วิธีเพิ่มรูปภาพส่วนหัวในธีม WordPress ของคุณ
เผยแพร่แล้ว: 2022-10-07หากคุณต้องการเพิ่มรูปภาพส่วนหัวในธีม WordPress ของคุณ กระบวนการนี้ค่อนข้างง่าย ในกรณีส่วนใหญ่ คุณสามารถเพิ่มไฟล์รูปภาพลงในโฟลเดอร์ "images" ของธีมได้ จากนั้นจึงระบุรูปภาพในไฟล์ header.php ของธีม มีบางสิ่งที่ควรคำนึงถึงเมื่อเพิ่มรูปภาพส่วนหัวในธีม WordPress ของคุณ ขั้นแรก รูปภาพควรมีความกว้างเท่ากับพื้นที่เนื้อหาหลักของธีมของคุณ ประการที่สอง คุณจะต้องเลือกภาพที่ดูดีเมื่อปรับขนาดตามความกว้างของธีมของคุณ สุดท้าย คุณอาจต้องเพิ่มโค้ด CSS ลงในสไตล์ชีตของธีมเพื่อให้ แสดงรูปภาพส่วนหัว ได้อย่างถูกต้อง
ใน WordPress คุณสามารถสร้างภาพส่วนหัวได้ รูปภาพส่วนหัวหรือฮีโร่ที่ด้านบนสุดของเว็บไซต์หรือบล็อกการถ่ายภาพสามารถทำให้โดดเด่นได้ การเลือกธีมที่มี ความสามารถด้านรูปภาพส่วนหัว เป็นสิ่งสำคัญ หากคุณไม่ต้องการเปลี่ยนธีม คุณสามารถติดตั้งปลั๊กอิน WordPress รูปภาพส่วนหัวที่กำหนดเองได้ WordPress มีความสามารถในการเพิ่มรูปภาพส่วนหัวในเว็บไซต์ของคุณผ่านคุณสมบัติเพิ่มรูปภาพใหม่ คุณสามารถอัปโหลดรูปภาพจากคอมพิวเตอร์ของคุณโดยการลากและวาง หรือโดยการเลือกรูปภาพจากการอัปโหลดก่อนหน้า หากขนาดรูปภาพอยู่ภายในขนาดที่แนะนำ (1280x280x) รูปภาพจะถูกอัปโหลดตามที่เป็นอยู่ เลือก Crop Image จากเมนูที่ขยายลงมา รูปภาพส่วนหัวของคุณจะปรากฏบนเว็บไซต์ของคุณ
นำทางไปยัง แทรก ดับเบิลคลิกที่มันในพื้นที่ส่วนหัวหรือส่วนท้าย คุณสามารถแทรกรูปภาพโดยเลือกจากเมนูไฟล์ เลือกรูปภาพของคุณ แล้วเลือกแทรก โดยการเลือกปิดส่วนหัวและส่วนท้ายหรือ Esc คุณสามารถออกได้
กรอกข้อมูลในฟิลด์ source และ alt ด้วยแอตทริบิวต์ source และ alt เมื่อแทรกรูปภาพใน HTML ทุกองค์ประกอบในไฟล์ HTML ของคุณ เช่น รูปภาพ จะมีส่วนเนื้อหาของตัวเอง องค์ประกอบ HTML ที่ว่างเปล่าคือ "องค์ประกอบที่ว่างเปล่า" ซึ่งหมายความว่าไม่มีแท็กปิด
คุณลักษณะเต็มหน้ามีอยู่ในไซต์ WordPress ของคุณ แต่จะมีการโหลดหน้าที่ไม่มีการพึ่งพาธีม ด้วยเหตุนี้ ส่วนหัวและส่วนท้ายของคุณจึงไม่ปรากฏบนเว็บไซต์ของคุณ คุณสามารถแสดงส่วนหัวและส่วนท้ายของคุณอีกครั้งได้โดยปิดใช้งานตัวเลือก "เปิดใช้งานเทมเพลตหน้าว่าง"
