วิธีเพิ่มเมนูส่วนท้ายให้กับธีม WordPress ของคุณ
เผยแพร่แล้ว: 2022-10-07การเพิ่มเมนูส่วนท้ายให้กับธีม WordPress อาจเป็นวิธีที่ดีในการนำทางสำหรับผู้เยี่ยมชมของคุณ มีหลายวิธีในการเพิ่มเมนูส่วนท้ายให้กับธีมของคุณ แต่เราจะเน้นที่สองวิธี: การเพิ่มเมนูผ่าน WordPress Customizer และเพิ่มเมนูผ่านตัวแก้ไขโค้ด WordPress Customizer เป็นเครื่องมือที่ยอดเยี่ยมในการเพิ่มเมนูส่วนท้ายให้กับธีมของคุณ ในการเข้าถึงเครื่องมือปรับแต่ง ให้ไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง จากแถบด้านข้างด้านซ้ายของแผงการดูแลระบบ WordPress บนหน้าจอ Customizer คุณจะเห็นส่วนที่มีข้อความว่า Menus คลิกที่ลิงค์เมนูเพื่อเปิดตัวปรับแต่งเมนู จากเครื่องมือปรับแต่งเมนู คุณสามารถสร้างเมนูใหม่หรือแก้ไขเมนูที่มีอยู่ได้ หากต้องการสร้างเมนูใหม่ ให้คลิกที่ปุ่ม + เพิ่มเมนู ตั้งชื่อเมนูของคุณแล้วคลิกปุ่มสร้างเมนู เมื่อคุณได้สร้างเมนูแล้ว ก็ถึงเวลาเพิ่มรายการบางอย่างลงไป เมื่อต้องการทำเช่นนี้ ให้คลิกที่ปุ่มเพิ่มรายการ เมนูแบบเลื่อนลงจะปรากฏขึ้นพร้อมรายการหน้า ลิงก์ และหมวดหมู่ เลือกรายการที่คุณต้องการเพิ่มลงในเมนูแล้วคลิกปุ่มเพิ่มในเมนู เมื่อคุณเพิ่มรายการทั้งหมดที่คุณต้องการลงในเมนูแล้ว ให้คลิกที่ปุ่ม เผยแพร่ เพื่อบันทึกการเปลี่ยนแปลงของคุณ เมนูส่วนท้ายใหม่ของคุณจะปรากฏบนเว็บไซต์ WordPress ของคุณ หากคุณต้องการควบคุมเมนูส่วนท้ายของคุณมากขึ้น คุณสามารถเพิ่มเมนูผ่านตัวแก้ไขโค้ดได้ ในการดำเนินการนี้ ให้ไปที่ ลักษณะที่ปรากฏ > ตัวแก้ไข จากแถบด้านข้างด้านซ้ายของแผงการดูแลระบบ WordPress บนหน้าจอ Editor คุณจะเห็นรายการไฟล์ทางด้านขวา ค้นหาไฟล์ชื่อ Footer.php และคลิกเพื่อเปิดในโปรแกรมแก้ไขโค้ด ในตัวแก้ไขโค้ด คุณจะเห็นโค้ดที่ควบคุมพื้นที่ส่วนท้ายของไซต์ WordPress ของคุณ ค้นหารหัสที่ขึ้นต้นด้วยและลบออก ถัดไป เพิ่มรหัสต่อไปนี้แทน: 'footer-menu' ) ); ? > บันทึกการเปลี่ยนแปลงของคุณและอัปโหลดไฟล์ไปยังเซิร์ฟเวอร์ของคุณ เมนูส่วนท้ายของคุณพร้อมใช้งานแล้ว
สร้างธีมด้วยเทมเพลตแดชบอร์ดของ WordPress จากนั้น ภายใต้ เพิ่มเทมเพลตใหม่ ให้เลือกเทมเพลตส่วนหัว (หรือส่วนท้าย) ซึ่งคุณสามารถกำหนดด้วยชื่อของคุณได้ คุณสามารถเลือกเทมเพลตส่วนหัว (หรือส่วนท้าย) ที่สร้างไว้ล่วงหน้าหรือสร้างขึ้นเองได้
