كيفية إضافة شريط التمرير إلى موضوع WordPress الخاص بك
نشرت: 2022-10-07تعد إضافة شريط تمرير إلى سمة WordPress الخاصة بك طريقة رائعة لإضافة عنصر تفاعلي إلى موقع الويب الخاص بك. تعد أشرطة التمرير طريقة شائعة لعرض المحتوى والصور ومقاطع الفيديو على موقع الويب الخاص بك. إنها سهلة الإعداد ويمكن تخصيصها لتناسب تصميم موقع الويب الخاص بك. في هذه المقالة ، سنوضح لك كيفية إضافة شريط تمرير إلى قالب WordPress الخاص بك.
أين أضع شفرة شريط التمرير في WordPress؟

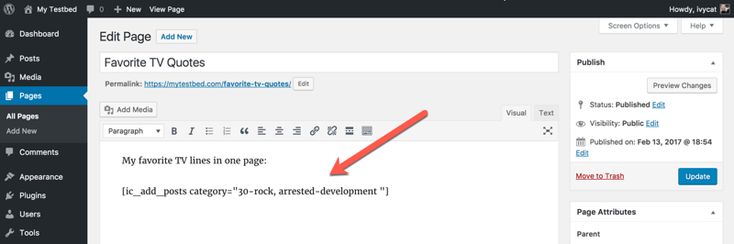
لإضافة شريط تمرير إلى موقع WordPress الخاص بك ، ستحتاج إلى إدخال الرمز في الموقع المناسب. سيختلف هذا وفقًا للموضوع الذي تستخدمه ، ولكن عادةً ما يمكن إضافة الرمز إلى الرأس أو التذييل أو الشريط الجانبي. بمجرد تحديد المكان المناسب ، ما عليك سوى نسخ الرمز ولصقه في المنطقة وحفظ التغييرات.
على موقع الويب ، تعد أشرطة التمرير عنصر تصميم يتيح لك عرض الصور ومقاطع الفيديو. لجذب انتباه القراء ، فإنها توفر فرصة ممتازة لإظهار أهم محتوى لديك. قبل استخدام شريط التمرير ، يجب أن تفكر أولاً في بعض الأشياء. نظرًا لأن أشرطة التمرير معقدة ، يصعب على المبتدئين تعلم كيفية استخدامها. اختبرنا العديد من الإضافات المنزلق في WordPress وقارننا ميزاتها. إنه سريع وسهل الاستخدام ، كما أن شريط التمرير Soliloquy WordPress مناسب للجوّال. يمكنك إنشاء شريط تمرير جديد عن طريق سحب صورك وإفلاتها فيه. كل ما عليك فعله هو الضغط على زر النشر لحفظ شريط التمرير.
كيفية إضافة شريط التمرير إلى موقع الويب الخاص بك على WordPress
يمكن إضافة شريط التمرير إلى موقع ويب WordPress لزيادة التفاعل والتطور ، مما يسهل التفاعل مع موقعك. إذا كنت تواجه مشكلات مع شريط التمرير ، فمن الجيد إلغاء تنشيط أي مكونات إضافية غير مستخدمة قبل استكشاف الأخطاء وإصلاحها والتحقق من موقع WordPress الخاص بك لمعرفة ما إذا كنت تستخدم المكون الإضافي المناسب لشريط التمرير .
