Comment ajouter un curseur à votre thème WordPress
Publié: 2022-10-07L'ajout d'un curseur à votre thème WordPress est un excellent moyen d'ajouter un élément interactif à votre site Web. Les curseurs sont un moyen populaire de présenter du contenu, des images et des vidéos sur votre site Web. Ils sont faciles à configurer et peuvent être personnalisés pour s'adapter à la conception de votre site Web. Dans cet article, nous allons vous montrer comment ajouter un slider à votre thème WordPress.
Où puis-je mettre le code Slider dans WordPress ?

Afin d'ajouter un curseur à votre site WordPress, vous devrez insérer le code à l'emplacement approprié. Cela varie en fonction du thème que vous utilisez, mais généralement, le code peut être ajouté à l'en-tête, au pied de page ou à la barre latérale. Une fois que vous avez localisé l'endroit approprié, copiez et collez simplement le code dans la zone et enregistrez vos modifications.
Sur un site Web, les curseurs sont un élément de conception qui vous permet d'afficher des images et des vidéos. Pour attirer l'attention de vos lecteurs, ils offrent une excellente occasion de démontrer votre contenu le plus important. Avant d'utiliser un curseur, vous devez d'abord considérer quelques éléments. Parce que les curseurs sont complexes, apprendre à les utiliser est difficile pour les débutants. Nous avons testé plusieurs plugins de slider WordPress et comparé leurs fonctionnalités. C'est simple et rapide à utiliser, et le curseur WordPress Soliloquy est adapté aux mobiles. Vous pouvez créer un nouveau curseur en y faisant glisser et en déposant vos images. La seule chose que vous devez faire est d'appuyer sur le bouton de publication pour enregistrer le curseur.
Comment ajouter un curseur à votre site Web WordPress
Un curseur peut être ajouté à un site Web WordPress pour augmenter l'interactivité et la sophistication, ce qui facilite l'interaction avec votre site. Si vous rencontrez des problèmes avec votre slider, c'est une bonne idée de désactiver tous les plugins inutilisés avant le dépannage, et de vérifier auprès de votre site Web WordPress pour voir si vous utilisez le bon plugin de slider .
Comment puis-je ajouter un slider à mon WordPress gratuitement ?

L'ajout d'un curseur à WordPress est un excellent moyen d'ajouter un élément interactif à votre site. Les curseurs peuvent être utilisés pour présenter des images, du contenu en vedette ou même des produits. Il existe plusieurs façons d'ajouter un slider à WordPress, mais le moyen le plus simple consiste à utiliser un plugin. Il existe de nombreux plugins de slider disponibles pour WordPress, mais nous vous recommandons d'utiliser Soliloquy Slider. Ce plugin est facile à utiliser et est livré avec une variété d'options pour personnaliser votre curseur. Une fois que vous avez installé et activé le plugin, vous pouvez créer un nouveau slider en allant sur Soliloquy » Add New dans votre admin WordPress. Sur l'écran suivant, vous pourrez sélectionner les images que vous souhaitez inclure dans votre slider. Vous pouvez également ajouter un titre et une description pour chaque image. Après avoir ajouté vos images, vous pouvez sélectionner les paramètres de votre curseur . C'est ici que vous pouvez choisir la taille de votre curseur, l'effet de transition et la vitesse du curseur. Une fois que vous avez tout configuré, vous pouvez cliquer sur le bouton "Publier" pour enregistrer votre curseur. Maintenant que votre curseur est enregistré, vous pouvez l'ajouter à n'importe quel article ou page de votre site WordPress. Modifiez simplement le message ou la page où vous souhaitez ajouter le curseur et cliquez sur le bouton "Ajouter un curseur". Cela fera apparaître une fenêtre contextuelle dans laquelle vous pourrez sélectionner le curseur que vous souhaitez ajouter. Une fois que vous avez sélectionné votre curseur, cliquez sur le bouton "Insérer un curseur". Votre curseur est maintenant ajouté à votre article ou à votre page. Vous pouvez prévisualiser votre message ou votre page pour voir à quoi il ressemble. Si vous êtes satisfait des résultats, vous pouvez publier votre message ou votre page.
Un curseur d'image peut être utilisé pour afficher un contenu pertinent sur votre site. Pour créer et configurer un slider d'image dans WordPress, suivez ces dix étapes. À la fin de ce didacticiel, vous disposerez d'un curseur d'image entièrement personnalisé qui ressemble à l'image suivante. Le curseur doit être ajouté à un article ou à une page. Vous pouvez utiliser la fonction des curseurs pour ajouter ou modifier un message. À la dixième étape, vous devriez avoir ajouté des fonctionnalités à votre slider. Ensuite, la dixième étape consiste à comprendre votre licence de soliloque. Chaque licence vous donne accès à un nombre spécifique d'addons. Vous aurez toujours accès à de nouvelles fonctionnalités si vous mettez à jour votre licence.
