Cómo agregar un control deslizante a su tema de WordPress
Publicado: 2022-10-07Agregar un control deslizante a su tema de WordPress es una excelente manera de agregar un elemento interactivo a su sitio web. Los controles deslizantes son una forma popular de mostrar contenido, imágenes y videos en su sitio web. Son fáciles de configurar y se pueden personalizar para adaptarse al diseño de su sitio web. En este artículo, le mostraremos cómo agregar un control deslizante a su tema de WordPress.
¿Dónde pongo el código del control deslizante en WordPress?

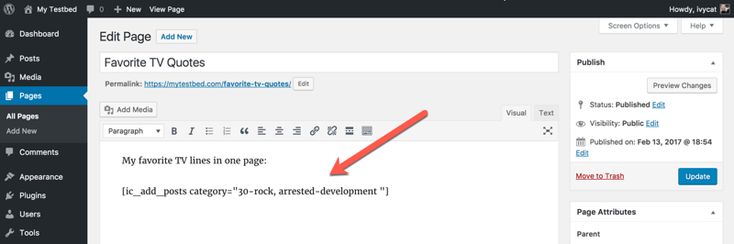
Para agregar un control deslizante a su sitio de WordPress, deberá insertar el código en la ubicación adecuada. Esto variará según el tema que esté utilizando, pero normalmente el código se puede agregar al encabezado, pie de página o barra lateral. Una vez que haya localizado el lugar apropiado, simplemente copie y pegue el código en el área y guarde los cambios.
En un sitio web, los controles deslizantes son un elemento de diseño que le permite mostrar imágenes y videos. Para llamar la atención de sus lectores, brindan una excelente oportunidad para demostrar su contenido más importante. Antes de usar un control deslizante, primero debe considerar algunas cosas. Debido a que los controles deslizantes son complejos, aprender a usarlos es difícil para los principiantes. Probamos varios complementos de control deslizante de WordPress y comparamos sus características. Es rápido y fácil de usar, y el control deslizante de Soliloquy WordPress es compatible con dispositivos móviles. Puede crear un nuevo control deslizante arrastrando y soltando sus imágenes en él. Lo único que debe hacer es presionar el botón Publicar para guardar el control deslizante.
Cómo agregar un control deslizante a su sitio web de WordPress
Se puede agregar un control deslizante a un sitio web de WordPress para aumentar la interactividad y la sofisticación, lo que facilita la interacción con su sitio. Si tiene problemas con su control deslizante, es una buena idea desactivar los complementos no utilizados antes de solucionar el problema y consultar con su sitio web de WordPress para ver si está utilizando el complemento de control deslizante adecuado .
¿Cómo agrego un control deslizante a mi WordPress gratis?

Agregar un control deslizante a WordPress es una excelente manera de agregar un elemento interactivo a su sitio. Los controles deslizantes se pueden usar para mostrar imágenes, contenido destacado o incluso productos. Hay algunas formas diferentes de agregar un control deslizante a WordPress, pero la forma más fácil es usar un complemento. Hay muchos complementos de control deslizante disponibles para WordPress, pero recomendamos usar Soliloquy Slider. Este complemento es fácil de usar y viene con una variedad de opciones para personalizar su control deslizante. Una vez que haya instalado y activado el complemento, puede crear un nuevo control deslizante yendo a Soliloquy » Agregar nuevo en su administrador de WordPress. En la siguiente pantalla, podrá seleccionar las imágenes que desea incluir en su control deslizante. También puede agregar un título y una descripción para cada imagen. Después de haber agregado sus imágenes, puede seleccionar la configuración del control deslizante . Aquí es donde puede elegir el tamaño de su control deslizante, el efecto de transición y la velocidad del control deslizante. Una vez que haya configurado todo, puede hacer clic en el botón "Publicar" para guardar su control deslizante. Ahora que su control deslizante está guardado, puede agregarlo a cualquier publicación o página en su sitio de WordPress. Simplemente edite la publicación o la página donde desea agregar el control deslizante y haga clic en el botón "Agregar control deslizante". Esto abrirá una ventana emergente donde puede seleccionar el control deslizante que desea agregar. Una vez que haya seleccionado su control deslizante, haga clic en el botón "Insertar control deslizante". Su control deslizante ahora se agrega a su publicación o página. Puede obtener una vista previa de su publicación o página para ver cómo se ve. Si está satisfecho con los resultados, puede publicar su publicación o página.
