Cum să adăugați un glisor la tema dvs. WordPress
Publicat: 2022-10-07Adăugarea unui glisor la tema dvs. WordPress este o modalitate excelentă de a adăuga un element interactiv pe site-ul dvs. Glisoarele sunt o modalitate populară de a prezenta conținut, imagini și videoclipuri pe site-ul dvs. web. Sunt ușor de configurat și pot fi personalizate pentru a se potrivi cu designul site-ului dvs. web. În acest articol, vă vom arăta cum să adăugați un glisor la tema dvs. WordPress.
Unde pun codul slider în WordPress?

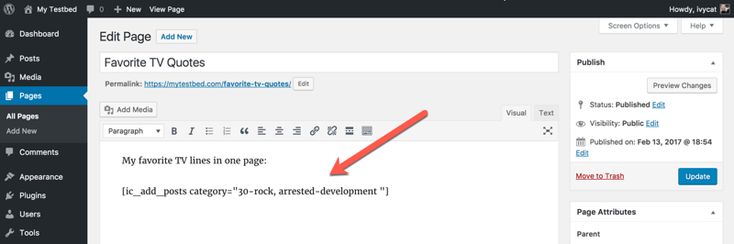
Pentru a adăuga un glisor pe site-ul dvs. WordPress, va trebui să introduceți codul în locația corespunzătoare. Acest lucru va varia în funcție de tema pe care o utilizați, dar de obicei codul poate fi adăugat la antet, subsol sau bară laterală. După ce ați localizat locul potrivit, pur și simplu copiați și lipiți codul în zonă și salvați modificările.
Pe un site web, glisoarele sunt un element de design care vă permite să afișați imagini și videoclipuri. Pentru a atrage atenția cititorilor dvs., acestea oferă o oportunitate excelentă de a vă demonstra cel mai important conținut. Înainte de a utiliza un glisor, trebuie să luați în considerare câteva lucruri. Deoarece glisoarele sunt complexe, a învăța cum să le folosească este dificil pentru începători. Am testat mai multe plugin-uri pentru slider WordPress și am comparat caracteristicile acestora. Este rapid și simplu de utilizat, iar glisorul Soliloquy WordPress este compatibil cu dispozitivele mobile. Puteți crea un glisor nou trăgând și plasând imaginile în el. Singurul lucru pe care trebuie să-l faceți este să apăsați butonul de publicare pentru a salva glisorul.
Cum să adăugați un glisor pe site-ul dvs. WordPress
Un glisor poate fi adăugat la un site web WordPress pentru a crește interactivitatea și sofisticarea, facilitând interacțiunea cu site-ul dvs. Dacă întâmpinați probleme cu glisorul, este o idee bună să dezactivați orice plugin neutilizat înainte de a depana și să verificați cu site-ul dvs. WordPress pentru a vedea dacă utilizați pluginul corespunzător pentru glisor .
Cum adaug un glisor la WordPress-ul meu gratuit?

Adăugarea unui glisor la WordPress este o modalitate excelentă de a adăuga un element interactiv site-ului tău. Glisoarele pot fi folosite pentru a prezenta imagini, conținut prezentat sau chiar produse. Există câteva moduri diferite de a adăuga un glisor la WordPress, dar cel mai simplu mod este să utilizați un plugin. Există multe pluginuri de glisare disponibile pentru WordPress, dar vă recomandăm să utilizați Soliloquy Slider. Acest plugin este ușor de utilizat și vine cu o varietate de opțiuni pentru a vă personaliza glisorul. Odată ce ați instalat și activat pluginul, puteți crea un nou glisor accesând Soliloquy » Adaugă nou în administratorul WordPress. Pe următorul ecran, veți putea selecta imaginile pe care doriți să le includeți în glisor. De asemenea, puteți adăuga un titlu și o descriere pentru fiecare imagine. După ce ați adăugat imaginile, puteți selecta setările cursorului . Aici puteți alege dimensiunea glisorului, efectul de tranziție și viteza cursorului. După ce ați configurat totul, puteți face clic pe butonul „Publicare” pentru a salva glisorul. Acum că glisorul dvs. este salvat, îl puteți adăuga la orice postare sau pagină de pe site-ul dvs. WordPress. Pur și simplu editați postarea sau pagina în care doriți să adăugați glisorul și faceți clic pe butonul „Adăugați glisor”. Aceasta va afișa o fereastră pop-up în care puteți selecta glisorul pe care doriți să îl adăugați. După ce ați selectat glisorul, faceți clic pe butonul „Insert Slider”. Glisorul dvs. este acum adăugat la postarea sau pagina dvs. Puteți previzualiza postarea sau pagina pentru a vedea cum arată. Dacă sunteți mulțumit de rezultate, vă puteți publica postarea sau pagina.
