Come aggiungere uno slider al tuo tema WordPress
Pubblicato: 2022-10-07L'aggiunta di uno slider al tuo tema WordPress è un ottimo modo per aggiungere un elemento interattivo al tuo sito web. Gli slider sono un modo popolare per mostrare contenuti, immagini e video sul tuo sito web. Sono facili da configurare e possono essere personalizzati per adattarsi al design del tuo sito web. In questo articolo, ti mostreremo come aggiungere uno slider al tuo tema WordPress.
Dove metto il codice dello slider in WordPress?

Per aggiungere uno slider al tuo sito WordPress, dovrai inserire il codice nella posizione appropriata. Questo varia a seconda del tema che stai utilizzando, ma in genere il codice può essere aggiunto all'intestazione, al piè di pagina o alla barra laterale. Una volta individuato il punto appropriato, è sufficiente copiare e incollare il codice nell'area e salvare le modifiche.
In un sito Web, gli slider sono un elemento di design che consente di visualizzare immagini e video. Per attirare l'attenzione dei tuoi lettori, forniscono un'eccellente opportunità per mostrare i tuoi contenuti più importanti. Prima di utilizzare uno slider, devi prima considerare alcune cose. Poiché gli slider sono complessi, imparare a usarli è difficile per i principianti. Abbiamo testato diversi plugin per slider di WordPress e confrontato le loro caratteristiche. È veloce e semplice da usare e lo slider di WordPress di Soliloquy è ottimizzato per i dispositivi mobili. Puoi creare un nuovo dispositivo di scorrimento trascinando e rilasciando le tue immagini al suo interno. L'unica cosa che devi fare è premere il pulsante di pubblicazione per salvare lo slider.
Come aggiungere uno slider al tuo sito Web WordPress
Uno slider può essere aggiunto a un sito Web WordPress per aumentare l'interattività e la sofisticatezza, facilitando l'interazione con il tuo sito. Se riscontri problemi con il tuo dispositivo di scorrimento, è una buona idea disattivare tutti i plug-in inutilizzati prima della risoluzione dei problemi e verificare con il tuo sito Web WordPress per vedere se stai utilizzando il plug-in di scorrimento corretto .
Come aggiungo uno slider al mio WordPress gratuitamente?

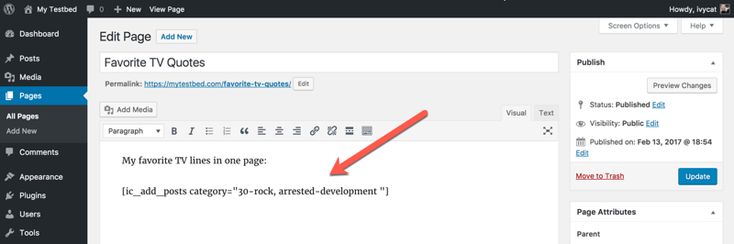
L'aggiunta di uno slider a WordPress è un ottimo modo per aggiungere un elemento interattivo al tuo sito. Gli slider possono essere utilizzati per mostrare immagini, contenuti in primo piano o persino prodotti. Esistono diversi modi per aggiungere uno slider a WordPress, ma il modo più semplice è utilizzare un plug-in. Ci sono molti plugin di slider disponibili per WordPress, ma ti consigliamo di usare Soliloquy Slider. Questo plugin è facile da usare e include una varietà di opzioni per personalizzare il tuo dispositivo di scorrimento. Dopo aver installato e attivato il plugin, puoi creare un nuovo slider andando su Soliloquy »Aggiungi nuovo nel tuo pannello di amministrazione di WordPress. Nella schermata successiva, sarai in grado di selezionare le immagini che desideri includere nel tuo dispositivo di scorrimento. Puoi anche aggiungere un titolo e una descrizione per ogni immagine. Dopo aver aggiunto le tue immagini, puoi selezionare le impostazioni del dispositivo di scorrimento . Qui è dove puoi scegliere la dimensione del tuo cursore, l'effetto di transizione e la velocità del cursore. Dopo aver configurato tutto, puoi fare clic sul pulsante "Pubblica" per salvare il tuo dispositivo di scorrimento. Ora che il tuo dispositivo di scorrimento è stato salvato, puoi aggiungerlo a qualsiasi post o pagina sul tuo sito WordPress. Modifica semplicemente il post o la pagina in cui desideri aggiungere il dispositivo di scorrimento e fai clic sul pulsante "Aggiungi dispositivo di scorrimento". Verrà visualizzata una finestra popup in cui è possibile selezionare il dispositivo di scorrimento che si desidera aggiungere. Dopo aver selezionato il tuo dispositivo di scorrimento, fai clic sul pulsante "Inserisci dispositivo di scorrimento". Il tuo dispositivo di scorrimento è ora aggiunto al tuo post o alla tua pagina. Puoi visualizzare in anteprima il tuo post o la tua pagina per vedere come appare. Se sei soddisfatto dei risultati, puoi pubblicare il tuo post o la tua pagina.
