Cara Menambahkan Gambar Header Ke Tema WordPress Anda
Diterbitkan: 2022-10-07Jika Anda ingin menambahkan gambar header ke tema WordPress Anda, prosesnya cukup sederhana. Dalam kebanyakan kasus, Anda bisa menambahkan file gambar ke folder "gambar" tema Anda dan kemudian menentukan gambar di file header.php tema. Ada beberapa hal yang perlu diingat saat menambahkan gambar header ke tema WordPress Anda. Pertama, lebar gambar harus sama dengan area konten utama tema Anda. Kedua, Anda harus memilih gambar yang terlihat bagus saat disesuaikan dengan lebar tema Anda. Terakhir, Anda mungkin perlu menambahkan beberapa kode CSS ke lembar gaya tema Anda untuk membuat gambar header ditampilkan dengan benar.
Di WordPress, Anda dapat membuat gambar header. Gambar header atau pahlawan di bagian atas situs web atau blog fotografi dapat membuatnya menonjol. Sangat penting untuk memilih tema yang menyertakan kemampuan gambar header . Jika Anda tidak ingin mengganti tema, Anda dapat menginstal plugin WordPress Gambar Header Kustom. WordPress menyertakan kemampuan untuk menambahkan gambar header ke situs web Anda melalui fitur Tambahkan Gambar Baru. Anda dapat mengunggah gambar dari komputer Anda dengan menyeret dan menjatuhkannya, atau dengan memilih gambar dari unggahan sebelumnya. Jika ukuran gambar berada dalam dimensi yang disarankan (1280x280x), gambar akan diunggah apa adanya. Pilih Pangkas Gambar dari menu tarik-turun. Gambar header Anda sekarang akan muncul di situs web Anda.
Arahkan ke Sisipkan. Klik dua kali di area header atau footer. Anda dapat menyisipkan gambar dengan memilih dari menu File, memilih gambar Anda, lalu Sisipkan. Dengan memilih Tutup header dan footer atau Esc, Anda dapat keluar.
Isi bidang sumber gambar dan alt dengan atribut sumber dan alt saat menyisipkan gambar dalam HTML. Setiap elemen dalam file HTML Anda, seperti gambar, akan memiliki bagian tubuhnya sendiri. Elemen HTML kosong adalah "elemen kosong", yang berarti tidak memiliki tag penutup.
Fitur fullPage tersedia di situs WordPress Anda, tetapi halaman yang tidak memiliki ketergantungan tema akan dimuat. Karena itu, header dan footer Anda tidak muncul di situs web Anda. Anda dapat menampilkan kembali header dan footer Anda dengan menonaktifkan opsi "Aktifkan Template Halaman Kosong".
Bagaimana Saya Menambahkan Gambar Ke Header Saya Di WordPress?

Untuk menambahkan gambar ke header Anda di WordPress, Anda harus terlebih dahulu mengakses alat Customizer. Ini dapat dilakukan dengan masuk ke Appearance > Customize di dashboard WordPress Anda. Setelah Anda berada di Customizer, Anda harus menavigasi ke bagian Header > Header Image . Di sini Anda akan dapat mengunggah gambar yang Anda inginkan atau memilih salah satu dari perpustakaan media WordPress Anda. Setelah Anda memilih gambar Anda, Anda harus mengklik tombol "Simpan & Terbitkan" untuk menyimpan perubahan Anda.
Header dari hampir semua blog WordPress tidak diragukan lagi merupakan elemen visual terpenting. Gambar header adalah hal pertama yang akan dilihat pengunjung Anda, jadi Anda harus memilih dan menyesuaikannya agar muncul dengan benar. Ada banyak tema WordPress yang datang dengan gambar header mereka sendiri, tetapi menggunakan sendiri selalu lebih baik. gambar header harus diukur dalam dimensi maksimum yang saat ini tersedia untuk Anda. Anda dapat menyimpan file gambar ke komputer Anda atau menggunakan Perpustakaan Media WordPress untuk menyimpan file gambar. Jika Anda memilih tema, Anda juga dapat mengubah warna header atau menampilkannya di sidebar. Jika Anda ingin mengubah judul teks header situs web Anda, buka menu Pengaturan.
Bagaimana Saya Menambahkan Header Ke Tema WordPress?

