如何為您的 WordPress 主題添加頁腳菜單
已發表: 2022-10-07為您的 WordPress 主題添加頁腳菜單可能是為訪問者提供導航的好方法。 有幾種不同的方法可以為您的主題添加頁腳菜單,但我們將重點介紹兩種方法:通過 WordPress 定制器添加菜單和通過代碼編輯器添加菜單。 WordPress 定制器是為您的主題添加頁腳菜單的絕佳工具。 要訪問定制器,請從 WordPress 管理面板的左側欄中轉到外觀 > 定制。 在定制器屏幕上,您將看到標有菜單的部分。 單擊“菜單”鏈接以打開“菜單定制器”。 從菜單定制器中,您可以創建新菜單或編輯現有菜單。 要創建新菜單,請單擊 + 添加菜單按鈕。 為您的菜單命名,然後單擊“創建菜單”按鈕。 現在您已經創建了一個菜單,是時候向它添加一些項目了。 為此,請單擊“添加項目”按鈕。 將出現一個下拉菜單,其中包含頁面、鏈接和類別的列表。 選擇要添加到菜單的項目,然後單擊添加到菜單按鈕。 將所需的所有項目添加到菜單後,單擊“發布”按鈕以保存更改。 您的新頁腳菜單現在將顯示在您的 WordPress 網站上。 如果您想對頁腳菜單進行更多控制,可以通過代碼編輯器添加菜單。 為此,請從 WordPress 管理面板的左側欄中轉到外觀 > 編輯器。 在編輯器屏幕上,您將在右側看到文件列表。 找到名為 Footer.php 的文件並單擊它以在代碼編輯器中打開它。 在代碼編輯器中,您將看到控制 WordPress 網站頁腳區域的代碼。 找到開頭的代碼並刪除它。 接下來,在其位置添加以下代碼: 'footer-menu' ) ); ? > 保存您的更改並將文件上傳到您的服務器。 您的頁腳菜單現在可以使用了。
使用 WordPress 儀表板模板創建主題。 然後,在添加新模板下,選擇頁眉(或頁腳)模板,您可以使用您的姓名對其進行定義。 您可以選擇一個預製的頁眉(或頁腳)模板或自己構建一個。
如何在 WordPress 中啟用頁腳菜單?

要在 WordPress 中啟用頁腳菜單,您需要轉到外觀 >菜單頁面。 從那裡,您需要從“顯示位置”下拉菜單中選擇要在頁腳中顯示的菜單。 完成後,單擊“保存更改”按鈕以保存更改。
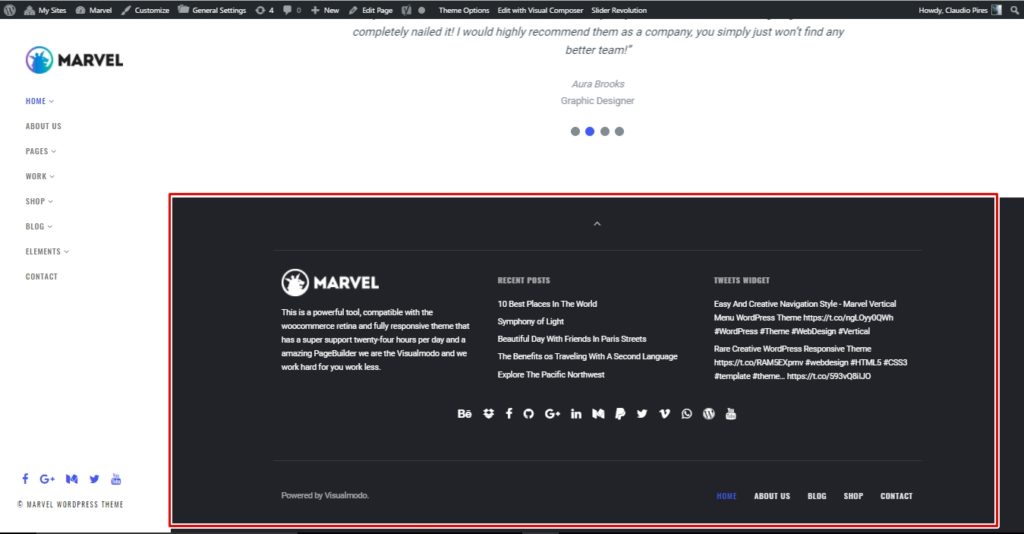
有關如何在 WordPress 博客或網站中包含頁腳菜單的分步指南。 頁腳菜單可用於添加鏈接、站點地圖、頂部按鈕等。 以下教程將引導您了解如何在 WordPress 中添加和編輯頁腳菜單。
為什麼 WordPress 中沒有顯示頁腳菜單?
請檢查菜單設置中的“折疊頁腳菜單”框並選擇外觀 > 菜單以確保您已創建頁腳菜單。
如何在 WordPress 中編輯頁腳菜單

