Cómo agregar una imagen de encabezado a su tema de WordPress
Publicado: 2022-10-07Si desea agregar una imagen de encabezado a su tema de WordPress, el proceso es bastante simple. En la mayoría de los casos, puede simplemente agregar un archivo de imagen a la carpeta de "imágenes" de su tema y luego especificar la imagen en el archivo header.php del tema. Hay algunas cosas a tener en cuenta al agregar una imagen de encabezado a su tema de WordPress. Primero, la imagen debe tener el mismo ancho que el área de contenido principal de su tema. En segundo lugar, deberá elegir una imagen que se vea bien cuando se escala al ancho de su tema. Finalmente, es posible que deba agregar algún código CSS a la hoja de estilo de su tema para que la imagen del encabezado se muestre correctamente.
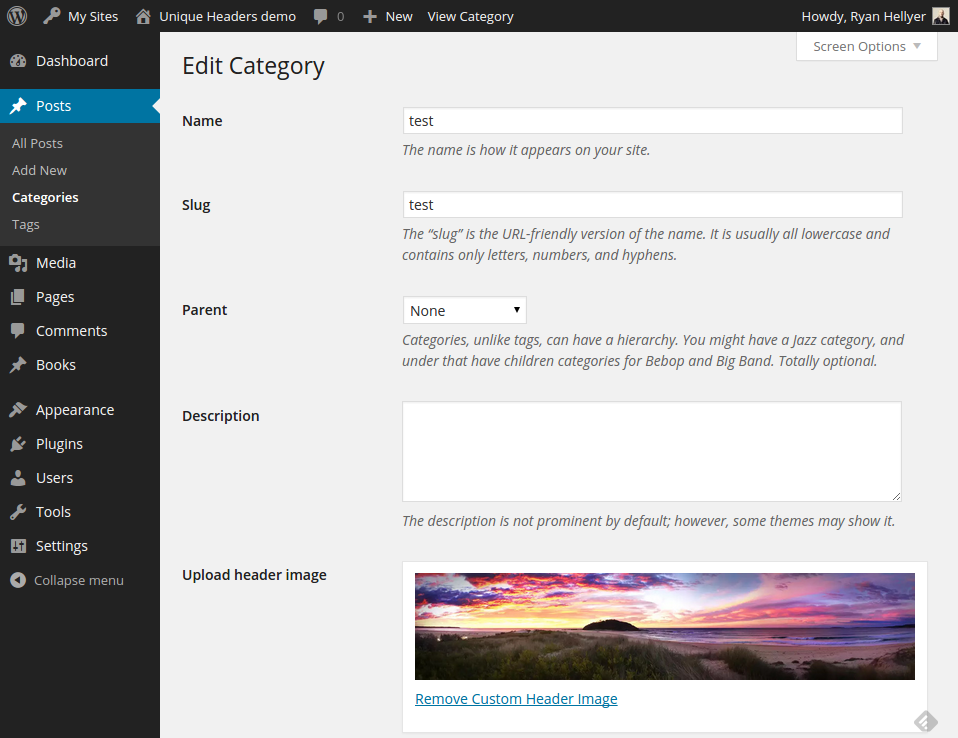
En WordPress, puede crear una imagen de encabezado. Un encabezado o imagen principal en la parte superior de un sitio web o blog de fotografía puede hacer que se destaque. Es fundamental seleccionar un tema que incluya capacidades de imagen de encabezado . Si no desea cambiar de tema, puede instalar el complemento de WordPress Imágenes de encabezado personalizadas. WordPress incluye la capacidad de agregar una imagen de encabezado a su sitio web a través de la función Agregar nueva imagen. Puede cargar una imagen desde su computadora arrastrándola y soltándola, o seleccionando una imagen de una carga anterior. Si el tamaño de la imagen está dentro de las dimensiones recomendadas (1280x280x), la imagen se cargará tal cual. Seleccione Recortar imagen en el menú desplegable. Su imagen de encabezado ahora aparecerá en su sitio web.
Navegue hasta Insertar. Haga doble clic en él en el área de encabezado o pie de página. Puede insertar la imagen seleccionando en el menú Archivo, eligiendo su imagen y luego Insertar. Al seleccionar Cerrar encabezado y pie de página o Esc, puede salir.