Comment ajouter un curseur dans WordPress Elementor

Elementor Slides est inclus avec le plugin Elementor Pro, qui comprend une variété de "widgets" (blocs de fonctionnalités glisser-déposer) qui peuvent être utilisés. En d'autres termes, vous n'avez pas besoin d'utiliser un plugin supplémentaire pour accélérer votre site Web.
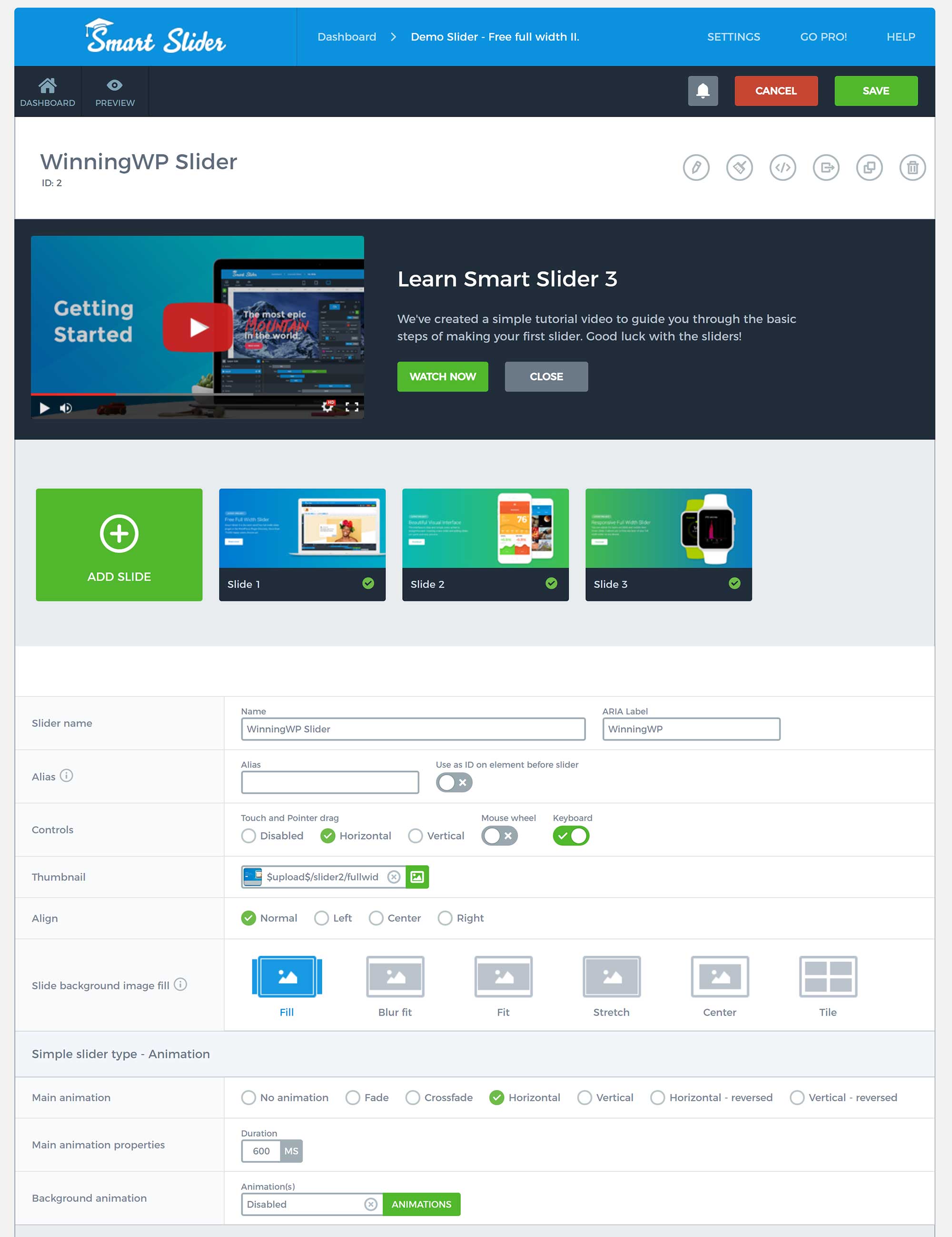
Square Internet fournit des instructions étape par étape sur la création d'un curseur WordPress à l'aide d'Elementor. En plus de son générateur de glisser-déposer, Elementor possède une interface simple extrêmement conviviale. Il existe deux façons d'utiliser Elementor pour créer des curseurs. Elementor inclut un widget pour intégrer des diaporamas dans n'importe quelle section de l'interface utilisateur, ou il peut être intégré avec un diaporama plus petit dans n'importe quelle section. L'éditeur de diapositives dans Elementor vous permet de modifier l'apparence de vos diapositives au niveau du widget. Sélectionnez la section Contenu de chaque diapositive pour ajouter du texte, un titre, une description et modifier le texte. Lorsque vous cliquez sur le bouton Style, vous avez la possibilité de personnaliser les styles pour l'horizontale, la verticale, l'alignement du texte, la couleur et l'ombre de vos diapositives.