Se puede usar un control deslizante de imágenes para mostrar contenido relevante en su sitio. Para crear y configurar un slider de imágenes en WordPress, sigue estos diez pasos. Al final de este tutorial, tendrá un control deslizante de imagen totalmente personalizado que se parece a la siguiente imagen. El control deslizante debe agregarse a una publicación o página. Puede usar la función de controles deslizantes para agregar o editar una publicación. En el décimo paso, debería haber agregado funciones a su control deslizante. Después de eso, el décimo paso es entender tu licencia de soliloquio. Cada licencia le proporciona acceso a un número específico de complementos. Siempre tendrá acceso a nuevas funciones si actualiza su licencia.
Cómo agregar control deslizante en WordPress Elementor

Elementor Slides se incluye con el complemento Elementor Pro, que incluye una variedad de 'widgets' (bloques de funcionalidad de arrastrar y soltar) que se pueden usar. En otras palabras, no tiene que usar un complemento adicional para acelerar su sitio web.
Square Internet proporciona instrucciones paso a paso sobre cómo crear un control deslizante de WordPress usando Elementor. Además de su generador de arrastrar y soltar, Elementor tiene una interfaz simple que es extremadamente fácil de usar. Hay dos formas de usar Elementor para crear controles deslizantes. Elementor incluye un widget para incrustar presentaciones de diapositivas en cualquier sección de la interfaz de usuario, o se puede incrustar con una presentación de diapositivas más pequeña en cualquier sección. El editor de diapositivas en Elementor le permite cambiar el aspecto de sus diapositivas a nivel de widget. Seleccione la sección Contenido de cada diapositiva para agregar texto, un título, una descripción y editar el texto. Cuando hace clic en el botón Estilo, tiene la opción de estilos personalizados para la alineación del texto, el color y la sombra horizontales y verticales de sus diapositivas.
Durante su edición, es una buena idea cambiar entre las diferentes vistas. Elementor responde, pero es una buena idea cambiar entre las diferentes vistas de forma regular. Puede crear fácilmente una presentación de diapositivas simple para su sitio web utilizando el editor de widgets de contenido en Elementor. En la sección Avanzado del editor de widgets, hay configuraciones que se pueden usar para modificar su presentación de diapositivas. Para deshabilitar la función de autocompletar o habilitar un ciclo infinito, vaya a la página de configuración y active o desactive la función. El elemento de presentación de diapositivas en Elementor es similar al elemento de widget porque le permite personalizar su presentación de diapositivas, pero carece de la flexibilidad y el control del elemento de widget. Al hacer clic en la pestaña Estilo, puede agregar una presentación de diapositivas a cualquier sección de su sitio web. Hay otras opciones disponibles para usted, como personalizar el efecto Ken Burns, agregar imágenes a su presentación de diapositivas y activar un bucle infinito.
Cómo editar el control deslizante en WordPress

Además de la libertad de crear un control deslizante de WordPress con Soliloquy, puede editarlo fácilmente desde cualquier ubicación sin tener que modificar la publicación o la página donde se creó. El proceso paso a paso es el siguiente: haga clic en el ícono de Soliloquy en la barra lateral de administración, luego haga clic en el enlace 'Editar' debajo del control deslizante que desea cambiar.
¿Cómo edito el control deslizante en Soliloquy? Es posible que deba agregar nuevas imágenes, cambiar el tamaño o actualizar un control deslizante con un nuevo complemento opcional. Si desea que sus controles deslizantes principales sean fáciles de encontrar, conviértalos en la primera palabra del título. También puede cambiar el nombre, el tema, el estado de publicación y el efecto de transición sobre la marcha con Quick Edit. Si desea mover su control deslizante a otro lugar, el código abreviado debe eliminarse de la publicación o página en la que se encuentra. Es posible que deba actualizar su control deslizante con imágenes nuevas, nuevos subtítulos, una nueva apariencia o complementos. Si va a cambiar su control deslizante, necesitará saber cómo editarlo.