ฉันจะเพิ่มรูปภาพในส่วนหัวของฉันใน WordPress ได้อย่างไร

ในการเพิ่มรูปภาพในส่วนหัวของคุณใน WordPress คุณจะต้องเข้าถึงเครื่องมือปรับแต่งก่อน สามารถทำได้โดยไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง ในแดชบอร์ด WordPress ของคุณ เมื่อคุณอยู่ในเครื่องมือปรับแต่งแล้ว คุณจะต้องไปที่ส่วน Header > Header Image ที่นี่คุณจะสามารถอัปโหลดภาพที่คุณต้องการหรือเลือกจากไลบรารีสื่อ WordPress ของคุณ หลังจากที่คุณเลือกรูปภาพแล้ว คุณจะต้องคลิกที่ปุ่ม "บันทึกและเผยแพร่" เพื่อบันทึกการเปลี่ยนแปลงของคุณ
ส่วนหัวของบล็อก WordPress เกือบทั้งหมดเป็นองค์ประกอบภาพที่สำคัญที่สุดอย่างไม่ต้องสงสัย รูปภาพส่วนหัวเป็นสิ่งแรกที่ผู้เยี่ยมชมของคุณจะเห็น ดังนั้นคุณต้องเลือกและปรับแต่งภาพเพื่อให้ปรากฏอย่างถูกต้อง มีธีม WordPress มากมายที่มาพร้อมกับรูปภาพส่วนหัวของตัวเอง แต่ควรใช้ธีมของคุณเอง รูปภาพส่วนหัวควรวัดในขนาดสูงสุดที่คุณสามารถใช้ได้ในปัจจุบัน คุณสามารถบันทึกไฟล์รูปภาพลงในคอมพิวเตอร์ของคุณหรือใช้ไลบรารีสื่อของ WordPress เพื่อบันทึกไฟล์รูปภาพ หากคุณเลือกธีม คุณยังสามารถเปลี่ยนสีส่วนหัวหรือแสดงในแถบด้านข้างได้อีกด้วย หากคุณต้องการเปลี่ยนชื่อข้อความส่วนหัวของเว็บไซต์ ให้ไปที่เมนูการตั้งค่า
ฉันจะเพิ่มส่วนหัวในธีม WordPress ได้อย่างไร

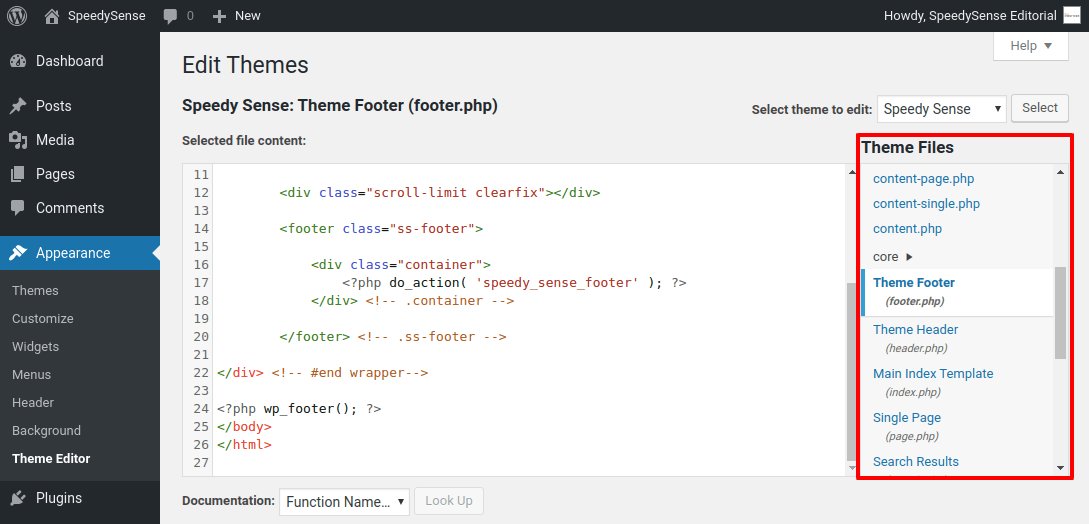
คุณสามารถดูไฟล์ส่วนหัวของธีมได้โดยไปที่ลักษณะที่ปรากฏ ในแผงการดูแลระบบ WordPress ให้ไปที่ Theme File Editor สามารถทำได้ในลักษณะที่ระบุไว้ข้างต้น คุณสามารถเพิ่มหรือลบโค้ดได้โดยเลื่อนไปที่ส่วนหัวของเว็บไซต์หรือคลิกไฟล์ธีม CSS
