วิธีเพิ่ม Slider ให้กับธีม WordPress ของคุณ
เผยแพร่แล้ว: 2022-10-07การเพิ่มตัวเลื่อนให้กับธีม WordPress ของคุณเป็นวิธีที่ยอดเยี่ยมในการเพิ่มองค์ประกอบแบบอินเทอร์แอกทีฟให้กับเว็บไซต์ของคุณ แถบเลื่อนเป็นวิธีที่ได้รับความนิยมในการแสดงเนื้อหา รูปภาพ และวิดีโอบนเว็บไซต์ของคุณ ติดตั้งง่ายและปรับแต่งให้เหมาะกับการออกแบบเว็บไซต์ของคุณได้ ในบทความนี้ เราจะแสดงวิธีเพิ่มแถบเลื่อนให้กับธีม WordPress ของคุณ
ฉันจะใส่รหัสตัวเลื่อนใน WordPress ได้ที่ไหน

ในการเพิ่มแถบเลื่อนในไซต์ WordPress คุณจะต้องแทรกโค้ดลงในตำแหน่งที่เหมาะสม ซึ่งจะแตกต่างกันไปตามธีมที่คุณใช้ แต่โดยทั่วไปแล้ว คุณสามารถเพิ่มโค้ดไปที่ส่วนหัว ส่วนท้าย หรือแถบด้านข้างได้ เมื่อคุณพบจุดที่เหมาะสมแล้ว เพียงคัดลอกและวางโค้ดลงในพื้นที่และบันทึกการเปลี่ยนแปลงของคุณ
บนเว็บไซต์ แถบเลื่อนเป็นองค์ประกอบการออกแบบที่ช่วยให้คุณแสดงรูปภาพและวิดีโอได้ เพื่อดึงดูดความสนใจของผู้อ่าน พวกเขาให้โอกาสที่ดีในการแสดงเนื้อหาที่สำคัญที่สุดของคุณ ก่อนใช้ตัวเลื่อน คุณต้องพิจารณาบางสิ่งก่อน เนื่องจากตัวเลื่อนนั้นซับซ้อน การเรียนรู้วิธีการใช้งานจึงยากสำหรับผู้เริ่มต้น เราทดสอบ ปลั๊กอินตัวเลื่อน WordPress หลายตัว และเปรียบเทียบคุณสมบัติ ใช้งานง่ายและรวดเร็ว และตัวเลื่อน Soliloquy WordPress นั้นเป็นมิตรกับมือถือ คุณสามารถสร้างแถบเลื่อนใหม่ได้โดยการลากและวางรูปภาพของคุณลงไป สิ่งเดียวที่คุณต้องทำคือกดปุ่มเผยแพร่เพื่อบันทึกตัวเลื่อน
วิธีเพิ่ม Slider ให้กับเว็บไซต์ WordPress ของคุณ
คุณสามารถเพิ่มตัวเลื่อนในเว็บไซต์ WordPress เพื่อเพิ่มการโต้ตอบและความซับซ้อน ทำให้โต้ตอบกับไซต์ของคุณได้ง่ายขึ้น หากคุณกำลังประสบปัญหาเกี่ยวกับตัวเลื่อนของคุณ คุณควรปิดการใช้งานปลั๊กอินที่ไม่ได้ใช้ก่อนที่จะแก้ไขปัญหา และตรวจสอบกับเว็บไซต์ WordPress ของคุณเพื่อดูว่าคุณใช้ ปลั๊กอินตัวเลื่อนที่เหมาะสม หรือไม่
