WordPress 테마에 슬라이더를 추가하는 방법
게시 됨: 2022-10-07WordPress 테마에 슬라이더를 추가하는 것은 웹사이트에 대화형 요소를 추가하는 좋은 방법입니다. 슬라이더는 웹사이트에서 콘텐츠, 이미지 및 비디오를 보여주는 인기 있는 방법입니다. 설정하기 쉽고 웹 사이트 디자인에 맞게 사용자 지정할 수 있습니다. 이 기사에서는 WordPress 테마에 슬라이더를 추가하는 방법을 보여줍니다.
WordPress의 슬라이더 코드는 어디에 두나요?

WordPress 사이트에 슬라이더를 추가하려면 적절한 위치에 코드를 삽입해야 합니다. 이것은 사용 중인 테마에 따라 다르지만 일반적으로 머리글, 바닥글 또는 사이드바에 코드를 추가할 수 있습니다. 적절한 지점을 찾은 후에는 해당 영역에 코드를 복사하여 붙여넣고 변경 사항을 저장하기만 하면 됩니다.
웹사이트에서 슬라이더는 이미지와 비디오를 표시할 수 있는 디자인 요소입니다. 독자의 관심을 끌기 위해 가장 중요한 콘텐츠를 보여줄 수 있는 좋은 기회를 제공합니다. 슬라이더를 사용하기 전에 먼저 몇 가지 사항을 고려해야 합니다. 슬라이더는 복잡하기 때문에 초보자에게는 사용법을 배우기가 어렵습니다. 여러 WordPress 슬라이더 플러그인 을 테스트하고 기능을 비교했습니다. 빠르고 사용이 간편하며 Soliloquy WordPress 슬라이더는 모바일 친화적입니다. 이미지를 끌어다 놓아 새 슬라이더를 만들 수 있습니다. 슬라이더를 저장하려면 게시 버튼을 누르기만 하면 됩니다.
WordPress 웹 사이트에 슬라이더를 추가하는 방법
슬라이더를 WordPress 웹 사이트에 추가하여 상호 작용과 정교함을 높여 사이트와 더 쉽게 상호 작용할 수 있습니다. 슬라이더에 문제가 있는 경우 문제를 해결하기 전에 사용하지 않는 플러그인을 비활성화하고 WordPress 웹사이트에서 적절한 슬라이더 플러그인 을 사용하고 있는지 확인하는 것이 좋습니다.
내 WordPress 무료에 슬라이더를 어떻게 추가합니까?

WordPress에 슬라이더를 추가하는 것은 사이트에 대화형 요소를 추가하는 좋은 방법입니다. 슬라이더를 사용하여 이미지, 주요 콘텐츠 또는 제품을 선보일 수 있습니다. WordPress에 슬라이더를 추가하는 방법에는 여러 가지가 있지만 가장 쉬운 방법은 플러그인을 사용하는 것입니다. WordPress에는 많은 슬라이더 플러그인이 있지만 Soliloquy Slider를 사용하는 것이 좋습니다. 이 플러그인은 사용하기 쉽고 슬라이더를 사용자 정의할 수 있는 다양한 옵션이 제공됩니다. 플러그인을 설치하고 활성화하면 WordPress 관리자에서 Soliloquy » Add New로 이동하여 새 슬라이더를 만들 수 있습니다. 다음 화면에서 슬라이더에 포함할 이미지를 선택할 수 있습니다. 각 이미지에 제목과 설명을 추가할 수도 있습니다. 이미지를 추가한 후 슬라이더 설정 을 선택할 수 있습니다. 여기에서 슬라이더의 크기, 전환 효과 및 슬라이더의 속도를 선택할 수 있습니다. 모든 구성이 완료되면 "게시" 버튼을 클릭하여 슬라이더를 저장할 수 있습니다. 이제 슬라이더가 저장되었으므로 WordPress 사이트의 모든 게시물이나 페이지에 추가할 수 있습니다. 슬라이더를 추가하려는 게시물이나 페이지를 편집하고 "슬라이더 추가" 버튼을 클릭하기만 하면 됩니다. 추가할 슬라이더를 선택할 수 있는 팝업 창이 나타납니다. 슬라이더를 선택했으면 "슬라이더 삽입" 버튼을 클릭합니다. 이제 슬라이더가 게시물이나 페이지에 추가되었습니다. 게시물이나 페이지가 어떻게 보이는지 미리 볼 수 있습니다. 결과에 만족하면 게시물이나 페이지를 게시할 수 있습니다.