كيف يمكنني إضافة شريط تمرير إلى My WordPress مجانًا؟

تعد إضافة شريط التمرير إلى WordPress طريقة رائعة لإضافة عنصر تفاعلي إلى موقعك. يمكن استخدام أشرطة التمرير لعرض الصور أو المحتوى المميز أو حتى المنتجات. هناك عدة طرق مختلفة لإضافة شريط تمرير إلى WordPress ، ولكن أسهل طريقة هي استخدام مكون إضافي. هناك العديد من الإضافات المنزلق المتاحة لبرنامج WordPress ، لكننا نوصي باستخدام Soliloquy Slider. هذا البرنامج المساعد سهل الاستخدام ويأتي مع مجموعة متنوعة من الخيارات لتخصيص شريط التمرير الخاص بك. بمجرد تثبيت البرنامج المساعد وتنشيطه ، يمكنك إنشاء شريط تمرير جديد بالانتقال إلى Soliloquy »إضافة جديد في مسؤول WordPress الخاص بك. في الشاشة التالية ، ستتمكن من تحديد الصور التي تريد تضمينها في شريط التمرير. يمكنك أيضًا إضافة عنوان ووصف لكل صورة. بعد إضافة صورك ، يمكنك تحديد إعدادات شريط التمرير . هذا هو المكان الذي يمكنك فيه اختيار حجم شريط التمرير وتأثير الانتقال وسرعة شريط التمرير. بمجرد تكوين كل شيء ، يمكنك النقر فوق الزر "نشر" لحفظ شريط التمرير. الآن بعد أن تم حفظ شريط التمرير الخاص بك ، يمكنك إضافته إلى أي منشور أو صفحة على موقع WordPress الخاص بك. ما عليك سوى تعديل المنشور أو الصفحة التي تريد إضافة شريط التمرير إليها والنقر فوق الزر "إضافة شريط التمرير". سيظهر هذا نافذة منبثقة حيث يمكنك تحديد شريط التمرير الذي تريد إضافته. بمجرد تحديد شريط التمرير ، انقر فوق الزر "إدراج شريط التمرير". تمت إضافة شريط التمرير الآن إلى منشورك أو صفحتك. يمكنك معاينة منشورك أو صفحتك لترى كيف تبدو. إذا كنت راضيًا عن النتائج ، يمكنك نشر منشورك أو صفحتك.
يمكن استخدام شريط تمرير الصورة لعرض المحتوى ذي الصلة على موقعك. لإنشاء وتكوين شريط تمرير صورة في WordPress ، اتبع هذه الخطوات العشر. بنهاية هذا البرنامج التعليمي ، سيكون لديك شريط تمرير صورة مخصص بالكامل يشبه الصورة التالية. يجب إضافة شريط التمرير إلى منشور أو صفحة. يمكنك استخدام وظيفة أشرطة التمرير لإضافة منشور أو تحريره. في الخطوة العاشرة ، يجب أن تكون قد أضفت ميزات إلى شريط التمرير. بعد ذلك ، فإن الخطوة العاشرة هي فهم ترخيصك الشخصي. يوفر لك كل ترخيص إمكانية الوصول إلى عدد محدد من الوظائف الإضافية. ستتمتع دائمًا بإمكانية الوصول إلى الميزات الجديدة إذا قمت بترقية ترخيصك.