ฉันจะเพิ่ม Slider ใน WordPress ฟรีได้อย่างไร

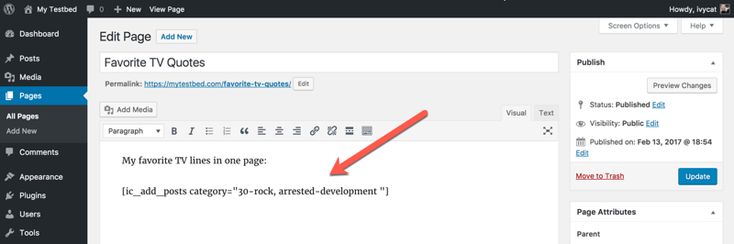
การเพิ่มตัวเลื่อนใน WordPress เป็นวิธีที่ยอดเยี่ยมในการเพิ่มองค์ประกอบแบบโต้ตอบในเว็บไซต์ของคุณ แถบเลื่อนสามารถใช้เพื่อแสดงรูปภาพ เนื้อหาเด่น หรือแม้แต่ผลิตภัณฑ์ มีหลายวิธีในการเพิ่มตัวเลื่อนใน WordPress แต่วิธีที่ง่ายที่สุดคือการใช้ปลั๊กอิน มีปลั๊กอินตัวเลื่อนมากมายสำหรับ WordPress แต่เราแนะนำให้ใช้ Soliloquy Slider ปลั๊กอินนี้ใช้งานง่ายและมีตัวเลือกมากมายในการปรับแต่งแถบเลื่อนของคุณ เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอินแล้ว คุณสามารถสร้างแถบเลื่อนใหม่ได้โดยไปที่ Soliloquy » Add New ในผู้ดูแลระบบ WordPress ของคุณ ในหน้าจอถัดไป คุณจะสามารถเลือกภาพที่คุณต้องการรวมไว้ในแถบเลื่อนได้ คุณยังสามารถเพิ่มชื่อและคำอธิบายสำหรับแต่ละภาพได้ หลังจากที่คุณเพิ่มรูปภาพแล้ว คุณสามารถเลือก การตั้งค่าตัวเลื่อน ของคุณ นี่คือที่ที่คุณสามารถเลือกขนาดของตัวเลื่อน เอฟเฟกต์การเปลี่ยนภาพ และความเร็วของตัวเลื่อนได้ เมื่อคุณกำหนดค่าทุกอย่างแล้ว คุณสามารถคลิกที่ปุ่ม "เผยแพร่" เพื่อบันทึกแถบเลื่อนของคุณ เมื่อบันทึกแถบเลื่อนของคุณแล้ว คุณสามารถเพิ่มลงในโพสต์หรือหน้าใดก็ได้บนไซต์ WordPress ของคุณ เพียงแก้ไขโพสต์หรือหน้าที่คุณต้องการเพิ่มแถบเลื่อน แล้วคลิกปุ่ม "เพิ่มตัวเลื่อน" การดำเนินการนี้จะแสดงหน้าต่างป๊อปอัปซึ่งคุณสามารถเลือกตัวเลื่อนที่คุณต้องการเพิ่มได้ เมื่อคุณเลือกแถบเลื่อนแล้ว ให้คลิกที่ปุ่ม "แทรกตัวเลื่อน" ตัวเลื่อนของคุณถูกเพิ่มในโพสต์หรือเพจของคุณแล้ว คุณสามารถดูตัวอย่างโพสต์หรือหน้าของคุณเพื่อดูว่ามีลักษณะอย่างไร หากคุณพอใจกับผลลัพธ์ คุณสามารถเผยแพร่โพสต์หรือเพจของคุณได้