Cómo cambiar el tamaño del control deslizante en WordPress
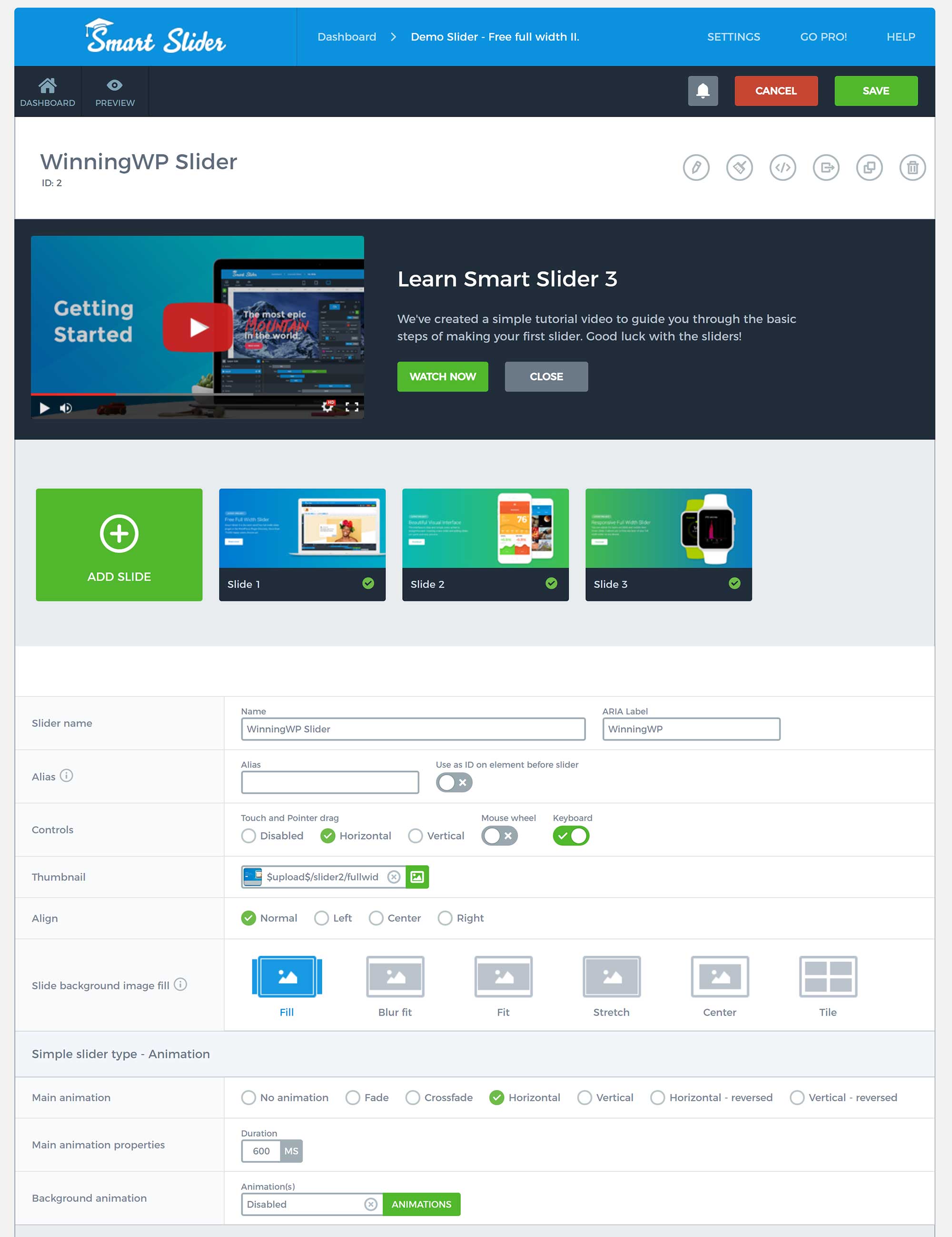
Para editar diapositivas, haga clic en el botón azul "Editar diapositivas" en el grupo de diapositivas que desea editar. Puede seleccionar una diapositiva haciendo clic en ella en el grupo de diapositivas. Para pegar su texto en una diapositiva, haga clic en el botón verde "Editar diapositiva" debajo de la miniatura de la diapositiva. Si desea cambiar algo en su diapositiva, vaya a esta página.
Comience configurando la altura del control deslizante en 500 píxeles (valor predeterminado en el personalizador). Arrastre el control deslizante hacia arriba para obtener la altura deseada.
Cómo agregar un control deslizante en la página de inicio de WordPress sin complemento
Agregar un control deslizante a su página de inicio de WordPress es una excelente manera de mostrar su mejor contenido y lograr que más visitantes hagan clic en su sitio. Hay algunas formas diferentes de agregar un control deslizante a su página de inicio, pero la forma más fácil es usar un complemento.