사진 슬라이더 를 사용하여 사이트에 관련 콘텐츠를 표시할 수 있습니다. WordPress에서 이미지 슬라이더를 만들고 구성하려면 다음 10단계를 따르십시오. 이 튜토리얼이 끝나면 다음 이미지와 유사한 완전히 사용자 정의된 이미지 슬라이더를 갖게 됩니다. 슬라이더는 게시물 또는 페이지에 추가해야 합니다. 슬라이더 기능을 사용하여 게시물을 추가하거나 수정할 수 있습니다. 열 번째 단계에서는 슬라이더에 기능을 추가해야 합니다. 그 다음, 열 번째 단계는 독백 라이센스를 이해하는 것입니다. 각 라이선스는 특정 수의 애드온에 대한 액세스를 제공합니다. 라이선스를 업그레이드하면 항상 새로운 기능에 액세스할 수 있습니다.
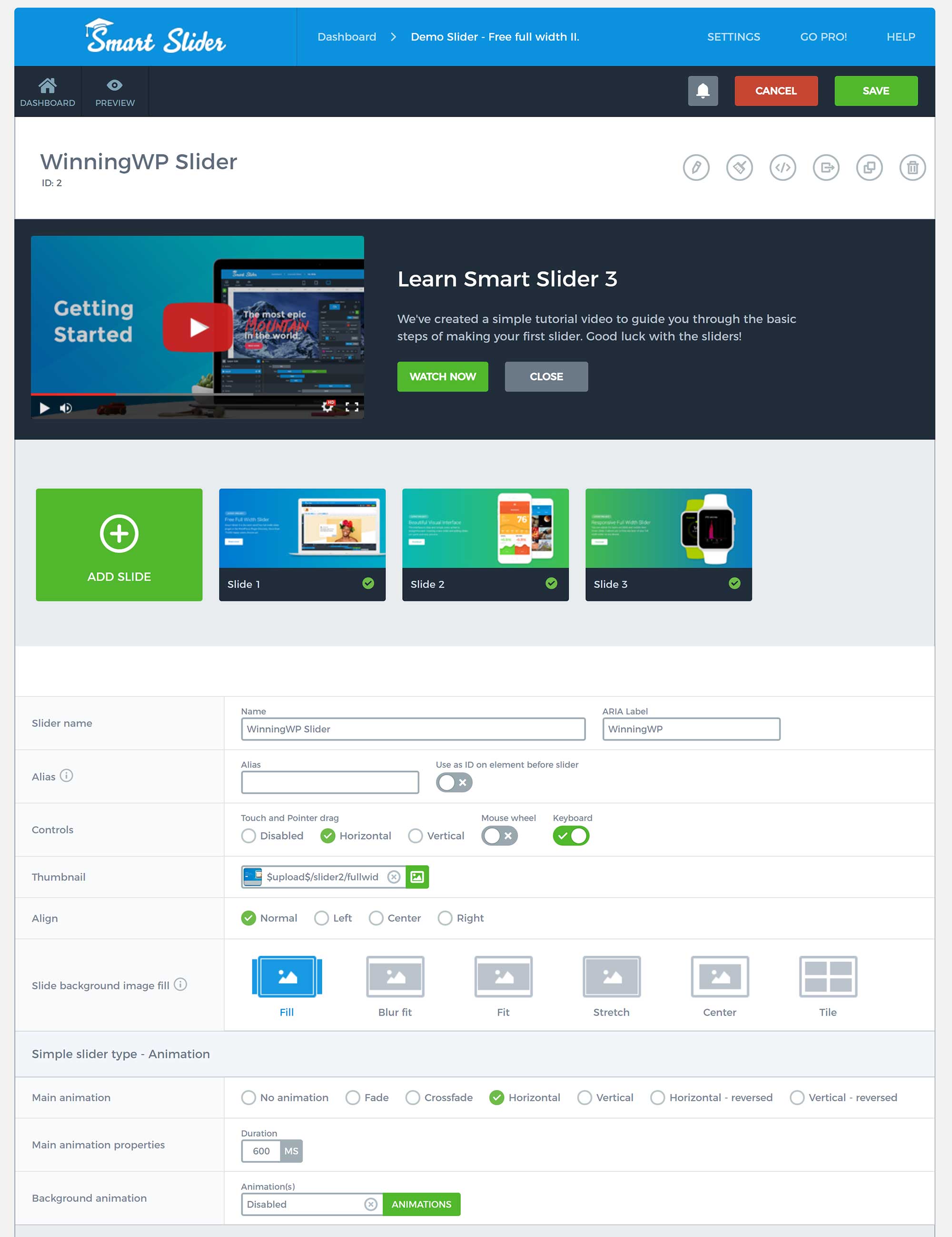
WordPress Elementor에서 슬라이더를 추가하는 방법

Elementor Slides는 사용할 수 있는 다양한 '위젯'(기능의 드래그 앤 드롭 블록)을 포함하는 Elementor Pro 플러그인에 포함되어 있습니다. 즉, 웹 사이트 속도를 높이기 위해 추가 플러그인을 사용할 필요가 없습니다.
Square Internet은 Elementor를 사용하여 WordPress 슬라이더를 만드는 방법에 대한 단계별 지침을 제공합니다. 