Jak dodać obraz nagłówka do motywu WordPress?
Opublikowany: 2022-10-07Jeśli chcesz dodać obraz nagłówka do motywu WordPress, proces jest dość prosty. W większości przypadków wystarczy dodać plik obrazu do folderu „images” motywu, a następnie określić obraz w pliku header.php motywu. Dodając obraz nagłówka do motywu WordPress, należy pamiętać o kilku rzeczach. Po pierwsze, obraz powinien mieć taką samą szerokość, jak główny obszar treści motywu. Po drugie, musisz wybrać obraz, który wygląda dobrze po przeskalowaniu do szerokości motywu. Na koniec może być konieczne dodanie kodu CSS do arkusza stylów motywu, aby obraz nagłówka wyświetlał się poprawnie.
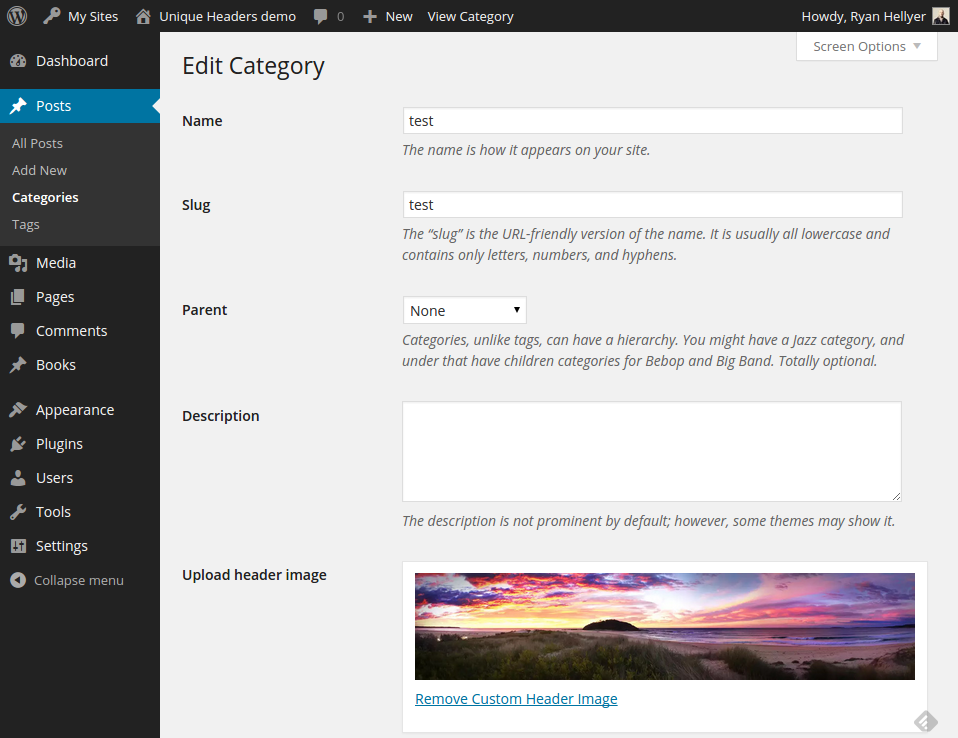
W WordPressie możesz utworzyć obraz nagłówka. Obraz nagłówka lub bohatera u góry strony internetowej lub bloga fotograficznego może ją wyróżnić. Bardzo ważne jest, aby wybrać motyw, który zawiera funkcje obrazu nagłówka . Jeśli nie chcesz zmieniać motywów, możesz zainstalować wtyczkę Custom Header Images WordPress. WordPress umożliwia dodanie obrazu nagłówka do Twojej witryny za pomocą funkcji Dodaj nowy obraz. Możesz przesłać obraz z komputera, przeciągając go i upuszczając lub wybierając obraz z poprzedniego przesyłania. Jeśli rozmiar obrazu mieści się w zalecanych wymiarach (1280x280x), obraz zostanie przesłany bez zmian. Wybierz Przytnij obraz z menu rozwijanego. Twój obraz nagłówka pojawi się teraz w Twojej witrynie.
Przejdź do Wstaw. Kliknij go dwukrotnie w obszarze nagłówka lub stopki. Możesz wstawić obraz, wybierając z menu Plik, wybierając swój obraz, a następnie Wstaw. Wybierając Zamknij nagłówek i stopkę lub Esc, możesz wyjść.
Wypełnij pola źródło obrazu i alt atrybutem source i alt podczas wstawiania obrazu w formacie HTML. Każdy element w pliku HTML, taki jak obrazy, będzie miał własną sekcję treści. Pusty element HTML jest „pustym elementem”, co oznacza, że nie ma tagu zamykającego.