ส่วนหัวของไซต์ของคุณเป็นส่วนที่มองเห็นได้ชัดเจนที่สุดซึ่งอยู่ด้านบนสุด ส่วนหัวที่กำหนดเอง ทำให้คุณสามารถเปลี่ยนแปลงรูปภาพส่วนหัว รวมทั้งเพิ่มข้อความและวิดเจ็ต หากต้องการสร้างส่วนหัวที่กำหนดเองด้วยเครื่องมือสร้างธีม WordPress ให้ลองใช้ซอฟต์แวร์สร้างเว็บไซต์ Templatetoaster แต่ละหน้าสามารถมีส่วนหัวของ WordPress ที่กำหนดเองได้ ตัวอย่างเช่น คุณสามารถรวมคุณลักษณะของผลิตภัณฑ์ในส่วนหัวของส่วนเกี่ยวกับเราและส่วนที่เหลือของหน้าที่ไม่มีคุณลักษณะเหล่านี้ เมื่อคุณรวบรวมรูปภาพส่วนหัวแล้ว คุณก็สามารถแก้ไขได้ GIMP, paint.net และโปรแกรมอื่น ๆ สามารถใช้เพื่อทำให้ภาพดูอ่อนเยาว์
ในส่วนหัวของ WordPress คุณสามารถเพิ่มโลโก้ วิดีโอ หรือภาพพื้นหลังได้ ต้องใช้รหัสต่อไปนี้เพื่อเพิ่มพื้นที่ข้อความในส่วนหัวของส่วน site-branding.php: CSS จำเป็นสำหรับการกำหนดสไตล์ไอคอนโซเชียลในสไตล์ที่แตกต่างของคุณเอง คุณสามารถเรียกดูส่วนหัวของวิดีโอที่คุณต้องการเพิ่มจากคอมพิวเตอร์ของคุณ คุณสามารถใช้ ส่วนหัวที่กำหนดเองของ WordPress ได้หลายวิธีทั้งนี้ขึ้นอยู่กับประเภทของเพจที่คุณกำลังสร้าง รวมถึงรูปภาพพื้นหลัง วิดีโอ หรือวิดเจ็ต ลากอินเทอร์เฟซการวางให้เพียงพอเพื่อตั้งค่าส่วนหัวที่กำหนดเอง ในบทเรียนนี้ เราจะใช้ TemplateToaster เพื่อสร้างส่วนหัวที่กำหนดเองสำหรับ WordPress
คุณสามารถเพิ่มข้อความธรรมดา ปุ่ม รายการ และอื่นๆ ในพื้นที่ข้อความได้ คุณสามารถเปลี่ยนพื้นที่ข้อความได้โดยเลือกตัวเลือกพื้นที่ข้อความ คุณสามารถจัดรูปแบบได้โดยดับเบิลคลิกที่เนื้อหา เมื่อคลิกที่มัน คุณจะสามารถเข้าถึงแท็บตัวแก้ไข บนแท็บส่วนหัว ให้คลิกลิงก์ ไอคอนโซเชียล หากต้องการเลือกรูปภาพ ให้ไปที่แกลเลอรีไอคอนโซเชียลแล้วคลิก โปรดดูรายละเอียดของไอคอนที่กำหนดเองของคุณที่นี่
วิธีอัปโหลดรูปภาพส่วนหัวใน WordPress
ลงชื่อเข้าใช้แดชบอร์ด WordPress เพื่ออัปโหลดภาพส่วนหัว ลักษณะที่ปรากฏ มีบานหน้าต่างสื่อส่วนหัวที่ด้านซ้ายของหน้าจอ หากต้องการเพิ่มรูปภาพใหม่ ให้ไปที่รูปภาพส่วนหัวแล้วคลิกเพิ่มรูปภาพใหม่ เมื่อคุณอัปโหลดรูปภาพแล้ว คุณจะต้องเปิดใช้งาน เมื่อไปที่ลักษณะที่ปรากฏ คุณสามารถเปิดใช้งานการตั้งค่านี้โดยป้อน "เปิดใช้งาน" ลงในช่องที่ระบุว่า "เปิดใช้งาน" คุณจะเห็นส่วนหัวในส่วนหัวของเว็บไซต์ของคุณเมื่อเปิดใช้งานแล้ว

วิธีเพิ่มภาพพื้นหลังของส่วนหัวใน WordPress
