Jak dodać suwak do motywu WordPress?
Opublikowany: 2022-10-07Dodanie suwaka do motywu WordPress to świetny sposób na dodanie interaktywnego elementu do Twojej witryny. Suwaki to popularny sposób prezentowania treści, obrazów i filmów w Twojej witrynie. Są łatwe w konfiguracji i można je dostosować do wyglądu witryny. W tym artykule pokażemy, jak dodać suwak do motywu WordPress.
Gdzie umieścić kod suwaka w WordPressie?

Aby dodać suwak do swojej witryny WordPress, musisz wstawić kod w odpowiedniej lokalizacji. Będzie się to różnić w zależności od używanego motywu, ale zazwyczaj kod można dodać do nagłówka, stopki lub paska bocznego. Po znalezieniu odpowiedniego miejsca po prostu skopiuj i wklej kod do tego obszaru i zapisz zmiany.
Na stronie internetowej suwaki są elementem projektu, który umożliwia wyświetlanie obrazów i filmów. Aby przyciągnąć uwagę czytelników, stanowią doskonałą okazję do zaprezentowania najważniejszych treści. Zanim użyjesz suwaka, musisz najpierw rozważyć kilka rzeczy. Ponieważ suwaki są złożone, nauka ich obsługi jest trudna dla początkujących. Przetestowaliśmy kilka wtyczek do suwaków WordPress i porównaliśmy ich funkcje. Jest szybki i prosty w użyciu, a suwak Soliloquy WordPress jest przyjazny dla urządzeń mobilnych. Możesz utworzyć nowy suwak, przeciągając i upuszczając do niego swoje obrazy. Jedyne, co musisz zrobić, to nacisnąć przycisk publikowania, aby zapisać suwak.
Jak dodać suwak do swojej witryny WordPress?
Do witryny WordPress można dodać suwak, aby zwiększyć interaktywność i wyrafinowanie, ułatwiając interakcję z witryną. Jeśli masz problemy z suwakiem, dobrze jest dezaktywować wszystkie nieużywane wtyczki przed rozwiązywaniem problemów i sprawdzić w witrynie WordPress, czy używasz odpowiedniej wtyczki suwaka .
Jak dodać suwak do mojego WordPressa za darmo?

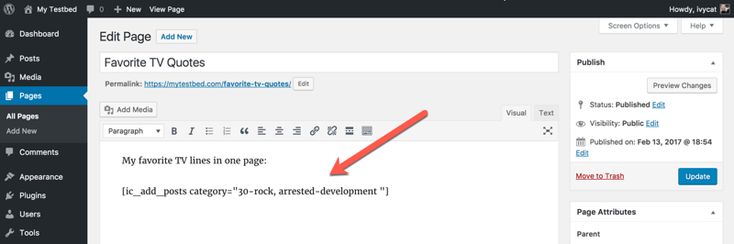
Dodanie suwaka do WordPressa to świetny sposób na dodanie interaktywnego elementu do Twojej witryny. Suwaki mogą służyć do prezentowania obrazów, polecanych treści, a nawet produktów. Istnieje kilka różnych sposobów dodania suwaka do WordPressa, ale najłatwiej jest użyć wtyczki. Do WordPressa dostępnych jest wiele wtyczek do suwaków, ale zalecamy używanie Soliloquy Slider. Ta wtyczka jest łatwa w użyciu i zawiera wiele opcji dostosowywania suwaka. Po zainstalowaniu i aktywacji wtyczki możesz utworzyć nowy suwak, przechodząc do Soliloquy »Dodaj nowy w panelu administratora WordPress. Na następnym ekranie będziesz mógł wybrać obrazy, które chcesz umieścić w suwaku. Możesz również dodać tytuł i opis do każdego obrazu. Po dodaniu obrazów możesz wybrać ustawienia suwaka . Tutaj możesz wybrać rozmiar suwaka, efekt przejścia i szybkość suwaka. Po skonfigurowaniu wszystkiego możesz kliknąć przycisk „Opublikuj”, aby zapisać suwak. Teraz, gdy suwak jest zapisany, możesz dodać go do dowolnego postu lub strony w witrynie WordPress. Po prostu edytuj post lub stronę, do której chcesz dodać suwak, i kliknij przycisk „Dodaj suwak”. Spowoduje to wyświetlenie wyskakującego okna, w którym możesz wybrać suwak, który chcesz dodać. Po wybraniu suwaka kliknij przycisk „Wstaw suwak”. Twój suwak został teraz dodany do Twojego posta lub strony. Możesz wyświetlić podgląd swojego posta lub strony, aby zobaczyć, jak wygląda. Jeśli jesteś zadowolony z wyników, możesz opublikować swój post lub stronę.