끌어서 놓기 빌더 외에도 Elementor에는 사용자에게 매우 친숙한 간단한 인터페이스가 있습니다. Elementor를 사용하여 슬라이더를 만드는 방법에는 두 가지가 있습니다. Elementor에는 사용자 인터페이스의 모든 섹션에 슬라이드 슬라이드쇼 를 포함하기 위한 위젯이 포함되어 있거나 모든 섹션에 더 작은 슬라이드쇼와 함께 포함할 수 있습니다. Elementor의 슬라이드 편집기를 사용하면 위젯 수준에서 슬라이드 모양을 변경할 수 있습니다. 각 슬라이드의 내용 섹션을 선택하여 텍스트, 제목, 설명을 추가하고 텍스트를 편집합니다. 스타일 버튼을 클릭하면 슬라이드의 가로, 세로, 텍스트 정렬, 색상 및 그림자에 대한 사용자 정의 스타일 옵션이 제공됩니다.
편집하는 동안 다른 보기 간에 변경하는 것이 좋습니다. Elementor는 반응형이지만 정기적으로 다른 보기 간에 변경하는 것이 좋습니다. Elementor의 콘텐츠 위젯 편집기를 사용하여 웹사이트를 위한 간단한 슬라이드쇼를 쉽게 만들 수 있습니다. 위젯 편집기의 고급 섹션에는 슬라이드쇼를 수정하는 데 사용할 수 있는 설정이 있습니다. 자동 완성을 비활성화하거나 무한 루프를 활성화하려면 설정 페이지로 이동하여 기능을 켜거나 끕니다. Elementor의 슬라이드쇼 요소는 슬라이드쇼를 사용자 정의할 수 있다는 점에서 위젯 요소와 유사하지만 위젯 요소의 유연성과 제어가 부족합니다. 스타일 탭을 클릭하면 웹사이트의 모든 섹션에 슬라이드쇼를 추가할 수 있습니다. Ken Burns 효과 사용자 지정, 슬라이드쇼에 이미지 추가, 무한 루프 켜기와 같은 다른 옵션을 사용할 수 있습니다.