Funkcja fullPage jest dostępna w witrynie WordPress, ale zostanie załadowana strona, która nie jest zależna od motywu. Z tego powodu nagłówek i stopka nie pojawiają się w Twojej witrynie. Możesz ponownie wyświetlić nagłówek i stopkę, wyłączając opcję „Włącz szablon pustej strony”.
Jak dodać obraz do mojego nagłówka w WordPress?

Aby dodać obraz do nagłówka w WordPress, musisz najpierw uzyskać dostęp do narzędzia Customizer. Można to zrobić, przechodząc do Wygląd> Dostosuj na pulpicie WordPress. Po przejściu do Customizer musisz przejść do sekcji Nagłówek > Obraz nagłówka . Tutaj będziesz mógł przesłać żądany obraz lub wybrać jeden z biblioteki multimediów WordPress. Po wybraniu obrazu musisz kliknąć przycisk „Zapisz i opublikuj”, aby zapisać zmiany.
Nagłówek niemal każdego bloga WordPress jest bez wątpienia najważniejszym elementem wizualnym. Obraz nagłówka jest pierwszą rzeczą, którą zobaczą Twoi goście, więc musisz go wybrać i dostosować, aby wyświetlał się poprawnie. Istnieje wiele motywów WordPress, które mają własne obrazy nagłówków, ale korzystanie z własnych jest zawsze lepsze. obrazy nagłówka powinny być mierzone w maksymalnych wymiarach, które są obecnie dostępne. Możesz zapisać plik obrazu na swoim komputerze lub użyć Biblioteki multimediów WordPress, aby zapisać plik obrazu. Jeśli wybierzesz motyw, możesz także zmienić kolor nagłówka lub wyświetlić go na pasku bocznym. Jeśli chcesz zmienić tytuł tekstu nagłówka swojej witryny, przejdź do menu Ustawienia.
Jak dodać nagłówek do motywu WordPress?

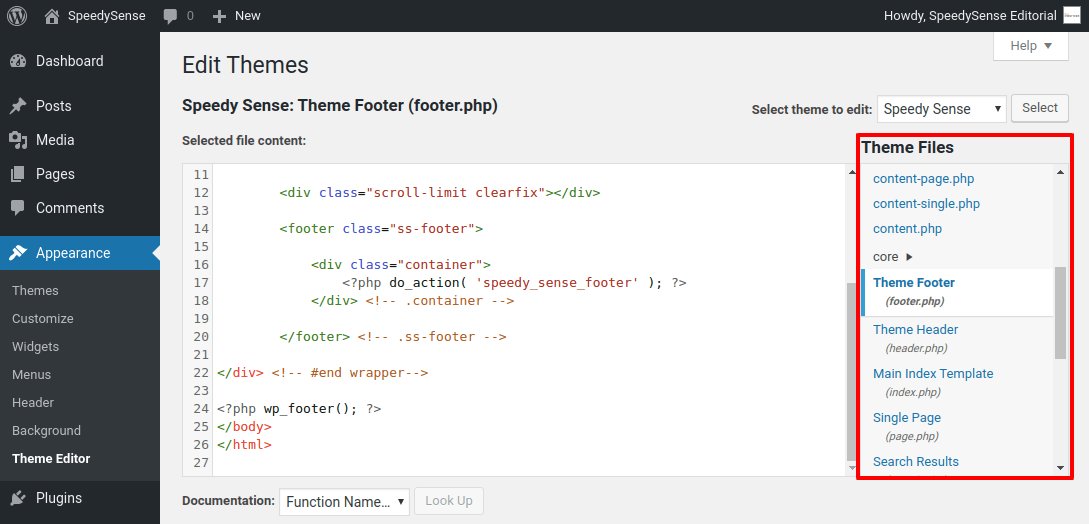
Możesz wyświetlić pliki nagłówkowe swojego motywu, przechodząc do Wygląd. W panelu administracyjnym WordPress przejdź do Edytora plików motywu. Można to osiągnąć w sposób przedstawiony powyżej. Możesz dodać lub usunąć kod, przewijając do sekcji nagłówka witryny lub klikając pliki motywów CSS.
Nagłówek Twojej witryny jest najbardziej widocznym jej aspektem, który znajduje się na górze. Niestandardowe nagłówki umożliwiają wprowadzanie zmian w obrazie nagłówka, a także dodawanie tekstu i widżetu. Aby utworzyć niestandardowy nagłówek za pomocą kreatora motywów WordPress, sprawdź oprogramowanie do tworzenia witryn Templatetoaster. Każda strona może mieć własny niestandardowy nagłówek WordPress. Na przykład możesz uwzględnić cechy produktu w nagłówku sekcji O nas i bez nich w pozostałej części strony. Po skompilowaniu obrazu nagłówka możesz go po prostu edytować. Do odmłodzenia obrazu można użyć GIMP, paint.net i innych programów.