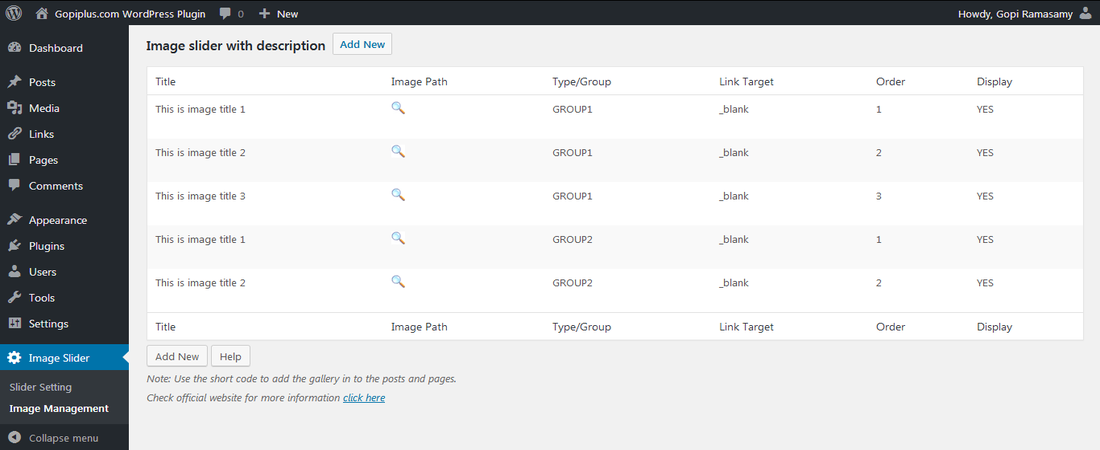
Un dispositivo di scorrimento dell'immagine può essere utilizzato per visualizzare contenuti pertinenti sul tuo sito. Per creare e configurare uno slider di immagini in WordPress, segui questi dieci passaggi. Alla fine di questo tutorial, avrai un dispositivo di scorrimento dell'immagine completamente personalizzato che assomiglia all'immagine seguente. Lo slider deve essere aggiunto a un post o a una pagina. Puoi utilizzare la funzione di scorrimento per aggiungere o modificare un post. Entro il decimo passaggio, dovresti aver aggiunto funzionalità al tuo dispositivo di scorrimento. Successivamente, il decimo passo è comprendere la tua licenza di monologo. Ogni licenza fornisce l'accesso a un numero specifico di componenti aggiuntivi. Avrai sempre accesso a nuove funzionalità se aggiorni la tua licenza.
Come aggiungere uno slider in WordPress Elementor

Elementor Slides è incluso nel plug-in Elementor Pro, che include una varietà di "widget" (blocchi di funzionalità di trascinamento della selezione) che possono essere utilizzati. In altre parole, non è necessario utilizzare un plug-in aggiuntivo per velocizzare il tuo sito web.