كيفية إضافة شريط التمرير في WordPress Elementor

يتم تضمين Elementor Slides مع المكون الإضافي Elementor Pro ، والذي يتضمن مجموعة متنوعة من "عناصر واجهة المستخدم" (كتل وظائف السحب والإفلات) التي يمكن استخدامها. بمعنى آخر ، لا يتعين عليك استخدام مكون إضافي لتسريع موقع الويب الخاص بك.
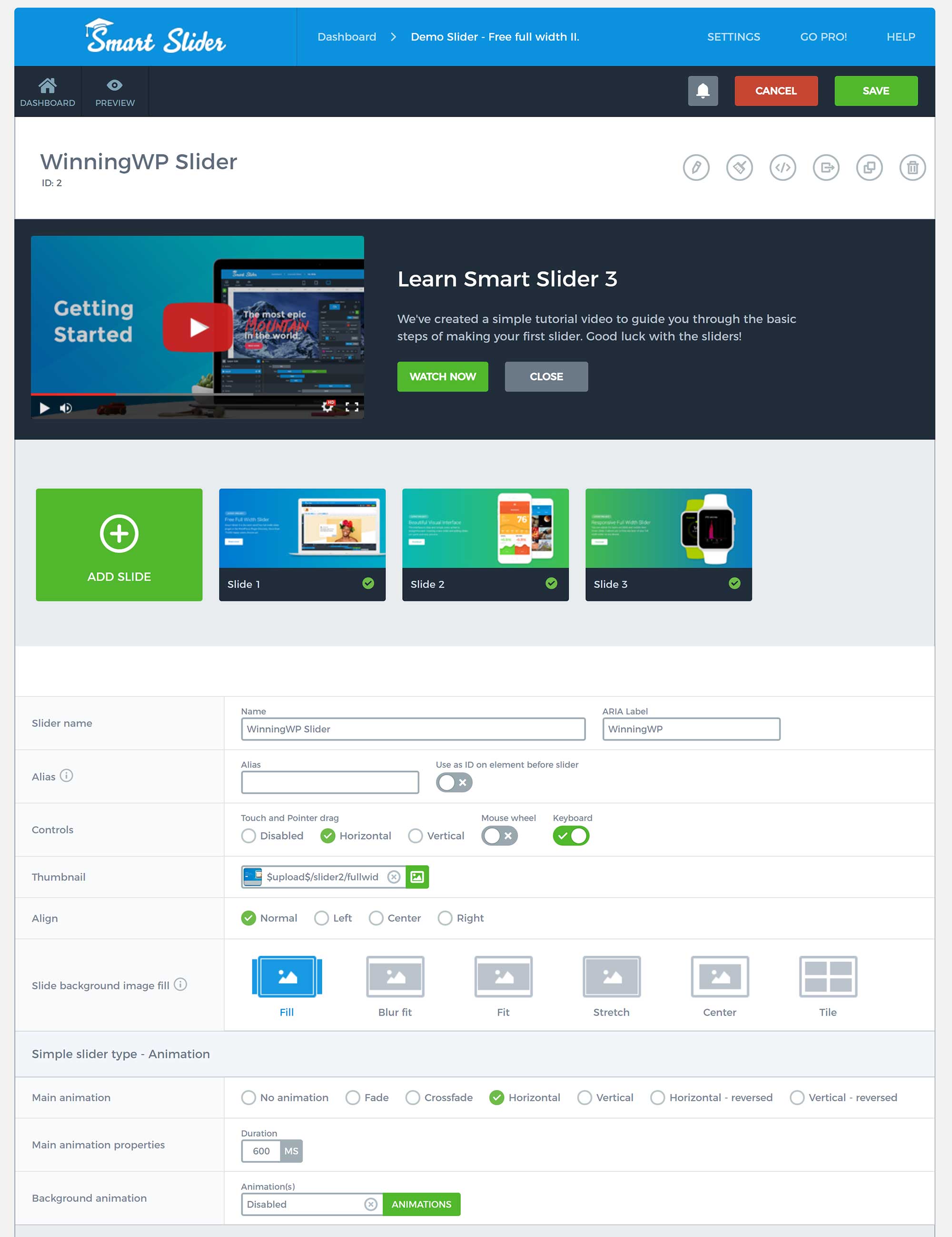
يوفر Square Internet إرشادات خطوة بخطوة حول كيفية إنشاء شريط تمرير WordPress باستخدام Elementor. بالإضافة إلى أداة السحب والإفلات ، فإن Elementor لديه واجهة بسيطة سهلة الاستخدام للغاية. هناك طريقتان لاستخدام Elementor لإنشاء منزلقات. يتضمن Elementor عنصر واجهة مستخدم لتضمين عروض الشرائح في أي قسم من واجهة المستخدم ، أو يمكن تضمينه مع عرض شرائح أصغر في أي قسم. يسمح لك محرر الشرائح في Elementor بتغيير مظهر الشرائح على مستوى عنصر واجهة المستخدم. حدد قسم المحتوى في كل شريحة لإضافة نص وعنوان ووصف وتحرير النص. عند النقر فوق الزر "النمط" ، يكون لديك خيار الأنماط المخصصة للشرائح الأفقية والعمودية ومحاذاة النص واللون والظل.
أثناء التحرير ، من الجيد التغيير بين طرق العرض المختلفة. Elementor متجاوب ، لكن من الجيد التغيير بين وجهات النظر المختلفة على أساس منتظم. يمكنك بسهولة إنشاء عرض شرائح بسيط لموقع الويب الخاص بك باستخدام محرر أداة المحتوى في Elementor. في القسم المتقدم لمحرر الأدوات ، توجد إعدادات يمكن استخدامها لتعديل عرض الشرائح الخاص بك. لتعطيل الإكمال التلقائي أو لتمكين حلقة لا نهائية ، انتقل إلى صفحة الإعدادات وقم بتشغيل الميزة أو إيقاف تشغيلها. يشبه عنصر عرض الشرائح في Elementor عنصر عنصر واجهة المستخدم لأنه يسمح لك بتخصيص عرض الشرائح الخاص بك ، ولكنه يفتقر إلى المرونة والتحكم في عنصر عنصر واجهة المستخدم. بالنقر فوق علامة التبويب "النمط" ، يمكنك إضافة عرض شرائح إلى أي قسم في موقع الويب الخاص بك. هناك خيارات أخرى متاحة لك ، مثل تخصيص تأثير كين بيرنز وإضافة الصور إلى عرض الشرائح وتشغيل حلقة لا نهائية.