W nagłówku WordPress możesz dodać logo, wideo lub obraz tła. Poniższy kod jest wymagany do dodania obszaru tekstowego w nagłówku sekcji site-branding.php:. CSS jest również wymagany do stylizowania ikon społecznościowych w Twoim własnym, wyrazistym stylu. Możesz przeglądać nagłówek filmu, który chcesz dodać z komputera. W zależności od typu tworzonej strony możesz użyć niestandardowego nagłówka WordPress na różne sposoby, w tym obrazu tła, wideo lub widżetu. Przeciągnij interfejs upuszczania tylko tyle razy, aby skonfigurować niestandardowy nagłówek. W tej lekcji użyjemy TemplateToaster do stworzenia własnego nagłówka dla WordPressa.
Możesz dodać zwykły tekst, przycisk, listę i inne rzeczy w obszarze tekstowym. Wybierając opcję Obszary tekstowe, możesz zmienić obszar tekstowy. Klikając dwukrotnie treść, możesz ją nadać stylowi. Klikając na nią, możesz uzyskać dostęp do zakładki Edytor. Na karcie nagłówka kliknij łącze Ikony społecznościowe. Aby wybrać obraz, przejdź do galerii ikon społecznościowych i kliknij na niego. Zobacz szczegóły swojej niestandardowej ikony tutaj.
Jak przesłać obraz nagłówka w WordPress
Zaloguj się do pulpitu WordPress, aby przesłać obraz nagłówka. Wygląd Po lewej stronie ekranu znajduje się okienko multimediów nagłówka. Aby dodać nowy obraz, przejdź do obrazu nagłówka i kliknij Dodaj nowy obraz. Po przesłaniu obrazu musisz go aktywować. Przechodząc do Wygląd, możesz włączyć to ustawienie, wpisując "Włącz" w polu oznaczonym "Włącz". Po włączeniu zobaczysz nagłówek w obszarze nagłówka swojej witryny.

Jak dodać obraz tła nagłówka w WordPress
Klikając sekcję Obraz tła, możesz dostosować obraz tła. Wybierz obraz, a następnie prześlij go, a następnie kliknij Prześlij i wybierz obraz, tak jak w przypadku ustawienia obrazu nagłówka . Jak tylko dodasz obraz tła, będziesz mógł wybrać jedną z wielu opcji. Domyślne tło kafelkowe można zmienić lub zmienić opcje.
Domyślny motyw WordPress jest najprawdopodobniej najpopularniejszy. Wykonując poniższe czynności, możesz zmienić kolor nagłówka swojego motywu WordPress. Jeśli znasz pliki do edycji, możesz zmienić czcionkę w nagłówku motywu bloga WordPress. Kod, który tu znajdziesz, posłuży do wywołania nazwy i opisu bloga. Style.css (edycja motywów) jest najczęściej używanym plikiem w większości edycji motywów. Plik header.php zawiera kod do edycji, jeśli chcesz zmienić czcionkę nagłówka. Tagi nazwy bloga są zwykle oznaczone jako <h1>; tagi, ale można również użyć opisu lub sloganu.
Byłoby prawie niemożliwe uwzględnienie wszystkich stylów CSS, których można użyć, aby tekst wyglądał inaczej w arkuszu stylów w tym poście. Sprawdź dołączone kody kolorów CSS. Po wprowadzeniu zmian kliknij Aktualizuj plik, aby wyświetlić swoją pracę w swoim blogu. Zmiany mogą wymagać odświeżenia przeglądarki. Skąd wiesz, czy wyświetlany jest obraz nagłówka motywu WordPress? Kliknij prawym przyciskiem myszy nagłówek i wybierz opcję Wyświetl obraz tła jako najwygodniejszy sposób wyświetlania obrazu. Możesz także przejrzeć arkusz stylów motywu (styl.
CSS), aby zobaczyć aktualny obraz nagłówka. W kolejnych akapitach pokażę, jak zmienić obraz nagłówka. Aby umieścić arkusz stylów w edytorze WordPress, otwórz menu Edytor motywów i wybierz arkusz stylów. Taki kod można znaleźć tutaj: określając szerokość, wysokość, kolor tła (#253B86) i wreszcie jego ścieżkę. Jeśli chcesz edytować ten plik, powinieneś zmienić jego uprawnienia do pliku na 777 na swoim koncie hostingowym, zanim to zrobisz. Klikając Aktualizuj plik, możesz zmienić nazwę pliku na nowy nagłówek . WPArena to gwiazdorski zespół ekspertów WordPress kierowany przez Jaziba Zamana. Próbowałem omówić prawie wszystko, co dotyczy modyfikacji nagłówka WordPressa, ale jeśli masz konkretną prośbę, proszę o komentarz poniżej. Jeśli chcesz, aby ktoś zrobił coś dla ciebie, opłaty są bardzo rozsądne; przejdź do strony Kontakt w menu stopki lub wyślij mi e-mail.