WordPress에서 슬라이더를 편집하는 방법

Soliloquy를 사용하여 WordPress 슬라이더를 자유롭게 생성할 수 있을 뿐만 아니라 생성된 게시물이나 페이지를 수정하지 않고도 어느 위치에서나 쉽게 편집할 수 있습니다. 단계별 프로세스는 다음과 같습니다. 관리자 사이드바에서 독백 아이콘을 클릭한 다음 변경하려는 슬라이더 아래의 '편집' 링크를 클릭합니다.
Soliloquy에서 슬라이더를 어떻게 편집합니까? 새 이미지를 추가하거나, 크기를 변경하거나, 새로운 선택적 추가 기능으로 슬라이더를 업데이트해야 할 수도 있습니다. 메인 슬라이더를 쉽게 찾으려면 제목의 첫 단어로 만드십시오. 빠른 편집을 사용하여 이름, 테마, 게시 상태 및 전환 효과를 즉시 변경할 수도 있습니다. 슬라이더를 다른 곳으로 이동하려면 현재 있는 게시물이나 페이지에서 단축 코드를 제거해야 합니다. 새로운 이미지, 새로운 캡션, 새로운 모양 또는 추가 기능으로 슬라이더를 새로 고쳐야 할 수도 있습니다. 슬라이더를 변경하려면 슬라이더를 편집하는 방법을 알아야 합니다.

WordPress에서 슬라이더 크기를 조정하는 방법
슬라이드를 편집하려면 편집하려는 슬라이더 그룹에서 파란색 "슬라이드 편집" 버튼을 클릭합니다. 슬라이더 그룹에서 슬라이드를 클릭하여 선택할 수 있습니다. 텍스트를 슬라이드에 붙여넣으려면 슬라이드 축소판 아래에 있는 녹색 "슬라이드 편집" 버튼을 클릭합니다. 슬라이드의 내용을 변경하려면 이 페이지로 이동하십시오.
슬라이더 높이를 500픽셀로 설정하여 시작합니다(맞춤 설정의 기본값). 슬라이더 핸들을 위쪽으로 끌어 원하는 높이를 얻습니다.
플러그인 없이 WordPress 홈페이지에 슬라이더를 추가하는 방법
WordPress 홈페이지에 슬라이더를 추가하면 최고의 콘텐츠를 선보이고 더 많은 방문자가 클릭하여 사이트를 방문할 수 있습니다. 홈페이지에 슬라이더를 추가하는 방법에는 여러 가지가 있지만 가장 쉬운 방법은 플러그인을 사용하는 것입니다.
WordPress에는 많은 슬라이더 플러그인이 있지만 Soliloquy Slider를 사용하는 것이 좋습니다. 플러그인을 설치하고 활성화하면 WordPress 관리자에서 Soliloquy » Add New로 이동하여 새 슬라이더를 만들 수 있습니다.
다음 화면에서 슬라이더의 제목을 입력하고 슬라이더에 포함할 이미지를 선택할 수 있습니다. 각 이미지에 대한 캡션과 링크를 추가할 수도 있습니다.
슬라이더가 마음에 들면 '게시' 버튼을 클릭하여 WordPress 사이트에 게시하십시오.
이제 모양 » 위젯으로 이동하고 선택한 사이드바에 Soliloquy 슬라이더 위젯을 추가하여 슬라이더를 홈페이지에 추가할 수 있습니다.
WordPress의 홈 페이지에 슬라이더를 추가하는 방법은 자습서의 세 번째 단계입니다. 이 기사에서는 WordPress 웹 사이트의 홈 페이지에 슬라이더를 추가하는 방법을 안내합니다. 이 슬라이더는 사용자 입력 없이 자동으로 슬라이드쇼를 생성하기 때문에 놀랍습니다. 또한 클릭하거나 스와이프하여 다음 또는 이전 슬라이드를 연속으로 볼 수 있습니다. Meta Slider 플러그인은 150만 번 이상 다운로드되었으며 별점 4.5를 받은 무료 플러그인입니다. 무료 버전에는 게시물과 페이지에 SEO 친화적인 반응형 슬라이더를 추가할 수 있는 여러 가지 유용한 설정 및 옵션뿐만 아니라 4가지 스타일이 포함되어 있습니다. 차원, 효과 및 탐색을 정의하는 것도 가능합니다.