Suwak obrazu może służyć do wyświetlania odpowiednich treści w witrynie. Aby utworzyć i skonfigurować suwak obrazu w WordPressie, wykonaj te dziesięć kroków. Pod koniec tego samouczka będziesz mieć w pełni dostosowany suwak obrazu, który przypomina poniższy obraz. Suwak musi być dodany do posta lub strony. Możesz użyć funkcji suwaków, aby dodać lub edytować post. W dziesiątym kroku powinieneś dodać funkcje do swojego suwaka. Następnie dziesiątym krokiem jest zrozumienie swojej licencji na monolog. Każda licencja zapewnia dostęp do określonej liczby dodatków. Zawsze będziesz mieć dostęp do nowych funkcji po uaktualnieniu licencji.
Jak dodać suwak w WordPress Elementor

Elementor Slides jest dołączony do wtyczki Elementor Pro, która zawiera różne „widżety” (przeciągnij i upuść bloki funkcjonalności), których można użyć. Innymi słowy, nie musisz używać dodatkowej wtyczki, aby przyspieszyć swoją witrynę.
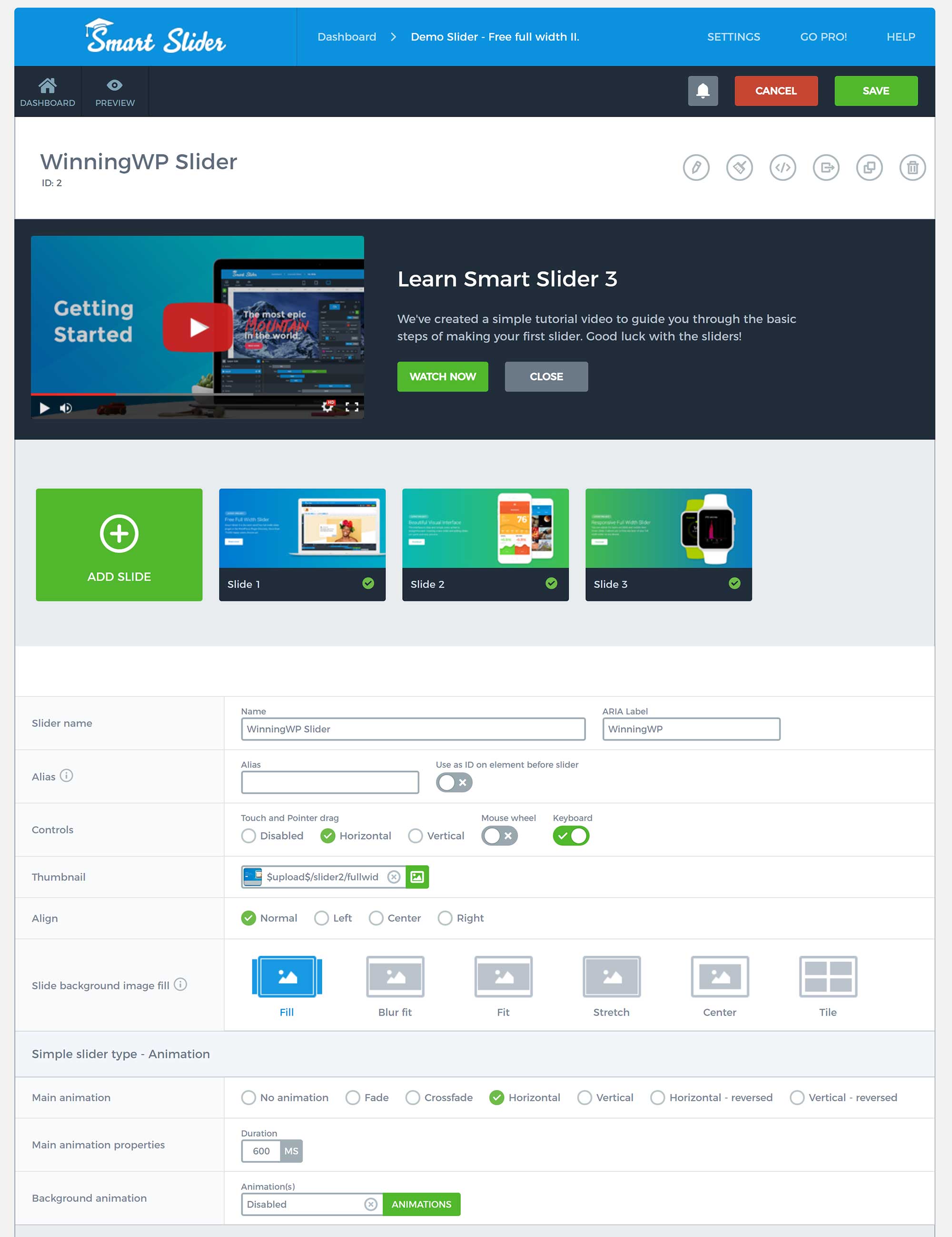
Square Internet zawiera instrukcje krok po kroku, jak utworzyć suwak WordPress za pomocą Elementora. Oprócz narzędzia do przeciągania i upuszczania Elementor ma prosty interfejs, który jest niezwykle przyjazny dla użytkownika. Istnieją dwa sposoby używania Elementora do tworzenia suwaków. Elementor zawiera widżet do osadzania pokazów slajdów w dowolnej sekcji interfejsu użytkownika lub może być osadzony z mniejszym pokazem slajdów w dowolnej sekcji. Edytor slajdów w Elementorze umożliwia zmianę wyglądu slajdów na poziomie widżetów. Wybierz sekcję Treść każdego slajdu, aby dodać tekst, tytuł, opis i edytować tekst. Po kliknięciu przycisku Styl masz możliwość dostosowania stylów niestandardowych dla poziomych, pionowych, wyrównania tekstu, koloru i cienia slajdów.