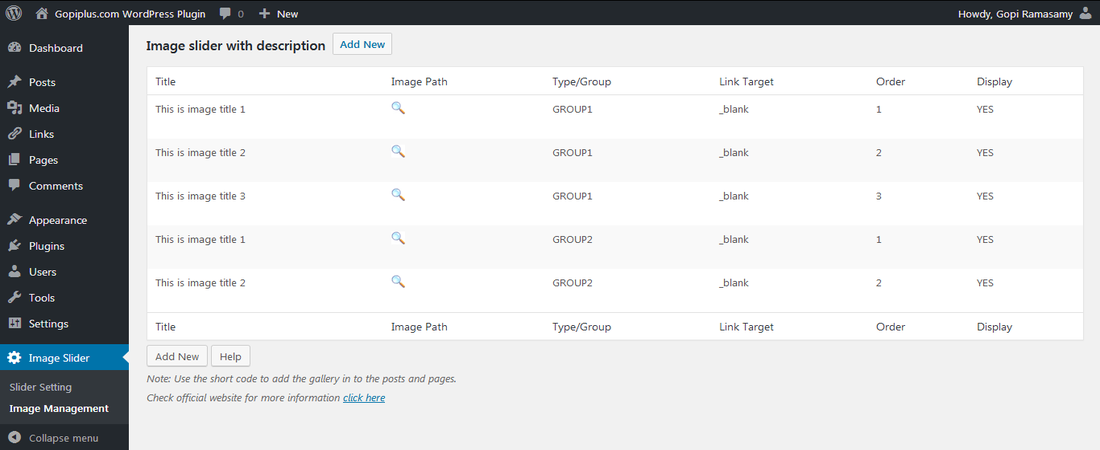
คุณสามารถใช้ แถบเลื่อนรูปภาพ เพื่อแสดงเนื้อหาที่เกี่ยวข้องบนไซต์ของคุณได้ ในการสร้างและกำหนดค่าตัวเลื่อนรูปภาพใน WordPress ให้ทำตามสิบขั้นตอนเหล่านี้ ในตอนท้ายของบทช่วยสอนนี้ คุณจะมีแถบเลื่อนรูปภาพที่ปรับแต่งได้อย่างเต็มที่ซึ่งคล้ายกับรูปภาพต่อไปนี้ ต้องเพิ่มตัวเลื่อนในโพสต์หรือหน้า คุณสามารถใช้ฟังก์ชันตัวเลื่อนเพื่อเพิ่มหรือแก้ไขโพสต์ได้ เมื่อถึงขั้นตอนที่สิบ คุณควรเพิ่มคุณสมบัติให้กับตัวเลื่อนของคุณ ต่อจากนี้ไป ขั้นตอนที่สิบคือการทำความเข้าใจใบอนุญาตพูดคนเดียวของคุณ ใบอนุญาตแต่ละใบช่วยให้คุณเข้าถึงส่วนเสริมได้จำนวนหนึ่ง คุณจะสามารถเข้าถึงคุณลักษณะใหม่ ๆ ได้เสมอหากคุณอัปเกรดใบอนุญาต
วิธีเพิ่ม Slider ใน WordPress Elementor

Elementor Slides รวมอยู่ในปลั๊กอิน Elementor Pro ซึ่งรวมถึง "วิดเจ็ต" ที่หลากหลาย (ฟังก์ชันลากและวาง) ที่สามารถใช้ได้ กล่าวอีกนัยหนึ่ง คุณไม่จำเป็นต้องใช้ปลั๊กอินเพิ่มเติมเพื่อเพิ่มความเร็วเว็บไซต์ของคุณ
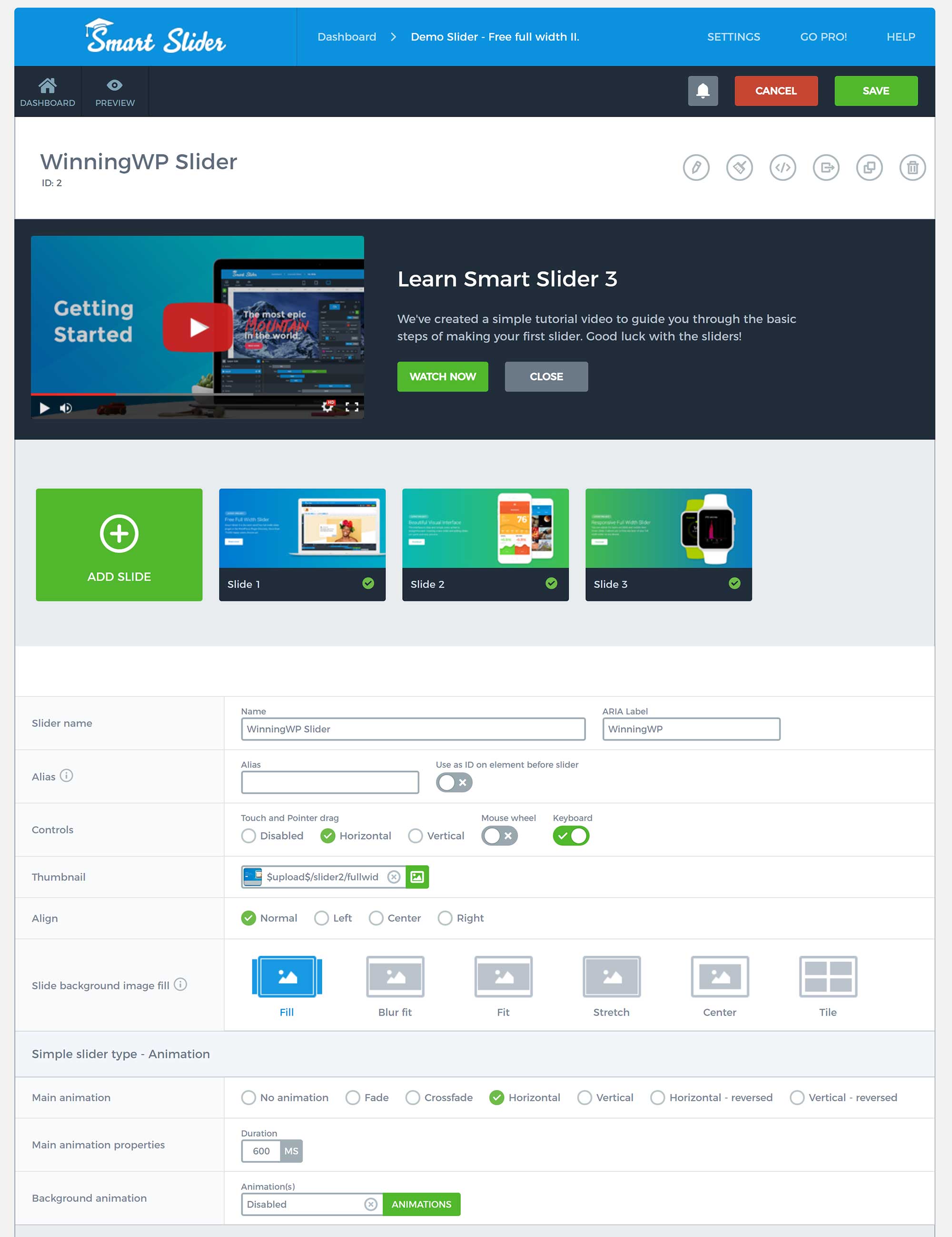
Square Internet ให้คำแนะนำทีละขั้นตอนในการสร้างแถบเลื่อน WordPress โดยใช้ Elementor นอกเหนือจากตัวสร้างการลากแล้วปล่อย Elementor ยังมีอินเทอร์เฟซที่เรียบง่ายซึ่งใช้งานง่ายมาก มีสองวิธีในการใช้ Elementor เพื่อสร้างแถบเลื่อน Elementor มีวิดเจ็ตสำหรับการฝัง สไลด์โชว์สไลด์ ในส่วนใดก็ได้ของอินเทอร์เฟซผู้ใช้ หรือสามารถฝังด้วยสไลด์โชว์ที่มีขนาดเล็กลงในส่วนใดก็ได้ ตัวแก้ไขสไลด์ใน Elementor ช่วยให้คุณเปลี่ยนรูปลักษณ์ของสไลด์ในระดับวิดเจ็ตได้ เลือกส่วนเนื้อหาของแต่ละสไลด์เพื่อเพิ่มข้อความ ชื่อ คำอธิบาย และแก้ไขข้อความ เมื่อคุณคลิกปุ่มลักษณะ คุณจะมีตัวเลือกของสไตล์แบบกำหนดเองสำหรับแนวนอน แนวตั้ง การจัดแนวข้อความ สี และเงาของสไลด์