โดยคลิกที่ส่วนภาพพื้นหลัง คุณสามารถปรับแต่งภาพพื้นหลังของคุณ เลือกรูปภาพ จากนั้นอัปโหลด จากนั้นคลิก อัปโหลด แล้วเลือกรูปภาพของคุณ เช่นเดียวกับการ ตั้งค่ารูปภาพส่วนหัว ทันทีที่คุณเพิ่มภาพพื้นหลัง คุณจะสามารถเลือกจากตัวเลือกต่างๆ ได้ พื้นหลังแบบเรียงต่อกันเริ่มต้นสามารถเปลี่ยนแปลงได้ หรือคุณสามารถเปลี่ยนตัวเลือกได้
ธีม WordPress เริ่มต้นมักจะเป็นที่นิยมมากที่สุด ทำตามขั้นตอนด้านล่างเพื่อเปลี่ยนสีส่วนหัวของธีม WordPress ของคุณ หากคุณทราบไฟล์ที่จะแก้ไข คุณสามารถเปลี่ยนแบบอักษรในส่วนหัวของธีมบล็อก WordPress ได้ รหัสที่คุณจะพบที่นี่จะใช้ในการเรียกชื่อบล็อกและคำอธิบาย Style.css (การแก้ไขธีม) เป็นไฟล์ที่ใช้บ่อยที่สุดในการแก้ไขธีมส่วนใหญ่ ไฟล์ header.php มีโค้ดสำหรับแก้ไข หากคุณต้องการเปลี่ยนฟอนต์ของส่วนหัว แท็กสำหรับชื่อบล็อกมักจะมีป้ายกำกับ <h1>; แท็ก แต่สามารถใช้คำอธิบายหรือสโลแกนได้
แทบจะเป็นไปไม่ได้เลยที่จะรวมสไตล์ CSS ทั้งหมดที่สามารถใช้เพื่อทำให้ข้อความปรากฏแตกต่างออกไปในสไตล์ชีตในโพสต์นี้ ตรวจสอบรหัสสี CSS ที่รวมอยู่ หลังจากที่คุณทำการเปลี่ยนแปลงแล้ว ให้คลิก อัปเดตไฟล์ เพื่อดูงานของคุณในบล็อกของคุณ การเปลี่ยนแปลงอาจทำให้เบราว์เซอร์ของคุณต้องรีเฟรช คุณจะรู้ได้อย่างไรว่ารูปภาพส่วนหัวของธีม WordPress แสดงอยู่ คลิกขวาที่ส่วนหัวและเลือก ดูภาพพื้นหลัง เป็นวิธีที่สะดวกที่สุดในการดูรูปภาพ คุณยังสามารถดูผ่านสไตล์ชีตของธีม (style.
CSS) เพื่อดูรูปภาพส่วนหัวปัจจุบัน ในย่อหน้าต่อไปนี้ ฉันจะแสดงวิธีเปลี่ยนรูปภาพส่วนหัว ในการวางสไตล์ชีตในตัวแก้ไข WordPress ให้เปิดเมนูตัวแก้ไขธีมและเลือกสไตล์ชีต รหัสแบบนี้สามารถพบได้ที่นี่: การระบุความกว้าง ความสูง สีพื้นหลัง (# 253B86) ของไฟล์ และสุดท้ายคือเส้นทางของไฟล์ หากคุณต้องการแก้ไขไฟล์นี้ คุณควรเปลี่ยนการอนุญาตไฟล์เป็น 777 ในบัญชีโฮสติ้งของคุณก่อนดำเนินการดังกล่าว เมื่อคลิกอัปเดตไฟล์ คุณจะเปลี่ยนชื่อไฟล์เป็น ส่วนหัวใหม่ ได้ WPArena คือทีมผู้เชี่ยวชาญ WordPress ที่นำโดย Jazib Zaman ฉันได้พยายามครอบคลุมเกือบทุกอย่างที่เกี่ยวข้องกับการแก้ไขส่วนหัวของ WordPress แล้ว แต่หากคุณมีคำขอเฉพาะ โปรดแสดงความคิดเห็นด้านล่าง หากคุณต้องการให้บุคคลทำบางสิ่งให้กับคุณเท่านั้น ค่าธรรมเนียมนั้นสมเหตุสมผลมาก ไปที่หน้าติดต่อในเมนูส่วนท้ายหรือส่งอีเมลถึงฉัน
