitem alterar facilmente a forma como a página aparece. A página inicial do Flatshop foi projetada com um estilo de página única em um design de paralaxe. Usando várias imagens de sua loja, você pode despertar o interesse de seus clientes fornecendo algumas imagens bem posicionadas.
A imagem do cabeçalho do WordPress não muda
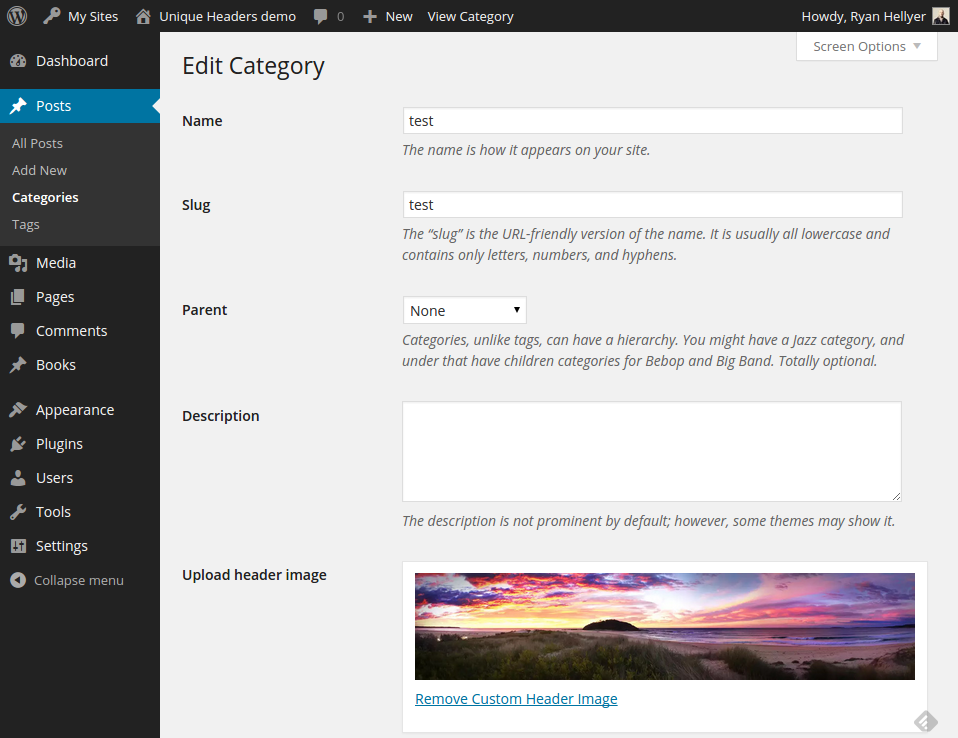
Para alterar a foto do cabeçalho , você deve primeiro ativar o plug-in de cabeçalho exclusivo. Depois de ativá-lo, vá para o editor de sua página e clique no link de upload da imagem do cabeçalho.
Carrego uma nova imagem de cabeçalho, mas ela diz 'Limpar imagem de cabeçalho existente'. O que posso fazer para limpar a imagem de cabeçalho existente? Tentei limpar o cabeçalho completamente, defini-lo de volta para uma imagem de cabeçalho padrão e fazer upload de uma nova imagem, mas a visualização e a atualização do anúncio salvo falharam. Por que as imagens de cabeçalho não mudam? Se desejar, você também pode usar uma imagem em destaque como plano de fundo para o cabeçalho. Se uma imagem em destaque não for atribuída, a imagem de cabeçalho personalizada será usada. Achei extremamente frustrante quando estava editando a página do personalizador de temas porque a configuração da imagem do cabeçalho indicava que eu havia selecionado a nova imagem, mas a página inicial exibia uma diferente.
Como faço para alterar o logotipo do cabeçalho no WordPress?
Para alterar a identidade do seu site, vá para Aparência > Personalizar > Identidade do site. Selecione o logotipo para visualizar a Mídia do seu site. Você pode fazer upload de uma nova imagem ou escolher uma de sua mídia.