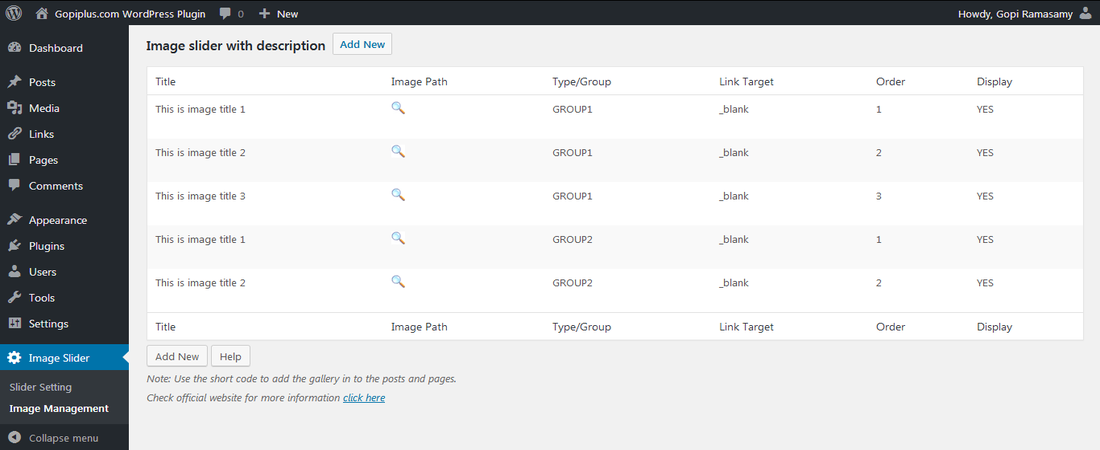
Un glisor de imagine poate fi folosit pentru a afișa conținut relevant pe site-ul dvs. Pentru a crea și configura un glisor de imagine în WordPress, urmați acești zece pași. Până la sfârșitul acestui tutorial, veți avea un glisor de imagine complet personalizat, care seamănă cu următoarea imagine. Glisorul trebuie adăugat la o postare sau pagină. Puteți folosi funcția glisoare pentru a adăuga sau edita o postare. Până la al zecelea pas, ar trebui să fi adăugat funcții la glisor. După aceea, al zecelea pas este să vă înțelegeți licența de soliloc. Fiecare licență vă oferă acces la un anumit număr de suplimente. Veți avea întotdeauna acces la funcții noi dacă vă actualizați licența.
Cum să adăugați slider în WordPress Elementor

Elementor Slides este inclus cu pluginul Elementor Pro, care include o varietate de „widgeturi” (blocuri de funcționalități de tip drag and drop) care pot fi utilizate. Cu alte cuvinte, nu trebuie să utilizați un plugin suplimentar pentru a vă accelera site-ul.
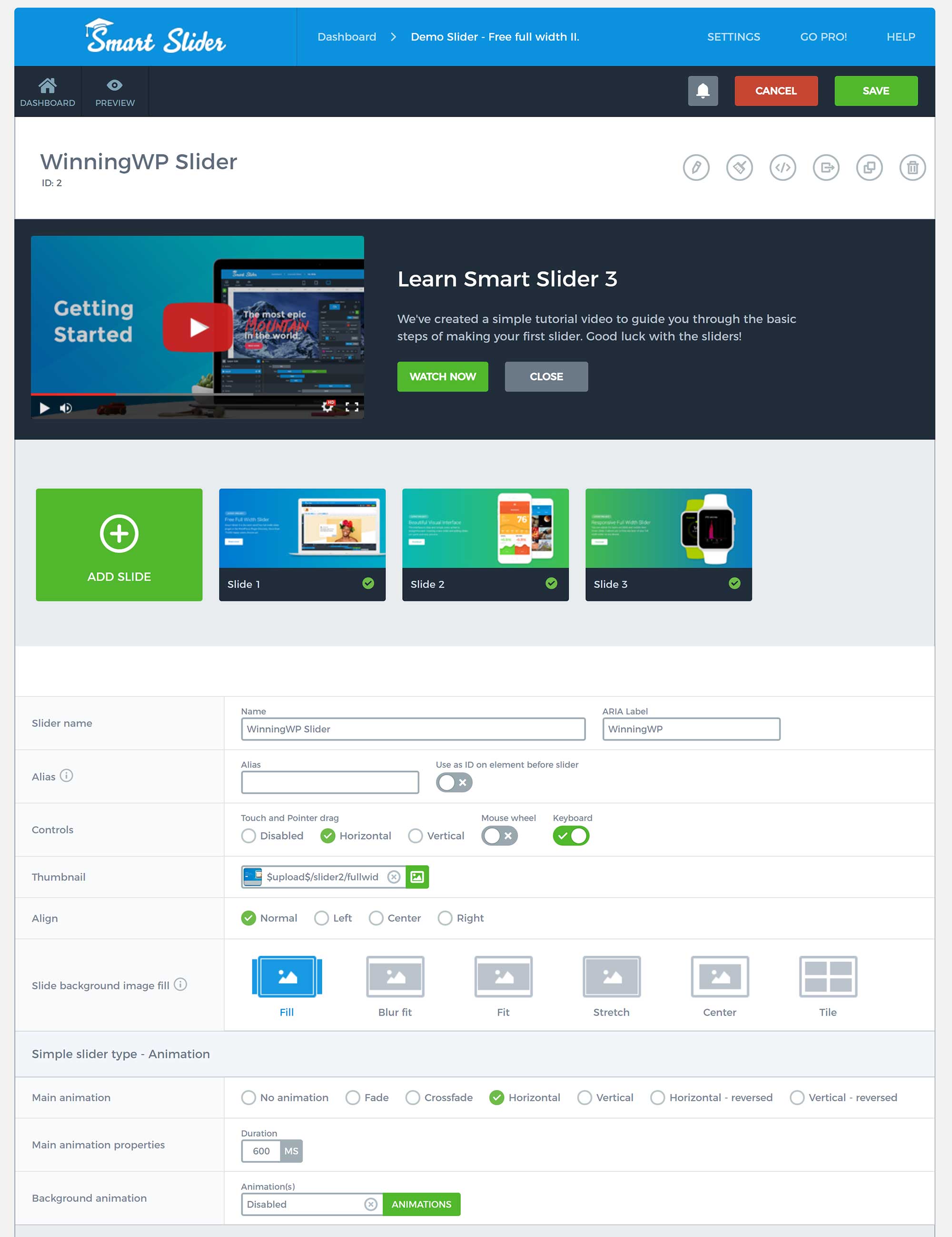
Square Internet oferă instrucțiuni pas cu pas despre cum să creați un slider WordPress folosind Elementor. Pe lângă generatorul său de glisare și plasare, Elementor are o interfață simplă care este extrem de ușor de utilizat. Există două moduri de a utiliza Elementor pentru a crea glisoare. Elementor include un widget pentru încorporarea prezentărilor de diapozitive în orice secțiune a interfeței cu utilizatorul sau poate fi încorporat cu o prezentare de diapozitive mai mică în orice secțiune. Editorul de diapozitive din Elementor vă permite să schimbați aspectul diapozitivelor la nivel de widget. Selectați secțiunea Conținut a fiecărui diapozitiv pentru a adăuga text, un titlu, o descriere și edita textul. Când faceți clic pe butonul Stil, aveți opțiunea de stiluri personalizate pentru orizontală, verticală, alinierea textului, culoarea și umbra diapozitivelor dvs.