Rellene los campos fuente y alt de la imagen con un atributo fuente y alt al insertar una imagen en HTML. Cada elemento de su archivo HTML, como las imágenes, tendrá su propia sección de cuerpo. Un elemento HTML vacío es un "elemento vacío", lo que significa que no tiene una etiqueta de cierre.
La función de página completa está disponible en su sitio de WordPress, pero se cargará una página que no tenga una dependencia de tema. Debido a esto, su encabezado y pie de página no aparecen en su sitio web. Puede volver a mostrar su encabezado y pie de página deshabilitando la opción "Habilitar plantilla de página vacía".
¿Cómo agrego una imagen a mi encabezado en WordPress?

Para agregar una imagen a su encabezado en WordPress, primero deberá acceder a la herramienta Personalizador. Esto se puede hacer yendo a Apariencia> Personalizar en su tablero de WordPress. Una vez que esté en el Personalizador, deberá navegar a la sección Encabezado > Imagen de encabezado. Aquí podrá cargar la imagen deseada o elegir una de su biblioteca de medios de WordPress. Una vez que haya seleccionado su imagen, deberá hacer clic en el botón "Guardar y publicar" para guardar los cambios.
La cabecera de casi cualquier blog de WordPress es sin duda el elemento visual más importante. La imagen de cabecera es lo primero que verán tus visitantes, por lo que debes seleccionarla y personalizarla para que se muestre correctamente. Hay muchos temas de WordPress que vienen con sus propias imágenes de encabezado, pero siempre es preferible usar las tuyas. las imágenes de encabezado deben medirse en las dimensiones máximas que están actualmente disponibles para usted. Puede guardar un archivo de imagen en su computadora o usar la biblioteca de medios de WordPress para guardar un archivo de imagen. Si selecciona un tema, también puede cambiar el color del encabezado o mostrarlo en la barra lateral. Si desea cambiar el título del texto del encabezado de su sitio web, vaya al menú Configuración.
¿Cómo agrego un encabezado a un tema de WordPress?

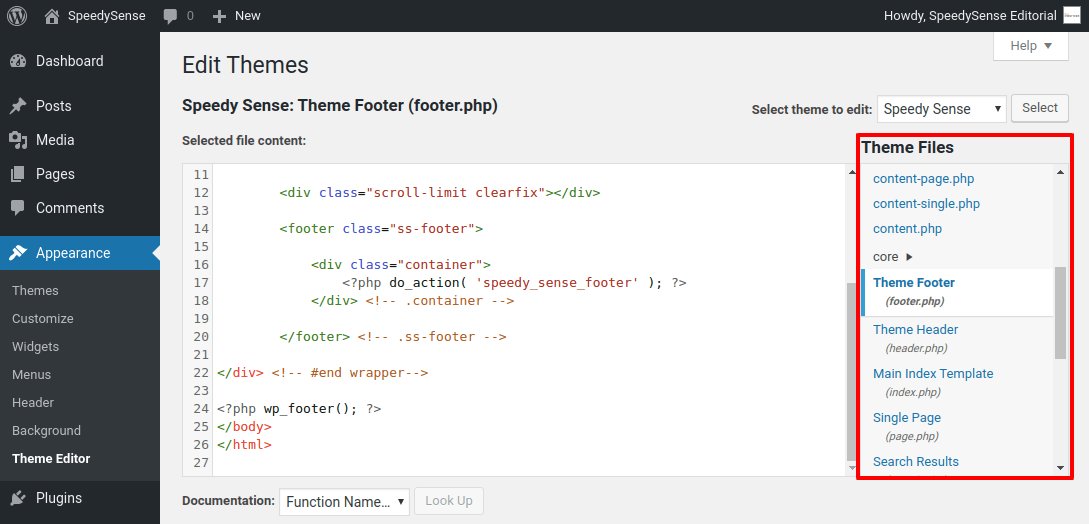
Puede ver los archivos de encabezado de su tema yendo a Apariencia. En el panel de administración de WordPress, vaya al Editor de archivos de temas. Esto se puede lograr de la manera descrita anteriormente. Puede agregar o quitar código desplazándose a la sección de encabezado del sitio o haciendo clic en los archivos de tema CSS.