ธีม WordPress พร้อมรูปภาพส่วนหัว
มีธีม WordPress มากมายที่มาพร้อมกับรูปภาพส่วนหัว นี่อาจเป็นวิธีที่ดีในการเพิ่มบุคลิกภาพให้กับไซต์ของคุณและทำให้ไซต์ของคุณโดดเด่นกว่าที่อื่น รูปภาพส่วนหัวยังเป็นวิธีที่ดีในการแสดงแบรนด์หรือโลโก้ของคุณ หากคุณกำลังมองหาธีม WordPress ที่มีรูปภาพส่วนหัว มีตัวเลือกที่ยอดเยี่ยมมากมายให้เลือก
ภาพลักษณ์ที่ดีสามารถใช้ในการทำตลาดผลิตภัณฑ์ต่างๆ ไซต์เครือข่ายสังคมออนไลน์ และแม้แต่โพสต์บนบล็อก นี่คือธีม WordPress ที่ดีที่สุดพร้อมรูปภาพฮีโร่ในตัวสำหรับเว็บไซต์ของคุณ ส่วนหัวของแต่ละหน้านั้นดูสะอาดตาและเคลื่อนไหวได้ โดยมีภาพฮีโร่ที่แข็งแกร่งอยู่ด้านบนสุด ร้านเสริมสวย สปา เฮลท์คลับ และร้านตัดผมรวมอยู่ในห้องนั่งเล่น ธีม Seasons Restaurant หนึ่งในธีม WordPress ที่ได้รับความนิยมมากที่สุด เป็นหนึ่งในธีมที่ได้รับความนิยมมากที่สุด ชุดรูปแบบนี้สามารถใช้เพื่อสร้างภาพถ่ายสำหรับโครงการเชิงพาณิชย์และที่อยู่อาศัย ทำให้เหมาะสำหรับนักออกแบบตกแต่งภายใน การใช้จาระบีข้อศอกเล็กน้อยเป็นวิธีที่ดีในการเริ่มต้นสร้างสมดุล
VideoBox เข้ากันได้กับบริการโฮสต์วิดีโอยอดนิยมทั้งหมด รวมถึง YouTube และ Vimeo เจ้าของร้านเป็นจุดเริ่มต้นที่ดีหากคุณต้องการสร้างร้านค้าออนไลน์ที่มีส่วนหัวของฮีโร่ หากคุณขายสินค้าที่มีลักษณะตามรูปลักษณ์ ธีมที่พวกเขาใช้จะต้องมีภาพลักษณ์ฮีโร่ขนาดใหญ่ WordPress ทำให้สามารถพัฒนา Massive Dynamic ซึ่งเป็นเฟรมเวิร์กการแก้ไขเว็บไซต์ที่สมบูรณ์ซึ่งสร้างขึ้นบนแพลตฟอร์ม Kalium เป็นธีมสร้างสรรค์แบบโอเพ่นซอร์สฟรีที่สนับสนุนเวอร์ชันล่าสุดของ WordPress, WooCommerce และ PHP 7 รูปภาพขนาดใหญ่ใน Jevelin กลมกลืนไปกับพื้นหลังอย่างเป็นธรรมชาติ โดยมีพาดหัวข่าวที่น่าดึงดูดใจและคำกระตุ้นการตัดสินใจ เราออกแบบธีมการกุศลนี้ด้วยการออกแบบขาวดำ ซึ่งทำให้ใช้งานได้ง่ายมาก
