Как добавить изображение заголовка в вашу тему WordPress
Опубликовано: 2022-10-07Если вы хотите добавить изображение заголовка в свою тему WordPress, процесс довольно прост. В большинстве случаев вы можете просто добавить файл изображения в папку «images» вашей темы, а затем указать изображение в файле header.php темы. Есть несколько вещей, которые следует учитывать при добавлении изображения заголовка в тему WordPress. Во-первых, изображение должно быть той же ширины, что и основная область содержимого вашей темы. Во-вторых, вам нужно будет выбрать изображение, которое хорошо выглядит при масштабировании по ширине вашей темы. Наконец, вам может понадобиться добавить некоторый код CSS в таблицу стилей вашей темы, чтобы изображение заголовка отображалось правильно.
В WordPress вы можете создать изображение заголовка. Заголовок или главное изображение в верхней части веб-сайта или блога, посвященного фотографии, могут выделить его. Крайне важно выбрать тему, которая включает в себя возможности изображения заголовка . Если вы не хотите переключать темы, вы можете установить плагин Custom Header Images WordPress. WordPress включает в себя возможность добавлять изображение заголовка на ваш сайт с помощью функции «Добавить новое изображение». Вы можете загрузить изображение со своего компьютера, перетащив его или выбрав изображение из предыдущей загрузки. Если размер изображения находится в пределах рекомендуемых размеров (1280x280x), изображение будет загружено как есть. Выберите Обрезать изображение в раскрывающемся меню. Ваше изображение заголовка теперь появится на вашем веб-сайте.
Перейдите к Вставка. Дважды щелкните его в области верхнего или нижнего колонтитула. Вы можете вставить изображение, выбрав в меню «Файл», выбрав свое изображение, а затем «Вставить». Выбрав Закрыть верхний и нижний колонтитулы или Esc, вы можете выйти.
Заполните поля источника изображения и alt атрибутом источника и alt при вставке изображения в HTML. Каждый элемент в вашем HTML-файле, например изображения, будет иметь собственный раздел body. Пустой элемент HTML — это «пустой элемент», что означает, что он не имеет закрывающего тега.
Функция fullPage доступна на вашем сайте WordPress, но будет загружена страница, не зависящая от темы. Из-за этого ваш верхний и нижний колонтитулы не отображаются на вашем сайте. Вы можете повторно отобразить верхний и нижний колонтитулы, отключив параметр «Включить пустой шаблон страницы».
Как мне добавить изображение в мой заголовок в WordPress?

Чтобы добавить изображение в заголовок в WordPress, вам необходимо сначала получить доступ к инструменту настройки. Это можно сделать, выбрав «Внешний вид» > «Настроить» на панели управления WordPress. Когда вы окажетесь в настройщике, вам нужно будет перейти в раздел «Заголовок»> « Изображение заголовка» . Здесь вы сможете загрузить желаемое изображение или выбрать его из своей медиатеки WordPress. После того, как вы выбрали изображение, вам нужно будет нажать кнопку «Сохранить и опубликовать», чтобы сохранить изменения.
Заголовок почти любого блога WordPress, без сомнения, является самым важным визуальным элементом. Изображение заголовка — это первое, что увидят ваши посетители, поэтому вы должны выбрать и настроить его, чтобы оно отображалось правильно. Существует множество тем WordPress со своими собственными изображениями заголовков, но всегда предпочтительнее использовать собственные. изображения заголовков должны быть измерены в максимальных размерах, которые доступны вам в настоящее время. Вы можете либо сохранить файл изображения на свой компьютер, либо использовать медиатеку WordPress для сохранения файла изображения. Если вы выберете тему, вы также можете изменить цвет заголовка или отобразить его на боковой панели. Если вы хотите изменить заголовок текста заголовка вашего веб-сайта, перейдите в меню «Настройки».
Как добавить заголовок в тему WordPress?