ระหว่างการแก้ไข คุณควรเปลี่ยนมุมมองต่างๆ Elementor ตอบสนองได้ดี แต่ควรเปลี่ยนระหว่างมุมมองต่างๆ เป็นประจำ คุณสามารถสร้างสไลด์โชว์อย่างง่ายสำหรับเว็บไซต์ของคุณโดยใช้เครื่องมือแก้ไขวิดเจ็ตเนื้อหาใน Elementor ในส่วนขั้นสูงของเครื่องมือแก้ไขวิดเจ็ต มีการตั้งค่าที่สามารถใช้เพื่อแก้ไขสไลด์โชว์ของคุณ หากต้องการปิดใช้งานการเติมข้อความอัตโนมัติหรือเปิดใช้งานการวนซ้ำแบบไม่มีที่สิ้นสุด ให้ไปที่หน้าการตั้งค่าและสลับเปิดหรือปิดคุณสมบัติ องค์ประกอบสไลด์โชว์ใน Elementor นั้นคล้ายกับองค์ประกอบวิดเจ็ตเพราะช่วยให้คุณปรับแต่งสไลด์โชว์ของคุณ แต่ขาดความยืดหยุ่นและการควบคุมองค์ประกอบวิดเจ็ต เมื่อคลิกที่แท็บ ลักษณะ คุณสามารถเพิ่มสไลด์โชว์ไปยังส่วนใดก็ได้ในเว็บไซต์ของคุณ มีตัวเลือกอื่นๆ สำหรับคุณ เช่น การปรับแต่ง Ken Burns Effect การเพิ่มรูปภาพลงในสไลด์โชว์ของคุณ และการเปิดวนซ้ำไม่รู้จบ
วิธีแก้ไข Slider ใน WordPress

นอกจากอิสระในการสร้างแถบเลื่อน WordPress ด้วย Soliloquy แล้ว คุณยังสามารถแก้ไขจากตำแหน่งใดก็ได้โดยไม่ต้องแก้ไขโพสต์หรือหน้าที่สร้าง ขั้นตอนทีละขั้นตอนมีดังนี้: คลิกไอคอน Soliloquy ในแถบด้านข้างของผู้ดูแลระบบ จากนั้นคลิกลิงก์ 'แก้ไข' ใต้แถบเลื่อนที่คุณต้องการเปลี่ยน
ฉันจะแก้ไขแถบเลื่อนใน Soliloquy ได้อย่างไร คุณอาจต้องเพิ่มรูปภาพใหม่ เปลี่ยนขนาด หรืออัปเดตตัวเลื่อนด้วยโปรแกรมเสริมใหม่ หากคุณต้องการให้แถบเลื่อนหลักหาได้ง่าย ให้ตั้งเป็นคำแรกของชื่อ คุณยังสามารถเปลี่ยนชื่อ ธีม สถานะการเผยแพร่ และเอฟเฟกต์การเปลี่ยนแปลงได้ทันทีด้วยการแก้ไขด่วน หากคุณต้องการย้ายแถบเลื่อนไปที่อื่น ควรลบรหัสย่อออกจากโพสต์หรือหน้าที่คุณกำลังดูอยู่ คุณอาจต้องรีเฟรชแถบเลื่อนด้วยรูปภาพใหม่ คำบรรยายใหม่ รูปลักษณ์ใหม่ หรือส่วนเสริม หากคุณกำลังจะเปลี่ยนแถบเลื่อน คุณจะต้องรู้วิธีแก้ไข