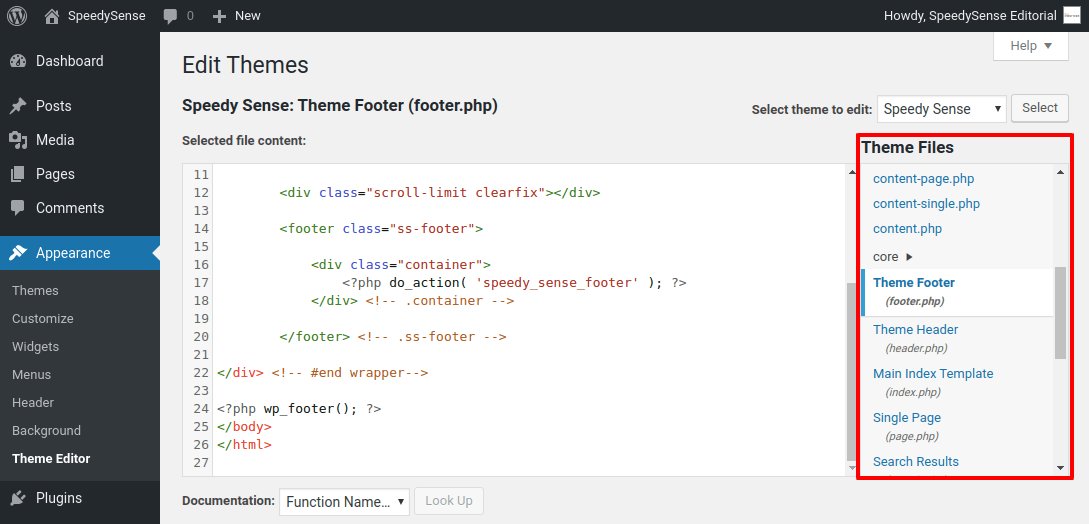
Anda dapat melihat file header tema Anda dengan masuk ke Appearance. Di panel admin WordPress, buka Editor File Tema. Ini dapat dicapai dengan cara yang diuraikan di atas. Anda dapat menambah atau menghapus kode dengan menggulir ke bagian header situs atau dengan mengklik file tema CSS.
Header situs Anda adalah aspek yang paling terlihat yang ada di bagian atas. Header khusus memungkinkan Anda membuat perubahan pada gambar header serta menambahkan teks dan widget. Untuk membuat tajuk khusus dengan pembuat tema WordPress, lihat perangkat lunak pembuat situs web Templatetoaster. Setiap halaman dapat memiliki header WordPress kustomnya sendiri. Misalnya, Anda dapat menyertakan fitur produk di header bagian Tentang Kami dan halaman lainnya tanpa fitur tersebut. Setelah Anda mengkompilasi gambar header Anda, Anda cukup mengeditnya. GIMP, paint.net, dan program lain dapat digunakan untuk meremajakan gambar.
Di header WordPress Anda, Anda dapat menambahkan logo, video, atau gambar latar belakang. Kode berikut diperlukan untuk menambahkan area teks di header bagian site-branding.php:. CSS juga diperlukan untuk menata ikon sosial dengan gaya Anda sendiri yang berbeda. Anda dapat menelusuri tajuk video yang ingin Anda tambahkan dari komputer Anda. Bergantung pada jenis halaman yang Anda buat, Anda dapat menggunakan header kustom WordPress dalam berbagai cara, termasuk gambar latar belakang, video, atau widget. Seret antarmuka lepas cukup beberapa kali untuk menyiapkan tajuk khusus. Dalam pelajaran ini, kita akan menggunakan TemplateToaster untuk membuat header kustom untuk WordPress.
Anda dapat menambahkan teks biasa, tombol, daftar, dan hal-hal lain di area teks. Dengan memilih opsi Area Teks, Anda dapat mengubah area teks. Dengan mengklik dua kali pada konten, Anda dapat menatanya. Dengan mengkliknya, Anda dapat mengakses tab Editor. Pada tab tajuk, klik tautan Ikon Sosial. Untuk memilih gambar, buka galeri ikon sosial dan klik di atasnya. Silakan lihat detail ikon kustom Anda di sini.
Cara Mengunggah Gambar Header Di WordPress
Masuk ke dasbor WordPress Anda untuk mengunggah gambar header. Penampilan Ada panel media header di sisi kiri layar. Untuk menambahkan gambar baru, buka gambar header dan klik Tambahkan Gambar Baru. Setelah Anda mengunggah gambar, Anda harus mengaktifkannya. Dengan masuk ke Appearance, Anda dapat mengaktifkan pengaturan ini dengan memasukkan "Enable" ke dalam kotak berlabel "Enable." Anda akan melihat tajuk di area tajuk situs web Anda setelah diaktifkan.

Cara Menambahkan Gambar Latar Header Di WordPress
Dengan mengklik bagian Gambar Latar Belakang, Anda dapat menyesuaikan gambar latar belakang Anda. Pilih gambar, lalu unggah, lalu klik Unggah dan pilih gambar Anda, seperti halnya dengan pengaturan gambar header . Segera setelah Anda menambahkan Gambar Latar Belakang, Anda akan dapat memilih dari sejumlah opsi. Latar belakang ubin default dapat diubah, atau Anda dapat mengubah opsi.