Square Internet fornisce istruzioni dettagliate su come creare uno slider WordPress utilizzando Elementor. Oltre al suo generatore di trascinamento della selezione, Elementor ha un'interfaccia semplice ed estremamente intuitiva. Esistono due modi per utilizzare Elementor per creare slider. Elementor include un widget per incorporare presentazioni di diapositive in qualsiasi sezione dell'interfaccia utente, oppure può essere incorporato con una presentazione più piccola in qualsiasi sezione. L'editor di diapositive in Elementor ti consente di modificare l'aspetto delle diapositive a livello di widget. Seleziona la sezione Contenuto di ciascuna diapositiva per aggiungere testo, titolo, descrizione e modificare il testo. Quando fai clic sul pulsante Stile, hai la possibilità di personalizzare gli stili per l'allineamento orizzontale, verticale, del testo, il colore e l'ombreggiatura delle diapositive.
Durante la modifica, è una buona idea passare da una vista all'altra. Elementor è reattivo, ma è una buona idea cambiare regolarmente tra le diverse viste. Puoi creare facilmente una semplice presentazione per il tuo sito Web utilizzando l'editor del widget di contenuto in Elementor. Nella sezione Avanzate dell'editor del widget, ci sono impostazioni che possono essere utilizzate per modificare la presentazione. Per disabilitare il completamento automatico o per abilitare un ciclo infinito, vai alla pagina delle impostazioni e attiva o disattiva la funzione. L'elemento della presentazione in Elementor è simile all'elemento del widget perché ti consente di personalizzare la presentazione, ma manca della flessibilità e del controllo dell'elemento del widget. Facendo clic sulla scheda Stile, puoi aggiungere una presentazione a qualsiasi sezione del tuo sito web. Sono disponibili altre opzioni, come la personalizzazione dell'effetto Ken Burns, l'aggiunta di immagini alla presentazione e l'attivazione di un ciclo infinito.
Come modificare lo slider in WordPress

Oltre alla libertà di creare uno slider WordPress con Soliloquy, puoi facilmente modificarlo da qualsiasi posizione senza dover modificare il post o la pagina in cui è stato creato. La procedura passo passo è la seguente: fai clic sull'icona Soliloquy nella barra laterale dell'amministratore, quindi fai clic sul collegamento "Modifica" sotto il dispositivo di scorrimento che desideri modificare.
Come modifico lo slider in Soliloquy? Potrebbe essere necessario aggiungere nuove immagini, modificare le dimensioni o aggiornare un dispositivo di scorrimento con un nuovo componente aggiuntivo opzionale. Se vuoi che i tuoi cursori principali siano facili da trovare, rendili la prima parola del titolo. Puoi anche modificare al volo il nome, il tema, lo stato di pubblicazione e l'effetto di transizione con Modifica rapida. Se vuoi spostare il cursore da qualche altra parte, lo shortcode dovrebbe essere rimosso dal post o dalla pagina in cui ti trovi. Potrebbe essere necessario aggiornare il dispositivo di scorrimento con nuove immagini, nuove didascalie, un nuovo look o componenti aggiuntivi. Se hai intenzione di cambiare il tuo dispositivo di scorrimento, dovrai sapere come modificarlo.