วิธีปรับขนาดแถบเลื่อนใน WordPress
หากต้องการแก้ไขสไลด์ ให้คลิกปุ่ม "แก้ไขสไลด์" สีน้ำเงินในกลุ่มตัวเลื่อนที่คุณต้องการแก้ไข คุณสามารถเลือกสไลด์ได้โดยคลิกที่สไลด์ในกลุ่มตัวเลื่อน หากต้องการวางข้อความลงในสไลด์ ให้คลิกปุ่ม "แก้ไขสไลด์" สีเขียวใต้ภาพขนาดย่อของสไลด์ ถ้าคุณต้องการเปลี่ยนแปลงอะไรในสไลด์ของคุณ ไปที่หน้านี้
เริ่มต้นด้วยการตั้งค่าความสูงของตัวเลื่อนเป็น 500 พิกเซล (ค่าเริ่มต้นในเครื่องมือปรับแต่ง) ลากตัวเลื่อนขึ้นเพื่อให้ได้ความสูงที่ต้องการ
วิธีเพิ่ม Slider ในหน้าแรกของ WordPress โดยไม่ต้องใช้ปลั๊กอิน
การเพิ่มแถบเลื่อนในหน้าแรกของ WordPress เป็นวิธีที่ยอดเยี่ยมในการแสดงเนื้อหาที่ดีที่สุดของคุณและดึงดูดผู้เข้าชมให้คลิกผ่านไปยังไซต์ของคุณมากขึ้น มีหลายวิธีในการเพิ่มตัวเลื่อนในหน้าแรกของคุณ แต่วิธีที่ง่ายที่สุดคือการใช้ปลั๊กอิน
มีปลั๊กอินตัวเลื่อนมากมายสำหรับ WordPress แต่เราแนะนำให้ใช้ Soliloquy Slider เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอินแล้ว คุณสามารถสร้างแถบเลื่อนใหม่ได้โดยไปที่ Soliloquy » เพิ่มใหม่ ในผู้ดูแลระบบ WordPress ของคุณ
ในหน้าจอถัดไป คุณสามารถป้อนชื่อสำหรับตัวเลื่อนของคุณ และเลือกรูปภาพที่คุณต้องการรวมไว้ในตัวเลื่อน คุณยังสามารถเพิ่มคำอธิบายภาพและลิงก์สำหรับแต่ละภาพได้
เมื่อคุณพอใจกับแถบเลื่อนแล้ว ให้คลิกที่ปุ่ม 'เผยแพร่' เพื่อเผยแพร่บนไซต์ WordPress ของคุณ
คุณสามารถเพิ่มตัวเลื่อนไปที่หน้าแรกของคุณได้โดยไปที่ Appearance » Widgets และเพิ่มวิดเจ็ต Soliloquy Slider ลงในแถบด้านข้างที่คุณเลือก