Podczas edycji dobrze jest przełączać się między różnymi widokami. Elementor jest responsywny, ale dobrym pomysłem jest regularne przełączanie się między różnymi widokami. Możesz łatwo utworzyć prosty pokaz slajdów dla swojej witryny za pomocą edytora widżetów treści w Elementorze. W sekcji Zaawansowane edytora widżetów znajdują się ustawienia, których można użyć do modyfikacji pokazu slajdów. Aby wyłączyć autouzupełnianie lub włączyć nieskończoną pętlę, przejdź do strony ustawień i włącz lub wyłącz tę funkcję. Element pokazu slajdów w Elementorze jest podobny do elementu widżetu, ponieważ umożliwia dostosowanie pokazu slajdów, ale brakuje mu elastyczności i kontroli nad elementem widżetu. Klikając kartę Styl, możesz dodać pokaz slajdów do dowolnej sekcji swojej witryny. Dostępne są inne opcje, takie jak dostosowywanie efektu Kena Burnsa, dodawanie obrazów do pokazu slajdów i włączanie nieskończonej pętli.
Jak edytować suwak w WordPressie

Oprócz swobody tworzenia suwaka WordPress za pomocą Soliloquy, możesz go łatwo edytować z dowolnego miejsca bez konieczności modyfikowania posta lub strony, na której został utworzony. Proces krok po kroku wygląda następująco: kliknij ikonę Soliloquy na pasku bocznym administratora, a następnie kliknij link „Edytuj” pod suwakiem, który chcesz zmienić.
Jak edytować suwak w Soliloquy? Może być konieczne dodanie nowych obrazów, zmiana rozmiaru lub aktualizacja suwaka za pomocą nowego opcjonalnego dodatku. Jeśli chcesz, aby Twoje główne suwaki były łatwe do znalezienia, uczyń je pierwszym słowem tytułu. Możesz także zmieniać nazwę, motyw, stan publikacji i efekt przejścia w locie za pomocą Szybkiej edycji. Jeśli chcesz przenieść suwak w inne miejsce, krótki kod powinien zostać usunięty z wpisu lub strony, na której się znajdujesz. Może być konieczne odświeżenie suwaka nowymi obrazami, nowymi podpisami, nowym wyglądem lub dodatkami. Jeśli zamierzasz zmienić suwak, musisz wiedzieć, jak go edytować.

Jak zmienić rozmiar suwaka w WordPressie
Aby edytować slajdy, kliknij niebieski przycisk "Edytuj slajdy" w grupie slajdów, którą chcesz edytować. Możesz wybrać slajd, klikając go w grupie suwaków. Aby wkleić tekst do slajdu, kliknij zielony przycisk „Edytuj slajd” pod miniaturą slajdu. Jeśli chcesz coś zmienić na slajdzie, przejdź do tej strony.
Zacznij od ustawienia wysokości suwaka na 500 pikseli (wartość domyślna w dostosowywaniu). Przeciągnij suwak w górę, aby uzyskać żądaną wysokość.
Jak dodać suwak na stronie głównej WordPress bez wtyczki?
Dodanie suwaka do strony głównej WordPress to świetny sposób na zaprezentowanie najlepszych treści i zachęcenie większej liczby odwiedzających do przejścia do Twojej witryny. Istnieje kilka różnych sposobów dodania suwaka do strony głównej, ale najłatwiej jest użyć wtyczki.