ฉันจะเปิดใช้งานเมนูส่วนท้ายใน WordPress ได้อย่างไร

หากต้องการเปิดใช้งานเมนูส่วนท้ายใน WordPress คุณจะต้องไปที่หน้า ลักษณะที่ปรากฏ > เมนู จากที่นั่น คุณจะต้องเลือกเมนูที่คุณต้องการให้แสดงในส่วนท้ายจากเมนูแบบเลื่อนลง "ตำแหน่งที่แสดง" เมื่อคุณทำเสร็จแล้ว ให้คลิกที่ปุ่ม "บันทึกการเปลี่ยนแปลง" เพื่อบันทึกการเปลี่ยนแปลงของคุณ
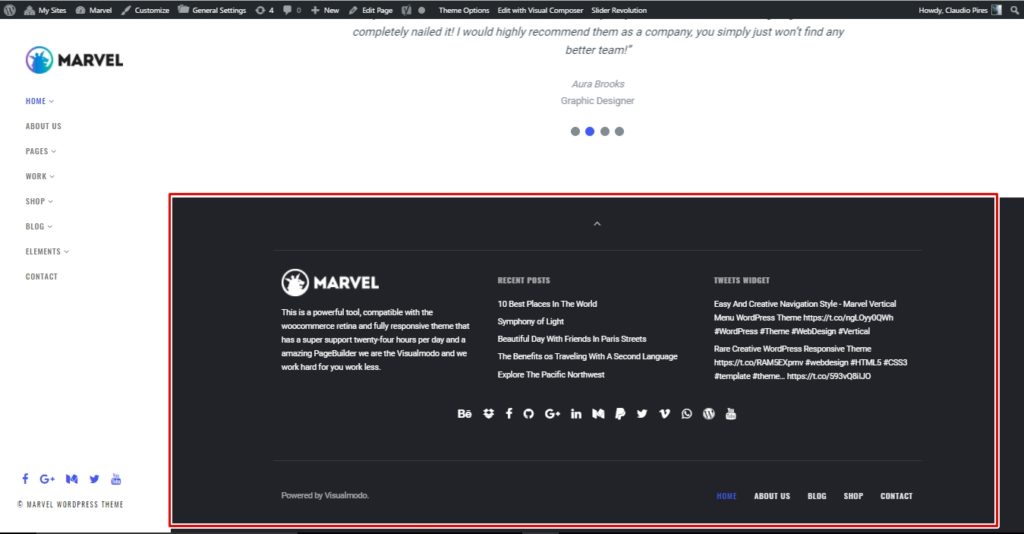
คำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการรวมเมนูส่วนท้ายในบล็อก WordPress หรือเว็บไซต์ คุณสามารถใช้เมนูส่วนท้ายเพื่อเพิ่มลิงก์ แผนผังเว็บไซต์ ปุ่มที่ด้านบน และอื่นๆ บทช่วยสอนต่อไปนี้จะแนะนำวิธีการเพิ่มและแก้ไข เมนูส่วนท้าย ใน WordPress
ทำไมเมนูส่วนท้ายไม่แสดงใน WordPress?
โปรดตรวจสอบช่อง "Enfold footer menu" ใน Menu settings และเลือก Appearance > Menus เพื่อให้แน่ใจว่าคุณได้สร้างเมนูส่วนท้ายแล้ว
วิธีแก้ไขเมนูส่วนท้ายใน WordPress

สามารถเข้าถึงแดชบอร์ด WordPress ได้ นำทางไปยังลักษณะที่ปรากฏ ส่วนท้ายสามารถพบได้ใน เมนูการปรับแต่งเว็บไซต์ ส่วนท้ายสามารถแก้ไขได้โดยใช้วิดเจ็ตเพื่อเพิ่มส่วนใหม่ หรือเนื้อหาและรูปแบบของแถบส่วนท้ายสามารถเปลี่ยนแปลงได้
มีส่วนท้ายที่ด้านล่างของเว็บไซต์ คุณสามารถใส่คำชี้แจงลิขสิทธิ์ ลิงก์โซเชียลมีเดีย ข้อมูลติดต่อ คำชี้แจงสิทธิ์ส่วนบุคคล คำปฏิเสธความรับผิดชอบ หรือแม้แต่แผนที่ Google ฉันจะแก้ไขส่วนท้ายใน WordPress ได้อย่างไร เมื่อคุณสร้างเว็บไซต์ WordPress คุณจะสังเกตเห็นส่วนท้ายของคุณในส่วน "เกี่ยวกับ" ในส่วนท้าย คุณจะพบองค์ประกอบทั้งหมดที่จำเป็นในการสร้างเว็บไซต์ เช่น ลิงก์โซเชียลมีเดีย ลิงก์จดหมายข่าว ลิงก์ส่วนบุคคล ที่อยู่ CTA และลิขสิทธิ์ ขึ้นอยู่กับธีมที่คุณใช้ คุณสามารถเข้าถึงและแก้ไขส่วนท้ายได้สองวิธี คุณสามารถแก้ไขส่วนท้ายของธีม Astra ได้โดยใช้เครื่องมือปรับแต่ง WordPress