În timpul editării, este o idee bună să schimbați între diferitele vizualizări. Elementor este receptiv, dar este o idee bună să schimbați între diferitele puncte de vedere în mod regulat. Puteți crea cu ușurință o prezentare simplă de diapozitive pentru site-ul dvs. folosind editorul de widgeturi de conținut din Elementor. În secțiunea Avansată a editorului de widget-uri, există setări care pot fi folosite pentru a modifica prezentarea de diapozitive. Pentru a dezactiva completarea automată sau pentru a activa o buclă infinită, accesați pagina de setări și activați sau dezactivați funcția. Elementul de prezentare de diapozitive din Elementor este similar cu elementul widget, deoarece vă permite să vă personalizați prezentarea, dar îi lipsește flexibilitatea și controlul elementului widget. Făcând clic pe fila Stil, puteți adăuga o prezentare de diapozitive în orice secțiune a site-ului dvs. Există și alte opțiuni disponibile, cum ar fi personalizarea efectului Ken Burns, adăugarea de imagini în prezentarea de diapozitive și activarea unei bucle infinite.
Cum să editați glisorul în WordPress

Pe lângă libertatea de a crea un slider WordPress cu Soliloquy, îl puteți edita cu ușurință din orice locație fără a fi nevoie să modificați postarea sau pagina în care a fost creat. Procesul pas cu pas este următorul: faceți clic pe pictograma Soliloquy din bara laterală de administrator, apoi faceți clic pe linkul „Editați” de sub glisorul pe care doriți să îl modificați.