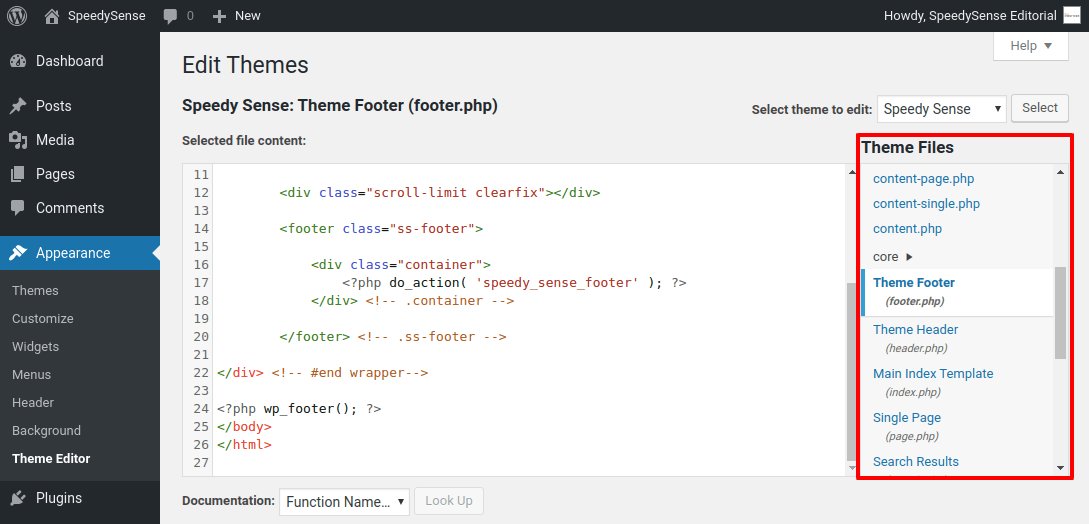
Вы можете просмотреть заголовочные файлы вашей темы, перейдя в Внешний вид. В панели администратора WordPress перейдите в Редактор файлов темы. Это может быть выполнено способом, изложенным выше. Вы можете добавить или удалить код, прокрутив до раздела заголовка сайта или щелкнув файлы темы CSS.
Заголовок вашего сайта — это самая заметная его часть, которая находится вверху. Пользовательские заголовки позволяют вносить изменения в изображение заголовка, а также добавлять текст и виджет. Чтобы создать собственный заголовок с помощью конструктора тем WordPress, ознакомьтесь с программным обеспечением для создания веб-сайтов Templatetoaster. Каждая страница может иметь свой собственный заголовок WordPress. Например, вы можете включить функции продукта в заголовок раздела «О нас», а остальную часть страницы — без них. После того, как вы скомпилировали изображение заголовка, вы можете просто отредактировать его. GIMP, paint.net и другие программы можно использовать для омоложения изображения.
В заголовок WordPress вы можете добавить логотип, видео или фоновое изображение. Следующий код необходим для добавления текстовой области в заголовок раздела site-branding.php:. CSS также требуется для стилизации социальных иконок в вашем собственном стиле. Вы можете просматривать заголовок видео, которое хотите добавить, со своего компьютера. В зависимости от типа страницы, которую вы создаете, вы можете использовать собственный заголовок WordPress различными способами, включая фоновое изображение, видео или виджет. Перетащите интерфейс перетаскивания достаточное количество раз, чтобы настроить собственный заголовок. В этом уроке мы будем использовать TemplateToaster для создания пользовательского заголовка для WordPress.
Вы можете добавить обычный текст, кнопку, список и другие элементы в текстовую область. Выбрав параметр Text Areas, вы можете изменить текстовую область. Двойным щелчком по содержимому можно изменить его стиль. Нажав на нее, вы можете получить доступ к вкладке «Редактор». На вкладке заголовка щелкните ссылку Социальные значки. Чтобы выбрать изображение, перейдите в галерею социальных иконок и нажмите на него. Пожалуйста, ознакомьтесь с деталями вашего пользовательского значка здесь.
Как загрузить изображение заголовка в WordPress
Войдите в свою панель управления WordPress, чтобы загрузить изображение заголовка. Внешний вид В левой части экрана находится панель мультимедиа заголовка. Чтобы добавить новое изображение, перейдите к изображению заголовка и нажмите «Добавить новое изображение». После того, как вы загрузили изображение, вам необходимо его активировать. Перейдя в «Внешний вид», вы можете включить этот параметр, введя «Включить» в поле «Включить». Вы увидите заголовок в области заголовка вашего веб-сайта, как только он будет включен.