ธีมเพลงจาก Themify เป็นหนึ่งในธีมนักดนตรีที่ดีที่สุดที่มีส่วนหัวของฮีโร่ที่แข็งแกร่ง ธีมย่อยใน Studio 8 ให้คุณทำการเปลี่ยนแปลงเล็กน้อยในคอร์ในขณะที่ปรับแต่งการออกแบบ เราเชื่อว่าวิธีนี้เป็นวิธีที่ยอดเยี่ยมในการปรับแต่งเลย์เอาต์ของคุณเองและไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว ธีม Themify แต่ละธีมมาพร้อมกับตัวเลือกเลย์เอาต์ที่ซับซ้อนมากมาย ซึ่งช่วยให้คุณสามารถเปลี่ยนลักษณะที่ปรากฏของเพจได้อย่างง่ายดาย หน้าแรก Flatshop ได้รับการออกแบบด้วยรูปแบบหน้าเดียวในรูปแบบพารัลแลกซ์ การใช้รูปภาพหลายรูปจากร้านค้าของคุณ จะช่วยกระตุ้นความสนใจของลูกค้าด้วยการจัดเตรียมรูปภาพที่มีการจัดวางอย่างดี
รูปภาพส่วนหัวของ WordPress ไม่เปลี่ยนแปลง
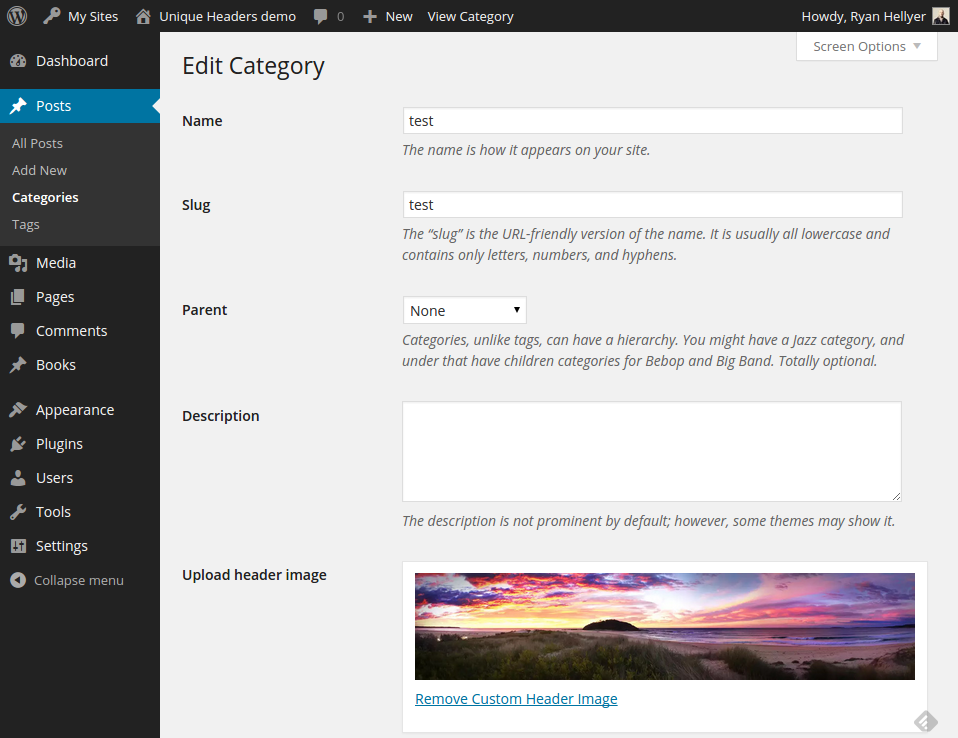
ในการเปลี่ยน รูปภาพส่วนหัว คุณต้องเปิดใช้งานปลั๊กอินส่วนหัวที่ไม่ซ้ำก่อน หลังจากที่คุณเปิดใช้งานแล้ว ให้ไปที่ตัวแก้ไขเพจของคุณ และคลิกที่ลิงค์อัพโหลดรูปภาพส่วนหัว
ฉันอัปโหลดรูปภาพส่วนหัวใหม่ แต่มีข้อความว่า 'ล้างรูปภาพส่วนหัวที่มีอยู่' ฉันจะทำอย่างไรเพื่อล้างรูปภาพส่วนหัวที่มีอยู่ ฉันพยายามล้างส่วนหัวทั้งหมด ตั้งค่ากลับเป็น รูปภาพส่วนหัวเริ่มต้น และอัปโหลดรูปภาพใหม่ แต่ทั้งการแสดงตัวอย่างและบันทึกการอัปเดตโฆษณาล้มเหลว เหตุใดรูปภาพส่วนหัวจึงไม่เปลี่ยนแปลง คุณยังสามารถใช้รูปภาพเด่นเป็นพื้นหลังของส่วนหัวได้หากต้องการ หากไม่ได้กำหนดรูปภาพเด่น ระบบจะใช้รูปภาพส่วนหัวที่กำหนดเอง ฉันพบว่ามันน่าหงุดหงิดมากเมื่อแก้ไขหน้าเครื่องมือปรับแต่งธีม เนื่องจากการตั้งค่ารูปภาพส่วนหัวระบุว่าฉันได้เลือกรูปภาพใหม่แล้ว แต่หน้าแรกแสดงรูปภาพอื่น
ฉันจะเปลี่ยนโลโก้ส่วนหัวใน WordPress ได้อย่างไร
หากต้องการเปลี่ยนข้อมูลประจำตัวของไซต์ ให้ไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง > ข้อมูลประจำตัวของไซต์ เลือกโลโก้เพื่อดูสื่อของเว็บไซต์ของคุณ คุณสามารถอัปโหลดภาพใหม่หรือเลือกจากสื่อของคุณ