Cum editez glisorul în Soliloquy? Este posibil să fie necesar să adăugați imagini noi, să modificați dimensiunea sau să actualizați un glisor cu un nou supliment opțional. Dacă doriți ca glisoarele principale să fie ușor de găsit, faceți din ele primul cuvânt al titlului. De asemenea, puteți modifica din mers numele, tema, starea publicării și efectul de tranziție cu Quick Edit. Dacă doriți să mutați glisorul în altă parte, codul scurt ar trebui să fie eliminat din postarea sau pagina pe care vă aflați. S-ar putea să fie nevoie să vă reîmprospătați cursorul cu imagini noi, subtitrări noi, un aspect nou sau suplimente. Dacă ai de gând să-ți schimbi glisorul, va trebui să știi cum să-l editezi.

Cum să redimensionați glisorul în WordPress
Pentru a edita diapozitive, faceți clic pe butonul albastru „Editați diapozitive” din grupul de glisor pe care doriți să îl editați. Puteți selecta un diapozitiv făcând clic pe el în grupul de glisare. Pentru a lipi textul într-un diapozitiv, faceți clic pe butonul verde „Editați diapozitiv” de sub miniatura diapozitivului. Dacă doriți să schimbați ceva în diapozitiv, accesați această pagină.
Începeți prin a seta înălțimea glisorului la 500 de pixeli (valoarea implicită în personalizarea). Trageți mânerul glisor în sus pentru a obține înălțimea dorită.
Cum să adăugați slider în pagina de pornire WordPress fără plugin
Adăugarea unui glisor pe pagina dvs. de pornire WordPress este o modalitate excelentă de a vă prezenta cel mai bun conținut și de a determina mai mulți vizitatori să facă clic pe site-ul dvs. Există câteva moduri diferite de a adăuga un glisor pe pagina dvs. de pornire, dar cel mai simplu mod este să utilizați un plugin.
Există multe pluginuri de glisare disponibile pentru WordPress, dar vă recomandăm să utilizați Soliloquy Slider. După ce instalați și activați pluginul, puteți crea un nou glisor accesând Soliloquy » Adaugă nou în administratorul WordPress.
Pe ecranul următor, puteți introduce un titlu pentru glisor și puteți selecta imaginile pe care doriți să le includeți în glisor. De asemenea, puteți adăuga subtitrări și link-uri pentru fiecare imagine.
Odată ce sunteți mulțumit de glisorul dvs., faceți clic pe butonul „Publicați” pentru a-l publica pe site-ul dvs. WordPress.
Acum puteți adăuga glisorul pe pagina dvs. de pornire accesând Aspect » Widgeturi și adăugând widget-ul Soliloquy Slider în bara laterală la alegere.
Cum să adăugați un glisor pe pagina de pornire în WordPress este al treilea pas din tutorial. În acest articol, vă vom prezenta cum să adăugați un glisor pe pagina de pornire a unui site web WordPress. Aceste glisoare sunt uimitoare, deoarece generează automat prezentări de diapozitive fără intrarea utilizatorului. În plus, acestea pot fi activate făcând clic sau glisând pentru a vizualiza diapozitivele următoare sau anterioare la rând. Pluginul Meta Slider este un plugin gratuit care a fost descărcat de peste 1,5 milioane de ori și are o evaluare de 4,5 stele. Versiunea gratuită include patru stiluri diferite, precum și o serie de setări și opțiuni utile, care vă permit să adăugați glisoare adaptabile pentru SEO la postările și paginile dvs. De asemenea, este posibil să definiți dimensiunea, efectul și navigarea.
De asemenea, puteți accesa opțiunea Setări avansate din meniul din dreapta. Codul scurt Meta Slider poate fi folosit într-o funcție personalizată care utilizează cârligul antetului Genesis și eticheta condiționată a paginii de pornire. Cu cât este mai mare dimensiunea glisorului, cu atât va fi mai ușor pentru vizitatori să vadă conținutul prezentării de diapozitive. Versiunea premium Meta Slider este un pachet de suplimente gratuit care adaugă funcții premium versiunii gratuite a pluginului. Selectând glisorul, puteți afișa videoclipuri YouTube (precum și conținut HTML personalizat), precum și videoclipuri Vimeo. Există, de asemenea, opțiunea de a afișa articole din portofoliu sau produse dintr-un magazin online alimentat de WooCommerce. Puteți selecta cu ușurință funcțiile pe care doriți să le utilizați cu Meta Slider Pro în funcție de numărul de site-uri web pe care intenționați să utilizați pluginul, iar opțiunile de preț pentru Meta Slider Pro sunt foarte simple. Cele mai scumpe oferte pro încep de la 39 de dolari pe site și se termină la 319 de dolari pe site nelimitat. Sunt disponibile, de asemenea, o politică de rambursare completă, precum și o perioadă de probă fără riscuri de 30 de zile.