Do WordPressa dostępnych jest wiele wtyczek do suwaków, ale zalecamy używanie Soliloquy Slider. Po zainstalowaniu i aktywacji wtyczki możesz utworzyć nowy suwak, przechodząc do Soliloquy »Dodaj nowy w panelu administracyjnym WordPress.
Na następnym ekranie możesz wprowadzić tytuł suwaka i wybrać obrazy, które chcesz umieścić w suwaku. Możesz także dodać podpisy i linki do każdego obrazu.
Gdy będziesz zadowolony ze swojego suwaka, kliknij przycisk „Opublikuj”, aby opublikować go w witrynie WordPress.
Możesz teraz dodać suwak do swojej strony głównej, przechodząc do Wygląd » Widgety i dodając widżet Suwak Soliloquy do wybranego paska bocznego.
Jak dodać suwak na stronie głównej w WordPressie to trzeci krok w samouczku. W tym artykule omówimy, jak dodać suwak do strony głównej witryny WordPress. Te suwaki są oszałamiające, ponieważ automatycznie generują pokazy slajdów bez udziału użytkownika. Ponadto można je aktywować, klikając lub przesuwając, aby wyświetlić następny lub poprzedni slajd z rzędu. Wtyczka Meta Slider to darmowa wtyczka, która została pobrana ponad 1,5 miliona razy i ma 4,5 gwiazdki. Darmowa wersja zawiera cztery różne style, a także szereg przydatnych ustawień i opcji, które umożliwiają dodawanie do postów i stron responsywnych suwaków przyjaznych dla SEO. Możliwe jest również zdefiniowanie wymiaru, efektu i nawigacji.
Możesz także uzyskać dostęp do opcji Ustawienia zaawansowane w menu po prawej stronie. Krótki kod Meta Slider może być użyty w niestandardowej funkcji, która używa haczyka nagłówka Genesis i tagu warunkowego strony głównej. Im większy rozmiar suwaka, tym łatwiej będzie odwiedzającym przeglądać zawartość pokazu slajdów. Wersja premium Meta Slider to darmowy pakiet dodatków, który dodaje funkcje premium do bezpłatnej wersji wtyczki. Wybierając suwak, możesz wyświetlać filmy z YouTube (a także niestandardowe treści HTML), a także filmy Vimeo. Istnieje również możliwość wyświetlenia pozycji z Twojego portfolio lub produktów ze sklepu internetowego obsługiwanego przez WooCommerce. Możesz łatwo wybrać funkcje, których chcesz używać w Meta Slider Pro, na podstawie liczby stron internetowych, na których zamierzasz korzystać z wtyczki, a opcje cenowe dla Meta Slider Pro są bardzo proste. Najdroższe oferty pro zaczynają się od 39 dolarów za stronę, a kończą na 319 dolarów za stronę bez ograniczeń. Dostępna jest również pełna polityka refundacji, a także 30-dniowy okres próbny bez ryzyka.
Suwak obrazu WordPress
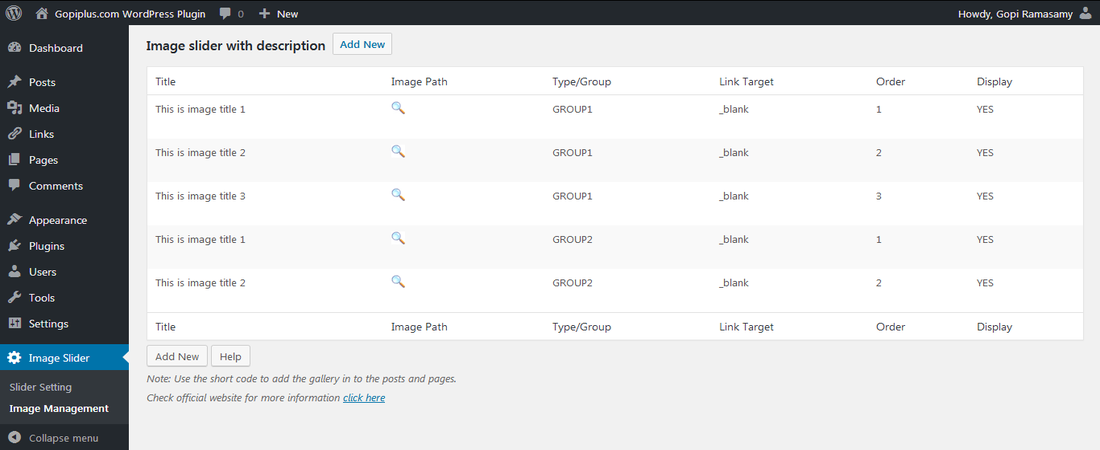
Suwak obrazu WordPress to świetny sposób na prezentowanie obrazów w Twojej witrynie. Mogą być używane do wyświetlania polecanych obrazów, obrazów z galerii, a nawet tylko wybranych obrazów, które Twoim zdaniem są ważne dla odwiedzających Twoją witrynę. Suwaki są stosunkowo łatwe w konfiguracji i mogą być świetnym sposobem na dodanie wizualnego zainteresowania do Twojej witryny.