Tema WordPress default kemungkinan besar adalah yang paling populer. Mengikuti langkah-langkah di bawah ini, Anda dapat mengubah warna header tema WordPress Anda. Jika Anda mengetahui file yang akan diedit, Anda dapat mengubah font di header tema blog WordPress. Kode yang akan Anda temukan di sini akan digunakan untuk memanggil nama dan deskripsi blog. Style.css (pengeditan tema) adalah file yang paling umum digunakan di sebagian besar pengeditan tema. File header.php berisi kode untuk diedit jika Anda ingin mengubah font header. Tag untuk nama blog biasanya diberi label <h1>; tag, tetapi deskripsi atau tagline juga dapat digunakan.
Hampir tidak mungkin untuk memasukkan semua gaya CSS yang dapat digunakan untuk membuat teks tampak berbeda dalam lembar gaya dalam posting ini. Lihat kode warna CSS yang disertakan. Setelah Anda membuat perubahan, klik Perbarui File untuk melihat pekerjaan Anda di blog Anda. Perubahan mungkin memerlukan penyegaran browser Anda. Bagaimana Anda tahu jika gambar header tema WordPress ditampilkan? Klik kanan header dan pilih View Background Image sebagai cara paling nyaman untuk melihat gambar. Anda juga dapat melihat melalui lembar gaya tema (style.
CSS) untuk melihat gambar header saat ini. Dalam paragraf berikut, saya akan menunjukkan cara mengubah gambar header. Untuk menempatkan stylesheet di editor WordPress, buka menu Theme Editor dan pilih stylesheet. Kode seperti ini dapat ditemukan di sini: menentukan lebar file, tinggi, warna latar belakang (#253B86), dan terakhir jalurnya. Jika Anda ingin mengedit file ini, Anda harus mengubah izin filenya menjadi 777 di akun hosting Anda sebelum melakukannya. Dengan mengklik Perbarui File, Anda dapat mengubah nama file menjadi header baru . WPArena adalah tim ahli WordPress all-star yang dipimpin oleh Jazib Zaman. Saya telah mencoba untuk membahas hampir semua yang berhubungan dengan modifikasi header WordPress, tetapi jika Anda memiliki permintaan khusus, silakan beri komentar di bawah. Jika Anda hanya ingin seseorang melakukan sesuatu untuk Anda, biayanya sangat masuk akal; buka halaman Kontak di menu footer, atau kirimi saya email.
Tema WordPress Dengan Gambar Header
Ada banyak tema WordPress yang datang dengan gambar header. Ini bisa menjadi cara yang bagus untuk menambahkan beberapa kepribadian ke situs Anda dan membuatnya menonjol dari yang lain. Gambar header juga bisa menjadi cara yang bagus untuk memamerkan merek atau logo Anda. Jika Anda mencari tema WordPress dengan gambar header, ada banyak pilihan bagus untuk dipilih.
Citra yang kuat dapat digunakan untuk memasarkan berbagai produk, situs jejaring sosial, dan bahkan posting blog. Ini adalah tema WordPress terbaik dengan gambar pahlawan bawaan untuk situs web Anda. Header setiap halaman bersih dan beranimasi, dengan gambar pahlawan yang kuat di dekat bagian atas. Salon, spa, klub kesehatan, dan toko pangkas rambut semuanya termasuk dalam ruang tamu. Tema Seasons Restaurant, salah satu tema WordPress paling populer, adalah salah satu tema paling populer. Tema ini dapat digunakan untuk membuat foto baik untuk proyek komersial maupun residensial, sehingga ideal untuk desainer interior. Menggunakan sedikit minyak siku adalah cara yang bagus untuk memulai dengan keseimbangan.
VideoBox kompatibel dengan semua layanan hosting video populer, termasuk YouTube dan Vimeo. Penjaga toko adalah tempat yang bagus untuk memulai jika Anda ingin membuat toko online dengan header pahlawan. Jika Anda menjual produk berdasarkan penampilan, sangat penting bahwa tema yang mereka gunakan memiliki citra pahlawan yang besar. WordPress telah memungkinkan untuk mengembangkan Massive Dynamic, kerangka kerja pengeditan situs lengkap yang dibangun di atas platform. Kalium adalah tema kreatif sumber terbuka dan gratis yang mendukung versi terbaru WordPress, WooCommerce, dan PHP 7. Gambar besar di Jevelin menyatu secara alami dengan latar belakang, di mana judul yang menawan dan ajakan bertindak tersedia. Kami merancang tema amal ini dengan desain hitam putih bersih, yang membuatnya sangat mudah digunakan.