Come ridimensionare lo slider in WordPress
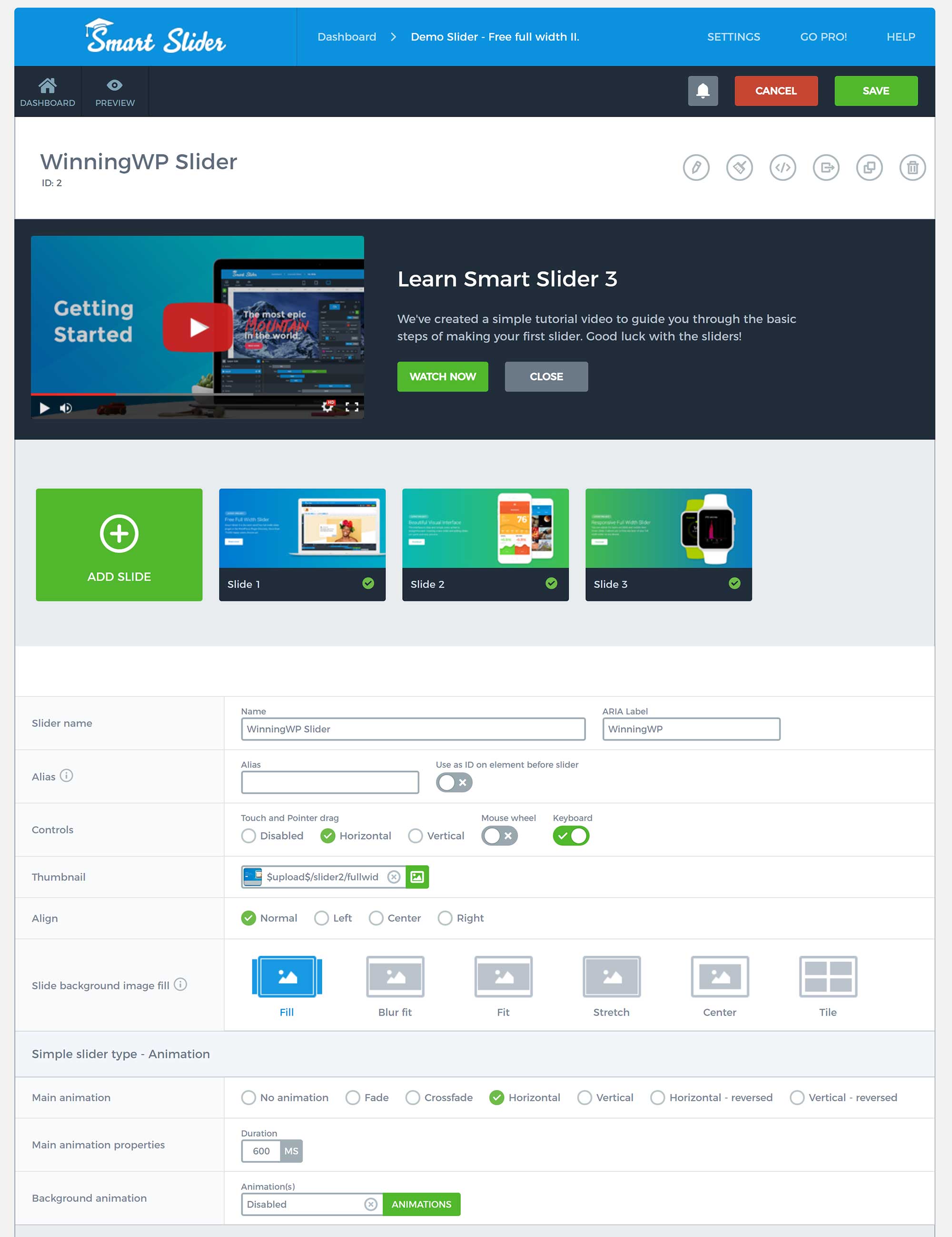
Per modificare le diapositive, fai clic sul pulsante blu "Modifica diapositive" nel gruppo di cursori che desideri modificare. Puoi selezionare una diapositiva facendo clic su di essa nel gruppo di scorrimento. Per incollare il testo in una diapositiva, fai clic sul pulsante verde "Modifica diapositiva" sotto la miniatura della diapositiva. Se vuoi cambiare qualcosa sulla tua diapositiva, vai a questa pagina.