Image Slider to najlepsza wtyczka do suwaka obrazu WP dla Twojej witryny. Istnieje wiele ustawień do zmiany, takich jak doskonałe efekty przejścia, nawigacja poprzedni/następny, pociski z miniaturami, automatyczne odtwarzanie, wstrzymanie/zatrzymanie i tak dalej. Możesz go używać na iPhonie, iPadzie, Androidzie, Chrome, Safari, Operze, Internet Explorerze 7/8,/10/11 i Microsoft Edge przez 100% czasu. Image Slider Pro to wtyczka do przesuwania w różnych przeglądarkach, która działa ze wszystkimi głównymi przeglądarkami. Najlepszym podejściem responsywnej karuzeli suwaków jest użycie metody API $ScaleWidth, która jest najlepszym podejściem responsywnej karuzeli suwaków. Możesz tworzyć nieskończone przejścia pokazu slajdów za pomocą 360 efektów/przejść pokazu slajdów i najbardziej skalowalnego narzędzia do tworzenia przejść pokazu slajdów. Przesuń palcem (w przypadku Pro Touch).
Image Slider to projekt typu open source, który korzysta z systemu Linux. Instalacja jest tak prosta, jak przejście do „Wtyczki”, następnie „Dodaj” i wpisanie „ImageSlider Widget” w polu wyszukiwania. Recenzje: Recenzent jest bardzo przyjazny dla użytkownika. Ta wtyczka, dzięki swojej prostocie i elastyczności, jest odpowiednia dla każdej strony internetowej.
Wtyczka suwaka WordPress
Dostępnych jest wiele wtyczek suwaków WordPress, które pomogą Ci dodać suwak do witryny WordPress. Niektóre z najpopularniejszych wtyczek do suwaków to Soliloquy, Master Slider i Slider Revolution. Każda wtyczka ma swoje unikalne funkcje i zalety, więc wybierz tę, która najlepiej odpowiada Twoim potrzebom. Suwak WordPress może być świetnym sposobem na zaprezentowanie treści w dynamiczny i atrakcyjny wizualnie sposób.
Suwak karuzeli WordPress
Suwak karuzeli to świetny sposób na wyświetlanie wielu informacji na małej przestrzeni w witrynie WordPress. Suwak karuzeli umożliwia przewijanie zestawu obrazów lub paneli treści, przy czym każdy panel zawiera tekst i/lub obrazy. Możesz kontrolować szybkość przewijania karuzeli, a także ustawić automatyczne przewijanie.
Dynamiczny suwak karuzeli w witrynie WordPress to kreatywny sposób na prezentację treści internetowych. Wizualizacje na Twojej stronie przyciągają uwagę potencjalnych klientów. slajdy suwaka można skonfigurować tak, aby przesuwały się z określoną prędkością, ruchem i czasem. Możesz także ręcznie nawigować po nim. Używanie suwaka karuzeli w witrynie e-commerce, witrynie z wiadomościami, witrynie fotograficznej lub innej witrynie z mocnymi grafikami to świetny pomysł. Na dole slajdu znajduje się kilka punktorów, krótkich linii i oznaczonych liczb. Zauważysz, że określa, na którym slajdzie w serii jesteś.
Duża liczba karuzeli WordPress zawiera dodatkowe funkcje, które są całkowicie opcjonalne. Ten pakiet suwaków WooCommerce zawiera liczne suwaki i karuzele. Jest to najlepsza karuzela do wykorzystania, jeśli obrazy i filmy są wysokiej jakości i dobrze wykonane. Zawsze używaj najwyższej jakości dostępnych dla Ciebie mediów. Istnieje kilka innych powodów, dla których warto rozważyć użycie suwaka karuzeli w swojej witrynie. Za pomocą tych suwaków karuzeli możesz organizować dużą liczbę multimediów lub stron w swojej witrynie. W suwaku możesz także zobaczyć treści wideo z YouTube i Vimeo. Jeśli zamierzasz umieścić elementy sterujące nawigacji w suwaku karuzeli, warto to zrobić. Im bardziej przejrzyste sterowanie, tym są one lepsze.