Motywy WordPress z obrazem nagłówka
Istnieje wiele motywów WordPress, które są dostarczane z obrazem nagłówka. Może to być świetny sposób na dodanie osobowości do Twojej witryny i wyróżnienie jej na tle innych. Obraz nagłówka może być również świetnym sposobem na wyeksponowanie marki lub logo. Jeśli szukasz motywu WordPress z obrazem nagłówka, masz do wyboru wiele świetnych opcji.
Silny wizerunek można wykorzystać do promowania różnych produktów, serwisów społecznościowych, a nawet postów na blogach. To najlepsze motywy WordPress z wbudowanymi obrazami bohaterów dla Twojej witryny. Nagłówek każdej strony jest przejrzysty i animowany, z wyraźnym obrazem bohatera u góry. Salony, spa, kluby zdrowia i salony fryzjerskie znajdują się w salonie. Motywy Seasons Restaurant, jeden z najpopularniejszych motywów WordPress, są jednym z najpopularniejszych motywów. Ten motyw może służyć do tworzenia zdjęć zarówno do projektów komercyjnych, jak i mieszkaniowych, dzięki czemu jest idealny dla projektantów wnętrz. Używanie odrobiny smaru łokciowego to świetny sposób na rozpoczęcie pracy z równowagą.
VideoBox jest kompatybilny ze wszystkimi popularnymi usługami hostingu wideo, w tym YouTube i Vimeo. Sklepikarz to świetne miejsce na rozpoczęcie, jeśli chcesz stworzyć sklep internetowy z nagłówkiem bohatera. Jeśli sprzedajesz produkty oparte na ich wyglądzie, bardzo ważne jest, aby motyw, którego używają, miał duży wizerunek bohatera. WordPress umożliwił opracowanie Massive Dynamic, kompletnej platformy do edycji witryn, która jest zbudowana na platformie. Kalium to darmowy i otwarty motyw kreatywny, który obsługuje najnowsze wersje WordPress, WooCommerce i PHP 7. Ogromny obraz w Jevelin naturalnie wtapia się w tło, gdzie dostępny jest urzekający nagłówek i wezwanie do działania. Zaprojektowaliśmy ten motyw charytatywny z czystym czarno-białym wzorem, co czyni go niezwykle prostym w użyciu.
Motyw muzyczny Themify jest jednym z najlepszych motywów muzycznych z silnym nagłówkiem bohatera. Motyw potomny w Studio 8 umożliwia wprowadzanie drobnych zmian w rdzeniu podczas dostosowywania projektu. Wierzymy, że ta metoda jest doskonałym sposobem na dostosowanie własnego układu i nie wymaga kodowania ani jednej linii kodu. Każdy motyw Themify zawiera wiele wyrafinowanych opcji układu, które pozwalają łatwo zmienić sposób wyświetlania strony. Strona główna Flatshop została zaprojektowana w stylu jednostronicowym w stylu paralaksy. Korzystając z wielu zdjęć ze swojego sklepu, możesz wzbudzić zainteresowanie klientów, dostarczając kilka dobrze umieszczonych zdjęć.
Obraz nagłówka WordPress nie zmienia się
Aby zmienić zdjęcie w nagłówku , musisz najpierw włączyć wtyczkę Unique header. Po aktywacji przejdź do edytora strony i kliknij łącze przesyłania obrazu nagłówka.
Przesyłam nowy obraz nagłówka, ale jest na nim napisane „Wyczyść istniejący obraz nagłówka”. Co mogę zrobić, aby wyczyścić istniejący obraz nagłówka? Próbowałem całkowicie wyczyścić nagłówek, ustawić go z powrotem na domyślny obraz nagłówka i przesłać nowy obraz, ale zarówno podgląd, jak i zapis aktualizacji reklamy nie powiodły się. Dlaczego obrazy nagłówka się nie zmieniają? Jeśli chcesz, możesz również użyć wyróżnionego obrazu jako tła nagłówka. Jeśli wyróżniony obraz nie zostanie przypisany, zostanie użyty niestandardowy obraz nagłówka. Uważam, że to bardzo frustrujące, gdy edytowałem stronę dostosowywania motywu, ponieważ ustawienie obrazu nagłówka wskazywało, że wybrałem nowy obraz, ale strona główna wyświetlała inny.
Jak zmienić logo nagłówka w WordPress?
Aby zmienić tożsamość witryny, wybierz Wygląd > Dostosuj > Tożsamość witryny. Wybierz logo, aby wyświetlić multimedia swojej witryny. Możesz przesłać nowy obraz lub wybrać jeden ze swoich multimediów.