Inizia impostando l'altezza del cursore su 500 pixel (valore predefinito nella personalizzazione). Trascina la maniglia del cursore verso l'alto per ottenere l'altezza desiderata.
Come aggiungere uno slider nella home page di WordPress senza plug-in
L'aggiunta di uno slider alla tua home page di WordPress è un ottimo modo per mostrare i tuoi migliori contenuti e convincere più visitatori a fare clic sul tuo sito. Esistono diversi modi per aggiungere uno slider alla tua home page, ma il modo più semplice è utilizzare un plug-in.
Ci sono molti plugin di slider disponibili per WordPress, ma ti consigliamo di usare Soliloquy Slider. Una volta installato e attivato il plug-in, puoi creare un nuovo dispositivo di scorrimento andando su Soliloquio »Aggiungi nuovo nel tuo pannello di amministrazione di WordPress.
Nella schermata successiva, puoi inserire un titolo per il tuo dispositivo di scorrimento e selezionare le immagini che desideri includere nel dispositivo di scorrimento. Puoi anche aggiungere didascalie e link per ogni immagine.
Quando sei soddisfatto del tuo dispositivo di scorrimento, fai clic sul pulsante "Pubblica" per pubblicarlo sul tuo sito WordPress.
Ora puoi aggiungere lo slider alla tua home page andando su Aspetto »Widget e aggiungendo il widget Soliloquy Slider alla barra laterale di tua scelta.
Come aggiungere uno slider sulla home page di WordPress è il terzo passaggio del tutorial. In questo articolo, ti guideremo attraverso come aggiungere uno slider alla home page di un sito Web WordPress. Questi cursori sono sbalorditivi perché generano automaticamente presentazioni senza l'input dell'utente. Inoltre, possono essere attivati facendo clic o scorrendo per visualizzare le diapositive successive o precedenti di seguito. Il plug-in Meta Slider è un plug-in gratuito che è stato scaricato più di 1,5 milioni di volte e ha una valutazione di 4,5 stelle. La versione gratuita include quattro stili diversi, oltre a una serie di impostazioni e opzioni utili, che ti consentono di aggiungere slider reattivi SEO-friendly ai tuoi post e alle tue pagine. È anche possibile definire la dimensione, l'effetto e la navigazione.
Puoi anche accedere all'opzione Impostazioni avanzate nel menu di destra. Lo shortcode Meta Slider può essere utilizzato in una funzione personalizzata che utilizza l'hook dell'intestazione e il tag condizionale della home page di Genesis. Maggiore è la dimensione del tuo dispositivo di scorrimento, più facile sarà per i tuoi visitatori visualizzare il contenuto della presentazione. La versione premium di Meta Slider è un pacchetto aggiuntivo gratuito che aggiunge funzionalità premium alla versione gratuita del plug-in. Selezionando il dispositivo di scorrimento, puoi visualizzare i video di YouTube (così come i contenuti HTML personalizzati) e i video di Vimeo. C'è anche la possibilità di visualizzare articoli dal tuo portafoglio o prodotti da un negozio online alimentato da WooCommerce. Puoi selezionare facilmente le funzionalità che desideri utilizzare con Meta Slider Pro in base al numero di siti Web su cui intendi utilizzare il plug-in e le opzioni di prezzo per Meta Slider Pro sono molto semplici. Le offerte pro più costose partono da 39 dollari per sito e terminano a 319 dollari per sito illimitate. Sono inoltre disponibili una politica di rimborso completo e un periodo di prova di 30 giorni senza rischi.
Cursore di immagini di WordPress
Un dispositivo di scorrimento per immagini di WordPress è un ottimo modo per mostrare le immagini sul tuo sito web. Possono essere utilizzati per visualizzare immagini in primo piano, immagini della galleria o anche solo una selezione di immagini che ritieni importanti per i visitatori del tuo sito web. Gli slider sono relativamente facili da configurare e possono essere un ottimo modo per aggiungere un po' di interesse visivo al tuo sito.