كيفية تحرير شريط التمرير في WordPress

بالإضافة إلى حرية إنشاء شريط تمرير WordPress باستخدام Soliloquy ، يمكنك تحريره بسهولة من أي مكان دون الحاجة إلى تعديل المنشور أو الصفحة التي تم إنشاؤها فيها. العملية خطوة بخطوة هي كما يلي: انقر فوق رمز Soliloquy في الشريط الجانبي للمسؤول ، ثم انقر فوق الرابط "تحرير" أسفل شريط التمرير الذي تريد تغييره.
كيف يمكنني تحرير شريط التمرير في Soliloquy؟ قد تحتاج إلى إضافة صور جديدة أو تغيير الحجم أو تحديث شريط التمرير بوظيفة إضافية اختيارية جديدة. إذا كنت تريد أن يكون من السهل العثور على أشرطة التمرير الرئيسية الخاصة بك ، فاجعلها الكلمة الأولى في العنوان. يمكنك أيضًا تغيير الاسم والموضوع وحالة النشر وتأثير الانتقال سريعًا باستخدام التحرير السريع. إذا كنت تريد نقل شريط التمرير إلى مكان آخر ، فيجب إزالة الرمز القصير من المنشور أو الصفحة التي تتصفحها. قد تحتاج إلى تحديث شريط التمرير الخاص بك بصور جديدة أو تسميات توضيحية جديدة أو مظهر جديد أو وظائف إضافية. إذا كنت تريد تغيير شريط التمرير ، فستحتاج إلى معرفة كيفية تحريره.

كيفية تغيير حجم شريط التمرير في ووردبريس
لتحرير الشرائح ، انقر فوق الزر الأزرق "تحرير الشرائح" في مجموعة شريط التمرير التي تريد تحريرها. يمكنك تحديد شريحة من خلال النقر عليها في مجموعة شريط التمرير. للصق النص في شريحة ، انقر فوق الزر الأخضر "تحرير الشريحة" أسفل الصورة المصغرة للشريحة. إذا كنت تريد تغيير أي شيء في الشريحة الخاصة بك ، فانتقل إلى هذه الصفحة.
ابدأ بتعيين ارتفاع شريط التمرير على 500 بكسل (القيمة الافتراضية في أداة التخصيص). اسحب المقبض المنزلق لأعلى للحصول على الارتفاع المطلوب.
كيفية إضافة شريط التمرير في صفحة WordPress الرئيسية بدون البرنامج المساعد
تعد إضافة شريط التمرير إلى صفحة WordPress الرئيسية الخاصة بك طريقة رائعة لعرض أفضل محتوى لديك والحصول على المزيد من الزوار للنقر فوق موقعك. هناك عدة طرق مختلفة لإضافة شريط تمرير إلى صفحتك الرئيسية ، ولكن أسهل طريقة هي استخدام مكون إضافي.
هناك العديد من الإضافات المنزلق المتاحة لبرنامج WordPress ، لكننا نوصي باستخدام Soliloquy Slider. بمجرد تثبيت البرنامج المساعد وتنشيطه ، يمكنك إنشاء شريط تمرير جديد بالانتقال إلى Soliloquy »إضافة جديد في مسؤول WordPress الخاص بك.
في الشاشة التالية ، يمكنك إدخال عنوان لشريط التمرير وتحديد الصور التي تريد تضمينها في شريط التمرير. يمكنك أيضًا إضافة تسميات توضيحية وروابط لكل صورة.
بمجرد أن تصبح راضيًا عن شريط التمرير الخاص بك ، انقر فوق الزر "نشر" لنشره على موقع WordPress الخاص بك.
يمكنك الآن إضافة شريط التمرير إلى صفحتك الرئيسية بالانتقال إلى Appearance »Widgets وإضافة أداة Soliloquy Slider إلى الشريط الجانبي الذي تختاره.
كيفية إضافة شريط التمرير على الصفحة الرئيسية في WordPress هي الخطوة الثالثة في البرنامج التعليمي. في هذه المقالة ، سنرشدك إلى كيفية إضافة شريط تمرير إلى الصفحة الرئيسية لموقع WordPress على الويب. تعتبر أشرطة التمرير هذه مذهلة لأنها تنشئ عروض شرائح تلقائيًا دون إدخال المستخدم. علاوة على ذلك ، يمكن تنشيطها عن طريق النقر أو التمرير لعرض الشرائح التالية أو السابقة على التوالي. المكوّن الإضافي Meta Slider هو مكون إضافي مجاني تم تنزيله أكثر من 1.5 مليون مرة وله تصنيف 4.5 نجمة. يشتمل الإصدار المجاني على أربعة أنماط مختلفة ، بالإضافة إلى عدد من الإعدادات والخيارات المفيدة ، والتي تمكنك من إضافة منزلقات مستجيبة صديقة لكبار المسئولين الاقتصاديين إلى منشوراتك وصفحاتك. من الممكن أيضًا تحديد البعد والتأثير والتنقل.