Lors de votre montage, il est judicieux de passer d'une vue à l'autre. Elementor est réactif, mais c'est une bonne idée de changer régulièrement entre les différentes vues. Vous pouvez facilement créer un diaporama simple pour votre site Web à l'aide de l'éditeur de widgets de contenu dans Elementor. Dans la section Avancé de l'éditeur de widgets, certains paramètres peuvent être utilisés pour modifier votre diaporama. Pour désactiver la saisie semi-automatique ou pour activer une boucle infinie, accédez à la page des paramètres et activez ou désactivez la fonction. L'élément diaporama dans Elementor est similaire à l'élément widget car il vous permet de personnaliser votre diaporama, mais il lui manque la flexibilité et le contrôle de l'élément widget. En cliquant sur l'onglet Style, vous pouvez ajouter un diaporama à n'importe quelle section de votre site Web. D'autres options s'offrent à vous, telles que la personnalisation de l'effet Ken Burns, l'ajout d'images à votre diaporama et l'activation d'une boucle infinie.
Comment modifier le curseur dans WordPress

En plus de la liberté de créer un slider WordPress avec Soliloquy, vous pouvez facilement le modifier depuis n'importe quel endroit sans avoir à modifier la publication ou la page où il a été créé. Le processus étape par étape est le suivant : cliquez sur l'icône Soliloquy dans votre barre latérale d'administration, puis cliquez sur le lien "Modifier" sous le curseur que vous souhaitez modifier.
Comment modifier le curseur dans Soliloquy ? Vous devrez peut-être ajouter de nouvelles images, modifier la taille ou mettre à jour un curseur avec un nouveau module complémentaire facultatif. Si vous voulez que vos curseurs principaux soient faciles à trouver, faites-en le premier mot du titre. Vous pouvez également modifier le nom, le thème, le statut de publication et l'effet de transition à la volée avec Quick Edit. Si vous souhaitez déplacer votre curseur ailleurs, le shortcode doit être supprimé de la publication ou de la page sur laquelle vous vous trouvez. Vous devrez peut-être actualiser votre curseur avec de nouvelles images, de nouvelles légendes, un nouveau look ou des modules complémentaires. Si vous souhaitez modifier votre curseur, vous devez savoir comment le modifier.

Comment redimensionner le curseur dans WordPress
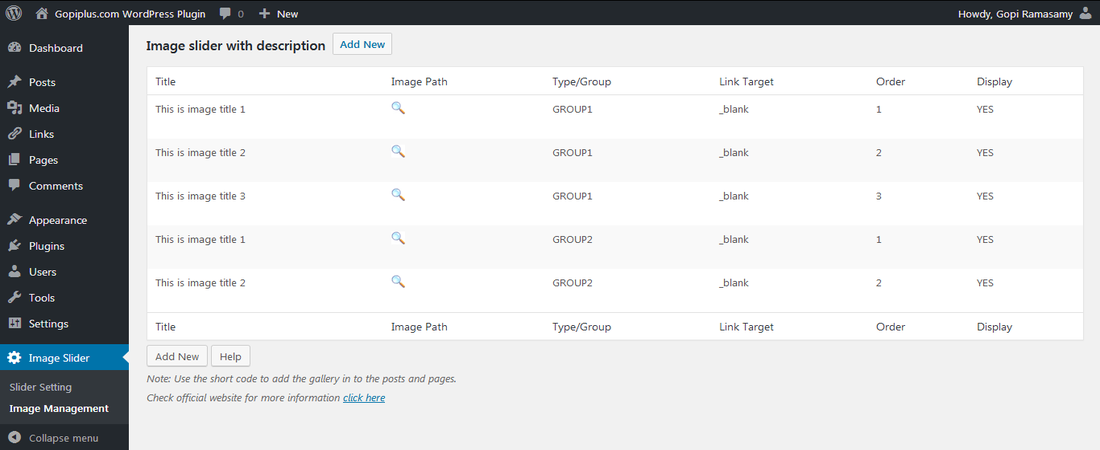
Pour modifier les diapositives, cliquez sur le bouton bleu "Modifier les diapositives" dans le groupe de curseurs que vous souhaitez modifier. Vous pouvez sélectionner une diapositive en cliquant dessus dans le groupe de curseurs. Pour coller votre texte dans une diapositive, cliquez sur le bouton vert "Modifier la diapositive" sous la vignette de la diapositive. Si vous souhaitez modifier quoi que ce soit sur votre diapositive, rendez-vous sur cette page.