วิธีเพิ่ม Slider บนโฮมเพจใน WordPress เป็นขั้นตอนที่สามในบทช่วยสอน ในบทความนี้ เราจะแนะนำวิธีการเพิ่มแถบเลื่อนในหน้าแรกของเว็บไซต์ WordPress แถบเลื่อนเหล่านี้น่าทึ่งเพราะสร้างสไลด์โชว์โดยอัตโนมัติโดยไม่ต้องป้อนข้อมูลจากผู้ใช้ นอกจากนี้ยังสามารถเปิดใช้งานได้โดยคลิกหรือปัดเพื่อดูสไลด์ถัดไปหรือก่อนหน้าในแถว ปลั๊กอิน Meta Slider เป็นปลั๊กอินฟรีที่มีการดาวน์โหลดมากกว่า 1.5 ล้านครั้งและมีคะแนน 4.5 ดาว เวอร์ชันฟรีประกอบด้วยสไตล์ที่แตกต่างกันสี่แบบ รวมถึงการตั้งค่าและตัวเลือกที่มีประโยชน์มากมาย ซึ่งช่วยให้คุณสามารถเพิ่มตัวเลื่อนที่ตอบสนองต่อ SEO ให้กับโพสต์และเพจของคุณได้ นอกจากนี้ยังสามารถกำหนดมิติ ผล และการนำทางได้
คุณยังสามารถเข้าถึงตัวเลือกการตั้งค่าขั้นสูงในเมนูด้านขวาได้อีกด้วย รหัสย่อ Meta Slider สามารถใช้ในฟังก์ชันแบบกำหนดเองที่ใช้เบ็ดส่วนหัวและแท็กเงื่อนไขของหน้าแรกของ Genesis ขนาดตัวเลื่อนของคุณใหญ่ขึ้น ผู้เยี่ยมชมของคุณจะสามารถดูเนื้อหาสไลด์โชว์ได้ง่ายขึ้น เวอร์ชันพรีเมียมของ Meta Slider เป็นแพ็กเสริมฟรีที่เพิ่มคุณสมบัติพิเศษให้กับเวอร์ชันฟรีของปลั๊กอิน เมื่อเลือกแถบเลื่อน คุณจะสามารถแสดงวิดีโอ YouTube (รวมถึงเนื้อหา HTML ที่กำหนดเอง) และวิดีโอ Vimeo ได้ นอกจากนี้ยังมีตัวเลือกในการแสดงรายการจากพอร์ตโฟลิโอหรือผลิตภัณฑ์จากร้านค้าออนไลน์ที่ขับเคลื่อนโดย WooCommerce คุณสามารถเลือกคุณสมบัติที่คุณต้องการใช้กับ Meta Slider Pro ได้อย่างง่ายดายตามจำนวนเว็บไซต์ที่คุณต้องการใช้ปลั๊กอิน และตัวเลือกราคาสำหรับ Meta Slider Pro นั้นง่ายมาก ข้อเสนอโปรที่แพงที่สุดเริ่มต้นที่ 39 ดอลลาร์ต่อไซต์และสิ้นสุดที่ 319 ดอลลาร์ต่อไซต์ไม่จำกัด นอกจากนี้ยังมีนโยบายการคืนเงินเต็มจำนวน รวมถึงระยะเวลาทดลองใช้งานโดยไม่มีความเสี่ยง 30 วันอีกด้วย
ตัวเลื่อนรูปภาพ WordPress