يمكنك أيضًا الوصول إلى خيار الإعدادات المتقدمة في القائمة اليمنى. يمكن استخدام الرمز المختصر لـ Meta Slider في وظيفة مخصصة تستخدم خطاف رأس Genesis والعلامة الشرطية للصفحة الرئيسية. كلما زاد حجم شريط التمرير ، كان من الأسهل على الزائرين عرض محتوى عرض الشرائح الخاص بك. الإصدار المميز من Meta Slider عبارة عن حزمة إضافية مجانية تضيف ميزات متميزة إلى الإصدار المجاني من البرنامج المساعد. من خلال تحديد شريط التمرير ، يمكنك عرض مقاطع فيديو YouTube (بالإضافة إلى محتوى HTML المخصص) بالإضافة إلى مقاطع فيديو Vimeo. هناك أيضًا خيار لعرض العناصر من محفظتك أو المنتجات من متجر عبر الإنترنت مدعوم من WooCommerce. يمكنك بسهولة تحديد الميزات التي تريد استخدامها مع Meta Slider Pro بناءً على عدد مواقع الويب التي تنوي استخدام المكون الإضافي عليها ، وخيارات التسعير الخاصة بـ Meta Slider Pro بسيطة للغاية. تبدأ أغلى العروض الاحترافية من 39 دولارًا لكل موقع وتنتهي بسعر 319 دولارًا لكل موقع غير محدود. تتوفر أيضًا سياسة استرداد كاملة ، بالإضافة إلى فترة تجريبية خالية من المخاطر لمدة 30 يومًا.
ووردبريس صورة المنزلق
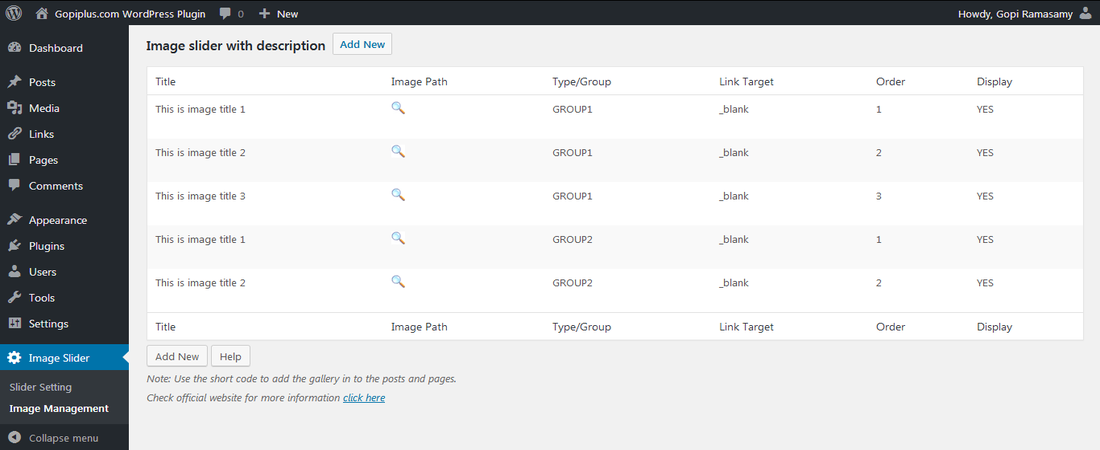
يعد شريط تمرير الصور في WordPress طريقة رائعة لعرض الصور على موقع الويب الخاص بك. يمكن استخدامها لعرض الصور المميزة أو صور المعرض أو حتى مجرد مجموعة مختارة من الصور التي تعتقد أنها مهمة لزوار موقعك على الويب. من السهل نسبيًا إعداد أشرطة التمرير ويمكن أن تكون طريقة رائعة لإضافة بعض الاهتمام المرئي إلى موقعك.