可以訪問 WordPress 儀表板。 導航到外觀。 頁腳可以在網站定制菜單中找到。 可以使用小部件編輯頁腳以添加新部分,或者可以更改頁腳欄的內容和样式。
網站底部有一個頁腳。 您可以包括版權聲明、社交媒體鏈接、聯繫信息、隱私聲明、免責聲明,甚至是 Google 地圖。 如何在 WordPress 中編輯頁腳? 創建 WordPress 網站時,您會在“關於”部分注意到您的頁腳。 在頁腳中,您將找到創建網站所需的所有元素,例如社交媒體鏈接、新聞通訊鏈接、個人鏈接、地址、CTA 和版權。 根據您使用的主題,您可以通過兩種方式訪問和編輯頁腳。 您可以使用 WordPress 定制器編輯 Astra 主題的頁腳。
必須包含“鏈接”標籤才能插入鏈接。 您可以自定義網站的導航和頁腳,而無需在此處編寫任何代碼。 您可以使用新的 Visual Footer Builder快速輕鬆地更改頁腳,這是一個功能齊全的高級頁腳生成器。 當您在網站上編輯文本時,您可以直觀地看到它在頁腳上的顯示方式。 您必須首先安裝子主題。 為您要創建的子主題選擇一個名稱。 它可以是您想要的任何名稱,我們將其稱為“mychildtheme”。

單擊“生成”按鈕後,您可以下載您的子主題; 但是,我們建議改為轉到“高級選項”選項。 如果要自定義作者、作者 URL、文件夾名稱和屏幕截圖(顯示為主題的封面設計)等字段,請從菜單中選擇高級選項。 使用定制器定制您的WordPress 頁腳可讓您更改顏色、添加背景圖像和創建排版。 編輯頁腳的另一種方法是更改 WordPress 中的“.css”文件。 不建議您使用此選項。 將在適當的時候解釋。 有幾種方法可以將代碼添加到 WordPress 網站的頁腳。
我們將使用 Astra Pro 的自定義佈局來介紹一個。 將內容隱藏起來不適用於 Google,它可能會導致關鍵字排名不佳,在某些情況下甚至根本沒有排名。 網站不需要頁腳,但擁有頁腳是有益的。 版權聲明、社交媒體圖標、菜單鏈接和地址都位於您網站的頁腳。 允許從頁腳中刪除與“自豪地由 WordPress 提供支持”標籤相關的信用鏈接。 這是在頁腳中包含圖像的方法。 外觀可以在外觀下找到。
如果您想使用“WPForms”小部件而不是“圖像小部件”,請將其添加到您的頁腳。 要獲取 WPForms 小部件,您必須首先安裝和配置插件。 有兩種方法可以將 Google 地圖添加到您的WordPress 網站頁腳。 嵌入代碼以嵌入地圖是第一種方法。 為 Google 地圖安裝一個插件,例如 Maps Widget,以完成這項工作。 使用 WYSIWYG 編輯器或編輯 PHP 文件在 WordPress 上編輯頁腳非常簡單。
如何在 WordPress 中創建動態頁腳菜單
向您的 WordPress 網站添加動態頁腳菜單是一種向您的網站添加額外導航和內容的簡單方法。 添加動態頁腳菜單有兩種方法: 1. 使用 WordPress 插件:有許多 WordPress 插件可讓您向站點添加動態頁腳菜單。 只需安裝並激活插件,然後按照有關如何添加菜單的說明進行操作。 2. 手動添加代碼:如果您對代碼感到滿意,您可以將動態頁腳菜單的代碼添加到您的 WordPress 站點。 首先,在您的 WordPress 主題目錄中創建一個名為“footer-menu.php”的新文件。 然後,將以下代碼複製並粘貼到文件中: if ( function_exists( 'register_nav_menus' ) ) { register_nav_menus( array( 'main_menu' => 'Main Menu', 'footer_menu' => 'Footer Menu' ) ); } ? > 保存文件並將其上傳到您的 WordPress 網站。 最後,轉到 WordPress 管理區域中的外觀 > 菜單,然後選擇“頁腳菜單”選項。
要創建新菜單,請轉到外觀 -> 菜單並單擊 + 號; 命名它,例如主菜單或動態菜單。 動態菜單可以添加到 WordPress 主題的主菜單和頁腳,具體取決於主題。 在向 WordPress 添加頁腳菜單之前,您必須先啟動 WordPress 儀表板。 以下是最大化 WordPress 網站頁腳性能的四種方法。 您可以使用外觀。 在您的 WordPress 管理員中,您可以在 WordPress 頁面的頁腳中包含導航菜單小部件。 通過單擊所需的項目並將其作為其父項拖動,您可以創建一個下拉菜單。
WordPress頁腳菜單不顯示
如果您的WordPress 頁腳菜單未顯示,可能是由多種因素造成的。 這可能是您的主題或控制頁腳菜單的代碼的問題。 有時,如果未在 CSS 中將頁腳菜單設置為“顯示:塊”,則可能不會顯示頁腳菜單。 如果您不確定如何解決問題,您可能需要聯繫您的主題開發人員或 WordPress 專家尋求幫助。