Hay muchos complementos de control deslizante disponibles para WordPress, pero recomendamos usar Soliloquy Slider. Una vez que instale y active el complemento, puede crear un nuevo control deslizante yendo a Soliloquy » Agregar nuevo en su administrador de WordPress.
En la siguiente pantalla, puede ingresar un título para su control deslizante y seleccionar las imágenes que desea incluir en el control deslizante. También puede agregar subtítulos y enlaces para cada imagen.
Una vez que esté satisfecho con su control deslizante, haga clic en el botón 'Publicar' para publicarlo en su sitio de WordPress.
Ahora puede agregar el control deslizante a su página de inicio yendo a Apariencia » Widgets y agregando el control deslizante de Soliloquy a la barra lateral de su elección.
Cómo agregar un control deslizante en la página de inicio en WordPress es el tercer paso del tutorial. En este artículo, lo guiaremos a través de cómo agregar un control deslizante a la página de inicio de un sitio web de WordPress. Estos controles deslizantes son impresionantes porque generan automáticamente presentaciones de diapositivas sin intervención del usuario. Además, se pueden activar haciendo clic o deslizando para ver las diapositivas siguientes o anteriores en una fila. El complemento Meta Slider es un complemento gratuito que se ha descargado más de 1,5 millones de veces y tiene una calificación de 4,5 estrellas. La versión gratuita incluye cuatro estilos diferentes, así como una serie de configuraciones y opciones útiles, que le permiten agregar controles deslizantes receptivos compatibles con SEO a sus publicaciones y páginas. También es posible definir la dimensión, el efecto y la navegación.
También puedes acceder a la opción Configuración avanzada en el menú de la derecha. El código abreviado Meta Slider se puede usar en una función personalizada que usa el gancho de encabezado y la etiqueta condicional de la página de inicio de Genesis. Cuanto mayor sea el tamaño de su control deslizante, más fácil será para sus visitantes ver el contenido de su presentación de diapositivas. La versión premium de Meta Slider es un paquete complementario gratuito que agrega funciones premium a la versión gratuita del complemento. Al seleccionar el control deslizante, puede mostrar videos de YouTube (así como contenido HTML personalizado) y videos de Vimeo. También existe la opción de mostrar artículos de su cartera o productos de una tienda en línea impulsada por WooCommerce. Puede seleccionar fácilmente las funciones que desea usar con Meta Slider Pro según la cantidad de sitios web en los que desea usar el complemento, y las opciones de precios para Meta Slider Pro son muy simples. Las ofertas profesionales más caras comienzan en 39 dólares por sitio y terminan en 319 dólares por sitio sin límite. También están disponibles una política de reembolso completo, así como un período de prueba sin riesgos de 30 días.
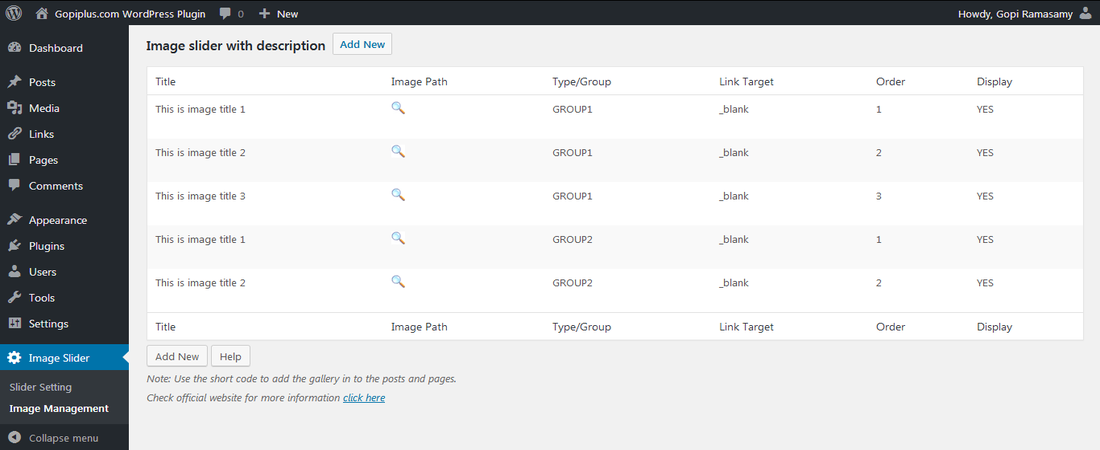
Deslizador de imágenes de WordPress
Un control deslizante de imágenes de WordPress es una excelente manera de mostrar imágenes en su sitio web. Se pueden usar para mostrar imágenes destacadas, imágenes de la galería o incluso una selección de imágenes que crea que son importantes para los visitantes de su sitio web. Los controles deslizantes son relativamente fáciles de configurar y pueden ser una excelente manera de agregar algo de interés visual a su sitio.