يعد Image Slider أفضل مكون إضافي لمنزلق صور WP لموقعك. هناك الكثير من الإعدادات التي يجب تغييرها ، مثل تأثيرات الانتقال المثالية ، والتنقل السابق / التالي ، والرموز النقطية بالصور المصغرة ، والتشغيل التلقائي ، والإيقاف المؤقت / الإيقاف ، وما إلى ذلك. يمكنك استخدامه على iPhone و iPad و Android و Chrome و Safari و Opera و Internet Explorer 7/8 و / 10/11 و Microsoft Edge بنسبة 100٪ من الوقت. يعد Image Slider Pro مكونًا إضافيًا لشريط تمرير المستعرض يعمل مع جميع المتصفحات الرئيسية. أفضل نهج دائري منزلق سريع الاستجابة هو استخدام طريقة API $ ScaleWidth ، وهي أفضل نهج دائري منزلق سريع الاستجابة. يمكنك إنشاء انتقالات لا نهائية في عرض الشرائح باستخدام تأثيرات / انتقالات عرض الشرائح 360 وأداة إنشاء انتقال عرض الشرائح الأكثر قابلية للتوسع. اسحبها بإصبعك (لـ Pro Touch).
Image Slider هو مشروع مفتوح المصدر يستخدم Linux. من السهل التثبيت مثل الانتقال إلى "الإضافات" ، ثم "إضافة" ، وإدخال "أداة ImageSlider Widget" في حقل البحث. التعليقات: المراجع سهل الاستخدام للغاية. هذا البرنامج المساعد ، ببساطته ومرونته ، مناسب لأي موقع ويب.
WordPress Slider Plugin
هناك مجموعة متنوعة من إضافات WordPress المنزلق المتاحة لمساعدتك في إضافة شريط تمرير إلى موقع WordPress الخاص بك. بعض الإضافات الأكثر شيوعًا هي Soliloquy و Master Slider و Slider Revolution. كل مكون إضافي له ميزاته وفوائده الفريدة ، لذا تأكد من اختيار أفضل ما يناسب احتياجاتك. يمكن أن يكون شريط تمرير WordPress طريقة رائعة لعرض المحتوى الخاص بك بطريقة ديناميكية وجذابة بصريًا.
كاروسيل المنزلق وورد
يعد شريط التمرير الدائري طريقة رائعة لعرض الكثير من المعلومات في مساحة صغيرة على موقع WordPress الخاص بك. يسمح لك شريط التمرير الدائري بالتمرير عبر مجموعة من الصور أو لوحات المحتوى ، بحيث تحتوي كل لوحة على نص و / أو صور. يمكنك التحكم في سرعة التمرير الدائري ، ويمكنك أيضًا ضبطه للتمرير تلقائيًا.
يعد شريط التمرير الدائري الديناميكي على موقع WordPress الخاص بك طريقة إبداعية لتقديم محتوى الويب. إن وجود عناصر مرئية على موقع الويب الخاص بك يجذب انتباه العملاء المحتملين. يمكن تكوين شرائح التمرير لتنزلق بسرعة وحركة ووقت معين. يمكنك أيضًا التنقل فيه يدويًا من خلاله. يعد استخدام شريط تمرير دائري في موقع للتجارة الإلكترونية أو موقع إخباري أو موقع ويب للتصوير الفوتوغرافي أو أي موقع ويب آخر به عناصر مرئية كبيرة فكرة رائعة. في الجزء السفلي من الشريحة ، يوجد العديد من الرموز النقطية والخطوط القصيرة والأرقام المعنونة. ستلاحظ أنه يحدد أي شريحة في السلسلة التي تعمل بها.
يأتي عدد كبير من أدوات WordPress الدوارة بميزات إضافية اختيارية تمامًا. تتضمن حزمة شريط التمرير WooCommerce هذه العديد من أشرطة التمرير والدوارات. إنه أفضل رف دائري يمكن استخدامه إذا كانت الصور ومقاطع الفيديو عالية الجودة ومصممة جيدًا. استخدم دائمًا الوسائط عالية الجودة المتاحة لك. هناك عدة أسباب أخرى للنظر في استخدام شريط تمرير دائري على موقع الويب الخاص بك. باستخدام أشرطة التمرير الدائرية هذه ، يمكنك تنظيم عدد كبير من الوسائط أو الصفحات على موقع الويب الخاص بك. في شريط التمرير ، يمكنك أيضًا مشاهدة محتوى الفيديو من YouTube و Vimeo. إذا كنت ستقوم بتضمين عناصر تحكم في التنقل في شريط تمرير دائري ، فستحتاج إلى القيام بذلك. كلما كانت الضوابط أكثر وضوحًا ، كانت أفضل.