Tema Musik dari Themify adalah salah satu tema musisi terbaik dengan header pahlawan yang kuat. Tema anak di Studio 8 memungkinkan Anda membuat perubahan kecil pada inti sambil menyesuaikan desain. Kami percaya metode ini adalah cara terbaik untuk menyesuaikan tata letak Anda sendiri dan tidak perlu membuat kode satu baris kode pun. Setiap tema Themify hadir dengan berbagai opsi tata letak canggih yang memungkinkan Anda mengubah tampilan halaman dengan mudah. Beranda Flatshop dirancang dengan gaya satu halaman dalam desain paralaks. Menggunakan beberapa gambar dari toko Anda, Anda dapat menarik minat pelanggan Anda dengan memberikan beberapa gambar yang ditempatkan dengan baik.
Gambar Header WordPress Tidak Berubah
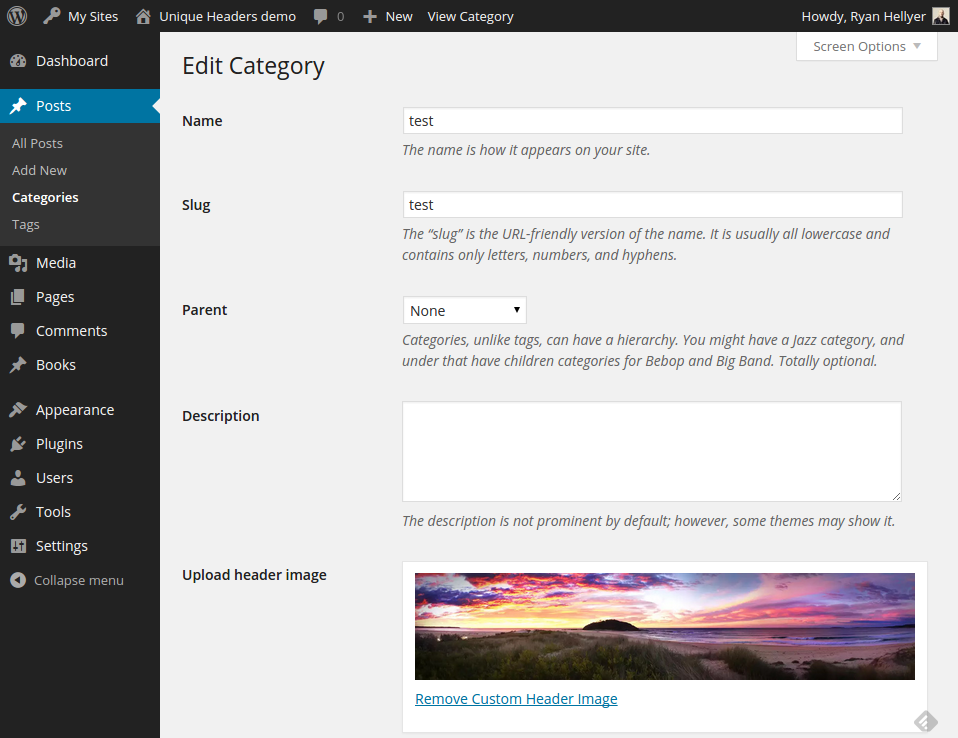
Untuk mengubah foto header , Anda harus mengaktifkan plugin Unique header terlebih dahulu. Setelah Anda mengaktifkannya, buka editor halaman Anda dan klik tautan unggah gambar header.
Saya mengunggah gambar tajuk baru, tetapi tertulis 'Hapus gambar tajuk yang ada'. Apa yang dapat saya lakukan untuk menghapus gambar header yang ada? Saya mencoba menghapus tajuk sepenuhnya, menyetelnya kembali ke gambar tajuk default , dan mengunggah gambar baru, tetapi pembaruan pratinjau dan penyimpanan iklan gagal. Mengapa gambar header tidak berubah? Jika mau, Anda juga dapat menggunakan Gambar Unggulan sebagai latar belakang header. Jika Gambar Unggulan tidak ditetapkan, gambar header Kustom akan digunakan. Saya merasa sangat frustasi ketika saya mengedit halaman penyesuai tema karena pengaturan gambar header menunjukkan bahwa saya telah memilih gambar baru, tetapi halaman depan menampilkan gambar yang berbeda.
Bagaimana Cara Mengubah Logo Header Di WordPress?
Untuk mengubah identitas situs Anda, buka Penampilan > Sesuaikan > Identitas Situs. Pilih logo untuk melihat Media situs Anda. Anda dapat mengunggah gambar baru atau memilih salah satu dari Media Anda.