ตัวเลื่อนรูปภาพ WordPress เป็นวิธีที่ยอดเยี่ยมในการแสดงรูปภาพบนเว็บไซต์ของคุณ สามารถใช้เพื่อแสดงรูปภาพเด่น รูปภาพในแกลเลอรี หรือแม้แต่การเลือกรูปภาพที่คุณคิดว่ามีความสำคัญต่อผู้เยี่ยมชมเว็บไซต์ของคุณ แถบเลื่อนนั้นติดตั้งง่ายและเป็นวิธีที่ยอดเยี่ยมในการเพิ่มความน่าสนใจให้กับไซต์ของคุณ
Image Slider เป็นปลั๊กอินตัวเลื่อนรูปภาพ WP ที่ดีที่สุดสำหรับไซต์ของคุณ มีการตั้งค่ามากมายที่ต้องแก้ไข เช่น เอฟเฟกต์การเปลี่ยนภาพที่สมบูรณ์แบบ การนำทางก่อนหน้า/ถัดไป สัญลักษณ์แสดงหัวข้อย่อยที่มีภาพขนาดย่อ เล่นอัตโนมัติ หยุดชั่วคราว/หยุด และอื่นๆ คุณสามารถใช้บน iPhone, iPad, Android, Chrome, Safari, Opera, Internet Explorer 7/8,/10/11 และ Microsoft Edge ได้ 100% Image Slider Pro เป็นปลั๊กอินตัวเลื่อนข้ามเบราว์เซอร์ที่ทำงานร่วมกับเบราว์เซอร์หลักทั้งหมด แนวทางวงล้อเลื่อนที่ตอบสนองได้ดีที่สุดคือใช้วิธี API $ScaleWidth ซึ่งเป็นวิธีการหมุนวงล้อที่ตอบสนองต่อประสิทธิภาพที่ดีที่สุด คุณสามารถสร้างการเปลี่ยนสไลด์โชว์ที่ไม่มีที่สิ้นสุดด้วยเอฟเฟกต์/การเปลี่ยนสไลด์โชว์ 360 และเครื่องมือสร้างการเปลี่ยนสไลด์โชว์ที่ปรับขนาดได้มากที่สุด ปัดด้วยนิ้วของคุณ (สำหรับ Pro Touch)
Image Slider เป็นโครงการโอเพ่นซอร์สที่ใช้ Linux การติดตั้งนั้นง่ายพอๆ กับ 'ปลั๊กอิน' จากนั้น 'เพิ่ม' และป้อน 'ImageSlider Widget' ลงในช่องค้นหา บทวิจารณ์: ผู้ตรวจทานนั้นใช้งานง่ายมาก ปลั๊กอินนี้มีความเรียบง่ายและยืดหยุ่น เหมาะสำหรับทุกเว็บไซต์
ปลั๊กอิน WordPress Slider
มีปลั๊กอินตัวเลื่อน WordPress มากมายที่จะช่วยคุณเพิ่มตัวเลื่อนในไซต์ WordPress ของคุณ ปลั๊กอินตัวเลื่อนยอดนิยม บางตัว ได้แก่ Soliloquy, Master Slider และ Slider Revolution ปลั๊กอินแต่ละตัวมีคุณสมบัติและประโยชน์ที่แตกต่างกัน ดังนั้นอย่าลืมเลือกปลั๊กอินที่เหมาะกับความต้องการของคุณมากที่สุด ตัวเลื่อน WordPress เป็นวิธีที่ยอดเยี่ยมในการแสดงเนื้อหาของคุณในรูปแบบไดนามิกและดึงดูดสายตา