Как добавить фоновое изображение заголовка в WordPress
Нажав на раздел «Фоновое изображение», вы можете настроить фоновое изображение. Выберите изображение, затем загрузите его, а затем нажмите «Загрузить» и выберите свое изображение, как и в настройках изображения заголовка . Как только вы добавите фоновое изображение, вы сможете выбрать один из нескольких вариантов. Мозаичный фон по умолчанию можно изменить или изменить параметры.
Тема WordPress по умолчанию, скорее всего, самая популярная. Следуя приведенным ниже шагам, вы можете изменить цвет заголовка вашей темы WordPress. Если вы знаете файлы для редактирования, вы можете изменить шрифт в заголовке темы блога WordPress. Код, который вы найдете здесь, будет использоваться для вызова названия и описания блога. Style.css (редактирование темы) — наиболее часто используемый файл при редактировании большинства тем. Файл header.php содержит код для редактирования, если вы хотите изменить шрифт заголовка. Теги для названия блога обычно помечены как <h1>; теги, но также можно использовать описание или слоган.
Было бы почти невозможно включить в этот пост все стили CSS, которые можно использовать для того, чтобы текст выглядел по-разному в таблице стилей. Ознакомьтесь с включенными цветовыми кодами CSS. После внесения изменений нажмите «Обновить файл», чтобы просмотреть свою работу в своем блоге. Изменения могут потребовать обновления вашего браузера. Как узнать, отображается ли изображение заголовка темы WordPress? Щелкните заголовок правой кнопкой мыши и выберите «Просмотр фонового изображения» как наиболее удобный способ просмотра изображения. Вы также можете просмотреть таблицу стилей темы (style.
CSS), чтобы увидеть текущее изображение заголовка. В следующих абзацах я покажу вам, как изменить изображение заголовка. Чтобы разместить таблицу стилей в редакторе WordPress, откройте меню «Редактор тем» и выберите таблицу стилей. Подобный код можно найти здесь: указание ширины, высоты, цвета фона файла (#253B86) и, наконец, его пути. Если вы хотите отредактировать этот файл, вы должны изменить его права доступа к файлу на 777 в своей учетной записи хостинга, прежде чем делать это. Нажав «Обновить файл», вы можете изменить имя файла на новый заголовок . WPArena — это звездная команда экспертов WordPress во главе с Джазибом Заманом. Я попытался охватить почти все, что связано с модификацией заголовка WordPress, но если у вас есть конкретный запрос, пожалуйста, прокомментируйте ниже. Если вы хотите, чтобы человек сделал что-то для вас, плата будет очень разумной; перейдите на страницу контактов в меню нижнего колонтитула или отправьте мне электронное письмо.
Темы WordPress с изображением заголовка
Есть много тем WordPress, которые поставляются с изображением заголовка. Это может быть отличным способом добавить индивидуальности вашему сайту и выделить его среди остальных. Изображение заголовка также может быть отличным способом продемонстрировать свой бренд или логотип. Если вы ищете тему WordPress с изображением заголовка, есть много отличных вариантов на выбор.
Сильный имидж можно использовать для продвижения различных продуктов, сайтов социальных сетей и даже сообщений в блогах. Это лучшие темы WordPress со встроенными изображениями героев для вашего сайта. Заголовок каждой страницы чистый и анимированный, с сильным изображением героя вверху. Салоны, спа, оздоровительные клубы и парикмахерские включены в салон. Темы Seasons Restaurant, одна из самых популярных тем WordPress, являются одной из самых популярных тем. Эту тему можно использовать для создания фотографий как для коммерческих, так и для жилых проектов, что делает ее идеальной для дизайнеров интерьеров. Использование небольшого количества смазки для локтей — отличный способ начать работу с балансом.
VideoBox совместим со всеми популярными видеохостингами, включая YouTube и Vimeo. Shopkeeper — отличное место для начала, если вы хотите создать интернет-магазин с главным заголовком. Если вы продаете товары, основанные на их внешнем виде, очень важно, чтобы тема, которую они используют, имела большое изображение. WordPress позволил разработать Massive Dynamic, полную структуру редактирования сайта, построенную на основе платформы. Kalium — это бесплатная креативная тема с открытым исходным кодом, которая поддерживает самые последние версии WordPress, WooCommerce и PHP 7. Массивное изображение в Jevelin естественным образом сливается с фоном, где доступны увлекательный заголовок и призыв к действию. Мы разработали эту благотворительную тему с чистым черно-белым дизайном, что делает ее чрезвычайно простой в использовании.