ต้องรวมแท็ก 'linking' เพื่อแทรกลิงก์ คุณสามารถปรับแต่งการนำทางและส่วนท้ายของเว็บไซต์ของคุณได้โดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียวที่นี่ คุณสามารถเปลี่ยนแปลงส่วนท้ายของคุณได้อย่างรวดเร็วและง่ายดายโดยใช้ Visual Footer Builder ซึ่งเป็นตัวสร้างส่วนท้ายขั้นสูงที่มีคุณลักษณะครบถ้วน เมื่อคุณแก้ไขข้อความบนเว็บไซต์ คุณจะเห็นได้ว่าข้อความจะปรากฏในส่วนท้ายเป็นอย่างไร คุณต้องติดตั้งธีมลูกก่อน เลือกชื่อสำหรับธีมย่อยที่คุณต้องการสร้าง จะเป็นชื่ออะไรก็ได้ที่คุณต้องการ และเราจะเรียกมันว่า "mychildtheme"

หลังจากคลิกที่ปุ่ม 'สร้าง' คุณสามารถดาวน์โหลดธีมลูกของคุณ อย่างไรก็ตาม เราขอแนะนำให้ไปที่ตัวเลือกตัวเลือกขั้นสูงแทน หากคุณต้องการปรับแต่งฟิลด์ต่างๆ เช่น ผู้แต่ง URL ผู้แต่ง ชื่อโฟลเดอร์ และภาพหน้าจอ (ซึ่งปรากฏเป็นการออกแบบหน้าปกของธีม) ให้เลือก ตัวเลือกขั้นสูง จากเมนู การปรับแต่ง ส่วนท้ายของ WordPress ด้วยเครื่องมือปรับแต่งทำให้คุณสามารถเปลี่ยนสี เพิ่มภาพพื้นหลัง และสร้างตัวพิมพ์ได้ อีกวิธีในการแก้ไขส่วนท้ายคือการเปลี่ยนไฟล์ '.css' ใน WordPress ไม่แนะนำให้คุณใช้ตัวเลือกนี้ จะอธิบายให้ทราบโดยเร็ว มีหลายวิธีในการเพิ่มโค้ดลงในส่วนท้ายของไซต์ WordPress ของคุณ
เราจะพูดถึงหนึ่งรายการโดยใช้เค้าโครงที่กำหนดเองของ Astra Pro การซ่อนเนื้อหาไว้ใช้ไม่ได้ผลกับ Google และอาจส่งผลให้อันดับคำหลักไม่ดี และในบางกรณีก็ไม่มีการจัดอันดับเลย ไม่จำเป็นต้องใช้ส่วนท้ายสำหรับเว็บไซต์ แต่ควรมีไว้ คำชี้แจงลิขสิทธิ์ ไอคอนโซเชียลมีเดีย ลิงก์เมนู และที่อยู่ทั้งหมดอยู่ที่ส่วนท้ายของเว็บไซต์ของคุณ ลิงก์เครดิตที่เกี่ยวข้องกับแท็ก "Proudly powered by WordPress" ได้รับอนุญาตให้ลบออกจากส่วนท้ายได้ ต่อไปนี้คือวิธีใส่รูปภาพในส่วนท้ายของคุณ ลักษณะที่ปรากฏสามารถพบได้ภายใต้ลักษณะที่ปรากฏ
หากคุณต้องการใช้วิดเจ็ต 'WPForms' แทน 'วิดเจ็ตรูปภาพ' ให้เพิ่มลงในส่วนท้ายของคุณ ในการรับวิดเจ็ต WPForms คุณต้องติดตั้งและกำหนดค่าปลั๊กอินก่อน มีสองวิธีในการเพิ่ม Google map ไปยัง ส่วนท้ายของไซต์ WordPress ของคุณ ฝังรหัสเพื่อฝังแผนที่เป็นวิธีแรก ติดตั้งปลั๊กอินสำหรับ Google Maps เช่น Maps Widget เพื่อทำงานให้เสร็จ การใช้ตัวแก้ไขแบบ WYSIWYG หรือการแก้ไขไฟล์ PHP นั้นค่อนข้างง่ายในการแก้ไขส่วนท้ายบน WordPress