Image Slider es el mejor complemento de control deslizante de imágenes de WP para su sitio. Hay muchas configuraciones para modificar, como efectos de transición perfectos, navegación anterior/siguiente, viñetas con miniaturas, reproducción automática, pausa/detención, etc. Puede usarlo en iPhone, iPad, Android, Chrome, Safari, Opera, Internet Explorer 7/8,/10/11 y Microsoft Edge el 100 % del tiempo. Image Slider Pro es un complemento deslizante de navegador cruzado que funciona con todos los principales navegadores. El mejor enfoque de carrusel de control deslizante con capacidad de respuesta es usar el método API $ScaleWidth, que es el enfoque de carrusel de control deslizante con mejor capacidad de respuesta. Puede crear infinitas transiciones de presentación de diapositivas con los efectos/transiciones de presentación de diapositivas 360 y la herramienta de creación de transiciones de presentación de diapositivas más escalable. Deslícelo con el dedo (para Pro Touch).
Image Slider es un proyecto de código abierto que utiliza Linux. Es tan simple de instalar como ir a 'Complementos', luego 'Agregar' e ingresar 'ImageSlider Widget' en el campo de búsqueda. Reseñas: El revisor es muy fácil de usar. Este complemento, con su simplicidad y flexibilidad, es adecuado para cualquier sitio web.
Complemento de control deslizante de WordPress
Hay una variedad de complementos de control deslizante de WordPress disponibles para ayudarlo a agregar un control deslizante a su sitio de WordPress. Algunos de los complementos de control deslizante más populares son Soliloquy, Master Slider y Slider Revolution. Cada complemento tiene sus propias características y beneficios únicos, así que asegúrese de elegir el que mejor se adapte a sus necesidades. Un control deslizante de WordPress puede ser una excelente manera de mostrar su contenido de una manera dinámica y visualmente atractiva.
Deslizador de carrusel de WordPress
Un control deslizante de carrusel es una excelente manera de mostrar mucha información en un espacio pequeño en su sitio de WordPress. Un control deslizante de carrusel le permite desplazarse por un conjunto de imágenes o paneles de contenido, y cada panel contiene texto y/o imágenes. Puede controlar qué tan rápido se desplaza el carrusel y también puede configurarlo para que se desplace automáticamente.
Un control deslizante de carrusel dinámico en su sitio de WordPress es una forma creativa de presentar contenido web. Tener imágenes en su sitio web atrae la atención de clientes potenciales. Las diapositivas deslizantes se pueden configurar para que se deslicen a una velocidad, movimiento y tiempo determinados. También puede navegar manualmente a través de él. Usar un control deslizante de carrusel en un sitio de comercio electrónico, sitio web de noticias, sitio web de fotografía u otro sitio web con imágenes pesadas es una gran idea. En la parte inferior de una diapositiva, hay varias viñetas, líneas cortas y números etiquetados. Notarás que especifica en qué diapositiva de la serie te encuentras.
Una gran cantidad de carruseles de WordPress vienen con características adicionales que son completamente opcionales. Este paquete de controles deslizantes de WooCommerce incluye numerosos controles deslizantes y carruseles. Es el mejor carrusel para usar si las imágenes y los videos son de alta calidad y están bien elaborados. Utilice siempre los medios de la más alta calidad disponibles para usted. Hay algunas otras razones para considerar el uso de un control deslizante de carrusel en su sitio web. Con estos controles deslizantes de carrusel, puede organizar una gran cantidad de medios o páginas en su sitio web. En un control deslizante, también puede ver contenido de video de YouTube y Vimeo. Si va a incluir controles de navegación en un control deslizante de carrusel, querrá hacerlo. Cuanto más claros sean los controles, mejores serán.