Музыкальная тема от Themify — одна из лучших музыкальных тем с сильным заголовком героя. Дочерняя тема в Studio 8 позволяет вам вносить небольшие изменения в ядро при настройке дизайна. Мы считаем, что этот метод — отличный способ настроить собственный макет и не писать ни одной строки кода. Каждая тема Themify поставляется с множеством сложных вариантов макета, которые позволяют вам легко изменить способ отображения страницы. Домашняя страница Flatshop разработана в одностраничном стиле с параллаксным дизайном. Используя несколько изображений из вашего магазина, вы можете заинтересовать своих клиентов, предоставив несколько удачных изображений.
Изображение заголовка WordPress не меняется
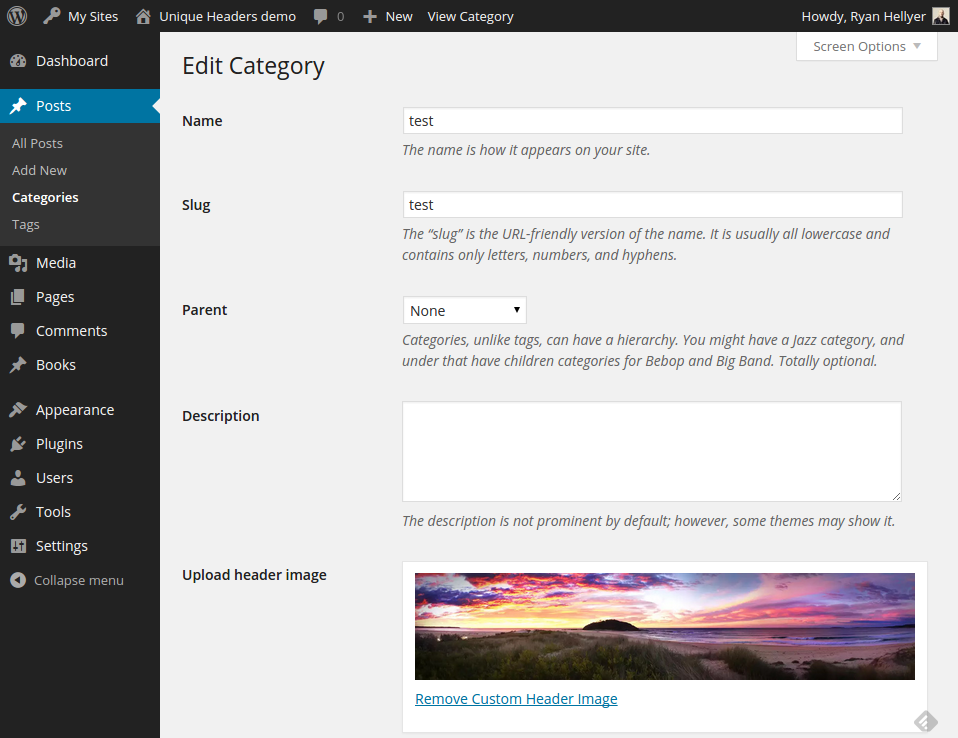
Чтобы изменить фотографию шапки , необходимо сначала включить плагин Unique header. После того, как вы активировали его, перейдите в редактор страницы и нажмите ссылку загрузки изображения заголовка.
Я загружаю новое изображение заголовка, но оно говорит: «Удалить существующее изображение заголовка». Что я могу сделать, чтобы очистить существующее изображение заголовка? Я попытался полностью очистить заголовок, вернуть его к изображению заголовка по умолчанию и загрузить новое изображение, но предварительный просмотр и сохранение обновления объявления не удались. Почему не меняются изображения заголовков? Если вы хотите, вы также можете использовать избранное изображение в качестве фона для заголовка. Если избранное изображение не назначено, будет использоваться пользовательское изображение заголовка. Меня очень расстраивало, когда я редактировал страницу настройки темы, потому что настройка изображения заголовка указывала, что я выбрал новое изображение, но на главной странице отображалось другое.
Как изменить логотип заголовка в WordPress?
Чтобы изменить идентификатор вашего сайта, перейдите в раздел «Внешний вид» > «Настроить» > «Идентификатор сайта». Выберите логотип, чтобы просмотреть медиафайлы вашего сайта. Вы можете загрузить новое изображение или выбрать одно из своих медиафайлов.