วิธีสร้างเมนูส่วนท้ายแบบไดนามิกใน WordPress
การเพิ่ม เมนูส่วนท้ายแบบไดนามิก ไปยังไซต์ WordPress ของคุณเป็นวิธีที่ง่ายในการเพิ่มการนำทางและเนื้อหาเพิ่มเติมในไซต์ของคุณ มีสองวิธีในการเพิ่มเมนูส่วนท้ายแบบไดนามิก: 1. ใช้ปลั๊กอิน WordPress: มีปลั๊กอิน WordPress จำนวนหนึ่งที่ช่วยให้คุณสามารถเพิ่มเมนูส่วนท้ายแบบไดนามิกในเว็บไซต์ของคุณ เพียงติดตั้งและเปิดใช้งานปลั๊กอิน จากนั้นทำตามคำแนะนำในการเพิ่มเมนูของคุณ 2. เพิ่มโค้ดด้วยตนเอง: หากคุณพอใจกับโค้ด คุณสามารถเพิ่มโค้ดสำหรับเมนูส่วนท้ายแบบไดนามิกไปยังไซต์ WordPress ของคุณได้ ขั้นแรก สร้างไฟล์ใหม่ในไดเร็กทอรีธีม WordPress ของคุณที่ชื่อ “footer-menu.php” จากนั้นคัดลอกและวางโค้ดต่อไปนี้ลงในไฟล์: if ( function_exists( 'register_nav_menus' ) ) { register_nav_menus( array( 'main_menu' => 'Main Menu', 'footer_menu' => 'Footer Menu' ) ); } ? > บันทึกไฟล์และอัปโหลดไปยังไซต์ WordPress ของคุณ สุดท้าย ไปที่ ลักษณะที่ปรากฏ> เมนู ในพื้นที่ผู้ดูแลระบบ WordPress ของคุณและเลือกตัวเลือก "เมนูส่วนท้าย"
ในการสร้างเมนูใหม่ ให้ไปที่ Appearance -> Menus แล้วคลิกเครื่องหมาย + ตั้งชื่อมัน เช่น เมนูหลัก หรือ เมนูไดนามิก คุณสามารถเพิ่มเมนูไดนามิกในเมนูหลักและส่วนท้ายของธีม WordPress ได้ ขึ้นอยู่กับธีม ก่อนที่คุณจะเพิ่มเมนูส่วนท้ายใน WordPress ได้ คุณต้องเปิดแดชบอร์ด WordPress ก่อน ต่อไปนี้เป็นสี่วิธีในการเพิ่มประสิทธิภาพของส่วนท้ายเว็บไซต์ WordPress ของคุณ คุณสามารถใช้ลักษณะที่ปรากฏ ในผู้ดูแลระบบ WordPress คุณสามารถรวมวิดเจ็ตเมนูนำทางไว้ในส่วนท้ายของหน้า WordPress ได้ เมื่อคลิกรายการที่ต้องการและลากเป็นรายการหลัก คุณจะสร้างเมนูแบบเลื่อนลงได้
เมนูส่วนท้ายของ WordPress ไม่แสดง
หาก เมนูส่วนท้ายของ WordPress ไม่ปรากฏขึ้น อาจเกิดจากปัจจัยหลายประการ อาจเป็นปัญหากับธีมของคุณ หรือกับโค้ดที่ควบคุมเมนูส่วนท้ายของคุณ บางครั้ง เมนูส่วนท้ายอาจไม่ปรากฏขึ้นหากไม่ได้ตั้งค่าเป็น “แสดง: บล็อก” ใน CSS ของคุณ หากคุณไม่แน่ใจว่าจะแก้ปัญหาอย่างไร คุณอาจต้องติดต่อผู้พัฒนาธีมหรือผู้เชี่ยวชาญ WordPress เพื่อขอความช่วยเหลือ