El encabezado de su sitio es el aspecto más visible del mismo que se encuentra en la parte superior. Los encabezados personalizados le permiten realizar cambios en la imagen del encabezado, así como agregar texto y widgets. Para crear un encabezado personalizado con el creador de temas de WordPress, consulte el software de creación de sitios web Templatetoaster. Cada página puede tener su propio encabezado de WordPress personalizado. Por ejemplo, puede incluir características del producto en el encabezado de la sección Acerca de nosotros y el resto de la página sin ellas. Una vez que haya compilado su imagen de encabezado, simplemente puede editarla. Se pueden usar GIMP, paint.net y otros programas para rejuvenecer la imagen.
En su encabezado de WordPress, puede agregar un logotipo, video o imagen de fondo. Se requiere el siguiente código para agregar un área de texto en el encabezado de la sección site-branding.php:. También se requiere CSS para diseñar íconos sociales con su propio estilo distintivo. Puede navegar por el encabezado del video que desea agregar desde su computadora. Según el tipo de página que esté creando, puede usar el encabezado personalizado de WordPress de varias formas, incluida una imagen de fondo, un video o un widget. Arrastre la interfaz de soltar las veces suficientes para configurar un encabezado personalizado. En esta lección, usaremos TemplateToaster para crear un encabezado personalizado para WordPress.
Puede agregar texto sin formato, un botón, una lista y otras cosas en el área de texto. Al seleccionar la opción Áreas de texto, puede cambiar el área de texto. Al hacer doble clic en el contenido, puede diseñarlo. Al hacer clic en él, puede acceder a una pestaña Editor. En la pestaña del encabezado, haga clic en el enlace Iconos sociales. Para seleccionar una imagen, vaya a la galería de iconos sociales y haga clic en ella. Consulte los detalles de su icono personalizado aquí.
Cómo subir una imagen de encabezado en WordPress
Inicie sesión en su panel de WordPress para cargar una imagen de encabezado. Apariencia Hay un panel multimedia de encabezado en el lado izquierdo de la pantalla. Para agregar una nueva imagen, vaya a la imagen del encabezado y haga clic en Agregar nueva imagen. Una vez que hayas subido la imagen, deberás activarla. Al ir a Apariencia, puede habilitar esta configuración ingresando "Habilitar" en el cuadro etiquetado como "Habilitar". Verá el encabezado en el área de encabezado de su sitio web una vez que esté habilitado.

Cómo agregar una imagen de fondo de encabezado en WordPress
Al hacer clic en la sección Imagen de fondo, puede personalizar su imagen de fondo. Seleccione una imagen, luego cárguela y luego haga clic en Cargar y elija su imagen, al igual que con la configuración de la imagen del encabezado . Tan pronto como haya agregado una imagen de fondo, podrá elegir entre varias opciones. El fondo de mosaico predeterminado se puede cambiar, o puede cambiar las opciones.
El tema predeterminado de WordPress es probablemente el más popular. Siguiendo los pasos a continuación, puede cambiar el color del encabezado de su tema de WordPress. Si conoce los archivos para editar, puede cambiar la fuente en el encabezado de un tema de blog de WordPress. El código que encontrará aquí se utilizará para solicitar el nombre y la descripción del blog. Style.css (edición de temas) es el archivo más utilizado en la mayoría de las ediciones de temas. El archivo header.php contiene el código para editar si desea cambiar la fuente del encabezado. Las etiquetas para el nombre del blog suelen tener la etiqueta <h1>; etiquetas, pero también se puede utilizar la descripción o el eslogan.
Sería casi imposible incluir todos los estilos CSS que se pueden usar para hacer que el texto parezca diferente en una hoja de estilo en esta publicación. Consulte los códigos de color CSS que se incluyen. Una vez que haya realizado los cambios, haga clic en Actualizar archivo para ver su trabajo en su blog. Los cambios podrían requerir una actualización de su navegador. ¿Cómo saber si se muestra la imagen del encabezado de un tema de WordPress? Haga clic derecho en el encabezado y seleccione Ver imagen de fondo como la forma más conveniente de ver una imagen. También puede consultar la hoja de estilo del tema (style.
CSS) para ver la imagen del encabezado actual. En los siguientes párrafos, le mostraré cómo cambiar la imagen del encabezado. Para colocar la hoja de estilo en el editor de WordPress, abra el menú Editor de temas y seleccione la hoja de estilo. Código como este se puede encontrar aquí: especificando el ancho del archivo, la altura, el color de fondo (# 253B86) y finalmente su ruta. Si desea editar este archivo, debe cambiar sus permisos de archivo a 777 en su cuenta de alojamiento antes de hacerlo. Al hacer clic en Actualizar archivo, puede cambiar el nombre del archivo al nuevo encabezado . WPArena es un equipo estelar de expertos en WordPress dirigido por Jazib Zaman. He intentado cubrir casi todo lo relacionado con la modificación del encabezado de WordPress, pero si tiene una solicitud específica, comente a continuación. Si solo desea que una persona haga algo por usted, las tarifas son muy razonables; vaya a la página de contacto en el menú de pie de página, o envíeme un correo electrónico.