Commencez par définir la hauteur du curseur sur 500 pixels (valeur par défaut dans le personnalisateur). Faites glisser la poignée du curseur vers le haut pour obtenir la hauteur souhaitée.
Comment ajouter un curseur dans la page d'accueil WordPress sans plugin
L'ajout d'un curseur à votre page d'accueil WordPress est un excellent moyen de présenter votre meilleur contenu et d'inciter davantage de visiteurs à cliquer sur votre site. Il existe plusieurs façons d'ajouter un curseur à votre page d'accueil, mais le moyen le plus simple consiste à utiliser un plugin.
Il existe de nombreux plugins de slider disponibles pour WordPress, mais nous vous recommandons d'utiliser Soliloquy Slider. Une fois que vous avez installé et activé le plugin, vous pouvez créer un nouveau slider en allant sur Soliloquy » Add New dans votre admin WordPress.
Sur l'écran suivant, vous pouvez saisir un titre pour votre curseur et sélectionner les images que vous souhaitez inclure dans le curseur. Vous pouvez également ajouter des légendes et des liens pour chaque image.
Une fois que vous êtes satisfait de votre slider, cliquez sur le bouton "Publier" pour le publier sur votre site WordPress.
Vous pouvez maintenant ajouter le curseur à votre page d'accueil en allant dans Apparence » Widgets et en ajoutant le widget Soliloquy Slider à la barre latérale de votre choix.
Comment ajouter un curseur sur la page d'accueil dans WordPress est la troisième étape du didacticiel. Dans cet article, nous vous expliquerons comment ajouter un curseur à la page d'accueil d'un site Web WordPress. Ces curseurs sont époustouflants car ils génèrent automatiquement des diaporamas sans intervention de l'utilisateur. De plus, ils peuvent être activés en cliquant ou en glissant pour afficher les diapositives suivantes ou précédentes d'affilée. Le plugin Meta Slider est un plugin gratuit qui a été téléchargé plus de 1,5 million de fois et a une note de 4,5 étoiles. La version gratuite comprend quatre styles différents, ainsi qu'un certain nombre de paramètres et d'options utiles, qui vous permettent d'ajouter des curseurs réactifs optimisés pour le référencement à vos publications et pages. Il est également possible de définir la dimension, l'effet et la navigation.
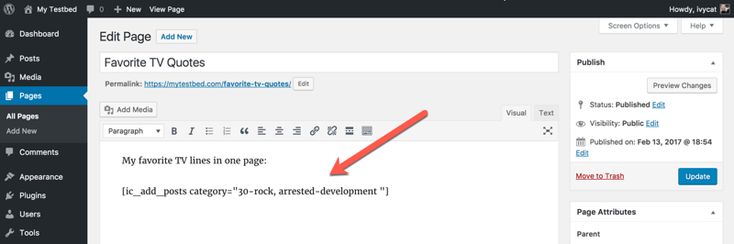
Vous pouvez également accéder à l'option Paramètres avancés dans le menu de droite. Le shortcode Meta Slider peut être utilisé dans une fonction personnalisée qui utilise le crochet d'en-tête et la balise conditionnelle de la page d'accueil de Genesis. Plus la taille de votre curseur est grande, plus il sera facile pour vos visiteurs de voir le contenu de votre diaporama. La version premium de Meta Slider est un pack complémentaire gratuit qui ajoute des fonctionnalités premium à la version gratuite du plugin. En sélectionnant le curseur, vous pouvez afficher des vidéos YouTube (ainsi que du contenu HTML personnalisé) ainsi que des vidéos Vimeo. Il existe également la possibilité d'afficher des éléments de votre portefeuille ou des produits d'une boutique en ligne alimentée par WooCommerce. Vous pouvez facilement sélectionner les fonctionnalités que vous souhaitez utiliser avec Meta Slider Pro en fonction du nombre de sites Web sur lesquels vous avez l'intention d'utiliser le plugin, et les options de tarification pour Meta Slider Pro sont très simples. Les offres pro les plus chères commencent à 39 dollars par site et se terminent à 319 dollars par site en illimité. Une politique de remboursement complet, ainsi qu'une période d'essai sans risque de 30 jours, sont également disponibles.