Image Slider è il miglior plug-in di scorrimento delle immagini WP per il tuo sito. Ci sono molte impostazioni da modificare, come effetti di transizione perfetti, navigazione precedente/successiva, elenchi puntati con miniature, riproduzione automatica, pausa/arresto e così via. Puoi usarlo su iPhone, iPad, Android, Chrome, Safari, Opera, Internet Explorer 7/8,/10/11 e Microsoft Edge il 100% delle volte. Image Slider Pro è un plug-in di scorrimento per browser incrociato che funziona con tutti i principali browser. Il miglior approccio al carosello di scorrimento reattivo utilizza il metodo API $ScaleWidth, che è l'approccio al carosello di scorrimento reattivo con le migliori prestazioni. Puoi creare infinite transizioni di presentazioni con gli effetti/transizioni di presentazioni a 360 e lo strumento di creazione delle transizioni di presentazioni più scalabile. Scorrilo con il dito (per Pro Touch).
Image Slider è un progetto open source che utilizza Linux. È semplice da installare come andare su "Plugin", quindi "Aggiungi" e inserire "ImageSlider Widget" nel campo di ricerca. Recensioni: il recensore è molto intuitivo. Questo plugin, con la sua semplicità e flessibilità, è adatto a qualsiasi sito web.
Plugin per lo slider di WordPress
Ci sono una varietà di plugin per slider WordPress disponibili per aiutarti ad aggiungere uno slider al tuo sito WordPress. Alcuni dei plugin di slider più popolari sono Soliloquy, Master Slider e Slider Revolution. Ogni plugin ha le sue caratteristiche e vantaggi unici, quindi assicurati di scegliere quello più adatto alle tue esigenze. Uno slider di WordPress può essere un ottimo modo per mostrare i tuoi contenuti in modo dinamico e visivamente accattivante.
Carousel Slider WordPress
Un dispositivo di scorrimento a carosello è un ottimo modo per visualizzare molte informazioni in un piccolo spazio sul tuo sito WordPress. Un dispositivo di scorrimento a sequenza consente di scorrere una serie di immagini o riquadri di contenuti, con ogni riquadro contenente testo e/o immagini. Puoi controllare la velocità di scorrimento del carosello e puoi anche impostarlo per lo scorrimento automatico.
Uno slider dinamico a carosello sul tuo sito WordPress è un modo creativo per presentare contenuti web. Avere elementi visivi sul tuo sito web attira l'attenzione dei potenziali clienti. le diapositive di scorrimento possono essere configurate per scorrere a una determinata velocità, movimento e tempo. Puoi anche navigare manualmente attraverso di esso. L'utilizzo di un dispositivo di scorrimento a carosello in un sito di e-commerce, sito Web di notizie, sito Web di fotografia o altro sito Web con elementi visivi pesanti è un'ottima idea. Nella parte inferiore di una diapositiva, ci sono diversi punti elenco, linee brevi e numeri etichettati. Noterai che specifica in quale diapositiva della serie ti trovi.
Un gran numero di caroselli di WordPress sono dotati di funzionalità aggiuntive completamente opzionali. Questo pacchetto di cursori WooCommerce include numerosi cursori e caroselli. È il miglior carosello da utilizzare se le immagini e i video sono di alta qualità e ben realizzati. Usa sempre i media della massima qualità a tua disposizione. Ci sono alcuni altri motivi per considerare l'utilizzo di un dispositivo di scorrimento a carosello sul tuo sito web. Usando questi cursori a carosello, puoi organizzare un gran numero di media o pagine sul tuo sito web. In un dispositivo di scorrimento, puoi anche vedere i contenuti video di YouTube e Vimeo. Se intendi includere i controlli di navigazione in un cursore a carosello, ti consigliamo di farlo. Più i controlli sono netti, meglio sono.