오른쪽 메뉴에서 고급 설정 옵션에 액세스할 수도 있습니다. Meta Slider 단축 코드는 Genesis의 헤더 후크와 홈페이지 조건부 태그를 사용하는 사용자 정의 함수에서 사용할 수 있습니다. 슬라이더의 크기가 클수록 방문자가 슬라이드쇼 콘텐츠를 더 쉽게 볼 수 있습니다. Meta Slider 프리미엄 버전은 플러그인의 무료 버전에 프리미엄 기능을 추가하는 무료 애드온 팩입니다. 슬라이더를 선택하면 YouTube 동영상(사용자 정의 HTML 콘텐츠 포함)과 Vimeo 동영상을 표시할 수 있습니다. 포트폴리오의 항목이나 WooCommerce에서 제공하는 온라인 상점의 제품을 표시하는 옵션도 있습니다. 플러그인을 사용하려는 웹사이트의 수에 따라 Meta Slider Pro와 함께 사용하려는 기능을 쉽게 선택할 수 있으며 Meta Slider Pro의 가격 옵션은 매우 간단합니다. 가장 비싼 프로 오퍼는 사이트당 39달러에서 시작하여 사이트당 319달러로 끝납니다. 전액 환불 정책과 30일의 위험 부담 없는 평가 기간도 제공됩니다.
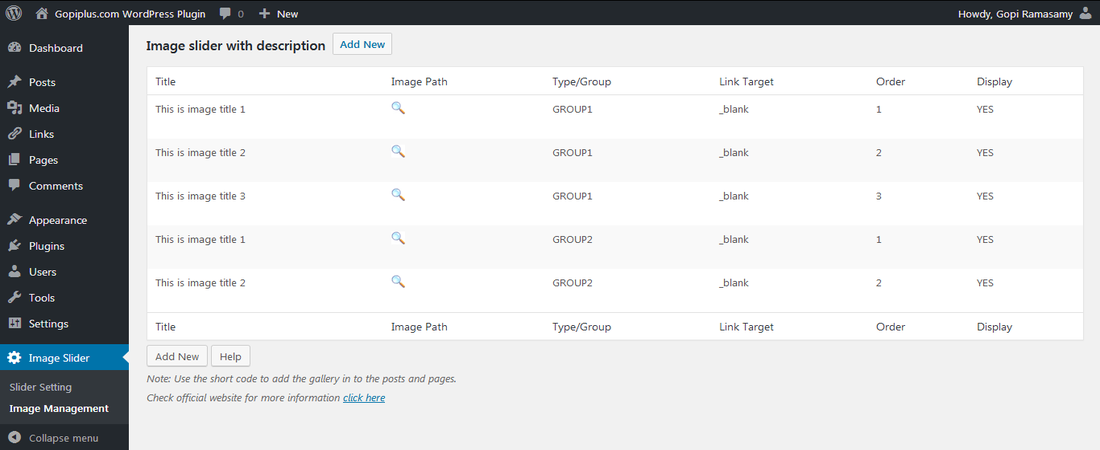
워드프레스 이미지 슬라이더
WordPress 이미지 슬라이더 는 웹사이트에 이미지를 표시하는 좋은 방법입니다. 추천 이미지, 갤러리 이미지 또는 웹사이트 방문자에게 중요하다고 생각되는 이미지 선택을 표시하는 데 사용할 수 있습니다. 슬라이더는 설정이 비교적 쉽고 사이트에 시각적인 관심을 더할 수 있는 좋은 방법입니다.