Curseur d'image WordPress
Un curseur d'image WordPress est un excellent moyen de présenter des images sur votre site Web. Ils peuvent être utilisés pour afficher des images en vedette, des images de galerie ou même simplement une sélection d'images que vous jugez importantes pour les visiteurs de votre site Web. Les curseurs sont relativement faciles à configurer et peuvent être un excellent moyen d'ajouter un intérêt visuel à votre site.
Le curseur d'image est le meilleur plugin de curseur d'image WP pour votre site. Il y a beaucoup de paramètres à modifier, tels que des effets de transition parfaits, la navigation précédente/suivante, les puces avec vignettes, la lecture automatique, la pause/arrêt, etc. Vous pouvez l'utiliser sur iPhone, iPad, Android, Chrome, Safari, Opera, Internet Explorer 7/8,/10/11 et Microsoft Edge 100 % du temps. Image Slider Pro est un plug-in de curseur multi-navigateurs qui fonctionne avec tous les principaux navigateurs. La meilleure approche de carrousel de curseurs réactifs utilise la méthode API $ScaleWidth, qui est la meilleure approche de carrousel de curseurs réactifs. Vous pouvez créer des transitions de diaporama infinies avec les effets/transitions de diaporama 360 et l'outil de création de transition de diaporama le plus évolutif. Glissez-le avec votre doigt (pour Pro Touch).
Image Slider est un projet open source qui utilise Linux. Il est aussi simple à installer que d'aller dans 'Plugins', puis 'Ajouter' et d'entrer 'ImageSlider Widget' dans le champ de recherche. Avis : L'examinateur est très convivial. Ce plugin, avec sa simplicité et sa flexibilité, convient à n'importe quel site Web.
Plugin de curseur WordPress
Il existe une variété de plugins de slider WordPress disponibles pour vous aider à ajouter un slider à votre site WordPress. Certains des plugins de slider les plus populaires sont Soliloquy, Master Slider et Slider Revolution. Chaque plugin a ses propres caractéristiques et avantages uniques, alors assurez-vous de choisir celui qui correspond le mieux à vos besoins. Un curseur WordPress peut être un excellent moyen de présenter votre contenu de manière dynamique et visuellement attrayante.
Curseur de carrousel WordPress
Un curseur de carrousel est un excellent moyen d'afficher beaucoup d'informations dans un petit espace sur votre site WordPress. Un curseur de carrousel vous permet de faire défiler un ensemble d'images ou de panneaux de contenu, chaque panneau contenant du texte et/ou des images. Vous pouvez contrôler la vitesse de défilement du carrousel et vous pouvez également le configurer pour qu'il défile automatiquement.
Un curseur de carrousel dynamique sur votre site WordPress est une manière créative de présenter du contenu Web. Avoir des visuels sur votre site Web attire l'attention des clients potentiels. les diapositives coulissantes peuvent être configurées pour glisser à une vitesse, un mouvement et un temps donnés. Vous pouvez également y naviguer manuellement. L'utilisation d'un curseur de carrousel dans un site de commerce électronique, un site Web d'actualités, un site Web de photographie ou un autre site Web avec des visuels lourds est une excellente idée. Au bas d'une diapositive, il y a plusieurs puces, lignes courtes et numéros étiquetés. Vous remarquerez qu'il spécifie la diapositive de la série sur laquelle vous vous trouvez.
Un grand nombre de carrousels WordPress sont livrés avec des fonctionnalités supplémentaires entièrement facultatives. Ce pack de curseurs WooCommerce comprend de nombreux curseurs et carrousels. C'est le meilleur carrousel à utiliser si les images et les vidéos sont de haute qualité et bien conçues. Utilisez toujours les médias de la plus haute qualité à votre disposition. Il existe quelques autres raisons d'envisager d'utiliser un curseur de carrousel sur votre site Web. À l'aide de ces curseurs de carrousel, vous pouvez organiser un grand nombre de médias ou de pages sur votre site Web. Dans un curseur, vous pouvez également voir le contenu vidéo de YouTube et Vimeo. Si vous allez inclure des commandes de navigation dans un curseur de carrousel, vous voudrez le faire. Plus les contrôles sont clairs, mieux ils sont.