Temas de WordPress con imagen de encabezado
Hay muchos temas de WordPress que vienen con una imagen de encabezado. Esta puede ser una excelente manera de agregar algo de personalidad a su sitio y hacer que se destaque del resto. Una imagen de encabezado también puede ser una excelente manera de mostrar su marca o logotipo. Si está buscando un tema de WordPress con una imagen de encabezado, hay muchas opciones excelentes para elegir.
Una imagen sólida se puede utilizar para comercializar una variedad de productos, sitios de redes sociales e incluso publicaciones de blog. Estos son los mejores temas de WordPress con imágenes de héroe integradas para su sitio web. El encabezado de cada página está limpio y animado, con una fuerte imagen de héroe cerca de la parte superior. Salones, spas, gimnasios y peluquerías están incluidos en el salón. Los temas de Seasons Restaurant, uno de los temas de WordPress más populares, son uno de los temas más populares. Este tema se puede usar para crear fotos para proyectos comerciales y residenciales, lo que lo hace ideal para diseñadores de interiores. Usar un poco de fuerza en el codo es una excelente manera de comenzar a mantener el equilibrio.
VideoBox es compatible con todos los servicios populares de alojamiento de videos, incluidos YouTube y Vimeo. Shopkeeper es un excelente lugar para comenzar si desea crear una tienda en línea con un encabezado de héroe. Si vende productos que se basan en su aspecto, es fundamental que el tema que utilicen tenga una gran imagen de héroe. WordPress ha hecho posible desarrollar Massive Dynamic, un marco completo de edición de sitios que se construye sobre la plataforma. Kalium es un tema creativo gratuito y de código abierto compatible con las versiones más recientes de WordPress, WooCommerce y PHP 7. La imagen masiva en Jevelin se mezcla naturalmente con el fondo, donde están disponibles un título cautivador y un llamado a la acción. Diseñamos este tema de caridad con un diseño limpio en blanco y negro, lo que lo hace extremadamente fácil de usar.
El tema Música de Themify es uno de los mejores temas de músicos con un fuerte encabezado de héroe. El tema secundario en Studio 8 le permite realizar cambios menores en el núcleo mientras personaliza el diseño. Creemos que este método es una excelente manera de personalizar su propio diseño y no tener que codificar una sola línea de código. Cada tema de Themify viene con una variedad de opciones de diseño sofisticadas que le permiten cambiar fácilmente la forma en que aparece la página. La página de inicio de Flatshop está diseñada con un estilo de página única en un diseño de paralaje. Usando varias imágenes de su tienda, puede despertar el interés de sus clientes al proporcionar algunas imágenes bien ubicadas.
La imagen del encabezado de WordPress no cambia
Para cambiar la foto del encabezado , primero debe habilitar el complemento de encabezado único. Una vez que lo haya activado, vaya al editor de su página y haga clic en el enlace para cargar la imagen del encabezado.
Subo una nueva imagen de encabezado, pero dice "Borrar imagen de encabezado existente". ¿Qué puedo hacer para borrar la imagen del encabezado existente? Intenté borrar el encabezado por completo, configurarlo de nuevo en una imagen de encabezado predeterminada y cargar una nueva imagen, pero la vista previa y la actualización del anuncio fallaron. ¿Por qué no cambian las imágenes de encabezado? Si lo desea, también puede utilizar una imagen destacada como fondo del encabezado. Si no se asigna una imagen destacada, se utilizará la imagen de encabezado personalizada. Me resultó extremadamente frustrante cuando estaba editando la página del personalizador de temas porque la configuración de la imagen del encabezado indicaba que había seleccionado la nueva imagen, pero la página principal mostraba una diferente.
¿Cómo cambio el logotipo del encabezado en WordPress?
Para cambiar la identidad de su sitio, vaya a Apariencia > Personalizar > Identidad del sitio. Seleccione el logotipo para ver los medios de su sitio. Puede cargar una nueva imagen o elegir una de sus medios.