Carousel Slider WordPress
แถบเลื่อนแบบหมุน เป็นวิธีที่ยอดเยี่ยมในการแสดงข้อมูลจำนวนมากในพื้นที่ขนาดเล็กบนไซต์ WordPress ของคุณ แถบเลื่อนแบบหมุนช่วยให้คุณเลื่อนดูชุดรูปภาพหรือแผงเนื้อหา โดยแต่ละแผงจะมีข้อความและ/หรือรูปภาพ คุณสามารถควบคุมความเร็วในการเลื่อนของภาพหมุน และคุณยังสามารถตั้งค่าให้เลื่อนอัตโนมัติได้อีกด้วย
แถบเลื่อนแบบหมุนบนไซต์ WordPress ของคุณเป็นวิธีที่สร้างสรรค์ในการนำเสนอเนื้อหาเว็บ การมีภาพในเว็บไซต์ของคุณดึงดูดความสนใจจากผู้มีโอกาสเป็นลูกค้า สไลด์เด อร์สามารถกำหนดค่าให้เลื่อนด้วยความเร็ว การเคลื่อนไหว และเวลาที่กำหนด คุณยังสามารถนำทางผ่านมันได้ด้วยตนเอง การใช้แถบเลื่อนแบบหมุนในไซต์อีคอมเมิร์ซ เว็บไซต์ข่าว เว็บไซต์เกี่ยวกับการถ่ายภาพ หรือเว็บไซต์อื่นๆ ที่มีภาพคมชัดเป็นแนวคิดที่ดี ที่ด้านล่างของสไลด์ จะมีสัญลักษณ์แสดงหัวข้อย่อย บรรทัดสั้นๆ และหมายเลขกำกับอยู่หลายรายการ คุณจะสังเกตเห็นว่ามันเป็นตัวกำหนดว่าคุณกำลังดูสไลด์ไหนอยู่
วงล้อ WordPress จำนวนมากมาพร้อมกับคุณสมบัติเพิ่มเติมที่เป็นทางเลือกทั้งหมด ชุดตัวเลื่อน WooCommerce นี้ประกอบด้วยตัว เลื่อน และวงล้อมากมาย เป็นภาพหมุนที่ดีที่สุดที่จะใช้หากรูปภาพและวิดีโอมีคุณภาพสูงและออกแบบมาอย่างดี ใช้สื่อคุณภาพสูงสุดที่มีให้คุณเสมอ มีเหตุผลอื่นๆ สองสามประการที่ควรพิจารณาใช้ตัวเลื่อนแบบหมุนบนเว็บไซต์ของคุณ การใช้แถบเลื่อนแบบหมุนเหล่านี้ทำให้คุณสามารถจัดระเบียบสื่อหรือหน้าจำนวนมากบนเว็บไซต์ของคุณได้ ในแถบเลื่อน คุณยังสามารถดูเนื้อหาวิดีโอจาก YouTube และ Vimeo หากคุณกำลังจะรวมการควบคุมการนำทางในแถบเลื่อนแบบหมุน คุณจะต้องดำเนินการดังกล่าว ยิ่งมีการควบคุมที่ชัดเจนมากเท่าไหร่ก็ยิ่งดีเท่านั้น