이미지 슬라이더는 귀하의 사이트에 가장 적합한 WP 이미지 슬라이더 플러그인입니다. 완벽한 전환 효과, 이전/다음 탐색, 썸네일이 있는 글머리 기호, 자동 재생, 일시 중지/중지 등과 같이 변경할 설정이 많이 있습니다. iPhone, iPad, Android, Chrome, Safari, Opera, Internet Explorer 7/8,/10/11 및 Microsoft Edge에서 100% 사용할 수 있습니다. Image Slider Pro는 모든 주요 브라우저에서 작동하는 크로스 브라우저 슬라이더 플러그인입니다. 최고의 반응형 슬라이더 캐러셀 접근 방식은 API 메서드 $ScaleWidth를 사용하는 것이며, 이는 최고의 성능 반응형 슬라이더 캐러셀 접근 방식입니다. 360도 슬라이드쇼 효과/전환 및 가장 확장 가능한 슬라이드쇼 전환 빌드 도구를 사용하여 무한 슬라이드쇼 전환을 만들 수 있습니다. 손가락으로 밉니다(Pro Touch의 경우).
Image Slider는 Linux를 사용하는 오픈 소스 프로젝트입니다. '플러그인', '추가'로 이동하여 검색 필드에 'ImageSlider Widget'을 입력하는 것만으로 설치가 간단합니다. 리뷰: 리뷰어는 매우 사용자 친화적입니다. 단순함과 유연성을 갖춘 이 플러그인은 모든 웹사이트에 적합합니다.
워드프레스 슬라이더 플러그인
WordPress 사이트에 슬라이더를 추가하는 데 도움이 되는 다양한 WordPress 슬라이더 플러그인이 있습니다. 가장 인기 있는 슬라이더 플러그인 은 Soliloquy, Master Slider 및 Slider Revolution입니다. 각 플러그인에는 고유한 기능과 이점이 있으므로 필요에 가장 적합한 플러그인을 선택하십시오. WordPress 슬라이더는 콘텐츠를 역동적이고 시각적으로 매력적인 방식으로 보여줄 수 있는 좋은 방법입니다.
회전 목마 슬라이더 WordPress
회전식 슬라이더 는 WordPress 사이트의 작은 공간에 많은 정보를 표시하는 좋은 방법입니다. 캐러셀 슬라이더를 사용하면 텍스트 및/또는 이미지가 포함된 각 패널과 함께 이미지 또는 콘텐츠 패널 세트를 스크롤할 수 있습니다. 캐러셀이 스크롤되는 속도를 제어할 수 있으며 자동으로 스크롤하도록 설정할 수도 있습니다.
WordPress 사이트의 동적 회전식 슬라이더는 웹 콘텐츠를 표시하는 창의적인 방법입니다. 웹 사이트에 시각적 개체가 있으면 잠재 고객의 관심을 끌 수 있습니다. 슬라이더 슬라이드 는 지정된 속도, 동작 및 시간으로 슬라이드하도록 구성할 수 있습니다. 수동으로 탐색할 수도 있습니다. 전자 상거래 사이트, 뉴스 웹 사이트, 사진 웹 사이트 또는 시각적 개체가 많은 기타 웹 사이트에서 회전식 슬라이더를 사용하는 것은 좋은 아이디어입니다. 슬라이드 맨 아래에는 몇 개의 글머리 기호, 짧은 선 및 레이블이 지정된 숫자가 있습니다. 현재 있는 시리즈의 슬라이드를 지정하는 것을 알 수 있습니다.
많은 WordPress 캐러셀에는 완전히 선택 사항인 추가 기능이 있습니다. 이 WooCommerce 슬라이더 팩에는 수많은 슬라이더 와 캐러셀이 포함되어 있습니다. 이미지와 비디오가 고품질이고 잘 만들어진 경우 사용하는 최고의 캐러셀입니다. 항상 사용 가능한 최고 품질의 미디어를 사용하십시오. 웹사이트에서 회전식 슬라이더를 사용해야 하는 몇 가지 다른 이유가 있습니다. 이 캐러셀 슬라이더를 사용하여 웹사이트에서 많은 수의 미디어 또는 페이지를 구성할 수 있습니다. 슬라이더에서 YouTube 및 Vimeo의 비디오 콘텐츠도 볼 수 있습니다. 캐러셀 슬라이더에 탐색 컨트롤을 포함하려면 그렇게 하는 것이 좋습니다. 컨트롤이 명확할수록 더 좋습니다.