Slider de imagine WordPress
Un slider de imagine WordPress este o modalitate excelentă de a prezenta imagini pe site-ul dvs. Acestea pot fi folosite pentru a afișa imagini prezentate, imagini din galerie sau chiar doar o selecție de imagini pe care le considerați importante pentru vizitatorii site-ului dvs. Glisoarele sunt relativ ușor de configurat și pot fi o modalitate excelentă de a adăuga un oarecare interes vizual site-ului dvs.
Image Slider este cel mai bun plugin pentru slider de imagine WP pentru site-ul dvs. Există o mulțime de setări care trebuie modificate, cum ar fi efecte de tranziție perfectă, navigare anterioară/următoare, marcatori cu miniaturi, redare automată, pauză/oprire și așa mai departe. Îl puteți folosi pe iPhone, iPad, Android, Chrome, Safari, Opera, Internet Explorer 7/8,/10/11 și Microsoft Edge 100% din timp. Image Slider Pro este un plugin de slider cross browser care funcționează cu toate browserele majore. Cea mai bună abordare cu carusel cu glisare receptivă este utilizarea metodei API $ScaleWidth, care este cea mai bună abordare cu carusel cu glisant cu cea mai bună performanță. Puteți crea tranziții infinite de prezentare de diapozitive cu efecte/tranziții de prezentare de diapozitive 360 și cel mai scalabil instrument de creare a tranziției de prezentare de diapozitive. Glisați-l cu degetul (pentru Pro Touch).
Image Slider este un proiect open-source care folosește Linux. Este la fel de simplu de instalat ca accesarea „Plugin-uri”, apoi „Adăugați” și introducerea „ImageSlider Widget” în câmpul de căutare. Recenzii: recenzentul este foarte ușor de utilizat. Acest plugin, cu simplitatea și flexibilitatea sa, este potrivit pentru orice site web.
WordPress Slider Plugin
Există o varietate de pluginuri de glisare WordPress disponibile pentru a vă ajuta să adăugați un glisor pe site-ul dvs. WordPress. Unele dintre cele mai populare pluginuri de glisare sunt Soliloquy, Master Slider și Slider Revolution. Fiecare plugin are propriile sale caracteristici și beneficii unice, așa că asigurați-vă că îl alegeți pe cel care se potrivește cel mai bine nevoilor dvs. Un slider WordPress poate fi o modalitate excelentă de a vă prezenta conținutul într-un mod dinamic și atrăgător din punct de vedere vizual.
Carusel Slider WordPress
Un glisor carusel este o modalitate excelentă de a afișa o mulțime de informații într-un spațiu mic pe site-ul dvs. WordPress. Un glisor carusel vă permite să defilați printr-un set de imagini sau panouri de conținut, fiecare panou conținând text și/sau imagini. Puteți controla cât de repede derulează caruselul și, de asemenea, îl puteți seta să deruleze automat.
Un glisor dinamic carusel pe site-ul dvs. WordPress este o modalitate creativă de a prezenta conținut web. Prezentarea imaginilor pe site-ul dvs. atrage atenția potențialilor clienți. glisoarele pot fi configurate pentru a aluneca la o anumită viteză, mișcare și timp. De asemenea, îl puteți naviga manual prin el. Utilizarea unui glisor carusel într-un site de comerț electronic, un site de știri, un site de fotografie sau un alt site web cu imagini puternice este o idee grozavă. În partea de jos a unui diapozitiv, există mai multe marcatoare, linii scurte și numere etichetate. Veți observa că specifică ce diapozitiv din seria în care vă aflați.
Un număr mare de carusele WordPress vin cu funcții suplimentare care sunt complet opționale. Acest pachet de glisoare WooCommerce include numeroase glisoare și carusele. Este cel mai bun carusel de utilizat dacă imaginile și videoclipurile sunt de înaltă calitate și bine realizate. Utilizați întotdeauna media de cea mai înaltă calitate disponibilă. Există alte câteva motive pentru a lua în considerare utilizarea unui glisor carusel pe site-ul dvs. web. Folosind aceste glisoare carusel, puteți organiza un număr mare de conținut media sau de pagini pe site-ul dvs. Într-un glisor, puteți vedea și conținut video de pe YouTube și Vimeo. Dacă veți include comenzile de navigare într-un glisor carusel, veți dori să faceți acest lucru. Cu cât controalele sunt mai clare, cu atât sunt mai bune.
